Wskazówki dotyczące optymalizacji szybkości sklepu WooCommerce
Opublikowany: 2020-11-26W sklepie eCommerce prędkość jest jednym z najważniejszych czynników, które mogą sprawić, że Twoja firma będzie bardzo dochodowa, lub ją zrzucić. Szybkość jest niezbędna, aby zapewnić lepsze wrażenia użytkownika, poprawić SEO, zwiększyć ROI i zadowolić klientów. Nie możesz oczekiwać, że będziesz prowadzić biznes online bez odpowiedniej szybkości.
Czy wiesz, że prawie 58% użytkowników opuści Twoją witrynę, jeśli załadowanie zajmie więcej niż 3 sekundy? Wśród których 40% klientów nigdy nie wróci na Twoją stronę.
W tym artykule omówimy, jak przyspieszyć Twój sklep WooCommerce i wiele innych aspektów z nim związanych.
Jak prędkość wpływa na biznes eCommerce?
W dzisiejszych czasach, kiedy szybki internet jest dostępny niemal dla każdego, błyskawiczna szybkość strony internetowej stała się koniecznością. Wraz z szybkością strona jest poddawana rosnącym rankingom w wyszukiwarkach, zoptymalizowanym współczynnikom konwersji i zwiększeniu sprzedaży. Oto kilka statystyk do przeżuwania:
- 73% internautów było na stronie, której wczytanie zajęło zbyt dużo czasu
- Opóźnienie wczytywania strony o 1 sekundę może skutkować zmniejszeniem liczby konwersji o 7%
- Witryna e-commerce, która zarabia 50 000 USD dziennie, może potencjalnie stracić 1,25 miliona USD w sprzedaży każdego roku z powodu dodatkowego czasu ładowania o 1 sekundę
- Współczynniki konwersji w Twoim sklepie e-commerce wzrastają o 74%, gdy czas ładowania strony poprawia się z 8 do 2 sekund
- 73% klientów nie wróci do Twojej witryny, jeśli nie załaduje się na ich urządzeniu mobilnym
To nie tak, że sprzedawcy e-commerce nie potrafią nawet określić, czy witryna działa wolno, czy nie. Dostępnych jest wiele bezpłatnych narzędzi, których mogą użyć do określenia prędkości. Typowe problemy z wolniejszą witryną to:- Niezoptymalizowane, nieporęczne obrazy
- Treść serwowana bez kompresji HTTP
- Zbyt wiele żądań obrazów CSS
- Brak informacji o pamięci podręcznej
Jak zmierzyć prędkość sklepu WooCommerce?

Czy wiesz, że WooCommerce, jeden z najpopularniejszych CMS do tworzenia witryn e-commerce, został pobrany ponad 88 milionów razy? 
A teraz jest używany w ponad 5 milionach sklepów eCommerce. Nie musisz płacić żadnych dodatkowych opłat ani prowizji za korzystanie z WooCommerce.
Jeśli nie możesz zmierzyć prędkości, nie będziesz w stanie się poprawić. Niezbędne jest, aby wiedzieć, jak ocenić ulepszenia, gdy próbujesz przyspieszyć swój sklep WooCommerce. 
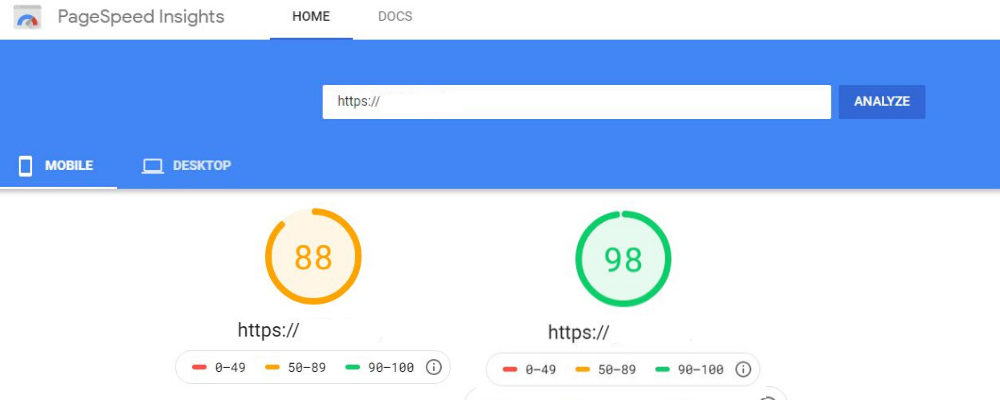
Testowanie witryny pod kątem jej szybkości pozwoli poznać luki. Możesz zacząć od narzędzi do testowania prędkości, takich jak Google PageSpeed, Pingdom, GTmetrix itp.
Jak przyspieszyć WooCommerce?
Po otrzymaniu raportu z testu prędkości otrzymasz potencjalne luki i sposoby ich naprawienia w sklepie WooCommerce. Zacznijmy!
1. Zacznij od ustawień w WooCommerce
Zacznijmy od podstawowych ustawień. Najpierw zmień adres URL strony logowania. W WordPress domyślnie adres URL logowania do witryny to domain.com/wp-admin/ . Tak, łatwo go zapamiętać, ale wszyscy, łącznie z hakerami, znają ten adres URL.
Zmiana domyślnego adresu URL na niestandardowy adres URL ochroni Cię przed atakami typu brute force. Świetnie nadaje się również do zwalczania błędów HTTP ograniczających szybkość, takich jak zbyt wiele żądań błędów 429.
Jeśli umieściłeś sekcję blogów w swojej witrynie, możesz również ograniczyć liczbę blogów wymienionych na stronie z listą blogów. Chociaż WordPress ustawił domyślny limit 10 blogów, możesz go nawet zmniejszyć. Może się to początkowo wydawać trywialne, ale poprawi wydajność, jeśli prowadzisz bloga o dużym natężeniu ruchu. Możesz znaleźć opcję w Panelu WordPress -> Ustawienia -> Czytanie
Możesz także wyłączyć pingbacki w swojej witrynie. Zwykle generują bezwartościowy spam. Jeśli pod postami lub stronami jest dużo komentarzy, możesz je również podzielić na mniejsze części. Możesz je nawet wyłączyć w WooCommerce -> Ustawienia.
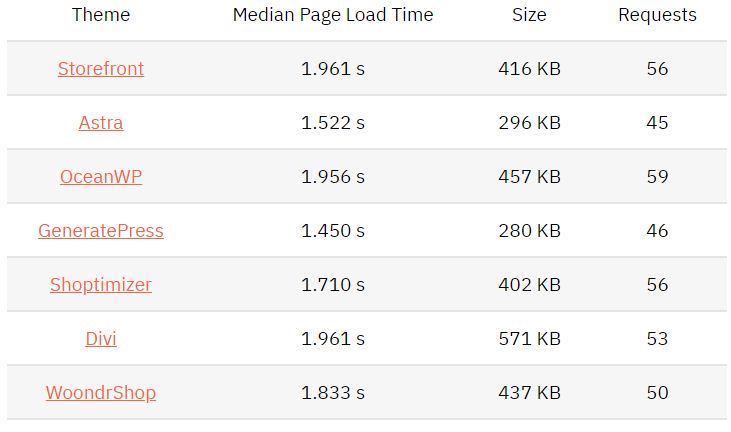
2. Uzyskaj szybszy motyw

Decydując o szybkości działania motywu WordPress na stronie, ma duże znaczenie. Możesz znaleźć setki tysięcy motywów dla WordPressa, dlatego znalezienie odpowiedniego motywu dla Twojego sklepu WooCommerce jest trudne.
W przypadku sklepu WooCommerce motyw nie powinien ograniczać się tylko do jego atrakcyjności, ale także powinien być odpowiednio kompatybilny z WooCommerce i działać z dużą szybkością. Niektóre z popularnych motywów to Divi, Avada itp. Są to ultraszybkie, lekkie motywy WordPress zgodne z WooCommerce. Przed podjęciem decyzji o wyborze motywu możesz wymienić wszystkie funkcje, których będziesz potrzebować w swoim sklepie internetowym. Następnie rozpocznij wyszukiwanie motywu, który spełnia maksymalne wymagania.
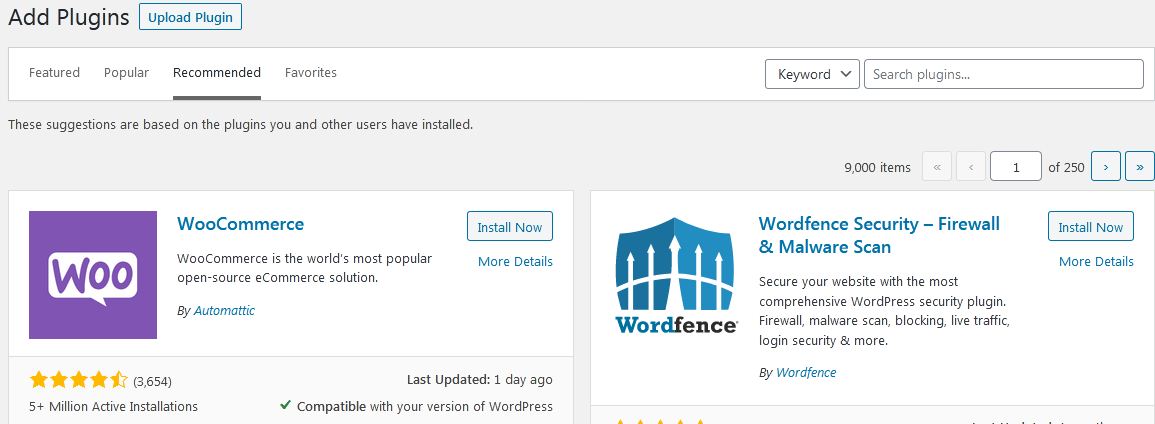
3. Nie przejmuj się wtyczkami lub rozszerzeniami WooCommerce
 W repozytorium WooCommerce znajduje się ponad 54 000 wtyczek. Możesz znaleźć wiele wtyczek premium, które nie są darmowe. Łatwo je zabrać i zainstalować dziesiątki. Jednak zainstalowanie maksymalnej liczby wtyczek nie sprawi, że Twoja witryna będzie ekscytująca, ale z pewnością może zmniejszyć jej szybkość. Istnieje wiele wtyczek, które nawet nie działają w niektórych środowiskach hostingowych. Większość z tych wtyczek jest związana z wydajnością i bezpieczeństwem.
W repozytorium WooCommerce znajduje się ponad 54 000 wtyczek. Możesz znaleźć wiele wtyczek premium, które nie są darmowe. Łatwo je zabrać i zainstalować dziesiątki. Jednak zainstalowanie maksymalnej liczby wtyczek nie sprawi, że Twoja witryna będzie ekscytująca, ale z pewnością może zmniejszyć jej szybkość. Istnieje wiele wtyczek, które nawet nie działają w niektórych środowiskach hostingowych. Większość z tych wtyczek jest związana z wydajnością i bezpieczeństwem.
Jeśli kodowanie nie zostanie wykonane prawidłowo, instalacja wtyczki spowoduje problemy z wydajnością. Kilka wtyczek powoduje nawet konflikty z innymi wtyczkami. Kiedy masz dziesiątki wtyczek, istnieje większe prawdopodobieństwo konfliktu między wtyczkami.
4. Zwiększ limit pamięci WordPressa
Domyślnie WordPress udostępnia 32 MB pamięci PHP. Jeśli napotka jakiekolwiek problemy, automatycznie spróbuje zwiększyć ten limit do 40 MB (dla pojedynczej witryny) lub 64 MB (dla wielu witryn). Generalnie limit pamięci nie wystarcza do prowadzenia sklepu WooCommerce. Na desce rozdzielczej może również pojawić się komunikat o błędzie, taki jak:
Wyczerpano dozwolony rozmiar pamięci xxxxxx bajtów
Byłoby lepiej, gdybyś zwiększył limit pamięci do 256 MB. Zrób kopię zapasową każdego pliku przed jego edycją. Jeśli więc coś pójdzie nie tak, możesz zmienić edytowany plik na oryginalny.
5. Kompresuj obrazy i optymalizuj dostarczanie
 Obrazy o wysokiej jakości są bardzo atrakcyjne dla klientów, jednak istnieje upadek. Te obrazy są zbyt duże i zajmują dużo pamięci. Jeśli nie zoptymalizujesz tych obrazów pod kątem rozmiaru i wyświetlania, spowalniają one działanie witryny.
Obrazy o wysokiej jakości są bardzo atrakcyjne dla klientów, jednak istnieje upadek. Te obrazy są zbyt duże i zajmują dużo pamięci. Jeśli nie zoptymalizujesz tych obrazów pod kątem rozmiaru i wyświetlania, spowalniają one działanie witryny.
HTTPArchive śledzi rozmiar i ilość stron internetowych. Chociaż filmy są cięższe niż obrazy, nie spowalniają one witryny tak bardzo, jak obrazy, ponieważ w większości przypadków są one ładowane na żądanie. Zgodnie z raportem możesz zaoszczędzić 545 KB na stronę , leniwie ładując obrazy ukryte i poza ekranem. Jeśli skompresujesz poziom JPEG do 85 lub niższego, możesz zaoszczędzić 40,3 KB na stronę . Niektóre z innych metod, których możesz użyć do optymalizacji obrazów, to:

- Wybierz odpowiedni format dla obrazów, takich jak JPEG, PNG itp.
- Używaj odpowiednich narzędzi do kompresji obrazów bez obniżania jakości
- Użyj responsywnych obrazów, aby uzyskać lepsze wrażenia na wielu urządzeniach
- Lazy-load offscreen i ukryte obrazy
Oto niektóre wtyczki, które mogą pomóc w kompresji i skalowaniu obrazów w celu optymalizacji WooCommerce:
- WP Smush
- Wyobraź sobie
- Krótkie piksele
- Optimole
6. Dostawa zasobów statycznych przez CDN
 CDN oznacza sieć dostarczania treści. Jest to grupa serwerów rozproszonych demograficznie na całym świecie. Lokalizacje tych serwerów są znane jako punkty obecności (PoP). Główną funkcją CDN jest buforowanie i dostarczanie zasobów statycznych do pobliskich użytkowników. Obejmuje to obrazy, JS, CSS itp. Niektóre potężne sieci CDN są nawet w stanie hostować i dostarczać również dynamiczną zawartość.
CDN oznacza sieć dostarczania treści. Jest to grupa serwerów rozproszonych demograficznie na całym świecie. Lokalizacje tych serwerów są znane jako punkty obecności (PoP). Główną funkcją CDN jest buforowanie i dostarczanie zasobów statycznych do pobliskich użytkowników. Obejmuje to obrazy, JS, CSS itp. Niektóre potężne sieci CDN są nawet w stanie hostować i dostarczać również dynamiczną zawartość.
Niezależnie od szybkości serwera, na którym działa Twoja strona, szybkość będzie ograniczona jego położeniem geograficznym. CDN zmniejsza odległość między serwerem a użytkownikami, a tym samym poprawia prędkość.
Określi na podstawie żądania, z którego pochodzi, a następnie przypisze najbliższy CDN w celu dostarczenia danych. Spowoduje to szybszą witrynę i lepsze wrażenia użytkownika. Niektóre z popularnych CDN, z których możesz korzystać, to:
- Cloudflare
- Sucuri CDN
- Cloudways CDN
- Ścieżka stosu
- Klucz CDN
7. Usuń nieużywane skrypty i arkusze stylów
Ogólnie rzecz biorąc, większość motywów i wtyczek WordPress ładuje skrypty i arkusze stylów na stronach Twojej witryny. Ładują te zasoby, nawet jeśli nie są używane na stronie.
Np. Formularz kontaktowy ładuje swoje skrypty lub arkusz stylów na każdej innej stronie. Formularze byłyby używane tylko na stronie kontaktowej, ale zasoby są ładowane również na innych stronach, które nie są nawet konieczne. Usunięcie tych skryptów i arkuszy stylów zmniejszy rozdęcie i przyspieszy czas wyświetlania strony.
Również w mechanizmie płatności nie jest konieczne ładowanie skryptów bramek płatności na stronie głównej Twojej witryny lub jakiejkolwiek innej stronie. Musisz ograniczyć te skrypty, aby ładowały się tylko na stronach kasy i potwierdzenia zamówienia.
8. HTTP/2 jest wysoce wymagany
Kilka lat temu było to najczęściej określane jako „ Zmniejsz liczbę żądań HTTP ”. Po tylu ulepszeniach przeglądarek ta potrzeba stała się przestarzała.
Pierwszą poważną aktualizacją protokołu HTTP był HTTP 1.1, w 1997 roku. Było to jeszcze przed mediami społecznościowymi, transmisją wideo lub audio, smartfonami, ale później zaobserwowaliśmy ogromny wzrost w sieci. Protokół HTTP/2 został ulepszony w stosunku do protokołu HTTP 1.1 w 2015 r. Niezbędne było sprostanie rosnącym wymaganiom Internetu. Dzięki temu protokołowi uzyskujemy niesamowitą szybkość, wydajność i bezpieczeństwo. Istnieje wiele przyczyn takiego stanu rzeczy:
- Na pojedynczym połączeniu TCP jest lepsze multipleksowanie i równoległość.
- Algorytm kodowania Huffmana do kompresji nagłówków HPACK
- Rozszerzenie ALPN dla szybszego szyfrowania
- Proaktywne pushy serwera zamiast czekania na żądania
Dlatego przełączenie witryny na HTTP/2 pomoże sklepowi WooCommerce w szybszym serwowaniu zasobów, takich jak obrazy, audio, wideo.

9. Pamięć podręczna WooCommerce dla większej szybkości
Buforowanie oznacza po prostu tymczasowe przechowywanie zasobów przy pierwszym żądaniu, aby można je było szybko obsłużyć przy kolejnym żądaniu. Pamięć podręczna może być przechowywana na urządzeniu użytkownika lub na serwerze. Jest to jeden z najważniejszych lub najłatwiejszych sposobów na przyspieszenie Twojego sklepu WooCommerce. Tak działa buforowanie:
- 1. Użytkownik złoży w przeglądarce zapytanie o witrynę.
- 2. Przeglądarka zwróci się do przeglądarki z żądaniem udostępnienia Strony HTML. Obsługuje to serwer DNS.
- 3. Strona internetowa zostanie następnie zwrócona przez aplikację taką jak WordPress, Magento itp. hostowaną na serwerze sieciowym.
- 4. Aplikacja uruchamia skrypty (np. PHP, JavaScript itp.) oraz (5) odpytuje bazę danych (np. MySQL, MongoDB itp.) w celu zbudowania strony internetowej. Następnie zwraca stronę internetową do przeglądarki, która renderuje ją i pokazuje użytkownikowi.
Wszystkie te kroki potrwają kilka sekund. Ale te kroki dotyczą jednego użytkownika. Gdy tysiące użytkowników wykonają ten sam krok, witryna będzie zbyt obciążona. Tu na ratunek przychodzi buforowanie. Buforowanie nie tylko zwiększa szybkość strony, ale także zmniejsza obciążenie serwera. Oto niektóre wtyczki do buforowania, które mogą pomóc poprawić czas ładowania Twojego sklepu WooCommerce.
- Bryza
- Rakieta WP
- W3 Całkowita pamięć podręczna
Dowiedz się więcej: Jak wybrać najlepszego dostawcę hostingu dla sklepu eCommerce?
10. Wyczyść bazę danych swojego sklepu WooCommerce
Czy zastanawiałeś się kiedyś, gdzie przechowywane są wszystkie dane strony internetowej? Cóż, to jest baza danych. Baza danych w sklepie WooCommerce zawiera:
Treść witryny, taka jak strony produktów, kategorie, dane użytkowników, tagi, recenzje itp.
Dane transakcyjne, takie jak szczegóły zamówienia, płatności, stan magazynowy itp.
Za każdym razem, gdy użytkownicy odwiedzają Twoją witrynę, żądają jej zawartości, która jest zazwyczaj statyczna i niewiele się zmienia. Jednak kupując przedmiot, wysyłają dynamiczne żądania. Optymalizacja bazy danych szybko obsłuży te żądania, w przeciwnym razie doprowadzi do słabego doświadczenia użytkownika. W związku z tym należy wyczyścić i zoptymalizować bazę danych, usuwając niepotrzebne niepotrzebne dane. Niektóre z różnych sposobów czyszczenia bazy danych to:
Usunięcie starych wersji
Jeśli minęło sporo czasu, odkąd Twój sklep WooCommerce działa, strony, posty i inne treści muszą być wypełnione starymi poprawkami. Musisz je wyczyścić.
Ogranicz przechowywanie wersji
Ograniczając przechowywanie rewizji, możesz uniknąć wielu niepotrzebnych rewizji postów i stron. Jeśli masz skłonność do częstego aktualizowania zawartości witryny, pomoże ci to uniknąć sytuacji, w których zmiany wymkną się spod kontroli.
Ostateczne wyłączenie wersji
Jeśli nie potrzebujesz poprawek, możesz je wyłączyć na stronie. Musisz tylko dodać ten kod do pliku wp-config.php. Tak jak poprzednio, upewnij się, że dodajesz ten fragment kodu nad wierszem, w którym zdefiniowano ABSPATH .
define('WP_POST_REVISIONS', fałsz);
Wyczyść wygasłe stany przejściowe
Dane w pamięci podręcznej przechowywane pod niestandardową nazwą i wygasłym okresem nazywane są stanami przejściowymi. Znajdziesz je w tabeli wp_options w bazie danych WordPressa. Jeśli chcesz pozbyć się tych przeterminowanych transjentów, możesz użyć wtyczki Usuń przeterminowane transjenty, która jest całkowicie darmowa.
Czyszczenie tabel bazy danych
Baza danych w WooCommerce przechowuje prawie wszystko, o czym wspomnieliśmy powyżej. Jednak z biegiem czasu dane są dodawane, usuwane i przenoszone między tabelami, przez co stają się nieefektywne. Dlatego lepiej jest wyczyścić niepotrzebne dane, czyszcząc tabele bazy danych.
Możesz użyć jednej z tych wtyczek WordPress, aby wyczyścić bazę danych i zbliżyć się do celu zoptymalizowanego sklepu WooCommerce.
- Optymalizacja WP
- Optymalizator czyszczenia WP
- Zaawansowane czyszczenie bazy danych
- Wspomaganie sprzątania
11. Optymalizacja sklepu pod kątem urządzeń mobilnych
Czy wiesz, że w dzisiejszych czasach na całym świecie jest ponad 4 miliardy użytkowników telefonów komórkowych? A liczba ta może wzrosnąć nawet do 5 miliardów + do 2024 roku. Wskazuje to na ogromny globalny ruch na urządzenia mobilne, a zatem Twój sklep WooCommerce powinien być zoptymalizowany pod kątem telefonów komórkowych, smartfonów lub tabletów. Co zaskakujące, współczynnik konwersji z urządzeń mobilnych jest o ponad połowę niższy niż w przypadku komputerów stacjonarnych. Możesz skorzystać z Testu optymalizacji mobilnej Google, aby sprawdzić, czy Twoja witryna spełnia minimalne standardy obsługi urządzeń mobilnych.
Po tym teście dowiesz się również, jak Twoja witryna wygląda na urządzeniu mobilnym. Aby Twoja witryna była przyjazna dla urządzeń mobilnych, musisz użyć motywu responsywnego. Pamiętaj, że użytkownicy mobilni nie lubią zbyt dużej liczby kilometrów na stronie, dlatego staraj się, aby była jak najcieńsza.
12. Wyłącz żądanie AJAX Get Refreshed Fragments
Za każdym razem, gdy użytkownik dokona jakiejkolwiek zmiany w koszyku, WooCommerce korzysta z żądania Get Refreshed Fragments AJAX do dynamicznej aktualizacji zawartości koszyka. Jednak przez większość czasu spowalnia witrynę, głównie te, które są hostowane na współdzielonych serwerach. Jeśli jednak wyłączysz to żądanie, to zaleca się włączenie opcji „Przekieruj na stronę koszyka po pomyślnym dodaniu” w panelu WooCommerce -> Ustawienia produktów.
Przeczytaj także nasze inne posty dotyczące przyspieszenia sklepu Magento 2 i optymalizacji prędkości Shopify.
Zawijanie
W tym artykule poznaliśmy różne przydatne strategie, które są bardzo przydatne do optymalizacji szybkości Twojego sklepu WooCommerce. Nie możesz po prostu zrezygnować z szybkości swojej witryny, ponieważ jest to jeden z najważniejszych punktów doświadczenia użytkownika, pomaga w pozycjonowaniu witryny i daje wiele innych korzyści. W Emizentech, najlepszej firmie zajmującej się rozwojem eCommerce w Indiach, mamy doświadczenie w tworzeniu sklepów WooCommerce, które są zoptymalizowane pod kątem szybkości i działają bezbłędnie.
