W jaki sposób klienci stosują tryb ciemny do moich e-maili?
Obecnie wydaje się, że istnieją trzy zasadniczo różne typy schematów kolorów, których klienci poczty e-mail używają do stosowania trybu ciemnego do wiadomości e-mail. Przyjrzyjmy się im jeden po drugim (lub przejdź od razu do tabeli obsługi klienta poczty e-mail trybu ciemnego).
Brak zmian koloru
Tak, dobrze czytasz. Niektóre klienty poczty e-mail umożliwiają zmianę interfejsu użytkownika na tryb ciemny, ale nie ma to żadnego wpływu na renderowanie wiadomości e-mail w formacie HTML . Niezależnie od tego, czy aplikacja jest ustawiona na tryb jasny, czy ciemny, wiadomość e-mail będzie wyglądać dokładnie tak samo. Niektóre klienty poczty e-mail zawsze będą domyślnie renderować projekty w trybie jasnym (chyba że specjalnie dodasz kod uruchamiający tryb ciemny, który omówię później). Oto lista tych klientów:
- Poczta Apple
- iPhone
- iPada
- Hej.pl
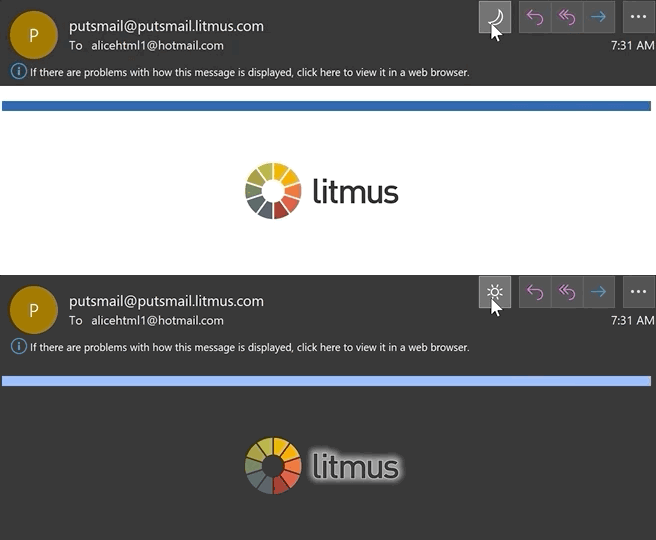
Sprawdź ten przykład wiadomości e-mail w Apple Mail: Projekt wiadomości e-mail pozostaje dokładnie taki sam, niezależnie od tego, czy wyświetlasz ją w ciemnym czy jasnym interfejsie klienta poczty e-mail:

Istnieje kilka wyjątków ale: Po pierwsze, zwykłe e-maile tekstowe zrobić spowodować zastosowanie motywu trybu ciemno, a kod minimalną, która blokuje Ciemny trybu ubiegania się zwykły tekst e-mail jest 2 x 1 obrazu jest to, aby was może zawierać piksel śledzący 1×1, zachowując wrażenie „zwykłego tekstu”.
Po drugie, jeśli przypadkowo zostawić trybie ciemnym <meta> znaczniki w szablonie, Apple Mail / iPhone / iPad zostanie automatycznie przekonwertować dowolny wystąpienie czystej bieli #ffffff do ciemnoszarego chyba go nadpisać niestandardowych stylów trybu ciemno. Lub alternatywnie, możesz zamiast tego #fffffe bieli, takiego jak #fffffe .
Opcje trybu ciemnego: domyślny vs. niestandardowy
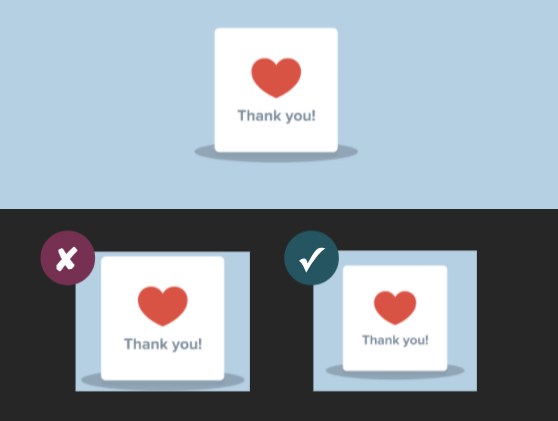
Istnieje sporo klientów poczty e-mail, które automatycznie wymuszają domyślny tryb ciemny w wiadomości e-mail, jeśli w ogóle nic nie zrobisz. Ale jeśli jesteś jak większość z nas i nie jesteś fanem tych domyślnych stylów, możesz wybrać trzecią opcję: zaprojektuj i zakoduj własny motyw trybu ciemnego. Poniżej możesz zobaczyć obok siebie wiadomość e-mail z motywem trybu jasnego i niestandardowym motywem trybu ciemnego.

Zanim jednak przyjrzymy się, jak podejść do niestandardowego motywu trybu ciemnego, sprawdźmy, jak inni klienci poczty e-mail traktują swoje domyślne tryby ciemne.
Domyślne tryby ciemne: częściowe odwrócenie kolorów
Pierwszym motywem trybu ciemnego jest to, co lubię nazywać „częściowym odwróceniem koloru”. Wykrywa tylko obszary z jasnym tłem i odwraca je, dzięki czemu jasne tło jest ciemne, a ciemny tekst staje się jasny.
Zwykle pozostawia tylko obszary, które mają już ciemne tło, co skutkuje w pełni ciemnym trybem. Na szczęście większość klientów poczty e-mail korzystających z tej metody obsługuje również kierowanie w trybie ciemnym, dzięki czemu można zastąpić domyślny ciemny motyw klienta.
Outlook.com to klient poczty e-mail, który częściowo odwraca kolory, jak widać na tym zrzucie ekranu:

Domyślne tryby ciemne: pełny kolor odwrócony
Odwrócenie pełnego koloru to najbardziej inwazyjny schemat kolorów: nie tylko odwraca obszary z jasnym tłem, ale także wpływa na ciemne tło.
Jeśli więc zaprojektowałeś już swoje e-maile z ciemnym motywem, ten schemat, jak na ironię, zmusi je do rozjaśnienia . Niestety jest to obecnie taktyka stosowana przez niektóre z bardziej popularnych klientów poczty e-mail, takie jak aplikacja Gmail (iOS) i Outlook 2019 (Windows).
W poniższych przykładach widać, że jasne tła zostały przekonwertowane na ciemne wersje oryginalnych kolorów, a obszary, które wcześniej miały ciemne tło z jasnym tekstem, są teraz jasne z ciemnym tekstem.

Ten schemat Full Color Invert nie tylko radykalnie zmienia pocztę e-mail, ale klienty poczty e-mail korzystające z tej logiki również nie pozwalają w tej chwili na kierowanie w trybie ciemnym .
Klienci poczty e-mail wciąż zastanawiają się, jak najlepiej zaimplementować tryb ciemny i mogą być otwarci na opinie użytkowników — zwłaszcza, że uniemożliwienie programistom kierowania na tryb ciemny własnymi stylami może mieć negatywny wpływ na czytelność i dostępność.
Aby promować lepszą obsługę kierowania w trybie ciemnym i mniej inwazyjną logikę tworzenia motywów w trybie ciemnym, możesz przekazać swoje przemyślenia bezpośrednio zespołowi ds. ułatwień dostępu w Gmailu, a także przesłać zrzuty ekranu przedstawiające tryb ciemny Gmaila, który uszkadza e-maile.
Jak kierować użytkowników do trybu ciemnego za pomocą moich własnych stylów?
Jak wspomniano powyżej, sposób, w jaki klienty poczty e-mail w trybie ciemnym radzą sobie ze zwykłymi wiadomościami e-mail w formacie HTML, będzie się różnić. Ale co, jeśli chcesz zastosować własne style trybu ciemnego, które mogą bardzo różnić się od domyślnych schematów kolorów klientów poczty e-mail? Istnieją dwie metody, z których możesz skorzystać.
@media (preferuje schemat kolorów: ciemny)
Ta metoda działa w bardzo podobny sposób, jak zastosowanie bloku stylów w zapytaniu @media dla widoku Mobile Responsive, z wyjątkiem tego, że ten blok CSS jest skierowany do dowolnego interfejsu użytkownika, który jest ustawiony na tryb ciemny. @media (prefers-color-scheme: dark) umożliwia tworzenie najbardziej niezawodnych niestandardowych motywów trybu ciemnego, w których można zaimplementować wszystko, od zamiany obrazów specyficznych dla trybu ciemnego, efektów najechania kursorem, obrazów tła… w zasadzie prawie wszystko, co można zrobić za pomocą tradycyjnego CSS !
[dane-ogsc]
Jest to metoda, na którą po raz pierwszy zwrócił naszą uwagę Mark Robbins, aby skierować ją na aplikację Outlook. Chociaż wydaje się to dość wąskim udziałem w rynku, stosunkowo łatwo jest po prostu zduplikować style @media (prefers-color-scheme: dark) , które już zastosowałeś i po prostu dodać odpowiednie przedrostki [data-ogsc] do każdej reguły CSS.