Poniedziałkowe zajęcia mistrzowskie: Niezbędne wskazówki dotyczące wspaniałego minimalistycznego projektowania stron internetowych
Opublikowany: 2020-03-17Minimalistyczne projekty stron internetowych są nie tylko modne, ale także praktyczne, szybko się ładują, są bardzo przejrzyste i łatwe w nawigacji, co potencjalnie czyni je świetnymi dla użytkowników.
Po ukończeniu naszej dwuczęściowej klasy mistrzowskiej dotyczącej poprawy szybkości witryny i czasu ładowania strony, minimalizm wydaje się również najbardziej naturalnym sposobem na dalsze tworzenie szybszych, bardziej atrakcyjnych witryn dla naszych klientów i firm.
Czym jest minimalizm w projektowaniu?
Podobno renesansowy artysta Michał Anioł wyjaśnił, że sposób, w jaki tworzył rzeźby, polegał na usunięciu każdego najmniejszego kawałka marmurowego bloku, aby odsłonić głęboko ukryty posąg.
Krótko mówiąc, Minimalism przenosi tę ideę o kilka poziomów dalej, prezentując projekty, które zostały okrojone do najbardziej podstawowych elementów, aby odsłonić przed widzem doskonale wydestylowaną i przejrzystą treść.

Jako ruch artystyczny minimalizm rozpoczął się pod koniec lat czterdziestych i stał się bardzo popularny w latach sześćdziesiątych.
Potem wydawało się, że powrócił, gdy wyszliśmy z XX wieku w pierwsze dwie dekady XXI wieku. Jest to szczególnie powszechne w projektowaniu oprogramowania i interfejsu użytkownika. Dlatego omawiamy to tutaj.

Pierwotnie wszystko to miało promować ideę, że sztuka powinna wykluczać to, co niepotrzebne, jako reakcja na pełne energii, naładowane emocjami obrazy innych ówczesnych artystów.
Jako taki, minimalizm ma tendencję do unikania świątecznych iluzji ilustrowanych i skupiania się na dosłownej, prostej i zwięzłej prawdzie przekazu, idei lub emocji.
Nieustannie przesuwa granice, próbując znaleźć absolutnie minimum treści, których potrzebujemy, aby przekazać jasny i zwięzły komunikat, pomijając wszystko, co mogłoby go odwrócić lub odwrócić od niego.

Minimalizm można znaleźć w każdej formie sztuki i designu; w architekturze, literaturze, a nawet muzyce.
W projektowaniu trzyma się tych samych ideałów. Jednak w przeciwieństwie do sztuki, design ma obowiązek przemawiać do odbiorców, a przynajmniej do konsumenta. Więc istnieje granica tego, jak rzadkimi powinniśmy sobie pozwolić.

Minimalizm w projektowaniu stron internetowych
Aby osiągnąć minimalizm w projektowaniu stron internetowych, twórcy stron internetowych wolą używać cienkich, delikatnych linii, krótkiego, wnikliwego tekstu, ukrytych treści dostępnych po kliknięciu abstrakcyjnych ikon, subtelnych niuansów i ledwo zauważalnych motywów.
Oczywiście, jako twórcy stron internetowych, musimy również znaleźć sposób na zrównoważenie planu projektowego z treścią, którą nasz klient chce, abyśmy zaprezentowali. Coś, co jest prawdziwe niezależnie od stylu, którego używamy, ale oczywiście bardziej, jeśli ten styl to minimalizm.

Podstawowe cechy świetnego minimalistycznego projektowania stron internetowych
Poniżej znajduje się lista wspólnych cech, które są bezpośrednim wynikiem wprowadzenia minimalistycznej ideologii do praktycznego projektowania.
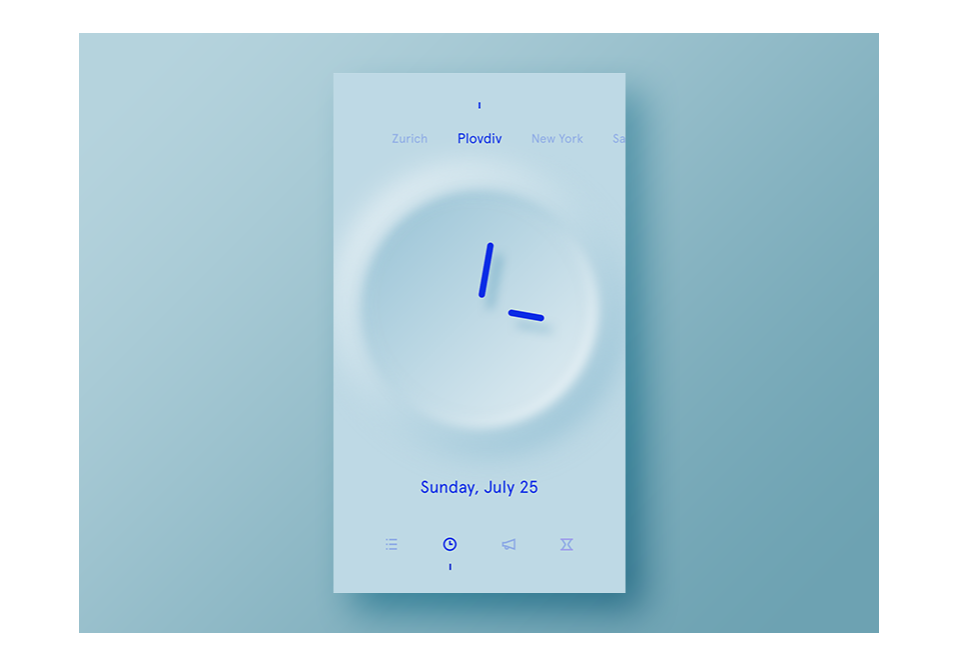
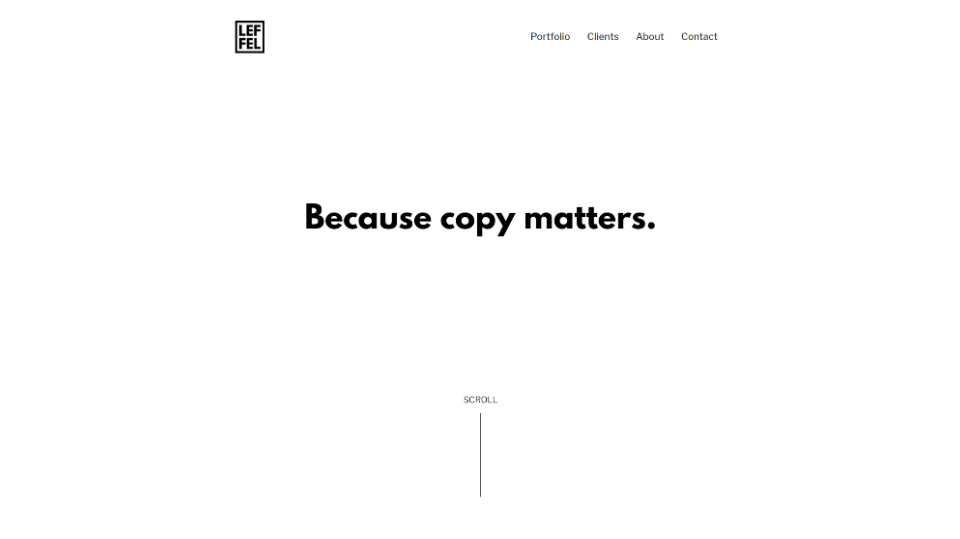
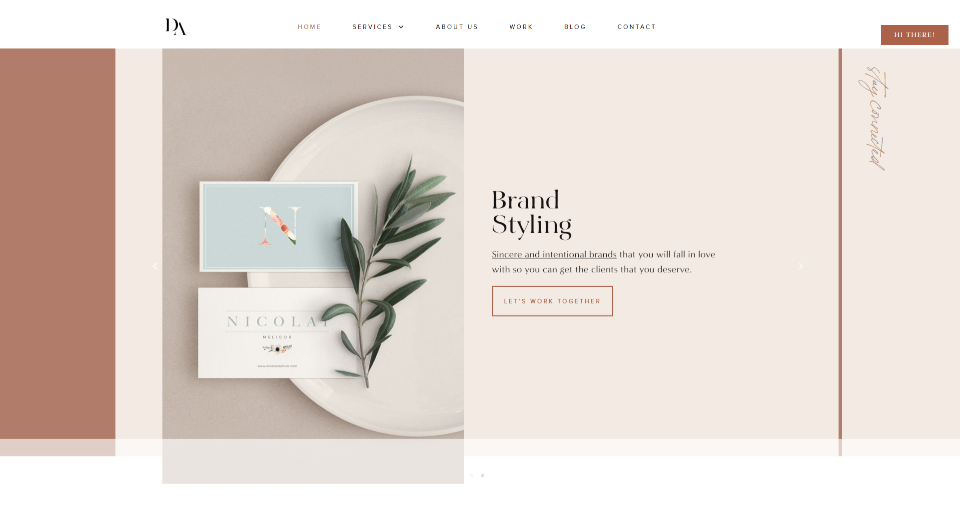
Essential 1: Negatywna przestrzeń
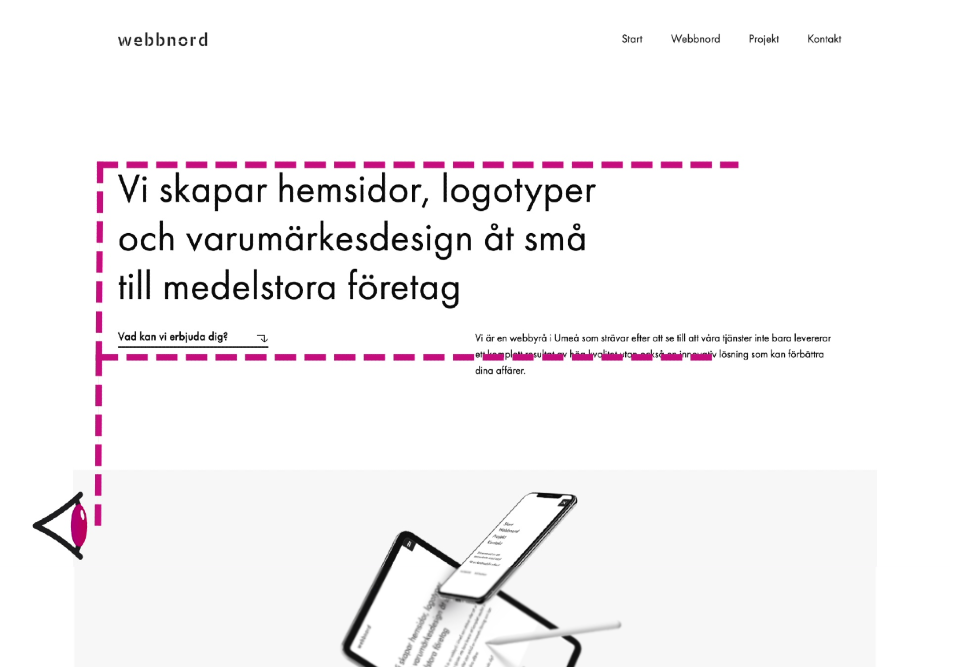
Pierwszą rzeczą, jaką zauważamy, gdy już ogołociliśmy witrynę, jest ogromna pusta przestrzeń otaczająca element graficzny, lub to, co profesjonaliści nazywają negatywną przestrzenią. Tak zwana, ponieważ jest przeciwieństwem przestrzeni zajmowanej przez rzeczywiste obiekty.
Mając go tak dużo, tworzy się pewne uczucie relaksu. Jak cichy powiew świeżego powietrza.
W minimalistycznym designie głównym celem negatywnej przestrzeni jest skupienie uwagi widza na określonym punkcie.
Ale pozbawiona rozpraszaczy, strona pełna negatywnej przestrzeni idzie jeszcze dalej i prowadzi użytkowników do ważnego elementu lub funkcji na tej stronie.

Jako twórcy stron internetowych zmusza nas również do większej precyzji z kilkoma szczegółami, które pozostają w przestrzeni. I jak wielokrotnie wskazywaliśmy na naszych kursach mistrzowskich, to w ramach ograniczeń nasza kreatywność naprawdę kwitnie.
System siatek Elementor składający się z pionowych sekcji i poziomych kolumn sprawia, że tworzenie tej negatywnej przestrzeni dla naszych projektów stron jest bardzo proste i efektywne.
Najlepiej zrobić to w panelu Edytor, a w zakładce Zaawansowane użyć ustawień marginesów i dopełnienia, aby stworzyć całą potrzebną nam przestrzeń wokół naszych elementów.
W tym miejscu możemy również wprowadzić potrzebne poprawki, aby zapewnić, że nasz projekt będzie wyglądał równie dobrze w trybie responsywnym.
Prawdziwi minimaliści uważają negatywną przestrzeń za równie ważną dla projektu, co treść; obrazy, elementy graficzne i tekst.

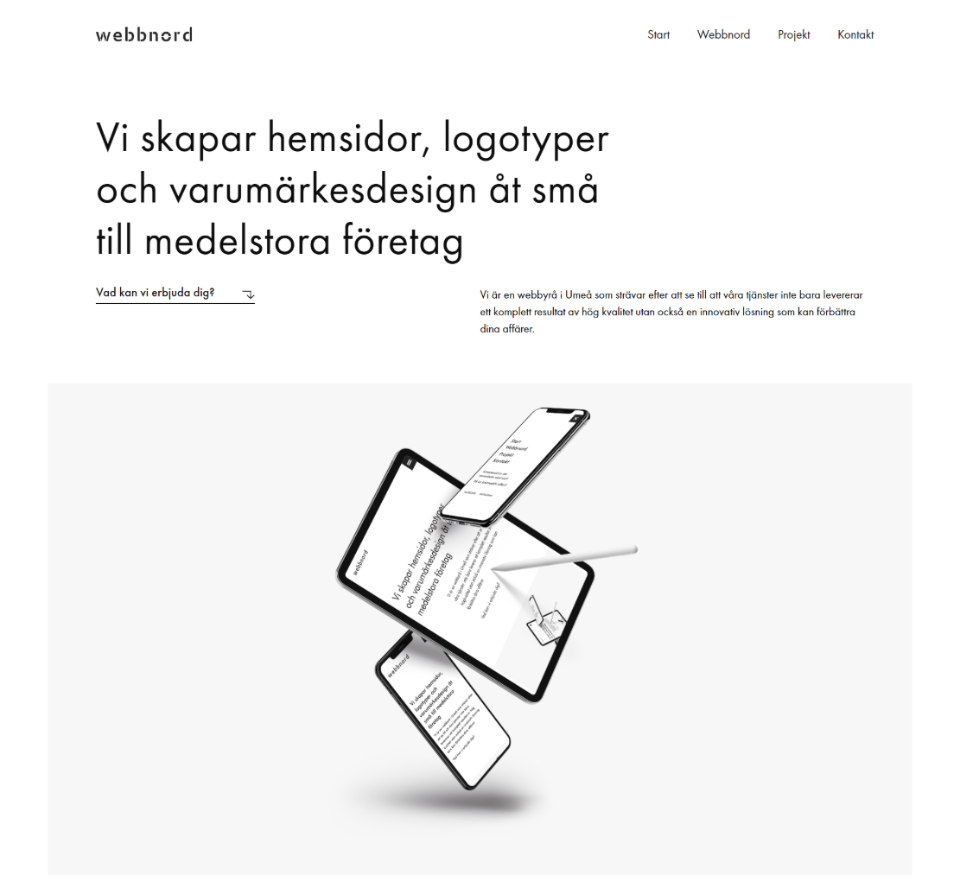
Essential 2: Tekst
Jeśli chodzi o treść pisemną, będziemy chcieli jak najmniej polegać, trzymając się jednego lub dwóch sloganów; szczupła, ale sprytna kopia.
Ponieważ tekst jest jednym z nielicznych elementów, które zdominowały naszą negatywną przestrzeń, staje się o wiele cenniejszy jako element graficzny.
Minimalistyczni projektanci badają i rozwijają kształty i linie czcionek, stylizując same litery, aby przekazać wizualną narrację lub główną ideę witryny
Widzieliśmy wiele wspaniałych przykładów na stronach zaprojektowanych przez członków naszej społeczności. Przykłady, w których wykorzystali typografię i niestandardowe opcje czcionek, które szczegółowo zbadaliśmy w poprzedniej klasie Masterclass.
Niektórzy minimalistyczni projektanci wolą pójść jeszcze dalej i tworzyć i przesyłać swoje zasoby tekstowe jako rzeczywiste obrazy.

Essential 3: Żywe obrazy/zdjęcia
To prowadzi nas do kolejnej istotnej cechy tego stylu projektowania, którą wielu określa jako żywe obrazy.
Obrazy nie są warunkiem minimalistycznego projektowania stron internetowych. Z drugiej strony w dzisiejszych czasach trudno byłoby znaleźć witrynę bez obrazów.
Ale kiedy te witryny zawierają obrazy, jest ich tak mało i rzadko, że każdy z nich jest skrupulatnie wybierany.
Wybierając odpowiedni obraz dla Twojej witryny, chcemy wziąć pod uwagę każdą właściwość obrazu i zadać sobie pytanie — czy przekazuje on główną ideę lub emocje naszej witryny? Czy to jasno wyraża?

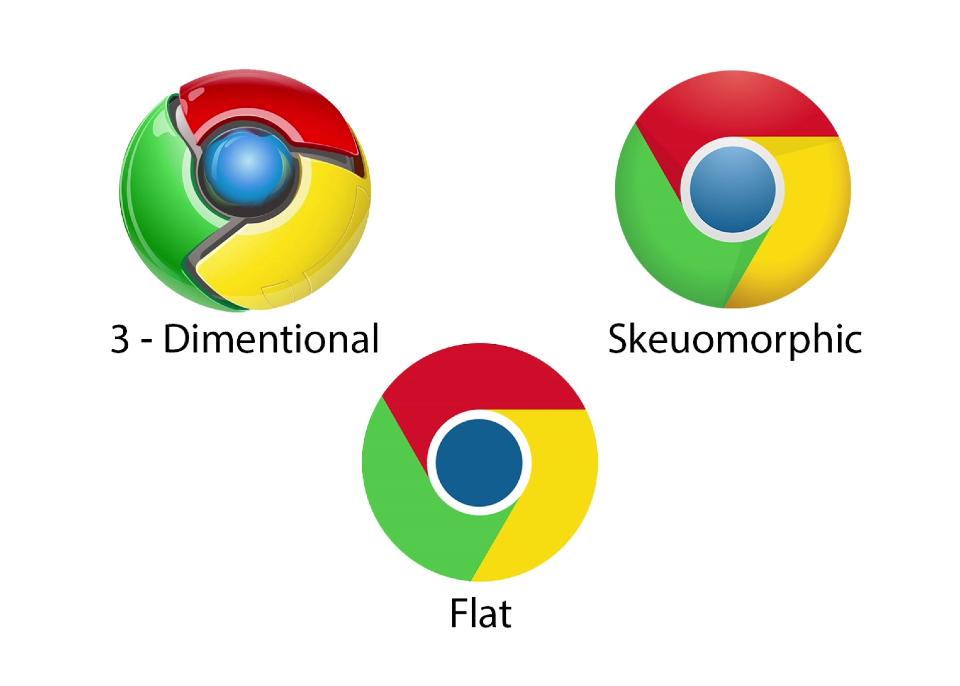
Jeśli chodzi o styl samego obrazu, wielu uważa, że płaskie obrazy lub obrazy bez trójwymiarowego cieniowania i oświetlenia są standardem minimalistycznego designu.

Ale jestem pewien, że tak samo jak ja, natknąłeś się również na kilka świetnych przykładów minimalistycznego projektowania stron internetowych ze skeuomorficzną grafiką, która tworzy iluzję realistycznych, trójwymiarowych obrazów.
Ale po znalezieniu idealnego obrazu możesz go przesłać i wystylizować za pomocą filtrów CSS i opcji mieszania Elementora na karcie stylów widżetu obrazu.
Niezbędne 4: Hierarchia wizualna
Niezależnie od tego, czy nasze ręcznie wybrane obrazy są najważniejszymi elementami projektu naszej strony, zachowanie prostej i bardzo jasnej hierarchii wizualnej jest kolejną istotną cechą minimalistycznego projektu.
Zarówno rozległa negatywna przestrzeń, jak i nieliczne elementy, które otacza, już dają nam przewagę.

Wielu projektantów woli przyjąć wzór F-Shape firmy Nielson Group, ponieważ jest to wzór, który użytkownicy zwykle stosują: zaczynając w lewym górnym rogu ekranu, a następnie skanując w prawo. Powrót w lewo przed przejściem o krok w dół i powtórzenie ruchu skanowania od lewej do prawej i tak dalej.
Dzięki temu każdy z naszych rozrzedzonych elementów ma szansę zabłysnąć w świetle reflektorów, zgodnie z jego znaczeniem.
Oczywiście ten typ wzorca projektowego nie jest zalecany w przypadku witryn o dużej zawartości treści. Ale gdyby nasza strona zawierała dużo treści, nie zostałaby uznana za minimalistyczną.
Jak być może wiesz, wolę pracować z otwartym Nawigatorem za każdym razem, gdy tworzę witryny w Elementorze. Uważam, że jest to szczególnie wygodne, gdy konfiguruję lub reorganizuję kolejność sekcji i elementów, aby jeszcze bardziej udoskonalić wizualną hierarchię projektu.
Niezbędne 5: Symetria
Innym powodem korzystania z nawigatora w Elementorze jest zapewnienie symetrii, kolejnej istotnej cechy minimalistycznego designu.
Symetria promuje równowagę i porządek wizualny, dzięki czemu hierarchia wizualna jest wyraźniejsza. Pomaga nam również stworzyć jeden centralny punkt, w którym możemy umieścić nasze główne przesłanie lub obraz.
Ale co najważniejsze, symetria pomaga zapewnić lepsze wrażenia użytkownika.

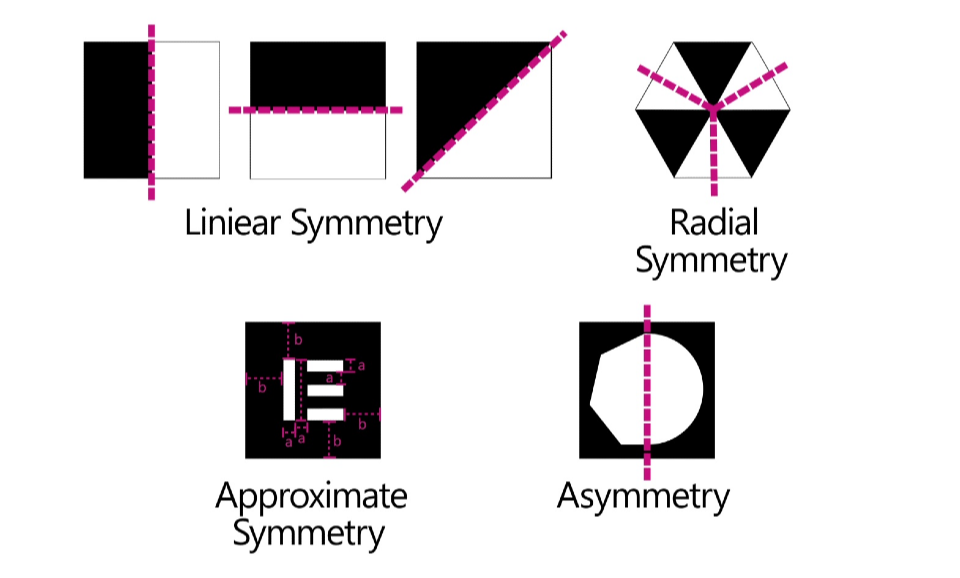
Istnieje kilka rodzajów symetrii, na których możemy polegać:
Symetria liniowa — symetria utworzona wzdłuż linii pionowej, poziomej lub nawet ukośnej.
Symetria promieniowa — symetria, która promieniuje od środka na zewnątrz w wielu kierunkach.
Przybliżona symetria — gdy tworzymy poczucie równowagi, opierając się na podobnych rozmiarach lub odległościach w przestrzeni, ale bez obiektów wyglądających na lustrzane.
Asymetria — brak symetrii.
Ponownie, wszystko to można łatwo i dokładnie zbudować wzdłuż siatki podczas pracy w Elementorze. Nawet gdy tworzymy asymetrię lub coś, co niektórzy nazywają projektem „Broken-Grid”, nadal używamy siatki, aby dopasować nasze elementy graficzne i tekstowe zgodnie z naszym planem projektu.
Świetną sztuczką, która pozwala zaoszczędzić czas i upewnić się, że tworzymy symetrię, której szukamy, jest powielanie sekcji, kolumn, widżetów itp. lub użycie opcji kopiowania/wklejania w menu opcji, aby przydzielić dokładnie te same atrybuty innemu elementowi bez wpływu na zawartość widżetu.
Niezbędny 6: Kolor
Istnieje błędne przekonanie, że monochromatyczność jest najważniejszą cechą minimalistycznego designu.
To dlatego spotykamy ludzi, którzy mylnie określają projekt witryny jako minimalistyczny, tylko dlatego, że jest czarno-biały.
Więc po prostu przebijmy tę bańkę i powiedzmy, że kolor jest cechą minimalistycznego designu.
Projekt monochromatyczny można uznać za minimalistyczny, minimalistyczny projekt wcale nie musi być monochromatyczny.
Moglibyśmy użyć obrazu, który mógłby zawierać wiele kolorów. Tak długo, jak współpracują ze sobą w sposób zgodny z minimalistycznym ideałem.

Tradycyjnie minimalistyczne projekty opierają się na skromnym zestawie kolorów, zwykle dwóch lub trzech. Zazwyczaj kolory te tworzą subtelny układ, z delikatnymi kontrastami pomiędzy kolorami kilku elementów i znacznie mniej subtelnym kontrastem z kolorem tła.
Czasami projektanci wykorzystują pola kolorów, rozległe kształty jednego koloru, aby pomóc w tworzeniu tych kontrastów, ustanawiając i kierując użytkownika do głównych obszarów strony.
Modnym sposobem na osiągnięcie tego jest poleganie na mniej żywych, stonowanych kolorach; podobnie jak pastelowe kolory. Kolory o stosunkowo dużej jasności i niskim nasyceniu;
Jako profesjonalni twórcy stron internetowych będziemy opracowywać naszą paletę kolorów na etapie wstępnego planowania, zanim usiądziemy do stworzenia naszej witryny za pomocą Elementora.
Jednak jako profesjonalni użytkownicy Elementora wiemy, że w Elementorze możemy wykonać wiele wstępnych planów. Zwłaszcza jeśli chodzi o wybór domyślnych kolorów i ustawienie naszej palety kolorów.

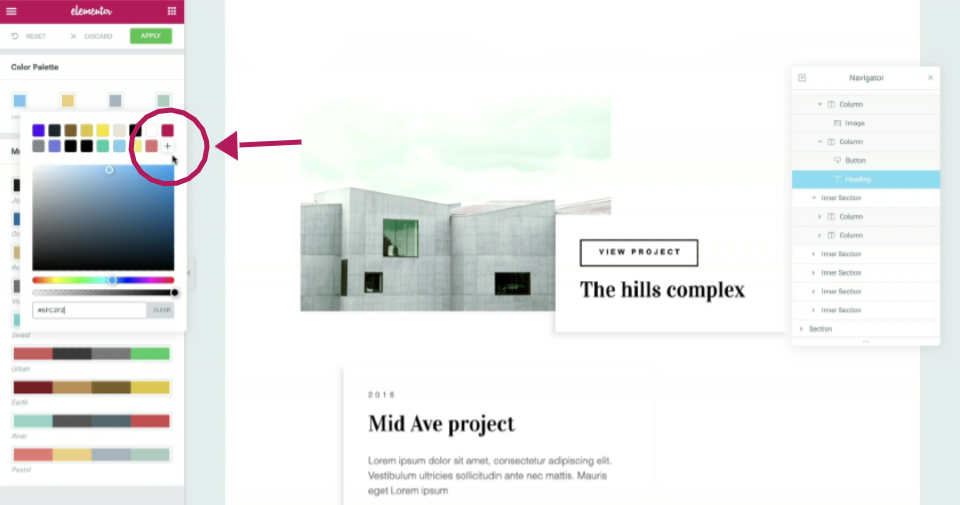
Na przykład kliknięcie ikony menu w panelu edytora Elementor przenosi nas do kilku opcji i miejsc, w których możemy uzyskać dostęp do ustawień domyślnych kolorów. Tam możemy wybrać predefiniowane palety kolorów lub klikając próbkę koloru w domyślnych kolorach, w próbniku kolorów wybrać inny komplementarny lub kontrastujący kolor.
Zauważ, że gdy klikniemy na symbol plusa, nie tylko dodamy go do domyślnych kolorów, ale zostanie on dodany jako ustawienie wstępne, dzięki czemu za każdym razem, gdy będziemy potrzebować tego koloru, będzie on tam, w ulubionych selektorach kolorów , co znacznie ułatwia nasz przepływ pracy.
Essential 7: Modernizm
Poza tym, że jest istotną cechą minimalizmu, modernizm prawdopodobnie służy jako dobra wskazówka, kiedy powinniśmy zwrócić się do minimalizmu w naszych projektach.
Minimalizm pojawił się w projektowaniu mniej więcej w tym samym czasie, w ciągu ostatniego stulecia, kiedy jako społeczeństwo byliśmy bardzo podekscytowani nowymi, nowoczesnymi technologiami, takimi jak telewizory i oszczędzające czas gadżety domowe.
Można więc powiedzieć, że minimalizm ma swoje korzenie w opływowych, niemal chirurgicznie czystych projektach współczesnej epoki, która osiągnęła szczyt w latach pięćdziesiątych i sześćdziesiątych.
Właśnie dlatego, że minimalizm stał się tak synonimem zaawansowanej, niezawodnej technologii, że wiele lat później przemysł ożywił ten trend projektowania, aby promować zaawansowane technologicznie, zaawansowane technologie środowiskowe, nowoczesne przestrzenie biurowe i tak dalej.
Zapewne dlatego rzadko, jeśli w ogóle, dostrzegamy minimalizm w projektach dla firm i produktach, dla których główną koncepcją jest tradycja, na przykład w projektach tradycyjnej rodzinnej pizzerii.
W skrócie
W tym tygodniu przyjrzeliśmy się minimalizmowi, co to pojęcie oznacza jako ideał artystyczny i jak przejawia się w projektowaniu stron internetowych.
Jeśli szukasz inspiracji i dalszych materiałów na temat minimalistycznego designu, gorąco polecamy zapoznanie się z linkami w tym artykule.
Możesz również zajrzeć do prac artystów z ruchów Bauhaus i De Stijl, takich jak Piet Mondrian, Yves Klein.
Jeśli chcesz podzielić się minimalistycznymi projektami i artystami, którzy Cię zainspirowali, być może własnym minimalistycznym projektem, to na wszelki wypadek podziel się tym w komentarzach poniżej, wraz z wszelkimi wskazówkami i poradami, które mogą pomóc innym użytkownikom.
Jeśli masz jakieś uwagi krytyczne, jesteśmy równie zainteresowani Twoimi przemyśleniami.
W końcu naszym celem jest być najlepszym w pomaganiu innym w osiąganiu doskonałości w ich rzemiośle.
