Przyszłość frontendu e-commerce i jego wpływ na Twoje przychody
Opublikowany: 2022-03-02Wraz z rozwojem smartfonów i LTE zakupy na urządzeniach mobilnych stanowią obecnie ponad 49% sprzedaży e-commerce. Podczas zeszłorocznego, wielomiliardowego weekendu Black Friday/Cyber Monday, liczba ta wzrosła jeszcze bardziej — 69% sprzedaży przypadło na telefony lub tablety.
Mobilny e-commerce będzie się rozwijał w nadchodzących latach jeszcze bardziej. Nic dziwnego, że firmy ścigają się, aby zoptymalizować doświadczenia zakupów mobilnych i zastąpić przestarzałe technologie technologiami dostosowanymi do urządzeń mobilnych.
W tym artykule skupimy się na tym, jakich technologii używają firmy z frontendu swoich sklepów internetowych — frontend będący częścią strony internetowej, którą kupujący mogą zobaczyć i z którą mogą wchodzić w interakcje — oraz jakie nowe technologie stosują firmy odnoszące sukcesy w handlu elektronicznym, aby się do nich dostosować. mobilny.
Dlaczego powinieneś dbać o frontend
Z trzech powodów:
- Wybór technologii frontendu wpływa na szybkość strony mobilnej;
- Szybkość strony mobilnej wpływa na współczynnik konwersji; oraz
- Twój współczynnik konwersji ostatecznie wpływa na Twoje przychody .
Dołączmy do tego scenariusza kilka rzeczywistych liczb, dzięki uprzejmości przykładu Neila Patela: Załóżmy, że prowadzisz sklep internetowy, który pobiera sześć cyfr dziennie. Wiemy, że jednosekundowe opóźnienie w odpowiedzi na stronie może spowodować zmniejszenie liczby konwersji o 7% . Tak więc, zdaniem Patela, „jeśli witryna e-commerce zarabia 100 000 USD dziennie, jednosekundowe opóźnienie strony może potencjalnie kosztować Cię 2,5 miliona dolarów utraconej sprzedaży każdego roku”.
Powtarzam: MILIONÓW dolarów utraconej sprzedaży każdego roku.
Zaczyna się na górze, czyli na technologii frontendowej. Jeśli Twój ruch jest bardzo mobilny i zależy Ci na przychodach, czytaj dalej.
#cta-visual-fe#<cta-title>Najbardziej elastyczny frontend w handlu<cta-title>Frontend Shogun został zaprojektowany, aby pomóc Ci zbudować potężny, zoptymalizowany sklep internetowy dla Twoich klientów.Dowiedz się więcej
Jak prędkość wpływa na wydajność mobilną

OK — znaczenie optymalizacji mobilnej jest dobrze znane prawie każdemu, kto pracuje w e-commerce.
Ale jakie są za tym prawdziwe liczby? Jak duży wpływ na wydajność mobilną ma szybkość i jak ważna jest jedna sekunda?
Oto kilka kluczowych statystyk:
- Pięćdziesiąt trzy procent użytkowników opuści witrynę, jeśli jej wczytanie potrwa dłużej niż trzy sekundy.
- Siedemdziesiąt dziewięć procent kupujących online, którzy napotykają na słabą wydajność witryny, twierdzi, że nie wróci do niej, aby ponownie kupić.
- Przypominamy też, że jednosekundowe opóźnienie w odpowiedzi strony może skutkować zmniejszeniem liczby konwersji o 7%.
Wszystko sprowadza się do współczynnika odrzuceń, czyli odsetka odwiedzających, którzy opuszczają witrynę po wejściu na nią.
Chcesz mieć niski współczynnik odrzuceń dla swojego sklepu. W końcu przyciągnięcie tych użytkowników do Twojej witryny wymagało prawdopodobnie dużo pieniędzy na reklamę, a utrzymywanie ich tam dłużej jest bezpośrednio związane z wyższym współczynnikiem konwersji.
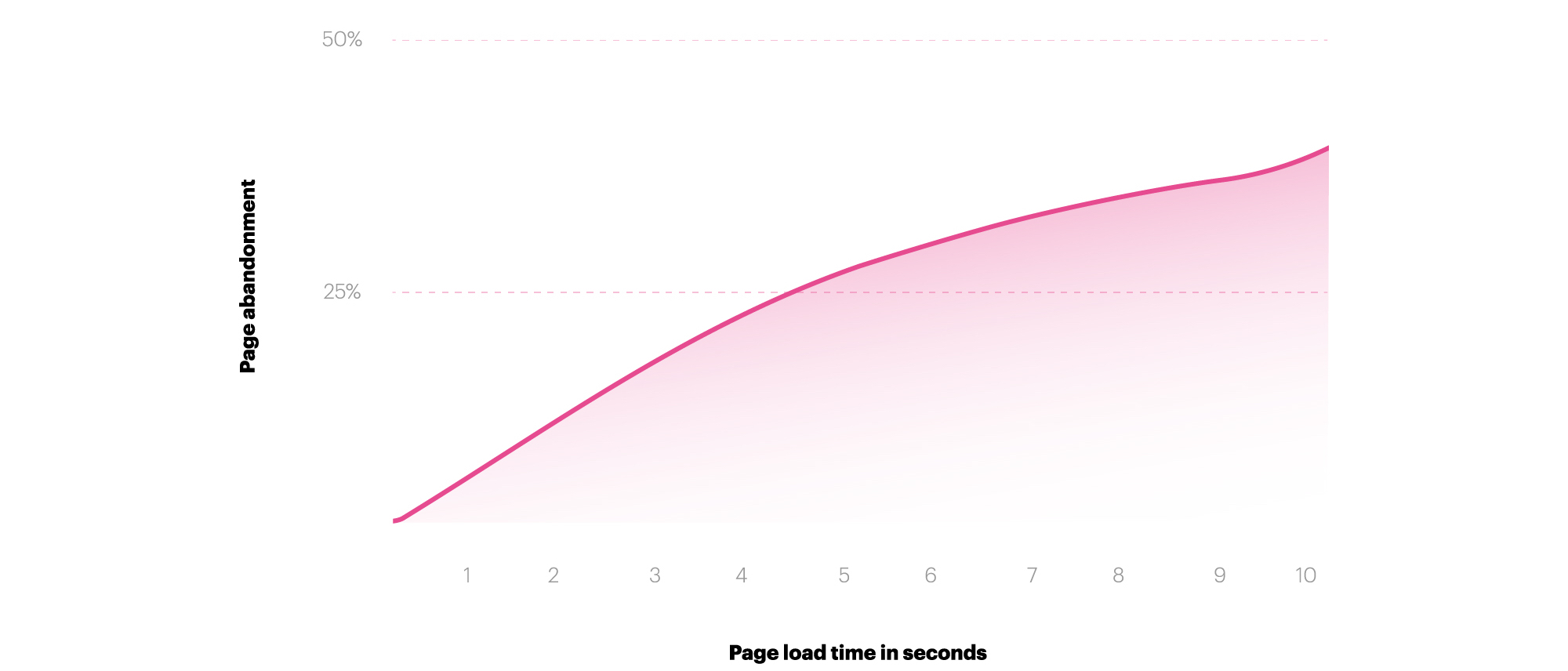
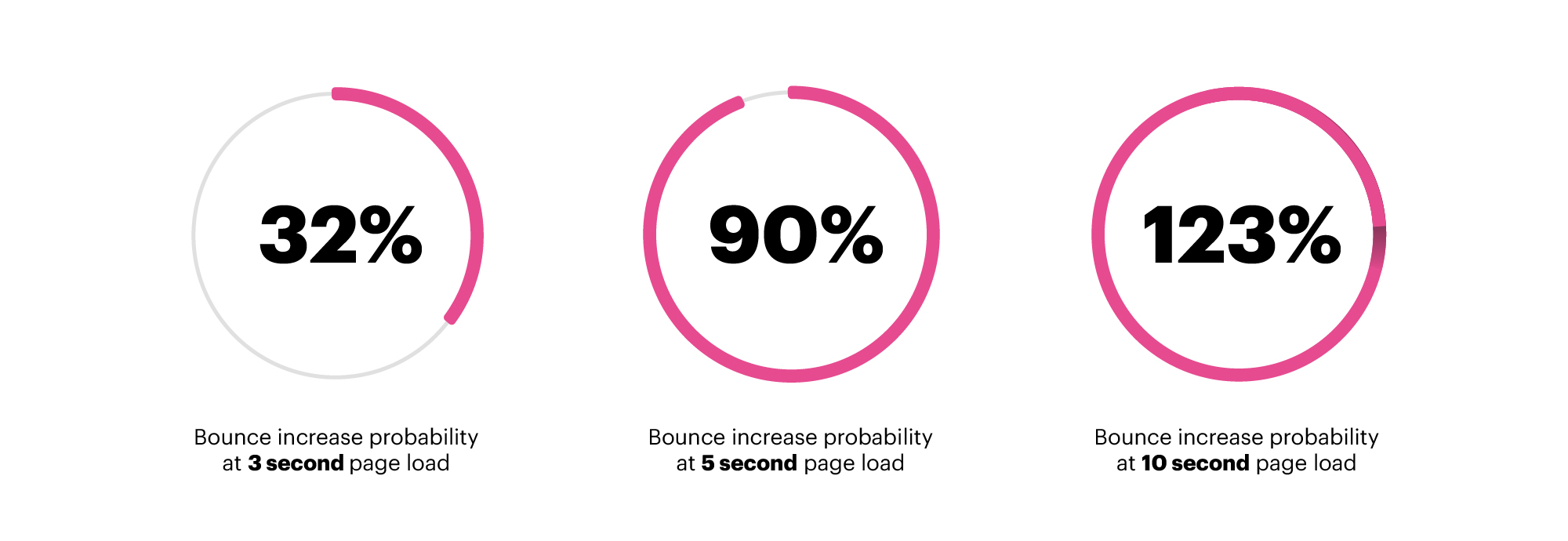
Oto spojrzenie na dane dotyczące współczynnika odrzuceń i czasu wczytywania:

- Między jedną a trzema sekundami prawdopodobieństwo odbicia wzrasta o 32%
- Pomiędzy jedną a pięcioma sekundami prawdopodobieństwo odbicia wzrasta o 90%.
- Od jednej sekundy do 10 sekund prawdopodobieństwo odbicia wzrasta o 123%.
Jeśli martwisz się, że wydajność Twojego telefonu komórkowego jest niska, masz powody do obaw.
„Nasze dane pokazują, że chociaż ponad połowa całkowitego ruchu w sieci pochodzi z urządzeń mobilnych, współczynniki konwersji mobilnych są niższe niż na komputerach stacjonarnych” – napisał Daniel An, były globalny kierownik ds. produktów w sieci mobilnej w Google. „W skrócie, szybkość równa się przychodom”.
Szybkość równa się przychodom — to pochodzi od Google .
Teraz, gdy mamy solidne dane, które pokazują, że współczynnik odrzuceń jest powiązany z szybkością, a współczynnik odrzuceń jest bezpośrednio skorelowany z konwersjami związanymi z przychodami, możemy zbadać technologie, które poprawiają szybkość witryny mobilnej.
Ale zanim przejdziemy do przyszłości frontendowej technologii e-commerce, rozważmy jej przeszłość i teraźniejszość.

Jak tradycyjnie budowane są frontendy dla e-commerce
Większość dzisiejszych doświadczeń e-commerce DTC ma frontendy, które są tradycyjnymi witrynami internetowymi. Strony internetowe składają się głównie z HTML i CSS, dwóch najbardziej podstawowych języków kodowania, i można je tworzyć za pomocą tych narzędzi lub w następujących formatach:
- Kod niestandardowy
- Motywy
- Kreatory stron
- Menedżerowie doświadczenia
Rozbijmy każdy z nich.
1. Kod niestandardowy
HTML, CSS, może trochę JavaScript… to cechy całkowicie niestandardowej strony internetowej.
To podejście poszło trochę w kierunku dinozaurów, ponieważ kodowanie od zera jest żmudne i wiąże się z problemami związanymi z wysokimi kosztami rozwoju, zarówno w zakresie budowy, jak i utrzymania. Co więcej, HTML jest podatny na „rozdęcie” kodu, co może spowolnić działanie witryny.
Wiele sklepów e-commerce ma całkowicie niestandardowe strony internetowe. Jednak wiele firm, które kiedyś wybierały tę opcję, teraz wybiera motywy (jeśli są mniejsze) lub menedżerów doświadczenia (jeśli są większe).
Witryny internetowe wymagają odświeżenia całej strony między kliknięciami — a także w przypadku ograniczonej łączności, jeśli strona ma zbyt dużo treści lub jeśli wykonujesz kilka wywołań interfejsu API (gdy witryna musi pobrać dane od strony trzeciej, jak widżet recenzji), ma to negatywny wpływ na szybkość strony.
2. Motywy
Motywy to gotowy szablon kodu dla frontendu strony internetowej stworzony przez programistę lub agencję programistyczną.
To trochę jak sytuacja z kolorowanką/malowaniem po numerach: otrzymujesz zarys strony i solidne podstawy, chociaż będziesz potrzebować programisty lub kogoś z przyzwoitą wiedzą na temat HTML/CSS, aby dostosować wygląd. Motywy zostały spopularyzowane przez platformy e-commerce, takie jak Shopify, WordPress i BigCommerce.
Motywy mają te same problemy, co witryny z niestandardowym kodowaniem, jeśli chodzi o szybkość strony i wydajność mobilną. Niektóre oferują ulepszenia wydajności, a sprytne agencje mogą „rozebrać” motyw do podstawowych elementów — na przykład zminimalizować korzystanie z aplikacji innych firm i uzyskać witrynę, która ma całkiem przyzwoitą wydajność mobilną. Jednak pełne odświeżenie strony nadal pozostawia nawet najlepsze strony internetowe o jedną generację w tyle za nowszymi technologiami frontendowymi.
3. Kreatory stron
Zastrzeżenie: Jest tu pewien stopień uprzedzeń, ponieważ moja firma Shogun ma bardzo udany program do tworzenia stron.
Kreatory stron umożliwiają osobom nietechnicznym projektowanie i wdrażanie witryny internetowej. Korzystając z wizualnego „konstruktora”, zwykle takiego, który zawiera bibliotekę elementów (suwak, obraz, kanał na Instagramie itp.), użytkownicy mogą przeciągać i upuszczać na stronę, a następnie stylizować ją za pomocą bezkodowych elementów sterujących (selektor kolorów, rozmiar czcionki, marginesy, dopełnienie itp.).
Po prawidłowym zaprojektowaniu kreatory stron tworzą czysty, czytelny dla wyszukiwarek, surowy kod HTML. Złe kreatory stron mogą tworzyć niechlujny, rozdęty kod HTML, który może niekorzystnie wpłynąć na szybkość i SEO.
Kreatory stron ułatwiają budowę strony internetowej. Ale nadal mają te same problemy z czasami ładowania strony, które nękają niestandardowy kod i motywy.
4. Menedżerowie doświadczenia
Oprogramowanie do zarządzania doświadczeniami to rodzaj oprogramowania skoncentrowanego na interfejsie użytkownika, które pełni zarówno funkcję zarządzania treścią, jak i funkcję cyfrowego doświadczenia. Zarządzanie doświadczeniem cyfrowym to często narzędzia związane z personalizacją i testowaniem wielowymiarowym (testy A/B). Nazwy, które możesz rozpoznać: Sitecore, Acquia i Episerver, żeby wymienić tylko kilka.
Chociaż te programy są bardzo solidne, istnieje wiele problemów, w tym:
- Czas realizacji, koszt i wykonalność
- Bieżące koszty SaaS, które mogą być absolutnie ogromne
- Nadal nie robią nic, aby poprawić szybkość działania witryny, a czasami mogą negatywnie wpłynąć na czas ładowania. Interfejsy użytkownika są często przestarzałe i nieintuicyjne w porównaniu z nowoczesnym SaaS
Złożoność tych programów jest nie do przecenienia. Słyszałem, że duży dostawca jest w stanie wdrożyć tylko 50% klientów, których zamyka.
#cta-visual-fe#<cta-title>Najbardziej elastyczny frontend w handlu<cta-title>Frontend Shogun został zaprojektowany, aby pomóc Ci zbudować potężny, zoptymalizowany sklep internetowy dla Twoich klientów.Dowiedz się więcej
Kąt
Technologie nowej generacji, które koncentrują się na zakupach mobilnych
Oto trzy główne z nich:
- Natywne aplikacje mobilne
- Przyspieszone strony mobilne
- Progresywne aplikacje internetowe
Przyjrzyjmy się każdemu z osobna.

1. Natywne aplikacje mobilne
Wszyscy znamy natywne aplikacje mobilne. Wielu z nas ma teraz zainstalowaną aplikację Facebook, aplikację Spotify i, hmm, aplikację Amazon na naszym telefonie. Aplikacje mobilne to aplikacje mobilne przeznaczone dla konkretnych urządzeń, instalowane za pośrednictwem platformy handlowej, takiej jak App Store lub Google Play.
Dzięki natywnym aplikacjom GPS, powiadomienia push i gesty są łatwiej dostępne. Te aplikacje oferują bardziej kompletne buforowanie niż PWA, więc są lepsze w przypadku niskiej lub zerowej łączności. Oferują również najszybsze prędkości pod względem nawigacji.
Z drugiej strony instalacja sklepu z aplikacjami jest główną przeszkodą w adopcji: kto pobierze 25 aplikacji mobilnych dla wszystkich swoich ulubionych kodów DTC? Aplikacje mobilne są dobre dla dużych marek, które mają bardzo lojalnych i powracających kupujących, takich jak Adidas. Ale jeśli jesteś rozwijającą się marką, jest mało prawdopodobne, że Twoi odbiorcy wytrzymają trudności związane z wyszukiwaniem i pobieraniem Twojej aplikacji. Ponadto App Store ma ograniczenia dotyczące treści i opłaty.
Nawet po zainstalowaniu, bitwa o natywne aplikacje mobilne się nie kończy. Na przykład prawie 60% odwiedzających PWA Flipkarta wcześniej odinstalowało natywną aplikację głównie w celu zaoszczędzenia miejsca.
2. Przyspieszone strony mobilne (AMP)
AMP to platforma typu open source opracowana przez Google i istnieje od początku 2016 roku. Te strony internetowe ładują się niemal natychmiast za pomocą unikalnego języka kodowania i są hostowane w sieci CDN, która dostarcza wersję strony z pamięci podręcznej.
Wykrywalność to główna zaleta AMP: pojawia się w karuzeli w wynikach wyszukiwania Google. Podczas gdy „AMP może obsługiwać tylko lekkie treści”, oznacza to również krótszy czas ładowania, według Instapage.
Mając to na uwadze, nic interaktywnego wymagającego JavaScript nie może być tworzone za pomocą frameworka AMP. W przypadku AMP zawartość dynamiczna jest poza tabelą.
AMP jest opłacalny w przypadku strony docelowej, która ma bardzo ograniczone funkcje, ale nie w przypadku prawdziwego e-commerce z dużo bardziej dynamicznymi interakcjami.
3. Progresywne aplikacje internetowe (PWA)
Aplikacje PWA to mobilne sklepy internetowe zaprojektowane tak, aby wyglądały, działały i działały tak, jak robią to natywne aplikacje mobilne, ale bezpośrednio w przeglądarce — nie jest wymagane pobieranie aplikacji ze sklepu App Store.
Google definiuje progresywną aplikację internetową jako posiadającą te trzy podstawowe zasady, zorganizowane przez BluEnt:
- Niezawodność: ładuje się natychmiast, nawet w mniej niż gwiezdnych warunkach sieciowych.
- Szybko: Szybkie reagowanie na interakcje użytkownika z płynną funkcjonalnością.
- Wciągające: daje poczucie natywnej aplikacji na urządzeniu. W przeciwieństwie do AMP, JavaScript jest bardzo mile widziany.
PWA to inicjatywa Google. Pełna definicja to bardzo długa lista kontrolna funkcji, które musi zawierać strona internetowa, aby spełnić wymagania PWA.
PWA są znacznie szybsze niż tradycyjne strony internetowe, ale nie tak szybkie jak natywne aplikacje mobilne czy AMP… ale wypełniają lukę. Ponadto niepewne warunki sieciowe są w porządku, ale aplikacje natywne są nadal lepsze w przypadku zerowej łączności.
W przeciwieństwie do AMP, PWA są wystarczająco solidne, aby można było zbudować pełną witrynę e-commerce i nie mają żadnych problemów z App Store, które obciążają natywne aplikacje mobilne. Coraz więcej myślących przyszłościowo firm e-commerce stosuje podejście PWA do swoich sklepów internetowych i wydaje się, że jest to technologia z wyboru dla bezgłowych kompilacji e-commerce.
Uwaga dodatkowa: chociaż „bezgłowy” może wydawać się złożoną koncepcją, oznacza to w zasadzie, że w interfejsie sklepu internetowego używana jest inna technologia (część, którą widzą kupujący) niż w przypadku zaplecza, który zazwyczaj jest zbudowany na platformie e-commerce takich jak Shopify, BigCommerce, Salesforce czy Magento.
Jak budowane są progresywne aplikacje internetowe
Progresywne kompilacje aplikacji internetowych obejmują te podstawowe komponenty:
- Deweloperzy znający framework JavaScript, taki jak React lub Vue
- Framework SSR, taki jak Gatsby lub Nuxt
- CDN z możliwością budowania PWA, jak Netlify
- Bezgłowy CMS, taki jak Pryzmat lub Treść
- Oprogramowanie pośredniczące do łączenia danych Shopify, takie jak Nacelle
- Sposób na ręczne dodanie wszystkich integracji zewnętrznych, takich jak Yotpo lub Klaviyo
Dla czytelników technicznych — przyjrzyjmy się bliżej celowi tego stosu technologicznego:
GitHub opisuje ten proces w następujący sposób: „Service worker, napisany w JavaScript, jest jak proxy po stronie klienta i daje Ci kontrolę nad pamięcią podręczną i sposobem odpowiadania na żądania zasobów. Dzięki wstępnemu buforowaniu kluczowych zasobów można wyeliminować zależność od sieci, zapewniając użytkownikom natychmiastowe i niezawodne działanie”.
Dla czytelników nietechnicznych — prawdopodobnie czujesz się trochę przytłoczony perspektywą tego technicznego przedsięwzięcia. Nie jesteś sam! Wielu profesjonalnych twórców stron internetowych i agencji czuje to samo.
Co prowadzi mnie do bezwstydnej wtyczki do najnowszego produktu Shoguna, Shogun Frontend, potężnego menedżera doświadczeń i CMS, który renderuje frontend Twojego sklepu jako progresywną aplikację internetową o mniej niż sekundę. Wzięliśmy wspomnianą wcześniej złożoną architekturę techniczną i wyprodukowaliśmy ją jako SaaS (oprogramowanie jako usługa). Wiecej o tym za chwile.
Progresywne aplikacje internetowe: wyniki
Firmy, które wdrożyły PWA, osiągnęły po drodze imponujące wyniki. Oto kilka ustaleń z różnych branż (H/T Cloud Four i PWA Stats do uporządkowania tych danych):
- PWA Petlove odnotowało zarówno 2,8-krotny wzrost konwersji, jak i wzrost czasu spędzonego na stronie (wideo).
- PWA firmy West Elm odnotowało 9% wzrost przychodów na wizytę i 15% wzrost średniego czasu spędzonego w witrynie (wideo).
- PWA firmy Flipkart odpowiada za 50% pozyskiwania nowych klientów. (Sześćdziesiąt procent odwiedzających usunęło wcześniej swoją natywną aplikację, aby zaoszczędzić miejsce na swoich urządzeniach).
- Lancome odnotowało duży wzrost po przerobieniu swojej witryny mobilnej na PWA, zgodnie z tym studium przypadku Google: sprzedawca kosmetyków odnotował 17% wzrost konwersji, 51% wzrost liczby sesji mobilnych i inne imponujące wyniki.
To tylko ułamek wyników, jakie firmy e-commerce odnotowały po przebudowie frontendu sklepu internetowego jako progresywnej aplikacji internetowej. Lubię mieć na oku niektóre mini studia przypadków dotyczące statystyk Cloud Four i PWA oraz bloga Google Developers.
Zalecenia dotyczące poprawy wydajności mobilnej
Jeśli jesteś nowym sklepem, który dopiero się zaczyna, przed zainwestowaniem w technologię nowej generacji sugeruję, aby poszukać nisko wiszących owoców w celu zwiększenia wydajności witryny. Oto kilka porad:
- Skorzystaj z Google PageSpeed Insights , aby zdiagnozować swoje problemy. Jest to bezpłatne narzędzie udostępniane przez Google do sprawdzania szybkości strony i rozwiązywania problemów, które prawdopodobnie powodują wolniejsze wczytywanie.
- Usuń wszystkie niepotrzebne aplikacje innych firm ze swojego sklepu. Wywołania interfejsu API do tych aplikacji mogą powodować duże obciążenie i często mogą wstrzykiwać kod do motywu, co powoduje rozdęcie bazy kodu i spowolnienie działania witryny.
- Zmień sposób, w jaki podajesz swoje obrazy. „Formaty obrazów, takie jak JPEG 2000, JPEG XR i WebP, często zapewniają lepszą kompresję niż PNG lub JPEG, co oznacza szybsze pobieranie i mniejsze zużycie danych” (tekst ostrzeżenia Google).
- Implementuj leniwe ładowanie. „Rozważ leniwe ładowanie poza ekranem i ukryte obrazy po zakończeniu ładowania wszystkich krytycznych zasobów w celu skrócenia czasu na interaktywność” (tekst ostrzeżenia Google). Shogun Page Builder oferuje leniwe ładowanie od razu po wyjęciu z pudełka, podobnie jak niektóre motywy.
Jeśli jednak prowadzisz firmę e-commerce osiągającą poważne przychody (ponad 3 mln USD w rocznych obrotach), rozważ zainwestowanie w technologię nowej generacji dla swojego frontendu.
Jeśli zarabiasz 5 mln USD rocznego przychodu i możesz zwiększyć współczynnik konwersji o 5%, usuwając cały czas wczytywania między kliknięciami w Twojej witrynie, zarabiasz dodatkowe 250 tys. USD rocznie.
Jeśli osiągasz roczne przychody w wysokości 50 mln USD i możesz zwiększyć współczynnik konwersji o 5%, usuwając cały czas wczytywania między kliknięciami w witrynie, zarabiasz dodatkowe 2,5 mln USD rocznie.
Zwrot z inwestycji jest dość wyraźny.
Podejścia do budowy PWA od podstaw zostały wymienione powyżej. Jeśli jednak wolisz korzystać z oprogramowania, które może tworzyć PWA i służyć zarówno kompleksowym zarządzaniu doświadczeniem, jak i potrzebom zarządzania treścią, warto zajrzeć do Shogun Frontend.
Shogun Frontend to niewiarygodnie potężny system zarządzania treścią i menedżerem doświadczeń stworzony specjalnie dla firm e-commerce, a wynikiem jest progresywna aplikacja internetowa React.JS, która zajmuje mniej niż sekundę. To styl handlu bez głowy, który bezproblemowo współpracuje z platformami takimi jak Shopify, BigCommerce, Salesforce i Magento, a także tworzy najszybsze witryny e-commerce w Internecie.
#cta-visual-fe#<cta-title>Najbardziej elastyczny frontend w handlu<cta-title>Frontend Shogun został zaprojektowany, aby pomóc Ci zbudować potężny, zoptymalizowany sklep internetowy dla Twoich klientów.Dowiedz się więcej
Kąt
