Trzech nas projektowania mobilnego: UX v użyteczność v UI
Opublikowany: 2016-06-01Projekty mobilne skupiają się lub powinny skupiać się na użytkowniku. Ten tak zwany projekt zorientowany na użytkownika wywołał zdrową obsesję na punkcie trzech „U”: doświadczenia użytkownika (UX), użyteczności i interfejsu użytkownika (UI).
Terminy te i role z nimi związane są często mylone i/lub używane zamiennie. Nie jest to całkowicie zaskakujące, ponieważ nie ma wszechobecnych definicji, a niektóre nakładają się na siebie.
Przydatnym sposobem na rozwiązanie tego problemu jest zidentyfikowanie typowego użytkownika mobilnego i tego, co chce osiągnąć dzięki Twojej usłudze, a następnie zapytaj:
- Czy osiągnęli ten cel? Jak łatwo/szybko? = Użyteczność .
- Czy uznali, że korzystanie z usługi jest dla nich satysfakcjonujące? = UX .
- Jak fizycznie wchodzą w interakcję z urządzeniem? = interfejs użytkownika .
Robert Gaines, twórca stron internetowych i aplikacji z Kansas w USA, sugeruje dodanie czwartego elementu projektu graficznego, co jest dobrym pomysłem, ale rzuciłoby to nieprzydatne V w USA.
Dołączyłbym również projektowanie wizualne, które zapewnia atrakcyjność statycznych elementów wizualnych, w tym grafiki i typografii. Te cztery wyróżnia się następująco:
- UX dotyczy nadrzędnego doświadczenia użytkownika. Polega na analizie tego, jak użytkownik myśli o interfejsach i procesach, w tym o lejkach sprzedażowych [przejście od potencjalnego do klienta].
- Użyteczność mówi o tym, jak łatwo wykonać zadanie.
- Interfejs użytkownika mówi o tym, jak użytkownik wchodzi w interakcję ze stroną internetową.
- Projektowanie wizualne polega na wyglądzie statycznych elementów wizualnych, w tym grafiki i typografii.
Cztery pola nakładają się na siebie, ale podsumowując: UX dotyczy reakcji emocjonalnej, użyteczność dotyczy łatwości użytkowania, interfejs użytkownika dotyczy interakcji, a projektowanie wizualne dotyczy wyglądu.
Czy istnieją przykłady, które łączą świetną użyteczność z doświadczeniem użytkownika?
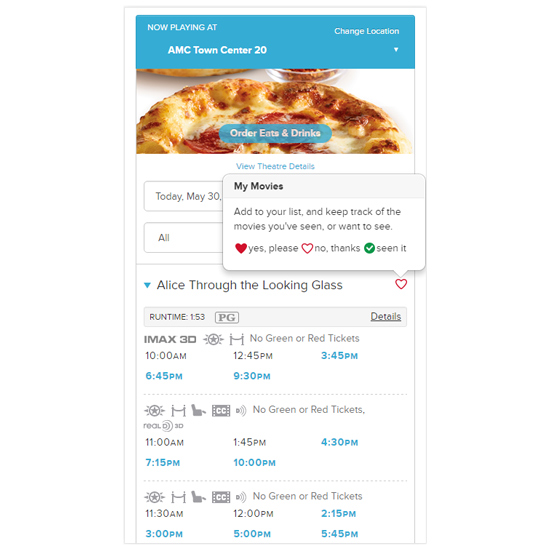
Ostatnio zwróciłem uwagę na stronę internetową AMC Theatres. Ta strona internetowa jest nie tylko atrakcyjna i łatwa w użyciu, ale także prezentuje unikalną formę onboardingu, która jest dyskretna, ale wszechobecna.
Funkcja „Mój film” sprawia, że użytkownicy czują się zaangażowani, jednocześnie zachęcając ich do założenia konta i udostępniania swoich działań w mediach społecznościowych. Ten wzorzec przenosi ścieżkę wdrażania, często szkodliwą dla doświadczenia użytkownika, i stawia go na głowie, przekształcając go w doświadczenie, z którego klienci faktycznie korzystają.

Istnieje wiele różnych analogii do UI/UX/użyteczności/projektowania wizualnego, ale żadna nie przebije analogii samochodu i jazdy (zaadaptowane przez Thomasa Baekdala).
Ford Focus lub Ferrari Testarossa zawiezie Cię z punktu A do punktu B. Użyteczność jest więc podobna. Ale wrażenia z jazdy – UX – będą (miejmy nadzieję) bardziej ekscytujące w Ferrari. Interfejs użytkownika to kierownica, pedały, poziom biegów itp. Projekt wizualny to linie, deska rozdzielcza, kolor (dowolny kolor, o ile jest to czerwony Ferrari).
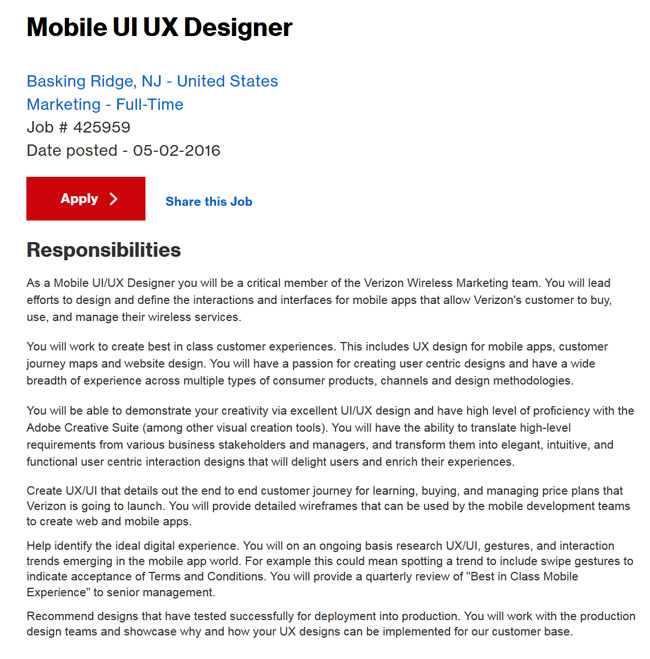
W zależności od wielkości projektu, wymagania te mogą być obsługiwane przez zespół specjalistów o różnych stanowiskach lub mogą zostać połączone w jedną wszechogarniającą rolę. Zobacz tę specyfikację pracy dla superbohatera odpowiedzialnego za projektowanie mobilnego UX i interfejsu użytkownika oraz strategię dla stron internetowych i aplikacji w Verizon Marketing.

Interfejs użytkownika
Interfejs użytkownika lub graficzny interfejs użytkownika (GUI) lub interfejs użytkownika komputera (HCI), jak jest czasem nazywany, reguluje sposób interakcji użytkownika z urządzeniem i wyświetlaną na nim witryną lub aplikacją. Obejmuje to układ i orientację poziomą lub pionową; menu, w tym główne menu nawigacyjne – często reprezentowane przez trzywierszową ikonę „hamburgera”; przyciski nawigacyjne, linków i akcji; pola tekstowe i formularze; przyciski radiowe i pola wyboru; dotyk i gesty.
Aby uzyskać głębszy wgląd w układy, kontrolki wprowadzania, menu i inne aspekty interfejsu użytkownika, zobacz Wytyczne dla programistów Androida i Wytyczne dotyczące interfejsu użytkownika w systemie iOS.
Uwaga: te przewodniki są przeznaczone dla programistów aplikacji natywnych, ale istnieje wiele skrzyżowań z Internetem.
Projektant interfejsu użytkownika zwykle tworzy makiety interfejsu użytkownika dla witryny mobilnej lub aplikacji za pomocą ręcznie rysowanych i cyfrowych modeli szkieletowych .
Niewielu projektantów lub programistów będzie korzystać z mobilnego interfejsu użytkownika od podstaw. Projektanci użyją zestawów UX, zobacz tę kolekcję Speckyboy. Podobnie programiści będą korzystać z frameworków, takich jak jQuery Mobile i Sencha Touch, które pozwolą im ponownie wykorzystać wypróbowane i przetestowane elementy i układy interfejsu użytkownika.
Sztuka projektanta interfejsu użytkownika polega na znalezieniu równowagi między tworzeniem doświadczenia, które wyróżnia się na tle konkurencji, a tworzeniem interfejsu użytkownika, który jest intuicyjny, tj. nie musisz myśleć o tym, jak z niego korzystać.
Jest takie powiedzenie UI: Interfejs użytkownika jest jak żart… Jeśli musisz to wyjaśnić, to nie jest takie dobre. Nie jest jasne, kto powiedział to jako pierwszy, ale poniższy projekt pochodzi od londyńskiego projektanta cyfrowego Kyle'a Robertsona.

Ginny Keegan, starszy analityk biznesowy w dużej amerykańskiej sieci detalicznej:
Interfejs użytkownika jest kluczowym elementem. To jak fundament domu. Musisz mieć solidny i mocny fundament, który utrzyma belki, podłogę, ściany i dach, bez którego Twój dom się zawali.
To samo dotyczy programowania mobilnego. Musisz zacząć od solidnej architektury fundamentów, struktury bazy danych, bezpieczeństwa itp., które będą wspierać ogólne wrażenia użytkownika witryny. Nie możesz mieć jednego bez drugiego.
Użyteczność
Użyteczność opiera się na interfejsie użytkownika. Mierzy, jak dobrze interfejs działa w praktyce – tj. czy jasne jest, które przyciski należy nacisnąć, aby przejść do następnego ekranu? Czy łatwo jest dotknąć odpowiedniego przycisku bez przypadkowego dotknięcia znajdującej się obok reklamy displayowej?

Ale użyteczność to znacznie więcej. Uwzględnia również, jak łatwo użytkownik może osiągnąć swój cel. Aby to ocenić, niezbędna jest identyfikacja rzeczywistych celów użytkowników. Dlatego dobrzy projektanci urządzeń mobilnych mają obsesję na punkcie przypadków użycia, historii użytkowników, podróży klientów i podróży użytkowników, a Ty też powinieneś.
W porównaniu z UX użyteczność jest łatwiej policzyć.
Na użyteczność wpływają:
- Szybkie i wolne czasy wczytywania strony.
- Intuicyjna, a myląca nawigacja.
- Oczywiste, dobrze umieszczone przyciski v. nieintuicyjne, źle umieszczone lub niedziałające przyciski.
- Duże, dobrze rozmieszczone przyciski lub łącza, które można łatwo stuknąć v. przyciski są zbyt małe lub zbyt blisko siebie, aby stukać dokładnie.
- Strona pasuje do ekranu, wszystkie ważne informacje i przyciski są widoczne na ekranie w prawo lub w dół.
- Łatwy do odczytania, a nieczytelny tekst
- Dobrze dobrane i odpowiednio dobrane obrazy b. nieistotne i przewymiarowane.
- Kliknij, aby zadzwonić/e-mail/mapa v. statyczne dane kontaktowe.
- Trafne reklamy o odpowiednim rozmiarze a duże, natrętne i/lub nietrafne reklamy.
W kolejnym blogu zastanowimy się, jak przeprowadzić test użyteczności Twojej witryny. Ale jako degustator…
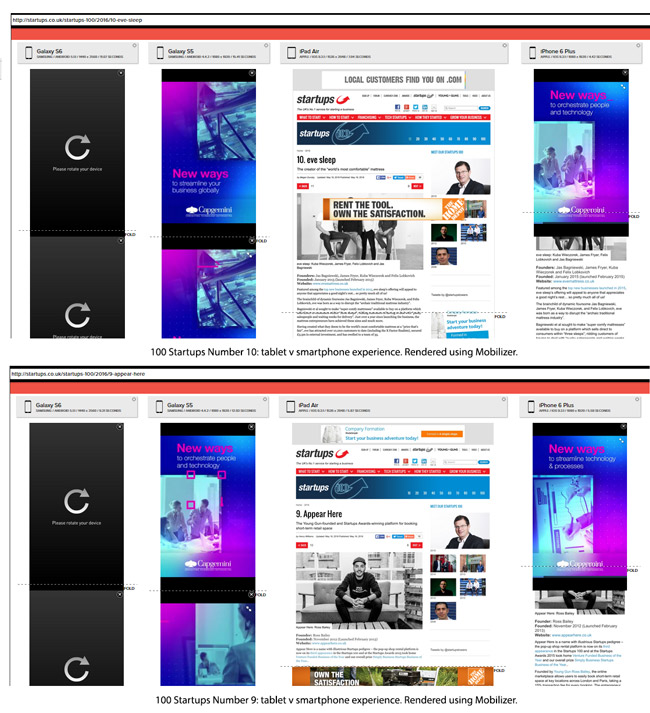
Poniższy przykład został przedstawiony na konferencji Digital Shift w Londynie w zeszłym miesiącu. Jeden z prezenterów skarżył się, że zaczął oglądać 100 zwycięskich brytyjskich startupów na urządzeniu mobilnym, ale otrzymał pełnoekranowe wyskakujące reklamy dla każdego z nich (zrezygnował po dwóch stronach).
Ciekawą rzeczą przy porównywaniu doświadczeń na tablecie i smartfonie, 100 Startupów korzystających z Mobilizera, jest to, że reklamy pełnoekranowe wydają się być wyświetlane tylko na urządzeniach mobilnych – reklamy na tablecie są mniej inwazyjne.

Czy to musi być funkcja a piękno?
Skupienie się na użyteczności może zachęcić do projektowania użytkowego, tj. minimalistycznego, prostego, funkcjonalnego i pozbawionego funkcji, które są po prostu po to, aby zwiększyć atrakcyjność wizualną i zachwycić publiczność. Chociaż trzeba powiedzieć, że najlepsza użyteczna sieć mobilna lub aplikacje, takie jak skandynawskie meble, mogą być pięknem i przyjemnością.
Daniel Rowles, dyrektor zarządzający TargetInternet.com:
Użyteczność polega na interakcjach opartych na zadaniach i sprawia, że zadania te są łatwe do wykonania i intuicyjne. Doświadczenie użytkownika jest czymś szerszym i jest emocjonalnym połączeniem, które mamy z wykonywaniem tych zadań. Czy było to znaczące i wartościowe oraz czy było to przyjemne doświadczenie?
Czy istnieją przykłady, które łączą świetną użyteczność z doświadczeniem użytkownika?
Dobrym przykładem jest Uber ze względu na prostotę i skuteczność projektu aplikacji. Ma czynnik zachwytu w swojej prostocie i jest bardzo intuicyjny.
Należy jednak zauważyć, że aplikacja taksówkarska Uber nie zdecydowała się jeszcze na rozszerzenie wspaniałego doświadczenia swojej natywnej aplikacji na sieć mobilną, gdzie strona internetowa jest jedynie reklamą aplikacji do pobrania.
Doświadczenie użytkownika
UX to nadrzędne wrażenie, które użytkownik zyskuje dzięki interakcji z witryną mobilną (lub aplikacją). Jest mniej namacalny, bardziej indywidualny, a zatem trudniejszy do zaprojektowania i przetestowania niż użyteczność.
Powszechnie uważa się, że użyteczność jest podkategorią UX.
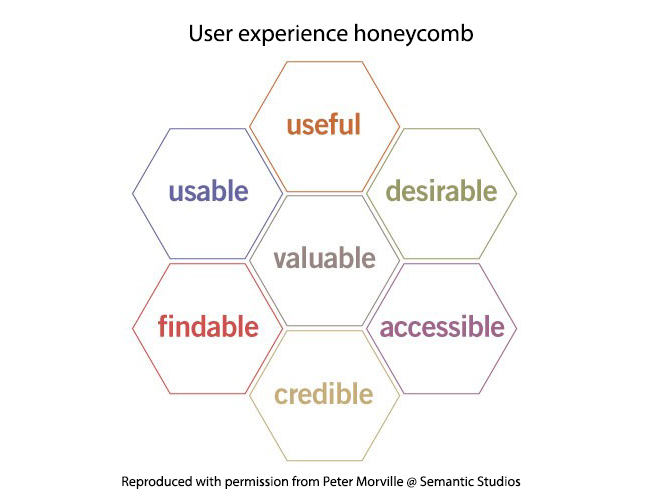
Jedną z najlepszych wizualnych reprezentacji UX jest plaster miodu, stworzony przez Petera Morville'a, prezesa Semantic Studios. Zostało to pierwotnie stworzone dla produktu internetowego, ale każde z tych kryteriów ma równie lub bardziej zastosowanie do urządzeń mobilnych.
Zastanów się, jak Twoja witryna rezonuje z użytkownikami w przypadku każdego z poniższych:
- Przydatne – czy stanie się niezbędnym narzędziem, bez którego użytkownicy mogą żyć?
- Użyteczny – czy jest intuicyjny w obsłudze? Czy łatwo jest użytkownikowi zrealizować swoje cele?
- Pożądane – czy gdy słyszą o tym od znajomego, myślą: „Potrzebuję tego!”?
- Findable – czy łatwo je znaleźć podczas wyszukiwania w Internecie odpowiednich terminów (lub wyszukiwania w App Store)? Czy łatwo jest nawigować, znaleźć to, czego potrzebujesz na stronie?
- Wiarygodne – czy wezwanie do działania jest przekonujące? Czy użytkownicy ufają zawartości na stronie?
- Dostępna – czy strona jest łatwa w obsłudze dla osób niepełnosprawnych; np. osoba niedowidząca korzystająca z czytnika ekranu.
- Cenne – czy użytkownicy będą płacić, handlować danymi osobowymi, akceptować reklamy w zamian za wykorzystanie?

Ginny Keegan:
Doświadczenie użytkownika jest ważne, aby zdefiniować go w strategii, ponieważ jest to to, co użytkownik zapamięta najbardziej, gdy będzie korzystał z Twojej witryny mobilnej lub aplikacji. UX bardziej dotyczy emocji i psychologii użytkownika; chodzi o uczucie, jakie odczuwają, gdy przeglądają i przesuwają między stronami.
W rozwoju mobilnym ważne jest, aby użytkownik miał pozytywne, łatwe i przyjemne odczucia podczas korzystania z Twojego produktu. Chcesz, aby poczuli radosne emocje lub szczęśliwe doświadczenie oraz doświadczenie bez stresu i walki.
Przydatne zasoby:
- Zalecenia dotyczące korzystania z urządzeń mobilnych DigitalGov 42 — to cyfrowe wytyczne dla amerykańskich departamentów rządowych. Traktuj je jako prawo.
- Usability.gov Podstawy doświadczenia użytkownika — te wytyczne Departamentu Zdrowia USA nie dotyczą urządzeń mobilnych, ale są bardzo przydatne.
To jest część 21 serii ClickZ „DNA sieci przyjaznej dla urządzeń mobilnych”.
Oto ostatnie:
- Mobilny design i sztuka robienia jednej rzeczy dobrze
- Istotna rola makiety i diagramów przepływu w projektowaniu mobilnym
- Zrozumienie podróży klienta mobilnego i podróży użytkownika; przypadki użycia i historyjki użytkowników
- Zapoznanie się z mobilnymi metodami projektowania i żargonem: mapy empatii i storyboardy
- Kluczowe składniki projektowania mobilnego i metodologii UX
- Dlaczego testowanie użytkowników powinno być na czele rozwoju mobilnego
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
