5 nowoczesnych pól formularza, których potrzebujesz w ankiecie
Opublikowany: 2020-11-18Ten post został napisany przez Nishant Agrawal z FormCrafts.
Jednym z najprostszych sposobów, aby dowiedzieć się, jak ulepszyć swój produkt, jest zapytanie klientów, czego chcą. Chociaż ankiety są niesamowitym sposobem na uzyskanie praktycznych informacji zwrotnych, pokazują również, że dbasz o swoich klientów i aktywnie szukasz sposobów na poprawę.
Formularze internetowe przeszły długą drogę, odkąd po raz pierwszy zostały wprowadzone jako część specyfikacji HTML. Najwcześniejsze użycie formularzy ograniczało się w dużej mierze do formularzy kontaktowych i zbierania danych strukturalnych. Chociaż strony internetowe ewoluowały pod względem wygody użytkownika, aby nadążyć za współczesną siecią, wciąż brakuje formularzy. Dotyczy to zwłaszcza pól formularzy ankiety.
Co składa się na dobry formularz ankiety? Trzy koncepcje:
- Dobrze przemyślane pytania
- Dobry interfejs użytkownika
- Łatwość użycia
Pytania są subiektywne i zależą od twórcy ankiety, ale pozostałe dwa elementy (interfejs użytkownika i łatwość obsługi) w dużej mierze opierają się na narzędziu ankiety. Ludzie rzadziej wypełniają ankiety, które wyglądają na zniechęcające lub skomplikowane.
Złe doświadczenie użytkownika nie jest już wymówką. Ponad 98% internautów uzyskuje dostęp do sieci za pomocą nowoczesnej przeglądarki, co oznacza, że formularze mogą korzystać z nowszych technik.
Przyjrzyjmy się pięciu nowoczesnym polom formularzy lub typom pytań, których możesz użyć w swoich ankietach, aby zwiększyć liczbę konwersji.
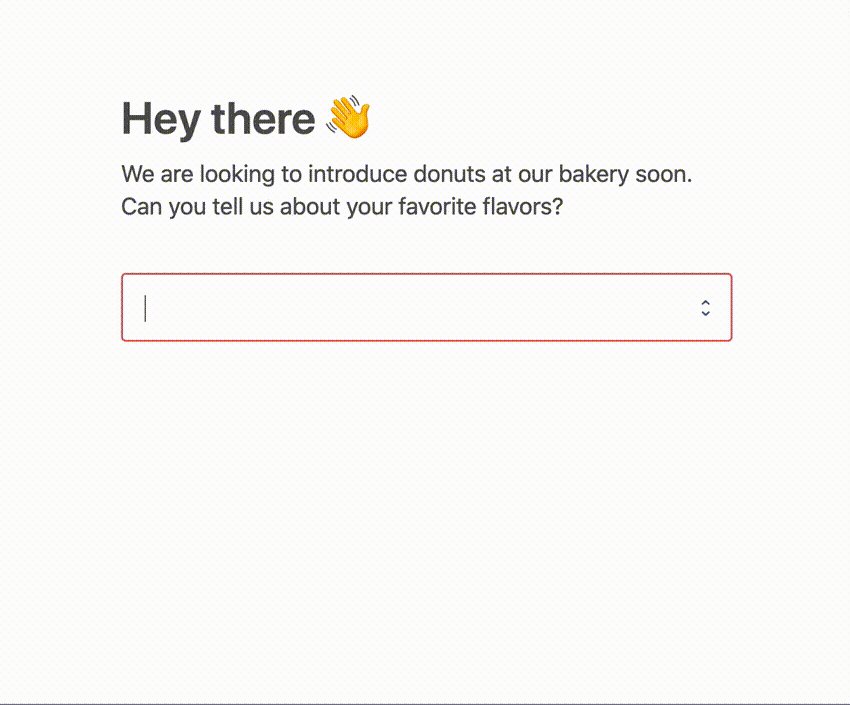
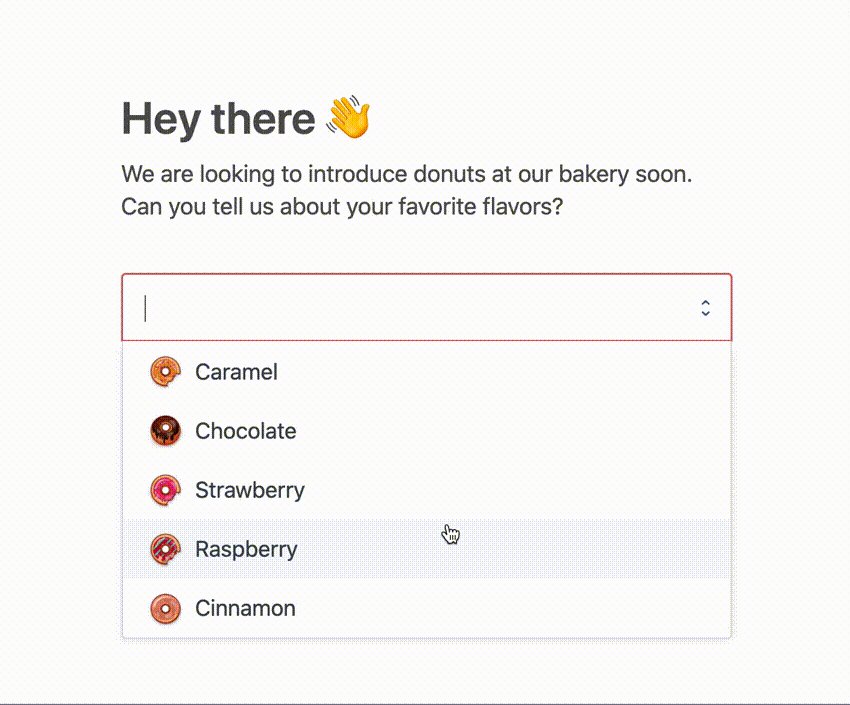
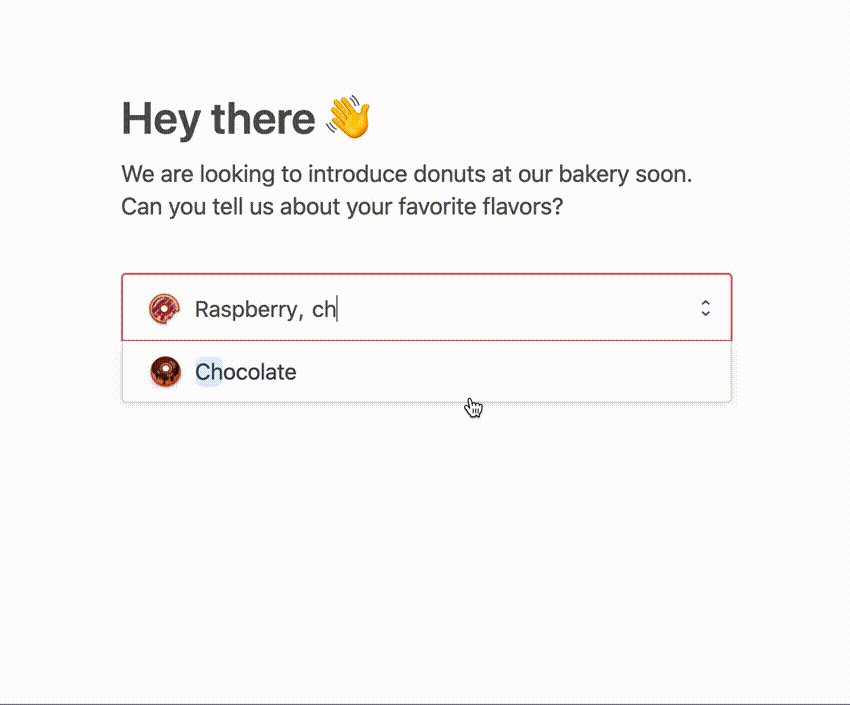
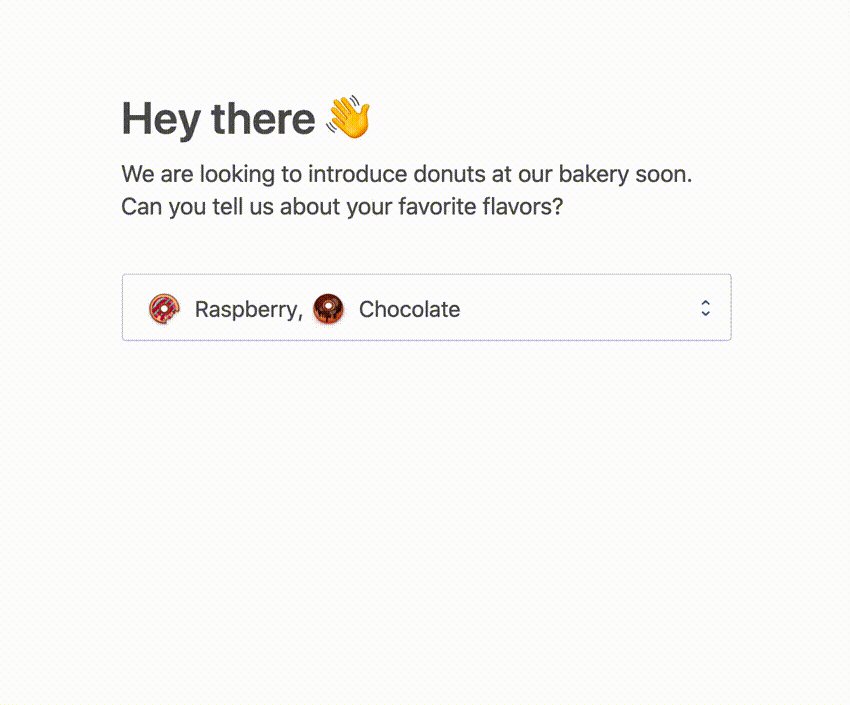
1. Przeszukiwalne pole rozwijane z obrazami
Pole rozwijane umożliwia użytkownikom kliknięcie menu rozwijanego i wybranie jednej opcji z listy. Tradycyjnie ta metoda jest bardzo ograniczona, ponieważ nie pozwala użytkownikom wyszukiwać opcji, edytować wyglądu list, dodawać obrazów, a nawet zezwalać na więcej niż jeden wybór. Pola rozwijane zawierające długie listy (np. kraje) są szczególnie trudne w użyciu.
Nowoczesne techniki internetowe i garść narzędzi do tworzenia formularzy pozwalają wzmocnić pola rozwijane, umożliwiając tworzenie lepszych formularzy ankiet.
Przykłady:
- Możesz stworzyć listę rozwijaną, prosząc użytkowników o ich ulubione smaki pączków. Możesz pozwolić im wybrać więcej niż jedną opcję i dodać zdjęcie do każdego smaku pączka.
- Możesz utworzyć rozwijaną listę krajów z ich flagami i poprosić użytkowników o 3 najlepsze typy na następne wakacje. Bez rozwijanego pola wielokrotnego wyboru musiałbyś utworzyć 3 zwykłe pola rozwijane i nazwać je Wybierz kraj 1, Wybierz kraj 2 i Wybierz kraj 3.

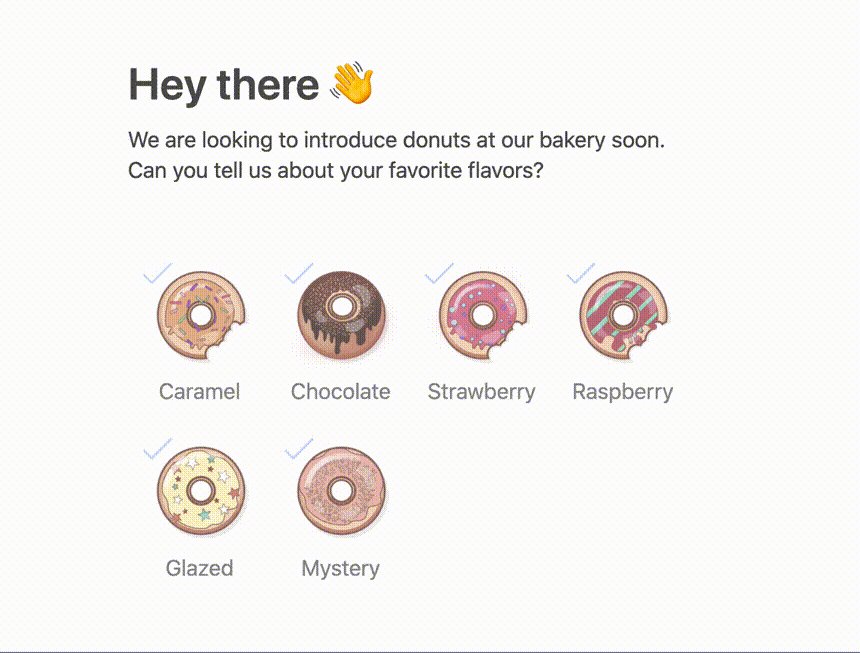
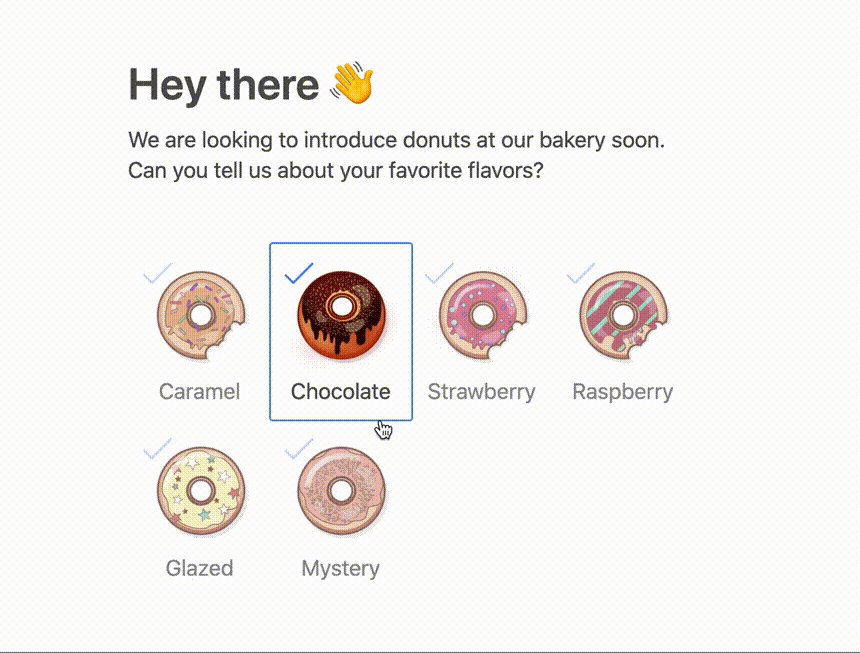
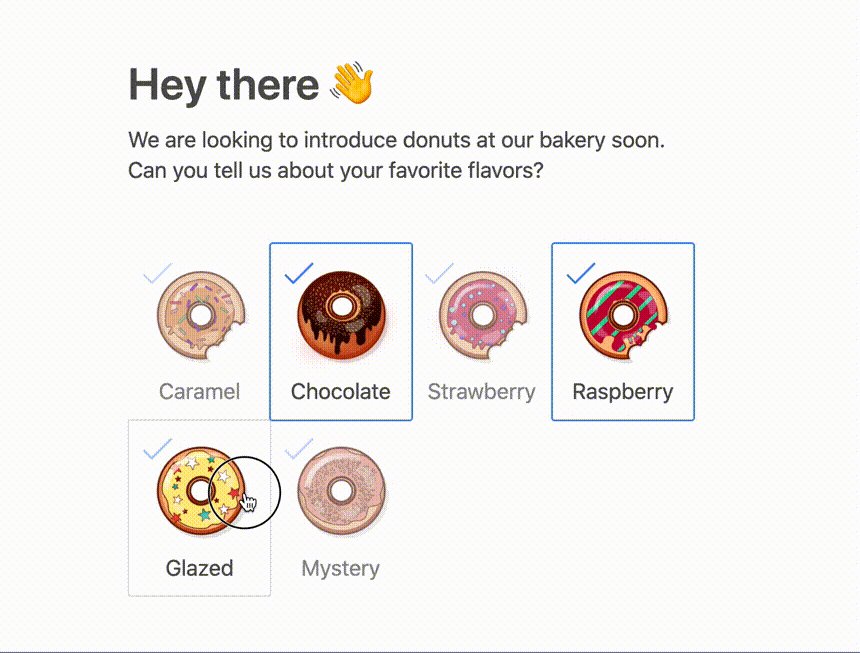
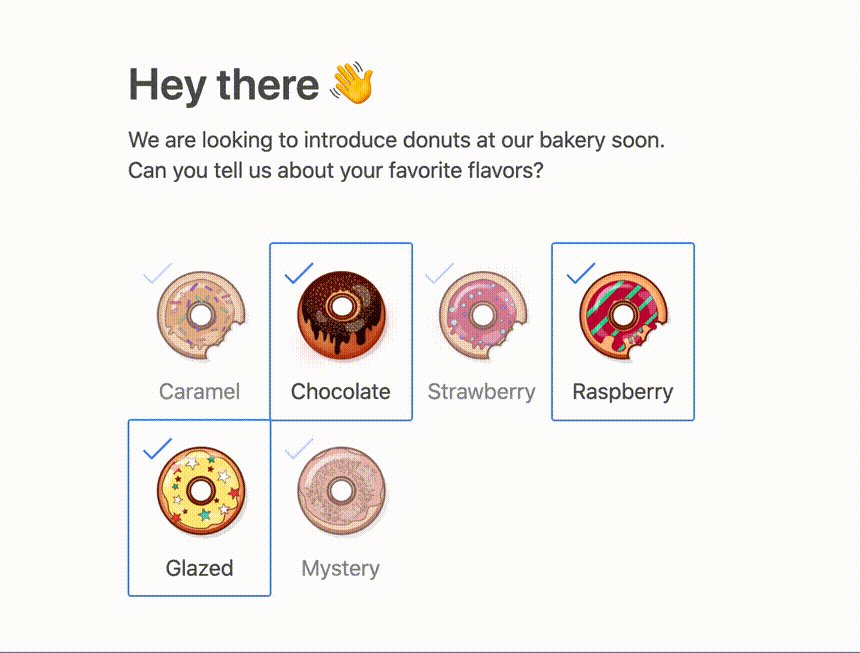
2. Pole wyboru z obrazami
Pole wyboru działa jak lista rozwijana w tym sensie, że umożliwia użytkownikom wybór z listy. Jednak z polem wyboru, opcje są widoczne bez konieczności klikania pola, a użytkownik może wybrać wiele opcji.
Istnieje również siostrzane pole o nazwie radia, które pozwala użytkownikom wybrać tylko jedną opcję z listy. Wadą radia jest to, że użytkownik nie może odznaczyć opcji i musiałby odświeżyć stronę.
Do niedawna przeglądarki nie oferowały obsługi zmiany wyglądu tego pola. Ten problem doprowadził do niespójnego interfejsu użytkownika, ponieważ pola wyboru wyglądały inaczej na każdym urządzeniu. Uniemożliwiło to również markom stosowanie spójnej filozofii kolorów i wzornictwa w swoich formach.
Niektóre nowoczesne narzędzia do tworzenia formularzy umożliwiają edycję wyglądu pola wyboru, zmianę koloru, animowanie go, dodawanie obramowania wokół zaznaczeń, dodawanie obrazów dla każdej opcji oraz ograniczanie minimalnej i maksymalnej liczby zaznaczeń.
Przykłady:
- Pole wyboru z pytaniem o ulubione smaki pączków. Każda opcja to smak z obrazem.
- Pole wyboru z pytaniem użytkownika o rodzaj używanego urządzenia mobilnego. Możesz użyć opcji takich jak iPhone, Android, Windows Phone i inne. Możesz również dołączyć do każdej opcji obraz.

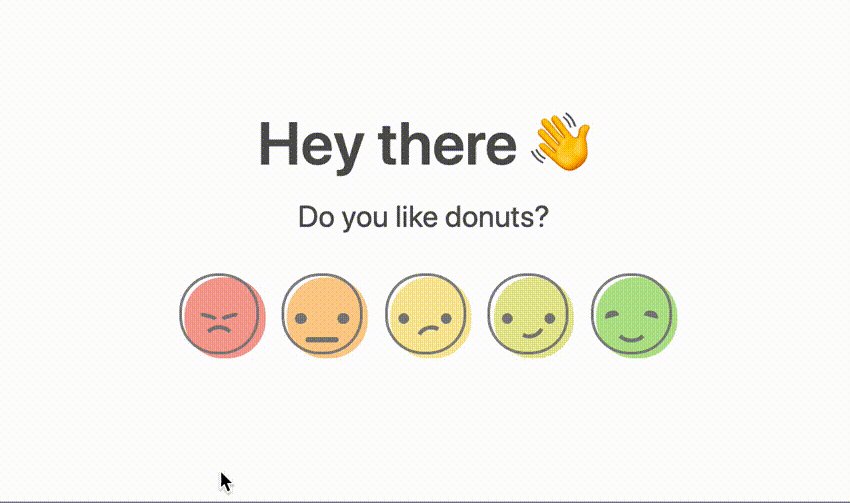
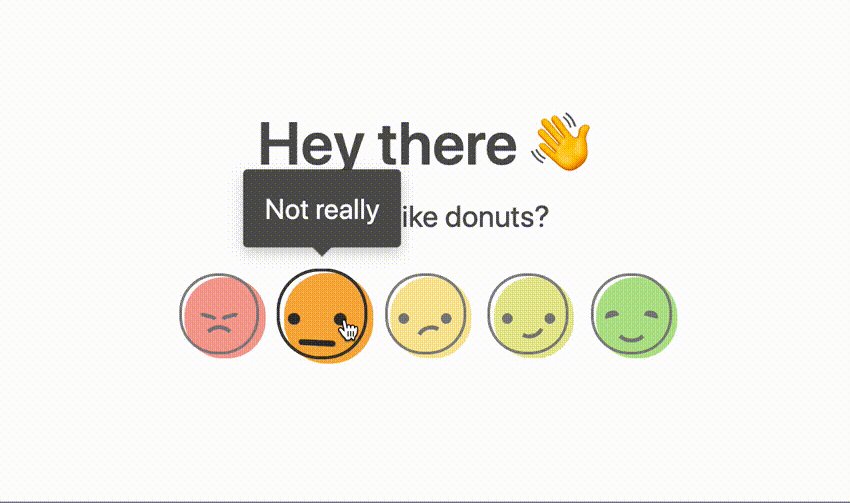
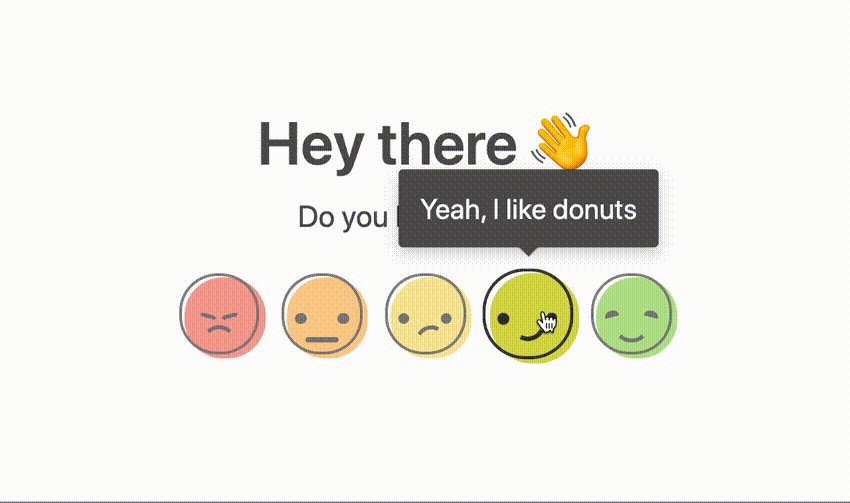
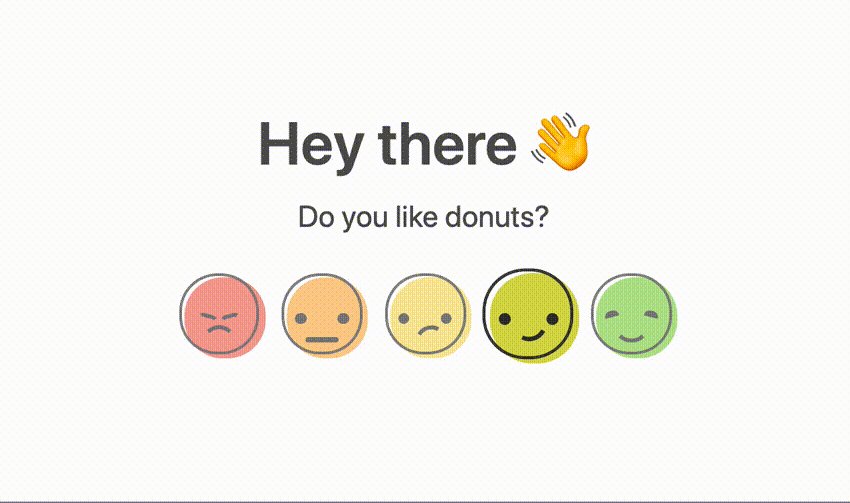
3. Pole oceny uśmieszków
W specyfikacji HTML nie ma pola formularza z emotikonami. Można jednak emulować pole emotikonów, używając pola wyboru jako podstawy, ukrywając znacznik wyboru i używając obrazów lub emotikonów do emotikonów.

Używanie emotikonów rośnie i daje ludziom niesamowity i prawdziwy sposób wyrażania tego, jak się czują. Chociaż można używać emotikonów do pól emotikonów, wyglądają one niespójnie w różnych przeglądarkach i zwykle nie są animowane.
Kodowanie pola emotikonów od podstaw to duże zadanie. Ponadto nie wszystkie kreatory formularzy obsługują pola z buźkami. Jednak nowe narzędzia do tworzenia formularzy umożliwiają utworzenie pola oceny buźki z niestandardowymi animacjami, różnymi kolorami nastroju i niestandardowymi etykietami.

Co myślisz? Czy wolałbyś dotknąć powyższej twarzy lub pola wyboru z liczbą, aby pokazać, jak się czujesz?
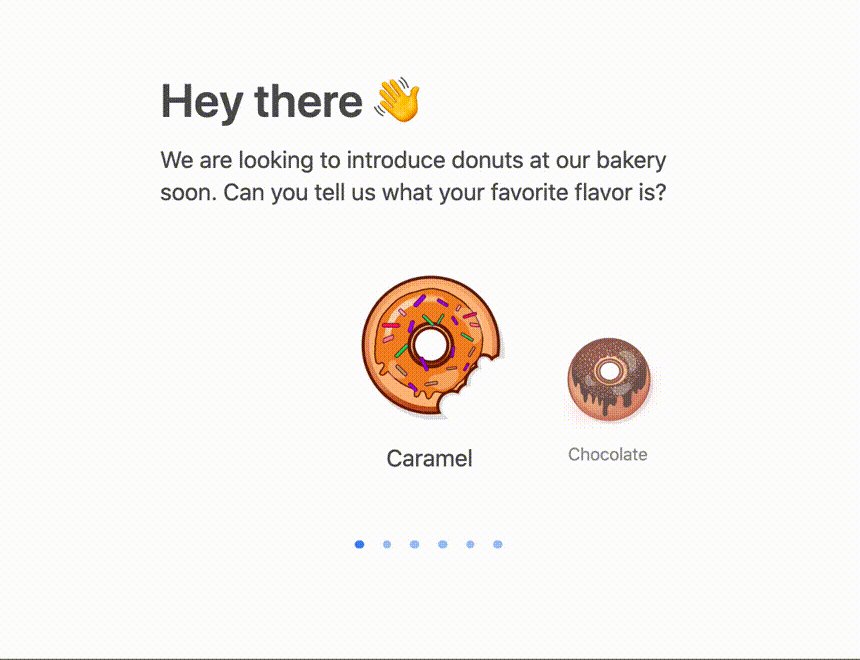
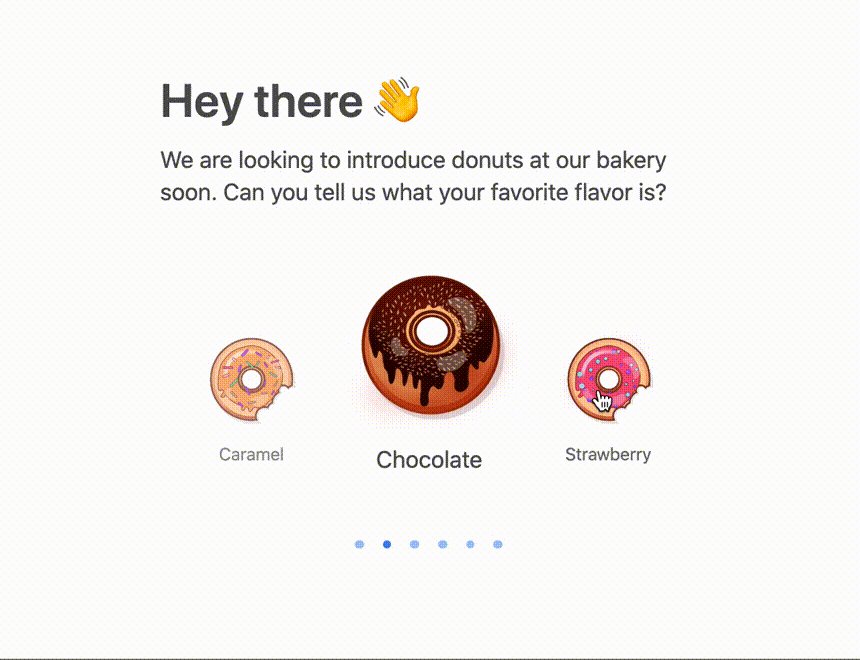
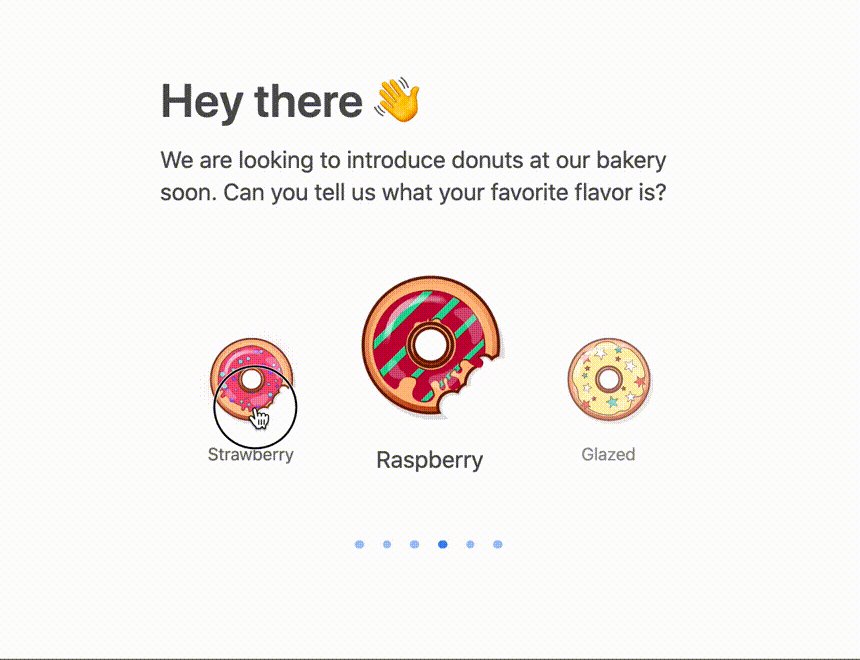
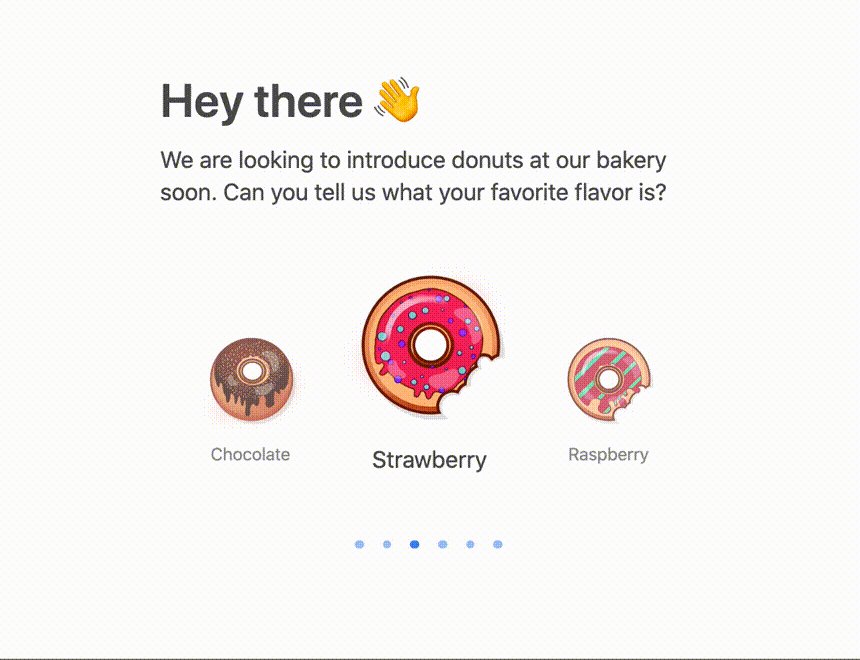
4. Pole prezentacji
Pole Showcase również nie jest natywnym polem HTML. Pojawiło się wraz z pojawieniem się suwaków. Jednak suwaki są niewygodne i zwykle nie są używane w formularzach.
Twój mózg przetwarza obrazy znacznie szybciej niż tekst, w zaledwie 13 milisekund. Ludzie częściej wchodzą w interakcję z obrazami niż tekstem.
Dlaczego warto korzystać z pola prezentacji? Czasami chcesz, aby obraz lub produkt był w centrum uwagi. Pole prezentacji jest jak pole karuzeli, które pozwala użytkownikom wybrać opcję opartą głównie na obrazach.
Pole prezentacji sprawdza się dobrze w przypadku sklepów internetowych, elementów projektowych i ankiet UX, ponieważ ich głównym celem jest umożliwienie użytkownikom wyboru spośród różnych wizualizacji. Dobre pole prezentacji działałoby dobrze na urządzeniach mobilnych, umożliwiając użytkownikom przesuwanie i adaptując się do różnych wymiarów obrazu.
Przykłady:
- Pole, które pozwala użytkownikom wybrać ulubiony krój pisma. Każda opcja zawiera obraz kroju pisma w akcji.
- Ankieta UX, która pozwala użytkownikom wybrać swój ulubiony projekt z listy możliwości.

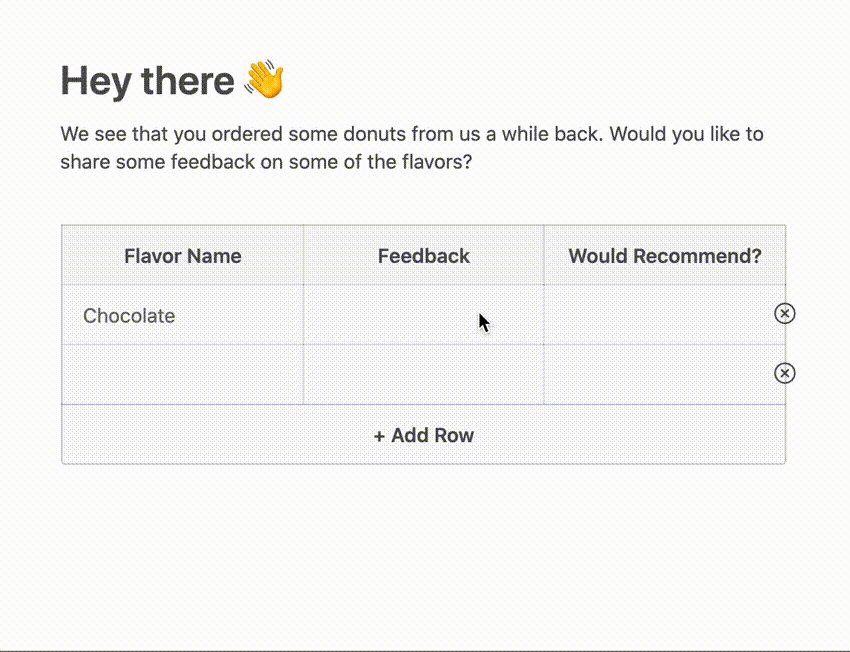
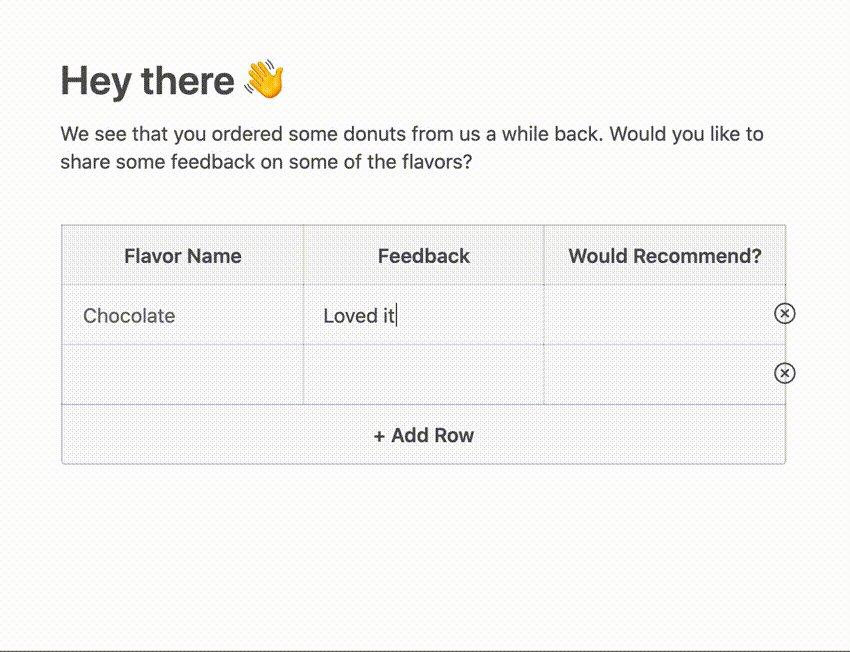
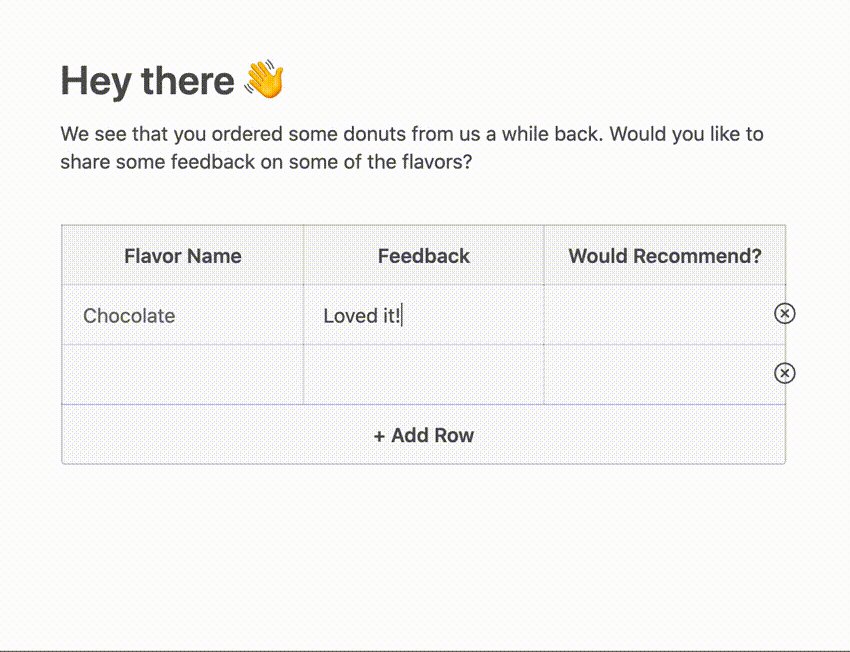
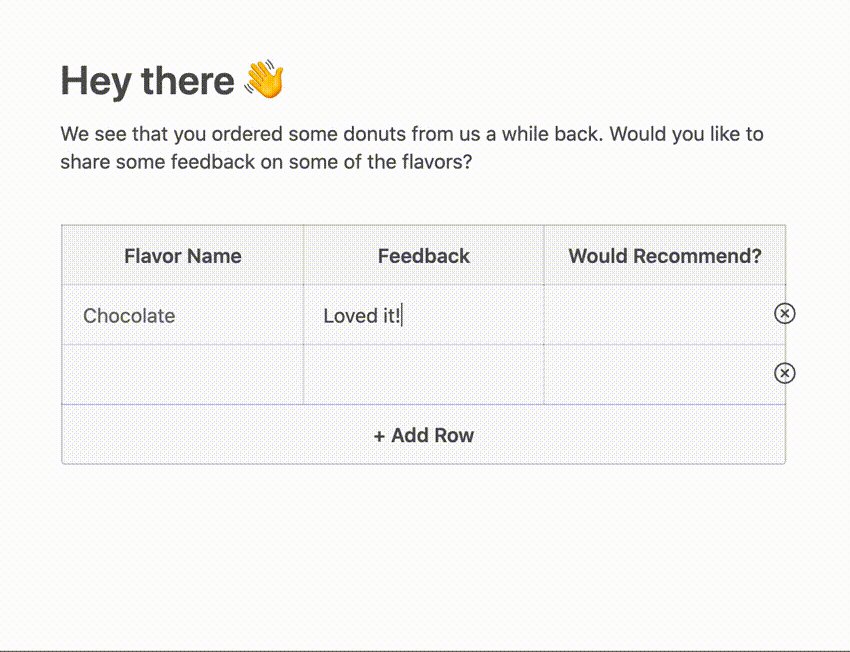
5. Tabelaryczne pole wejściowe
Tabelaryczne pole wejściowe jest jak zbiór pól. Pomyśl o tym jako o małym arkuszu kalkulacyjnym, który można osadzić w swoim formularzu. Zaletą tabelarycznego pola wejściowego nad zwykłymi polami jest to, że użytkownicy mogą dodawać nieskończoną liczbę wierszy. Możesz także ograniczyć minimalną i maksymalną dozwoloną liczbę wierszy.
Pole tabelaryczne nie jest częścią specyfikacji HTML i zwykle opiera się na kolekcji pól wejściowych lub innych typów pól. W przeciwieństwie do pola opartego na opcjach, pole tabelaryczne umożliwia użytkownikom przekazywanie opinii tekstowych za pośrednictwem formularza ankiety.
Oto działanie tabelarycznego pola wejściowego:

Jak korzystać z tych pól w formularzach?
Trudnym sposobem na stworzenie formularza internetowego jest użycie HTML i CSS, a następnie użycie języka zaplecza, takiego jak PHP, do przetwarzania formularzy. Nie można wprowadzać zmian ani dodawać nowych formularzy bez konieczności polegania za każdym razem na kodowaniu.
Jednak na rynku jest wiele narzędzi do tworzenia formularzy, które zabierają cię za ciężką pracę za pomocą interfejsu „przeciągnij i upuść” do tworzenia formularzy.
Te narzędzia do tworzenia formularzy integrują się również z platformami automatyzacji obsługi klienta, takimi jak ActiveCampaign, dzięki czemu możesz zmienić ankietowanych w nowych subskrybentów wiadomości e-mail bez pisania ani jednej linii kodu.
Możesz nawet zmapować pola ankiety, aby dodać tagi do swoich subskrybentów. Na przykład możesz zmapować pole smaku pączka na tagi kontaktów w ActiveCampaign. Kiedy nadejdzie Światowy Dzień Czekolady, zgadnij, kto otrzyma e-maila?
Uaktualnij swoje formularze ankiet
Chociaż liczba pól formularzy dostępnych natywnie jest ograniczona, nowoczesne techniki tworzenia stron internetowych umożliwiły wprowadzenie nowych opcji.
Dobrze zaprojektowany formularz, który wykorzystuje nowoczesne typy pytań, tworzy pozytywne skojarzenie w umyśle użytkownika na temat Twojej marki i zwiększa współczynnik konwersji.
Tutaj możesz wyświetlić ankietę na żywo i formularz opinii.
