Zwiększanie ruchu, ale brak sprzedaży? Oto jak zdiagnozować i ulepszyć swój sklep
Opublikowany: 2019-11-21Na początku istnienia sklepu internetowego nie jest niczym niezwykłym przyciąganie setek, a nawet tysięcy odwiedzających, ale z jakiegoś powodu… brak sprzedaży .
Zakładając, że generujesz odpowiedni ruch, ustalenie, co dokładnie powstrzymuje tych potencjalnych klientów przed dokonaniem zakupu, może wydawać się rozwiązaniem zagadki za pomocą kilku wskazówek.
Istnieje wiele czynników, które mają wpływ na decyzję klienta o dokonaniu zakupu, od szczegółów tak małych, jak kolor przycisku „Kup teraz”, po wybory tak duże, jak sposób, w jaki tworzysz historię marki.
Jak każda diagnoza, musisz obiektywnie ocenić każdą potencjalną przyczynę, aby wykorzenić rzeczywiste problemy, zanim będziesz mógł je naprawić.
Więc cofnij się o krok od sklepu internetowego, w który budowałeś godziny, spójrz na niego świeżym okiem i zadaj sobie następujące pytania:
- Czy Twoja główna nawigacja jest łatwa w użyciu?
- Czy możesz przenieść nieistotne strony do nawigacji w stopce?
- Czy Twoja marka wizualna wygląda profesjonalnie?
- Czy Twoja strona główna zawiera wyraźne wezwanie do działania?
- Czy tekst Twojej witryny przemawia do Twojej grupy docelowej?
- Czy Twoja witryna wygląda tak samo dobrze na telefonie komórkowym?
- Czy Twoja firma wydaje się godna zaufania?
- Czy kupujący dodają produkty do koszyka?
- Czy kupujący porzucają koszyk?
- Czy cena lub opcje płatności uniemożliwiają im realizację transakcji?
- Czy prowadzisz remarketing do odwiedzających Twoją witrynę?
- Jak odwiedzający przewijają, klikają i przeszukują Twoją witrynę?
- Co jeszcze może powstrzymywać Cię przed sprzedażą?
Poruszaj się po swoim sklepie jak nowy klient
Twoja strona internetowa nie będzie pierwszym doświadczeniem, jakie Twoi potencjalni klienci będą mieli z zakupami online.
Podobnie jak oczekujesz, że przymierzalnie w tradycyjnym sklepie odzieżowym będą znajdować się na tyłach sklepu, istnieją pewne konwencje, których użytkownicy oczekują od strony internetowej. Chociaż niektóre mogą wydawać się oczywiste, błąd może łatwo doprowadzić do utraty sprzedaży.
Czy główne menu nawigacyjne jest łatwe w użyciu?
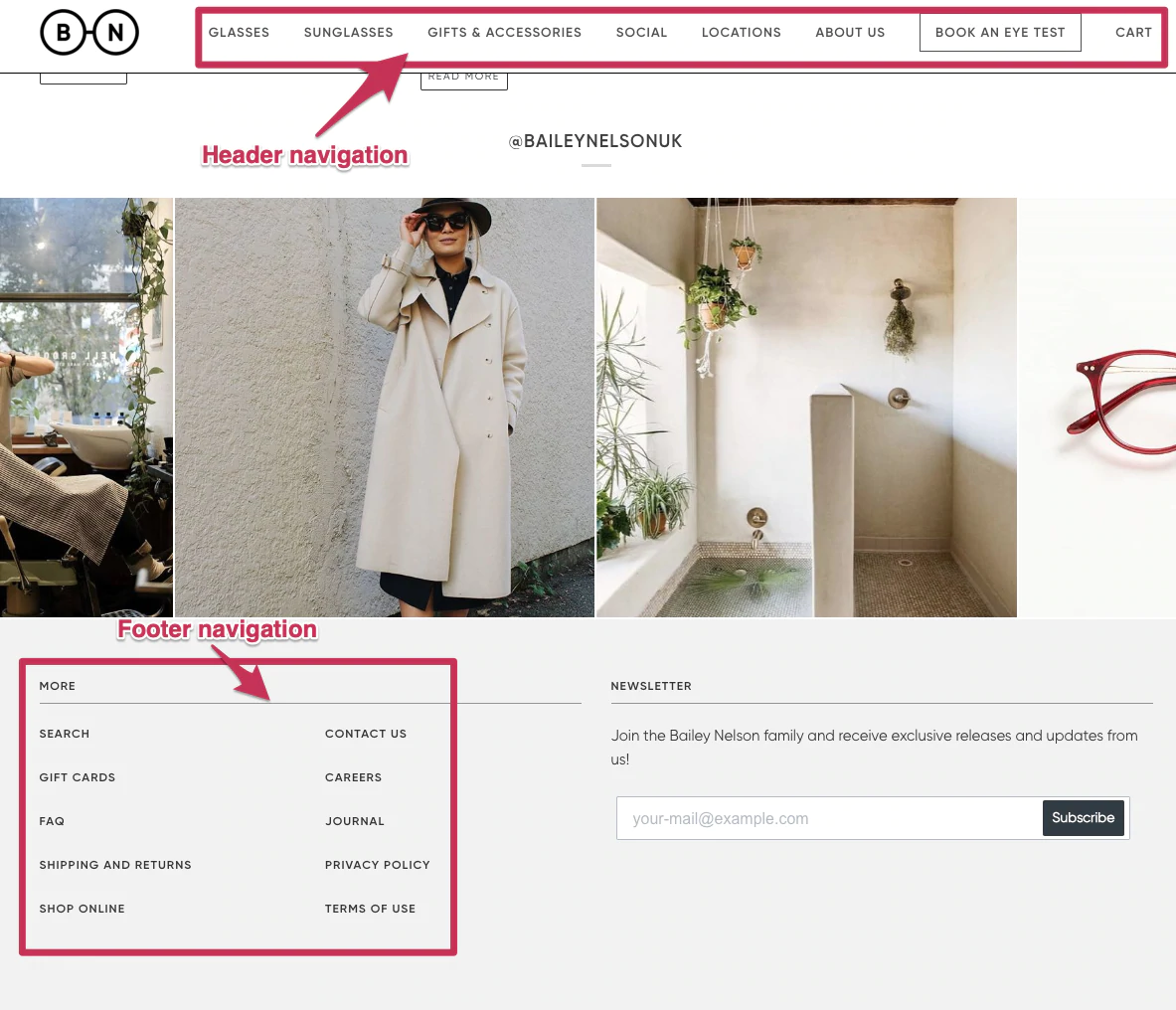
W większości przypadków użytkownicy znajdują drogę ze strony głównej, przez stronę produktu do kasy, korzystając z menu nawigacyjnych. Znajdują się one zwykle u góry (nawigacja w nagłówku) iu dołu (nawigacja w stopce) witryny.

Spójrz na przykłady dużych sklepów internetowych, takich jak Bailey Nelson, Knixwear i Kylie Cosmetics, a szybko zauważysz wspólne elementy, do których klienci są przyzwyczajeni.
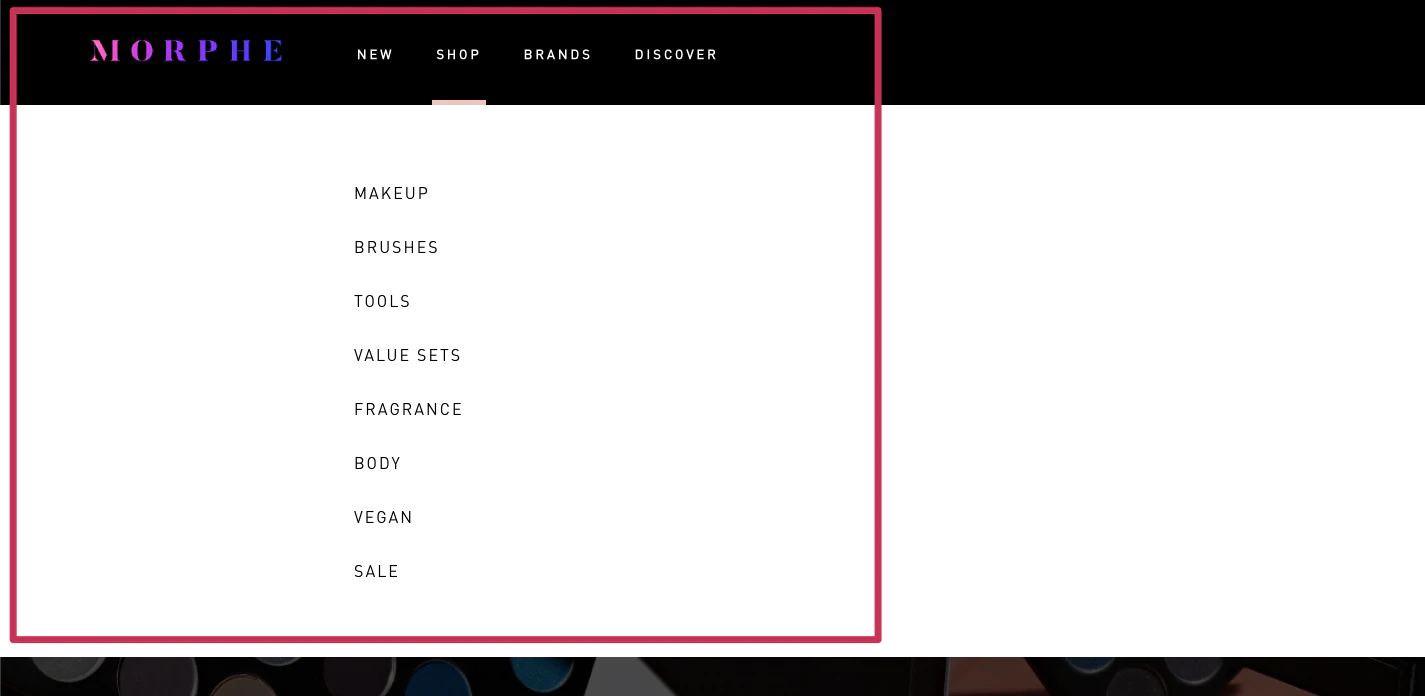
Menu nawigacyjne w nagłówkach często zawierają przycisk Sklep, który zwykle prowadzi do strony kolekcji zawierającej wszystkie produkty danej marki lub rozwijanego menu, w którym można sortować produkty na kolejne kategorie, takie jak swetry, koszulki i szorty.

W zależności od firmy możesz również dołączyć linki do innych stron, które klienci mogą chcieć odwiedzić przed dokonaniem zakupu, na przykład:
- O nas, dla klientów, którzy chcą dowiedzieć się więcej o Twojej firmie lub historii założyciela
- Skontaktuj się z nami, aby klienci mogli się z Tobą skontaktować w przypadku jakichkolwiek pytań lub wątpliwości
- FAQ, aby odpowiedzieć na niektóre z najczęstszych pytań, jakie klienci mają na temat Twoich produktów
- Wysyłka, aby klienci wiedzieli, ile będą musieli zapłacić oprócz ceny zakupu
- Przewodnik po rozmiarach, aby pomóc kupującym pewnie zamówić odpowiedni rozmiar i ograniczyć zwroty dla siebie

Czy możesz przenieść nieistotne strony do nawigacji w stopce?
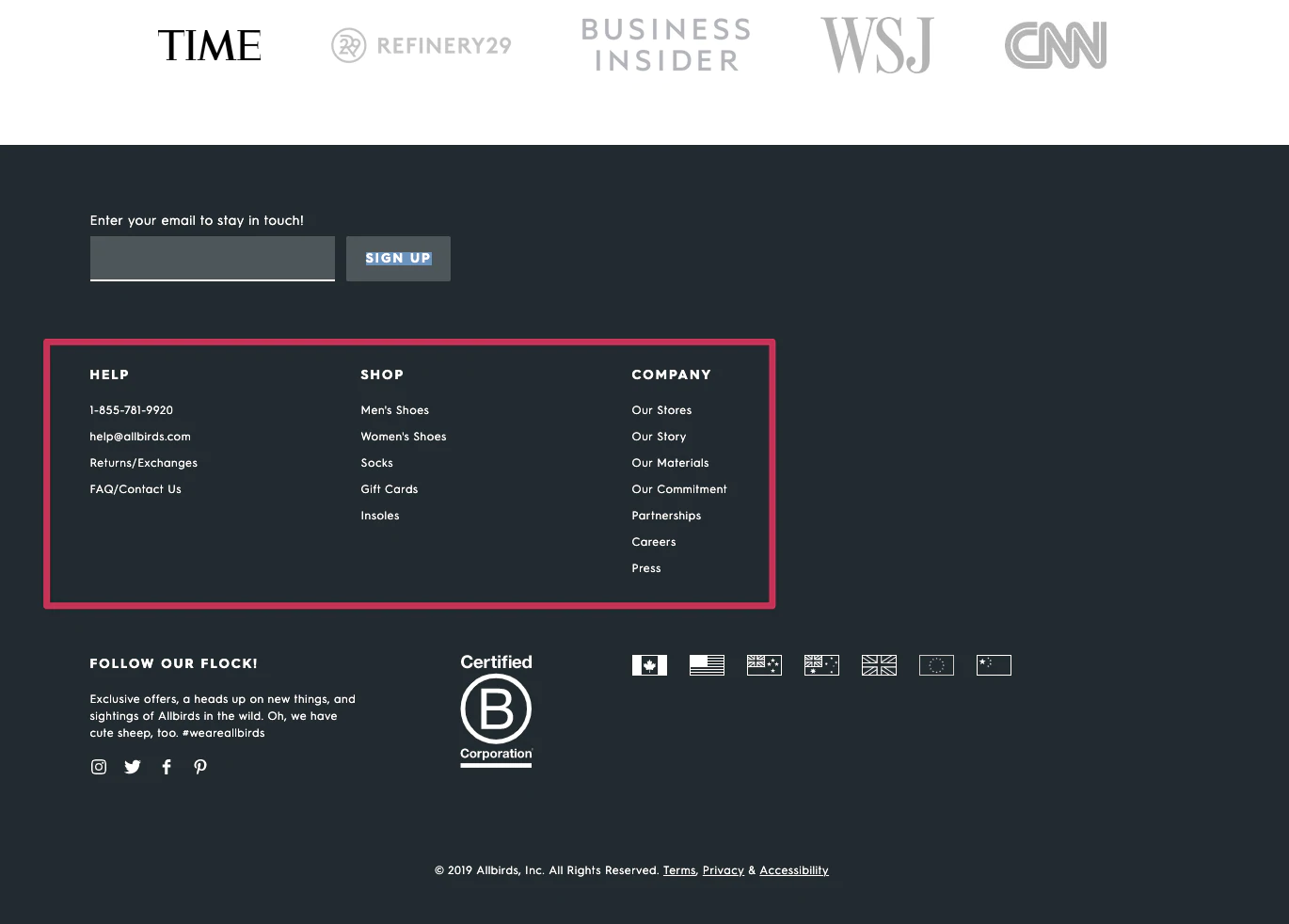
Mimo że jest schowany na dole witryny, odwiedzający często korzystają z nawigacji w stopce, aby uzyskać więcej informacji o firmie.
Kolejną sprawdzoną praktyką w sklepach internetowych są menu nawigacyjne w stopce. Znalezione tutaj linki różnią się od tych znajdujących się w nagłówku. Łącza do drugorzędnych informacji, takich jak polityka zwrotów i wymiany, opinie klientów, prywatność i warunki, znajdują się w stopce witryny, a nie w nagłówku.

Upewnij się, że linki w nagłówku i stopce działają poprawnie. Przetestuj każdy z nich, aby upewnić się, że tytuł pasuje do strony, do której prowadzi. Uszkodzony lub nieprawidłowy link to łatwy do naprawienia błąd, który może negatywnie wpłynąć na sprzedaż.
Bądź szczery o swojej stronie głównej
Strona główna Twojego sklepu jest jak okno w sklepie fizycznym. Musi jednocześnie odzwierciedlać Twoją markę w jak najlepszym świetle, jednocześnie zachęcając klientów do wejścia i rozpoczęcia zakupów.
Chociaż wybrany motyw Shopify będzie odgrywał dużą rolę w wyglądzie Twojego sklepu, należy wziąć pod uwagę wiele innych czynników.
Czy Twoja marka wizualna wygląda profesjonalnie?
Twoja marka jest wyświetlana na stronie głównej Twojej witryny — wszystko, od wybranej czcionki do palety kolorów, jest używane przez kupujących, aby zrozumieć, kim jesteś jako firma i czy powinni zostać Twoimi klientami. Zapytaj siebie:
- Masz profesjonalne logo?
- Czy budujesz silną tożsamość wizualną marki za pomocą spójnych kolorów i czcionek?
- Czy Twoje obrazy są wysokiej jakości i wyraźne (unikaj rozmazanych lub rozpikselowanych zdjęć)?
- Czy Twój tekst jest łatwy do odczytania, a co ważniejsze, do zeskanowania?
Na szczęście poskładanie tych elementów wizualnych marki nie musi być skomplikowane. Nawet jeśli masz już logo, możesz użyć Hatchful, bezpłatnego kreatora logo Shopify, aby wygenerować wizualną wskazówkę, którą możesz zastosować w pozostałej części swojej witryny.

Wybierz profesjonalnie dobrane kolory uzupełniające swojego logo Hatchful i, jeśli masz wątpliwości, użyj ich w szablonie sklepu, aby stworzyć spójny, markowy wygląd, który wzbudzi zaufanie potencjalnych klientów.
To samo można zrobić z fotografią produktową. Twoje zdjęcia będą używane przez kupujących do oceny jakości Twoich produktów, których kupujący nie będą mogli zobaczyć osobiście. Zainwestuj w nie odpowiednio.
W przypadku zdjęć związanych ze stylem życia możesz zrobić własne lub skorzystać z bezpłatnych profesjonalnych zdjęć stockowych dostępnych w Burst. Większość obrazów w Burst została przygotowana pod kątem e-commerce, więc prawdopodobnie znajdziesz coś, co będzie odzwierciedlać Twoją markę.

Jeśli chodzi o tworzenie własnych wysokiej jakości zdjęć produktów, skorzystaj z prostych i niedrogich narzędzi, takich jak:
- Domowe studio fotograficzne
- Remove.bg, który w razie potrzeby może łatwo usunąć tło ze zdjęć produktów
- Darmowe oprogramowanie do edycji zdjęć
Jeśli Twoja obecna witryna nie wykorzystuje profesjonalnej i czytelnie wyglądającej fotografii, może to odstraszać klientów.
Czy Twoja strona główna zawiera przekonujące wezwanie do działania?
Podobnie jak menu nawigacyjne, posiadanie odpowiednich wezwań do działania na stronie głównej może pomóc zorientować klientów i skierować ich z przodu sklepu na stronę kasy. Wezwanie do działania to mocna linia tekstu obsługiwana przez klikalny przycisk. Pracują razem, aby przyciągnąć uwagę i zachęcić do działania odwiedzającego witrynę.
Sklepy e-commerce zazwyczaj umieszczają swoje główne wezwanie do działania na banerze na stronie głównej. Główny baner zazwyczaj najpierw przyciąga uwagę klienta i jest używany do promowania najlepiej sprzedającego się produktu lub najbardziej atrakcyjnej kolekcji.
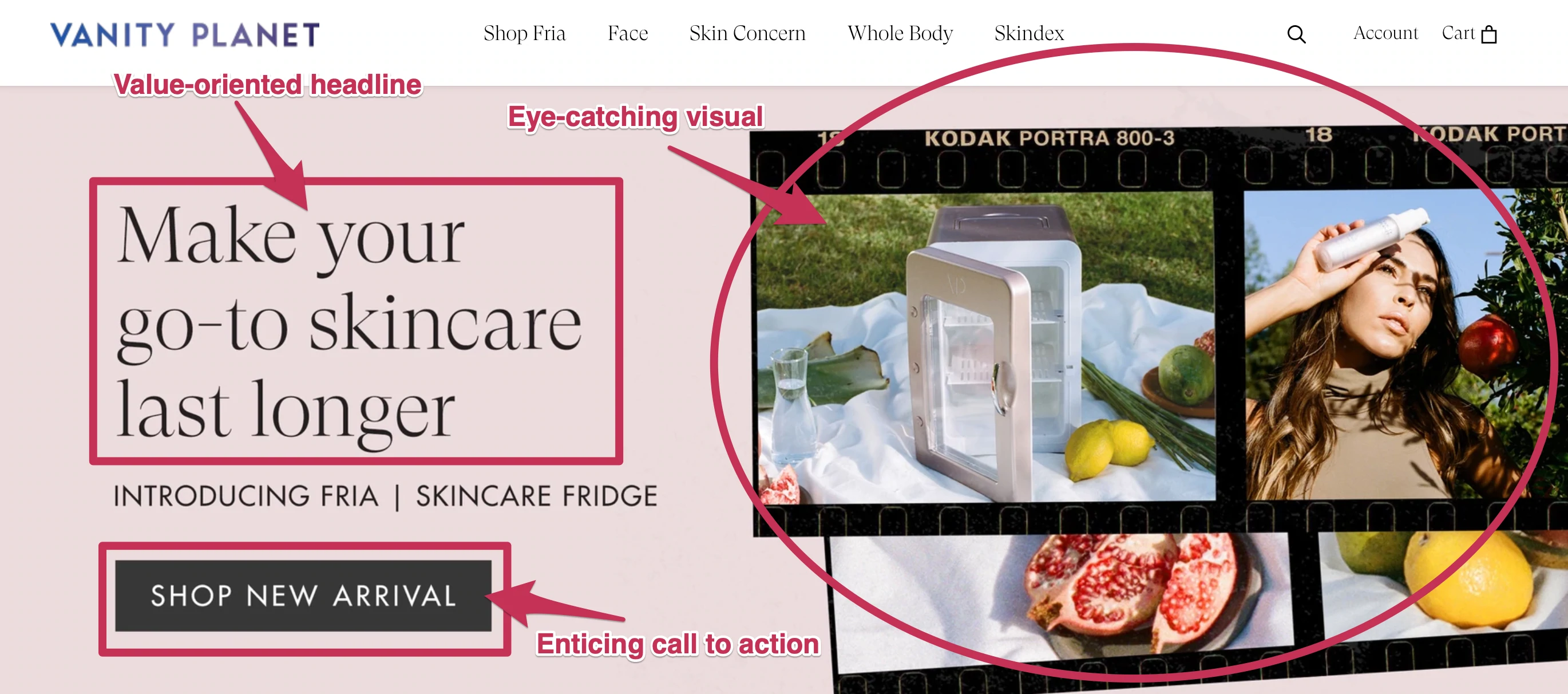
Marka kosmetyczna Vanity Planet ma na swojej stronie internetowej wszystkie niezbędne elementy silnego banera na stronie głównej:

Baner na stronie głównej zajmuje centralne miejsce i zawiera pojedynczy, jasny komunikat, który przemawia bezpośrednio do docelowych odbiorców, zmuszając ich do kliknięcia, aby przejść do sklepu. Jeśli Twoja strona główna nie ma silnego obrazu banera lub zawiera zbyt wiele konkurencyjnych wiadomości na pierwszy rzut oka, możesz wprowadzać klientów w błąd i w rezultacie ich tracić.
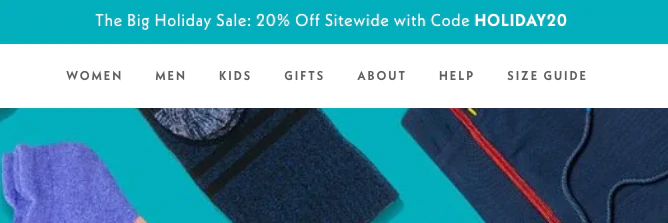
Jeśli masz dodatkową wiadomość do promowania, taką jak bezpłatna dostawa lub zniżka na niektóre produkty, najlepszym miejscem do wyświetlenia tego wezwania do działania jest często pasek ogłoszeń. Paski ogłoszeń zazwyczaj pojawiają się na samej górze strony w postaci małego tekstu, aby nie konkurować z głównym banerem.

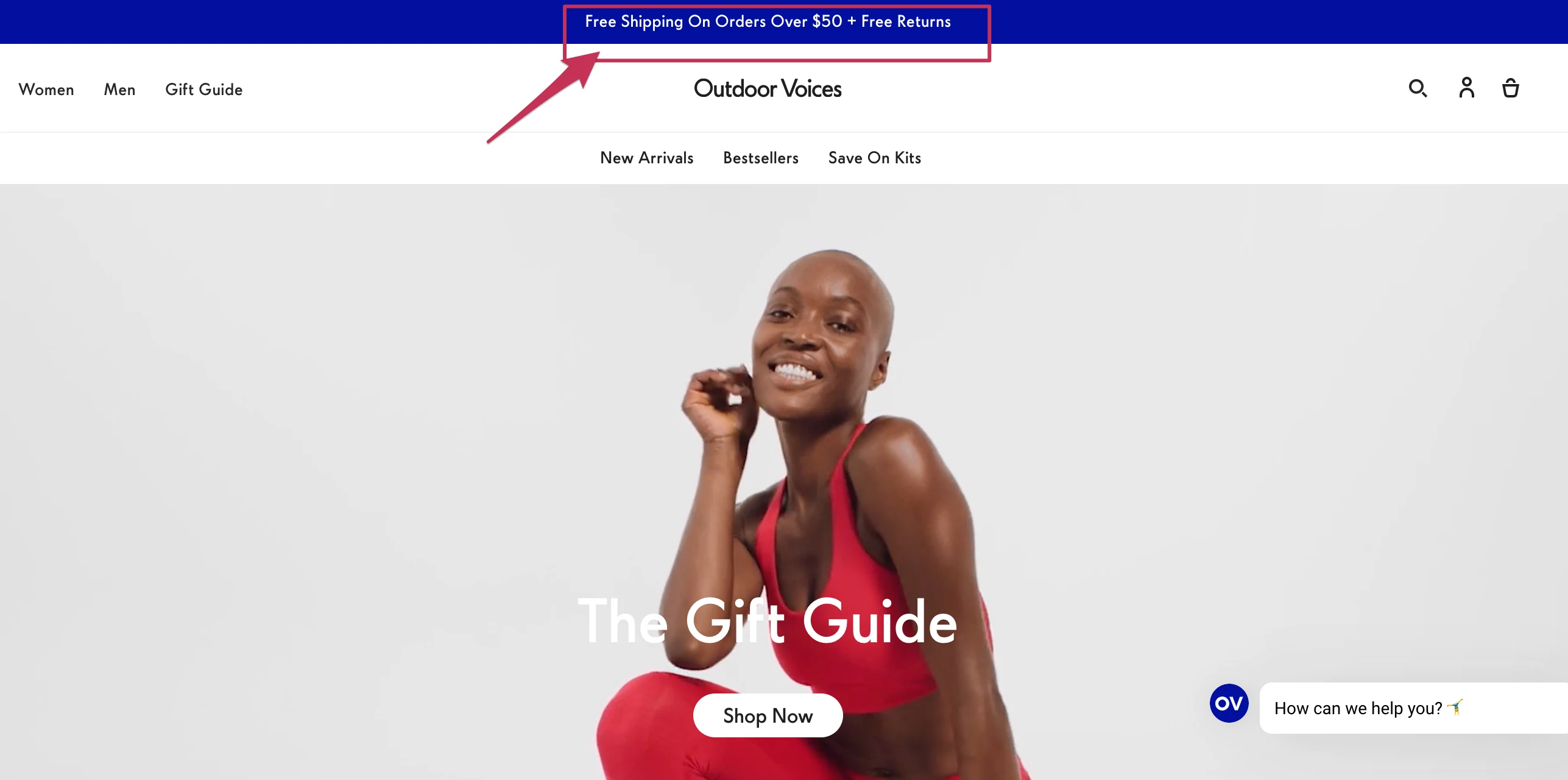
Pasek ogłoszeń używany przez Outdoor Voices na swojej stronie internetowej nie odwraca uwagi od obrazu banera. Informuje jednak klientów o ważnej szansie na otrzymanie bezpłatnej wysyłki i zwrotów, gdy wydadzą określoną kwotę. Zintegrowanie specjalnych promocji, takich jak ta, ze swoją stroną główną za pomocą paska ogłoszeń, może pomóc w wyświetleniu dodatkowego wezwania do działania, takiego jak oferta skierowana do kupujących, którzy zwracają uwagę na cenę.
Czy tekst Twojej witryny przemawia do Twojej grupy docelowej?
Kolejnym ważnym elementem każdej dobrej strony głównej jest tekst – tekst, który przekonuje i kieruje odwiedzających do zakupów u Ciebie.
Kopia powinna być przekonująca i na temat. Niepotrzebnie długie zdania lub duże akapity mogą sprawić, że użytkownicy stracą zainteresowanie tym, co próbujesz sprzedać. Większość dużych sprzedawców internetowych ma tendencję do ograniczania liczby kopii strony głównej do minimum.

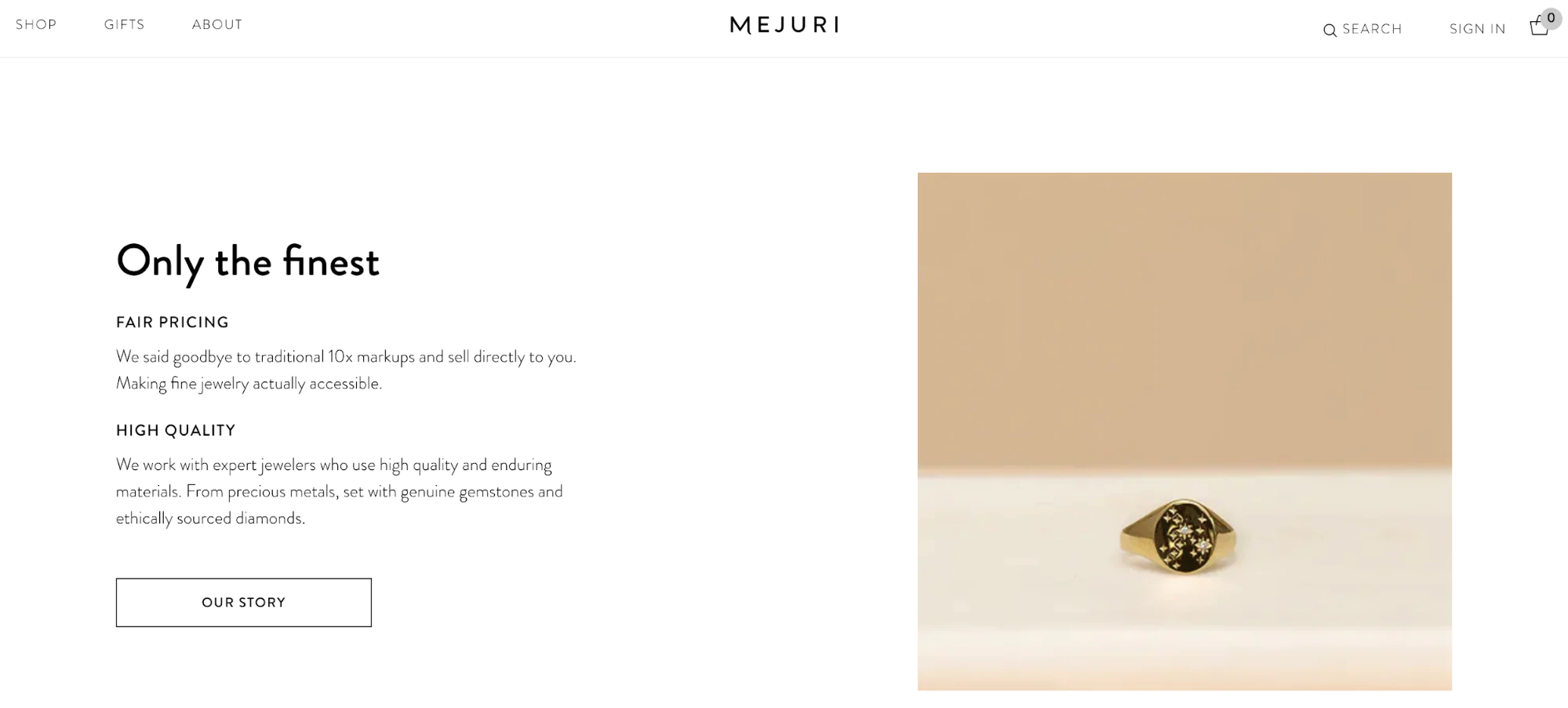
Nawet opowiadając historię swojej marki, Mejuri trzyma swoją stronę główną mocno, tylko od jednego do dwóch zdań. Użytkownicy, którzy chcą dowiedzieć się więcej, są zachęcani do kliknięcia, aby przeczytać stronę O nas, ale firma uważa, aby nie zapychać swojej strony głównej całą historią pochodzenia.
Jednym z najczęstszych błędów copywriterskich jest nie myślenie o idealnej grupie odbiorców. Twój docelowy klient powinien być w stanie wylądować na Twojej stronie głównej i powiedzieć „Ta strona jest dla mnie”.
Jeśli kopia Twojej strony głównej próbuje rozmawiać ze wszystkimi, nie rozmawia z nikim.
W sprzedaży online chodzi o zaufanie i nic nie wygląda tak nieprofesjonalnie jak rażąca literówka na stronie głównej witryny. Nawet jeśli dokonałeś korekty własnej strony internetowej, warto pożyczyć świeże spojrzenie znajomego, a nawet zatrudnić copywritera lub redaktora z Upwork, aby ulepszyć swoją kopię.
Czy Twoja witryna wygląda tak samo dobrze na telefonie komórkowym?
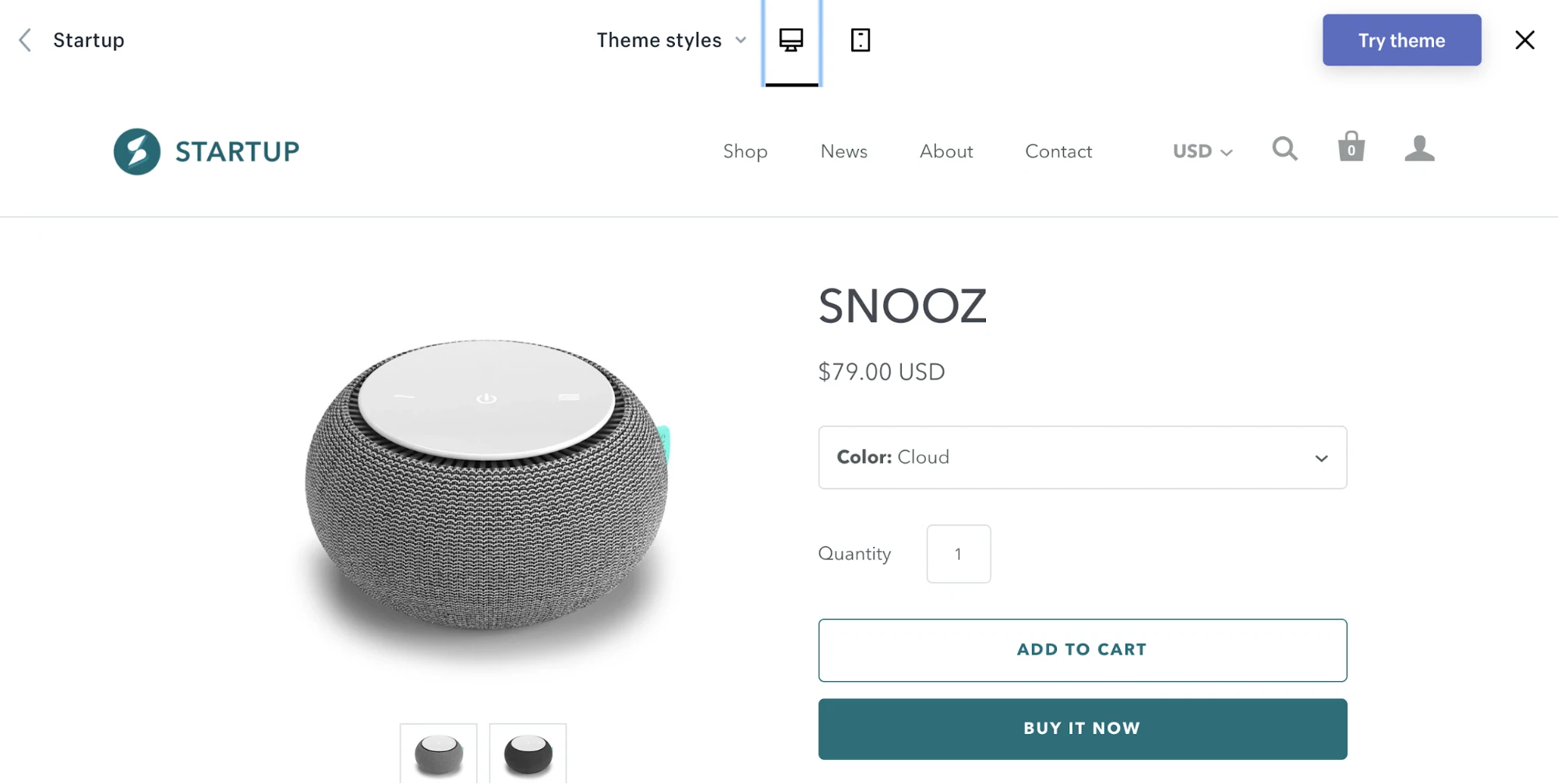
Problem z rozwiązywaniem problemów z własną witryną polega na tym, że prawdopodobnie nie widzisz jej na tym samym ekranie, co potencjalni klienci. Większość ruchu w witrynach e-commerce pochodzi teraz z urządzeń mobilnych, na których Twoja witryna może wyglądać zupełnie inaczej niż na komputerze.
Załaduj swoją stronę główną na swój telefon komórkowy, a także wszelkie inne urządzenia, do których masz dostęp, aby upewnić się, że na każdym z nich wygląda dobrze i działa poprawnie.
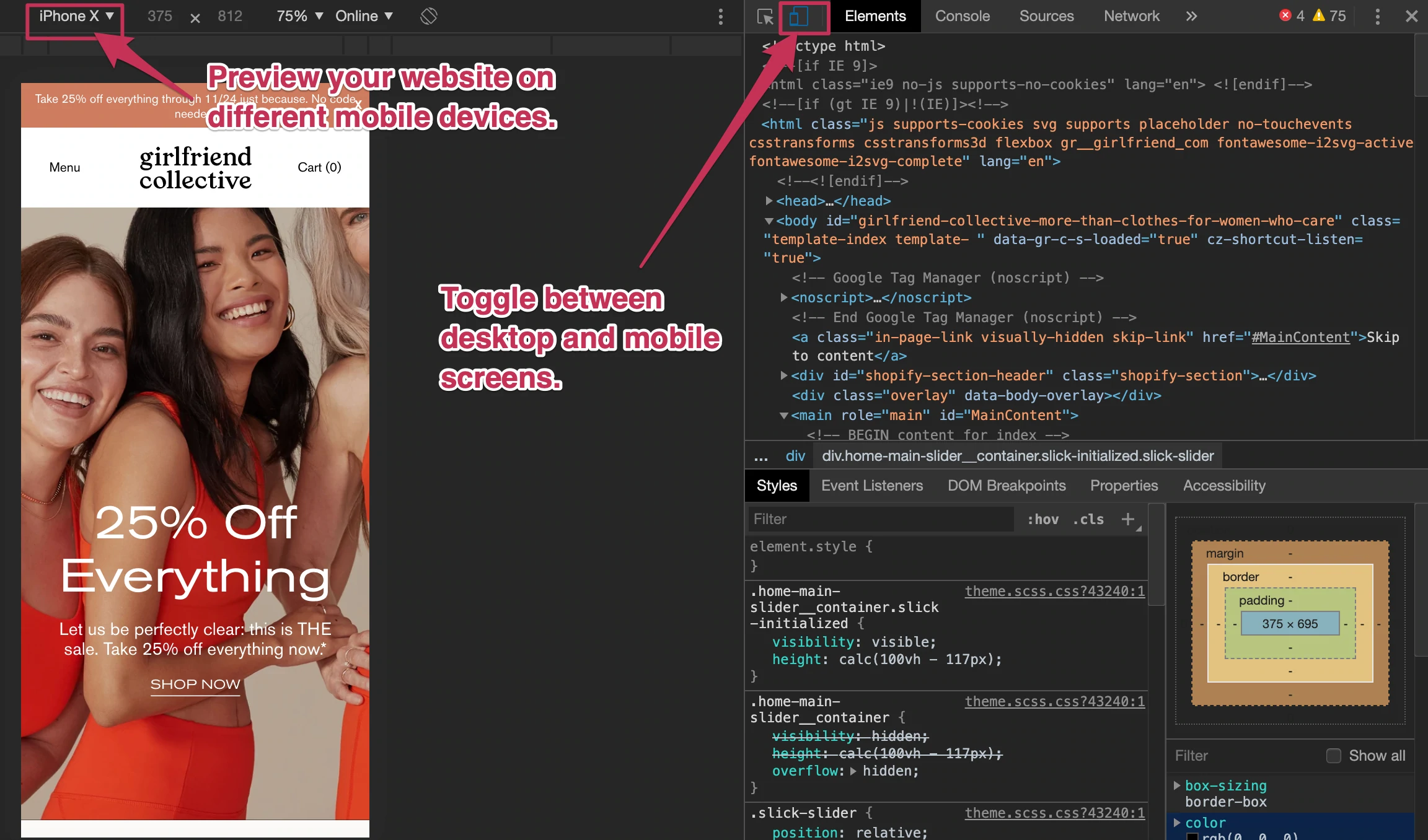
Jeśli nie masz dostępu do popularnych urządzeń, takich jak Android czy iPhone, możesz użyć narzędzia Inspect w przeglądarce, aby wyświetlić swoją witrynę tak, jak wyglądałaby na różnych urządzeniach:


Czy Twoja firma wydaje się godna zaufania?
Budowanie zaufania klientów przy zerowej sprzedaży może być wyzwaniem, ale jest to niezbędny krok w przekształcaniu odwiedzających witrynę w klientów. Ponieważ odwiedzający nie mogą poznać Cię osobiście, musisz upewnić się, że Twoja witryna jest zachęcająca i zapewnia każdemu odwiedzającemu poczucie bezpieczeństwa.
Można to zrobić na kilka sposobów.
1. Rozmawiaj z klientami na żywo
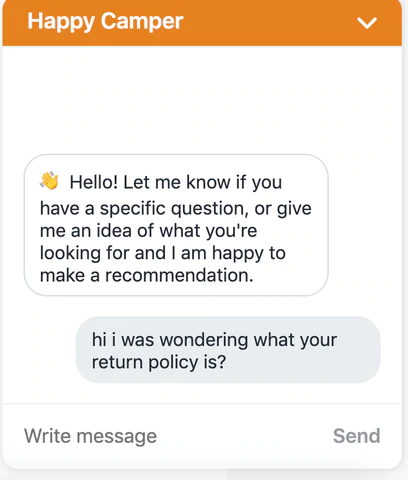
Nawet jeśli nie możesz być fizycznie obecny w swoim sklepie, nadal możesz się przedstawić i zbudować bezpośredni kontakt z każdym odwiedzającym za pośrednictwem czatu na żywo. Funkcję czatu na żywo można dodać do swojej witryny za pomocą aplikacji takich jak Shopify Chat i Tidio lub przez Facebook Messenger.

Czat na żywo pozwala witać odwiedzających, gdy wciąż się rozglądają, i odpowiadać na wszelkie pytania, jakie mogą mieć na temat Twoich produktów. Niektóre aplikacje do czatu na żywo można nawet zaprogramować za pomocą automatycznych wiadomości i odpowiedzi. Dzięki temu możesz pozostać dostępny nawet poza godzinami pracy, dzięki czemu odwiedzający mogą zadawać pytania 24 godziny na dobę, 7 dni w tygodniu.
2. Wykorzystaj media społecznościowe do budowania relacji
Konta w mediach społecznościowych są kluczowym elementem obecności marki w Internecie. Jeśli odwiedzający Twoją witrynę nie odkryli Cię na Instagramie, prawdopodobnie w pewnym momencie swojej drogi decyzyjnej sprawdzą profile społecznościowe Twojej marki.
Chociaż nie musisz być na każdej platformie społecznościowej, powinieneś utrzymywać obecność na tych, z których korzystają Twoi klienci. Wymaga to regularnego aktualizowania profili społecznościowych o treści, aby pokazać, że Twoja firma jest aktywna, i angażowania klientów w komentarze, a nawet bezpośrednie wiadomości.

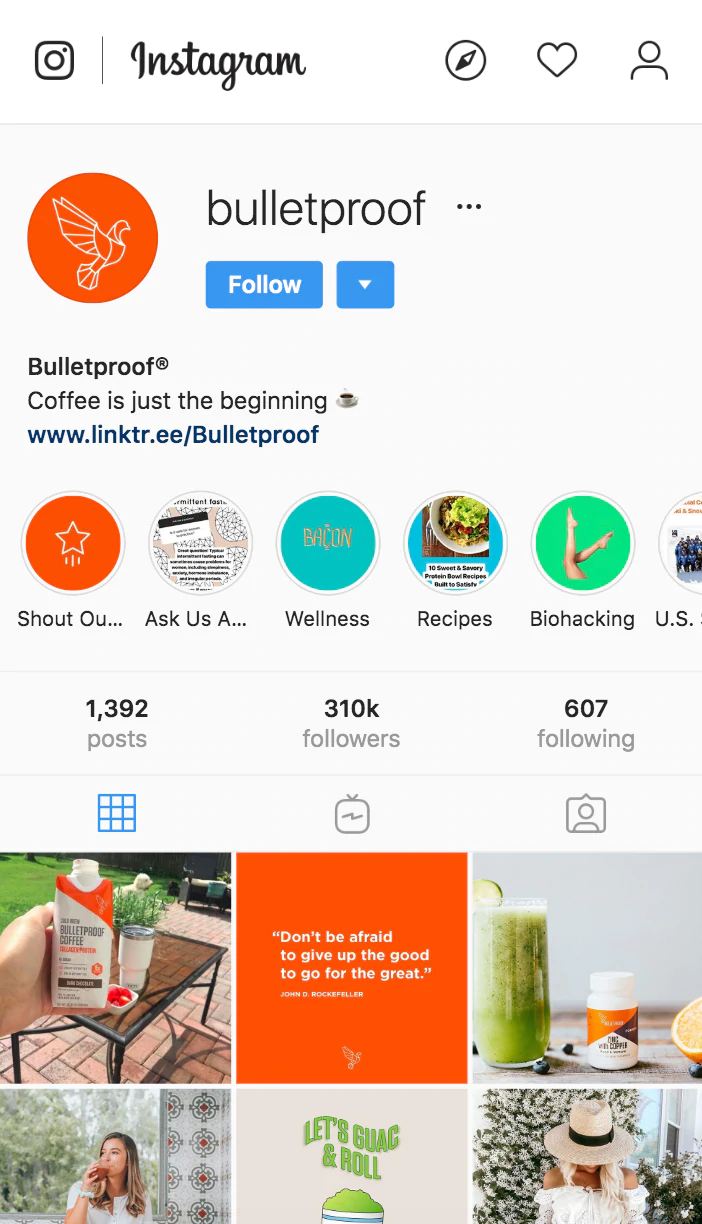
Jeśli masz na przykład dobrze prosperujące konto na Instagramie, rozważ umieszczenie galerii na Instagramie w swojej witrynie, aby włączyć swoją obecność w mediach społecznościowych do swojego sklepu internetowego.
3. Źródło i funkcja treści tworzonych przez użytkowników
Jeśli nie masz żadnych zdjęć ani recenzji klientów, które można wykorzystać w swoim sklepie lub w marketingu, rozważ przekazanie produktu znajomym, rodzinie lub wpływowym osobom w zamian za zdjęcia lub recenzje użytkowników. Możesz także zorganizować konkurs lub prezenty, w których wpisy są oparte na tworzeniu treści, które możesz udostępnić.
Obrazy te mogą być wykorzystywane w płatnych reklamach, w Twojej witrynie lub na profilach w mediach społecznościowych, co czyni je cennymi zasobami w budowaniu zaufania konsumentów.
4. Stwórz swoją historię i podziel się nią z klientami
Ludzie lubią kupować od ludzi. To jedna z przewag nad sprzedawcami wielkoformatowymi. Jeśli Twojej marce brakuje tego osobistego elementu, rozważ umieszczenie swojej historii lub misji na swojej stronie głównej lub na stronie O nas, aby nawiązać kontakt z nowymi użytkownikami i zachęcić ich do zrobienia zdjęcia.
Spójrz na swoje dane, aby zobaczyć, gdzie tracisz klientów
Gdy upewnisz się, że Twoja witryna jest zgodna ze sprawdzonymi metodami, których większość kupujących oczekuje podczas oceny marki online, przyjrzyj się bliżej jej danym.
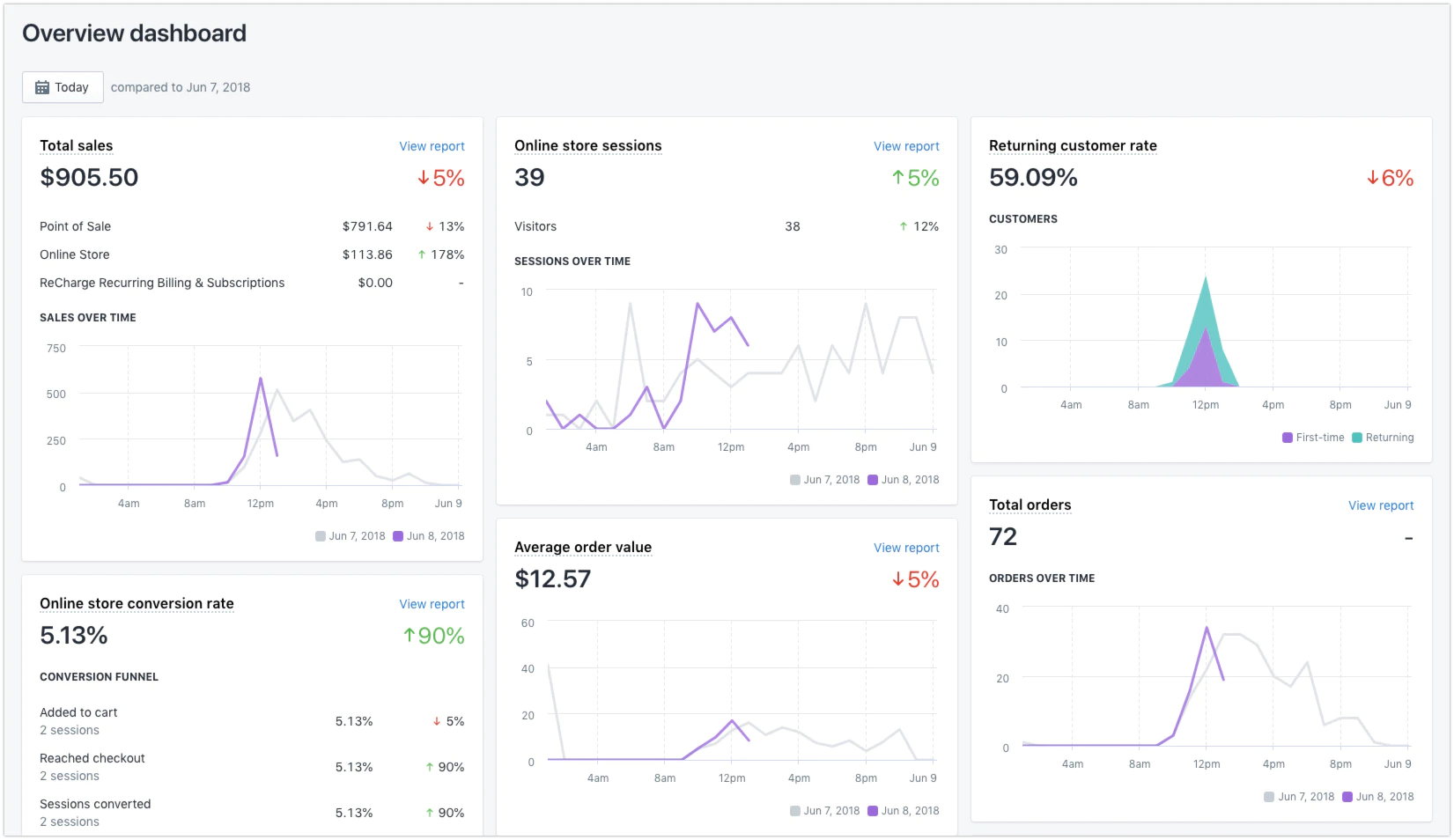
Każdy sklep jest inny, a przeglądanie analiz może wskazać konkretne obszary, w których użytkownicy mają problemy. Te dane można znaleźć na pulpicie nawigacyjnym Shopify lub za pośrednictwem Google Analytics.

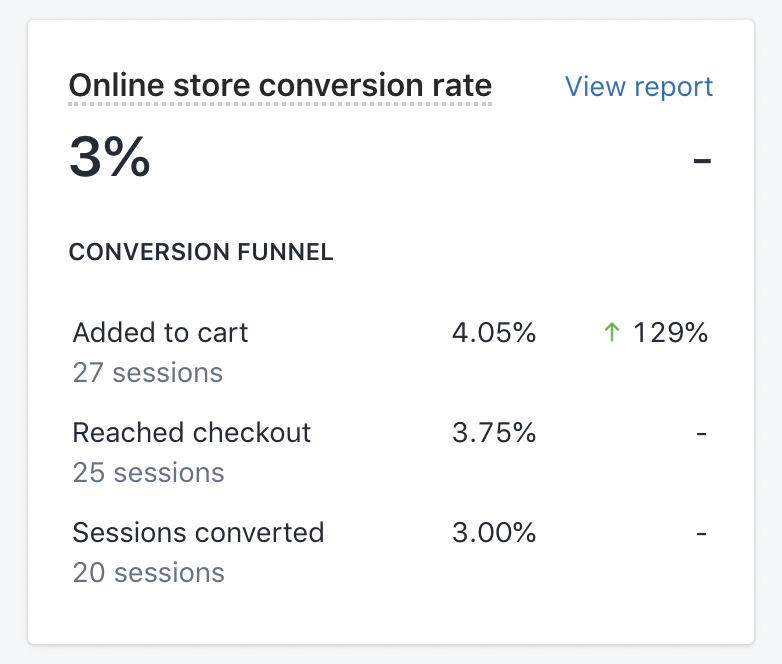
Odsetek odwiedzających witrynę, którzy dotrą do etapu zakupów, określany jest jako współczynnik konwersji. Chociaż ogólny współczynnik konwersji jest ważny, rozbicie go na kamienie milowe zakupów, takie jak „dodanie do koszyka” i „dojście do kasy”, pomoże Ci określić konkretne punkty rezygnacji od pierwszej wizyty do kasy.
Czy kupujący dodają produkty do koszyka?
Sprawdzanie, ilu odwiedzających Twoją witrynę dodaje produkty do koszyka, to dobry sposób na ocenę zmian, których możesz potrzebować wprowadzić w swoim sklepie.
Spójrz na współczynnik konwersji swojego sklepu internetowego w panelu analitycznym Shopify, aby zobaczyć, ilu odwiedzających dodaje Twoje produkty do koszyka.

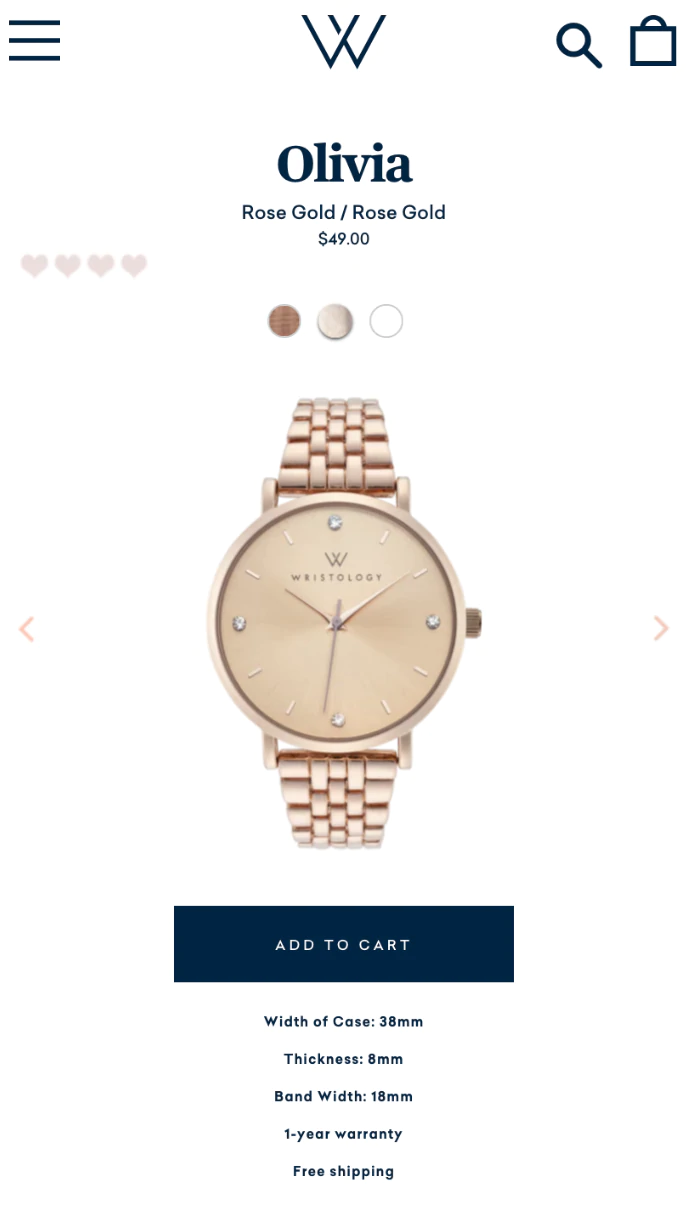
- Oferowanie wielu różnych zdjęć do przeglądania
- Zwiększanie rozmiaru lub zmiana koloru przycisku Dodaj do koszyka
- Upewnij się, że przycisk Dodaj do koszyka jest łatwy do znalezienia zarówno w wersji witryny na komputery, jak i urządzenia mobilne
- Usuwanie niepotrzebnej lub długiej kopii produktu, wciśnięcie przycisku Dodaj do koszyka zbyt daleko w dół strony
- Korzystanie z wypunktowań, pogrubień i innych opcji formatowania, aby ułatwić skanowanie strony produktu
- Stosowanie tych najlepszych praktyk na stronie produktu

Czy kupujący porzucają koszyk?
Jednym z obszarów, w którym najczęściej borykają się współczynniki konwersji, są porzucone koszyki. Możesz sprawdzić, czy masz jakieś porzucone koszyki w sekcji Porzucone kasy w Shopify.
Na szczęście istnieje kilka sposobów na odzyskanie porzuconych koszyków i sprowadzenie użytkowników z powrotem do Twojej witryny, aby dokończyć zakup.
Oto niektóre z najlepszych sposobów na zmniejszenie liczby porzuconych koszyków:
- Dostosuj wiadomość e-mail z porzuconym koszykiem w Shopify lub za pośrednictwem platformy e-mail marketingu, takiej jak Klaviyo
- Rozważ dodanie kodu rabatowego do wiadomości e-mail z porzuconym koszykiem, aby odzyskać utraconą sprzedaż i poprawić współczynnik konwersji
- Wysyłaj wiele wiadomości e-mail o porzuconym koszyku, skonfigurowanych w zautomatyzowanej sekwencji, co daje większe szanse na przekonanie klientów do dokonania zakupu
- Rozważ usunięcie strony Przejrzyj swój koszyk i skorzystaj z wysuwanego koszyka z przyciskiem, który natychmiast przenosi klientów do kasy po dodaniu produktów do koszyka
- Dodaj przycisk Kup teraz do strony produktu, korzystając z dynamicznej kasy, co pozwala klientom przejść do kasy, jeśli są gotowi do zakupu

Czy cena lub opcje płatności uniemożliwiają im realizację transakcji?
Jeśli Twój współczynnik konwersji jest wysoki od strony produktu do kasy, ale tracisz ludzi na ostatnim etapie ich ścieżki zakupowej, być może będziesz musiał wykonać następujące czynności:
- Przeanalizuj niektóre ceny i koszty wysyłki, aby były bardziej atrakcyjne dla kupujących
- Utwórz próg bezpłatnej wysyłki, aby zachęcić kupujących do większych zakupów
- Zapewnij większy wybór stawek wysyłki, od niedrogiej standardowej wysyłki po droższą przesyłkę ekspresową
- Zapewnij klientom więcej opcji płatności przy kasie, dodając opcje płatności mobilnych, takie jak PayPal, Apple Pay lub Google Pay
- Zaoferuj nowym klientom kod rabatowy przy pierwszym zakupie za pośrednictwem wyskakującej aplikacji, takiej jak Privy, którą mogą zastosować przy kasie

Im łatwiejszy proces realizacji transakcji, tym większe szanse na zwiększenie współczynnika konwersji. Jeśli klienci dotrą do tego ostatniego etapu swojej podróży zakupowej, to od Ciebie zależy, czy proces realizacji transakcji będzie przebiegał bezproblemowo.
Czy prowadzisz remarketing do odwiedzających Twoją witrynę?
Należy pamiętać, że nie wszyscy konsumenci są gotowi dokonać zakupu już przy pierwszej wizycie w sklepie. W zależności od produktu i ceny, ich decyzja może wymagać wielu podróży z powrotem do Twojego sklepu, więcej czasu i dalszego rozważenia.
Remarketing jest skierowany do poprzednich użytkowników witryny na podstawie podjętych przez nich działań, takich jak porzucenie koszyka lub przeglądanie określonej strony produktu. Jest to skuteczna strategia, dzięki której Twoja marka ma na uwadze odwiedzających witrynę, którzy nie są jeszcze gotowi na zakup.
Remarketing zwykle przybiera formę marketingu e-mailowego (np. wysyłanie kodu rabatowego do kupujących, którzy porzucili koszyk) lub retargetowania odwiedzających za pomocą płatnych reklam.
Może to zająć trochę czasu, ale retargeting to potężna forma reklamy, ponieważ może dynamicznie wyświetlać odwiedzającym reklamy produktów, które oglądali w Twojej witrynie. Jednym z najpopularniejszych sposobów retargetowania kupujących, jeśli chcesz nauczyć się samodzielnie tworzyć kampanie, są reklamy na Facebooku.
Jak odwiedzający przewijają, klikają i przeszukują Twoją witrynę?
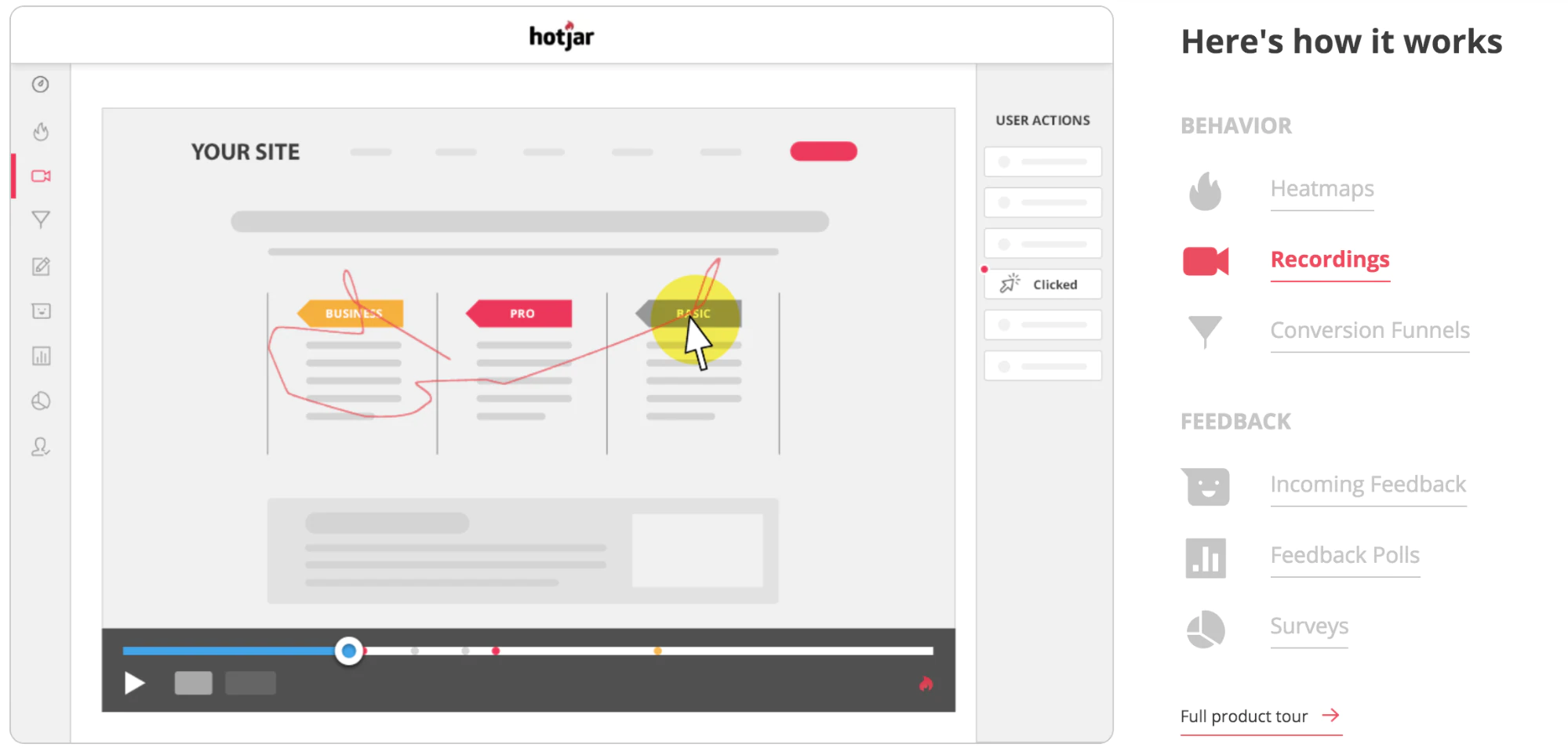
Jeśli nie jest od razu jasne, gdzie klienci walczą o zrozumienie Twojej marki lub produktu, rozważ obejrzenie kilku zarejestrowanych sesji rzeczywistych użytkowników. Można to zrobić za pomocą Hotjar lub Lucky Orange, dwóch aplikacji, które tworzą nagrania sesji w Twojej witrynie, które możesz oglądać jako filmy.

Widzenie, jak ktoś ma trudności ze znalezieniem tego, czego szuka lub nie może poruszać się po Twojej witrynie, jest pokorną lekcją na temat doświadczenia użytkownika. Hotjar tworzy również „mapy ciepła”, które pokazują, gdzie większość klientów klika i rezygnuje, a także pozwala na mapowanie i usprawnienie ich drogi do kasy.
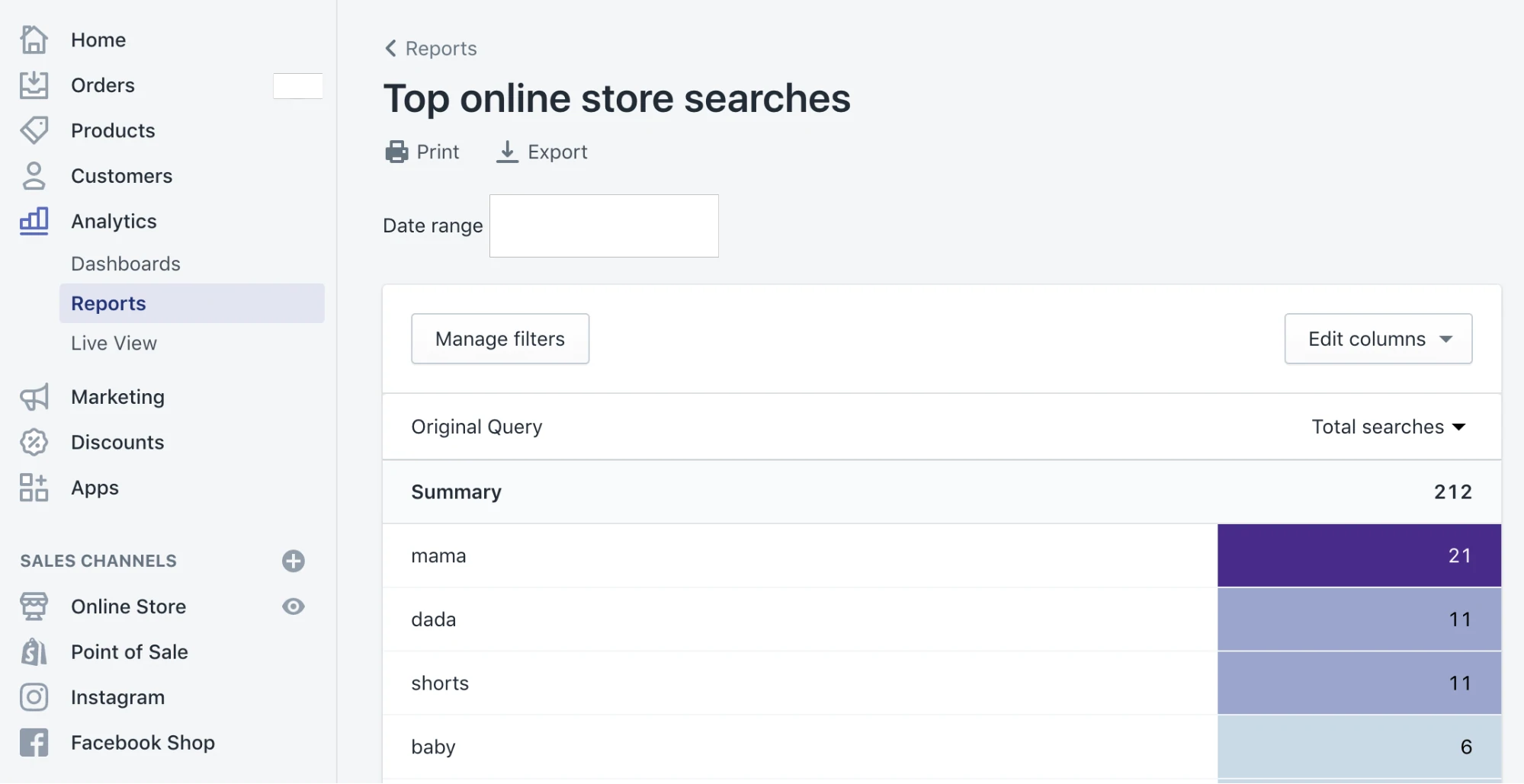
Aby zrozumieć, gdzie mogą się gubić Twoi użytkownicy i czego brakuje Twojej głównej nawigacji, warto włączyć funkcję wyszukiwania w swojej witrynie. Gdy masz pasek wyszukiwania na swojej stronie głównej, możesz sprawdzić swoje raporty Shopify pod kątem najczęstszych wyszukiwań w sklepie internetowym. Ten raport da Ci wgląd w umysły Twoich kupujących i wyobrażenie o tym, co starają się znaleźć w Twojej witrynie.

Dodanie popularnych wyszukiwanych haseł do głównego menu może ułatwić nawigację w sklepie i poprawić współczynnik konwersji.
Co jeszcze może powstrzymywać Cię przed sprzedażą?
Spojrzenie na dane Twojej witryny może szybko ujawnić dziury, przez które wycieka potencjalna sprzedaż, a zwrócenie uwagi na najlepsze praktyki stosowane przez większość marek e-commerce może pomóc poprawić ogólne wrażenia ze sklepu. Jeśli jesteś pewny swojego pomysłu na biznes, te małe zmiany są często tym, czego potrzebujesz, aby zacząć zarabiać na pierwszej sprzedaży.
Jeśli jednak Twoje wysiłki zmierzające do zwiększenia ruchu nadal nie przynoszą konwersji, zadaj sobie pytanie:
- Czy sprzedajesz właściwe produkty odpowiednim odbiorcom?
- Czy próbowałeś skupić się na niszy?
- Czy prowadzisz wysokiej jakości ruch?
- Czy przechwytujesz e-maile, aby zainteresować klientów?
- Czy poprosiłeś o opinie innych (takich jak społeczność Shopify)?
- Czy korzystasz z narzędzi marketingu społecznościowego, takich jak niestandardowe narzędzia „ link w bio ”?
Pamiętaj, że Twój sklep będzie zawsze w toku. Dokonując regularnego audytu swoich wyników, możesz z czasem je ulepszać.
Ilustracja autorstwa Rose Wong
