Przeprowadzanie testu szybkości witryny: najlepsze praktyki
Opublikowany: 2021-02-17W dzisiejszym szybko zmieniającym się świecie powolne strony internetowe stanowią problem. Wraz z rozwojem prędkości Internetu pojawiło się zapotrzebowanie na szybko ładujące się strony internetowe.
Szybkość witryny ma duży wpływ na wygodę jej użytkowania. W rzeczywistości jest to prawdopodobnie jedna rzecz, która najbardziej wpływa na wrażenia użytkownika. Użytkownicy stają się bardziej sfrustrowani i zirytowani, im dłużej strona się ładuje, i po prostu ją porzucają, jeśli ładowanie trwa zbyt długo.
Powolne witryny mają wyższe współczynniki odrzuceń, niższe współczynniki konwersji i są po prostu frustrujące dla użytkowników.
Jeśli chcesz zrozumieć, na czym stoi Twoja witryna, jeśli chodzi o szybkość witryny, musisz mieć możliwość dokładnego pomiaru jej wydajności w odniesieniu do rzeczywistego świata.
W tym przewodniku pokażemy, jak dokładnie skonfigurować test szybkości witryny i zinterpretować wyniki, aby uzyskać znaczący wgląd w wydajność witryny WordPress.
Spis treści
- Dlaczego warto testować szybkość witryny?
- Jak przeprowadzić test szybkości witryny?
- 1. Wybierz odpowiednie narzędzie do testowania prędkości
- 2. Wybierz odpowiednią lokalizację testową
- 3. Uruchom testy dla różnych urządzeń i przeglądarek
- 4. Zwróć uwagę na testowanie szybkości połączenia
- 5. Uruchom test wiele razy
- Jak zrozumieć wyniki testu szybkości witryny?
Dlaczego warto testować szybkość witryny?
Jeśli chcesz zrozumieć wrażenia odwiedzających, jeśli chodzi o szybkość witryny, istnieją dwa rodzaje monitorowania:
- Rzeczywiste dane użytkownika, oparte na tym, jak długo trwa ładowanie witryny dla każdego rzeczywistego odwiedzającego – np. Pingdom Real User Monitoring.
- Syntetyczne testy prędkości, czyli to, na czym działa większość narzędzi do testowania prędkości i na czym się koncentrujemy.
Syntetyczne testy prędkości są znacznie łatwiejsze do przeprowadzenia i, o ile prawidłowo skonfigurujesz test prędkości, Twoje wyniki powinny być bardzo dokładne w stosunku do rzeczywistych czasów ładowania, których doświadczą Twoi użytkownicy.
Co więcej, testy syntetyczne pozwalają również mierzyć wydajność witryny nawet podczas jej tworzenia, co pozwala oznaczać potencjalne problemy przed sfinalizowaniem witryny i jej publicznym uruchomieniem.
Na przykład, jeśli budujesz witrynę klienta, syntetyczne testy szybkości pomagają zoptymalizować ją przed przekazaniem jej klientowi.
Jak przeprowadzić test szybkości witryny?
Ponownie, testy syntetyczne są wartościowe tylko wtedy, gdy skonfigurujesz je w taki sposób, aby uzyskać przydatne dane. Oto jak to zrobić:
1. Wybierz odpowiednie narzędzie do testowania prędkości
Nie wszystkie narzędzia do testowania prędkości są takie same, dlatego warto wybrać opcję, która najlepiej pasuje do rodzaju testu, który chcesz przeprowadzić.
Różne narzędzia zapewnią Ci różne dane/metryki i więcej/mniej opcji konfiguracji – w kilku następnych sekcjach omówimy, dlaczego te opcje konfiguracji są ważne.
Oto niektóre z najpopularniejszych i najbardziej przydatnych narzędzi:
- GTmetrix – elastyczne narzędzie z dobrze zaprojektowanym interfejsem. Pamiętaj, aby zarejestrować darmowe konto, aby uzyskać dostęp do opcji konfiguracji. Jednak darmowa wersja nie pozwala już na testowanie na urządzeniach mobilnych.
- WebPageTest – najbardziej konfigurowalne narzędzie do testowania prędkości. Świetne do testowania różnych scenariuszy. Interfejs jest jednak nieco przestarzały. Możesz użyć MachMetrics do uruchamiania automatycznych codziennych testów.
- Google PageSpeed Insights – zawiera syntetyczne dane testowe z Lighthouse, a także rzeczywiste dane wydajności z Google (chociaż rzeczywiste dane są dostępne tylko wtedy, gdy Twoja witryna ma wystarczający ruch).
- Lighthouse – narzędzie open-source do analizy wydajności sieci. Google PageSpeed Insights jest oparty na Lighthouse, ale możesz też uruchomić Lighthouse z narzędzi programistycznych Chrome lub web.dev.
- Pingdom Tools – darmowe narzędzie nie ma opcji konfiguracyjnych. Interfejs jest jednak dobrze zaprojektowany. Oferuje również płatną usługę Real User Monitoring, jak wspomniano powyżej.
- Uptrends – dobrze zaprojektowane narzędzie, które obsługuje wszystkie ważne opcje konfiguracji.
- Fast or Slow – doskonałe narzędzie do oceny globalnych czasów ładowania z Wordfence. W jednym teście przeprowadza testy z 18 różnych krajów.
Nie musisz trzymać się jednego narzędzia – każda opcja może się przydać w określonych sytuacjach. Na przykład WebPageTest doskonale nadaje się do testowania jednej lokalizacji naraz, ponieważ jest tak elastyczny, podczas gdy Fast lub Slow jest przydatny do szybkiego oceniania, jak czasy ładowania witryny różnią się na całym świecie.
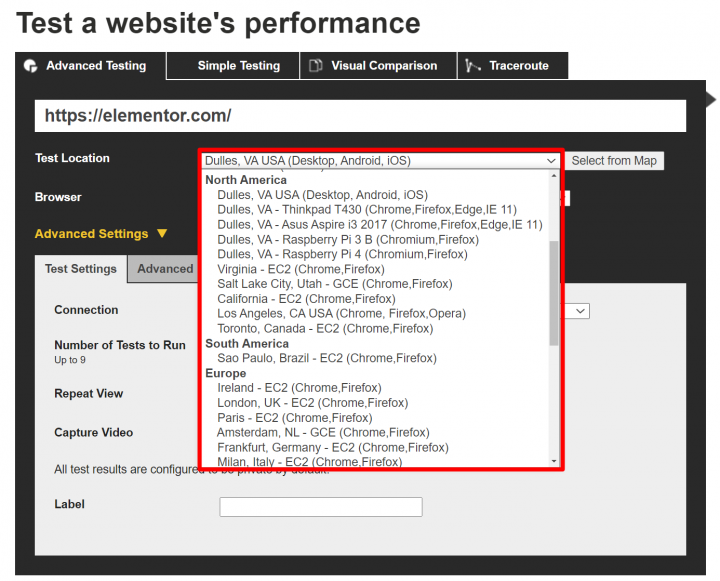
2. Wybierz odpowiednią lokalizację testową
Fizyczna lokalizacja, z której przeprowadzisz test prędkości, wpłynie na Twoje wyniki. Z tego powodu chcesz wybrać lokalizację testową, która jest jak najbliżej Twojej grupy docelowej:

Jeśli kierujesz reklamy do użytkowników w wielu lokalizacjach lub na całym świecie, warto przeprowadzić wiele testów z różnych lokalizacji, aby uzyskać lepszy obraz globalnego czasu wczytywania witryny.
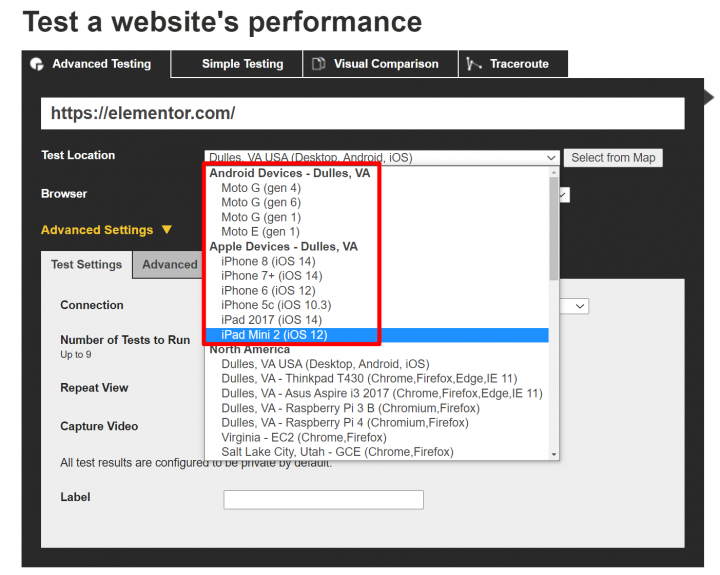
3. Uruchom testy dla różnych urządzeń i przeglądarek
Urządzenie, z którego korzysta odwiedzający, może mieć duży wpływ na wydajność.
Na przykład smartfony o niskim poborze mocy przetwarzają JavaScript dłużej, co oznacza, że witryna z dużą ilością JavaScript będzie ładować się na tych urządzeniach znacznie wolniej niż na komputerze stacjonarnym o dużej mocy.
Z tego powodu chcesz mieć pewność, że testujesz przynajmniej wiele urządzeń. Możesz także rozważyć przetestowanie wielu przeglądarek internetowych, aby sprawdzić, czy są jakieś różnice między przeglądarkami:

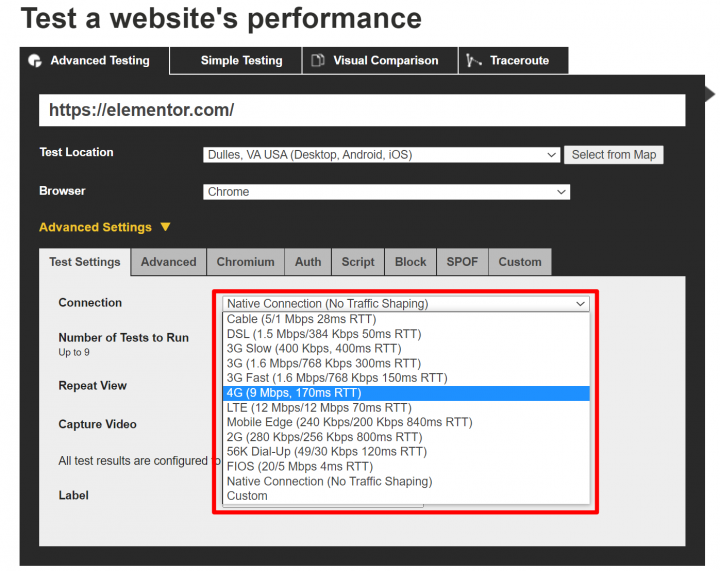
4. Zwróć uwagę na testowanie szybkości połączenia
W prawdziwym świecie nie wszyscy użytkownicy będą mieli tę samą prędkość połączenia. Niektórzy mogą mieć szybkie połączenia internetowe, podczas gdy inni mogą przeglądać w sieci 3G lub 4G.
Niektóre narzędzia testowe, takie jak Pingdom, używają ultraszybkiego połączenia bez dławienia we wszystkich testach. Inne narzędzia, takie jak WebPageTest i GTmetrix, pozwalają wybrać dławione połączenie, które lepiej naśladuje rzeczywiste sytuacje.
Z tego powodu Twoja witryna często „wygląda na to, że ładuje się szybciej” w Pingdom. Jeśli jednak chcesz dokładnie zmierzyć wrażenia użytkowników w świecie rzeczywistym, użyj połączenia z dławieniem, które naśladuje rzeczywiste prędkości użytkowników:

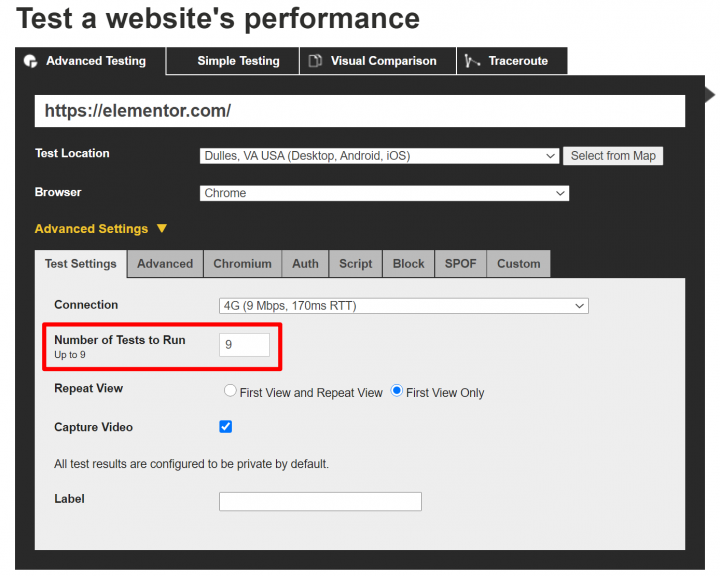
5. Uruchom test wiele razy
Na koniec upewnij się, że przeprowadzasz wiele testów, aby uniknąć zmienności pojedynczego testu, która może zniekształcić wyniki. W jednorazowym teście możesz uzyskać wyniki odstające, które sprawią, że Twoja witryna będzie wydawała się wolniejsza lub szybsza niż dla większości użytkowników.
Niektóre narzędzia ułatwiają przeprowadzanie wielu testów. Na przykład możesz skonfigurować WebPageTest tak, aby uruchamiał do dziewięciu oddzielnych testów jednocześnie i przyjmował wartość mediany:

Jak zrozumieć wyniki testu szybkości witryny?
Teraz zajmijmy się, jak zrozumieć różne wskaźniki, które zobaczysz w powyższych narzędziach do testowania prędkości.
Podstawowe wskaźniki internetowe (największe malowanie treści)
Core Web Vitals to nowa inicjatywa Google obejmująca trzy wskaźniki skoncentrowane na uchwyceniu wrażeń użytkowników Twojej witryny.
Jeśli chodzi o szybkość witryny, najważniejszą metryką jest największa zawartość treści (LCP). LCP mierzy, ile czasu zajmuje wczytanie „głównej” zawartości Twojej witryny. Jeśli główna zawartość Twojej witryny ładuje się szybko, odwiedzający zobaczą, że Twoja witryna wczytuje się szybko, nawet jeśli wczytanie reszty treści trwa dłużej.
„Główna” treść będzie inna dla każdej strony, ale zazwyczaj jest to tekst nagłówka lub obraz w sekcji głównej witryny. Na przykład, oto element LCP dla strony głównej Elementora dla odwiedzających komputery:

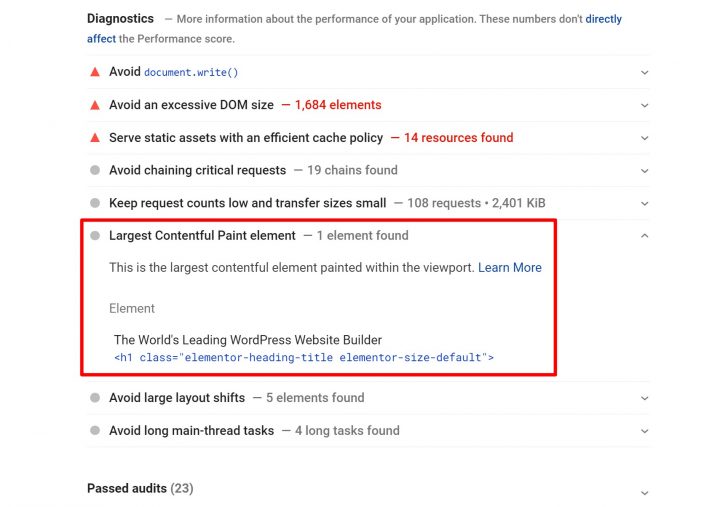
„Główną” treść witryny możesz znaleźć za pomocą PageSpeed Insights – upewnij się, że testujesz zarówno urządzenia mobilne, jak i komputery, ponieważ element może być inny dla każdego z nich:

Google zaleca , aby czas LCP był krótszy niż 2,5 sekundy .
Aby ulepszyć swój LCP, będziesz chciał przyspieszyć czas do pierwszego bajtu (kolejna metryka na tej liście), użyć buforowania i wdrożyć inne najlepsze praktyki dotyczące wydajności WordPress. Wstawianie krytycznego kodu CSS i unikanie kodu JavaScript blokującego renderowanie może być również szczególnie przydatne do przyspieszenia tego wskaźnika.
Czas wczytywania strony
Czas wczytywania strony to trudny do zrozumienia wskaźnik, ponieważ istnieje wiele definicji tego, co oznacza wczytywanie strony. Aby dodać jeszcze więcej zamieszania, różne narzędzia do testowania prędkości używają różnych definicji ładowania strony, co jest jednym z powodów, dla których możesz zobaczyć nieco niespójne dane, jeśli porównasz dwa różne narzędzia.
Kluczowym pytaniem jest tutaj „kiedy strona się ładuje?”.
Oto dwie najczęstsze definicje:
- Document Complete – punkt, w którym została załadowana cała zawartość statyczna. Z technicznego punktu widzenia, kiedy uruchamia się zdarzenie onLoad.
- Fully Loaded – punkt, w którym cała aktywność sieciowa została zatrzymana na dwie sekundy.
Czas pełnego załadowania będzie prawie zawsze wyższy, ponieważ uwzględnia dodatkowe skrypty zakulisowe, które mogą nadal ładować się nawet po załadowaniu całej zawartości statycznej.
Korzystanie z uniwersalnej wtyczki wydajności, takiej jak WP Rocket, może pomóc w zaimplementowaniu wszystkich ważnych najlepszych praktyk, aby poprawić czasy ładowania.
Czas na pierwszy bajt
Czas do pierwszego bajtu (TTFB) to ogólna miara czasu reakcji serwera – możesz ją również zobaczyć jako czas odpowiedzi serwera (SRT). Mierzy, ile czasu zajmuje utworzenie połączenia z serwerem i pobranie pierwszego bajtu treści.
Google zaleca , aby TTFB był poniżej 200 ms
TTFB jest silnie uzależniony od wydajności zaplecza. Dwoma największymi winowajcami wysokiego TTFB są powolny hosting i/lub powolny dostawca DNS.
Pierwsza treściwa farba i pierwsza znacząca farba
First Contentful Paint (FCP) i First Meaningful Paint (FMP) mają pewne podobieństwa z powyższą metryką największej zawartości treści.
Pierwsze wyrenderowanie treści mierzy czas potrzebny do namalowania pierwszego tekstu lub obrazu. Kluczową różnicą między tą a największą zawartością treści jest to, że FCP nie próbuje mierzyć „ważności” tej treści. Zamiast tego po prostu szuka pierwszego fragmentu „dowolnej” treści.
Pierwsze znaczące malowanie mierzy, kiedy główna zawartość strony jest widoczna dla użytkownika. Jednak ze względu na pewne trudności techniczne Google wycofał First Meaningful Paint w Lighthouse 6.0 i zastąpił go Largest Contentful Paint. Mimo to w niektórych narzędziach nadal możesz zobaczyć FMP.
Google zaleca, aby czasy FCP i FMP były poniżej dwóch sekund.
Optymalizacja LCP również poprawi te metryki.
Czas na interaktywność
Time to Interactive (TTI) mierzy, ile czasu zajmuje Twojej witrynie, aby stała się w pełni interaktywna dla odwiedzających.
Załóżmy na przykład, że dodałeś sekcję akordeonu za pomocą widżetu Akordeon. TTI mierzy, ile czasu zajmuje odwiedzającemu kliknięcie przełącznika akordeonu i reakcja witryny poprzez rozwinięcie sekcji akordeonu.
Google zaleca, aby czas TTI nie przekraczał 3,8 sekundy .
Żądania HTTP
Aby załadować Twoją stronę, przeglądarka użytkownika musi wysłać żądanie HTTP do serwera Twojej witryny (lub serwerów zasobów stron trzecich) dla każdego zasobu w Twojej witrynie:
- Jeden obraz = jedno żądanie HTTP
- Jeden skrypt JavaScript = jedno żądanie HTTP
- Jeden arkusz stylów CSS = jedno żądanie HTTP
- Itp.
Nie ma sztywnych i szybkich reguł określających, ile żądań HTTP powinna mieć Twoja witryna. Jednak ogólnie rzecz biorąc, im mniej żądań HTTP wymaga Twoja witryna, tym szybciej się ładuje.

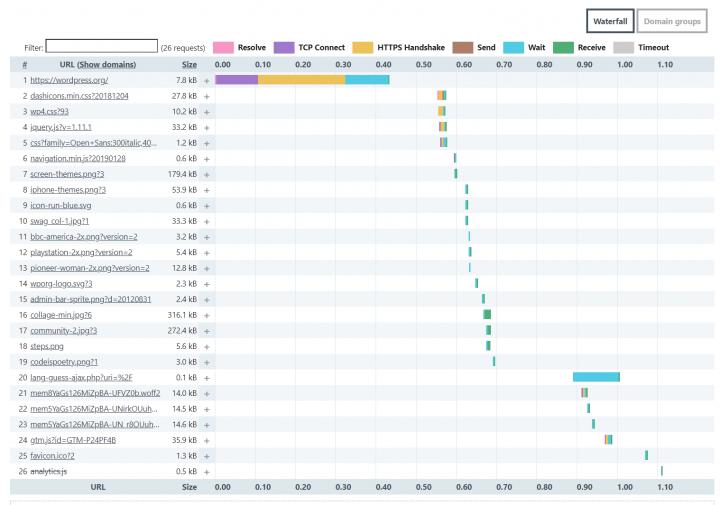
Jednak nie wszystkie żądania HTTP są takie same — niektóre są większe niż inne i/lub ładowanie trwa dłużej. Możesz wyświetlić sekwencję wczytywania każdego żądania HTTP w analizie kaskadowej , którą oferuje większość narzędzi do testowania szybkości. Oto jak to wygląda w trendach wzrostowych:

Możesz zmniejszyć liczbę żądań HTTP, łącząc pliki CSS/JavaScript, ograniczając użycie obrazów i używając wtyczki do zarządzania skryptami, takiej jak Asset CleanUp lub Perfmatters. Powinieneś także ograniczyć użycie wtyczek, ponieważ większość wtyczek dodaje własne żądania HTTP. Elementor Pro może pomóc w wyeliminowaniu używania wtyczek, dając dostęp do wielu różnych funkcji w jednej wtyczce (np. formularze, suwaki, galerie itp.).
Rozmiar strony
Rozmiar strony odnosi się do całkowitego rozmiaru Twojej strony. Jest to suma rozmiarów plików całego kodu strony, obrazów, skryptów itp.
Ogólnie rzecz biorąc, im mniejszy jest rozmiar strony Twojej witryny, tym szybciej się ładuje, ponieważ przeglądarki odwiedzających muszą pobierać mniej danych, aby załadować witrynę.
Niektóre typowe taktyki zmniejszania rozmiaru strony to kompresowanie obrazów przy użyciu kompresji na poziomie serwera, takiej jak Gzip lub Brotli, oraz minimalizowanie kodu.
Przetestuj szybkość swojej witryny i zoptymalizuj ją, aby poprawić wrażenia użytkownika
Zrozumienie wydajności witryny jest niezbędne do jej optymalizacji. Bez danych nie możesz wiedzieć, na czym stoi Twoja witryna i gdzie można ją poprawić.
Jeśli jednak chcesz zebrać sensowne dane, nie jest to tak proste, jak po prostu podłączenie adresu URL witryny do jednego narzędzia do testowania prędkości i wywołanie go w ciągu dnia.
Ważne jest, aby zwrócić uwagę na konkretną konfigurację testu – dostosowanie lokalizacji, urządzenia i szybkości połączenia, aby uzyskać dokładny obraz tego, jak Twoja witryna będzie działać dla różnych typów użytkowników.
Gdy masz już dane, musisz również zrozumieć różne metryki i ich znaczenie. Naprawienie wolnego czasu do pierwszego bajtu może wymagać innej taktyki niż poprawa czasu największego wyrenderowania treści, chociaż zawsze występuje pewne nakładanie się najlepszych praktyk dotyczących wydajności.
Czy nadal masz pytania dotyczące testowania szybkości witryny na WordPressie? Zapytaj nas w komentarzach!
