The Quick and the Dead: Czy szybkość strony jest zbyt niska?
Opublikowany: 2021-10-26Szybkość strony to nie tylko gorący temat: to duży czerwony przycisk z napisem „NIEBEZPIECZEŃSTWO”. To prawdopodobnie największy zabójca konwersji w Internecie.
Statystyki, które wszyscy podają, mówią, że czas ładowania musi wynosić mniej niż 3 sekundy. „Czterdzieści procent ludzi opuszcza stronę, jeśli ładowanie trwa dłużej niż 3 sekundy” – słyszałeś o tym, prawda?
Niestety sprawy nigdy nie są takie proste.
Powolny i stały przegrywa wyścig
Wielu marketerów nadal uważa, że szybkość nie ma znaczenia. Pamiętają historię zająca i żółwia, gdzie szybki zając drzemie w środku wyścigu, pozwalając powolnemu, ale wytrwałemu żółwiowi dotrzeć do mety jako pierwszy, i wmawiają sobie, że ludzie są cierpliwi.
Możemy tylko założyć, że nigdy tak naprawdę nie spotkali ludzi, ponieważ gdyby poznali, wiedzieliby, że „powolny i stały” nie jest sposobem na internet.

W końcu są to ci sami ludzie, którzy narzekają, gdy Breaking Bad trwa zbyt długo, aby buforować na Netflix, i mają dużo więcej inwestycji w historię Waltera White'a niż w twoją stronę sprzedaży.
3-sekundowe badanie zostało przeprowadzone w 2011 roku, a oczekiwania widzów tylko się zwiększały, im krótsze były czasy skupienia uwagi. Wraz z rozwojem mobilnego przeglądania i nie zawsze niezawodnej przepustowości danych problem narastał.
Dotyczy to wszystkiego, co sprzedajesz: jeśli nie ładuje się wystarczająco szybko, Twoi klienci będą się nudzić i robić zakupy gdzie indziej.
Więc co to znaczy? Jeśli 3 sekundy to za mało, co to jest?
Według słów przyszłego proroka Avril Lavigne „to skomplikowane”. Porozmawiajmy o liczbach.
Statystyki prędkości
Już w 2018 roku Google – firma, która wie co nieco o tym, co ludzie lubią w Internecie – włączyła szybkość strony do swojego algorytmu rankingowego. W 2019 roku przeprowadzili więcej testów, które wykazały, że obecnie 53% użytkowników mobilnych porzuca stronę, jeśli zostanie zmuszona do czekania dłużej niż 3 sekundy – to jeszcze większa utrata ruchu.
Zostało to potwierdzone w niedawnym badaniu Diginow, które wykazało, że 47% użytkowników mobilnych porzuca stronę, jeśli zostanie zmuszone do czekania dłużej niż 2 sekundy .
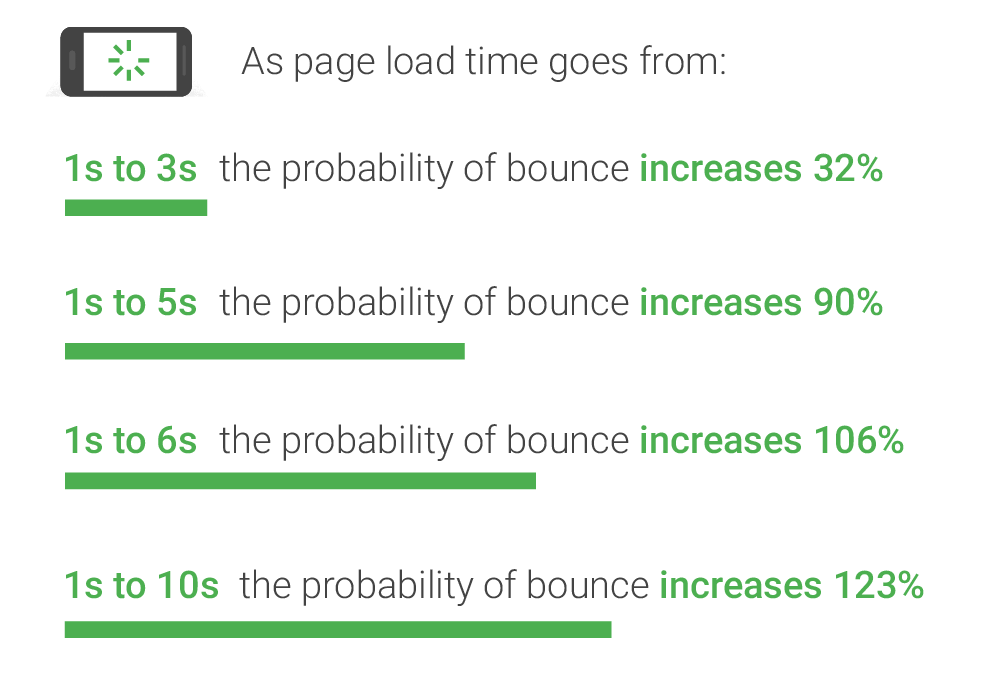
Im wolniejsza jest Twoja strona, tym wyższy współczynnik odrzuceń:

To ma znaczenie. Dużo. Czemu?
Twoi potencjalni klienci nawet nie spojrzeli na twoją stronę, zanim zdecydowali się ją wyłączyć. Bez wiadomości, bez marketingu, nic z tego nie trafiło w ich oczy. Twój wspaniały projekt strony? Idealny nagłówek, ta apetyczna kopia?
Niekoniecznie nie działają. Chodzi o to, że nigdy ich nawet nie widziano. Twoje kliknięcia są marnowane przez kilka sekund.
Okrutny? Absolutnie. Ale to jest życie. Gdyby w czasach Żółwia i Zająca istniały drapieżniki, sprawy potoczyłyby się inaczej. Zupa z żółwi będzie jeszcze gorąca, zanim Zając przejdzie w bezpieczne miejsce. W Internecie największym drapieżnikiem jest próg znudzenia potencjalnych klientów. I przechwytuje 53% Twojego ruchu, zanim opuścisz bramkę.
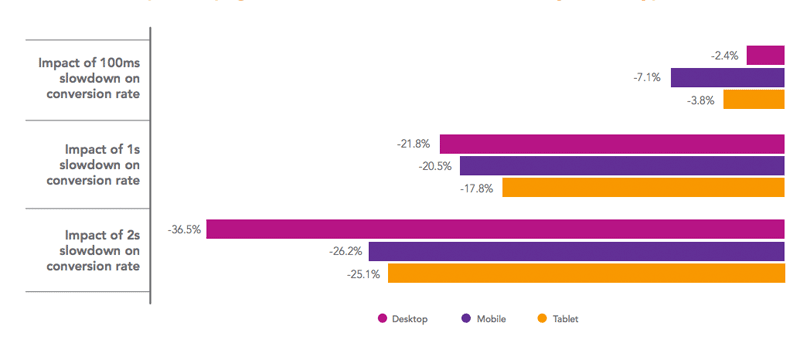
Dotyczy to każdego urządzenia. Badanie Akamai z 2017 r. wykazało, że nawet spowolnienie o 100 ms może zaszkodzić konwersji o 2,4% na komputerach i 7,1% na urządzeniach mobilnych:

Dosłowny ułamek sekundy: 100 ms. Nie brzmi to dużo, a nawet mniej. Spróbuj tego szybkiego eksperymentu: kliknij myszą. Zrobione? Dobry.
To pojedyncze kliknięcie i tylko jedno kliknięcie zajęło ci około 250 ms. Dwa i pół raza dłużej. Ten niewielki wzrost prędkości spowodował wzrost liczby konwersji. Mamy tu dobre wieści.
Ponieważ ludzie zastanawiają się, jak ważna jest szybkość strony, pojawiło się wiele narzędzi, które pomogą Ci sprawdzić, jak szybkie są Twoje strony. Google Page Speed Insights jest prawdopodobnie najbardziej znany, ale jest ich kilka, w tym GT Metrix i Pingdom.
Te bezpłatne narzędzia umożliwiają wpisanie adresu URL i pokazują, jak oceniasz swój wynik w zestawieniu z poradami dotyczącymi najlepszych praktyk. Zobaczą, co robisz, i dadzą Ci wynik na 100, aby ocenić, ile pól szybkości strony zaznaczasz. Co byłoby świetnie… chyba że wszyscy używają ich w niewłaściwy sposób.
Czy strona może być zbyt szybka?
Uwierz lub nie… tak. Nie zrozum mnie źle – nie ma magicznej liczby. Ale szybkość strony to nie tylko szybkość. Chodzi też o stronę.
Ankieta Akamai wykazała najwyższe konwersje na stronach, które ładowały się w 1,8 sekundy – ale nie dlatego, że 1,8 sekundy jest „specjalne”. Ponieważ 1,8 sekundy było najszybszym czasem, w którym ludzie mogli tworzyć swoje witryny, a jednocześnie zawierały wszystko, czego potrzebowali do konwersji. Możesz zdecydowanie przyspieszyć swoją stronę i uzyskać lepsze wyniki w Page Speed Insights, usuwając film o sprzedaży… ale to nie pomoże Ci zarobić więcej pieniędzy.
Tak więc, chociaż narzędzia do pomiaru szybkości strony są przydatne, aby zobaczyć, co można zrobić, aby poprawić, nie powinieneś mieć obsesji na punkcie osiągnięcia idealnego 100. Powinieneś zastanowić się, co musi zrobić Twoja strona, aby przekonwertować potencjalnego klienta – a następnie mieć obsesję na punkcie optymalizacji tyle, ile to możliwe.
Oto 4 dobre sposoby, aby Twoja strona poruszała się bardziej jak zając, a mniej jak żółw.
Optymalizacja obrazów
Obraz może być wart tysiąca słów, ale jeśli chodzi o szybkość ładowania, możesz dodać do tego kilka zer i nadal będzie krótki. Każdy chce, aby ich strony były piękne, ale faktem jest, że to wspaniałe tło w wysokiej rozdzielczości, przedstawiające faceta na szczycie góry, sprawia, że strona porusza się, jakby była ciągnięta przez bagno.
I tym razem tak naprawdę nie chodzi tylko o „duży” obraz. Każdy strzał produktu, każdy strzał w głowę z referencji… wszystko to zwiększa obciążenie. Na szczęście są dwie rzeczy, które możesz zrobić, aby Twoje obrazy poruszały się trochę bardziej jak ten szybujący orzeł, a trochę mniej jak martwy nosorożec.
Użyj bezstratnej optymalizacji
Obrazy zawierają cały ładunek danych, których tak naprawdę nie potrzebujesz. Tak, to niezły szum, jeśli powiemy, że jest szesnaście milionów pikseli, ale ludzkie oko po prostu nie może ich dostrzec. Oczywiście nie jest to praca ręczna, ale dostępnych jest wiele narzędzi, które mogą to zrobić za Ciebie.
Użyj rzeczywistych wymiarów
Przeglądarki nie są znane z bycia inteligentnymi. Możesz pomyśleć, że nawet jeśli nie robisz żadnej optymalizacji, twoje obrazy nie wpłyną tak bardzo na stronę. Jasne, zaczynały się jako duże obrazy, ale na stronie, którą ustawiłeś, były malutkie!

Przepraszam, Virginia. To tak nie działa. Przeglądarka nie sprawdza, jak duży powinien być obraz, dopóki nie zostanie załadowany. Więc ten obraz o wielkości 6 MB? Za każdym razem, gdy potencjalny klient trafia na Twoją stronę, ładuje całość, a następnie skaluje ją do ilustracji o wymiarach 250 × 250 akapitów. Zamiast tego zastanów się, jak duże będą Twoje obrazy w Twojej witrynie. Najpierw skaluj je – możesz użyć Photoshopa lub tańszego programu, takiego jak PixelMator – a następnie wgraj je na swój serwer.
W ten sposób przeglądarka ładuje tylko to, czego potrzebuje, a Twoja strona porusza się szybciej.
Czas odpowiedzi serwera
Czas odpowiedzi serwera to czas potrzebny na rozpoczęcie dostarczania kodu HTML przez serwer. To czas między uruchomieniem przeglądarki i waleniem do drzwi, a serwerem pojawiającym się z kubkiem kawy w dłoni i mówiącym „Co?” Idealny czas to mniej niż 200 ms — mniej więcej tyle czasu, ile potrzeba, by palec oderwał się od przycisku myszy po usłyszeniu kliknięcia. W świecie, w którym 2-sekundowy SRT nie jest niczym niezwykłym – dziesięć razy wolniej niż powinien – jest to dość agresywny cel.
Jest wiele rzeczy, które mogą spowalniać Twój serwer. Powolna logika aplikacji, wolne zapytania do bazy danych, powolny routing, brak zasobów i pamięci… lista jest długa, a jeśli korzystasz z komercyjnego hostingu, niewiele możesz z tym zrobić.
CDN to sieć dostarczania treści. Sieć serwerów w wielu centrach danych na całym świecie. Oznacza to, że zamiast być obsługiwana z jednej lokalizacji, Twoja strona jest obsługiwana z pełnej sieci serwerów – ten, który znajduje się najbliżej Twojego klienta, przejmie obciążenie. A ponieważ sieci CDN są zaprojektowane do szybkiego dostarczania treści, ich serwery są specjalnie zaprojektowane do tego celu. CDN nie jest czymś, co możesz sam zbudować (chyba że masz naprawdę najwyższej klasy zespół techniczny za plecami), ale dostępnych jest wielu komercyjnych dostawców.
Buforowanie
Jak każdy, kto kiedykolwiek pozwolił swojemu partnerowi spojrzeć na swoją historię wyszukiwania, może ci powiedzieć, przeglądarki mają niepokojąco długą pamięć. I możesz to wykorzystać na swoją korzyść.
Zasadniczo przeglądarce można powiedzieć: „Ten kawałek strony? To się nie zmieni. Po prostu zapamiętaj to na następny raz. Oznacza to, że w przypadku takich rzeczy jak obrazy tła, które nie zmieniają się zbytnio, możesz powiedzieć przeglądarce, aby po prostu je zapamiętała. Gdy widz wróci, nie będzie musiał ponownie pobierać tej zawartości, ponieważ będzie już mieć kopię w pamięci. A to oznacza, że gdy ktoś kliknie jedną z Twoich retargetowanych reklam, strona wczytuje się jeszcze szybciej niż przy pierwszym wyświetleniu. Co jest dość zgrabnym wrażeniem. Czasy pamięci podręcznej dla każdego zasobu w witrynie można ustawić w nagłówku HTTP. Tutaj jest wyjaśnienie, jak to zrobić, ale ostrzegam, że jest to trochę techniczne.
(Wskazówka dla profesjonalistów: jest to jeden z obszarów, w których zbytnie skupianie się na wskaźnikach szybkości strony może Cię potykać. W przypadku większości elementów potrzebujesz ładnej, długiej pamięci podręcznej. Ale w niektórych – na przykład na Twoich analizach – naprawdę nie chcesz t. Ale kontrolery metryczne nie są w stanie odróżnić i oceniają je wszystkie tak samo.)
Zminimalizuj kod
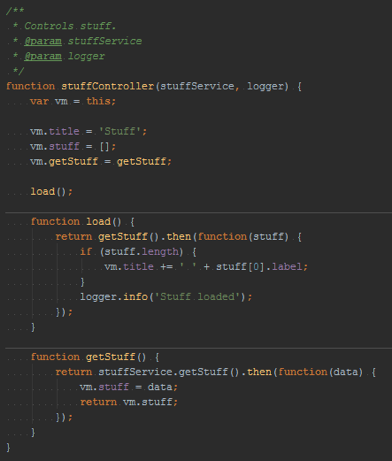
Kiedy zostanie napisany dobry kod, będzie to wyglądać mniej więcej tak:

Tak jak każde pismo, kod powinien być łatwy do odczytania, gdy znasz język. Więc nadajesz swoim zmiennym łatwe do zrozumienia nazwy. Oddzielasz swoje funkcje białymi znakami. Umieszczasz działania na nowych liniach. Kiedy człowiek patrzy na taki kod, może go przeczytać.
Komputery nie dbają o to wszystko. Nie potrzebują funkcji o nazwie „RevString”, gdy wystarczy „a”. „RevString” ma dziewięć razy więcej znaków, więc jedyną różnicą jest to, że ich odczytanie zajmuje 9 razy więcej czasu.
Oznacza to każdy niepotrzebny znak, każdy podział wiersza, każdy kawałek odstępu w kodzie HTML – wszystko to spowalnia komputer czytający Twoją stronę.
Kiedy w końcu powstaną, by przejąć kontrolę nad ludzkością, może to będzie dobra rzecz. Ale dzisiaj chcesz zwiększyć sprzedaż, aby zbudować bunkier, który pozwoli ci wygodnie przesiedzieć wojnę, amirite?
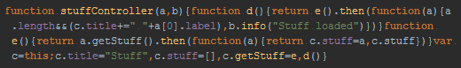
(I spójrzmy prawdzie w oczy, ułatwienie życia naszym przyszłym władcom może być tylko dobrą rzeczą) Więc aby Twoja strona mogła być czytana tak szybko, jak to możliwe, Twój kod musi zostać zminimalizowany, co w zasadzie oznacza odwrócenie tego, co widzisz powyżej w coś więcej takiego:

To dla nas niewiele, ale komputer przedziera się przez to szybciej niż Arnie przedziera się przez posterunek policji.
Uzyskaj szybsze strony w łatwy sposób
Oczywiście czytanie o technicznych szczegółach uzyskiwania lepszej szybkości strony (i ogromnej poprawie konwersji, jakie może to zapewnić) to jedno. Właściwie zrobienie tego samemu to zupełnie inna propozycja.
Ale są prostsze sposoby.
Opracowaliśmy technologię Accelerated Page Technology, która zasila strony Convertri właśnie po to, aby zapewnić każdemu błyskawiczne czasy ładowania, nawet jeśli nie ma w tylnej kieszeni zespołu technicznego.
Oprócz czterech punktów omówionych powyżej, wykorzystuje również wstępne generowanie strony, kodowanie inline, zmniejsza żądania serwera do absolutnego minimum, osłonę pochodzenia i kompresję GZIP, a także wiele innych poprawek i optymalizacji, aby zapewnić szybsze poruszanie się stron niż każdy inny.
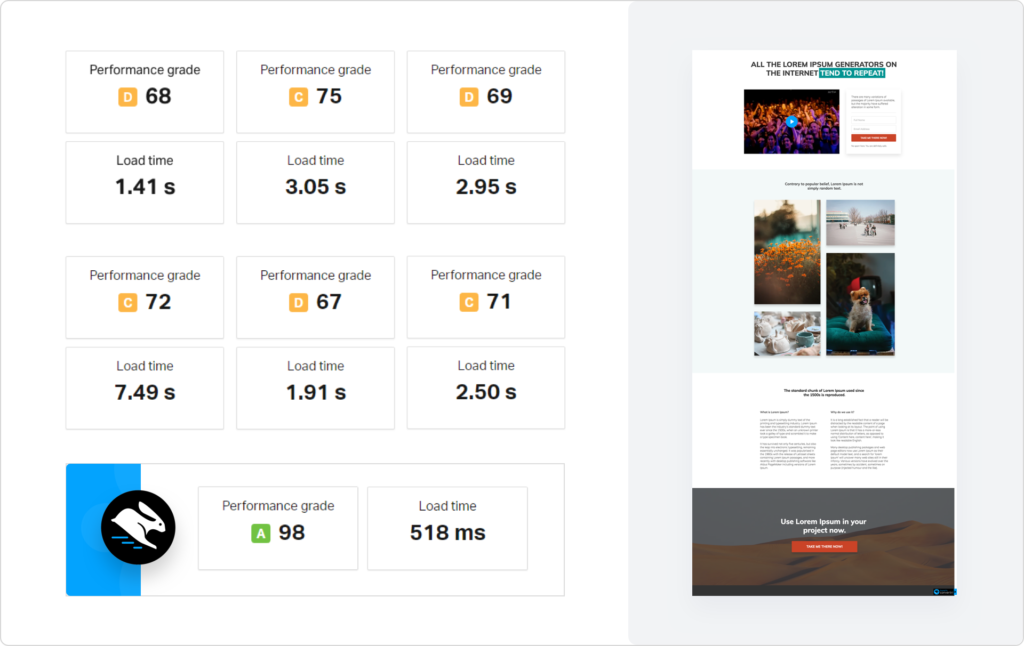
I nie polegamy na metrykach w naszych testach. Przeprowadzamy eksperymenty w świecie rzeczywistym, tworząc rodzaj strony docelowej, której faktycznie będziesz używać, z obrazami, filmami i formularzami. Tworzymy tę stronę w różnych kreatorach i testujemy czasy ładowania za pomocą Pingdom, aby upewnić się, że rzeczywiste działanie naszych stron jest tak szybkie, jak to tylko możliwe.
Wyniki… cóż, nie lubimy się chwalić…
(To kłamstwo, którym uwielbiamy się chwalić.)

Mówiąc najprościej, zadbaliśmy o to, aby Twoje strony sprzedażowe w Convertri były szybsze niż ta sama strona zbudowana gdziekolwiek indziej.
A najlepsze jest to, że możesz spróbować sam.
Dołącz do Internetu szybko, a nie martwy Internet.
