Najlepsze pomysły na testy A/B, dzięki którym zrobisz świetne pierwsze wrażenie na swojej stronie głównej e-commerce
Opublikowany: 2023-03-13Każda strona w Twojej witrynie eCommerce zawiera wiele elementów, które mają ogromny wpływ na konwersje. Uważamy, że zebranie 10 lub 15 pomysłów na testy w jednym blogu nie wystarczy do omówienia możliwości testowania, które pozostają ukryte w zakamarkach Twojej witryny e-commerce.
W związku z tym przedstawiamy serię blogów Pomysły na testy A/B dla eCommerce, w których omawiamy pomysły na testowanie najbardziej wpływowych stron internetowych eCommerce na każdym blogu. W pierwszym blogu z tej serii omawiamy pomysły na testy A/B, aby ulepszyć Twoją stronę główną e-commerce. Więc nurkuj od razu.
Pierwsze wrażenie nie jest mistyfikacją. Decydują lub niweczą nasze szanse na wywarcie odpowiedniego wpływu.
Możemy dać innym ludziom trochę luzu, ale z pewnością nie możemy zrobić tego samego ze stronami internetowymi. Kupujący online potrzebują mniej niż minuty, aby wyrobić sobie opinie na temat witryn internetowych, gdy tylko na nie trafią.
Dotyczy to zwłaszcza strony głównej Twojej witryny. Strona główna jest wizytówką Twojego sklepu eCommerce, a jeśli nie zrobi dobrego pierwszego wrażenia, Twoi użytkownicy prawdopodobnie wyjdą niezadowoleni.
A potem Twoja marka traci możliwość rezonowania z użytkownikami i pozyskania ich. W rezultacie nie będzie miało znaczenia, jak zorganizowana i efektywna jest reszta Twojej witryny, jeśli strona główna, drzwi do Twojej obecności w handlu elektronicznym, nie pozostawi śladu w umysłach odwiedzających.

Dlatego konsekwentne testowanie jest kluczem do zrozumienia potrzeb i preferencji odwiedzających oraz upewnienia się, że strona główna eCommerce spełnia ich oczekiwania. Aby poprawić wrażenia użytkownika i wyeliminować wszelkie luki, sugerujemy rozpoczęcie od poniższych skutecznych pomysłów. Zaczynajmy.
1. Pasek nawigacji
Odwiedzający Twoją stronę główną eCommerce często nie są pewni, co chcą kupić w Twojej witrynie. Są tutaj, aby zapoznać się z wyglądem i działaniem Twojej witryny, a następnie zagłębić się w eksplorację produktów. W tym miejscu nawigacja musi wspierać klientów i pomagać im w ich ścieżce zakupowej. Słaba nawigacja, która komplikuje zamiast upraszczać odkrywanie produktów, utrudni użytkownikom korzystanie z Twojej witryny.
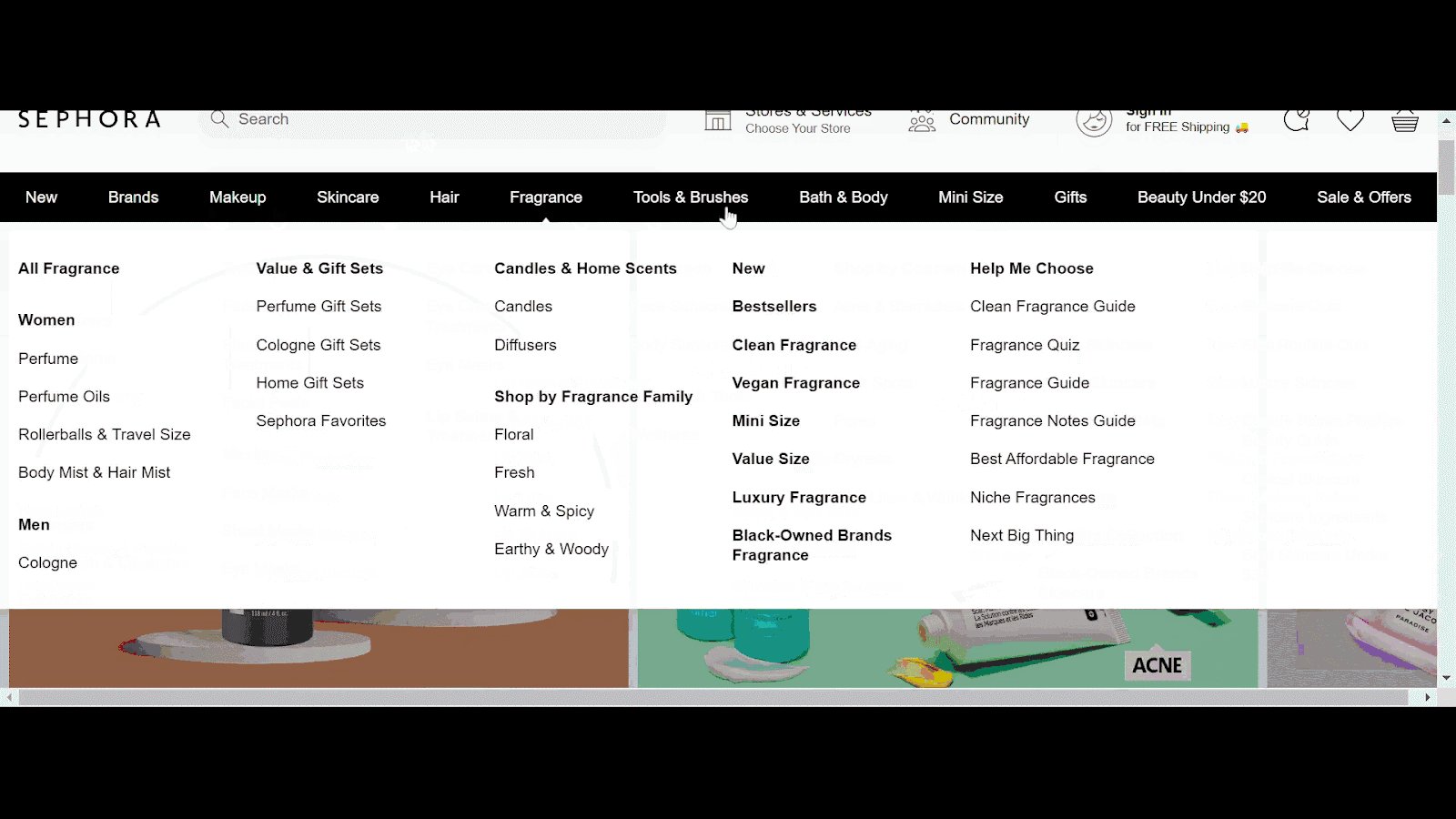
Pomysł na test 1 – Klikalne obrazy podkategorii w nawigacji
Załóżmy, że chcesz rozwijać swoją witrynę sprzedaży artykułów gospodarstwa domowego, ale Twój asortyment produktów nie jest jeszcze zbyt duży. Narzędzia jakościowe, takie jak nagrania sesji i mapy kliknięć, informują, że użytkownicy najeżdżający na megamenu nie klikają linków prowadzących do podkategorii. W tym scenariuszu można postawić hipotezę, że klikalne obrazy podkategorii (ponieważ jest ich mniej) mogą wzbudzić zainteresowanie odwiedzających i zwiększyć ich zaangażowanie. Stwórz wariację na podstawie tego i porównaj ją z wersją oryginalną. Na podstawie wyniku możesz udostępnić swoim użytkownikom najbardziej odpowiednie środowisko.
Następnie ułóż podkategorie tak wyraźnie, jak to możliwe. Upewnij się, że najpierw wymieniłeś pozycje menu głównego, a pod nimi wymieniłeś tylko odpowiednie podkategorie. W ten sposób Twoi użytkownicy mogą nawigować w zorganizowany sposób i unikać przeglądania bez celu.
Pomysł na test 2 – Podkategorie w ramach właściwej kategorii nadrzędnej
Czy każda z Twoich podkategorii produktów należy do właściwej kategorii nadrzędnej? Odpowiednie ich ułożenie może być kolejnym testowym pomysłem na poprawę sprzedaży niektórych produktów.
Na przykład Twój jest sklep internetowy z zakupami dla niemowląt, którego menu nawigacyjne brzmi: ubrania dla noworodków, ubrania dla dzieci, opieka macierzyńska, artykuły dla niemowląt, pielęgnacja niemowląt i meble dla dzieci.
Nagrania sesji pokazują, że użytkownicy spodziewają się znaleźć wanienki i stojaki do kąpieli w kategorii mebli dla niemowląt, ale są one wymienione w kategorii akcesoriów dla niemowląt na Twojej stronie internetowej. To zachowanie opiera się na powszechnym przekonaniu, że sprzęt dla niemowląt odnosi się do produktów takich jak wózki dziecięce, chodziki, wózki dziecięce i foteliki samochodowe.
Możesz sprawdzić, czy przeniesienie wanien i stojaków łazienkowych z kategorii artykułów dziecięcych do kategorii mebli dziecięcych pomoże ludziom znaleźć pożądany produkt i poprawić jego sprzedaż.
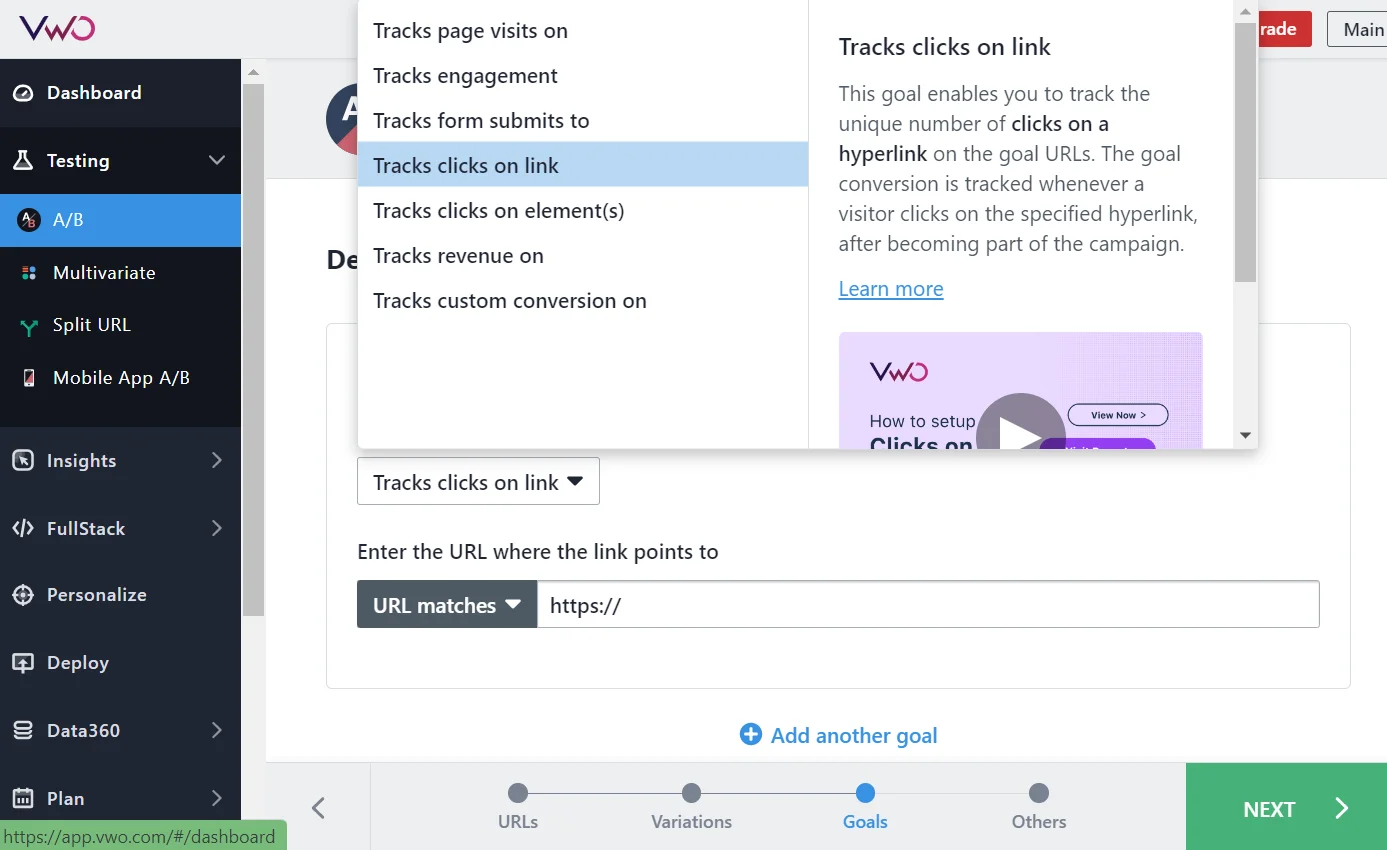
Jeśli korzystasz z VWO Testing, możesz łatwo liczyć na jego edytor wizualny do przenoszenia lub zmiany kolejności elementów. Możesz nie tylko wyświetlić podgląd zmiany przed wprowadzeniem jej w życie, ale także dodać cel do śledzenia. W takim przypadku Twoim celem może być śledzenie kliknięć łącza podkategorii wanien i stojaków do kąpieli, które przekierowuje użytkowników do strony odpowiedniego produktu.

2. Nagłówek lub stopka
Wyświetlanie nawigacji w nagłówku to standardowa praktyka w eCommerce. Chociaż nie ma w tym nic złego, możesz także spróbować użyć stopki, aby pomieścić i wyświetlić dodatkowe obszary witryny. Może również zwiększyć Twoje wysiłki SEO, ponieważ wzbogacanie stopek o linki kotwiczące jest nagradzane przez wyszukiwarki o wysokich rankingach SERP.
Pomysł na test 3 – Linki nawigacyjne w stopce
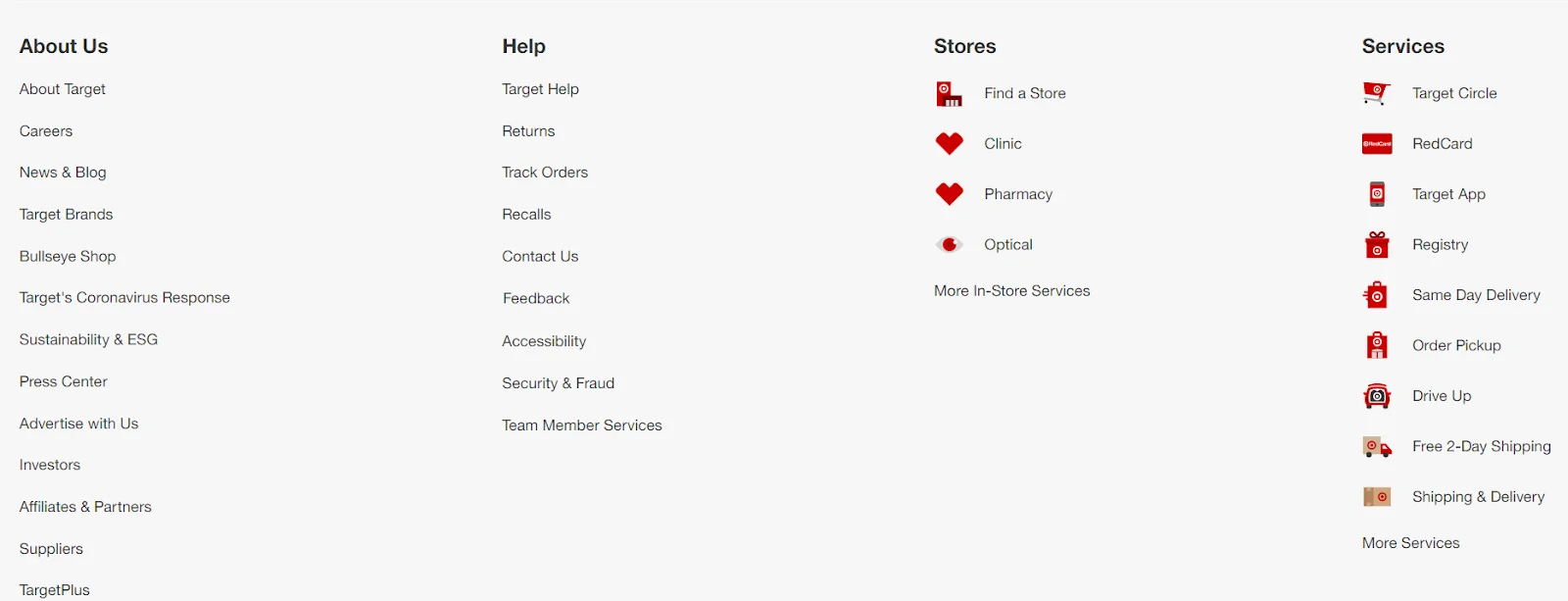
Co pokazuje stopka Twojej strony głównej poza danymi kontaktowymi Twojej firmy? Nic? Sprawdź, czy dodanie linków do różnych obszarów witryny pomaga zwiększyć zaangażowanie użytkowników w Twojej witrynie. Zobacz poniżej, jak Target, jeden z wiodących rynków artykułów spożywczych w USA, wyświetla w stopce linki do różnych stron internetowych, takich jak informacje o nas, pomoc, sklepy i usługi.

Pomysł na test 4 – Ikony mediów społecznościowych w stopce
Ikony mediów społecznościowych mogą nie być tak ważne, jak inne elementy na stronie głównej pod względem konwersji, ale pomagają zwiększyć liczbę obserwujących na różnych kanałach mediów społecznościowych. A stopka to najlepsze miejsce, aby je pokazać, ponieważ 70% witryn ma już ikony społecznościowe w stopkach. Utwórz odmianę za pomocą VWO, w której dodasz ikony mediów społecznościowych w stopce i sprawdź, czy użytkownicy przewijający w dół je klikają.
3. Lepkie lub ruchome
Czy menu nawigacyjne znika, gdy użytkownicy przewijają Twoją witrynę w dół? Jeśli nie, w jego miejsce możesz dodać zwój do górnego łącza i uruchomić go za pomocą VWO Deploy. Ale jeśli nie masz żadnego z nich, zostawiasz swoich gości na lodzie.
Pomysł testowy 5 – Lepkie lub ruchome menu nawigacyjne
Możesz utworzyć dwie odmiany – jedną z lepką nawigacją, a drugą z przewijaniem do górnego łącza. Przetestuj i zobacz, jak odwiedzający reagują na każdą z nich. Jeszcze raz wprowadź doświadczenie, które zwiększa zaangażowanie.
Lepka nawigacja to stały pasek nawigacyjny, który pozostaje na swoim miejscu, nawet jeśli użytkownik przewinie stronę w dół. Nawigacje Stick są niezbędne w witrynach internetowych, które wymagają od klientów podjęcia działań, takich jak zakup produktu. „Przylepność” sprawia, że użytkownicy czują się pewniej podczas przeglądania strony internetowej. Daje to pewność, że nie zgubią się w oceanie wyborów i będą mogli przełączyć się na dowolną kategorię produktów tak, jakby mieli kontrolę nad swoim otoczeniem.


pasek USP
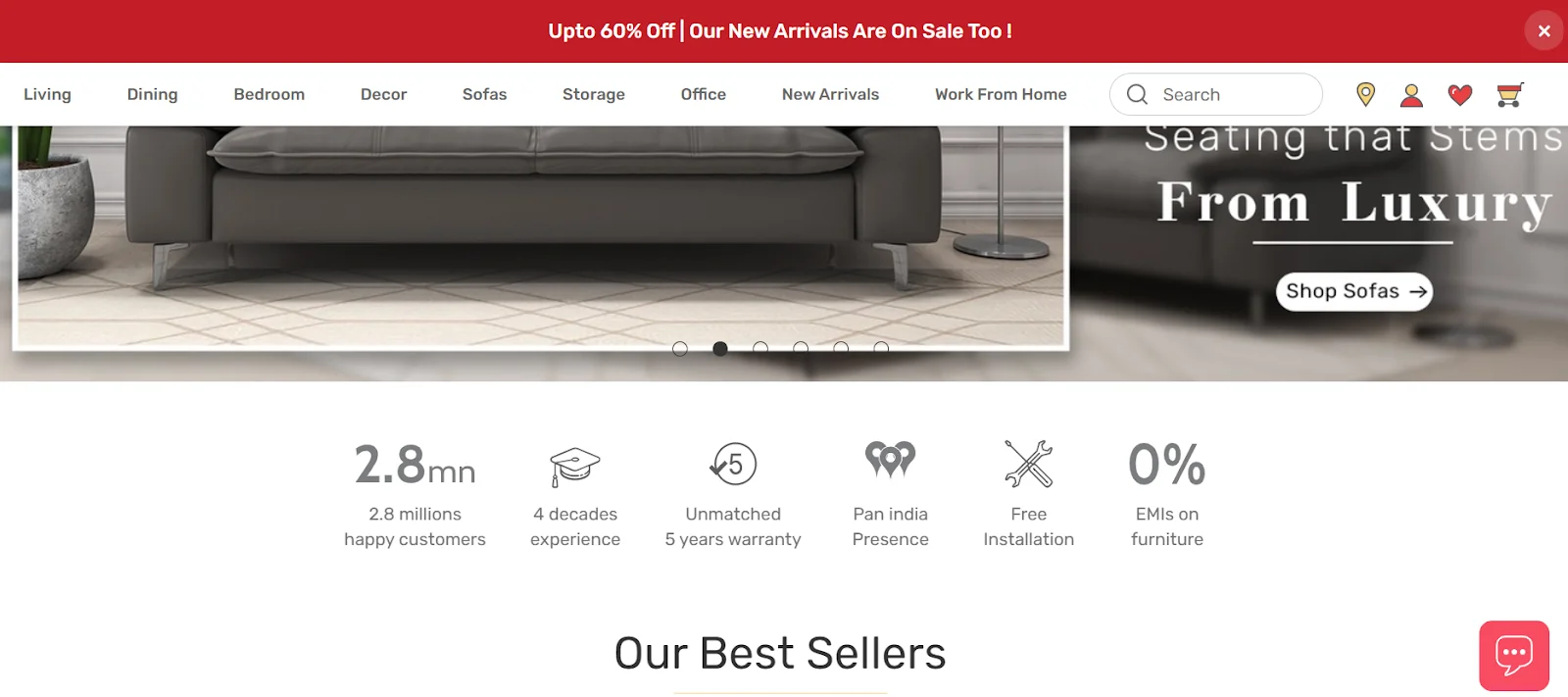
Nie zostawiaj klientom odkrywania zalet Twojej marki. Twoim zadaniem jest ułatwić im zadanie. Zapewnij im wszystkie powody, aby nie musieli się zastanawiać, dlaczego powinni kupować w Twojej witrynie. Dlatego marki dodają pasek USP do swojej strony głównej, aby wywrzeć pozytywne wrażenie na potencjalnych nabywcach.
Durian, czołowa marka mebli w Indiach, pokazuje pasek USP tuż pod treścią banera w części widocznej na ekranie. Z kolei Sabai, jedna z wiodących marek zajmujących się sprzedażą mebli w USA, pokazuje USP swoich produktów w formie pełnoekranowego obrazu.
Pomysł na test 6 – Pasek USP lub pełnoekranowy obraz przedstawiający USP
Najpierw dowiedz się, jaki rodzaj wyświetlacza USP łączy się z Twoimi użytkownikami. Narzędzia jakościowe mogą ci w tym pomóc. Jeśli nie masz w tej chwili USP na swojej stronie głównej, utwórz 2 warianty – jeden z paskiem USP (inspirowany Durianem), a drugi z pełnoekranowym obrazem, wzorując się na Sabai.


Pomysł na test 7 – Przesunięcie w górę pozycji paska USP
Załóżmy, że masz już pasek USP na swojej stronie głównej, ale znajduje się on na dole. Ponieważ mapy popularności informują Cię, że użytkownicy nie przewijają Twojej strony tak głęboko, chcesz przetestować i sprawdzić, czy przeniesienie jej w górę może poprawić interakcję użytkowników z sekcją. W tym celu możesz mieć odmianę, w której umieszczasz pasek USP na górze i widzisz, jak radzi sobie z kontrolą.
Pomysł na test 8 – Wizualnie napędzana sekcja USP
Ten pomysł na test polega na sprawdzeniu, czy Twoja odmiana oparta na grafice lepiej sprawdza się przy ładowaniu tekstu.
Czy tekst Twojej aktualnej sekcji USP jest ciężki? Lubisz wiele linii, a nawet akapitów? Chrzanić to!

Zamiast tego użyj ikon, aby podkreślić, co oznaczają Twoje USP. To może wyglądać super chwytliwie i piskliwie czysto.
Tutaj również VWO Visual Editor umożliwia wprowadzanie zmian w układzie projektu, dzięki czemu można łatwo przeprowadzić te testy bez konieczności uciekania się do pomocy programistów (nawet jeśli jest to naprawdę minimalne). Za pomocą tego narzędzia możesz modyfikować obrazy i filmy, kopiować, przenosić elementy, przechodzić do edytora kodu i dodawać cele do śledzenia.
5. Obrazy
Pamiętaj, że w przeciwieństwie do sklepów stacjonarnych klienci nie mogą zobaczyć, dotknąć ani dotknąć produktów podczas zakupów online. Najbliżej tego namacalnego doświadczenia mogą zobaczyć (w rzeczywistości analizując) zdjęcia produktów, aby podjąć decyzję o zakupie.
To oczywiste, że musisz dodać wysokiej jakości obrazy pasujące do tego, co oferujesz w swojej witrynie. Unikaj pokazywania zdjęć stockowych, ponieważ brakuje im autentyczności i nie reprezentują Twojej oferty w najlepszy sposób. Jeśli możesz, wybierz obrazy związane ze stylem życia, ponieważ wpływają one na psychikę docelowych odbiorców i sprawiają, że wyobrażają sobie, jak może wyglądać korzystanie z Twoich produktów. Po strategicznym umieszczeniu na stronie głównej filmy mogą również wykonać zabójczą robotę, angażując odwiedzających witrynę.
Przetestuj pomysł 9 – Oznaczone wideo w celu zwiększenia zaangażowania użytkowników
Wyobraź sobie, że jesteś właścicielem internetowego sklepu z kawą iw jednej sekcji swojej strony głównej masz treść wyjaśniającą specjalizację Twojej firmy w zakresie naturalnego palenia ziaren kawy. Czy wiesz, co może uczynić to bardziej interesującym? Utwórz zmienną zawierającą wideo na ten temat, w którym możesz użyć animacji lub poprosić prawdziwych ludzi o swoje doświadczenia.
VWO Testing może wykonać całą ciężką pracę, dzięki czemu możesz łatwo osadzić filmy na swojej stronie głównej za pomocą edytora wizualnego i zacząć. Jako cel ustaw „Śledzenie zaangażowania”, aby sprawdzić, czy ta zmiana motywuje odwiedzających do lepszej interakcji z Twoją witryną.
6. Zalecenia dotyczące produktów
Użytkownicy trafiający na Twoją stronę główną e-commerce za pośrednictwem wyszukiwania bezpośredniego lub wyszukiwania organicznego wciąż odkrywają Twoją markę i jej ofertę.
Daj im wystarczająco dużo możliwości do zbadania. Pozwól im rzucić okiem na to, czego mogą oczekiwać od Twojej marki.
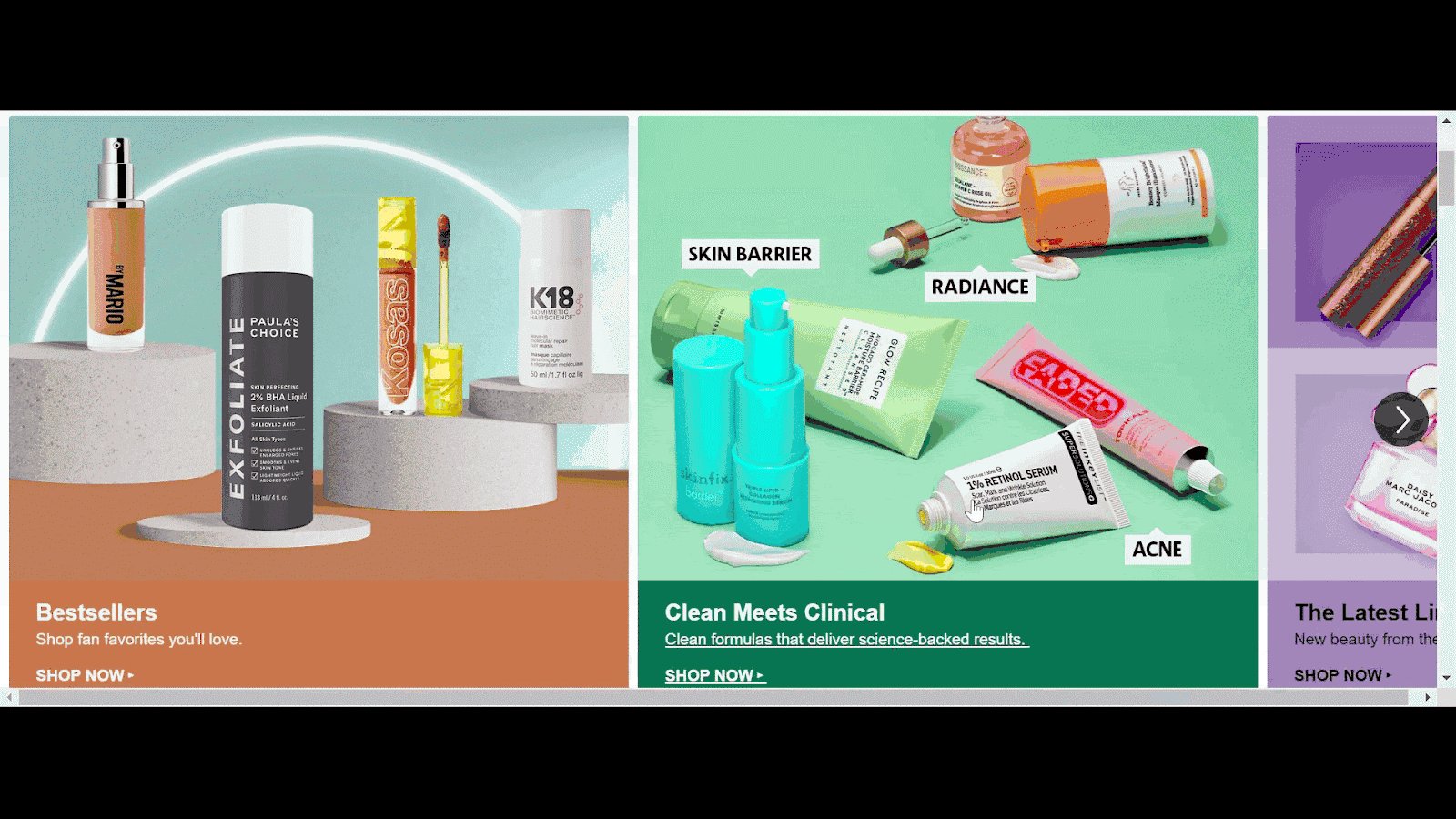
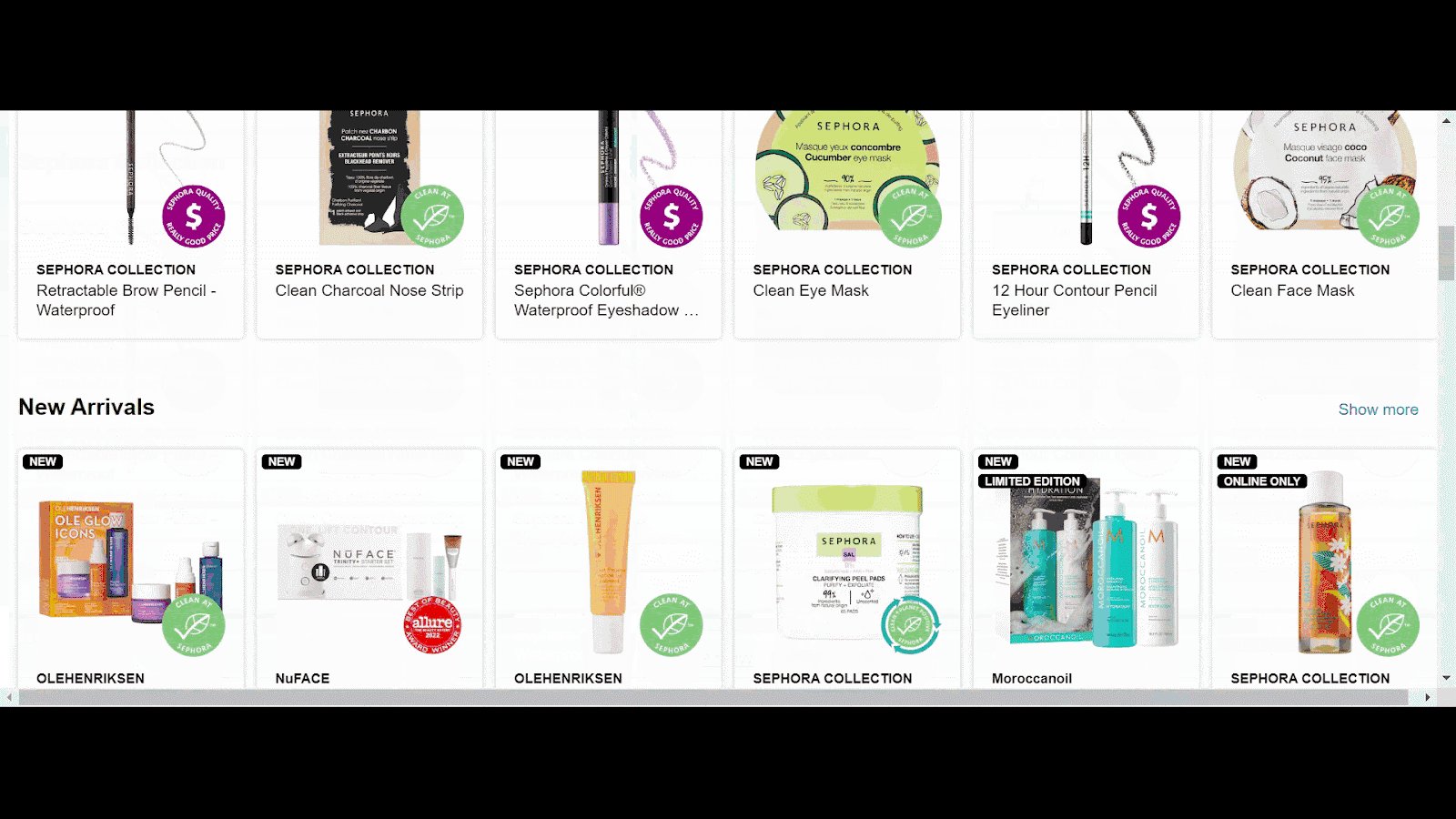
Pomysł na test 10 – Rekomendacje produktów dla nowych odwiedzających
Nowych klientów należy poinformować, co odróżnia Twoją markę od reszty. Aby to zrobić, możesz wyświetlać kafelki z rekomendacjami produktów „Bestsellery”, „Najpopularniejsze” i „Nowości”, aby przyciągnąć ich uwagę, a nawet zachęcić do konwersji.

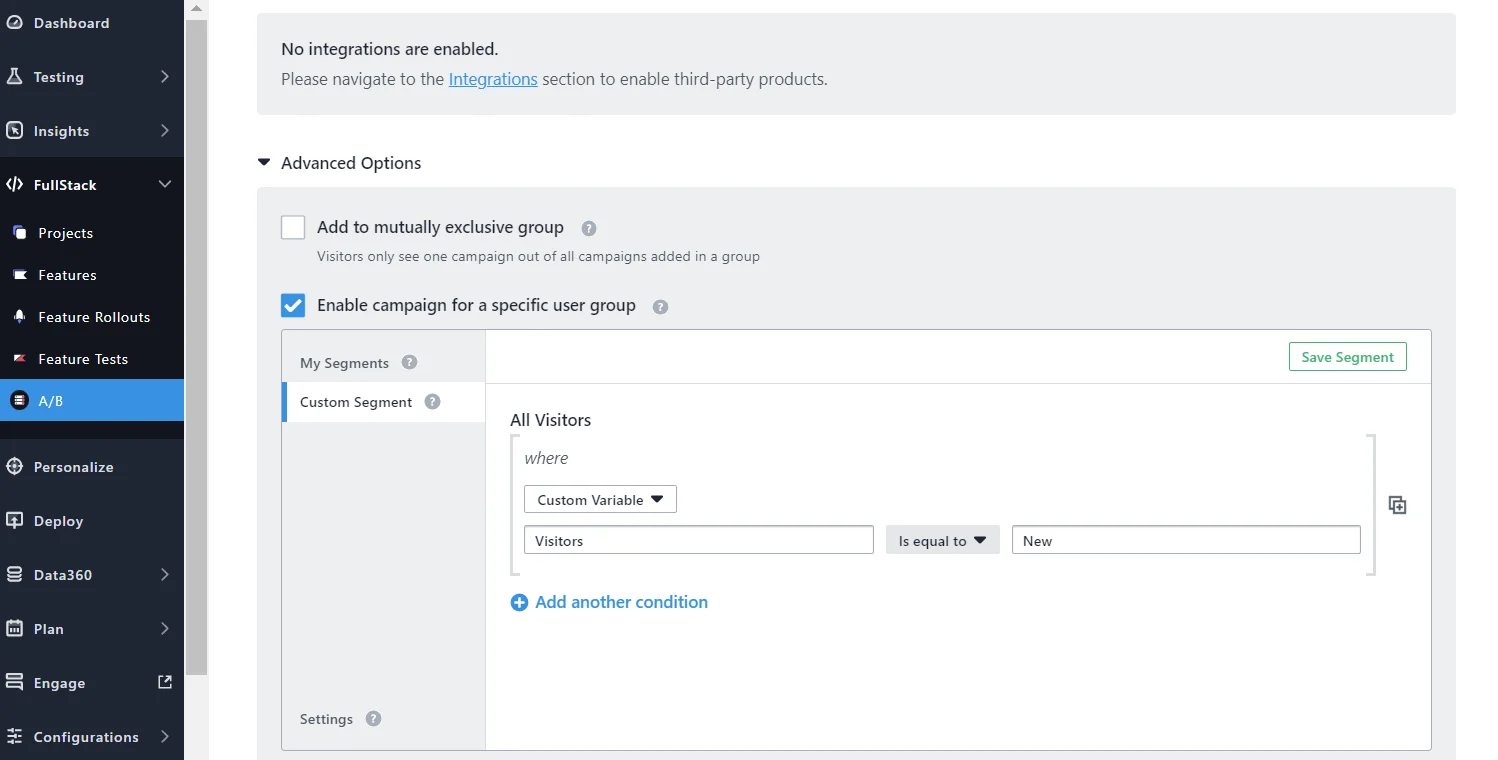
Pomysł na test 11 – Spersonalizowane rekomendacje dla powracających gości
A co z powracającymi klientami? Czy skorzystają na zapoznaniu się z powyższymi rekomendacjami produktów? Tak, czemu nie, ale to, co naprawdę może się wyróżniać, to oferowanie spersonalizowanych rekomendacji produktów na stronie głównej. Niektóre tytuły produktów, które warto dodać do swojej strony głównej, to „Na podstawie Twojej historii wyszukiwania”, „Wyselekcjonowane dla Ciebie w tym tygodniu”, „Kontynuuj przeglądanie tych marek” i tak dalej.
Korzystając z VWO FullStack, możesz przeprowadzać testy na silnikach rekomendacji z pomocą swoich programistów. Co więcej, niestandardowe segmenty w VWO pozwolą Ci kierować do określonego segmentu do testu (nowi klienci w pierwszym teście i powracający klienci w drugim teście). Aby sprawdzić, czy ten test motywuje nowych klientów do zakupu, możesz śledzić konwersje i ustawić wartość dodania do koszyka jako identyfikator celu.

7. Oferty sezonowe
Bez względu na to, jak wybredni są klienci, jeśli chodzi o udostępnianie danych osobowych podczas zakupów online, 85% z nich jest gotowych wymienić dane na rabaty. Tak, dobrze przeczytałeś. Nic tak nie przemawia do klientów jak rabaty. Niezależnie od tego, czy prowadzisz opcję kup i uzyskaj jedną bezpłatną ofertę, czy też oferujesz błyskawiczne wyprzedaże, poinformuj o nich odwiedzających za pośrednictwem swojej strony głównej eCommerce.
Prosta logika stojąca za tym, dlaczego rabaty działają, polega na tym, że zachęcają one więcej klientów do zakupów, co zwiększa Twoje zyski. Należy jednak pamiętać, że spadek cen powyżej pewnego poziomu może zakłócić marże zysku.
Pomysł testowy 12 – Rabaty zachęcające do dalszych zakupów
Wyobraźmy sobie to. Obecnie oferujesz swoim klientom 30% zniżki w ramach strategii wyprzedaży. Widząc, że niewielu klientów odpowiada, możesz utworzyć odmianę z 50% rabatem, którą testujesz, aby sprawdzić, czy wyższa stawka rabatu (uzgodniona przez kierownictwo) motywuje klientów do zakupu. Ustaw swój cel na „Śledzenie przychodów na” w VWO, aby uzyskać wynik testu.
Pomysł na test 13 – Lokaty dyskontowe: karuzela lub poziomy pasek
Gdzie teraz umieścić banery z ofertami, aby przyciągały wzrok klientów? Większość marek wyróżnia oferty w karuzelach z atrakcyjnymi obrazami produktów lub stylu życia w części strony głównej na stronie głównej. Behemoty, takie jak Amazon i Walmart, są pionierami wykorzystania tego stylu wyświetlania ofert. W twoim przypadku możesz mieć karuzelę w pierwszej odmianie i wyświetlać poziomy baner u góry w drugiej odmianie. Ten, który ma większe prawdopodobieństwo poprawy konwersji, powinien zostać udostępniony wszystkim.
Pomysł na test 14 – Rekomendacje na podstawie ofert
Tytuły rekomendacji oparte na ofertach mogą być również dobrym pomysłem na przetestowanie i sprawdzenie, jak to działa w przypadku Twojej marki. Amazon kategoryzuje produkty, na które dostępne są atrakcyjne oferty, w ramach określonej kategorii rekomendacji na swojej stronie głównej.

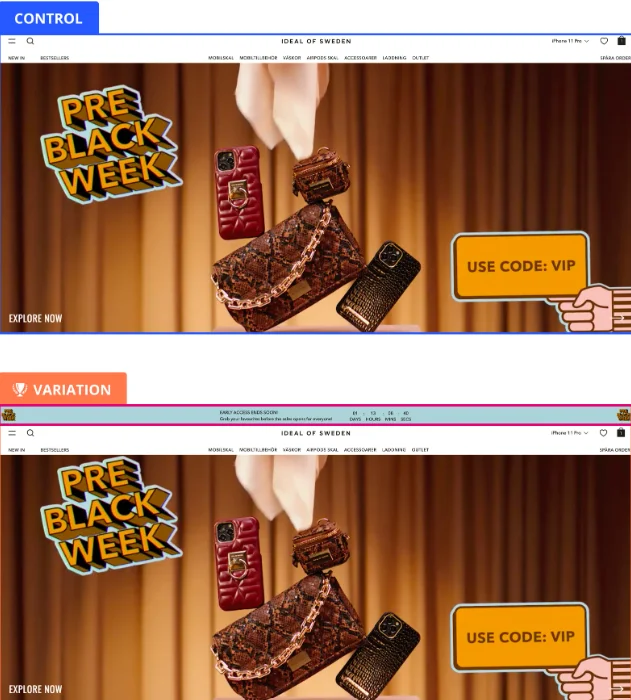
Jeden z klientów VWO, Ideal of Sweden, szwedzka marka lifestylowa, chciała jak najlepiej wykorzystać czarny miesiąc, aby zwiększyć sprzedaż w swoim sklepie eCommerce. Zespół miał więc na celu zachęcenie odwiedzających do zakupu przed zakończeniem wyprzedaży, a rabaty były motywacją. W rezultacie wysunięto hipotezę, że wdrożenie banera z odliczaniem wywołałoby strach przed przegapieniem w umysłach klientów, a tym samym zachęciłoby ich do szybkiego zakupu. Odmiana została wdrożona w całej witrynie i doprowadziła do 5,6% wzrostu podstawowego wskaźnika dodania do koszyka. Aby dowiedzieć się więcej o ich wnioskach z testu i następnej mapie drogowej, przeczytaj tutaj.

8. Wyskakujący formularz
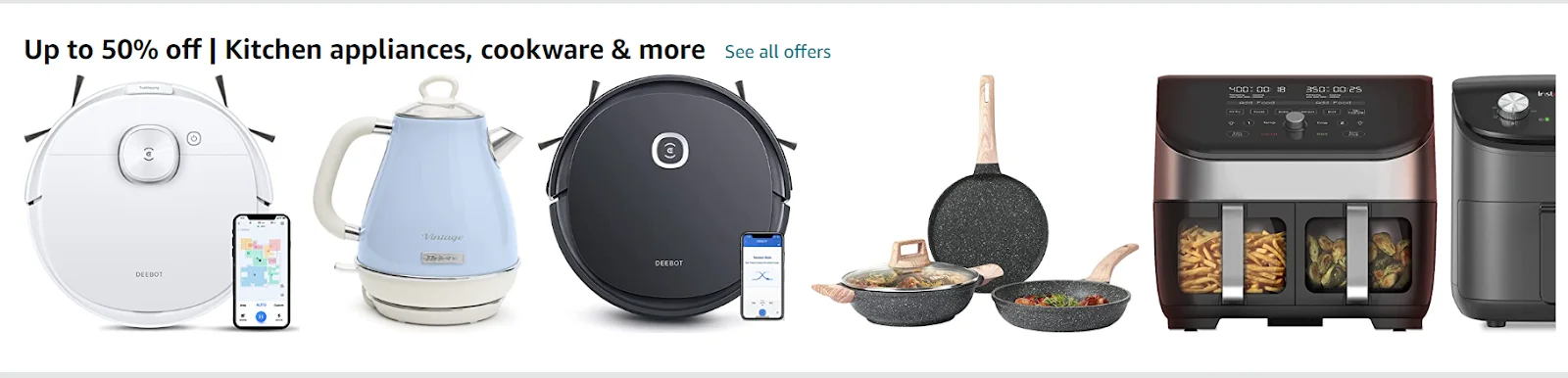
Kilka dni temu znalazłem interesujący post Johnny'ego Longdena, dyrektora ds. usług eksperymentów cyfrowych, w którym wezwał internetowego sprzedawcę urządzeń kuchennych do wyświetlenia wyskakującego e-maila 4 razy w ciągu 15 sekund od wylądowania na jego stronie internetowej. Uważał, że może to prowadzić do dużej liczby rezygnacji ze sklepu internetowego.
Ponieważ zbliżamy się do przyszłości bez plików cookie, rozumiemy Twoją potrzebę gromadzenia własnych danych, aby zachować konkurencyjność. A proszenie odwiedzających o udostępnianie swoich adresów e-mail poprzez oferowanie zniżek, biuletynów i członkostwa w wyskakujących formularzach to jeden ze skutecznych sposobów, aby się tam dostać.
Ale wyskakujące okienka to miecze obosieczne. Wyświetlanie ich zwiększa szanse na uzyskanie pożądanych danych klientów, ale przedwczesne wyświetlenie może mieć negatywny wpływ na wrażenia użytkownika, ponieważ może odwrócić uwagę odwiedzających od czerpania korzyści z Twojej witryny.
Pomysł na test 15 – Wyskakujące okienko formularza wyświetla się we właściwym czasie
Przeprowadź test, w którym zwiększysz czas między wejściem użytkownika na stronę internetową a wyświetleniem wyskakującego okienka e-mail. Załóżmy, że zwiększasz czas z 15 do 30 sekund, dając użytkownikom szansę na skorzystanie z części Twoich treści. Korzystając z VWO, możesz ustawić cel na „Śledzenie kliknięć elementów” i sprawdzić, czy więcej użytkowników wypełnia formularz w odmianie.
Pomysł testowy 16 – Przekonująca kopia formularza
Myślisz, że można ulepszyć kopię formularza? Proś tylko o to, co jest wymagane. Zadawanie wielu pytań może wzbudzić podejrzenia wśród odwiedzających i sprawić, że opuszczą Twoją witrynę. Upewnij się również, że kopia jest przekonująca i chwytliwa. Możesz pokazać coś w stylu – Zarejestrowało się już ponad 20 000 odwiedzających. Teraz Twoja kolej na otrzymywanie atrakcyjnych ofert na swoją skrzynkę. Połączenie przekonującej kopii i liczb działa jak świetny dowód społeczny, który wywołuje w umysłach odwiedzających pilną potrzebę podjęcia działań, aby nie zostać w tyle.
Pomysł testowy 17 – Zminimalizowany wyskakujący baner
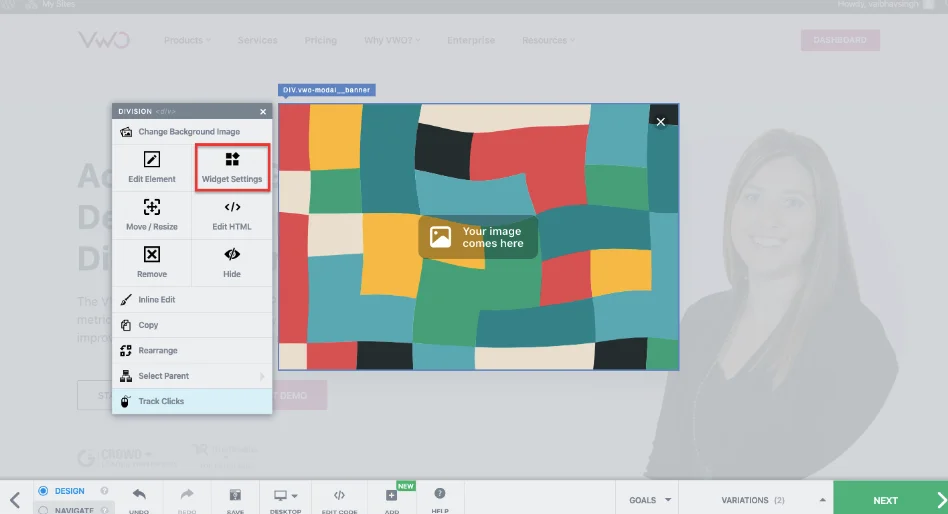
Czy wyskakujące okienko wiadomości e-mail zajmuje całą stronę? Możliwe, że odwiedzający Twoją witrynę uznają to za rozpraszające. Świadczyć o tym może wysoka stopa zwrotu. Możesz spróbować wyświetlić zminimalizowane wyskakujące okienko w rogu strony głównej i sprawdzić, czy jest ono lepiej odbierane przez odbiorców. Korzystając z naszego edytora wizualnego, możesz dodawać różne typy widżetów oraz dostosowywać kształt i rozmieszczenie istniejących widżetów. Wypróbuj w pełni funkcjonalną wersję próbną, aby przetestować te pomysły już dziś.

9. Przyciski wezwania do działania
Zalewanie strony głównej mnóstwem słów nie jest dobrym pomysłem. Znalezienie równowagi między tekstem a elementami wizualnymi (nawet białymi znakami) jest bardzo ważne, aby zmniejszyć obciążenie poznawcze użytkowników witryny.
Pomysł testowy 18 – Kopia przycisku wezwania do działania
Zgodnie z sugestią dotyczącą wyskakującego formularza e-mail, powinieneś sprawdzić, czy istnieje możliwość optymalizacji przycisków wezwania do działania (CTA) w różnych miejscach na stronie głównej. Jeśli Twoje obecne CTA „Przeglądaj produkty” nie uzyskuje tylu kliknięć, ile chcesz, możesz sprawdzić, czy zmiana kopii na coś w rodzaju „Przeglądaj naszą kolekcję” poprawi liczbę kliknięć przycisku przez użytkowników.
Pomysł na test 19 – Kolory przycisków CTA
Decydując o kolorach przycisków CTA, weź pod uwagę odcienie tła, spacje i inne elementy wizualne na stronie głównej. Powiedzmy, że twój układ jest wykonany w kolorze jasnożółtym. Nie możesz oczekiwać, że podobny odcień będzie się wyróżniał, gdy zostanie użyty jako przycisk CTA. Zamiast tego możesz wypróbować inne odcienie, takie jak miód, złoto, ogień i dijon, aby przycisk wezwania do działania pozostał na szczycie wizualnej hierarchii i przyciągał do niego gałki oczne odwiedzających.

Pomysł testowy 20 – Umieszczenie przycisków CTA nad zakładką
Twoja strona główna nie jest labiryntem, który odwiedzający muszą rozwiązać. Jeśli chcesz, aby pozostali na Twojej stronie, umieść elementy interaktywne, a zwłaszcza przyciski CTA, w przewidywalnych i widocznych miejscach. Czy główny przycisk wezwania do działania znajduje się poniżej strony widocznej na ekranie? Przenieś go w górę i dołącz do obrazu nagłówka. Trudno się pomylić z tym. Mimo to przetestuj i zobacz, jak to działa dla Ciebie.
Firma odzieżowa RIPT z siedzibą w Chicago przetestowała i znalazła najlepiej działający przycisk CTA za pomocą VWO. Nie tylko dodali zniżkę, ale także dodali licznik czasu, który stworzył FOMO (strach przed przegapieniem) wśród odwiedzających. Zgodnie z oczekiwaniami odmiana zwyciężyła, zwiększając liczbę zakupów o 6,3%. Przeczytaj tutaj, aby poznać wnioski z testu.
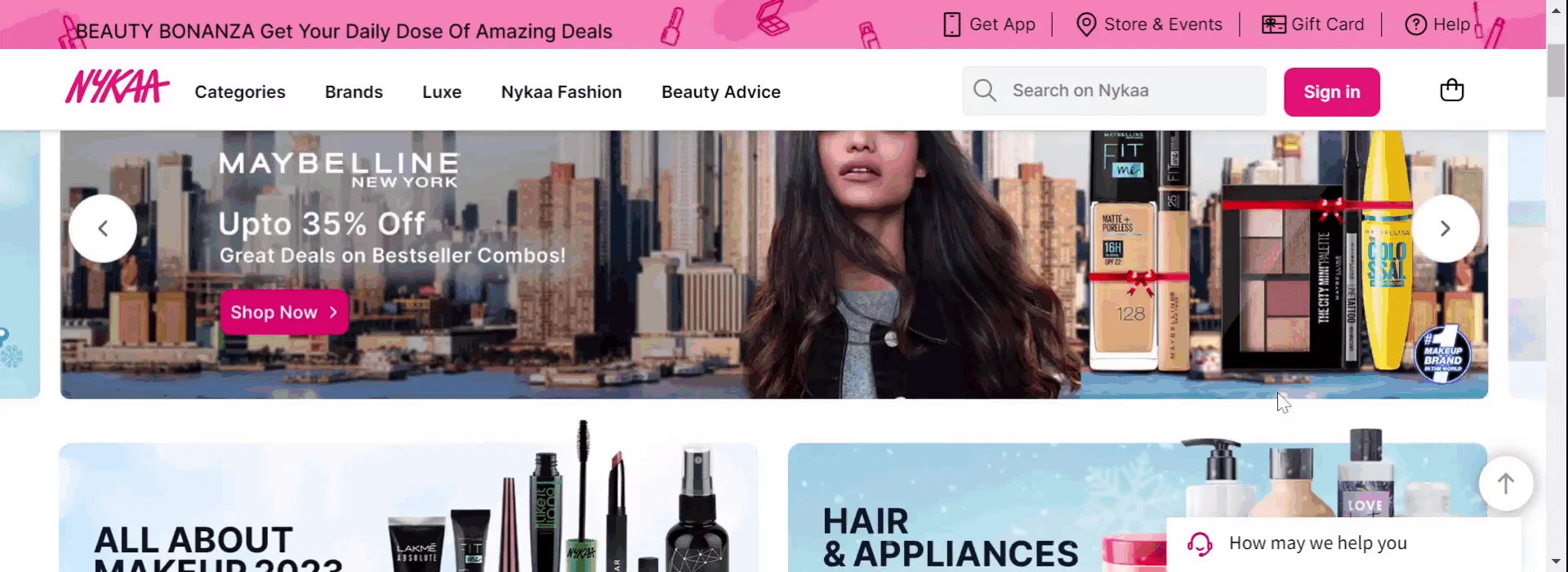
10. Pasek wyszukiwania
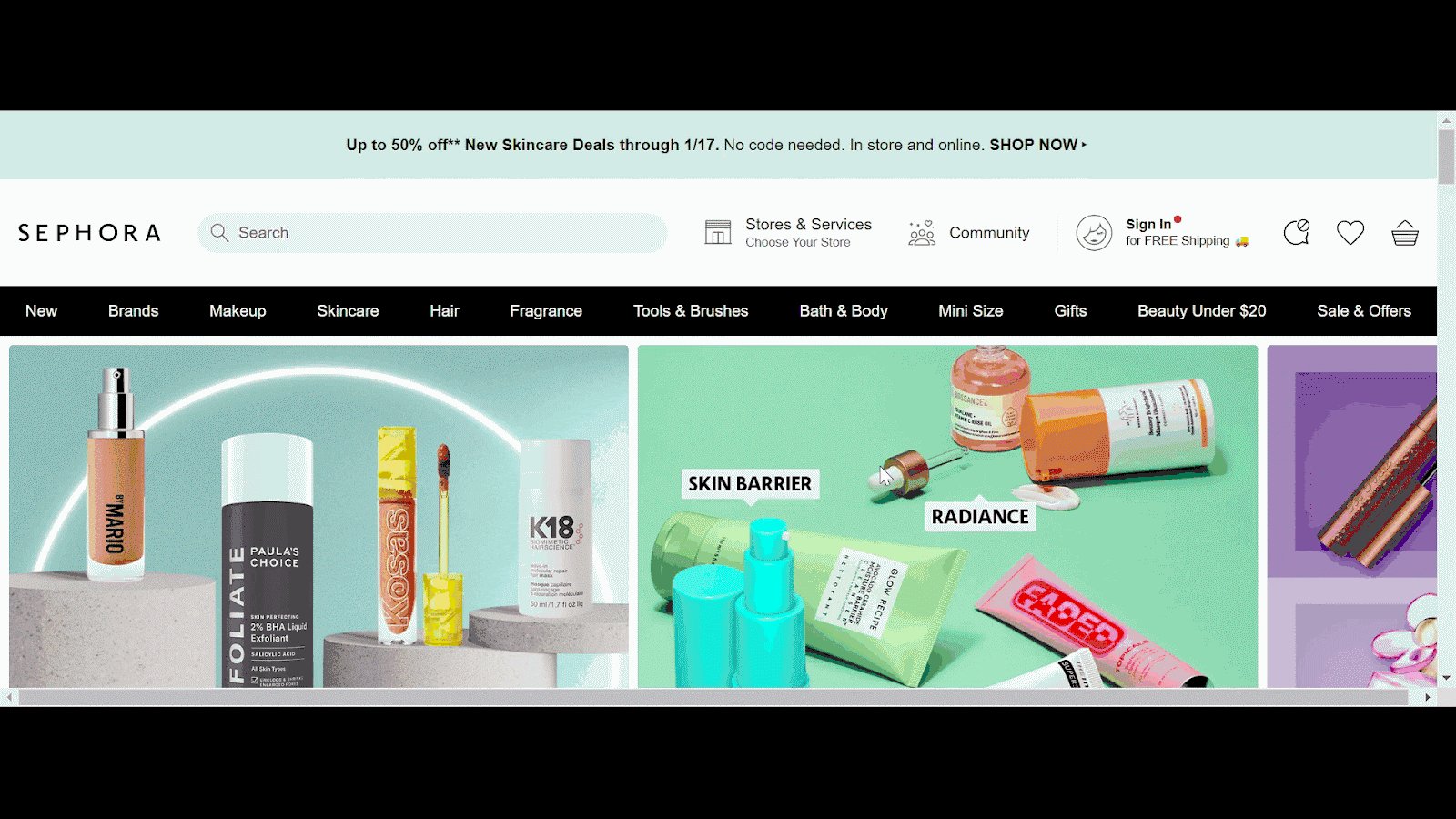
Żadna rozmowa o stronie głównej nie jest kompletna bez wzmianki o pasku wyszukiwania. Ale funkcjonalność paska wyszukiwania sama w sobie jest obszernym tematem, który zasługuje na własny artykuł. W tym przypadku trzymajmy się jego umieszczenia na stronie głównej.
Jest rzeczą oczywistą, że pasek wyszukiwania powinien być umieszczony w widocznym miejscu, aby odwiedzający mogli go łatwo zobaczyć i uzyskać do niego dostęp. Oto kilka przykładów, które mogą zainspirować Twój pomysł na test.
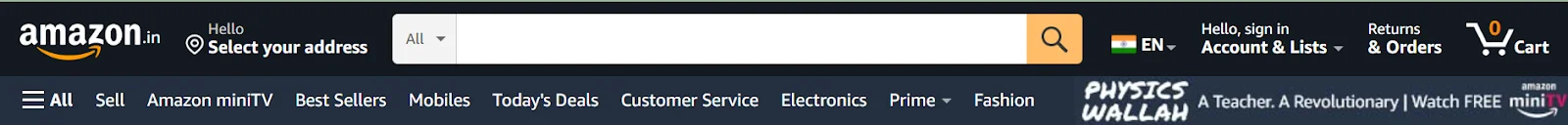
Amazon podzielił górne menu na dwa paski – pokazuje pasek wyszukiwania wraz z ikonami konta użytkownika, zwrotu i dodania do koszyka na górze oraz mega menu i menu hamburgerów na drugim pasku.
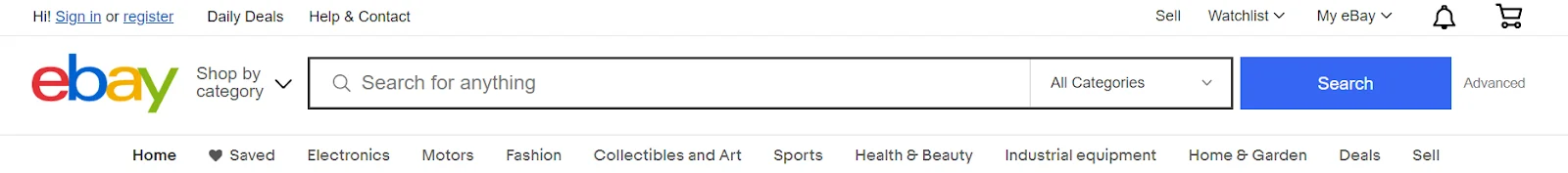
Podczas gdy eBay podzielił górne menu na trzy różne paski – pierwszy pokazuje ikony dodania do koszyka i znaku konta, listy obserwowanych i listy rozwijanej Mój eBay i tak dalej. Drugi pasek zawiera tylko pole wyszukiwania z rozwijaną listą sklepów według kategorii obok. Trzeci zawiera listę i wyświetla wszystkie główne elementy menu nawigacyjnego, które użytkownicy mogą eksplorować.


Pomysł na test 21 – Projekt i rozmieszczenie paska wyszukiwania
Załóżmy, że użytkownicy Twojej strony głównej nie klikają pola wyszukiwania. Zauważyłeś jednak, że użytkownicy, którzy wyszukują, mają większe szanse na konwersję. W przypadku odmiany możesz ustawić pole wyszukiwania bardziej wyśrodkowane, a jego obramowanie bardziej widoczne, aby zwiększyć jego wykrywalność. Przetestuj to z kontrolką, w której pole wyszukiwania jest niepozorne. Sprawdź, czy odmiana zwiększa liczbę odwiedzających, którzy klikają i szukają produktów.
Best Choice Product, kalifornijska firma zajmująca się handlem elektronicznym, odkryła, że 50% ruchu w jej witrynie stanowili użytkownicy mobilni, a użytkownicy szukający produktów dokonywali konwersji o 60% lepiej niż pozostali. Wykorzystali VWO do przeprowadzenia testu, w którym postawiono hipotezę, że zwiększenie rozmiaru pola wyszukiwania i umieszczenie go na środku może pomóc w poprawie konwersji. Test zakończył się sukcesem, a współczynnik klikalności głównych wezwań do działania wzrósł o 30%. Przeczytaj tutaj, aby dowiedzieć się więcej.
Zamykam to
Strona główna oferuje okno, w którym użytkownicy mogą rzucić okiem na Twoją markę i jej ofertę. Musisz poeksperymentować i zobaczyć, co pomaga utrzymać użytkowników na Twojej stronie eCommerce, udowodnić, że Twój sklep internetowy jest warty poświęcenia czasu i stopniowo przesuwać ich w dół ścieżki zakupowej.
Mam nadzieję, że podobało Ci się czytanie pierwszego bloga z pomysłami na testy A/B dla Twojej strony głównej eCommerce z tej serii. Możesz pokusić się o wypróbowanie tych pomysłów testowych, mając nadzieję na skokowe zaangażowanie użytkowników i konwersje. Pamiętaj jednak, że każdy test, który przeprowadzasz, powinien być poparty badaniami kontekstowymi dotyczącymi Twojej witryny i użytkowników.
Skorzystaj ze zintegrowanej platformy eksperymentalnej VWO, aby zagłębić się w analizę zachowań użytkowników, ujednolicone dane klientów i pełny stos, aby informować o planie testowania witryny. Zarejestruj się, aby skorzystać z bezpłatnego okresu próbnego, aby zrobić pierwszy krok w kierunku przebudowy strony głównej!
