Dane strukturalne dla Shopify: ostateczny przewodnik [2022]
Opublikowany: 2021-11-03Ten post został pierwotnie opublikowany w czerwcu 2019 r. Ostatnia aktualizacja: listopad 2021 r.

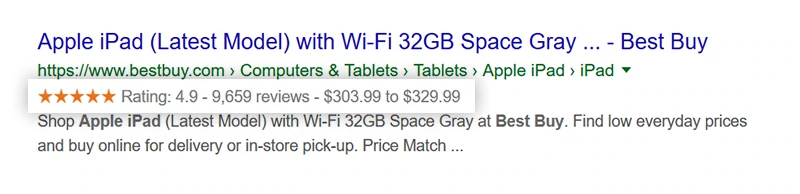
To jest wynik z elementami rozszerzonymi (czyli fragmentem rozszerzonym). Wyniki rozszerzone wyświetlają więcej danych niż zwykłe wyniki wyszukiwania. Na przykład podczas gdy zwykłe wyniki wyświetlają tylko tytuł strony, adres URL i metaopis strony, wyniki z elementami rozszerzonymi mogą również wyświetlać oceny produktów, liczbę recenzji, zakresy cen i nie tylko.
Skoro już tu jesteś, prawdopodobnie chcesz, aby Google wyświetlało podobne wyniki dla Twojego sklepu Shopify. Aby tak się stało, musisz dodać znaczniki danych strukturalnych do swojej witryny, co może być kłopotliwe.
Musisz znać się na technologii. Musisz znać Shopify Liquid, HTML, JSON-LD (JSON do łączenia danych) i schema.org (typy i właściwości danych). Ale nawet jeśli jesteś wykwalifikowanym programistą, możesz mieć trudności z dokładnym zdefiniowaniem typów danych i właściwości, które musisz dodać do swojego sklepu Shopify.
Jako eksperci Shopify, każdego dnia pomagamy sprzedawcom Shopify dodawać ustrukturyzowane dane do ich sklepów za pośrednictwem naszej aplikacji Smart SEO i naszych usług dostosowywania. W tym artykule podsumujemy nasze doświadczenia i podzielimy się wiedzą, którą zdobyliśmy po drodze. Porozmawiamy o tym, czym są dane strukturalne i jak je wdrożyć. Zajmiemy się również konkretnymi typami danych schema.org i właściwościami, które należy dodać do strony głównej Shopify, stron produktów, kolekcji, bloga i artykułów.
Po przeczytaniu tego przewodnika zdasz sobie sprawę, że wdrażanie uporządkowanych danych, onieśmielających na pierwszy rzut oka, może być całkiem proste, o ile masz odpowiednie informacje.
Czego się nauczysz
- Co to są dane strukturalne i jakie mogą Ci przynieść korzyści?
- Ustrukturyzowane formaty i schematy danych
- Zanim zaimplementujesz uporządkowane dane
- Jak dodać dane strukturalne do swojego sklepu Shopify?
- Jakie znaczniki danych strukturalnych dodać do strony głównej Shopify?
- Jakie znaczniki danych strukturalnych dodać do stron produktów Shopify?
- Jakie znaczniki danych strukturalnych dodać do stron kolekcji Shopify?
- Jakie znaczniki danych strukturalnych dodać do strony bloga Shopify?
- Jakie znaczniki danych strukturalnych dodać do stron artykułów Shopify?
- Testowanie znaczników danych strukturalnych
Co to są dane strukturalne i jakie mogą Ci przynieść korzyści?
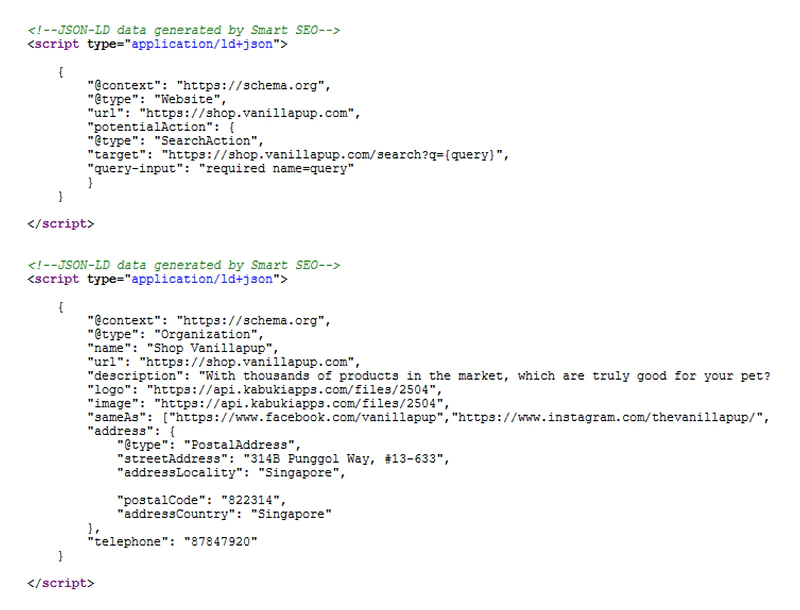
To są znaczniki danych strukturalnych:

Zrzut ekranu kodu HTML shop.vanillapup, 6 lutego 2020 r. Aby zobaczyć kod HTML strony, kliknij prawym przyciskiem myszy (w dowolnym miejscu strony) i wybierz opcję „Wyświetl źródło strony” z menu rozwijanego.
A to jest wynik zaimplementowania znaczników danych strukturalnych:

Znaczniki danych strukturalnych dają wyszukiwarkom więcej informacji o Twojej witrynie i jej zawartości. W kontekście handlu elektronicznego dane strukturalne mogą dostarczyć Google cennych informacji o Twoich produktach (np. ceny, dostępność, ocena, liczba recenzji itp.). Może również przekazywać Google szczegółowe informacje o Twojej firmie (np. logo, adres, dane kontaktowe, powiązane strony mediów społecznościowych, założyciele, spółki zależne itp.).
Dlaczego ważne jest, aby firma Google posiadała te informacje?
Dane strukturalne umożliwiają wyszukiwarkom i systemom internetowym odczytywanie i lepsze zrozumienie, o czym jest Twoja witryna. W ten sposób Google może zaprezentować Twoje produkty (i inne strony internetowe) w bardziej szczegółowy i rzetelny sposób. Jednym z ważnych aspektów jest to, że Google używa danych strukturalnych do tworzenia opisów rozszerzonych. Google może również używać znaczników na stronach Twoich produktów do tworzenia automatycznych plików danych o produktach dla Twoich reklam w Zakupach Google.

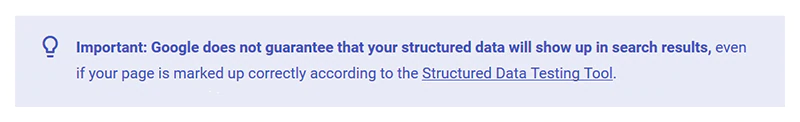
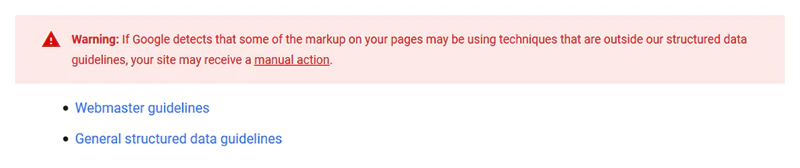
Google nie gwarantuje, że otrzymasz fragmenty rozszerzone, nawet jeśli Twoje strony są poprawnie oznaczone. Jest to wyraźnie określone w wytycznych Google dotyczących danych strukturalnych:

Ale jeśli dodasz znaczniki danych strukturalnych do swojej witryny, Google z większym prawdopodobieństwem udostępni fragmenty rozszerzone i w większości przypadków tak.
Ustrukturyzowane formaty i schematy danych
Ustrukturyzowane formaty danych
Jak opisano w Google Webmaster Blog, formaty danych strukturalnych „definiują niewielką liczbę stałych struktur, których można użyć do kodowania danych opisowych”.
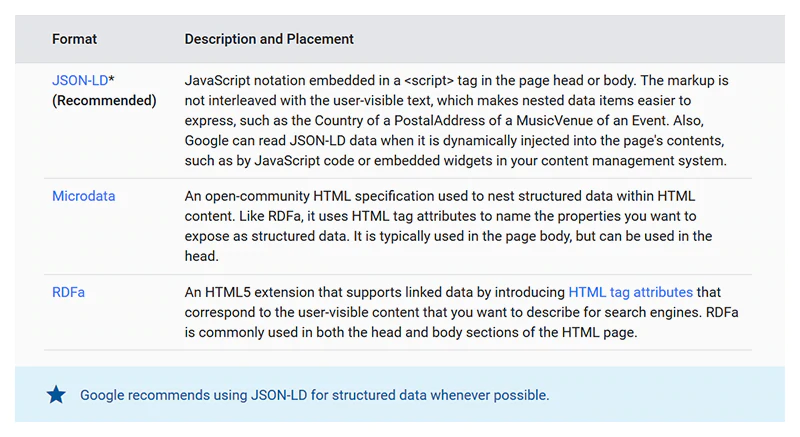
Istnieją 3 ustrukturyzowane formaty danych:
- JSON-LD
- RDFa
- Mikrodane
Google zaleca używanie formatu JSON-LD w przypadku danych strukturalnych.

Źródło: Google, Dowiedz się, jak działają uporządkowane dane
Wniosek: jeśli używasz Microdata lub RDFa, najlepiej rozważyć migrację do JSON-LD. JSON-LD jest łatwiejszy do dodawania i aktualizowania oraz jest kompatybilny z danymi dynamicznymi. Ponadto, jeśli używasz JSON-LD, nie musisz zmieniać kodu HTML, aby wskazać, gdzie znajdują się uporządkowane dane. Dowiedz się więcej → Praktyczny e-commerce, aby zwiększyć ruch w sieci wyszukiwania, dodaj JSON-LD
Ustrukturyzowane schematy danych
Schematy danych strukturalnych definiują terminy dla różnych typów (np. „Witryna”, „Osoba”, „Organizacja”) i właściwości (np. „Nazwa”, „opis”, „logo”). Ustrukturyzowane schematy danych obejmują:
- data-słownictwo.org
- schema.org
Data-vocabulary.org jest nieaktualna.
Od 29 stycznia 2021 r. znaczniki data-vocabulary.org nie będą już obsługiwane przez funkcje wyników z elementami rozszerzonymi Google. Aby kwalifikować się po 29 stycznia 2021 r., musisz zastąpić znaczniki data-vocabulary.org znacznikami schema.org. Dowiedz się więcej o wyłączaniu obsługi słownika danych. (Źródło: Centrum wyszukiwania Google, Dowiedz się, jak działają uporządkowane dane)

Ważny
Jeśli używasz data-vocabulary.org, musisz zastąpić znaczniki data-vocabulary.org znacznikami schema.org.
Teraz, gdy już wiesz, czym są dane strukturalne, dlaczego należy ich używać oraz jaki jest preferowany przez Google format danych strukturalnych (JSON-LD) i schemat (schema.org), przyjrzyjmy się bliżej, co należy zrobić przed wdrożeniem uporządkowane dane.
Zanim zaimplementujesz uporządkowane dane
Musisz zrobić 3 rzeczy:
- Dokładnie zapoznaj się ze wskazówkami Google dla webmasterów i ogólnymi wskazówkami dotyczącymi danych strukturalnych.

- Zdefiniuj główne typy stron. W przypadku Shopify główne typy stron to strona główna, kolekcja, produkty, blog i strony z artykułami.
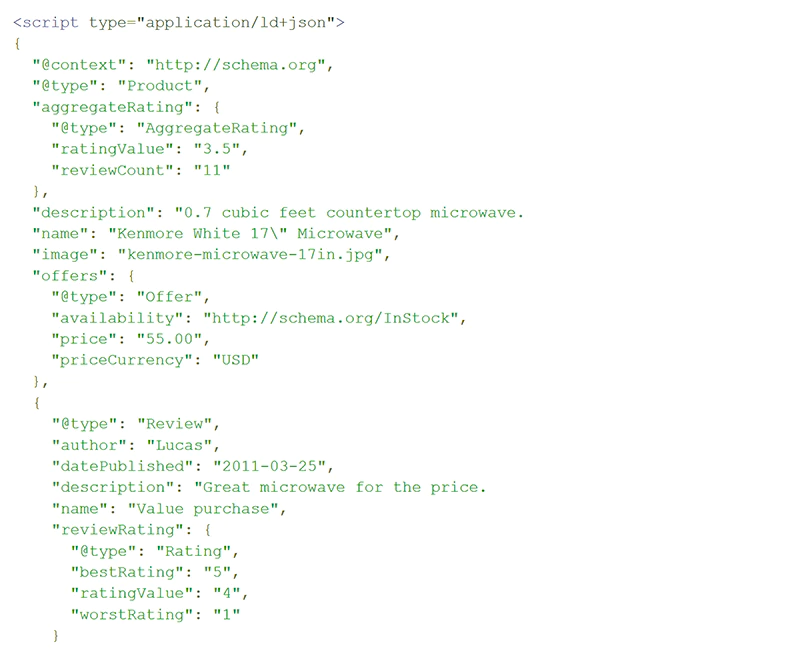
- Zdefiniuj typy i właściwości schema.org, które musisz dodać do każdej strony witryny Shopify: strona główna, strony produktów, strony kolekcji, strona bloga i strony artykułów. Na przykład tak powinny wyglądać znaczniki danych strukturalnych na stronie produktu:

Źródło: schema.org, Produkt, Przykład 2, JSON-LD
Jak widać na zrzucie ekranu, uporządkowane dane składają się z typów. Każdy typ jest powiązany z zestawem właściwości. Wspólne właściwości typu Produktu to productID, opis, nazwa, wzrost, waga, mpn itp.
Każdy typ może zawierać inne typy (ułożone w kolejności hierarchicznej). Na przykład typ produktu zawiera zestaw typów ofert. Typy ofert to w rzeczywistości warianty Twoich produktów i zawierają właściwości, takie jak cena, dostępność itp.
Podstawowe słownictwo schema.org składa się obecnie z 792 typów, 1447 właściwości, 15 typów danych, 83 wyliczeń i 445 elementów wyliczenia.
Interesuje nas tylko garstka z nich. Zanim jednak przejdziemy do rzeczywistych typów i właściwości, które musisz dodać do poszczególnych stron swojego sklepu, zobaczmy, jak możesz zaimplementować dane strukturalne w kodzie HTML swojej witryny.
Jak dodać dane strukturalne do swojego sklepu Shopify?
Istnieją 3 sposoby na zaimplementowanie uporządkowanych danych w kodzie HTML Twojej witryny:
- Korzystaj z aplikacji Shopify SEO, takiej jak Smart SEO — Smart SEO automatycznie dostarcza Google (i innym wyszukiwarkom) szczegółowe dane strukturalne w formacie JSON-LD. Na przykład generuje dane strukturalne dla każdego produktu na stronach kolekcji. W rezultacie aplikacja pomaga uzyskać bogate fragmenty i uzyskać wyższą pozycję w SERP. Inteligentne SEO ma ocenę 4,9/5. Ma darmowy plan i trzy płatne plany. Ceny zaczynają się od 9,99 USD miesięcznie. Dowiedz się więcej → Inteligentna wycena SEO

Pamiętaj, że w Shopify App Store jest kilka aplikacji, które mogą dodawać dane strukturalne do Twojego sklepu. Zalecamy używanie tylko jednego na raz. W przeciwnym razie możesz skończyć z bałaganem zduplikowanych danych strukturalnych, co może zaszkodzić twoim rankingom.
- Zrób to ręcznie. Aby tak się stało, musisz znać Shopify Liquid, JSON-LD (i JSON w tym przypadku), HTML i schema.org. Jeśli nie jesteś wykwalifikowanym programistą (lub nie masz go we własnym zakresie), nie polecamy tej opcji ze względu na możliwość wprowadzenia błędów do kodu HTML Twojej witryny. Zamiast...
- Współpracuj z certyfikowanym ekspertem Shopify i zlecaj zadanie na zewnątrz. Oferujemy usługę SEO, która obejmuje audyt SEO, optymalizację danych strukturalnych, optymalizację metatagów, optymalizację linków i wiele innych. Jeśli jesteś zainteresowany współpracą z nami lub chcesz dowiedzieć się więcej, nie wahaj się z nami skontaktować.
Teraz, gdy znasz już opcje implementacji danych strukturalnych w kodzie HTML sklepu Shopify, przyjrzyjmy się bliżej różnym typom danych schema.org i właściwościom, które musisz dodać do różnych stron swojej witryny.
Jakie znaczniki danych strukturalnych dodać do strony głównej Shopify?
Powinieneś dodać 2 typy danych do swojej strony głównej:
- Stronie internetowej
- Organizacja
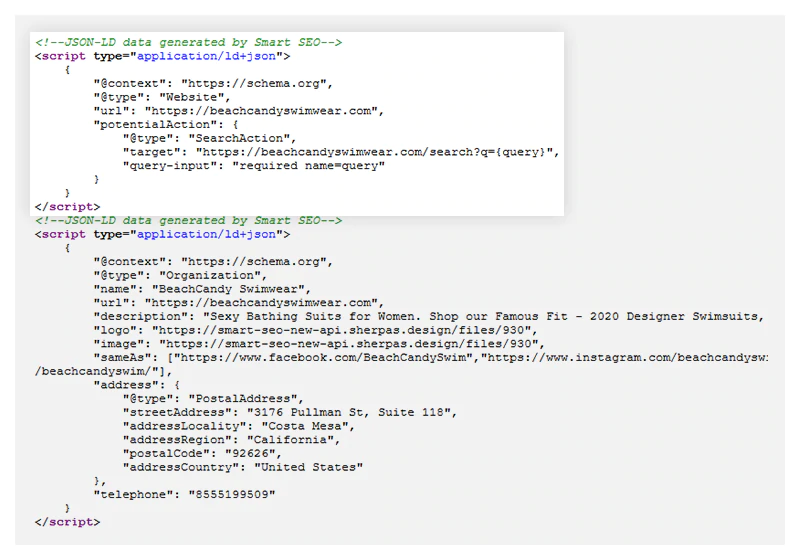
Stronie internetowej
Schema.org definiuje „WebSite” jako zestaw powiązanych stron internetowych, które zwykle mają tę samą domenę. Musisz uwzględnić następujące właściwości w typie danych WebSite:
- url - adres URL Twojej witryny
- target — „Wskazuje docelowy punkt wejścia dla akcji” (źródło: schema.org)
- query-input — jest to precyzyjny link wyszukiwania tekstowego z opcją -input, która wstawia „wynikową wartość właściwości -input w adresy URL akcji” (źródło: schema.org)
Przykład: Stroje kąpielowe BeachCandy, ustrukturyzowane dane wygenerowane za pomocą Smart SEO

Oto recenzja naszej aplikacji przez BeachCandy Swimwear:


Przeczytaj więcej recenzji Smart SEO
Organizacja
Na przykład Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore itp. Pamiętaj, że im bardziej szczegółowy jest typ organizacji, tym lepiej. Musisz uwzględnić następujące właściwości w typie danych Organizacja:
- nazwa - nazwa Twojego sklepu Shopify lub strony internetowej
- url - adres URL Twojej witryny
- opis - opis Twojej firmy (kim jesteś, co sprzedajesz, jakie korzyści przynosi Twój produkt/usługa klientom itp.)
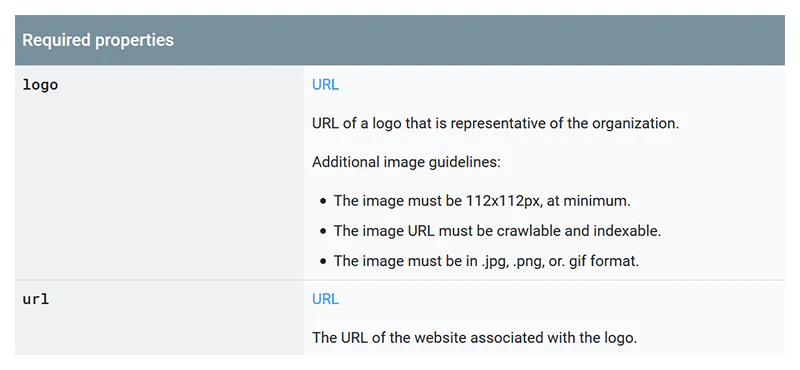
- logo — Google wyświetla Twoje logo w wynikach wyszukiwania i na Grafie wiedzy (przeczytaj pełną definicję)

- obraz
- sameAs - linki do twoich profili w mediach społecznościowych (strona biznesowa na Facebooku, profil na Twitterze, konto YouTube, konto na Instagramie itp.)
- adres (PostalAddress) - ulicaAdres (ulica i numer), adresLokalnie (miasto), kod pocztowy, adres Kraj (kraj)
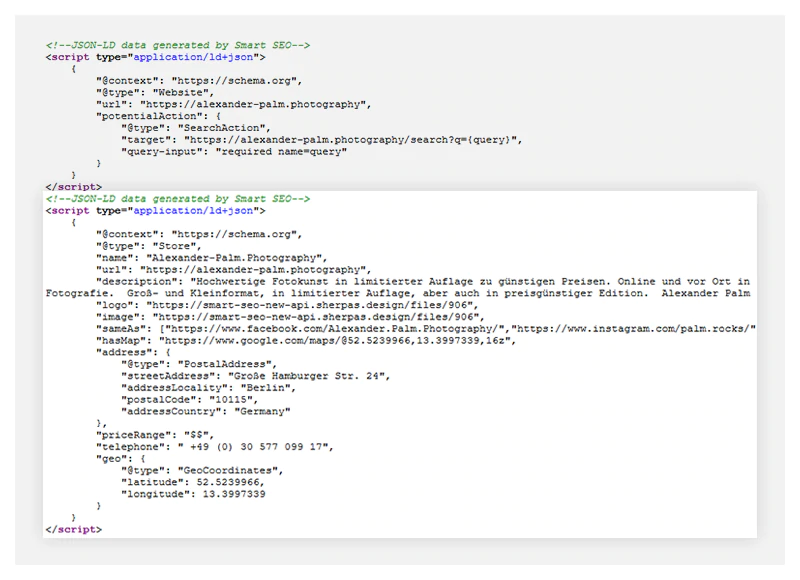
Możesz również podać przedział cenowy (priceRange), informacje kontaktowe (np. numer telefonu), geolokalizację i inne.
Przykład: Alexander Palm Photography, ustrukturyzowane dane wygenerowane za pomocą Smart SEO

Oto recenzja naszej aplikacji autorstwa Aleksandra:

Przeczytaj więcej recenzji Smart SEO
Jakie znaczniki danych strukturalnych dodać do stron produktów Shopify?
Powinieneś dodać 3 typy danych do swoich stron produktów:
- Produkt
- Oferta
- Lista okruszków tartych
Typ produktu opisuje sam produkt, a Typ oferty opisuje wariant produktu wraz z jego ceną, kodem sku, kodem kreskowym itp. Musisz mieć jeden Typ produktu i co najmniej jeden Typ oferty dla każdego wariantu produktu. Jeśli nie masz wariantów produktu, jako właściwości tego produktu będziesz mieć cenę, sku, kod kreskowy itp. Te właściwości są dodawane jako domyślny wariant w Shopify i możesz użyć tego wariantu do utworzenia swojego typu oferty.
Produkt
Typ danych produktu (wymagane właściwości):
- nazwa - nazwa produktu
- image - imageObject lub adres URL zdjęcia produktu
- oferty - warianty produktów
Typ danych produktu (zalecane właściwości):
- ID produktu
- AgregatRating - średni wynik recenzji produktu
- Marka
- opis
- recenzja
- sku - unikalna jednostka magazynowa produktu
- gtin8 / gtin13 / gtin 14 / mpn / isbn - identyfikatory globalne, czyli unikalne identyfikatory produktów
Ważne jest, aby mieć następujące zalecane atrybuty: productID, brand, mpn (numer części producenta, MPN) i gtin (globalny numer jednostki handlowej, GTIN). Pomoże to Google dopasować wyszukiwane hasła do Twoich produktów.
W Shopify numer GTIN jest określany jako kod kreskowy i możesz go dodać do wariantów produktów. Numer GTIN jest również Twoim identyfikatorem produktu i może również służyć jako numer MPN. Zauważ, że Smart SEO wyświetla kod kreskowy dla właściwości productID, gtin i mpn.
Oferta
Typ danych oferty (wymagane właściwości):
- dostępność (np. InStock, OutOfStock)
- Cena £
- cenaWaluta
Typ danych oferty (zalecane właściwości):
- Oferowany przedmiot
- priceValidUntil (w formacie daty ISO 8601)
- url (adres URL strony produktu)
- Stan przedmiotu
- sku
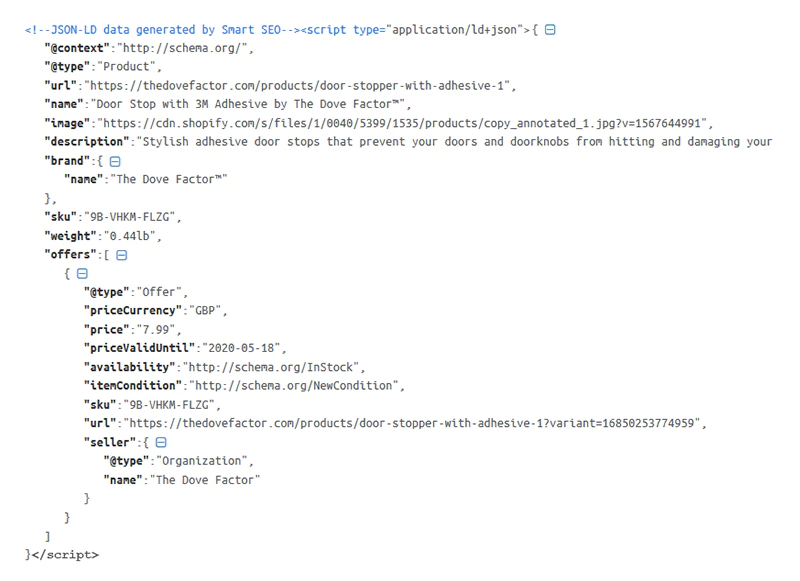
Przykład: The Dove Factor, ustrukturyzowane dane generowane przez Smart SEO

Oto recenzja naszej aplikacji autorstwa The Dove Factor:

Przeczytaj więcej recenzji Smart SEO
Lista okruszków tartych
Dobrą praktyką jest dodawanie znaczników nawigacyjnych do stron produktów. Pomoże to Google lepiej zrozumieć i skategoryzować informacje ze stron Twoich produktów. Znacznik breadcrumb powinien zawierać typ BreadcrumbList. Typ BreadcrumbList powinien zawierać co najmniej jeden typ ListItem. Typ ListItem powinien zawierać następujące właściwości:
- pozycja
- przedmiot
- ID
- imię
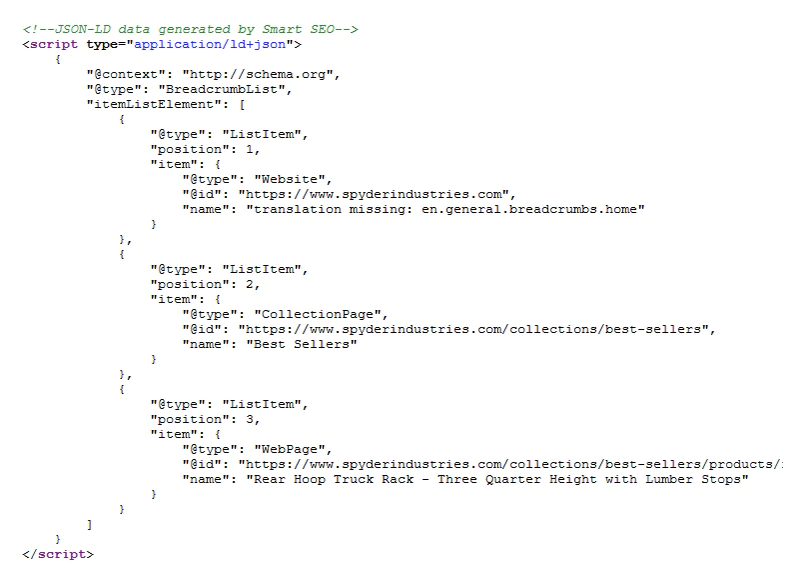
Oto przykład znaczników breadcrumb generowanych przez Smart SEO (Spyder Industries).

A oto recenzja naszej aplikacji Spyder Industries:

Przeczytaj więcej recenzji Smart SEO
Dowiedz się więcej o znacznikach breadcrumb → schema.org — BreadcrumbList, Google Developers — Breadcrumb
Jakie znaczniki danych strukturalnych dodać do stron kolekcji Shopify?
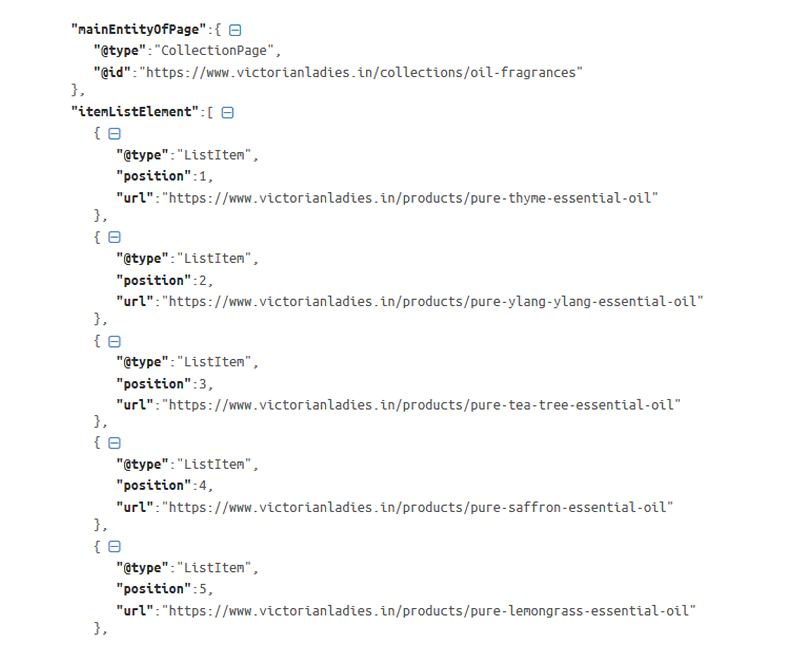
Strona kolekcji powinna zawierać typ CollectionPage, a także zawierać jeden typ ListItem dla każdego produktu na stronie kolekcji.
Strona kolekcji
Typ CollectionPage powinien zawierać następujące właściwości:
- name - nazwa strony kolekcji
- url - adres URL strony kolekcji
- opis - opis strony kolekcji
- image - główny obraz strony kolekcji
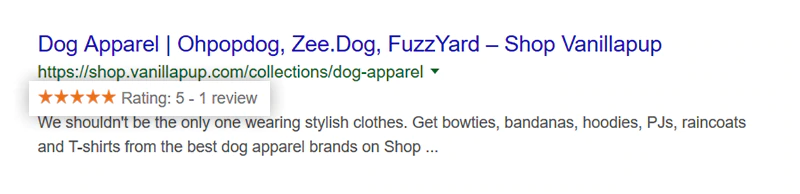
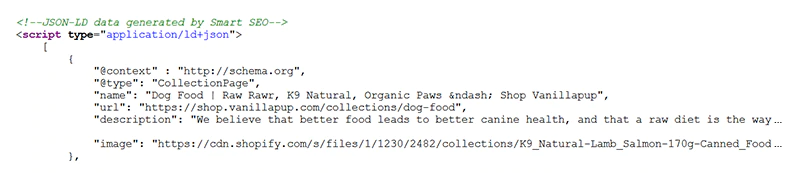
Przykład: shop.vanillapup, ustrukturyzowane dane wygenerowane za pomocą Smart SEO

Oto recenzja naszej aplikacji Shop Vanillapup:

Przeczytaj więcej recenzji Smart SEO
Element listy
Typ ListItem powinien zawierać następujące właściwości:
- pozycja - pozycja produktu na stronie kolekcji, tzn. jeśli produkt jest wyświetlany jako trzeci, wartość pozycji będzie wynosić „3”
- url - adres URL strony produktu
Przykład: Victorian Ladies, ustrukturyzowane znaczniki danych wygenerowane za pomocą Smart SEO

A oto wiktoriańska recenzja naszej aplikacji:

Przeczytaj więcej recenzji Smart SEO

Dobrą praktyką jest również dodawanie znaczników w bułce tartej do stron kolekcji (proszę sprawdzić sekcję Oznaczenia na stronie produktu, aby uzyskać więcej informacji na temat znaczników w bułce tartej).
Jakie znaczniki danych strukturalnych dodać do strony bloga Shopify?
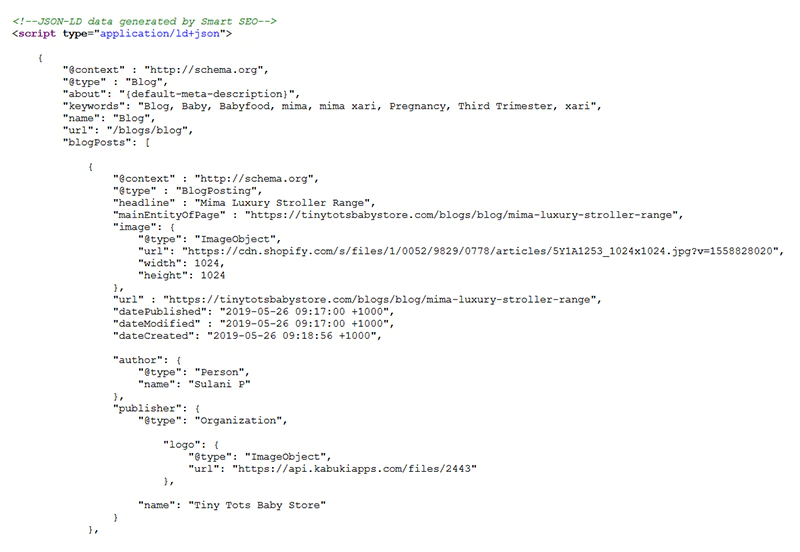
Do strony bloga należy dodać tylko jeden typ danych — Blog — i uwzględnić w znacznikach bloga następujące właściwości:
- o - opis Twojego bloga; tematyka bloga (np. e-commerce, Shopify, Twój produkt lub usługa itp.), jak może pomóc czytelnikom itp.
- nazwa - nazwa Twojego bloga
- url - adres URL Twojego bloga
- słowa kluczowe – słowa kluczowe, na które kierujesz
Typ Blog powinien zawierać kilka typów BlogPosting. Każdy typ BlogPosting jest powiązany z artykułem lub publikacją. Typ BlogPosting powinien zawierać następujące właściwości:
- nagłówek
- mainEntityOfPage — kanoniczny adres URL strony
- obraz (ImageObject)
- url - adres URL strony
- Data opublikowania
- Data modyfikacji
- Data utworzenia
- opis - opis lub fragment wpisu na blogu
- autor
- wydawca
- logo (logo wydawcy)
- adres URL (adres URL wydawcy)
- nazwa (nazwa wydawcy)
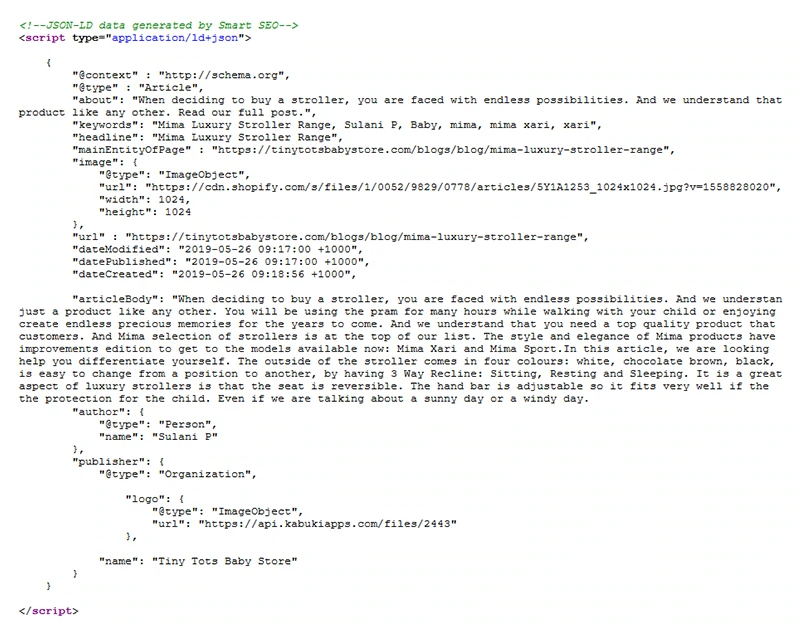
Przykład: Tiny Tots Baby Store, uporządkowane dane wygenerowane za pomocą Smart SEO

A oto recenzja naszej aplikacji Tiny Tots Baby Store:

Przeczytaj więcej recenzji Smart SEO
Jakie znaczniki danych strukturalnych dodać do stron artykułów Shopify?
Strony artykułów w Shopify powinny mieć typ Artykuł. Typ Artykuł powinien zawierać następujące właściwości:
- o - temat artykułu
- nagłówek - nagłówek artykułu
- mainEntityOfPage
- image - okładka artykułu
- url - URL artykułu
- Data modyfikacji
- Data opublikowania
- Data utworzenia
- opis - opis lub fragment artykułu
- articleBody - treść artykułu
- autor
- wydawca
- logo (logo wydawcy)
- nazwa (nazwa wydawcy)
Przykład: Tiny Tots Baby Store, uporządkowane dane wygenerowane za pomocą Smart SEO

Testowanie znaczników danych strukturalnych
Możesz przetestować swoje uporządkowane dane za pomocą Testu wyników rozszerzonych i Walidatora znaczników schematu.
Google zaleca rozpoczęcie od testu wyników rozszerzonych. W ten sposób zobaczysz, jakie wyniki rozszerzone Google mogą zostać wygenerowane dla Twoich stron. Następnie możesz użyć narzędzia Schema Markup Validator, aby przetestować i zweryfikować wszystkie typy znaczników schema.org. Dowiedz się więcej → Przetestuj swoje dane strukturalne
Zakończyć
Dodanie znaczników danych strukturalnych do sklepu Shopify pomoże wyszukiwarkom lepiej zrozumieć, o czym jest Twoja witryna. Zwiększy to również Twoje szanse na uzyskanie bogatych wyników, co z kolei zwiększy zaangażowanie użytkowników i Twój CTR - wszystko to prowadzi do większej sprzedaży.
Istnieją 3 ustrukturyzowane formaty danych: JSON-LD, RDFa i Microdata. Google preferuje i zaleca używanie formatu JSON-LD w przypadku danych strukturalnych.
Istnieją 2 ustrukturyzowane schematy danych (lub słowniki): data-vocabulary.org i schema.org. Data-vocabulary.org jest nieaktualna i nie obsługuje funkcji wyników z elementami rozszerzonymi. Dlatego jeśli używasz znaczników data-vocabulary.org, musisz je zastąpić znacznikami schema.org.
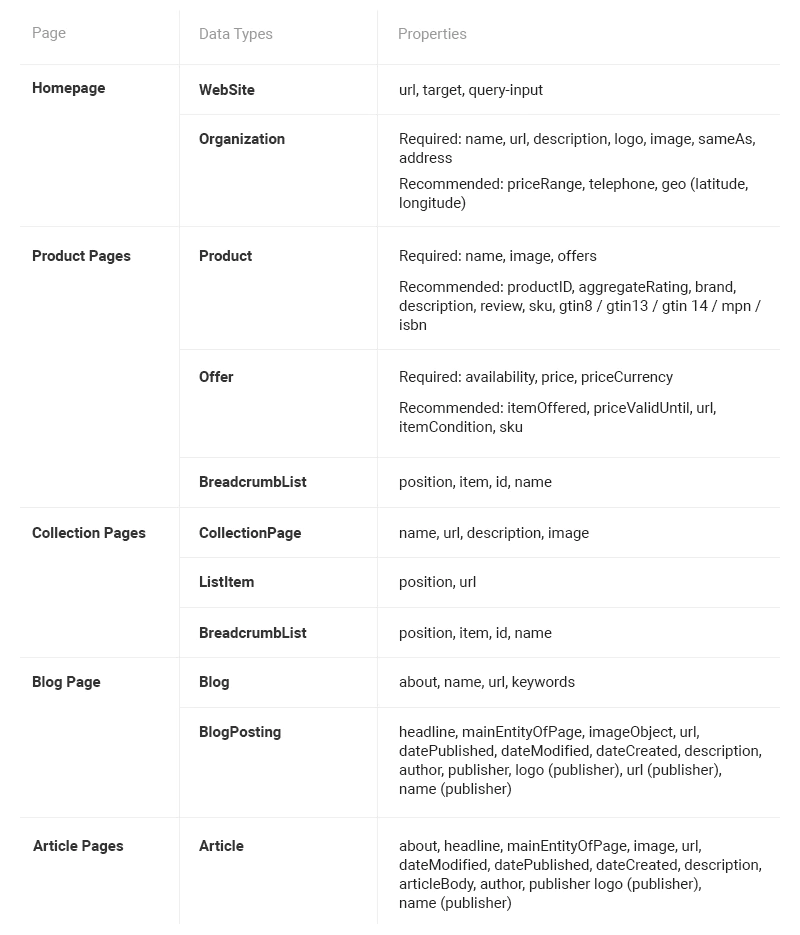
Znaczniki danych strukturalnych (lub znacznik schema.org) składają się z typów danych i właściwości ułożonych w porządku hierarchicznym. W Shopify zaleca się dodanie uporządkowanych danych do strony głównej, stron produktów, stron kolekcji, strony bloga i stron artykułów. Oto krótki przegląd typów danych i właściwości, które należy dodać do każdej z tych stron:

Istnieją 3 sposoby dodawania danych strukturalnych do sklepu Shopify:
- Użyj aplikacji Shopify SEO, takiej jak Smart SEO
- Zrób to ręcznie
- Zleć zadanie ekspertowi Shopify — jeśli chcesz, abyśmy przyjrzeli się SEO Twojej witryny i wdrożyli dla Ciebie dane strukturalne, nie wahaj się z nami skontaktować!
Możesz przetestować swoje uporządkowane dane za pomocą Testu wyników rozszerzonych i Walidatora znaczników schematu. Upewnienie się, że Twoje strony są poprawnie oznaczone, to ostatni krok wdrażania uporządkowanych danych.
Twoja kolej!
Zdajemy sobie sprawę, że jest to dużo informacji, które należy przyjąć na raz i musisz mieć wiele pytań. Jesteśmy tutaj, aby odpowiedzieć na wszystkie z nich! Ale chcielibyśmy również usłyszeć od Ciebie!
Jak dodasz znaczniki danych strukturalnych do swojej witryny? Czy będziesz korzystać z aplikacji, zrobisz to we własnym zakresie, czy zlecisz to ekspertowi Shopify?
A może dodałeś już uporządkowane dane i chcesz podzielić się swoim doświadczeniem?
Cokolwiek to jest, zostaw komentarz poniżej!
