Theia Post Slider Review Plusy i minusy (2021) – Wtyczka WordPress Custom Post Slider
Opublikowany: 2020-12-02Slidery mogą być przydatnym narzędziem na każdej stronie internetowej. Można ich używać do promowania produktów, prezentowania zdjęć lub portfolio, podkreślania najnowszych wiadomości itp. Suwaki są powszechnie używane do promowania ważnych danych i ofert specjalnych.
Właściciele witryn wykorzystują suwaki do podkreślenia ważnych funkcji , prezentowania przedmiotów, portfolio, najlepiej sprzedających się produktów, nowości, specjalnych promocji itp. Bardzo skutecznie przyciągają uwagę ludzi . Jeśli używasz już suwaków w swojej witrynie, wiesz, jaki wpływ mogą one wywrzeć na odwiedzających.
Suwaki postów to dobry sposób na optymalizację zawartości witryny. Mogą być używane do podkreślania trendów lub ostatnich postów i zachęcania odwiedzających do dłuższego pozostania w Twojej witrynie. Atrakcyjne suwaki postów są doskonałym uzupełnieniem dowolnej witryny WordPress. Ładnie wyglądająca wtyczka do slidera postów może być świetnym dodatkiem do strony. Dlatego w tej recenzji Theia Post Slider pokażę jej cechy, a także zalety i wady.
Recenzja suwaka Theia Post
Theia Post Slider to bardzo imponująca wtyczka post-nawigacyjna WordPress . Pozwala używać suwaków treści do wyświetlania postów wielostronicowych. Korzystając z suwaka Theia Post, nawigacja po stronach będzie miała przejrzysty, nowoczesny wygląd i styl.
Używając suwaka Theia Post, możesz zmaksymalizować przychody z reklam. Czasami warto podzielić treść na kilka mniejszych sekcji, jeśli masz długie artykuły. Ta taktyka może przyspieszyć ładowanie strony, dodać dodatkowe odsłony i przynieść większe przychody z tych samych odwiedzających witrynę. To skuteczna metoda, która może być szczególnie przydatna w postach w stylu galerii.

Ale nie pomyl wtyczek do suwaków nawigacyjnych, takich jak Theia Post Slider, z wtyczkami do suwaków, takimi jak Slider Revolution lub Layer Slider, SmartSlider, SlideDeck itp. Te suwaki są używane w zupełnie inny sposób, mimo że ogólna koncepcja jest podobna.
Funkcje suwaka Theia Post:
- Możesz tworzyć imponujące pokazy slajdów z wielostronicowych postów.
- Wtyczka działa dobrze z dowolnym motywem WordPress i aktualnymi postami, które masz.
- Możesz wybrać jeden z czterech różnych efektów przejścia: Podstawowy, Zanikanie, Slajd i Brak.
- Możesz zobaczyć podgląd na żywo wszystkich zmian bezpośrednio ze strony administratora.
- Techniki ładowania wstępnego i AJAX służą do ładowania slajdów.
- Wtyczka w pełni obsługuje Google Analytics.
- Dostępne motywy suwaków, których można używać w dowolnym momencie.
- Użyj CSS, aby utworzyć własne przyciski suwaka lub dostosować istniejące przyciski.
- Masz możliwość, aby odwiedzający witrynę przeskoczyli do następnego lub poprzedniego posta.
- Działa dobrze z buforowaniem i wtyczkami SEO.
- Wtyczka jest w pełni zoptymalizowana pod kątem szybkości witryny.
- Możesz dodać nagłówki, stopki i tytuły dla każdego slajdu/strony.


Ustawienia suwaka postu Theia
Menu Theia Post Slider znajdziesz w części „Ustawienia” w obszarze administracyjnym WordPress po zainstalowaniu i aktywacji wtyczki. Wtyczka posiada osiem zakładek . Są to Pulpit nawigacyjny, Ogólne, Pasek nawigacyjny, Karuzela, Zaawansowane, Rozwiązywanie problemów, Konto i Kontakt z nami. Sekcja Skontaktuj się z nami pozwala w razie potrzeby skontaktować się z pomocą techniczną.
Zakładka Konto zawiera informacje o licencji i inne szczegóły dotyczące wtyczki. Możesz użyć karty Rozwiązywanie problemów, jeśli napotkasz jakiekolwiek problemy. Pulpit nawigacyjny pokazuje dziennik zmian, linki do innych wtyczek tego samego programisty itp.
Ustawienia główne
Zakładka Ogólne zawiera następujące ustawienia:
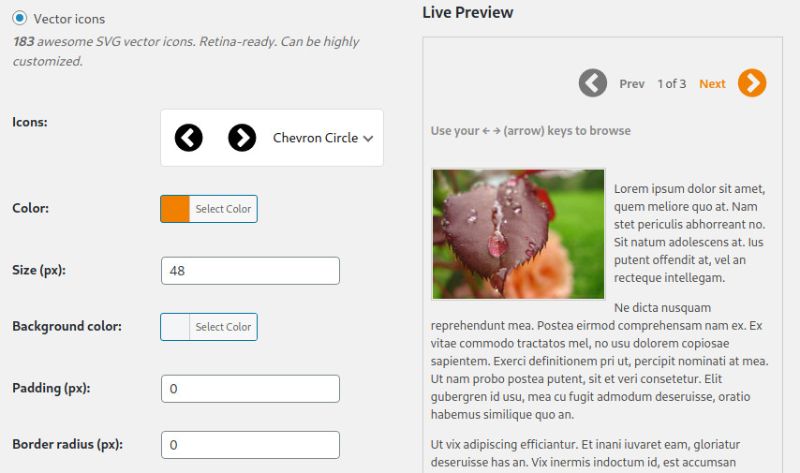
- Motyw — tutaj możesz ustawić motyw wizualny suwaka, używany głównie dla przycisków poprzedniego i następnego. Zawsze możesz utworzyć motyw niestandardowy, jeśli nie podoba Ci się wygląd motywów domyślnych lub jeśli chcesz mieć unikalny suwak. Wystarczy trochę podstawowej wiedzy na temat CSS. Możesz wybierać spośród 183 różnych ikon wektorowych SVG. Możesz nawet zmienić kolor tła, promień obramowania, kolor, wypełnienie i rozmiar. Możesz także wybrać dowolny z 38 wstępnie zaprojektowanych motywów. Opcja podglądu na żywo pozwala zobaczyć zmiany zaraz po ich wprowadzeniu.
- Efekt przejścia — efekt przejścia to efekt animacji używany podczas przechodzenia z jednego slajdu do następnego. Dostępne są cztery opcje efektów: zanikanie, proste, przesuwanie lub brak.
- Czas trwania przejścia — tutaj możesz określić, ile milisekund będzie trwał każdy efekt przejścia.
- Niestandardowy CSS – jeśli chcesz dodatkowo dostosować swój suwak, możesz użyć tego ustawienia, aby dodać niestandardowy CSS.

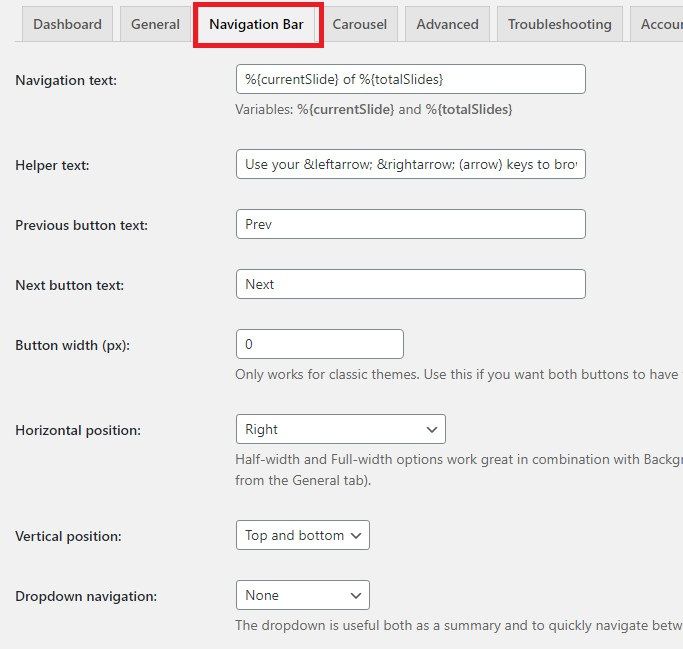
Ustawienia nawigacji
W ustawieniach nawigacji znajdziesz:
- Tekst nawigacyjny — istnieje pole tekstowe, które pokazuje zarówno łączną, jak i bieżącą liczbę slajdów. Pole znajduje się dokładnie między przyciskami „poprzedni” i „następny”. Możesz użyć tego ustawienia, aby edytować tekst, który pojawia się w tym polu.
- Tekst pomocniczy — to ustawienie może służyć do dodawania instrukcji dotyczących korzystania z określonego suwaka. Te instrukcje będą następnie wyświetlane odwiedzającym witrynę.
- Poprzedni i następny tekst przycisku – Tutaj możesz dodać tekst, który będzie wyświetlany na przyciskach „poprzedni” i „następny”.
- Szerokość przycisku (px) – Możesz użyć tej opcji, aby ustawić szerokość przycisków.
- Pozycja pozioma – Ta opcja pozwala ustawić pozycję strzałki suwaka. Dostępne opcje to: środek, środek (z tekstem pomocniczym pośrodku), lewy, prawy, pełna szerokość lub połowa szerokości.
- Pozycja pionowa – Tutaj możesz przypisać pozycję pionową lub włączyć strzałki suwaka. Dostępne opcje to góra i dół, dół, brak, góra, brak.

Nawigacja po wpisach zapewnia różne opcje pozycjonowania przycisków. Możesz na przykład włączyć dodatkową nawigację po wpisach.
Suwaki są domyślnie używane tylko do poruszania się tam iz powrotem między różnymi stronami postu. Nie zobaczysz suwaka w postach, które są tylko jedną stroną. Włączenie dodatkowej opcji nawigacji po wpisach umożliwi korzystanie z suwaków we wszystkich wpisach. Suwaki pojawią się wtedy na wszystkich postach i można ich używać do poruszania się między stronami i różnymi postami.
Inne zmiany, które możesz zmienić, to szerokość przycisku i przesunięcie przewijania. Możesz nawet ustawić poprzednie i następne przyciski, aby poruszać się tylko po postach z tej samej kategorii .
W opcji Dodatkowa zawartość zobaczysz kilka pomocnych ustawień. Możesz zmienić zawartość wyświetlaną pod suwakiem i zawartość wyświetlaną nad suwakiem. Możesz także edytować zawartość pod górną nawigacją i zawartość nad górną nawigacją.
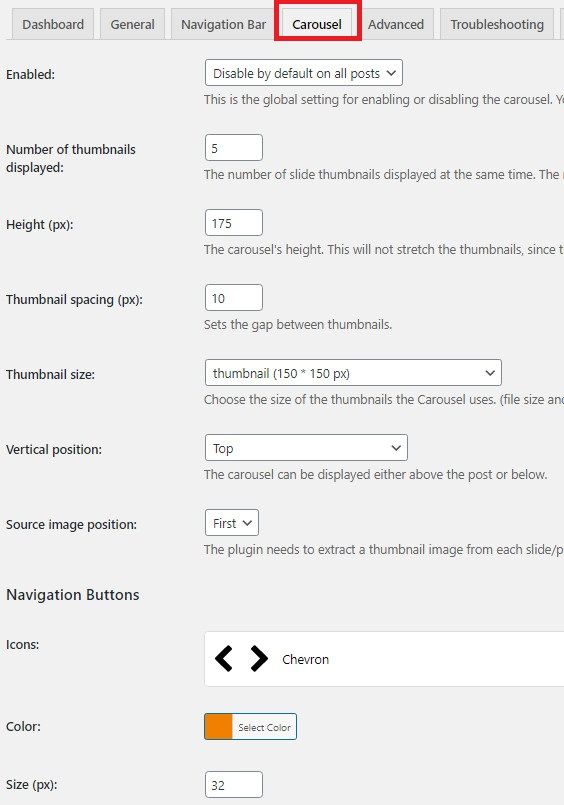
Ustawienia karuzeli
Oto ustawienia, które można ustawić w zakładce Karuzela:
- Włączone — ustawienie aktywuje lub dezaktywuje karuzelę. Można to również ustawić na zasadzie post-by-post.
- Liczba wyświetlanych miniatur — ta opcja umożliwia ustawienie liczby miniatur, które mają widzieć jednocześnie odwiedzający witrynę. Pozostałe miniatury są wyświetlane, gdy użytkownicy przewijają karuzelę. To ustawienie można również ustawić na zasadzie post-by-post.
- Wysokość (px) – Tutaj możesz przypisać wysokość karuzeli. Wyświetlane miniatury używają „najlepszego dopasowania”, więc nie musisz się martwić, że obrazy zostaną rozciągnięte.
- Odstępy miniatur (piks.) — umożliwia ustawienie odstępów między każdą miniaturą.
- Rozmiar miniatury — ustaw rozmiar każdego obrazu miniatury w karuzeli.
- Pozycja pionowa – Karuzela może być pokazywana w następujący sposób: góra, dół, góra (za paskiem nawigacji), dół (przed paskiem nawigacji).
- Pozycja obrazu źródłowego – Wtyczka musi pobrać obraz miniatury z każdej używanej strony lub slajdu. Wybrany vizual może być ostatnim lub pierwszym znalezionym obrazem. Można również użyć obrazów niestandardowych.
- Przyciski nawigacyjne – Dostosuj przyciski „następny” i „poprzedni” karuzeli. Mogą być identyczne z podstawowymi lub możesz wybrać coś zupełnie innego.


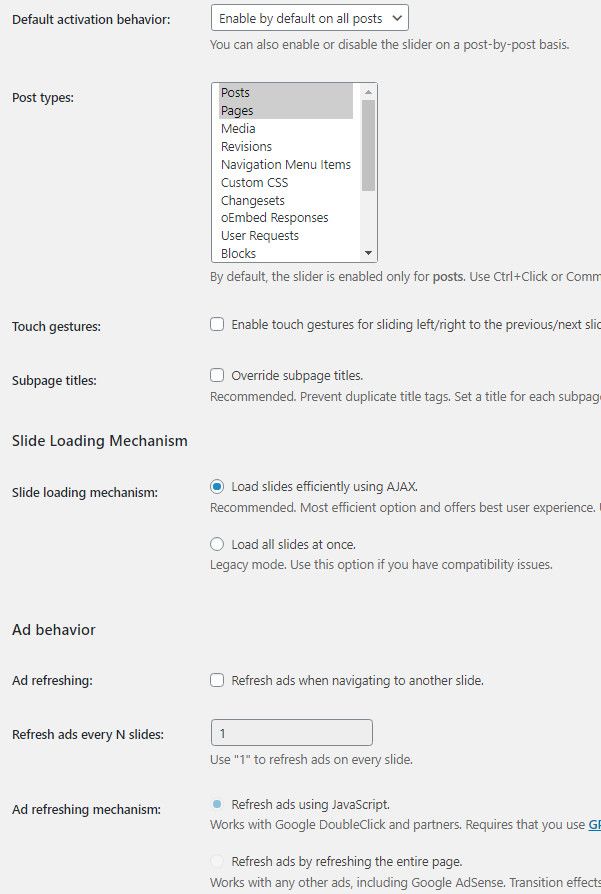
Zaawansowane ustawienia
W zakładce Ustawienia zaawansowane pojawiają się następujące opcje:
- Domyślne zachowanie aktywacji — domyślnie włączone we wszystkich postach lub domyślnie wyłączone we wszystkich postach.
- Typy postów – suwak jest domyślnie aktywowany tylko dla postów. Jeśli chcesz, możesz aktywować go dla innych typów postów.
- Gesty dotykowe – włącz gesty dotykowe do przesuwania w lewo/w prawo do poprzedniego/następnego slajdu.
- Tytuły podstron – Ustaw tytuł dla wszystkich podstron.
- Mechanizm ładowania bocznego – możesz mieć wszystkie suwaki ładowane jednocześnie lub użyć AJAX do załadowania slajdów.
- Zachowanie reklam — ustaw opcje odświeżania reklam.

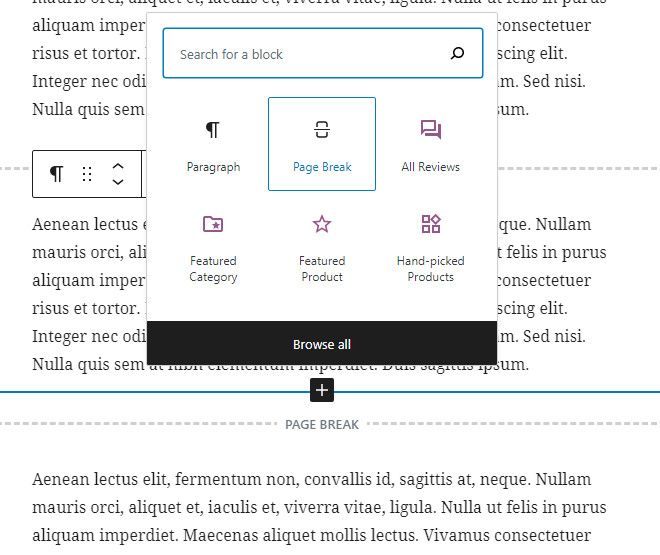
Jak działa suwak Theia Post?
Theia Post Slider działa najlepiej w przypadku postów, które mają więcej niż jedną stronę. Aby podzielić post na wiele stron, w edytorze postów dodaj opcję „Wstaw podział strony ” . Ta opcja może służyć do dodawania podziałów stron w postach i będzie działać bez względu na to, czy używasz Edytora klasycznego, czy edytora Gutenberg.

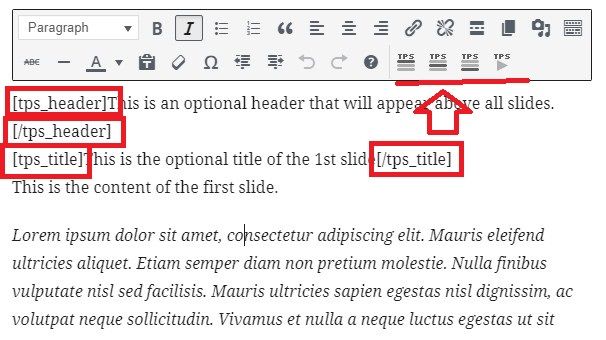
Możesz dodać nagłówek, który będzie wyświetlany nad suwakiem, a stopkę pod suwakiem . Nagłówek i stopka będą wyświetlane na każdej stronie tego posta. Możesz nawet utworzyć osobne tytuły dla każdej strony w poście. Możesz nawet dodać przycisk „Rozpocznij pokaz slajdów” na suwaku. Wszystko to można dodać za pomocą prostego kliknięcia ikon TPS w edytorze postów.

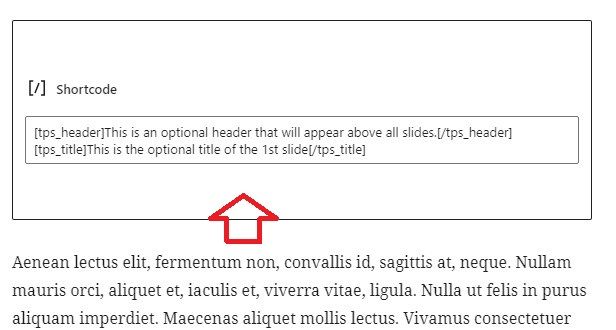
Ale jeśli używasz edytora Gutenberg , nie będziesz mieć możliwości klikania ikon w edytorze i dodawania nagłówka nad suwakiem, stopki pod suwakiem, tworzenia osobnych tytułów lub dodawania pokazu slajdów. W takim przypadku będziesz musiał użyć krótkich kodów i ręcznie wprowadzić. Wszystkie dostępne skróty można znaleźć w dokumentacji wtyczki.
Najprawdopodobniej nie będziesz w stanie używać Theia Post Slider z wtyczkami do tworzenia stron . Próbowałem z Elementorem i wygląda na to, że to nie działa. Ale jeśli już korzystasz z wtyczki do tworzenia stron, i tak nie będziesz potrzebować Theia Post Slider, ponieważ większość kreatorów stron oferuje bloki, moduły lub elementy do tworzenia slajdów postów.

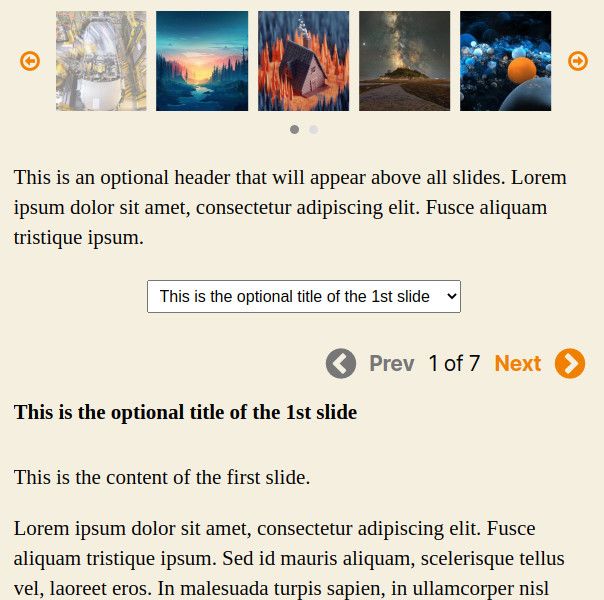
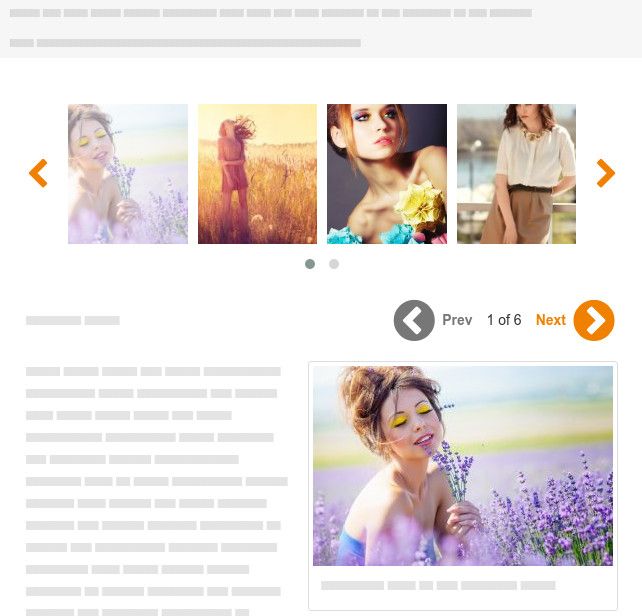
Na podstawie powyższych przykładów suwak będzie wyglądał tak na podglądzie:

Zmiana atrybutu etykiety umożliwia zmianę nazwy przycisku. Atrybuty skrótu stylu i klasy mogą być użyte do dalszego stylu przycisku. Shortcodes styl może być wykorzystane w celu zintegrowania niestandardowych reguł CSS, a także z SHORTCODE klasy, można skorzystać z wcześniej istniejącą klasę CSS.
Podczas edytowania każdego posta w edytorze będziesz mieć opcje Theia Post Slider, których możesz użyć do zastąpienia ustawień globalnych.
Domyślnie w przypadku slajdów z obrazami zostanie użyty pierwszy lub ostatni obraz znaleziony w tym konkretnym slajdzie. Jeśli jednak masz wiele obrazów na slajdach, możesz zastąpić to ustawienie, dodając klasę niestandardową do obrazu, którego chcesz użyć jako miniatury.
Wtyczka obsługuje Google Analytics, Piwik, Quantcast i StatCounter . Będziesz mógł rejestrować odsłony za każdym razem, gdy użytkownik przechodzi do określonego slajdu. Na przykład za każdym razem, gdy użytkownik wybierze opcję „następna” lub „poprzednia” lub gdy strona jest ładowana. Pamiętaj tylko, że całkowita liczba wyświetleń strony będzie określana na podstawie aktywności i działań każdego odwiedzającego witrynę.
Podsumowanie przeglądu suwaka Theia Post
Theia Post Slider to niestandardowa wtyczka WordPress do suwaka postów i świetne źródło do konwersji wielostronicowych postów w intrygujące pokazy slajdów w celu zwiększenia liczby odsłon. Wtyczka jest w pełni kompatybilna z dowolnym motywem WordPress i współpracuje z istniejącymi postami.
Wtyczkę można kupić za 39 USD rocznie za jedną witrynę, 79 USD rocznie za pięć witryn i 139 USD rocznie za 100 witryn. Pochodzi z 14-dniową gwarancją zwrotu pieniędzy. Możesz poprosić o pełny zwrot pieniędzy, jeśli nie jesteś w pełni zadowolony z produktu.
Suwak postu Theia

Plusy
- Łatwy w użyciu
- Przystępna cena
- Techniki wstępnego ładowania i AJAX służą do ładowania slajdów
- Efekty przejścia
- Podgląd na żywo wszystkich zmian
- Dostępne motywy suwaków
Cons
- Brak darmowej wersji
- Podczas korzystania z edytora Gutenberg musisz wprowadzać skróty ręcznie
