Czcionki internetowe: jak sprawić, by działały idealnie w wiadomościach e-mail
Opublikowany: 2021-04-24Z moich bardzo naukowych badań (obserwowałem moją córkę, gdy w ciągu ostatniego roku zaczęła pisać raporty) dowiedziałem się, że jednym z pierwszych aspektów projektowania, którymi ludzie zaczynają się bawić, jest typografia. Kiedy po raz pierwszy zaczynasz pisać raporty, spędzasz godziny, próbując znaleźć najlepszą czcionkę, której możesz użyć. Ok, może nie godzinami, ale większość ludzi poświęca temu trochę czasu. Ponieważ, jak wiedzą duże marki, typografia ma znaczenie. I to ma znaczenie w e-mailu.
Ale liczy się też dostępność. Przestań więc zatrzymywać wiadomość w obrazach i zacznij używać tekstu na żywo z bezpiecznymi czcionkami internetowymi i czcionkami internetowymi. W końcu tekst, który nie jest zależny od obrazów i może być czytany przez szerszą publiczność, prowadzi do wspaniałych wrażeń subskrybentów. A ponieważ Twoi najlepsi klienci — wiadomość e-mail zwraca 36 USD za każdy zainwestowany 1 USD — jest to świetne rozwiązanie dla ogólnej strategii marketingowej.
W tym poście na blogu opiszę:
- Czcionki internetowe a bezpieczne czcionki internetowe
- Korzyści z czcionek internetowych
- Wsparcie i licencjonowanie klienta poczty e-mail
- Gdzie znaleźć czcionki internetowe
- Kodowanie ich na e-maile
- Świetne przykłady czcionek internetowych w wiadomościach e-mail
Czcionki internetowe a bezpieczne czcionki internetowe
Istnieją dwa różne sposoby tworzenia tekstu na żywo: bezpieczne czcionki internetowe i czcionki internetowe. Choć brzmią tak samo, istnieją zdecydowane różnice. Aby zrozumieć te różnice, przyjrzyjmy się, jak działają czcionki w Twoich e-mailach.
Gdy wiadomość e-mail jest kodowana, czcionka jest deklarowana przy użyciu właściwości CSS o nazwie font-family. Ta właściwość rodziny czcionek może mieć tylko jedną nazwę czcionki lub wiele nazw czcionek — często określanych jako stos czcionek. Dołączenie wielu nazw czcionek gwarantuje, że jeśli jedna czcionka nie działa, istnieje wybrana czcionka zastępcza lub zapasowa. Bez podawania wielu nazw czcionek klient poczty e-mail decyduje o czcionce zapasowej. Gdy Twoi subskrybenci otwierają Twój e-mail, przeglądarka odczytuje właściwość rodziny czcionek i pobiera czcionkę, której chcesz użyć.
Bezpieczne czcionki internetowe
W przypadku czcionek bezpiecznych w Internecie przeglądarka pobiera czcionkę z lokalnego katalogu czcionek. Oznacza to, że są to czcionki, które są już zainstalowane na twoim komputerze. Wszystkie komputery są dostarczane z preinstalowanymi czcionkami i są one uważane za bezpieczne w Internecie. Są bezpieczne w użyciu, ponieważ istnieje bardzo duża szansa, abonent będzie już je też.
Minusem jest to, że liczba bezpiecznych czcionek internetowych jest ograniczona w porównaniu z czcionkami internetowymi. Są one używane dość często, więc jest mniej prawdopodobne, że się wyróżnisz (jeśli o to Ci chodzi).
Oczywiste bezpieczne czcionki internetowe to:
- Arial
- Helvetica
- Verdana
- Gruzja
- Czcionka Times New Roman
Ale istnieje kilka innych, z których możesz korzystać z pewnym stopniem pewności. Wyrwij się więc ze standardowej pętli czcionek Arial lub Helvetica i znajdź bezpieczną czcionkę internetową, która działa dla Twojej marki.
Najlepszym źródłem bezpiecznych czcionek internetowych, jakie znalazłem, są czcionki CSS. Podoba mi się, że zawierają procent użycia na komputerach PC i Mac dla każdej czcionki, więc wiesz w przybliżeniu, ilu subskrybentów może zobaczyć żądaną czcionkę, a ilu zamiast tego zobaczy twoją rezerwę.
Czcionki internetowe
Czcionki internetowe są pobierane z serwera — hostowanego przez Ciebie lub zewnętrznego (takiego jak Google lub Adobe). Z tego powodu różnorodność czcionek, których można użyć, jest znacznie większa i można ich używać na dowolnym komputerze… o ile przeglądarka lub klient poczty e-mail może pobrać czcionkę. W niektórych przypadkach subskrybent może już mieć sieć czcionka pobrana i zainstalowana na ich komputerze, więc te czcionki będą działać nawet w klientach poczty e-mail, które nie obsługują czcionek internetowych!
Tak więc, chociaż czcionki internetowe zapewniają znacznie większą różnorodność i swobodę twórczą, mają swoją cenę: ograniczoną obsługę klienta poczty e-mail (o której zagłębiam się bardziej niżej).
Dlaczego czcionki internetowe?
Możesz się więc zastanawiać, po co w ogóle zawracać sobie głowę czcionkami internetowymi? Jako marketer i projektant znasz presję, aby pozostać przy swojej marce w wiadomościach e-mail z kolorami, wzorami i – tak – typografią. Czcionki internetowe pozwalają zaprezentować swoją markę bez polegania na obrazach w tekście.
Blokowanie ważnej kopii na obrazach to standardowa praktyka w projektowaniu wiadomości e-mail jako sposób na zachowanie marki i kreatywność. Jednak „ukrywanie” tekstu w obrazach ogranicza dostępność wiadomości e-mail, ponieważ czytniki ekranu nie mogą odczytać tekstu na obrazie.


Ponadto tekst na zdjęciach szkodzi wrażeniach subskrybentom, jeśli mają domyślnie wyłączone obrazy. Może to nie jest duża część Twoich subskrybentów, ale tak naprawdę nie ma sposobu, aby dowiedzieć się, czy ktoś ma wyłączone obrazy i otwiera Twój e-mail. Dlaczego więc nie zapewnić najlepszych wrażeń jak najszerszemu gronu odbiorców?
Czcionki internetowe otwierają nowe możliwości kreatywności w typografii, umożliwiając projektantom e-maili bycie kreatywnym i przystępnym — oraz trzymanie się wyglądu i stylu swojej marki.
Czy mogę używać czcionek internetowych w wiadomościach e-mail?
Jeśli jeszcze nie zgadłeś, odpowiedź brzmi: tak! Ale – jak we wszystkich sprawach poczty elektronicznej – są pewne zastrzeżenia.
Obsługa klienta poczty e-mail
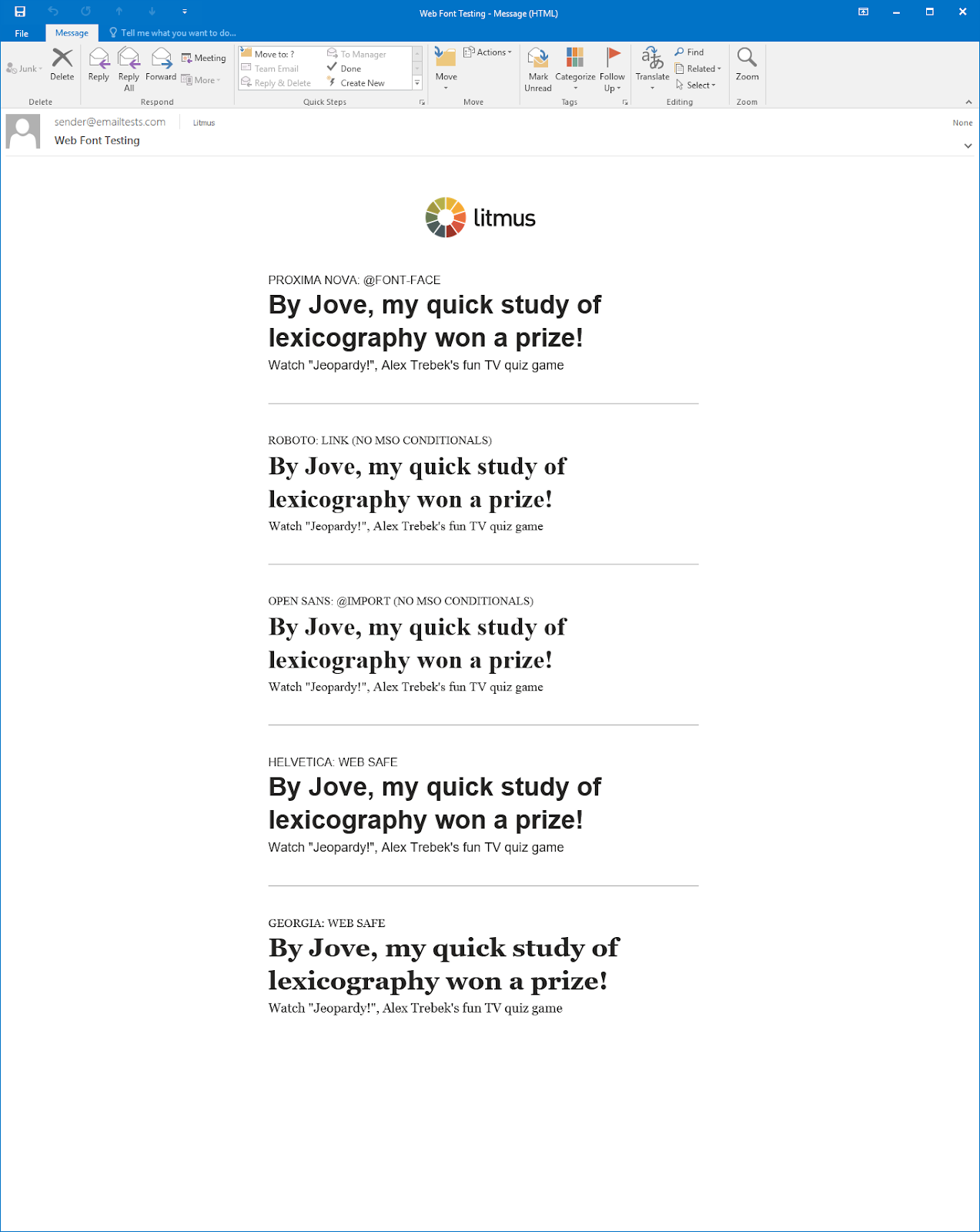
Czcionki internetowe działają tylko w niektórych klientach poczty e-mail i należy zadbać o to, aby tam, gdzie nie są obsługiwane, czcionka z wdziękiem wróciła do normy.
| Klient poczty e-mail | Obsługa czcionek internetowych |
|---|---|
| Poczta Apple | ✓ Tak |
| Perspektywy 2007-2016 | ✘ Nie |
| Perspektywy 2019 | ✘ Nie* |
| Outlook dla komputerów Mac | ✓ Tak |
| Outlook Office 365 | ✘ Nie* |
| Aplikacja Gmail | ✘ Nie* |
| iOS | ✓ Tak |
| Aplikacja Outlook | ✘ Nie |
| Poczta Samsung | ✘ Nie* |
| Poczta AOL | ✘ Nie |
| Gmail | ✘ Nie* |
| Biuro 365 | ✘ Nie |
| Outlook.com | ✘ Nie |
| Wieśniak! Poczta | ✘ Nie |
*Ma pewne niepewne wyniki w zależności od metody osadzania wiadomości e-mail, omówione później.
Warto przyjrzeć się swojej bazie subskrybentów, aby zobaczyć, ile osób przegląda Twoje e-maile w kliencie pocztowym obsługującym czcionki internetowe. Jeśli masz wystarczającą liczbę subskrybentów, jest to wspaniały sposób na dodanie e-mailowi dodatkowego akcentu.
Jeśli większość nie, po prostu nie byłoby to warte twojego czasu i wysiłku, zwłaszcza jeśli rozważasz użycie płatnej czcionki internetowej.
 | Z jakich klientów poczty e-mail korzystają Twoi subskrybenci? Dowiedz się, gdzie Twoi subskrybenci otwierają Twoje e-maile i jak się angażują — dzięki Litmus Email Analytics. Uzyskaj informacje potrzebne do optymalizacji wiadomości e-mail i nie tylko. Dowiedz się więcej → |
Koncesjonowanie
Czcionki internetowe zostały pierwotnie zaprojektowane do użytku wyłącznie w witrynach internetowych, więc ich licencja jest zwykle przeznaczona do użytku tylko w witrynach internetowych i aplikacjach mobilnych. Powodem, dla którego wiele usług czcionek internetowych nie zezwala na używanie w wiadomościach e-mail, jest to, że jest to postrzegane jako rozpowszechnianie czcionki, co jest sprzeczne z umową licencyjną użytkownika końcowego (EULA) wielu usług.
Wszyscy dostawcy czcionek internetowych, z którymi się kontaktowaliśmy, obsługiwali swoje czcionki w wiadomościach e-mail. Każdy dostawca miał inną wymaganą licencję, więc nie ma standardowego sposobu licencjonowania czcionek w wiadomościach e-mail. Jeśli chcesz użyć czcionki, skontaktuj się z firmą, aby dowiedzieć się, w jaki sposób licencjonuje swoje czcionki.
Gdzie znaleźć czcionki internetowe
Przemyślałeś więc wszystko i zdecydowałeś, że chcesz wypróbować czcionki internetowe. Dzięki pozornie nieskończonym opcjom możesz znaleźć takie, które pasują do Twojej marki. Ale ważne jest również, aby pamiętać o dostępności.
Niektóre czcionki są łatwiejsze do odczytania niż inne.
Czcionki ozdobne lub ozdobne, takie jak czcionki ekranowe lub pisma odręcznego, mogą utrudniać osobom z wadami wzroku lub dysleksją rozróżnienie kształtów liter. Czcionki bezszeryfowe (czcionki bez rozszerzonych funkcji lub zawijanych liter, takie jak Arial, Calibri, Century Gothic lub Helvetica) oraz czcionki slab (czcionki z grubszymi liniami, takie jak Museo Slab i Rockwell) są uważane za bardziej dostępne.
Oto kilka dobrych miejsc, w których można zacząć szukać.
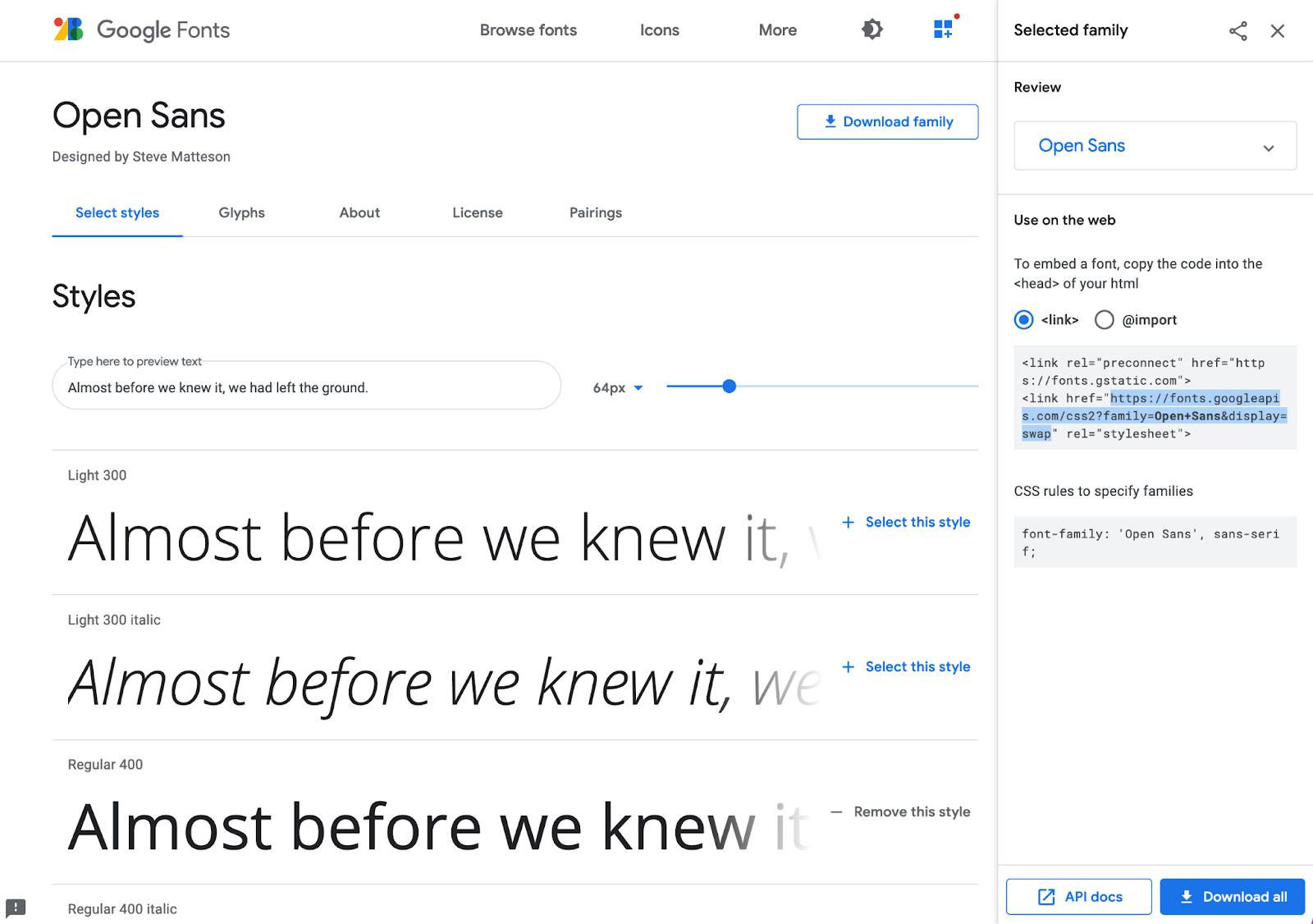
Czcionki Google
Dostępnych jest wiele usług czcionek internetowych, ale naszą ulubioną jest Google Fonts. Usługa jest całkowicie bezpłatna i możesz pobrać czcionki internetowe na swój komputer, jeśli tworzysz makiety projektów w Adobe Photoshop, Sketch lub innym oprogramowaniu do projektowania.
Czcionki Adobe
Typekit stał się czcionkami Adobe Fonts w październiku 2018 r. Obsługują teraz zarówno metodę <link>, jak i @import do używania czcionek jako czcionek internetowych (więcej na ten temat w dalszej części). Usługa nie jest całkowicie darmowa, ale jeśli masz już jakąkolwiek subskrypcję Creative Cloud, jest ona do niej dołączona.
Usługi czcionek internetowych
Istnieje kilka innych płatnych usług czcionek internetowych. Musisz upewnić się, że masz odpowiednią licencję, aby używać ich w wiadomości e-mail.
- Typ Sieć (licencja internetowa)
- Odlewnia typu procesu (licencja internetowa)
- Optimo (licencja na reklamy cyfrowe)
- Fontspring (niestandardowa licencja e-mail)
- Typoteka (licencja internetowa)
- Typ produkcji (licencja na reklamę online)
- MyFonts (licencja internetowa)
- Typ komercyjny (licencja internetowa)
W przypadku licencji internetowych może istnieć możliwość samodzielnego hostowania czcionki lub pozostawienia czcionki hostowanej przez dostawcę. W przypadku niektórych licencji internetowych płacisz za określoną liczbę wyświetleń strony za pomocą każdego e-maila, który ładuje czcionkę liczoną jako odsłona strony, więc upewnij się, że bierzesz to pod uwagę przy zakupie licencji.
Jak osadzić czcionki internetowe w wiadomościach e-mail
Ponieważ czcionek internetowych zazwyczaj nie można znaleźć na czyimś urządzeniu lokalnym, a zamiast tego są hostowane gdzie indziej, musisz najpierw „osadzić” lub zaimportować czcionkę internetową do wiadomości e-mail, zanim będziesz mógł z nich faktycznie korzystać.
1. Uzyskaj adres URL pliku czcionki
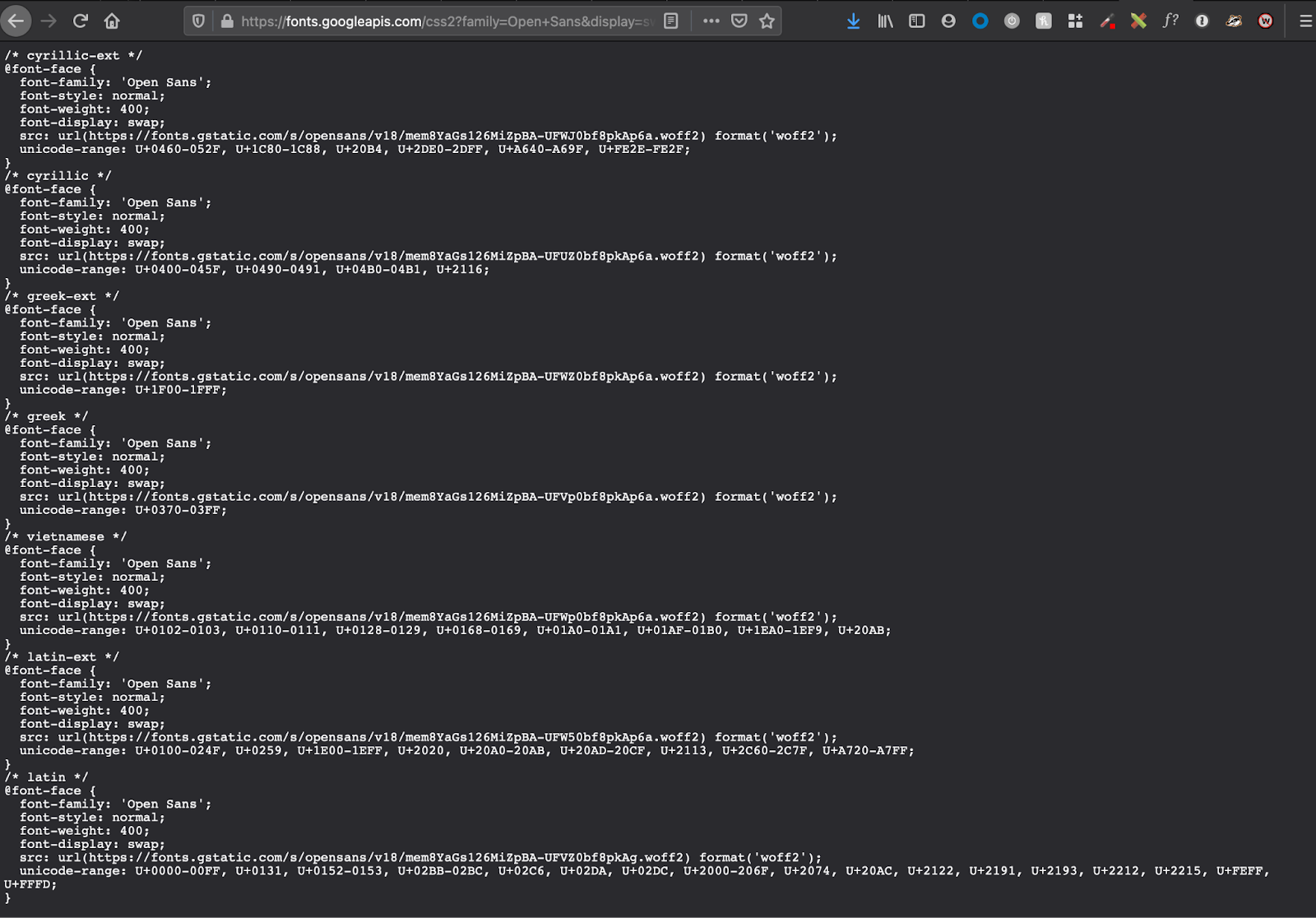
Będziesz potrzebować adresu URL czcionki internetowej, aby wywołać ją w wiadomości e-mail. Twoja usługa czcionek internetowych powinna mieć ten adres URL. Ale jeśli sam hostujesz plik czcionki, pobierz adres URL, z którego czcionka internetowa znajduje się na twoim serwerze. Upewnij się, że jest to publiczny adres URL i nie pochodzi z lokalnego serwera. W przeciwnym razie Twoi subskrybenci nie będą mogli uzyskać dostępu do czcionki internetowej i zamiast tego zobaczą czcionkę zastępczą.
Jeśli korzystasz z Google Fonts, znalezienie adresu URL jest trochę trudne, ale niezbyt trudne. Dowiedz się, jak w następnym kroku zastosować metodę osadzania @font-face.
2. Zaimportuj czcionkę internetową za pomocą jednej z trzech metod
Istnieją trzy metody osadzania czcionek internetowych w wiadomościach e-mail (z zastrzeżeniem, które może ograniczać metodę, której możesz użyć). Trzy metody osadzania czcionki to:
- <link>
- @import
- @czcionka
Dlaczego więc miałbyś wybrać jedną metodę, a nie inną?
Metoda @import odracza ładowanie importowanej czcionki internetowej do momentu pełnego załadowania kodu HTML, w którym jest osadzona. Może to doprowadzić do tego, że czcionka internetowa pojawi się w wiadomości e-mail trochę dłużej, podczas gdy reszta wiadomości zostanie załadowana. I odwrotnie, metoda <link> ładuje zasób w tekście, gdy kod pliku HTML jest odczytywany (od góry do dołu), co może opóźnić ładowanie wiadomości e-mail, jeśli plik czcionki internetowej jest szczególnie duży.
Inną rzeczą, o której należy pamiętać przy wyborze metody, jest to, co obsługuje ESP.
Możesz stworzyć piękny kod, który działa w Litmus przez cały dzień, ale jeśli Twój ESP zmieni Twój kod, jak wiemy, że większość z nich robi, nic, co zrobisz, nie będzie miało znaczenia. Upewnij się, że ESP nie zmienia kodu w sposób, który spowodowałby, że czcionki przestaną działać. W Litmus nasze ESP nie pozwala nam na dołączanie warunków MSO wokół elementów stylu. Tak więc metody <link> i @import nie będą dla nas działać, ponieważ nie są dobrze obsługiwane w programie Outlook, co omówimy poniżej.
Korzystanie z <link>
Korzystanie z metody <link> jest stosunkowo prostą metodą osadzania czcionek w wiadomości e-mail. Umieść ten wiersz kodu w <head> wiadomości e-mail, u góry: