Co to jest strona powitalna? (Plus 9 przykładów stron powitalnych)
Opublikowany: 2021-02-15Co to jest strona powitalna?
Strona powitalna to ekran wprowadzający, który widzi użytkownik podczas odwiedzania Twojej witryny. Strony powitalne są używane do promowania ofert, pokazywania ostrzeżeń lub zastrzeżeń lub zwracania uwagi na ogłoszenia, które są wrażliwe na czas.
W początkach światowej sieci webmasterzy używali stron powitalnych, aby prosić o pobranie Flash Playera lub włączenie dźwięku, aby uzyskać jak najlepsze wrażenia na ich stronie.
Teraz możesz używać stron powitalnych do:
- Zbierz dane kontaktowe
- Przedstaw zastrzeżenie lub ostrzeżenie
- Poproś o weryfikację wieku
- Promuj wydarzenie
- Wyróżnij konkretny produkt lub usługę
- I więcej!
Czytaj dalej dla:
- Co dzieje się na stronie powitalnej?
- Jaka jest różnica między stroną powitalną a stroną docelową?
- 9 przykładów inspiracji na stronie powitalnej
- Jak zrobić stronę powitalną
Co dzieje się na stronie powitalnej? Elementy projektu strony powitalnej i przypadki użycia
Typowa strona powitalna zawiera wysokiej jakości obrazy i ilustracje, nagłówek z propozycją wartości, odrobinę treści i wezwanie do działania z formularzem do przesłania.
Trzy najważniejsze elementy strony powitalnej to:
- Wysokiej jakości wizualizacje
- Minimalna (ale ważna!) kopia
- Wezwanie do działania (CTA)
Wysokiej jakości wizualizacje
Strony powitalne zawierają wysokiej jakości wizualizacje, które przyciągają uwagę odwiedzających. Te elementy wizualne to często czyjeś pierwsze wprowadzenie do Twojej witryny, więc powinny być wierne marce, estetyczne i dopasowane do zainteresowań odbiorców.
(W przeciwnym razie odwiedzający opuszczą Twoją witrynę przed przejściem do Twojej strony głównej lub treści).
Te wizualizacje mogą być:
- Obrazy tła
- Fotografia produktowa
- Wideo lub animacja (ale uważaj z nimi – mogą spowolnić czas ładowania lub nie wyświetlać się użytkownikom z włączoną blokadą reklam)
Minimalna (ale ważna!) kopia
Tekst powinien być krótki i zorientowany na działanie. Nie zmuszaj odwiedzających do czytania akapitów tekstu, zanim uzyskają dostęp do Twojej witryny; szanse są takie, że klikną przycisk Wstecz i znajdą to, czego szukają gdzie indziej.
Czy strona powitalna jasno przedstawia ofertę, której odwiedzający nie mogą uzyskać ze strony głównej lub treści? Jeśli nie, zastanów się, czy w ogóle potrzebujesz strony powitalnej.
(Aby uzyskać więcej informacji na temat tworzenia wartościowych kopii, zapoznaj się z naszym artykułem na temat wykorzystywania badań rynkowych do pisania świetnej treści marketingowej).
Wezwanie do działania (CTA)
CTA pomaga klientom szybko podjąć działania, a następnie wrócić do tego, po co przyszli (np. do strony głównej lub treści).
Upewnij się, że masz również opcję wyjścia gdzieś na swojej stronie powitalnej.
Opcja wyjścia umożliwia użytkownikom dostęp do Twojej witryny bez podawania swojego adresu e-mail. Jeśli zmusisz ludzi do wpisania swojego adresu e-mail lub przejścia do innej oferty, opuszczą oni Twoją witrynę bez podejmowania działań.
To, co jeszcze umieścisz na swojej stronie powitalnej, zależy od Twojego celu. Inne informacje mogą obejmować:
- Weryfikacja wieku w celu uzyskania dostępu do Twojej witryny
- Ostrzeżenia o wrażliwych treściach
- Wymagania dotyczące najlepszego doświadczenia użytkownika w Twojej witrynie (takie jak włączenie dźwięku, użycie Flash Playera, uruchomienie w określonej przeglądarce itp.)
- Proszenie o podanie adresu e-mail…
- W zamian za kod rabatowy
- Aby uzyskać dostęp do pobierania treści
- Aby zapisać się do swojego bloga lub newslettera
- Informacje o ograniczonej czasowo wyprzedaży lub wydarzeniu
- Ogłoszenie nowych produktów
Jaka jest różnica między stroną powitalną a stroną docelową?
Strona powitalna to strona wprowadzająca do Twojej witryny lub treści. Zawiera link wyjściowy, który prowadzi do głównej witryny, z której można przejść do różnych stron. Strony docelowe często nie mają linku wyjściowego ani innej nawigacji – celem jest utrzymanie użytkownika na stronie, dopóki nie dokona konwersji.
Strona powitalna i strona docelowa mają różne cele.
Celem strony powitalnej jest skierowanie ludzi do określonego CTA, zebranie informacji kontaktowych i/lub dostarczenie cennych informacji odwiedzającemu.
Strona docelowa po kliknięciu to samodzielna strona utworzona dla określonego celu konwersji, takiego jak:
- Zgłoszenia do konkursu
- Subskrybenci newslettera
- Rejestracja na webinary
- Pobieranie treści
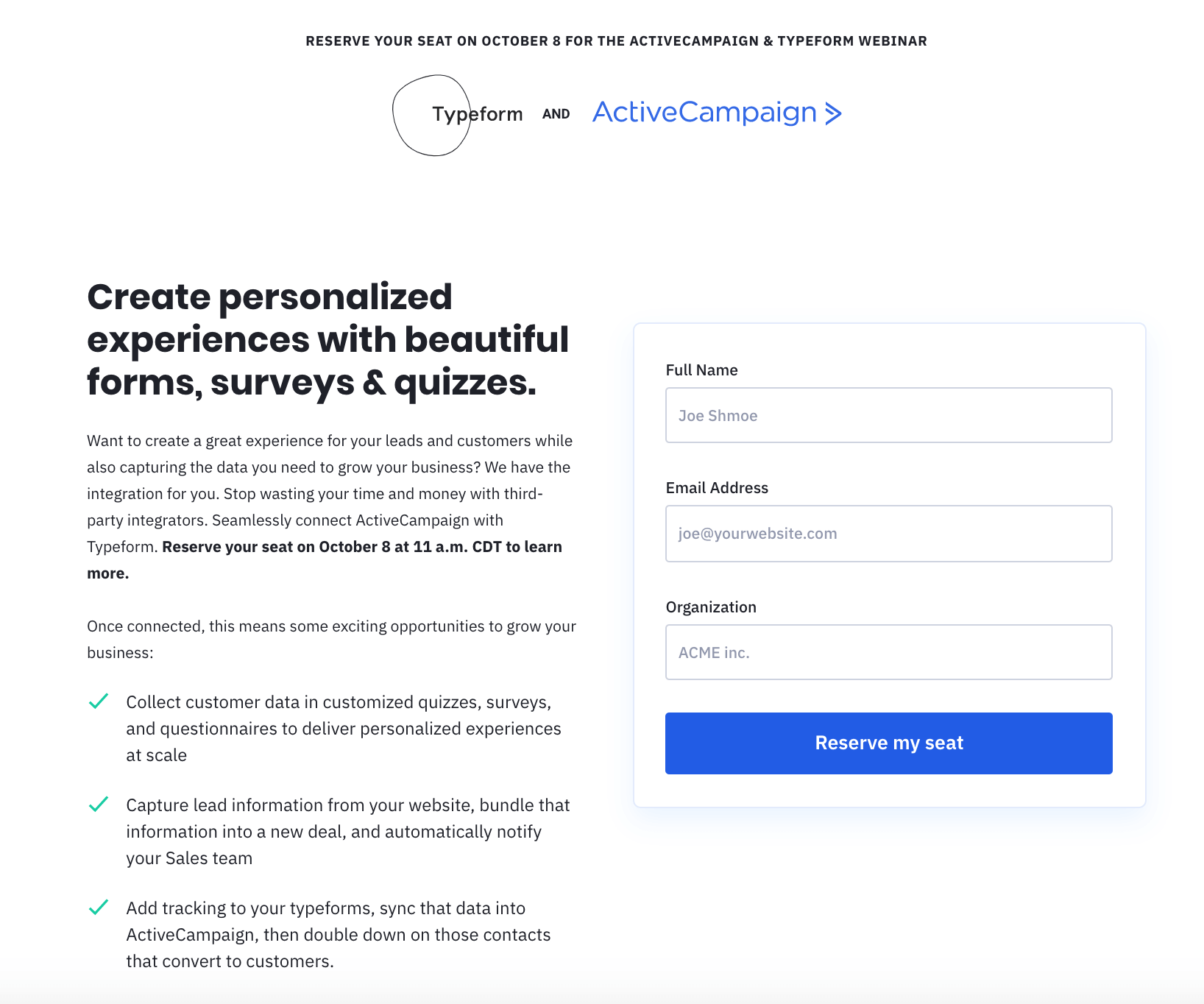
 Przykładowy landing page: Strona rejestracji na webinarium ActiveCampaign i Typeform. Kiedy klikniesz link w e-mailu, poście na blogu lub poście w mediach społecznościowych promującym webinar, zostaniesz przeniesiony na tę stronę.
Przykładowy landing page: Strona rejestracji na webinarium ActiveCampaign i Typeform. Kiedy klikniesz link w e-mailu, poście na blogu lub poście w mediach społecznościowych promującym webinar, zostaniesz przeniesiony na tę stronę.
Strona została zaprojektowana z myślą o jednym celu: zebraniu rejestracji na webinar. Chociaż technicznie ta strona znajduje się w witrynie ActiveCampaign, nie zawiera nawigacji ani łączy do innych części witryny.
Użytkownicy trafiają na stronę docelową, wpisując adres URL kampanii lub klikając określone wezwanie do działania w e-mailu, reklamie lub poście w mediach społecznościowych. Strony docelowe są często projektowane tak, aby pasowały do tematu i przekazu konkretnej kampanii.
Jeśli chcesz dowiedzieć się więcej o tym, jak napisać landing page, kliknij tutaj!
9 przykładów inspiracji na stronie powitalnej
Oto 9 przykładów stron powitalnych, które zainspirują Twój własny projekt strony powitalnej (i co każdy z nich robi dobrze).
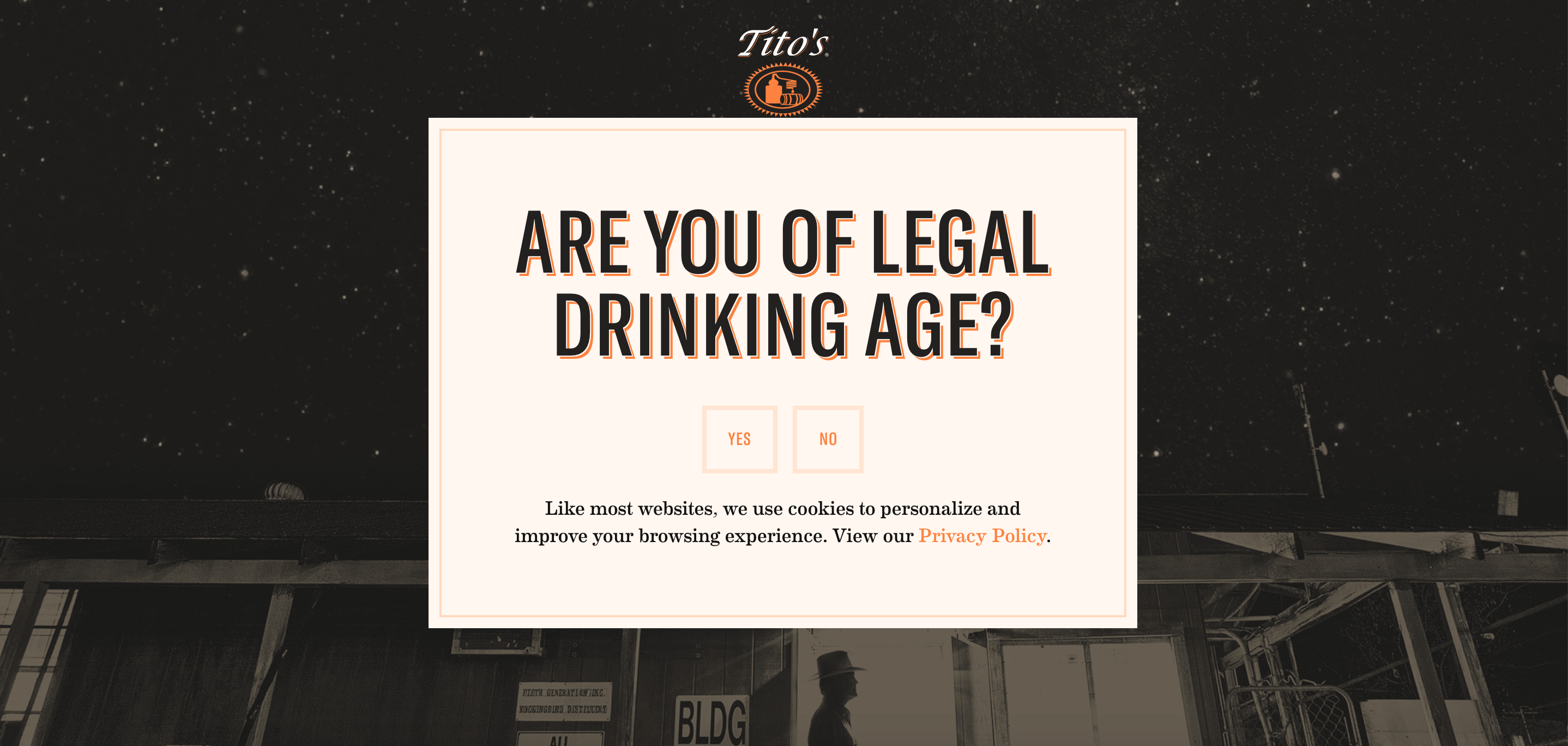
1. Strona powitalna weryfikacji wieku (Tito)
 Możesz zweryfikować wiek za pomocą pytania „tak” lub „nie”, takiego jak to, lub wymagać od odwiedzających wprowadzenia daty urodzenia. (Oczywiście wszystko oparte na systemie honoru.) (Źródło)
Możesz zweryfikować wiek za pomocą pytania „tak” lub „nie”, takiego jak to, lub wymagać od odwiedzających wprowadzenia daty urodzenia. (Oczywiście wszystko oparte na systemie honoru.) (Źródło)
Co ta strona robi dobrze:
- To marka. Projekt wykorzystuje logo Tito's Vodka, kolory marki, czcionki i ogólną atmosferę Teksasu, ale zrób to z klasą.
- Prosto i do rzeczy. Każdy fragment kopii ma swój cel. Akapit pod nagłówkiem byłby zbyt dużą ilością kopii; więcej odwiedzających wyjdzie, zanim przejdzie do strony głównej.
- Brak linku wyjściowego. Wiem, właśnie skończyłem opowiadać, jak ważny jest link wyjściowy. Ale oto wyjątek: ponieważ jest to treść z ograniczeniem wiekowym, nie chcesz dawać użytkownikom możliwości pominięcia tej strony.
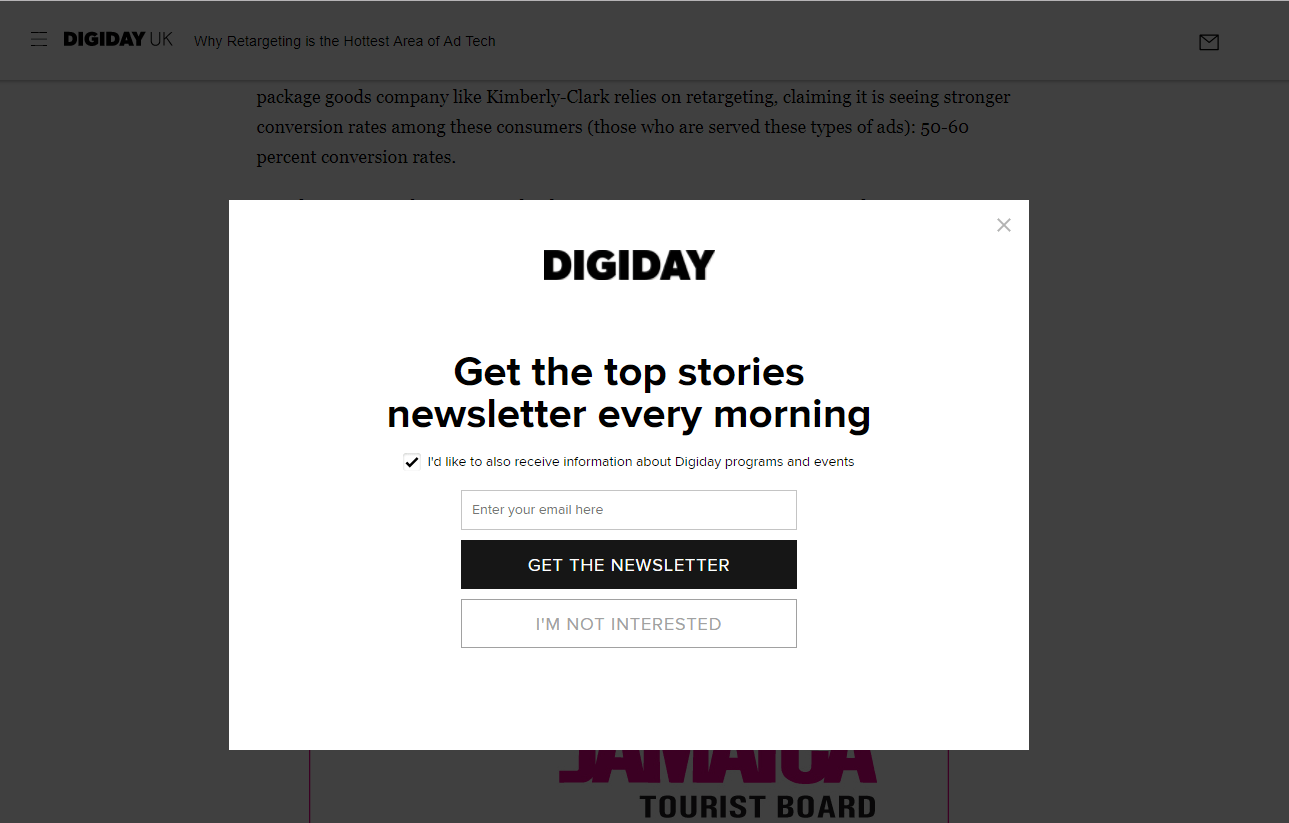
2. Prosta rejestracja do newslettera (Digiday)
 Nakładka w stylu strony powitalnej na blogu Digiday. (Źródło)
Nakładka w stylu strony powitalnej na blogu Digiday. (Źródło)
Co ta nakładka robi dobrze:
- Informuje użytkownika, na co się wybiera. Oprócz najważniejszych artykułów każdego ranka, odwiedzający mogą dostosować swoje wrażenia, wybierając opcję otrzymywania informacji o programach i wydarzeniach Digiday.
- Dwa linki wyjściowe. Ułatwia to powrót do wpisu na blogu, który przeczytałeś. (Które nadal widać za nakładką.)
- Wyczyść wezwanie do działania. Możesz otrzymać biuletyn lub przejść na stronę. Wybór nalezy do ciebie.
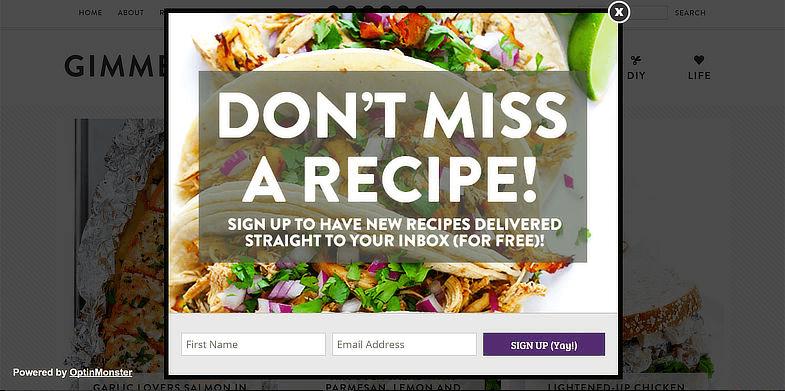
3. Pyszny zapis do newslettera (Gimme Some Oven)
 OptinMonster umożliwia tworzenie wyskakujących okienek lead magnet, takich jak ta prosta nakładka. (Źródło)
OptinMonster umożliwia tworzenie wyskakujących okienek lead magnet, takich jak ta prosta nakładka. (Źródło)

Co ta nakładka robi dobrze:
- Kuszące wizualizacje. Jak dobrze wyglądają te tacos? Idealny obraz na bloga z przepisami.
- Przejrzysta, rzeczowa kopia. Propozycja wartości jest tutaj jasna: jeśli udostępnisz swoje imię i adres e-mail, otrzymasz pyszne nowe przepisy.
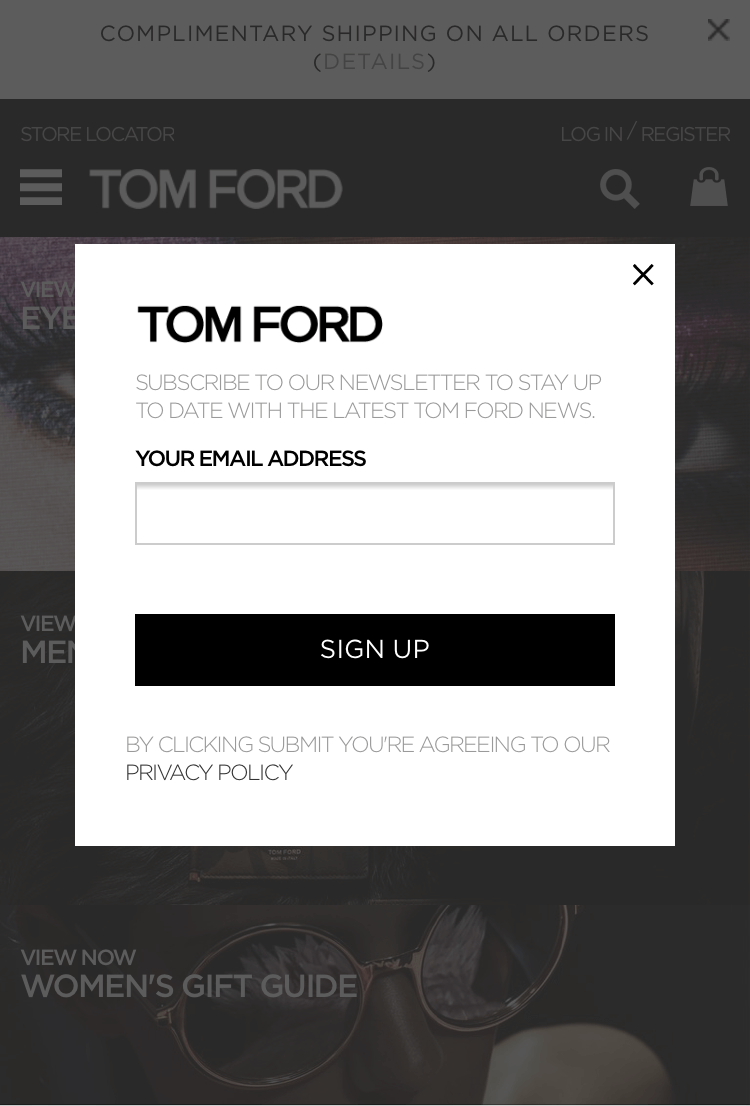
4. Przyjazna dla urządzeń mobilnych rejestracja listy e-mailowej (Tom Ford)
 Jak powiedział Jay-Z: „Kołyszę Toma Forda”. A Tom Ford rządzi nakładką reagującą na telefony komórkowe. (Źródło)
Jak powiedział Jay-Z: „Kołyszę Toma Forda”. A Tom Ford rządzi nakładką reagującą na telefony komórkowe. (Źródło)
Co ta nakładka powitalna robi dobrze:
- Jest zoptymalizowany pod kątem urządzeń mobilnych. Powyższy zrzut ekranu pochodzi ze strony mobilnej Toma Forda. Ponad połowa wszystkich wyświetleń stron internetowych pochodzi z urządzeń mobilnych; brak nakładki lub strony powitalnej zoptymalizowanej pod kątem urządzeń mobilnych oznacza, że tracisz połowę wszystkich odwiedzających.
- Prosi tylko o jedną rzecz. Jedno pole — adres e-mail — ułatwia odwiedzającym szybką rejestrację, a następnie powrót do zakupów. Nie proś odwiedzających, aby zrobili więcej, niż jest to konieczne, aby zapewnić im dobre wrażenia z użytkowania.
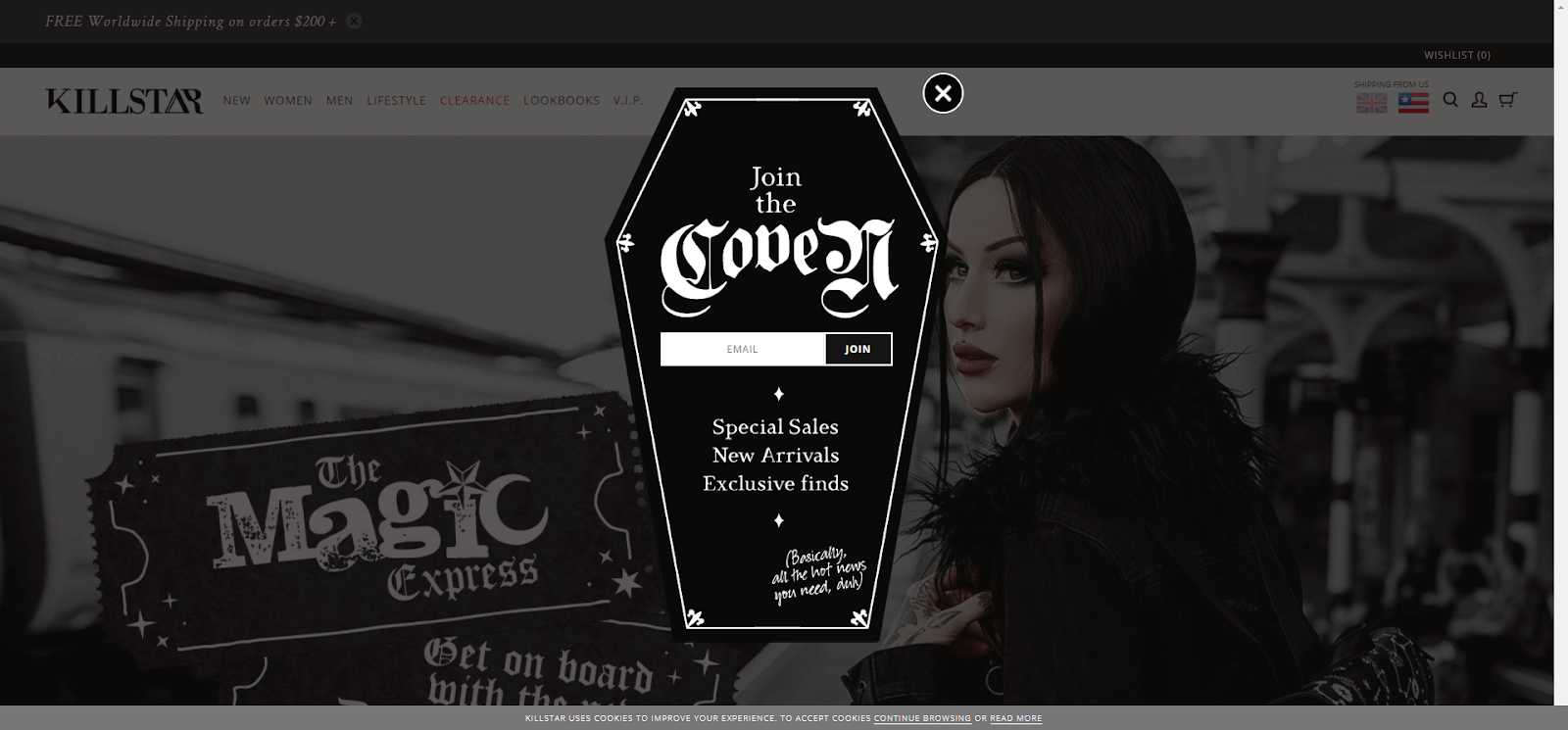
5. Przerażające przechwytywanie wiadomości e-mail (KILLSTAR)
 Idealna nakładka do świętowania Halloween przez cały rok. (Źródło)
Idealna nakładka do świętowania Halloween przez cały rok. (Źródło)
Co ta nakładka robi dobrze:
- Zabawne zdjęcia związane z marką. KILLSTAR to „firma odzieżowa i lifestylowa z domieszką ciemności” — więc ma sens, że nakładka ich strony głównej ma kształt trumny.
- Egzemplarz pasujący do osobowości marki. KILLSTAR mógł napisać „dołącz do naszej listy e-mailowej”, ale „Dołącz do sabatu” brzmi o wiele zabawniej – i pasuje do osobowości marki do T.
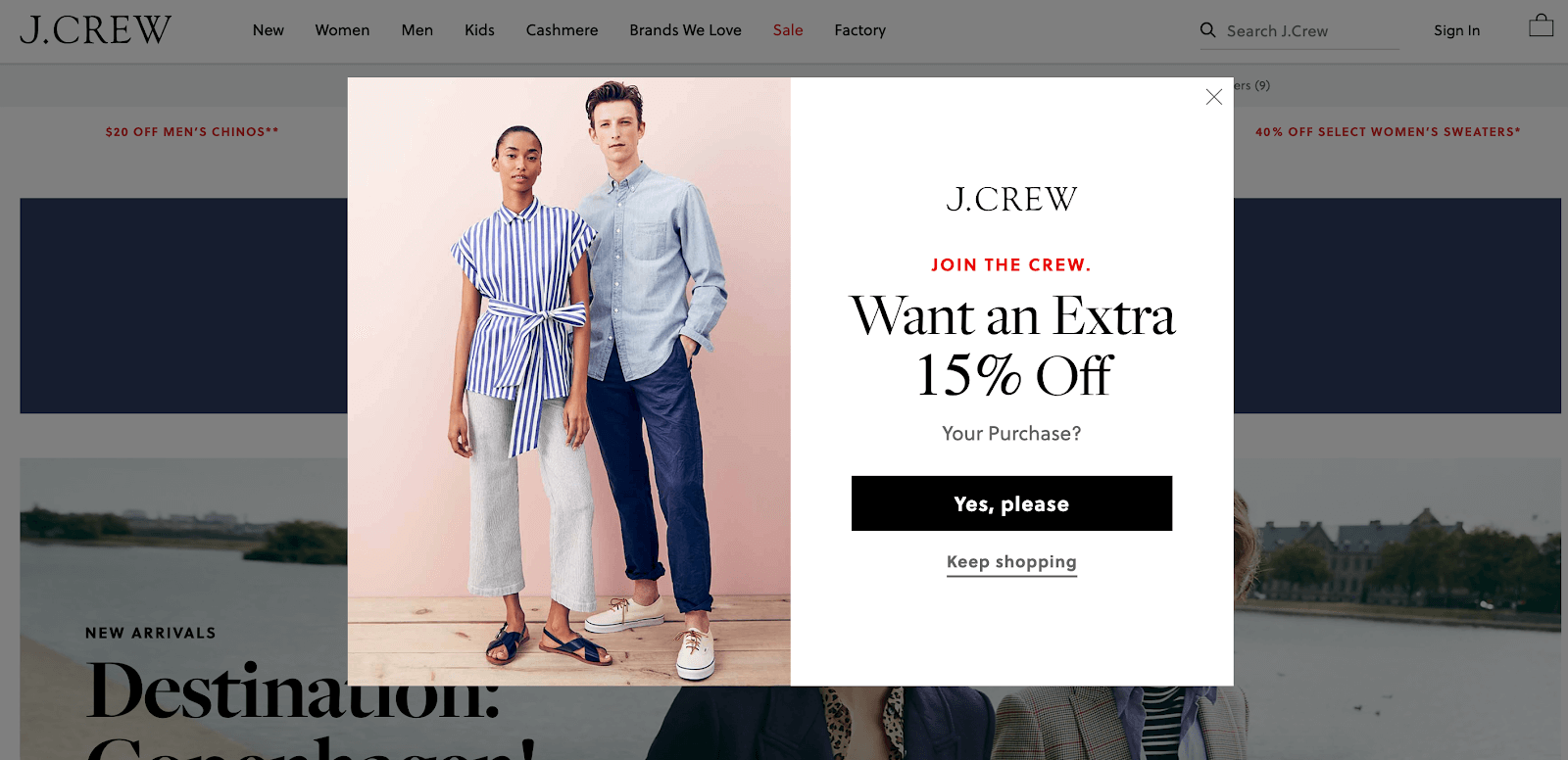
6. E-mail w zamian za konkretną zniżkę (J. Crew)
 Ta nakładka powitalna jest dwuczęściowa… (Źródło)
Ta nakładka powitalna jest dwuczęściowa… (Źródło)
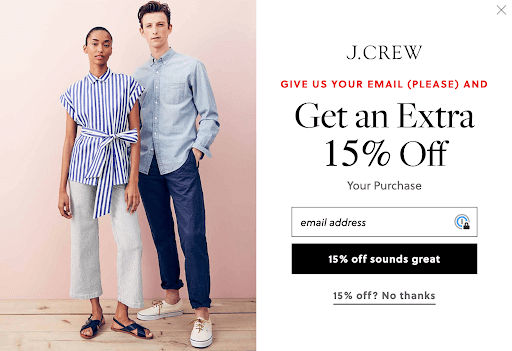
Następnie, gdy klikniesz „tak, proszę”:
 Kto nie chce 15% zniżki? (Źródło)
Kto nie chce 15% zniżki? (Źródło)
Co to wyskakujące okienko robi dobrze:
- Świetna fotografia produktowa. Wizualizacje tutaj przedstawiają produkty J. Crew (świetne ubrania), dając wyobrażenie, na co możesz wykorzystać 15% zniżki.
- Zapraszająca kopia. „Dołącz do załogi” jest zabawny i ekskluzywny (i jest grą z nazwą marki).
- Łatwa rezygnacja. Dzięki linkowi wyjściowemu w wielu punktach środowiska użytkownika odwiedzający mogą łatwo kontynuować zakupy bez wpisywania adresu e-mail.
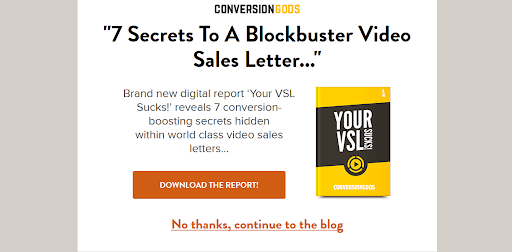
7. Treść bramkowa: Pobieranie raportu (Bogowie konwersji)
 Mój VSL jest do bani?! To jakaś twarda miłość, ale jak mogę spierać się z Bogami Nawrócenia? (Źródło)
Mój VSL jest do bani?! To jakaś twarda miłość, ale jak mogę spierać się z Bogami Nawrócenia? (Źródło)
Co ta strona powitalna robi dobrze:
- Duży, odważny link wyjściowy. Jeśli nie jesteś zainteresowany, możesz być na dobrej drodze. Ponownie: Ułatw odwiedzającym dostęp do treści, których szukają.
- Odpowiednia treść. Jeśli przeglądasz bloga Conversion Gods, prawdopodobnie są zainteresowani poznaniem „tajemnic zwiększających konwersję” oferowanych w tym pliku do pobrania.
- Prosta konstrukcja. Nie ma tutaj krzykliwych gifów ani animacji, co oznacza, że strona wygląda świetnie na wszystkich urządzeniach i nie spowalnia czasu ładowania.
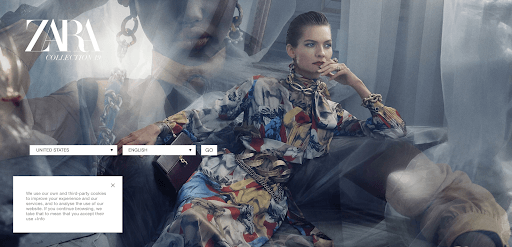
8. Wybór języka (Zara)
 Międzynarodowy selektor języków dla międzynarodowej marki. (Źródło)
Międzynarodowy selektor języków dla międzynarodowej marki. (Źródło)
Co ta strona powitalna robi dobrze:
- Piękne, markowe wizualizacje. Zara to marka modowa; ta strona powitalna krzyczy modą.
- Prawie nie ma kopii. (Oprócz ostrzeżenia o plikach cookie, które powinna mieć każda witryna internetowa korzystająca z plików cookie.) Minimalna kopia sprawia, że jest jeszcze bardziej efektowna wizualnie.
- Jasny cel. Aby zapewnić Ci jak najlepsze wrażenia z zakupów, witryna musi znać Twój język i lokalizację.
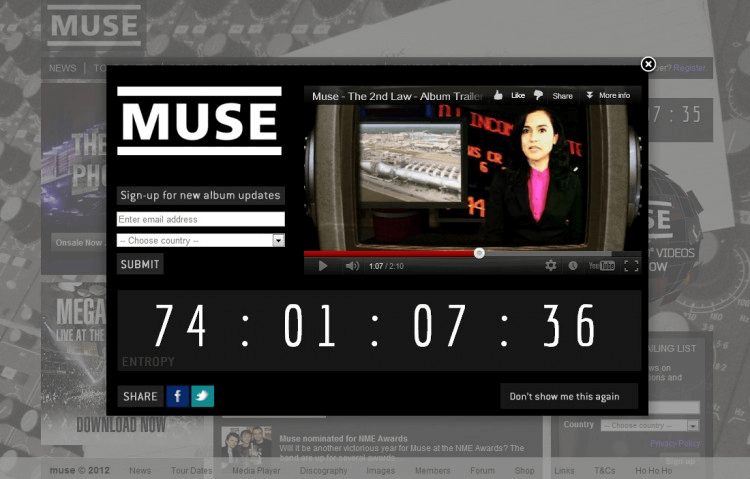
9. Odliczanie do nowego albumu (Muse)
 Odliczanie do albumu z 2012 roku to Madness! (Tak, to odniesienie do Muse.) (Zaprojektowany przez Paula Seele)
Odliczanie do albumu z 2012 roku to Madness! (Tak, to odniesienie do Muse.) (Zaprojektowany przez Paula Seele)
Co ta nakładka odliczająca robi dobrze:
- Ekscytujące odliczanie. Odliczanie buduje wyczekiwanie — i nie musisz upuszczać nowego albumu, aby użyć odliczania! Odliczanie do spadku produktu, wydarzenia lub webinaru.
- Uderzające efekty wizualne. Zwiastun albumu dodaje jeszcze więcej emocji związanych z nadchodzącym wydaniem, co zachęca fanów do zapisywania się na aktualizacje. Dodaj zapowiedź swojego produktu lub wydarzenia, aby nabrać ludzi. (Zanim dodasz film, wykonaj kilka testów obciążenia, aby dowiedzieć się, jakie elementy mogą powodować spowolnienie. Kiedy masz ważne ogłoszenie, powinieneś przewidywać większy ruch, co sprawia, że testowanie obciążenia jest jeszcze ważniejsze).
- Łatwa rezygnacja. To wyskakujące okienko pozwala odwiedzającym zrezygnować, klikając „nie pokazuj mi tego ponownie”. Pozwala to użytkownikowi dostosować swoje wrażenia (i nie martwić się, że później będą przeszkadzać mu wyskakujące okienka).
Jak zrobić stronę powitalną
Najłatwiejszym sposobem na stworzenie strony powitalnej jest użycie narzędzia marketingowego. Jeśli korzystasz z WordPressa, istnieje wiele wtyczek WordPress, które umożliwiają tworzenie stron powitalnych. Kreatory witryn typu „przeciągnij i upuść”, takie jak Wix, umożliwiają również utworzenie strony powitalnej. A narzędzia wyskakujące, takie jak Sumo, HelloBar lub OptInMonster, oprócz innych zastosowań mają opcje strony powitalnej.
Jak zaprojektować i skonfigurować stronę powitalną dla swojej witryny?
1. Rozważ użycie nakładek lub wyskakujących okienek zamiast całkowicie oddzielnej strony powitalnej. Nakładka lub wyskakujące okienko lightbox wyświetla Twoją stronę powitalną u góry żądanej strony odwiedzającego. Dzięki temu wiedzą, że są we właściwym miejscu – a ponadto mogą wyjść ze strony powitalnej, jeśli nie są zainteresowani.
Aby dowiedzieć się więcej o tym, jak nakładki, lightboxy i modalności wpływają na SEO Twojej witryny, zapoznaj się z tym wspaniałym artykułem od Moz.
Bonus: ActiveCampaign umożliwia tworzenie formularzy w stylu modalnym dla Twojej witryny, które mogą służyć jako strona powitalna lub nakładka. Zgłoszenia będą przesyłane bezpośrednio do Twojego CRM.
2. Spraw, aby projekt strony powitalnej był responsywny. Urządzenia mobilne odpowiadają za ponad 51% wszystkich odsłon stron internetowych – upewnij się, że Twoja strona powitalna działa dla wszystkich odwiedzających. Współpracuj z projektantami lub wybierz responsywny szablon w kreatorze witryn, aby upewnić się, że strona powitalna dostosowuje się do szerokości ekranu każdego odwiedzającego.
3. Pomóż swoim użytkownikom dotrzeć tam, gdzie chcą. Upewnij się, że gdy odwiedzający wypełni Twoje wezwanie do działania — lub zrezygnuje — prześlesz go na stronę, którą pierwotnie chciał odwiedzić. Twój klient nie chce być przekierowywany na Twoją stronę główną, gdy próbuje przeczytać artykuł na Twoim blogu.
4. Zachowaj prostotę. Stwórz lepsze wrażenia użytkownika i zapewnij krótsze czasy ładowania, utrzymując stronę powitalną tak prostą, jak to tylko możliwe. Przejdź od razu do sedna dzięki swojej kopii i CTA, użyj prostego JavaScriptu i zminimalizuj ilość wideo, animacji i wtyczek na stronie.
5. Miej oko na analitykę. Po uruchomieniu i uruchomieniu strony powitalnej śledź wyniki, aby sprawdzić, czy szkodzi, czy poprawia wydajność witryny.
W zależności od celu możesz śledzić:
- Współczynnik odrzuceń
- Czas spędzony na stronie
- Współczynnik klikalności
- Przesyłanie formularzy
Jeśli Twoje wyniki pogorszą się po dodaniu strony powitalnej, być może nie zapewniasz wystarczającej zachęty, wystarczającej ilości cennych informacji lub intuicyjnego interfejsu użytkownika.
