Przegląd SVGator 2023: Czy to narzędzie do animacji Ultimate SVG?
Opublikowany: 2023-07-03Zalety
- Animacja SVG oparta na klatkach kluczowych
- Nie wymaga pisania kodu
- Szeroki zakres opcji eksportu
- Minimalna krzywa uczenia się
- Przyjazny dla początkujących
- Intuicyjny interfejs użytkownika
- Biblioteka zasobów
- Renderowanie w chmurze z pamięcią do 100 GB
- Działa online, we wszystkich głównych przeglądarkach internetowych
- W pełni funkcjonalne narzędzie do projektowania i animacji
Cons
- Brak obsługi czatu na żywo
- Ograniczona liczba eksportów z darmowym planem
SVGator to internetowe narzędzie do animacji SVG, które ułatwia tworzenie lekkich animacji wektorowych bez konieczności pisania kodu. Narzędzie generuje kod automatycznie, więc po wyeksportowaniu animacje są gotowe do przekazania programistom. Dzięki różnym opcjom eksportu pojawia się możliwość wykorzystania animowanej grafiki wektorowej w Internecie, na urządzeniach mobilnych oraz do prototypowania lub marketingu cyfrowego.
SVGator to narzędzie do animacji SVG , które pozwala użytkownikom tworzyć animowane grafiki wektorowe szybciej i łatwiej niż kiedykolwiek. To oprogramowanie ma przyjazny dla użytkownika interfejs i jest przeznaczone zarówno dla początkujących, jak i profesjonalistów w świecie projektowania.
Użytkownicy mogą tworzyć nieograniczoną liczbę statycznych obrazów SVG, a następnie korzystać z rozbudowanych funkcji animacyjnych narzędzia, aby przekształcić je w lekkie interaktywne animacje. Te zasoby umożliwiają tworzenie doskonałych wizualnych opowieści w sieci bez zakłócania działania aplikacji internetowych/mobilnych.
Narzędzie ma globalną bazę użytkowników złożoną z projektantów, programistów, założycieli startupów, marketerów i twórców z różnych dziedzin. Łatwość użycia sprawia, że to oprogramowanie do animacji jest doskonałym wyborem do animacji grafiki wektorowej w większości kontekstów.
Przyjrzyjmy się nieco bardziej szczegółowo recenzji SVGator .
Spis treści
Co to jest SVGator

SVGator to profesjonalne oprogramowanie do animacji SVG, które jest w 100% oparte na przeglądarce i umożliwia użytkownikom szybkie i łatwe tworzenie lekkich animacji internetowych. Cały proces twórczy odbywa się w intuicyjnym interfejsie użytkownika narzędzia i obejmuje animację klatek kluczowych wzdłuż osi czasu.
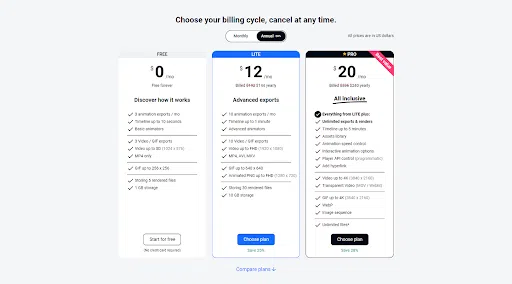
Użytkownicy mogą eksportować swoje gotowe do użycia animacje bezpośrednio z panelu eksportu SVGator, gdzie mogą również wybierać pomiędzy różnymi formatami. Opcje eksportu między platformami obejmują .svg dla Internetu, .dart, .js dla urządzeń mobilnych (Flutter/React Native), wideo (MP4, AVI, MOV, WebM i MKV), animowane formaty obrazów, takie jak GIF, Animated PNG , i więcej.
Animacja bez kodu naprawdę zmniejsza ilość pracy i wysiłku potrzebnego do stworzenia niesamowitych efektów animowanych i imponujących animacji, które przyciągają uwagę i angażują widzów.
Istotną zaletą tego narzędzia jest automatyczne generowanie kodu i szybkie śledzenie ekspresji twórczej użytkownika. Usuwa również wszelkie bariery dla nowicjuszy w sferze grafiki ruchomej, ponieważ absolutnie nie są wymagane żadne umiejętności kodowania.
Główne cechy i zalety SVGatora
Główne funkcje, które użytkownicy mają na wyciągnięcie ręki w GUI SVGator to:
Animacja SVG bez kodu — oprogramowanie zawiera wszystkie znane narzędzia do edycji wektorów i wszechstronny zestaw narzędzi do animacji.Użytkownicy mogą tworzyć animacje wektorowe o małym rozmiarze pliku, które będą dobrze wyglądać na każdym ekranie.
SVG Creator and Editor – statyczne pliki SVG można importować do SVGator, ale w przypadku w 100% niestandardowych animacji użytkownicy mogą rozpocząć swoje projekty od zera, korzystając z kreatora wektorów i edytora narzędzia.Nawet z bezpłatnym planem użytkownicy mogą tworzyć nieograniczoną liczbę statycznych obrazów SVG.
Interaktywna animacja SVG – animacje można ustawić tak, aby uruchamiały się po najechaniu myszką, kliknięciu lub przewinięciu do widoku.Bardziej interaktywne zdarzenia wyzwalające między animacjami można tworzyć za pomocą interfejsu API odtwarzacza SVGator (tryb programistyczny).
Morph Animation – dzięki animatorowi „Morph” użytkownicy mogą tworzyć jedne z najbardziej imponujących animacji w Internecie za pomocą zaledwie kilku kliknięć.Jest to zaawansowana technika animacji, która jest zasadniczo łatwa w użyciu podczas pracy z SVGatorem.
Animacja obrysu ścieżki — użytkownicy mogą animować ścieżki SVG, aby tworzyć efekty pisma odręcznego, zaawansowane animacje linii, efekty samodzielnego rysowania, samousuwające się pętle i nie tylko.
Animacja poruszania się po ścieżce — szybkie i łatwe rozwiązanie, dzięki któremu dowolny element SVG porusza się po predefiniowanej ścieżce.Funkcja automatycznej ścieżki ruchu sprawia, że zadanie to jest jeszcze łatwiejsze dla użytkowników.
Logo Animation – możliwości kreatora logo i animatora narzędzia to doskonały punkt wyjścia do tworzenia wyjątkowych zasobów brandingowych.Animacje logo to powiew świeżości w dobie nadmiernie uproszczonych znaków logo.

Loader Animation – wkraczając w obszar projektowania UI/UX, animacje ładowania strony są niezwykle łatwe do stworzenia za pomocą SVGator.Te płynne, płynne pętle, które sprawiają, że czas oczekiwania wydaje się krótszy, to świetne elementy portfolio dla projektantów interfejsów użytkownika i programistów front-end.
Icon Animation – świetny zestaw narzędzi dla animatorów ikon, którzy chcą przyspieszyć tworzenie całych kolekcji ikonografii, w tym interaktywnych mikroanimacji, ikon mediów społecznościowych i innych niestandardowych animowanych ikon stron internetowych lub aplikacji.
Animacja aplikacji mobilnych (Flutter/React Native) – prosty, szybki i wydajny sposób tworzenia i eksportowania wieloplatformowych animacji aplikacji mobilnych na Androida i iOS.Opcje interaktywne są również dostępne dla eksportu mobilnego.
Eksport wideo i GIF – każda niestandardowa animacja SVG utworzona za pomocą SVGator może być teraz renderowana jako wysokiej jakości wideo (do 4K przy 60 klatkach na sekundę) lub jako GIF.Inne dostępne formaty wideo to AVI, MOV, WebM i MKV, a także inne animowane formaty obrazów, takie jak Animated PNG.
Wszystkie zalety SVGator są zorientowane na projektanta i przyjazne dla programistów. Użytkownicy na każdym poziomie wiedzy mogą zanurzyć się bezpośrednio w animacji SVG za pomocą interfejsu tego narzędzia. Oto najważniejsze zalety animacji grafiki wektorowej za pomocą SVGator:
Animacja klatek kluczowych bez kodu — SVGator generuje kod dla animacji SVG po wyeksportowaniu.Możesz tworzyć animacje wektorowe o różnym stopniu złożoności, od prostych przycisków przełączania po skomplikowane filmy instruktażowe, z samymi klatkami kluczowymi na osi czasu. Okazało się, że wygodnie jest tworzyć animowaną grafikę od początku do końca, wszystko w interfejsie narzędzia. Nie wymaga żadnych wtyczek ani oprogramowania innych firm, aby uzyskać dokładnie takie wyniki, jakich oczekujesz.
Opcje eksportu między platformami – Opcje eksportu między platformami obejmują .svg dla sieci (tylko CSS lub z Java Script), .dart, .js dla urządzeń mobilnych (Flutter/React Native dla iOS i Android), wideo (MP4, AVI , MOV, WebM i MKV), formaty obrazów animowanych, takie jak GIF i Animated PNG – by wymienić tylko te najpopularniejsze.
Renderowanie i przechowywanie w chmurze – Wszystkie rendery są przetwarzane w chmurze, co znacznie zmniejsza wymagania dotyczące wydajności sprzętu podczas pracy z tym narzędziem.SVGator oferuje również do 100 GB przestrzeni dyskowej, co jest przydatne, biorąc pod uwagę fakt, że można eksportować filmy w rozdzielczości do 4K przy 60 klatkach na sekundę.
Interaktywna ruchoma grafika – Animacje mogą być interaktywne – po najechaniu myszką, kliknięciu lub przewijaniu w Internecie oraz dotknięciu w przypadku aplikacji mobilnych – ustawienia, które można znaleźć bezpośrednio w panelu eksportu narzędzia.Możesz także tworzyć bardziej interaktywne zdarzenia wyzwalające między animacjami, korzystając z interfejsu API odtwarzacza SVGator (tryb programistyczny).
Biblioteka zasobów — Otrzymujesz dostęp do bogatej biblioteki gotowych statycznych i animowanych zasobów SVG z opcją zapisania własnych w bibliotece w celu ponownego wykorzystania w innych projektach.Te zasoby typu „przeciągnij i upuść” są bezpłatne do użytku osobistego i komercyjnego, bez obowiązku uznania autorstwa.
Samouczki wideo – Zespół odpowiedzialny za SVGator stale dodaje do swojego portfolio samouczki tekstowe i wideo pokazujące, jak krok po kroku korzystać z funkcji narzędzia.Przedstawiciele wsparcia narzędzia są również łatwo dostępni za pośrednictwem mediów społecznościowych, jeśli utkniesz w projekcie, a ostatnio utworzyli także oficjalny serwer Discord dla swojej społeczności.
Intuicyjny interfejs użytkownika – To, co sprawia, że SVGator jest tak łatwy do opanowania i opanowania, to wszystkie znane narzędzia do edycji.Dostępny jest również obszerny panel skrótów klawiaturowych, którego można użyć do przyspieszenia procesu projektowania (naciśnij „F1” w edytorze narzędzia, aby wyświetlić panel).
Minimalna krzywa uczenia się – To narzędzie do animacji jest w 100% przyjazne dla początkujących.Nawet jeśli dopiero zaczynasz przygodę z grafiką ruchomą, możesz w ciągu kilku minut nauczyć się obsługi narzędzia, oglądając jeden z samouczków wideo. W porównaniu do kodowania animacji SVG od zera, animacja za pomocą SVGator jest znacznie prostsza, a także bardziej czasochłonna i pracochłonna.
Dlaczego polecam SVGator?

Wciągające animacje dla niezliczonych przypadków użycia
Animacje SVG przyciągają uwagę w sieci! Biorąc pod uwagę, ile różnych rodzajów animacji (i treści wideo!) możesz tworzyć i eksportować z SVGatora, łatwo zauważyć, jak przydatne może to być dla każdego artysty cyfrowego.
Opcje eksportu międzyplatformowego
Animacje SVG wyeksportowane z SVGator będą miały taką samą wydajność w aplikacjach natywnych, jak w sieci, i to jest muzyka dla uszu każdego twórcy aplikacji mobilnych. Możesz eksportować zarówno dla iOS, jak i Androida w formatach zgodnych z dwoma najpopularniejszymi frameworkami: React Native i Flutter.
Minimalna krzywa uczenia się i przyjazny dla użytkownika interfejs
Intuicyjny, przyjazny dla początkujących i stworzony, aby pomóc każdemu kreatywnemu umysłowi pominąć żmudne zadanie pisania kodu w celu wprawienia grafiki wektorowej w ruch – SVGator jest jednym z najłatwiejszych w użyciu narzędzi do projektowania, które do tej pory przetestowałem. Bez względu na to, na jakim poziomie umiejętności projektowania/animacji jesteś podczas tworzenia swojego pierwszego projektu w narzędziu, będziesz zaskoczony, jak wiele możesz osiągnąć po opanowaniu podstaw.
Powiązana lektura:
- Recenzja Mango Animate: najlepsze oprogramowanie do tworzenia animacji
- 12 najlepszych narzędzi do optymalizacji współczynnika konwersji
- 8 zalet Viddyoze, na które należy zwrócić uwagę w 2023 r
- Statystyki SEO wideo i SEO YouTube na rok 2023
Wniosek – przegląd SVGator 2023
Czy zatem SVGator jest najlepszym narzędziem do animacji SVG?
To zdecydowanie zaciekły pretendent do tego tytułu, a mówię to głównie dlatego, że pozwala użytkownikom tchnąć życie w grafikę wektorową i podnieść swoje umiejętności do zupełnie nowych wymiarów – bez ograniczeń związanych z kodowaniem lub tradycyjną animacją klatka po klatce.
Jeśli chodzi o oprogramowanie do animacji, SVGator jest idealnym rozwiązaniem dla każdego, kto chce odkrywać świat projektowania ruchu, aby zbudować dla siebie publiczność dzięki niesamowitym niestandardowym treściom wizualnym lub zarabiać na tej cennej umiejętności i pracować z klientami.