Elementor 3.0: Jak poprawiliśmy wydajność
Opublikowany: 2020-09-25Zawsze szukamy nowych sposobów na poprawę szybkości i wydajności witryn Elementor. W najnowszej wersji Elementora — Elementor 3.0, mocno skupiliśmy się na poprawie wydajności Twoich stron.
Na szybkość ładowania strony internetowej wpływa wiele czynników. Czynniki takie jak dostawca hostingu, motyw, liczba wtyczek, pamięć podręczna, kod HTML i inne.
Chociaż nie możemy kontrolować czynników zewnętrznych, możemy (i robimy) pracować nad tym, aby nasz produkt był jak najlepiej zoptymalizowany. Pewne zmiany wymagają jednak odpowiedniego czasu na wdrożenie.
Niektóre ulepszenia — takie jak renderowanie CSS, mają niewielki potencjał powodowania problemów, podczas gdy inne zmiany — takie jak usuwanie elementów DOM, mają duży potencjał do łamania niektórych witryn i powodowania problemów.
Wprowadzanie przełomowych zmian jest czymś, co tradycyjnie robi się tylko w głównych wydaniach, więc skorzystaliśmy z okazji, aby wprowadzić te zmiany i ulepszenia, a redukując elementy DOM i ulepszając renderowanie CSS, robimy krok bliżej w kierunku lepszej wydajności.
Aby uzyskać jeszcze lepszą optymalizację prędkości, spróbuj użyć Elementora razem z WP Rocket
Poprawa wydajności renderowania CSS w Elementorze 3.0
Elementor ma dwa sposoby renderowania CSS strony:
1. Wydrukowanie go w tagu <style> w DOM.
2. Zapisanie go do pliku CSS, który zostanie załadowany ze stroną
Na przykład CSS zapisany do plików jest całkowicie statyczny. Jest drukowany raz do pliku, a ten plik jest aktualizowany tylko wtedy, gdy dokonana zostanie zmiana w zawartości strony. Ale co z treścią dynamiczną?
Niektóre treści dynamiczne zawierają własny kod CSS, taki jak kolory i obrazy (gdy są używane jako wartości obrazu tła). Treść dynamiczna, taka jak pola niestandardowe, jest odłączona od zawartości strony i można ją zmienić poza edycją posta lub strony w Edytorze Elementor.
Co się dzieje, gdy wartości dynamiczne zawierają CSS, który musi być drukowany za każdym razem, gdy strona jest ładowana?
Aż do Elementora 3.0 za każdym razem, gdy strona była ładowana, moduł dynamicznych tagów Elementora skanował całą stronę w poszukiwaniu elementów zawierających dynamiczną zawartość.
Jeśli znaleziono zawartość dynamiczną, moduł pobierał wartości dynamiczne tego elementu, zapisywał odpowiedni CSS w tagu <style> i wstrzykiwał go do DOM.
Jak opisano w tym poście, jest to kosztowny proces, który kosztuje cenny czas ładowania.
W Elementorze 3.0 zmieniliśmy sposób, w jaki zarządzamy procesem renderowania dynamicznego CSS. Podczas pierwszego ładowania strony, gdy renderowany jest statyczny CSS strony, tworzymy pamięć podręczną zawierającą listę elementów strony, które mają dynamiczne wartości CSS.
Następnie za każdym razem, gdy ta strona jest odwiedzana, pobieramy listę elementów dynamicznych z pamięci podręcznej i natychmiast je renderujemy. Zamiast konieczności iterowania po wszystkich elementach strony za każdym razem, gdy strona się ładuje – otrzymujemy te elementy z już dostępnej listy elementów dynamicznych. Oszczędza to dużo czasu działania i znacznie przyspiesza ładowanie strony.
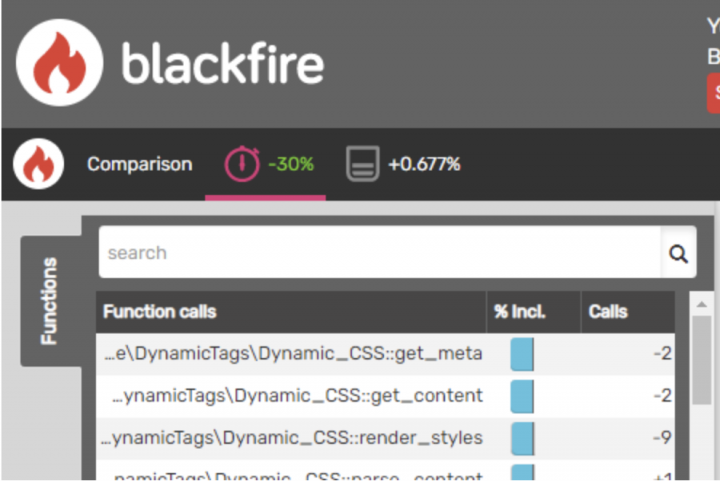
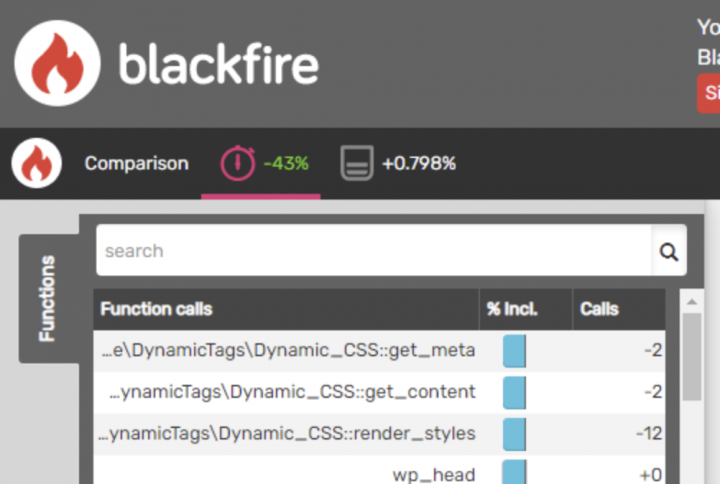
Oto kilka wyników testów, które przeprowadziliśmy na Blackfire, aby zbadać różnicę przed i po naszej optymalizacji:
Strona bez zawartości dynamicznej:

Strona z elementami dynamicznymi: