10 najlepszych mobilnych witryn e-commerce ułatwiających użytkownikom zakupy online
Opublikowany: 2018-04-18Czy wiesz, że 62 procent użytkowników smartfonów dokonało zakupu online za pomocą urządzenia mobilnego w ciągu ostatnich sześciu miesięcy? A jeśli weźmiemy pod uwagę, że około 125 milionów konsumentów posiada smartfony, odsetek ten staje się jeszcze bardziej znaczący.
Około 80 procent kupujących używa smartfonów do przeglądania recenzji produktów lub porównywania cen, gdy są w sklepie stacjonarnym w poszukiwaniu lepszych ofert online. Ponadto w 2016 r. zakupy online wzrosły o 45 procent, a w 2017 r. Stany Zjednoczone osiągnęły 77-procentowy wskaźnik penetracji zakupów online.

Czym różnią się projekty stron internetowych i aplikacji mobilnych?
Być może zastanawiasz się, dlaczego niektóre ogromne witryny e-commerce inwestują dużo w responsywny, przyjazny dla urządzeń mobilnych projekt i dlaczego niektóre witryny zamiast tego tworzą projekty aplikacji. Faktem jest, że obie opcje mają swoje zalety i wady.
Projekty stron internetowych e-commerce
Responsywna i przyjazna dla urządzeń mobilnych strona e-commerce dobrze wyświetla się na wszystkich typach urządzeń i zapewnia lepszy zasięg. Konserwacja jest łatwiejsza, a aktualizacje łatwe do wdrożenia. Ponieważ jednak witryna dostosowuje się do urządzenia, na którym wyświetlane są treści, często informacje nie mogą być prezentowane tylko na jednej stronie. Czasami ucierpi wygoda i łatwość użytkowania. Często musisz się zalogować i poczekać na załadowanie witryny, a nawet po jej podpisaniu nie ma zbyt wielu możliwości spersonalizowania przeglądania i robienia zakupów.
Projekty aplikacji e-commerce
Stworzenie aplikacji mobilnej wymaga czasu i musisz opracować kilka wersji, aby obsłużyć wszystkie typy urządzeń. Zasięg jest ograniczony tylko do osób, które zgodzą się zainstalować aplikację na swoich smartfonach lub tabletach. Bieżąca konserwacja i aktualizacje muszą być wdrażane i zatwierdzane przez Google Play i Apple App Store. Jednak o wiele wygodniej jest korzystać z aplikacji mobilnej do robienia zakupów online, zawsze jesteś zalogowany, zawartość ładuje się znacznie szybciej i w przeciwieństwie do strony internetowej, a powiadomienia push możesz otrzymywać na swój telefon. Konwersje są znacznie łatwiejsze do śledzenia, a opcje personalizacji są prawie nieograniczone.
Więc jaki jest właściwy wybór dla marek? Czy powinni skupić się na dostosowaniu swoich witryn do urządzeń mobilnych, czy po prostu opracować mobilną aplikację e-commerce? Prawidłowa odpowiedź, jeśli pozwala na to budżet, to prawdopodobnie jedno i drugie. Podczas gdy badania rynku dadzą ostateczną odpowiedź, aplikacje e-commerce często poprawiają wyniki finansowe firmy — w końcu ludzie spędzają 90 procent swojego czasu mobilnego w aplikacjach. Jeśli jednak musisz wybrać jedną, zoptymalizuj witrynę pod kątem komputerów stacjonarnych, tabletów ORAZ komórek.
Ponadto mobilne witryny e-commerce mogą być zaprojektowane w taki sposób, aby naprawdę zapewniały wszystkie zalety aplikacji – a nawet idealnie naśladowały wygląd pulpitu. Aby zainspirować Twoją własną optymalizację, przygotowaliśmy listę 10 mobilnych witryn e-commerce, które ułatwiają zakupy.
10 najlepszych mobilnych witryn e-commerce z płynnymi podróżami klientów

1. Amazonka
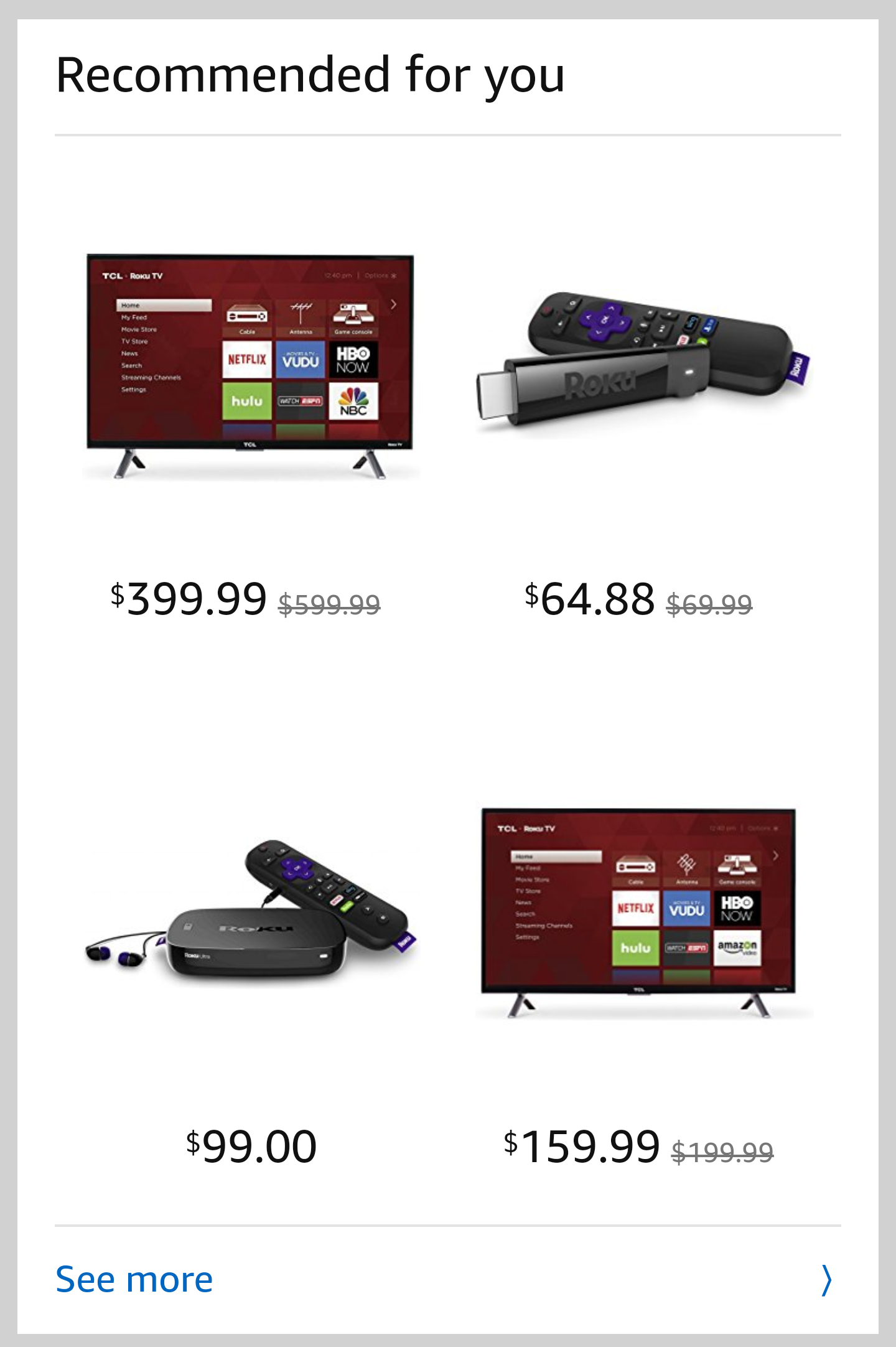
To oczywiste – Amazon jest numerem jeden wśród witryn e-commerce i wiodącym sprzedawcą internetowym w Stanach Zjednoczonych. Według Statista, Amazon miał 178 miliardów dolarów sprzedaży netto w 2017 roku. Co więcej, Amazon stanowi 43 procent całej sprzedaży online w samych Stanach Zjednoczonych! Muszą robić coś dobrze dzięki swojej responsywnej i przyjaznej dla urządzeń mobilnych konstrukcji.
Mobilna witryna e-commerce Amazon działa tak dobrze, ponieważ bardzo łatwo jest dokonać zakupu. Im mniej kroków trzeba wykonać, aby kupić produkt online, tym lepsze wrażenia użytkownika zapewnisz swoim klientom. Spójrz na mobilną stronę główną Amazona. Pasek wyszukiwania jest tak widoczny, a wszystkie przyciski są łatwe do dotknięcia. Przewidywanie wprowadzania tekstu przyspiesza proces wyszukiwania. Dla osób, które po prostu chcą przeglądać, Amazon oferuje intuicyjne kategorie, które dostosowują się do wydarzeń, świąt i osobistych preferencji.
Zwróć uwagę, że w witrynie jest wystarczająco dużo tekstu, aby dostarczyć podstawowych informacji i zachęcić klientów do uzyskania dalszych informacji. Dzięki temu interfejs użytkownika (UI) jest prosty i uporządkowany. Dobrze wyważona negatywna przestrzeń sprawia, że dostępna treść wyskakuje i przyciąga uwagę. Jeśli mówimy o najnowocześniejszych projektach mobilnych witryn e-commerce, Amazon nie jest najładniejszy, ale zdecydowanie jest jednym z najbardziej funkcjonalnych.
To wspaniałe, jak użyli prostych strzałek, aby poinformować klientów, co się stanie, gdy klikną kategorię. Strzałka w prawo wyraźnie wskazuje, że klient zostanie przeniesiony na inny ekran, a strzałka w dół przesunie całe menu w dół. Kolejną wskazówką dotyczącą użyteczności, którą Amazon fachowo dostarcza, a wszystkie inne mobilne witryny e-commerce powinny zastosować, jest zaoferowanie odwiedzającym możliwości otwarcia pełnej witryny na telefonie komórkowym.

2. Etsy
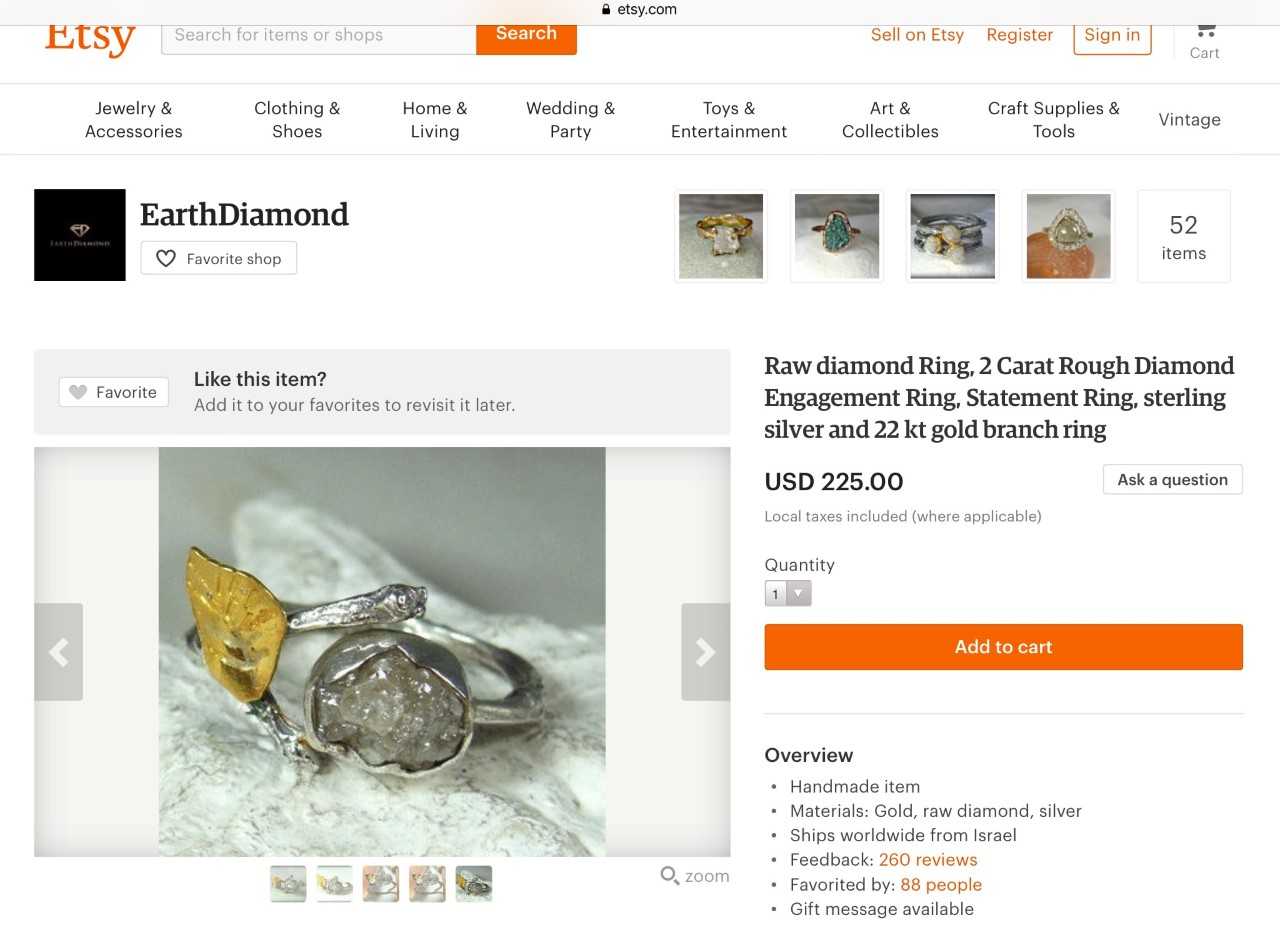
Etsy to mobilna witryna e-commerce, która sprzedaje przedmioty zabytkowe i ręcznie robione. Unique to idealny przymiotnik dla Etsy, ze względu na ich czysty i minimalistyczny design. Ma nawet prostszy układ niż Amazon, ale te dwie mobilne witryny e-commerce nie mogą być porównywane, ponieważ mają inną grupę docelową.
Zobaczmy, jak wypada Etsy. W 2018 r. Etsy ma ponad 54 miliony członków, którzy wygenerowali 1,93 miliarda sprzedaży i ponad 31,7 miliona kupujących. A co najważniejsze, 65 procent tych kupujących pochodzi z mobilnej witryny e-commerce. Kiedy mówimy o responsywności, Etsy jest bardzo przyjazne dla urządzeń mobilnych. Interfejs użytkownika jest bardzo intuicyjny, a funkcja autouzupełniania wyszukiwania ma prawie zdolność czytania w myślach.
Jedną z doskonałych opcji użyteczności, którymi może się pochwalić Etsy, jest szczegółowe wyszukiwanie z dogłębnymi opcjami filtrowania. Naprawdę realizują swoje motto – „Ułatwiamy znalezienie Twojej rzeczy”. Widok siatki i profesjonalnie wykonane zdjęcia to świetny sposób na zaprezentowanie najlepiej sprzedających się produktów. Negatywna przestrzeń jest pięknie wykonana i doskonale pasuje do przegródek treści. Przyciski są bardzo duże i można je stukać, zwłaszcza tam, gdzie są najbardziej potrzebne, na stronie produktu. Etsy ma jeden z najbardziej atrakcyjnych wizualnie układów dla mobilnych witryn e-commerce.
Aha, i jednym fajnym, zabawnym faktem na temat Etsy jest to, że 8 procent sprzedawców to kobiety.

3. Walmart
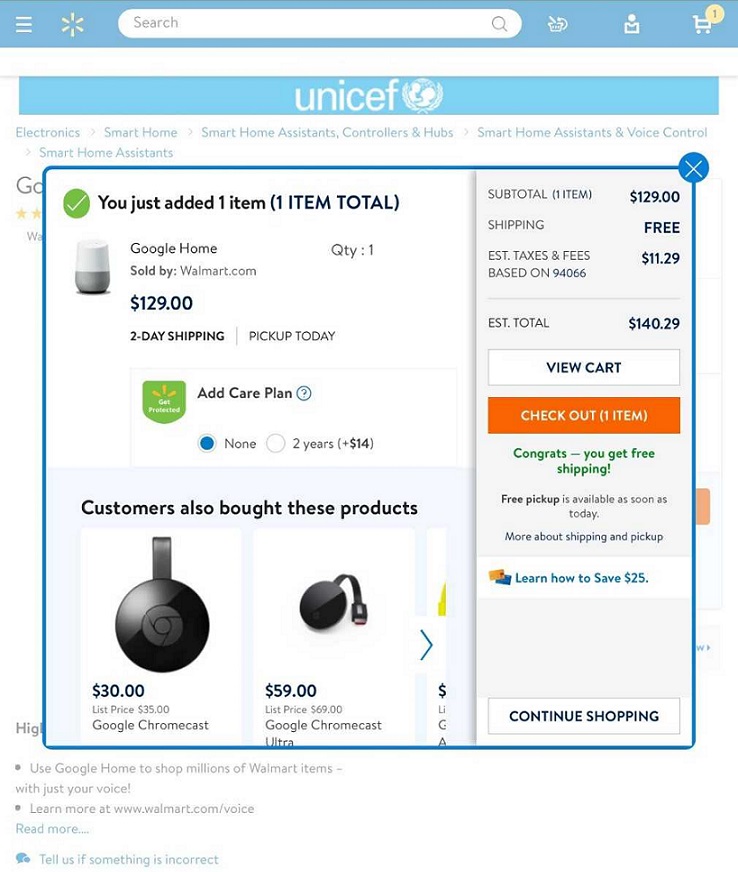
Jedna z największych sieci handlowych w Stanach Zjednoczonych całkowicie zmieniła swoją strategię i w 2017 roku rozpoczęła działalność e-commerce. Walmart dokonał ogromnych inwestycji w tym sektorze i wyniki są widoczne – ich sprzedaż online wzrosła o 63 procent! Walmart to nie Amazon, ale naprawdę stara się nim być. Kiedy patrzymy na mobilną witrynę e-commerce Walmart, widzimy, że doświadczenie użytkownika jest jednym z głównych celów.
Kolory niebieski i biały dobrze ze sobą współgrają, a guziki do zakupów są pomarańczowo-czerwone. Taka prosta, ale efektowna paleta barw, wykorzystująca mnóstwo negatywnej przestrzeni, podobnie jak wspomniana konkurencja. Wyniki wyszukiwania produktów prezentowane są w formie siatki, a informacje prezentowane są w ujednolicony sposób. Niektóre produkty mają plakietkę najlepszej oferty Walmart. Wydajność filtrowania i sortowania jest zgodna z oczekiwaniami, a predykcyjne wprowadzanie tekstu upraszcza wyszukiwanie produktów. Zdjęcia i opisy produktów naprawdę błyszczą w tej mobilnej witrynie e-commerce.
Przycisk „czytaj więcej” na stronie produktu jest za mały i ledwo widoczny, ale opisy produktów i treść z dużą ilością nagłówków dostarczają wystarczających informacji przyszłym nabywcom. Wózek Walmart jest najnowocześniejszy, jeśli chodzi o projekt i użyteczność przyjazną dla urządzeń mobilnych. Za każdym razem, gdy klient dodaje produkt, pojawia się maska nakładki informująca o produkcie, który został dodany do koszyka. Łatwo sprawdzić koszty wysyłki, cenę, podatki, ilość produktów i usługi dodatkowe. Walmart nie przegapi również okazji do zareklamowania często kupowanych produktów na tym etapie. Realizacja transakcji to pestka, która może jedynie wspomóc konwersje w mobilnym e-commerce.

4. Alibaba i AliExpress
Alibaba Group i AliExpress to wiodące internetowe i mobilne witryny e-commerce z siedzibą w Chinach, w których producenci mogą hostować swoje wirtualne sklepy i oferować towary klientom i klientom na całym świecie. Wielkość Alibaba można przedstawić za pomocą następujących statystyk: Zatrudnia ponad 50 tysięcy pracowników, a jej roczny przychód w 2017 roku wyniósł ponad 252 miliardy dolarów. AliExpress, platforma B2C, miała 100 milionów nabywców w samym 2017 roku.
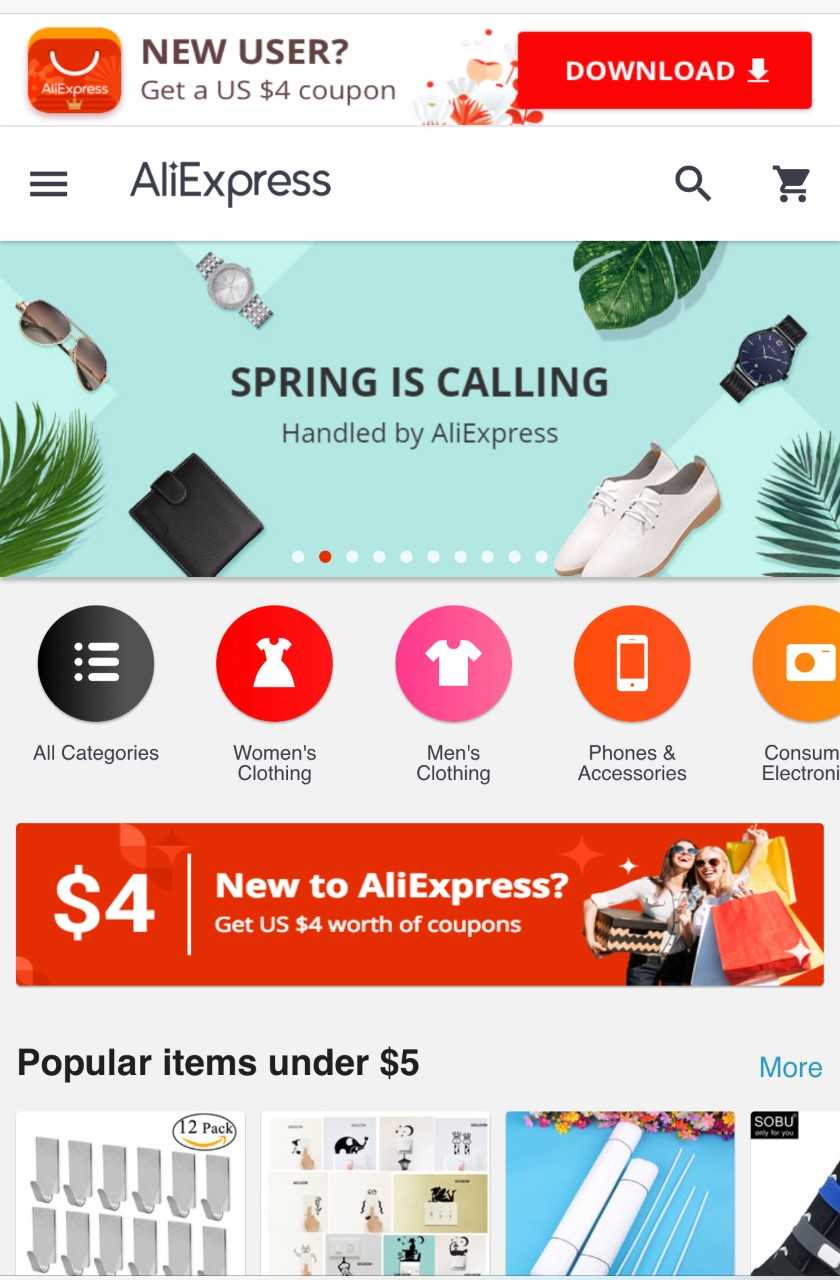
Zagłębmy się w projekt i estetykę AliExpress. Warto zauważyć, że wygląd zmienił się na przestrzeni lat i teraz angielska strona Aliexpress wygląda jak każdy inny zachodni mobilny e-commerce, który przedstawiliśmy powyżej. Wykorzystując mocno kontrastowe podniebienie kolorystyczne z czerwonymi odcieniami, AliExpress odważnie zwraca uwagę na pasek wyszukiwania, błyskawiczne oferty i rabaty w różnych kategoriach. Jest dużo negatywnej przestrzeni, więc AliExpress dobrze odrobił pracę domową. Treść jest dobrze prezentowana w układzie siatki, z wystarczającą liczbą ruchomych suwaków, aby nie była statyczna i nudna.
Wyskakujące okienka promują logowanie do AliExpress, dzięki czemu platforma może śledzić podróż kupującego i dostarczać odpowiednie produkty. Kupony, które oferują za zalogowanie się, są starannie umieszczone tuż nad zakładką na stronie głównej, są zawsze atrakcyjne i dopasowane do kolorów marki. Gdy tylko trafisz na stronę internetową za pomocą tabletu lub telefonu komórkowego, staje się jasne, że logowanie jest głównym celem AliExpress i strategią pozyskiwania stałych klientów.

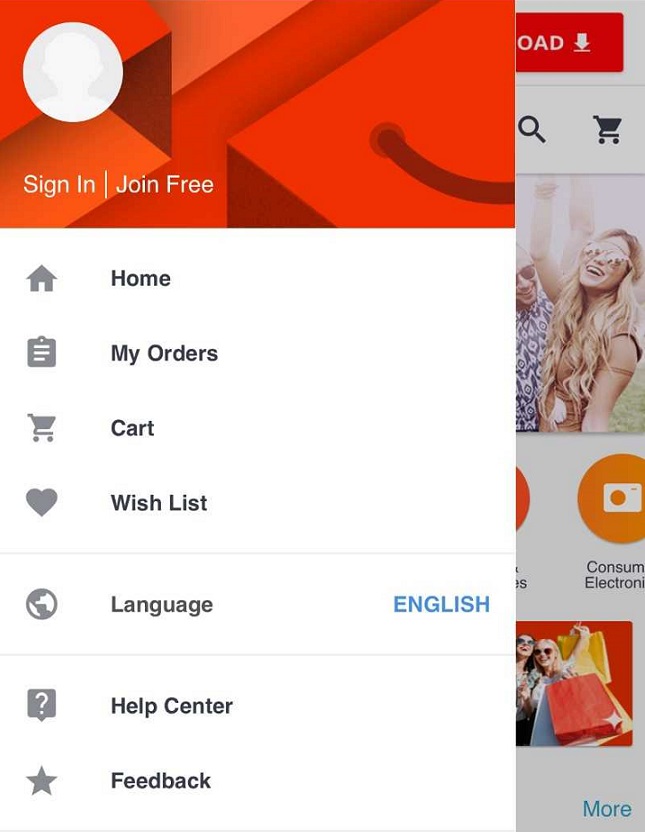
Użyteczność jest oczywiście priorytetem dla projektantów. To oczywiste, że AliExpress naśladuje projekt Google. Wystarczy spojrzeć na jego główne menu w mobilnej witrynie e-commerce. Wygląda strasznie jak konto Gmail. Klienci powiedzieli również, co myślą o platformie AliExpress, z oceną 4,8/5 w Google i ponad 27 tysiącami recenzji.
Koszyk zakupowy jest intuicyjnie zaprojektowany w układzie siatki, dostarczając klientowi wszystkich niezbędnych informacji. Ponieważ AliExpress obsługuje tak wiele różnych sklepów online, uniknęli zaśmieconego i mylącego koszyka zakupowego, dzieląc produkty według sklepu i filtrując według czasu ich dodania. Następnie klienci mogą wybrać sprzedawców, od których chcą kupować.
Dobry projekt i funkcjonalność można zobaczyć na liście życzeń AliExpress i ustawieniach alertów, które powiadamiają klientów, gdy interesujące ich produkty są w sprzedaży. AliExpress ma jedną z najbardziej wszechstronnych i funkcjonalnych opcji filtrowania podczas wyszukiwania produktów. Filtry zmieniają się nawet w zależności od rodzaju produktu, którego szukasz.

5. Kosmiczny Goldman
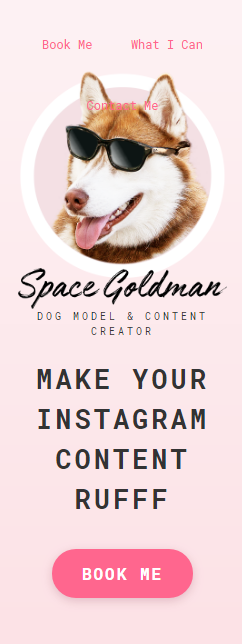
Space Goldman nie jest typową mobilną witryną e-commerce, ale jest dobrym przykładem tego, jak możesz oferować usługi online w witrynie mobilnej. Jeśli nie wiesz, projekt witryny z myślą o urządzeniach mobilnych oznacza, że witryna jest przeznaczona przede wszystkim na telefony komórkowe i tablety.

Ten wybór powinien odzwierciedlać rodzaj działalności firmy. Gdy widzimy witrynę Space Goldman, logiczne jest, że wybrałby projekt zorientowany na urządzenia mobilne. Oferuje usługi zdjęciowe swojego psa jako modela, wchodząc w interakcję z różnymi markami i ich produktami. Platformą, którą wybrał i gdzie prezentuje swoje portfolio, jest oczywiście Instagram.
Z punktu widzenia użytkownika strona jest bardzo minimalistyczna i przejrzysta. Jest to jednostronicowa wersja z uproszczoną podróżą kupującego. Ten doskonały przykład „mniej znaczy więcej” przebija się przez treść witryny, liczbę opcji, a nawet układ. Przejrzyste ceny nawet dla wielkich marek, takich jak Colgate, zdecydowanie zwiększają współczynniki konwersji. Duże zdjęcia jedno pod drugim przedstawiają usługi Space Goldman w płynny i dyskretny sposób.
Paleta kolorów jest odświeżająco oparta na delikatnych różowych gradientach i złamanej bieli, z nieco odważniejszymi różowymi przyciskami. Obserwuj też, jak w witrynie znajdują się możliwości konwersji – mnóstwo przycisków prowadzących do zakupów na pewno dobrze sprawdzi się w przypadku konwersji.

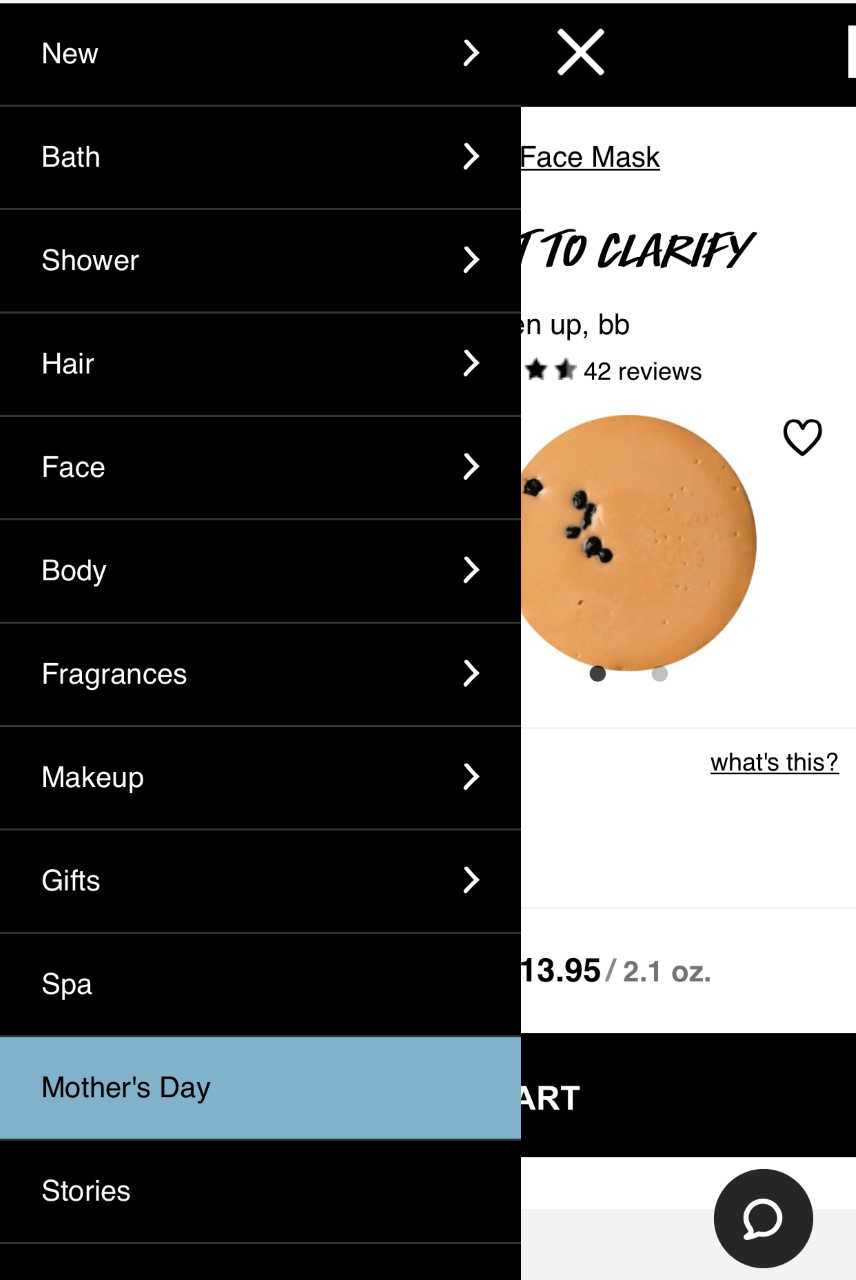
6. Bujny
Oprócz tego, że jest tak kolorowa i interesująca, marka Lush Cosmetics jest doskonałym przykładem na to, jak witryna b-commerce (markowa e-commerce) może przebłysnąć dzięki ograniczonej palecie kolorów i bardzo funkcjonalnemu interfejsowi użytkownika. Prostota i układ zorientowany na produkt zapewni pozytywne wrażenia klientów odwiedzającym Lush. Wyrwanie się z monotonii nudy i statycznych mobilnych witryn e-commerce z sliderami to już widziany wzorzec. A wzór na razie działa. Ale firma Lush zintensyfikowała swoją grę projektową, umieszczając obraz i filmy w formacie GIF na stronach produktów oraz prezentując produkt, który obecnie promują na stronie głównej.
Lush ma szeroką gamę produktów, które przyciągają użytkowników naturalnymi kolorami i zapachem, więc interesujące jest, jak tak kolorowa marka zdecyduje się na czarno-białą kolorystykę – klienci spodziewaliby się nawet, że po wylądowaniu utopią się w morzu kolorów na stronie internetowej. Mówienie, że jest interesujący, nie oddaje tego sprawiedliwie, ponieważ produkty wyraźnie wyskakują i przyciągają uwagę poprzez monochromatyczny motyw.
Uzyskaj inspiracje do projektowania stron internetowych i wskazówki dotyczące rozwoju firmy bezpośrednio do swojej skrzynki odbiorczej. Zarejestruj się, aby otrzymać codzienną dawkę DesignRush!
Zamiast pokazywać produkty w typowych oryginalnych opakowaniach, Lush ponownie robi coś innego, prezentując produkt w akcji, lody lub tylko główne składniki. Lush to doskonały przykład, w którym minimalistyczny i nietypowy design intuicyjnie prowadzi użytkowników do zakupów i poznawania marki.

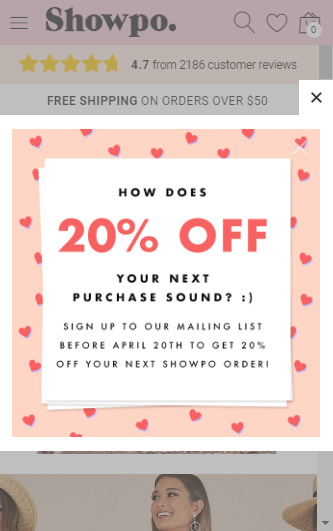
7. Pokaż
Showpo (lub Show Pony) to mobilna witryna e-commerce, która opiera się na kobiecej modzie i jest skierowana do nastolatków, studentów i bywalców festiwali. Interfejs użytkownika jest dość typowy, ale funkcjonalny, z kilkoma kategoriami produktów i widocznym paskiem wyszukiwania na górze. Dlaczego wybraliśmy go do tego wyboru? Jest nowoczesny, modny, ale przede wszystkim dlatego, że projekt strony jest idealnie dopasowany do projektu produktu – kolorystyka, odcienie, prezentowane produkty nad zakładką, a nawet ramki na zdjęcia dopełniają kontur w nieco chaotyczny, ale sensowny sposób.
Negatywna przestrzeń jest obecna, ale nie dominuje w stylu projektowania. Przyciski są bardzo duże i łatwe do dotknięcia, więc wrażenia użytkownika są wyraźnie brane pod uwagę. Showpo nie przypomina zwykłych witryn e-commerce na telefony komórkowe – na pierwszy rzut oka nie prezentuje tylu produktów. Raczej urzekają odwiedzających dużymi wizerunkami bohaterów, których celem jest wyznaczanie trendów i edukacja.
Kobiety przychodzą do Showpo w poszukiwaniu inspiracji, lookbooków, szukania tego, co aktualnie jest modne na rynku, a projekt usprawnia to i prowadzi konsumentów w odkrywczej podróży z nutą sprzedaży. Filtry na stronie produktu mogłyby być bardziej szczegółowe, ale Showpo nadrabia to łatwym wyborem produktów.
Układ strony produktu jest przedstawiony w równej siatce, ale jeśli trochę się zwlekasz, zdjęcie produktu zmieni się samoistnie. Gdy tylko wybierzesz rozmiar, produkt zostanie dodany do koszyka, co ułatwia wybór produktu i prawidłowy rozmiar za pomocą prostego dotknięcia. Jest to również trochę podstępne, ponieważ nieprzyzwyczajeni goście pomyśleliby, że naciśnięcie rozmiaru otworzy szczegóły produktu lub zdjęcia. Będzie dużo kasowań z koszyka, ale może taka jest strategia marki. Jeśli konsumenci zobaczą produkty już w samochodzie, być może zdecydują się na sfinalizowanie zakupu.
Tekst na stronie jest ograniczony do minimum, a jeśli konsumenci chcą wiedzieć więcej o produkcie, teksty są skutecznie ukryte za przyciskami akordeonowymi i kategoriami, dzięki czemu strona zawsze pozostaje zorientowana na produkt i promuje zdjęcia bohaterów.

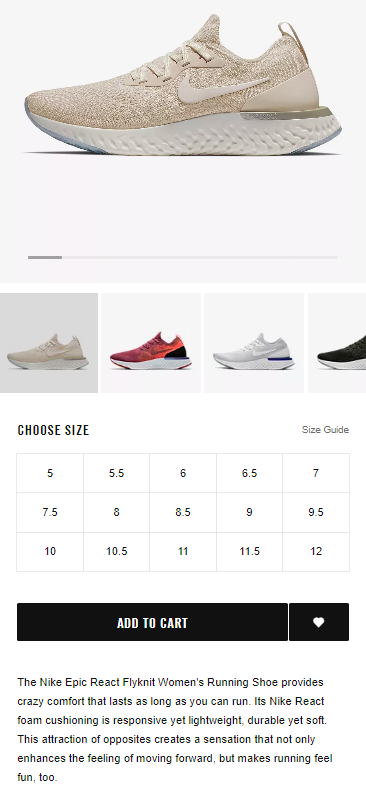
8. Nike
Gdy wejdziesz na stronę Nike, najpierw zauważysz reklamę aplikacji e-commerce, którą możesz pobrać, zachęcając użytkowników do aktywniejszej interakcji z marką podczas korzystania z urządzeń mobilnych. Będziesz kupować więcej produktów, jeśli będziesz śledzić ofertę marki, a jak wyjaśnialiśmy na początku, łatwiej jest śledzić zakupy i tworzyć profile odbiorców docelowych z danymi aplikacji.
Jeśli zlekceważysz reklamę aplikacji, to minimalistyczne podejście do brandingu będzie widoczne już na pierwszy rzut oka. Po prawej stronie jest tylko logo, pasek wyszukiwania, koszyk i menu główne. Nigdzie nie ma nawet nazwy Nike, dopasowując projekt strony internetowej do projektu butów i użycia logo.
Mobilna witryna e-commerce Nike jest doskonałym przykładem skomplikowanych filtrów produktów, które są niezbędne, gdy różnorodność produktów jest tak duża. Brak kopii strony internetowej po prostu zachęca użytkowników do przeglądania produktów i poznawania ich wszystkiego za pomocą ikon, przycisków i kształtów. Mimo, że trzeba więcej napracować, aby zebrać informacje o produkcie, podróż jest nadal bardzo intuicyjna i przyjemna, i wcale nie frustrująca. Przewijanie obrazów jest odświeżane za pomocą linii zamiast kropek.
Minimalistyczny projekt Nike z dużą ilością białych i złamanych białych negatywów, odważnym i zwięzłym krojem pisma oraz informacjami przedstawionymi za pomocą kształtów i odznak urzeka użytkowników i angażuje ich, wydłużając czas spędzany na miejscu, ale także podnosząc jakość tego czasu. Wybierając takie podejście, Nike pozwala konsumentom zakochać się w produktach, nie nudząc ich niepotrzebnymi szczegółami, które znajdują się tuż pod powierzchnią, pokazywane tym, którzy ich chcą. Więcej czasu spędzonego na przeglądaniu niż na czytaniu oznacza prezentację większej liczby produktów na konsumenta.

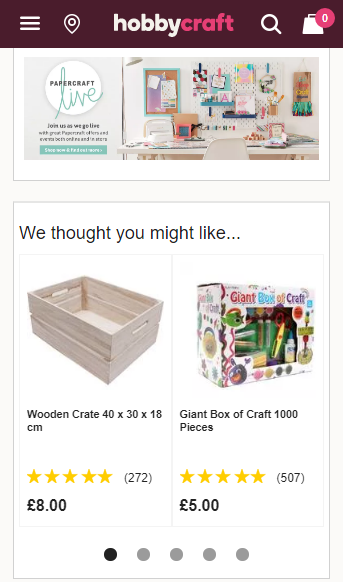
9. rzemiosło hobby
Hobbycraft to mobilna witryna e-commerce specjalizująca się w sztuce, rzemiośle i dostawach. Przy tak ściśle powiązanej niszy, która ma wiele kategorii i jeszcze więcej produktów, intuicyjny interfejs użytkownika i projektowanie stron mobilnych są absolutną koniecznością. Wiązanie tych niezrozumiałych i zrozumiałych całości całości jest sztuką samą w sobie.
Organizacja materiałów biurowych Hobbycraft jest przedstawiona za pomocą kolorowych ikon z cienkimi liniami, wspieranych przez równie jasny krój pisma, który kontrastuje z grubym, pogrubionym logo Hobbycraft. Ciekawa jest również paleta kolorów, bawiąca się brązowymi, różowymi i zielonymi odcieniami. Przewidywanie wprowadzania tekstu w pasku wyszukiwania produktów jest dobrze zoptymalizowane i przedstawia trafne wyniki tekstowe, które można kliknąć, ale Hobbycraft wykorzystuje również proces wyszukiwania do prezentowania odpowiednich produktów za pomocą zdjęć w sekcji Top wyników, co jest innowacją w e-commerce na telefon komórkowy pole.
Wystarczy jedno kliknięcie, aby dodać produkt do koszyka, co oszczędza czas i ułatwia końcową kasę. Brak kopii witryny jest naturalny, ponieważ pozwala ludziom kupować to, po co przyszli, a jeśli chcą dowiedzieć się więcej o niektórych produktach, szczegółowy widok przesuwa się z prawej strony. Hobbycraft posiada również zasoby, takie jak media społecznościowe i ich blog, który dalej promuje produkty.
Układ siatki w dwóch kolumnach sprawia, że wszystkie produkty są wyświetlane z dużymi zdjęciami, zwłaszcza że charakter produktów Hobbycrat jest taki, że kawałki są tak małe. Duży zielony przycisk potwierdza decyzję kupującego o dodaniu produktu do koszyka. Zamiast marnować miejsce na przyciski, HobbyCraft zamiast słowa używa wizualnego symbolu koszyka na zakupy. Jeśli przeglądanie prowadziło klientów do tej pory w dół listy produktów, zawsze mogą skorzystać z przycisku powrotu do góry, co stanowi ogromną wartość dodaną funkcjonalności.
Naprawiono nagłówek z widocznym paskiem wyszukiwania i pozycjami koszyka, aby klienci mogli zawęzić przeglądanie i wpisać to, czego potrzebują w danym momencie.

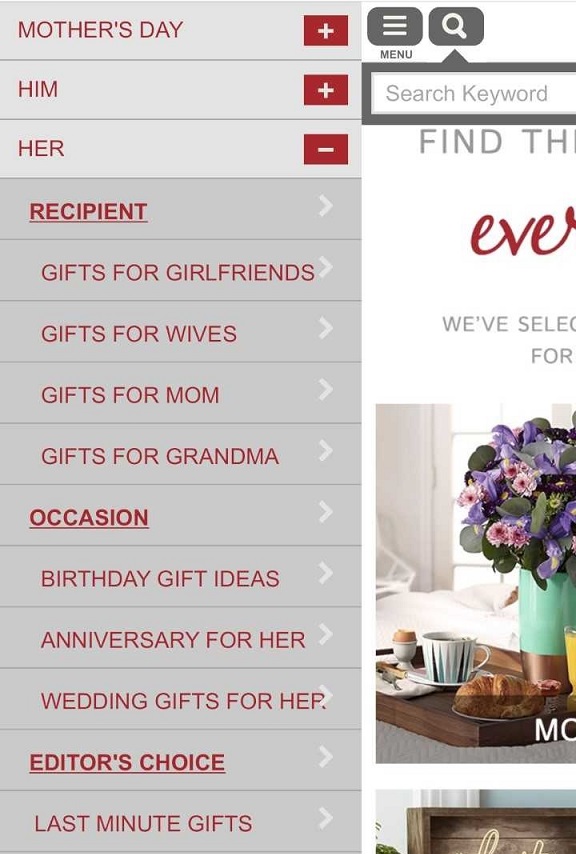
10. Prezenty.com
Gifts.com to mobilna witryna e-commerce, która sprytnie wykorzystuje różne metody wyszukiwania i kategoryzację produktów. Układ jest czysty, z białymi negatywami przełamanymi kolorowymi zdjęciami produktów. Kolorystyka opiera się na ciemnej czerwieni, która jest świetnym kolorem związanym z silnymi emocjami, takimi jak miłość, czyli dokładnie to, czego oczekujesz od strony internetowej z prezentami.
Krój logo jest kursywą, co daje wrażenie odręcznego pisania, jak karta podarunkowa. Produkty w menu głównym są dodatkowo podzielone na drugi poziom paska nawigacyjnego w postaci akordeonów. Pasek wyszukiwania jest łatwo dostępny u góry i podobnie jak nagłówek Hobbycraft, pozostaje stały podczas przewijania witryny.
Wybierając produkt, nie możesz dodać go do koszyka przed personalizacją, a mimo że zabiera to czas użytkownika, doceni to, dokładając wszelkich starań, aby wybrany przez niego produkt stał się idealnym produktem. Fakt, że personalizacji nie można uniknąć, mówi klientom, że Gifts.com jako marka dba o wrażenia z produktu i efekt końcowy, a nie tylko o sprzedaż.
Dlaczego mobilne witryny e-commerce są ważne dla rozwoju firmy
Ogólnie rzecz biorąc, funkcjonalność i użyteczność witryny mobilnej są kluczem do udanego projektu witryny e-commerce. Poświęć czas na zainwestowanie w łatwą nawigację oraz proste zakupy i kasę.
Na przykład spraw, aby przyciski były łatwe do dotknięcia, dodaj wystarczającą liczbę filtrów, aby pomóc klientom szybko i skutecznie znaleźć to, czego szukają, oraz uprość proces realizacji transakcji tak bardzo, jak to tylko możliwe. Zwróć szczególną uwagę na interfejs użytkownika i wrażenia użytkownika oraz skoncentruj projekt na użytkowniku. Używaj ciekawych schematów kolorystycznych, które będą pasować do tożsamości Twojej marki i ogólnego wyglądu, ale nie bój się przyjąć innego podejścia i przewyższyć oczekiwania użytkowników.
Chociaż aplikacje mobilne są świetną inwestycją, jeśli masz na nie budżet, silna i dobrze zaprojektowana mobilna witryna e-commerce zapewni klientom piękną podróż zakupową, a firmom lepszą konwersję i zwrot z inwestycji.
Chcesz więcej wskazówek dotyczących rozwoju firmy? Zapisz się do naszego newslettera!
