Jak łatwo zadziwić każdego subskrybenta obrazem tła wiadomości e-mail (+ kod, który to zrobi!)
Opublikowany: 2021-07-23E-maile mogą wydawać się nieco przewidywalne dzięki obrazowi tutaj, blokowi tekstu tam… Czy można ożywić wrażenia subskrybenta? Obrazy tła. Są nieoczekiwane i dodają nowy wymiar Twojemu projektowi, sprawiając, że Twoje e-maile „wyskakują”. Dobrze zrobione sprawiają, że Twój e-mail wydaje się być milionem dolców, ale są niezwykle łatwe do wykonania.
Czytaj dalej dla:
- Zalety obrazów tła
- Inspirujące przykłady e-maili
- Rozważania projektowe
- Jak kodować obrazy tła
Czym są obrazy tła? (A po co?)
Obrazy tła to obrazy, które są stosowane do tła lub za elementem. Zamiast być głównym punktem e-maila, jak wizerunek bohatera, częściej są subtelne i uzupełniają inne treści w kampanii.
Główną zaletą korzystania z obrazów tła jest to, że umożliwiają umieszczanie na nich dodatkowej zawartości HTML. W przeciwieństwie do innych obrazów, w których tylko sam obraz może istnieć w tej przestrzeni, obrazy tła zapewniają możliwości nakładania warstw, dzięki czemu możesz mieć dodatkowe obrazy, tekst lub wezwania do działania (CTA) w tej samej przestrzeni.

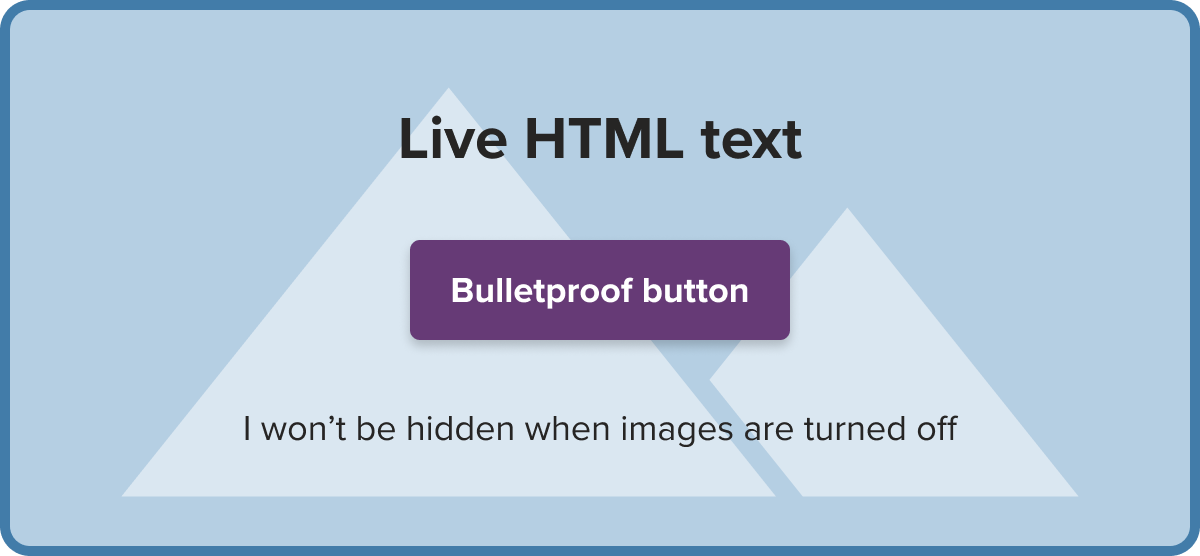
Używanie żywego tekstu HTML na obrazie tła, zamiast dołączania tego tekstu jako części obrazu, oznacza, że wiadomość jest czytelna, gdy obrazy są wyłączone, co czyni tę technikę świetną techniką tworzenia lepszych, bardziej dostępnych wiadomości e-mail w formacie HTML.
Oprócz pomocy w tworzeniu kampanii, które zapewniają lepsze wrażenia z czytania, obrazy tła oferują również wiele możliwości projektowania, wyróżniając Twoją kampanię na tle konkurencji.
Kreatywne sposoby, w jakie marki wykorzystują obrazy tła
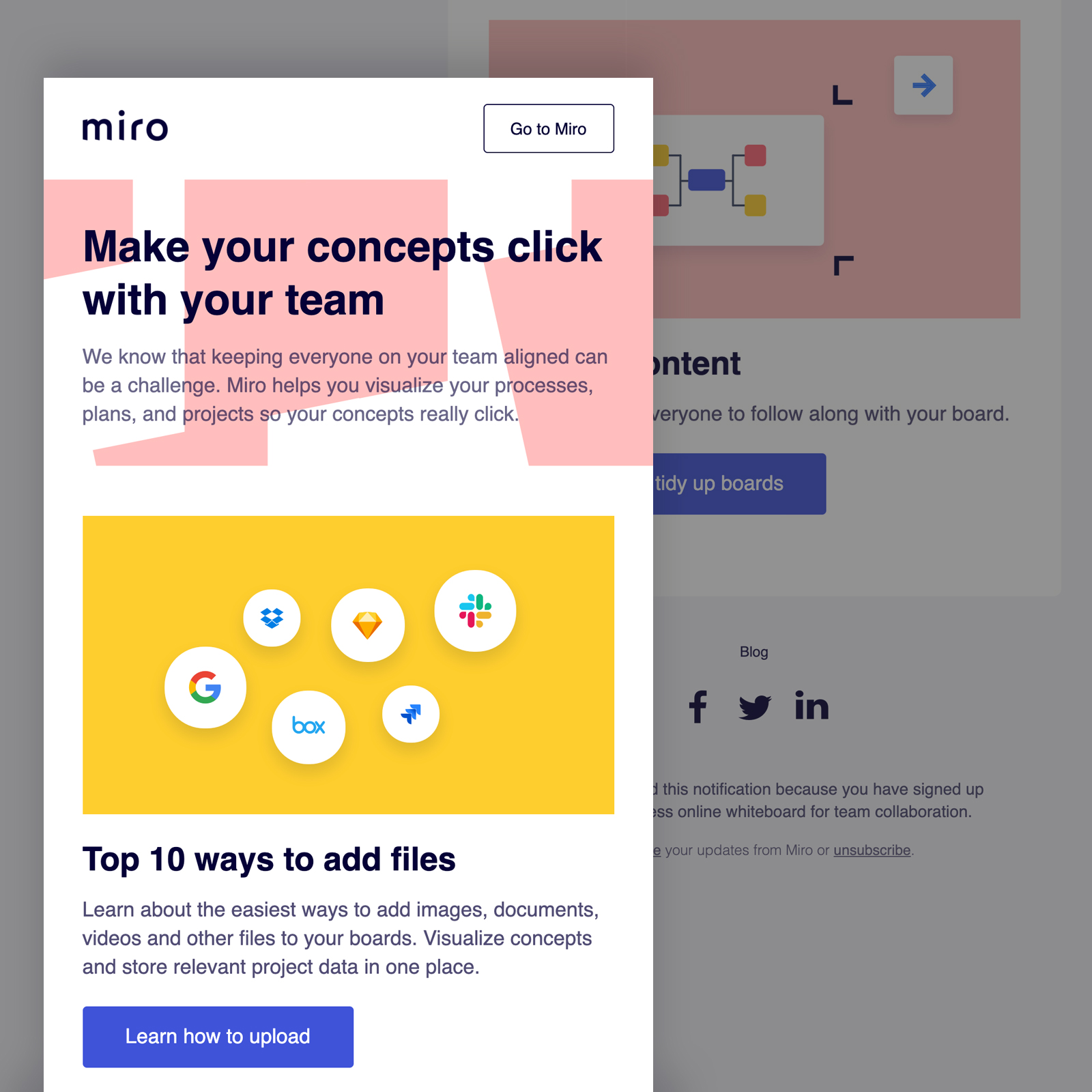
Miro umieścił obraz tła zawierający kształty za sekcją bohatera, zwracając uwagę na główny nagłówek wiadomości e-mail i komunikat, który jest nałożony za pomocą tekstu na żywo.

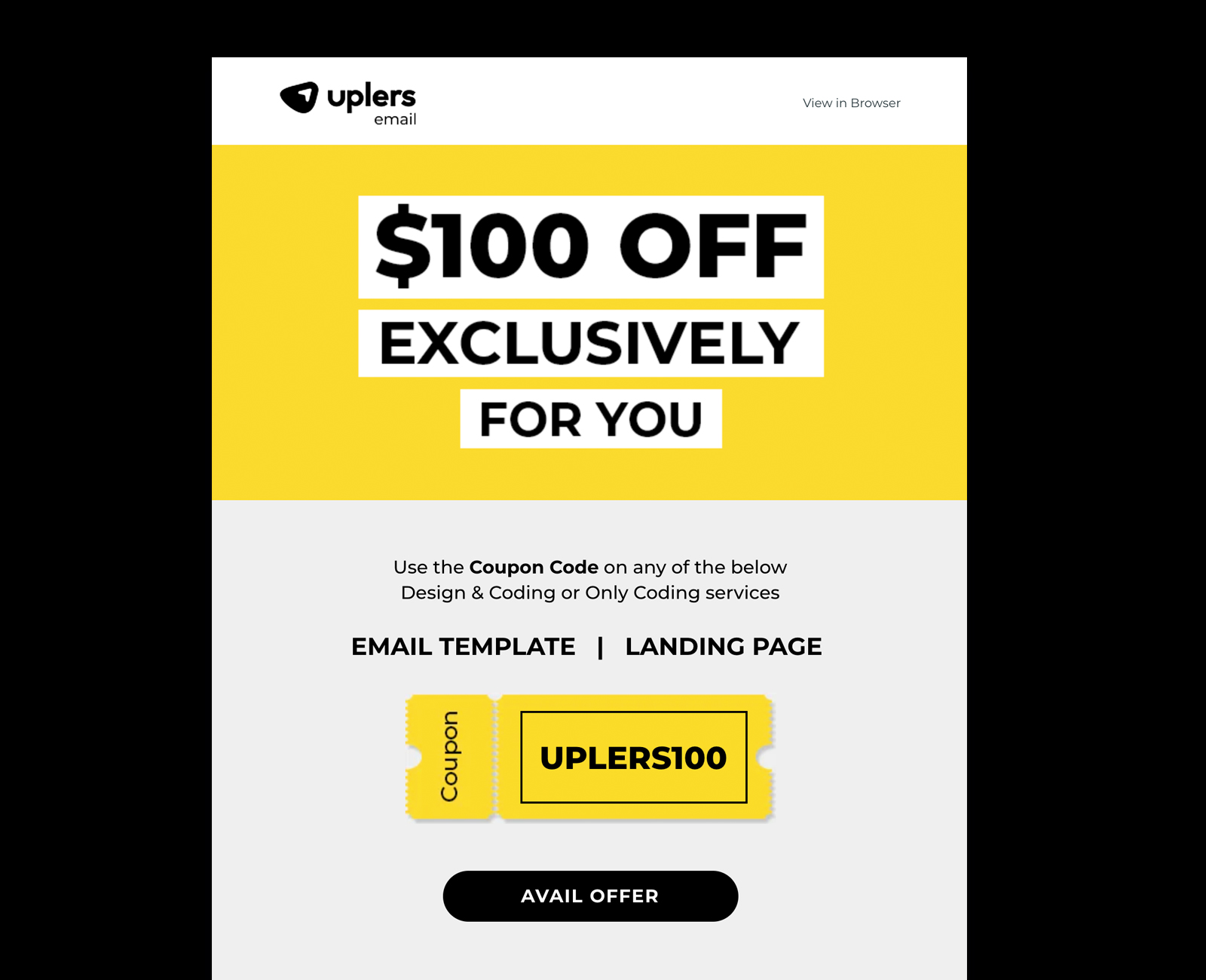
Uplers użyli obrazu tła, aby podkreślić zniżkę na swoje usługi, z obrazem kuponu umieszczonym za kodem kuponu.

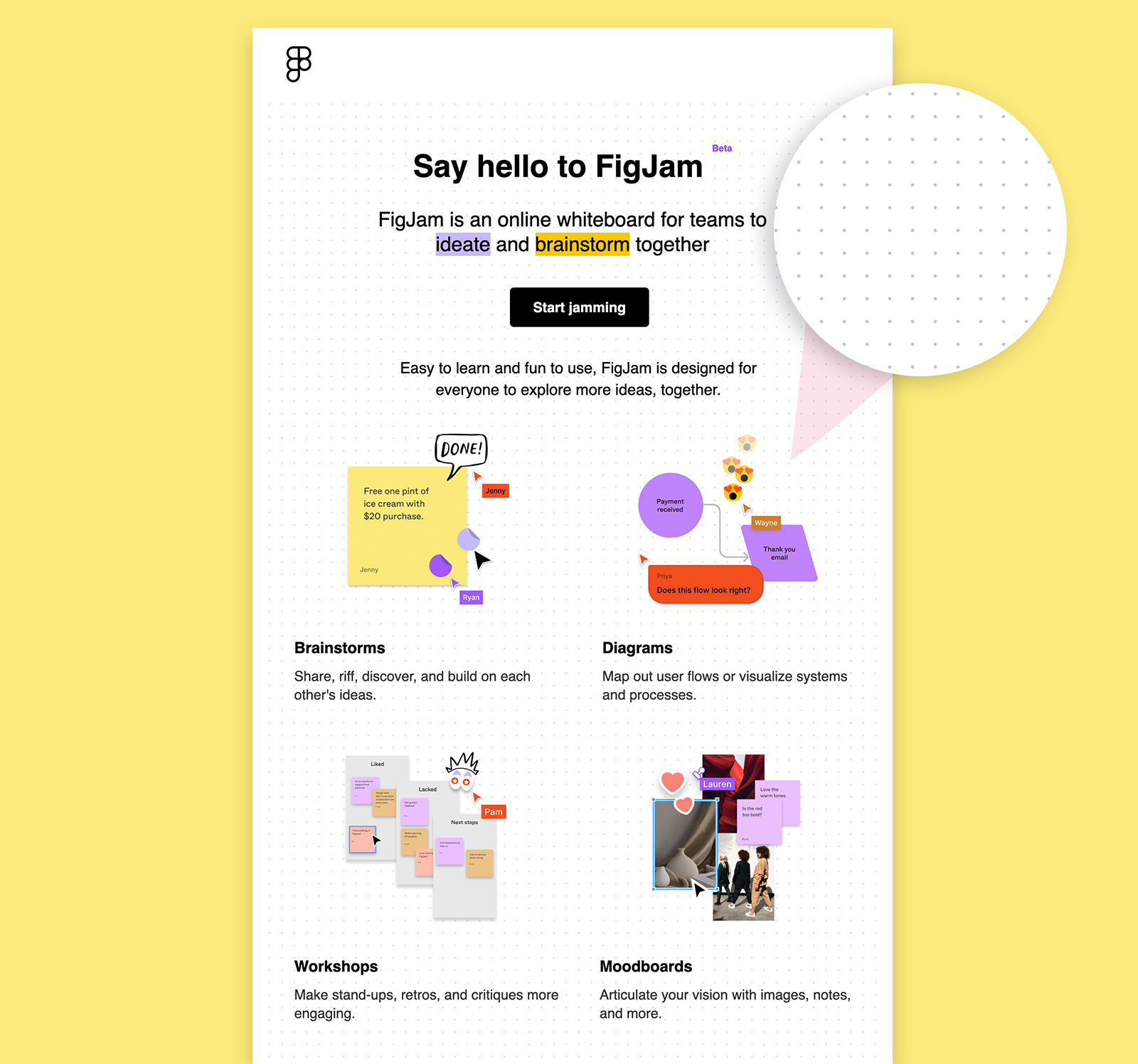
Figma dodała subtelny, powtarzający się wzór tła do treści tego e-maila, przedstawiając nam ich nowy produkt do tablic. Wzór, który zawierają, nawiązuje do tła znajdującego się w produkcie.

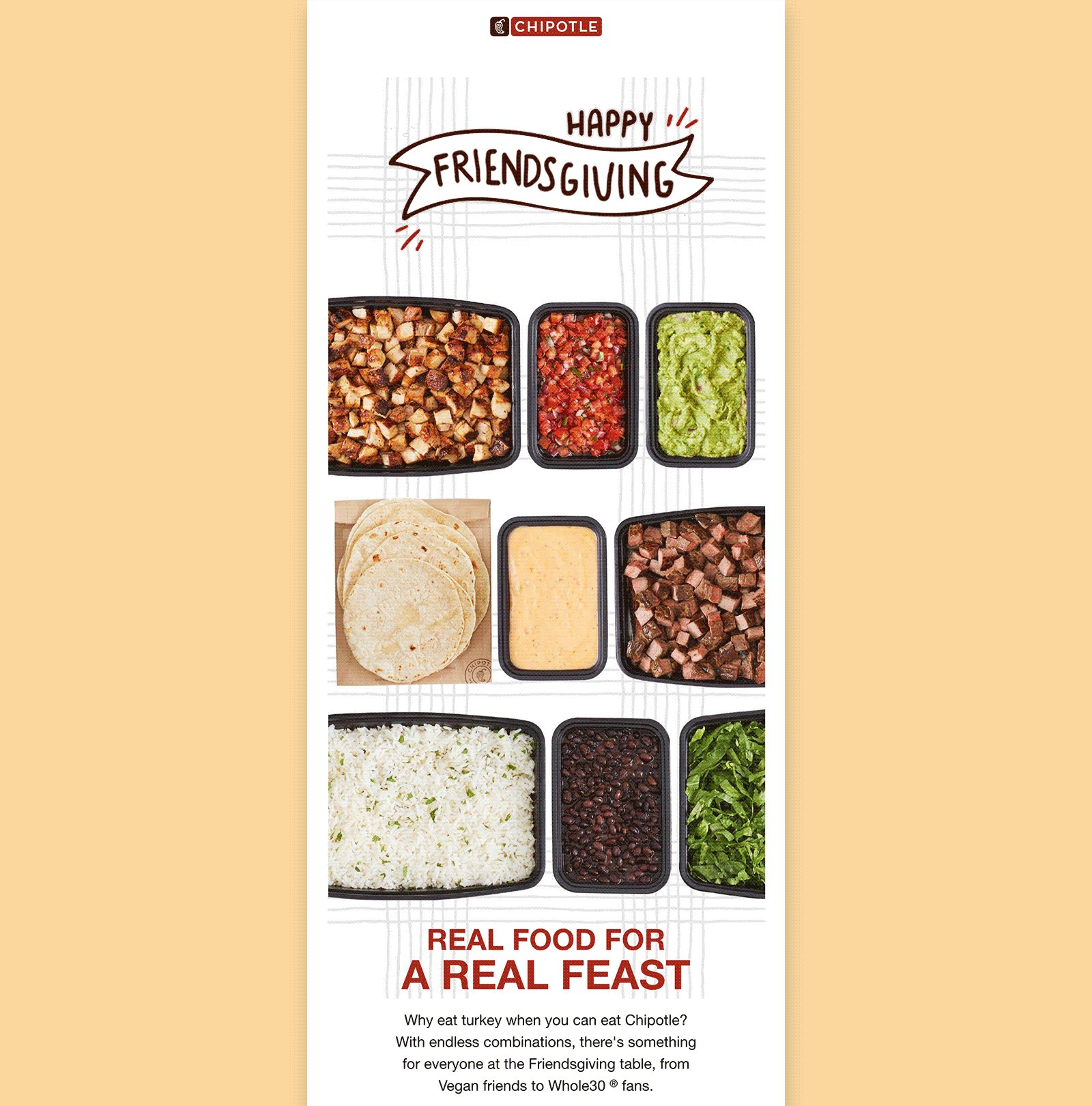
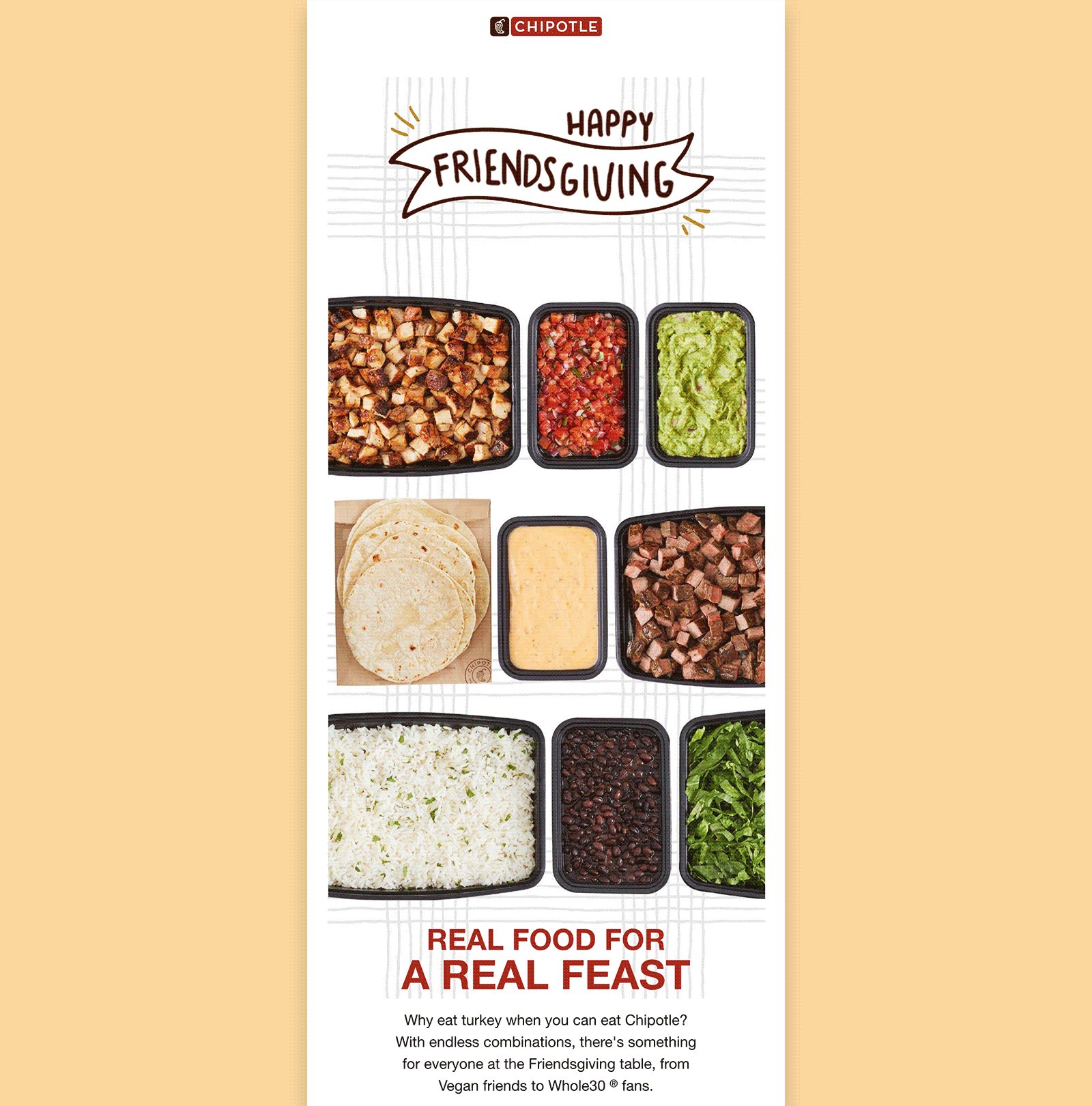
Chipotle umieścił duży obraz tła za tym imponującym bohaterem i obszarem ciała, w tym zdjęcie produktu i wzór linii. Na górze tego obrazu mają animowany GIF z przezroczystym tłem i tekstem na żywo w obszarze ciała.

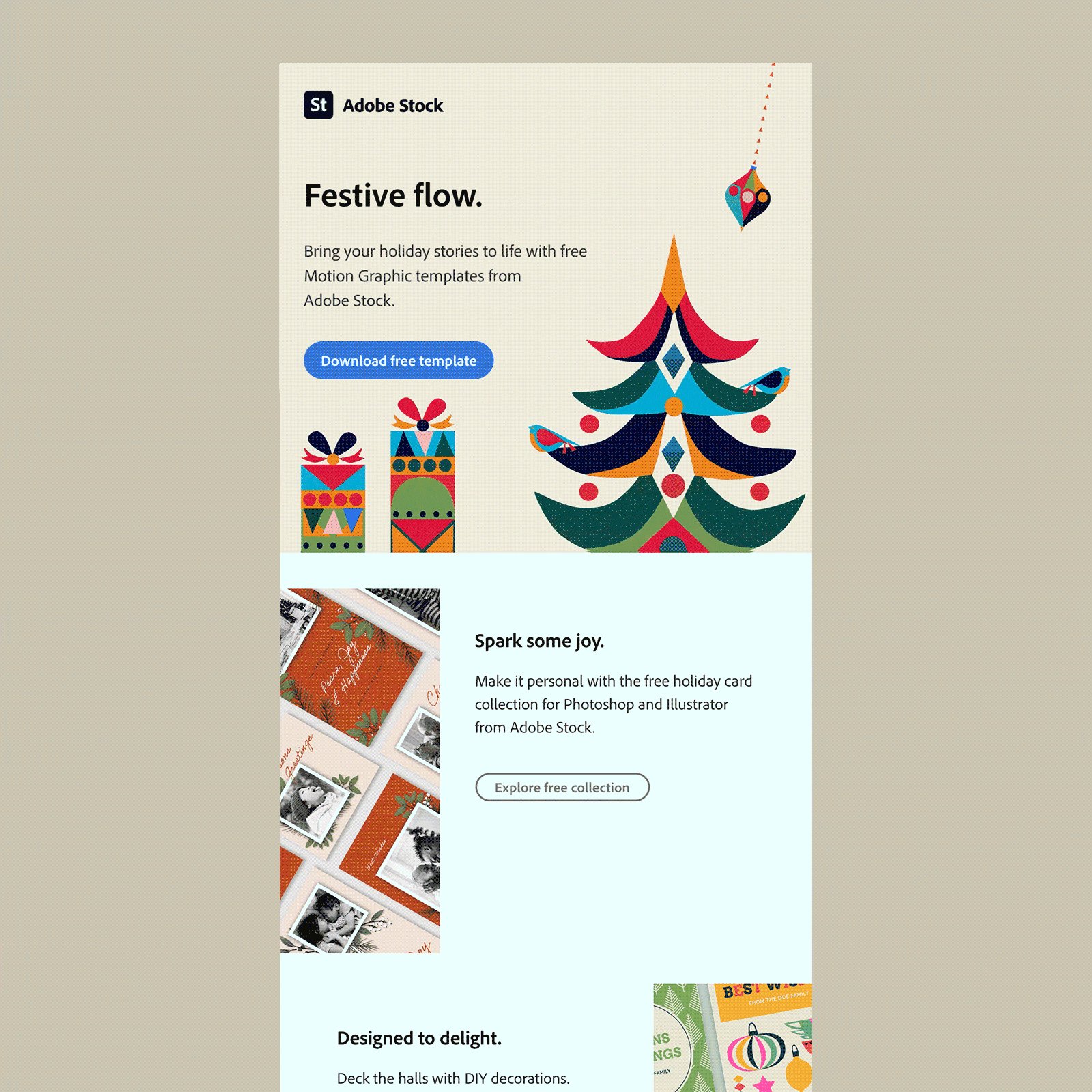
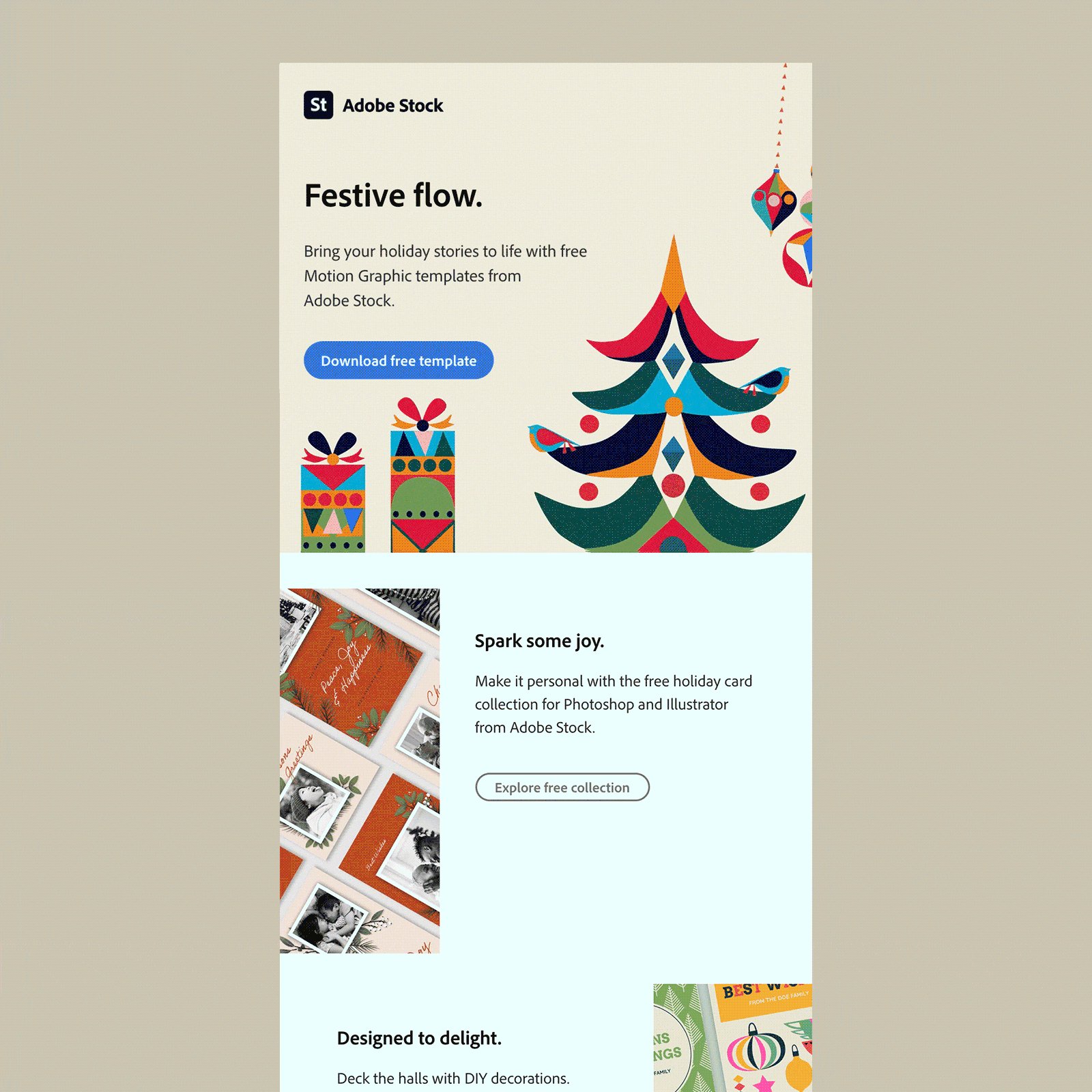
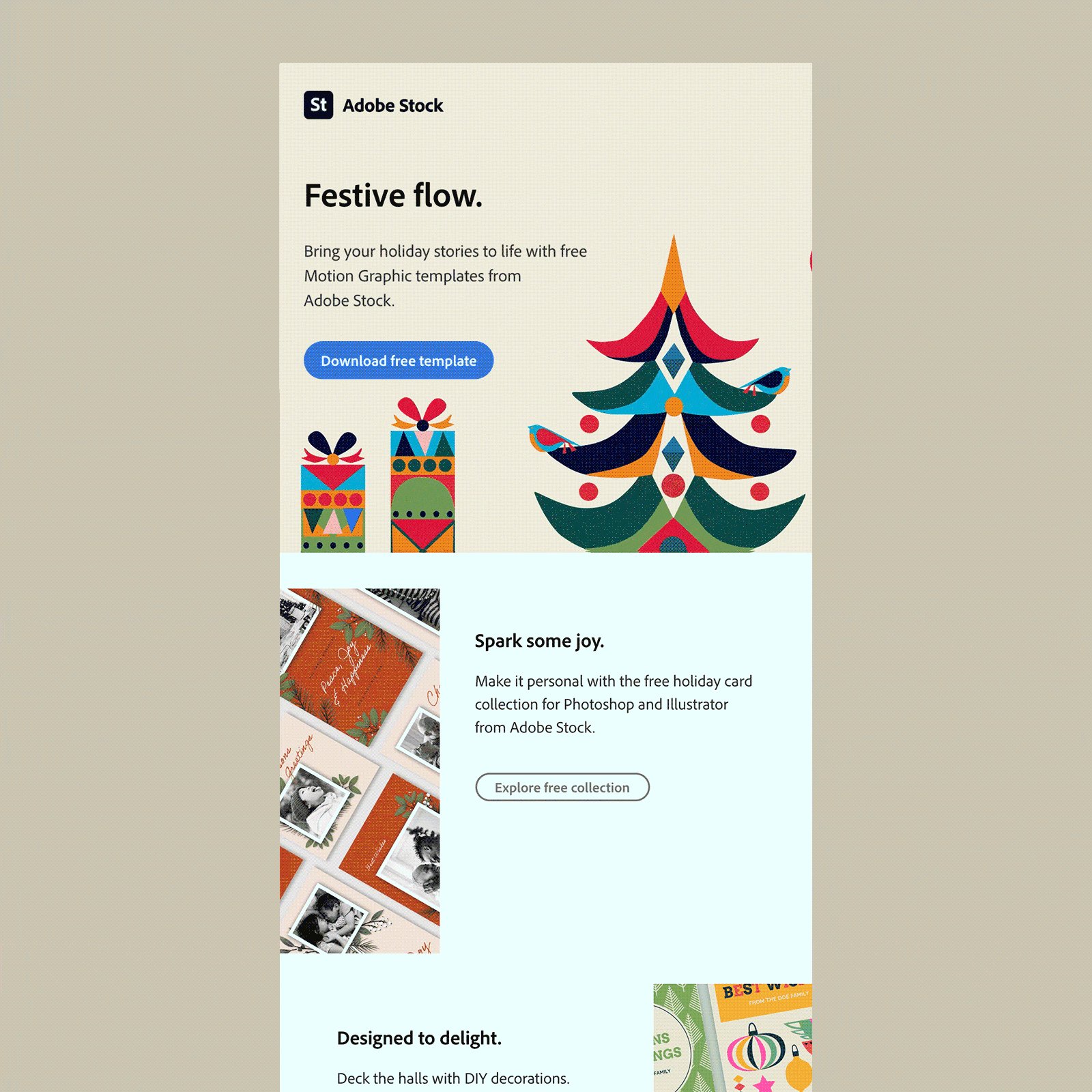
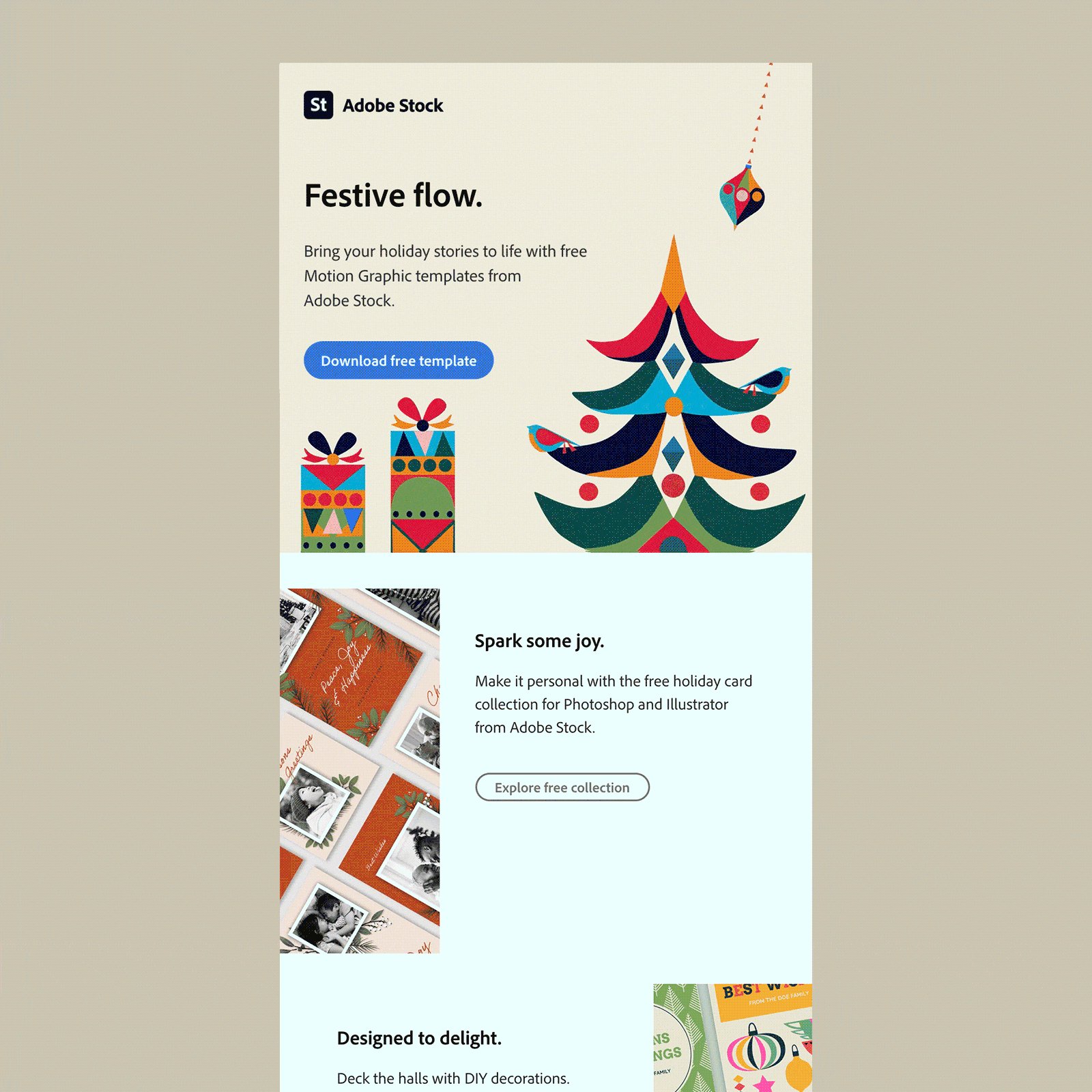
Animowane pliki GIF mogą być również używane jako obrazy tła, takie jak ten przykład z usługi Adobe Stock , promujące świąteczne kolekcje z treściami bohaterów, w tym tekstem na żywo i przyciskiem CTA umieszczonym nad animowanym tłem.

Rozważania projektowe
Myśląc o wdrożeniu obrazów tła, warto wziąć pod uwagę pewne kwestie projektowe.
Kontrast
Aby zapewnić wszystkim czytelnikom wartość treści nakładanych na obrazy tła, należy pamiętać o kontrastach. Traktuj obraz w taki sam sposób, jak jednolity kolor, i testuj kolory na obrazie z kolorami treści.
Jeśli projektujesz za pomocą Figma, możesz dodać wtyczki, takie jak Color Blind i Contrast, aby sprawdzić, czy spełniasz wytyczne dotyczące dostępności treści internetowych (WCAG). Istnieje również wiele aplikacji internetowych, takich jak Kontroler kontrastu WebAim, w których możesz przetestować kolory w swoich projektach.
Prostota
Innym sposobem na zapewnienie czytelności jest prostota. Zajęte tło może utrudnić uzyskanie wartości dowolnego tekstu na żywo, który umieścisz na swoim obrazie. Dlatego często warto rozważyć obraz tła jako ulepszenie, a nie funkcję.
Jednolity kolor awaryjny
Ponieważ nie wszystkie klienty poczty e-mail będą honorować obrazy tła, zaprojektuj jednokolorowe rozwiązanie zastępcze. Subskrybenci korzystający z klientów poczty e-mail, którzy nie obsługują Twoich zdjęć, mogą nadal cieszyć się wspaniałymi wrażeniami dzięki jednolitemu kolorowi. Pamiętaj, aby wybrać kolor zastępczy, który pasuje do Twojego projektu i dobrze kontrastuje z elementami pierwszego planu.
Jak kodować obrazy tła w wiadomości e-mail
Zanim przejdę przez kod, zobaczmy, którzy klienci będą renderować styl CSS w tle, a którzy potrzebują pomocy zastępczej VML.
Dobra wiadomość: poprawiono obsługę wbudowanego CSS w tle, a klienci poczty internetowej w pełni obsługują tę metodę, co oznacza, że atrybut HTML w tle nie jest już wymagany.
Zła wiadomość: Niestety, Poczta systemu Windows 10 po prostu nie lubi obrazów tła. Nie wyrenderuje wbudowanego CSS ani przestarzałego atrybutu tła HTML. A zastosowanie VML spowoduje problemy z renderowaniem z komunikatem o błędzie „nie można wyświetlić obrazu”.
Jeśli martwisz się wrażeniami, jakie otrzymują subskrybenci Poczty systemu Windows 10, rozważ pominięcie VML. Gwarantuje to, że zastępcze kolory tła zapewnią odbiorcom pakietu Microsoft Outlook Suite wspaniałe wrażenia podczas czytania wiadomości e-mail bez dodatkowych dekoracji.

Obsługa klienta poczty e-mail dla obrazów tła
Klient poczty e-mail | Korzystanie z wbudowanego CSS | Korzystanie z VML |
Poczta Apple 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Poczta systemu Windows 10 | ✘ | ✘ |
Aplikacja Gmail (Android 10) | ✓ | ✘ |
Aplikacja Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Poczta Samsung (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
Poczta AOL (krawędź) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Biuro 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Wieśniak! Poczta | ✓ | ✘ |
 | Z jakich klientów poczty e-mail korzystają Twoi subskrybenci? Spójrz na swój udział w rynku klientów poczty e-mail dzięki Litmus Email Analytics. Zobacz, dla których klientów poczty e-mail potrzebujesz zoptymalizować obrazy tła. (Wskazówka: jeśli poczta systemu Windows 10 jest niska, nie przejmuj się.) Dowiedz się więcej → |
Teraz, gdy mamy to na uboczu, porozmawiajmy o kodzie!
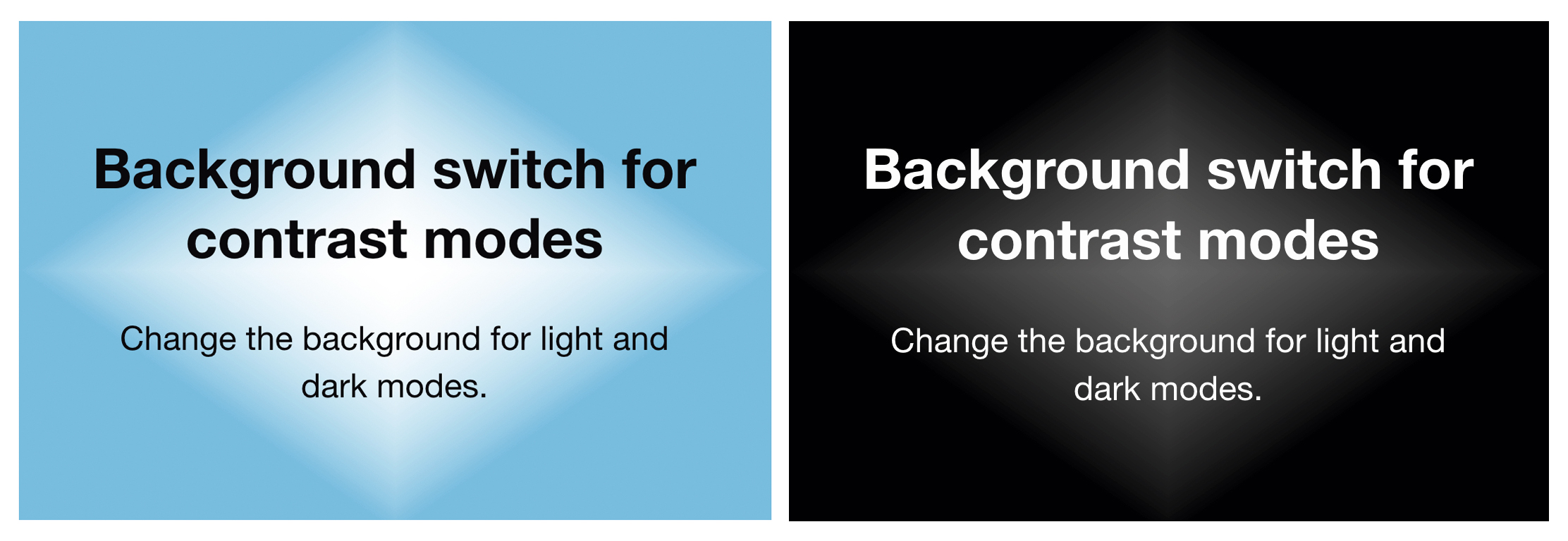
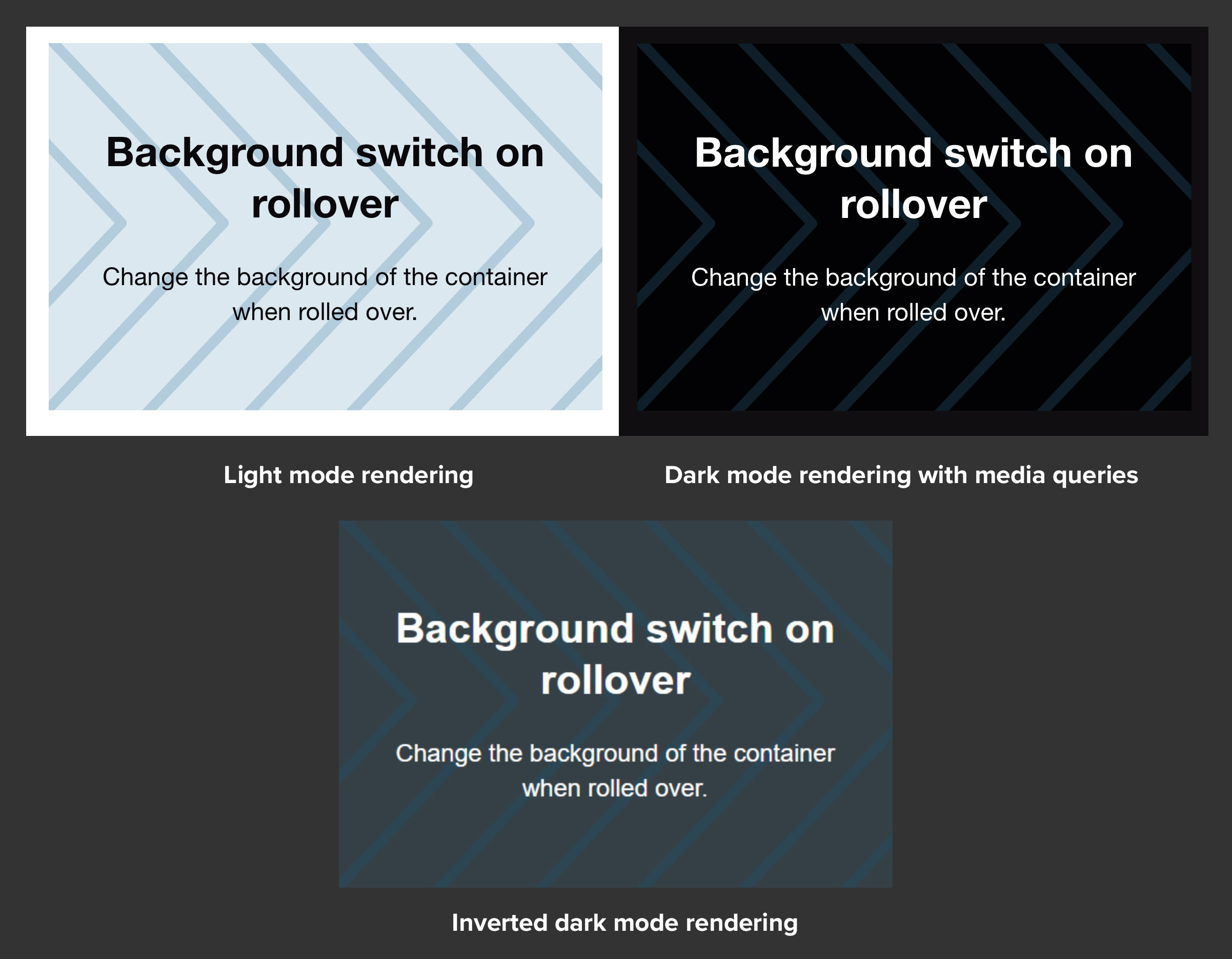
Jedną z fajnych rzeczy związanych z umieszczaniem obrazów tła w wiadomościach e-mail jest to, że można to osiągnąć na kilka różnych sposobów. Możesz wypełnić niewielką sekcję lub zakryć treść wiadomości e-mail, użyć pojedynczego obrazu lub powtarzającego się wzoru, a także przełączać obrazy tła w zależności od tego, czy czytnik jest na komputerze, urządzeniu mobilnym, trybie jasnym, trybie ciemnym, a nawet unoszą się lub przesuwają po twoim obrazie.
Każda technika wymaga innego podejścia, więc przyjrzyjmy się najlepszym sposobom ich kodowania.
Obraz tła o określonej szerokości lub stały

Stosując obrazy tła, zawsze najlepiej jest dodać swój kod do komórki tabeli zawierającej. Stosowanie do dowolnego innego elementu HTML, takiego jak <table> lub <body>, prawdopodobnie nie uzyska wsparcia od niektórych klientów poczty e-mail. Oto jak to powinno wyglądać: