Stylizacja obszaru partnerskiego
Opublikowany: 2016-07-04
Nowość: nie wymaga stylizacji
Aktualizacja 20.04.21 – Możesz sprawdzić dodatek Affiliate Portal pro. Jest to nowa alternatywa dla Obszaru Partnerskiego, która zapewnia atrakcyjny interfejs dla Twoich partnerów bez konieczności dostosowywania. Działa z dowolnym motywem i świetnie wygląda na urządzeniach mobilnych.
Dołożyliśmy wszelkich starań, aby AffiliateWP wyglądał i czuł się częścią administratora WordPressa. Jest tam, kiedy tego potrzebujesz, i znika z drogi, kiedy nie. Podobnie, na froncie, zaprojektowaliśmy AffiliateWP, aby płynnie wtapiał się w dowolny motyw WordPress.
Wierzymy w zapewnianie partnerom spójnego doświadczenia w całej witrynie.
Z tego powodu AffiliateWP zawiera minimalną stylizację dla obszaru partnerskiego i opiera się na obecnej stylizacji motywu w przypadku większości ciężkich prac.
Dla wielu naszych klientów domyślna stylizacja Strefy Partnera jest idealna. Łącza są wyświetlane w kolorze łączy motywu, tekst jest wyświetlany czcionką motywu, elementy formularza mają styl zgodny z motywem i tak dalej. Od czasu do czasu otrzymujemy jednak zgłoszenie do pomocy technicznej z pytaniem, dlaczego obszar partnerski nie wygląda zbyt „flash” z niestandardowymi schematami kolorów, ikonami, animacją, niestandardowymi czcionkami; nazywasz to!
Mogliśmy zdecydować się na stylizację obszaru partnerskiego w oparciu o „aktualne trendy w projektowaniu”, ale klienci nie zawsze zgadzają się z naszymi decyzjami projektowymi. W związku z tym mocno stylizowany obszar partnerski prawdopodobnie nie będzie pasował do motywu WordPress klienta, a biorąc pod uwagę tysiące klientów, którzy korzystają z AffiliateWP, możesz sobie wyobrazić potencjalny problem…
Klienci będą żądać, abyśmy „naprawili” ich motyw, ponieważ AffiliateWP go „zepsuł”.
Lepiej jest dodać stylizację do czystego płótna (takiego jak obszar partnerski AffiliateWP), niż usunąć wszystko i zacząć od nowa. Ponadto niektóre trendy projektowe mogą wyjść z mody w następnym roku i będziemy zmuszeni do ciągłego przeprojektowywania Obszaru Partnerskiego.
Ponieważ od samego początku postanowiliśmy zachować prostotę, nasi klienci zawsze będą mieli świetnie wyglądający obszar partnerski, który pasuje do ich motywu WordPress. Jeśli istnieje chęć dodania niestandardowych elementów projektu, wystarczy trochę stylizacji CSS.
Stylizacja z CSS
Nauczanie CSS nie jest celem tego artykułu, ale na szczęście w sieci dostępne są niezliczone samouczki. Nie ma lepszego sposobu na naukę niż eksperymentowanie, ale zanim to zrobisz, musisz zastanowić się, gdzie umieścić niestandardowy kod CSS.
W motywie dziecka
Do pliku style.css motywu podrzędnego można dodać niestandardowy kod CSS. Jeśli nie masz motywu potomnego, bardzo łatwo go utworzyć. Dodanie CSS do motywu potomnego zapewnia, że nie stracisz niestandardowego stylu po zaktualizowaniu motywu nadrzędnego.
W niestandardowej wtyczce
W repozytorium WordPressa dostępnych jest wiele bezpłatnych wtyczek, które umożliwiają dodawanie niestandardowego kodu CSS do witryny, wklejając kod CSS bezpośrednio do administratora WordPress. Jeśli Twój motyw zostanie kiedykolwiek zaktualizowany, nie stracisz swoich modyfikacji. Oto jedna taka wtyczka, która przychodzi mi do głowy: Reaktiv CSS Builder.
Znajdowanie odpowiednich selektorów CSS do użycia
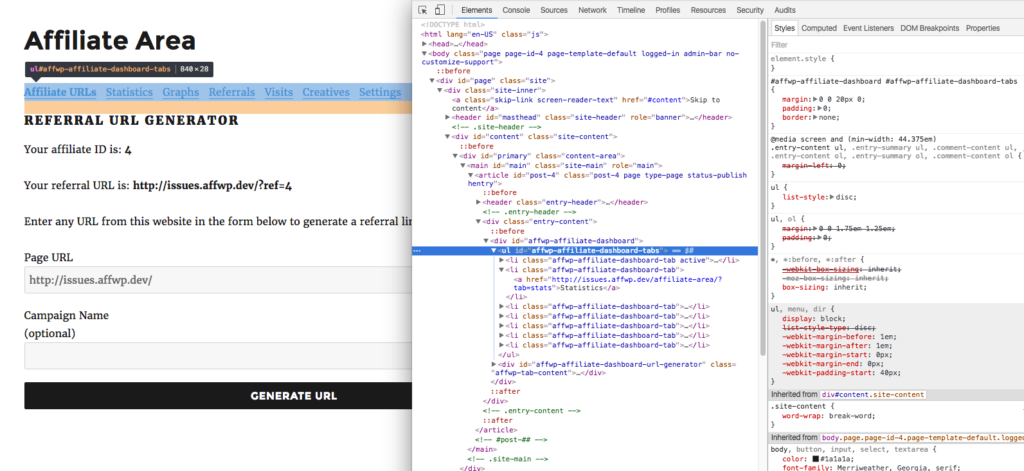
Aby ostylować obszar afiliacyjny za pomocą CSS, musisz wiedzieć, co stylizować. Najłatwiej to zrobić, korzystając z wbudowanych w przeglądarkę narzędzi programistycznych. Dzięki temu możesz po prostu najechać kursorem na dowolny element w obszarze afiliacyjnym i dowiedzieć się, jaki jest odpowiedni selektor CSS.

Każda przeglądarka ma nieco inny sposób dostępu do swoich narzędzi programistycznych:

Chrom
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Innym sposobem, aby dowiedzieć się, jakich selektorów CSS użyć, jest przejrzenie plików szablonów AffiliateWP w edytorze kodu. Wszystkie pliki szablonów związane z obszarem afiliacyjnym znajdują się w folderze szablonów wtyczki.
dashboard.php
Pulpit partnerski
dashboard-tab-urls.php
Zakładka adresów URL w panelu partnerskim
dashboard-tab-stats.php
Zakładka Statystyki w panelu partnerskim
dashboard-tab-graphs.php
Zakładka Wykresy w panelu partnerskim
dashboard-tab-referrals.php
Zakładka Polecenia w panelu partnerskim
dashboard-tab-visits.php
Zakładka Wizyty w panelu partnerskim
dashboard-tab-creatives.php
Karta Kreacje w panelu afiliacyjnym
dashboard-tab-settings.php
Zakładka Ustawienia w panelu partnerskim
Stylizowanie linków obszaru afiliacyjnego tak, aby wyglądały jak „karty”
Jednym z otrzymanych przez nas próśb jest zmiana stylu linków w obszarze afiliacyjnym na „karty”. Poniżej znajduje się przykład, jak można to osiągnąć za pomocą stylów CSS i domyślnego motywu WordPress TwentySixteen.
Należy zwrócić uwagę na to, że wszystkie motywy są niepowtarzalne. Chociaż udostępniliśmy przykładowy kod, aby przekształcić linki w karty, może być wymagana dodatkowa stylizacja dla Twojego motywu. W przypadku TwentySixteen musieliśmy dodać kilka dodatkowych stylów, aby wszystko wyglądało tak, jak chcieliśmy. Jest to odnotowane w komentarzach CSS na samym końcu.
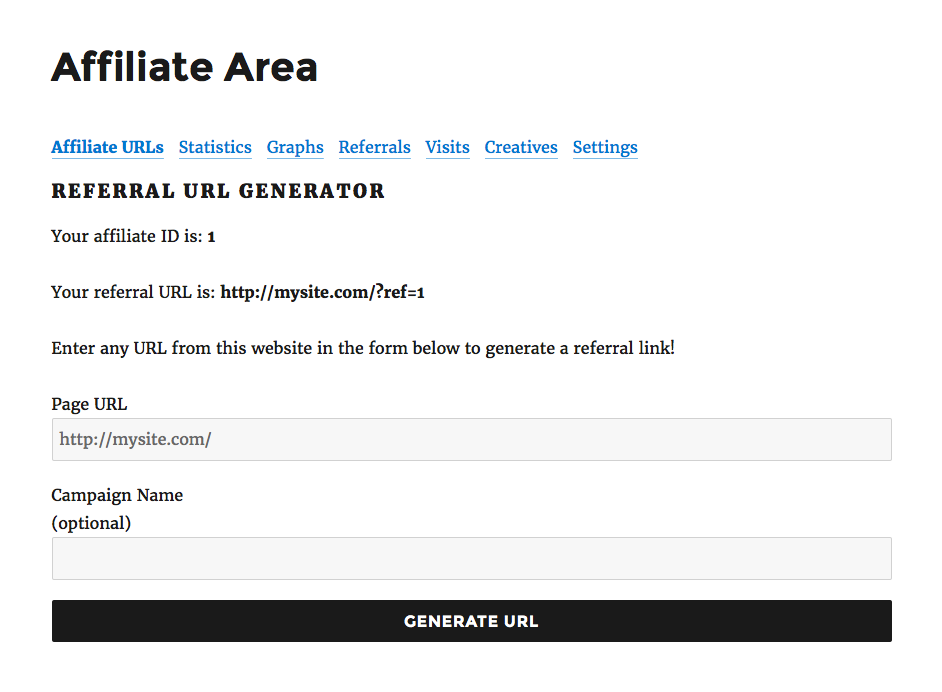
Oto, jak domyślne linki do obszaru afiliacyjnego wyglądają po wyjęciu z pudełka (z motywem TwentySixteen).

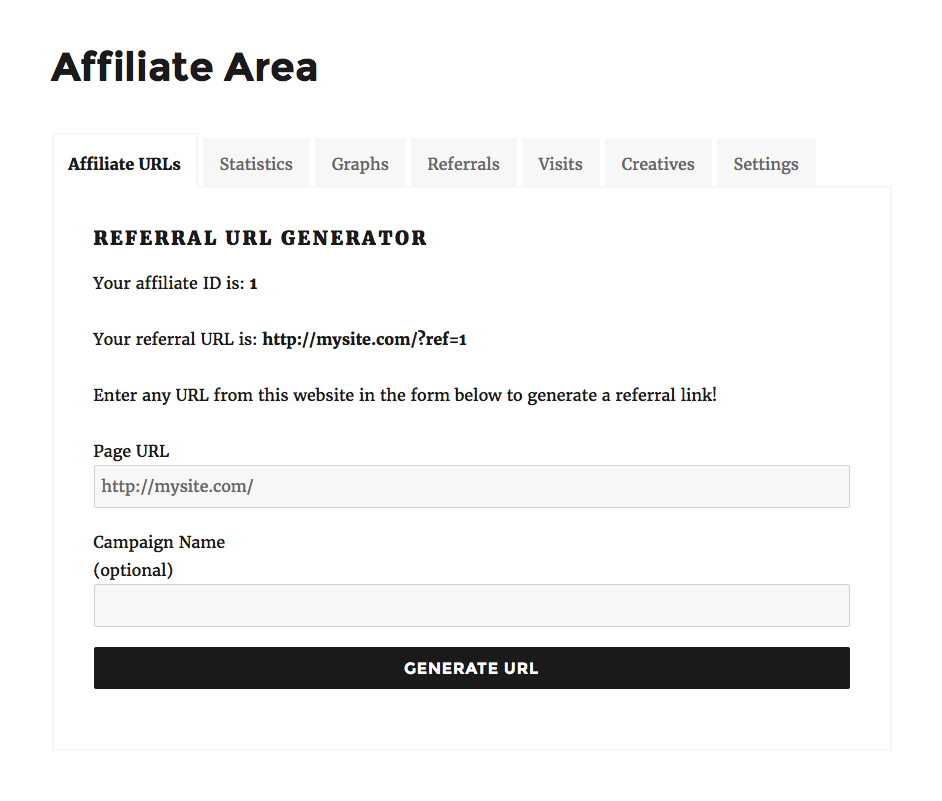
Oto jak wyglądają nasze nowe karty po dodaniu stylów CSS.

Aby samemu to wypróbować:
- Zobacz kod CSS w naszym repozytorium kodu. W naszym repozytorium możesz również znaleźć wiele innych fragmentów kodu do użycia z AffiliateWP.
- Skopiuj i wklej kod CSS (wszystko między tagami <style>) do niestandardowej wtyczki CSS lub bezpośrednio do pliku style.css motywu podrzędnego (jak omówiono wcześniej).
- Cieszyć się!
Na koniec, fragmenty kodu w naszym repozytorium są dla wygody skonfigurowane jako wtyczki. Alternatywnym sposobem wykorzystania kodu CSS jest zapisanie pokazanego pliku i zainstalowanie go bezpośrednio jako wtyczki w witrynie. Instrukcje, jak to zrobić, znajdziesz w sekcji „Korzystanie z fragmentów”. Używanie go w ten sposób ma tę dodatkową zaletę, że ładuje CSS tylko w Twoim Obszarze stowarzyszonym, a nie na żadnej innej stronie, która tego nie wymaga.
Przy odrobinie entuzjazmu i podstawowej wiedzy na temat CSS możesz wystylizować Obszar Partnerski tak, aby wyglądał dokładnie tak, jak chcesz. Jeśli chcesz dowiedzieć się więcej o CSS, zapoznaj się z samouczkami i spróbuj poeksperymentować z różnymi elementami projektu. Może nawet będziesz się dobrze bawić!
Szczęśliwej stylizacji!
