14 najlepszych projektów stron internetowych o podróżach, które koncentrują się na podróży użytkownika
Opublikowany: 2021-09-04
Branża turystyczna, która traci 800 miliardów dolarów rocznej wielkości rynku w porównaniu z 2019 r., nie powinna być niespodzianką.
Dzięki zakazom podróżowania i środkom pozostawania w domu po lewej i prawej stronie różnica między przetrwaniem a zamknięciem polega teraz na skuteczności tego ważnego narzędzia marketingowego – strony internetowej.
W rzeczywistości 65% globalnej sprzedaży turystycznej odbywa się obecnie online.
Wskakuj więc, gdy przyjrzymy się najlepszym przykładom projektowania witryn turystycznych, których kreatywność, funkcje i użyteczność pomagają firmom zdobyć przewagę w tych trudnych czasach i sprawić, by odwiedzający znów śnili o odległych miejscach.
Spis treści
- Baita Valon, Meteoryt
- Seat Frog By We Discovery
- Hotel Frida By The Forest By Plural
- Go Breck By Bellweather Agency
- AHOTELS Według ED.
- Narie Resort & Spa Szymon Michalczyk & Profitroom
- Padstow łamie się na krawędzi sieci
- Goolets przez ENKI
- Onyx CenterŹródło według Idea Grove
- Prywatne doświadczenie Kartezjusza autorstwa Dvoe Design
- Flemings Mayfair autorstwa ARO Digital Strategy
- Nagolenniki Indie przez tłum
- Ciesz się Kamczatką przez Digital Lab
- Wydanie Wanaka autorstwa Tomahawk
1. Baita Valon przez Meteoryt

Wyróżniające się cechy:
- Pełnoekranowe menu z przewijaniem w poziomie
- Kreatywne ikony CTA
- Przyjemna dla oka zielona i biała paleta
Baita Valton to alpejska kryjówka we włoskim górzystym regionie Trentino. Ich strona internetowa jest dziełem Samuela Clary, niezależnego projektanta stron internetowych i programisty, który działa pod pseudonimem Meteorit.
Pełnoekranowa karuzela obrazów nad zakładką wita gościa, z kilkoma zdjęciami w wysokiej rozdzielczości kurortu w całej jego okazałości.
Po obu stronach zdjęć znajdują się dwa przyciski nawigacyjne w ciemnozielonym kolorze marki: menu hamburgerów po lewej i przycisk CTA w kształcie dzwonka na recepcję po prawej.
Pierwsza z nich otwiera nawigację po menu na całym ekranie – ale zamiast przewijać pozycje w pionie, menu wprowadzane jest poziomo.
Przycisk CTA klika na stronę Żądanie, na której odwiedzający mogą dokonać rezerwacji poprzez proste przesłanie formularza.
Wszystkie strony w witrynie Baita Valton, łącznie ze stroną główną, mają ten sam układ. Mnóstwo negatywnej przestrzeni otacza mieszankę czcionek szeryfowych i bezszeryfowych. Moduły przesuwne ekonomicznie wykorzystują przestrzeń, przechowując wiele elementów treści.
2. Seat Frog By We Discovery

Wyróżniające się cechy:
- Angażujące instrukcje aplikacji
- Uderzające użycie akcentującego koloru
- Dowód społecznościowy pokazujący użytkowników, którzy pobrali aplikację
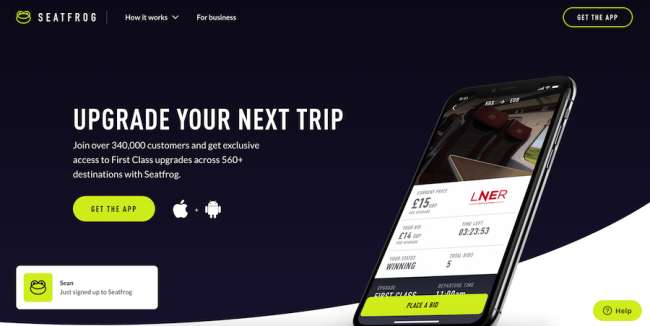
Seat Frog to aplikacja mobilna do rezerwacji podróży pociągiem w Wielkiej Brytanii poprzez licytację. Jego wyjątkową propozycją wartości jest to, że użytkownicy aplikacji mogą zmienić swoje miejsca na udogodnienia pierwszej klasy.
Strona internetowa aplikacji Seat Frog, zaprojektowana przez We Discover, to jednostronicowa podróż użytkownika, która wyjaśnia zainteresowanym stronom działanie aplikacji. Jego paleta składa się z granatu/bieli z elektrycznym żółtym jako akcentem kolorystycznym na CTA.
Tuż pod zakładką znajduje się dobrze zilustrowany 3-etapowy proces korzystania z aplikacji. Gdy użytkownik przewija obrazy, nagłówki i krótkie instrukcje w aplikacji na ekranie, fioletowa kropka przesuwa się wzdłuż falistej linii reprezentującej tory kolejowe i odzwierciedlającej ruch użytkownika.
Komunikaty na stronie są zwięzłe i krótkie, nigdy nie przekraczają trzech linijek w akapicie.
W lewym dolnym rogu witryny znajduje się wyskakujący kafelek, który pojawia się okresowo, prezentując imiona nowych użytkowników aplikacji, którzy właśnie się zarejestrowali, jako sposób na przedstawienie dowodu społecznego i zachęcenie potencjalnych klientów do pójścia w ich ślady.
3. Hotel Frida By the Forest By Plural

Wyróżniające się cechy:
- Fantastycznie kreatywne elementy interaktywne
- Dobre wykorzystanie naturalnych efektów dźwiękowych w tle
- Opowiadanie historii, które angażuje użytkowników i zapewnia humanitarny dotyk
Hotel Frida to ośrodek wypoczynkowy i wypoczynkowy we włoskim Południowym Tyrolu. Jej strona internetowa została zaprojektowana przez austriacką agencję kreatywną Plural, która przekroczyła wszelkie normy dla tej bardzo niekonwencjonalnej strony internetowej.
Po wylądowaniu zwiedzający napotyka ilustrację przedstawiającą dziwną, hybrydową istotę ozdobioną efektami ruchu, wykonaną na zamówienie typografią szeryfową i pływającymi bąbelkami z dwiema literami każda. Kiedy gość kliknie na bańkę, otwiera się małe okienko z krótką historią dotyczącą gości hotelowych.
Następnie gość zauważa, że kursor myszy zamienił się w spray. Kliknięcie w dowolnym miejscu na ekranie maluje tło witryny w szerokiej gamie żywych kolorów z autentycznym efektem graffiti. Róże, zielenie, błękity i żółcie zamieniają w większości białą stronę internetową w festiwal kolorów.
Aby podkreślić położenie kurortu w jednym z najlepiej zachowanych regionów Europy, strona internetowa zawiera „ścieżkę dźwiękową” ptasiego śpiewu, odgłos płynącej wody i delikatne brzęczenie owadów. Jest to bardzo dobrze wykonane użycie dźwięku na stronie internetowej, która jest zwykle bardzo ryzykownym biznesem, ponieważ może wyrządzić więcej szkody niż pożytku.
4. Idź Breck By Bellweather Agency

Wyróżniające się cechy:
- Dobrze zintegrowane ikony rezerwacji, wyszukiwania i pogody
- Przesuwane mega menu zajmujące cały ekran
- Kilka opcji podróży użytkownika dla podróżnych
Go Breck to strona internetowa ośrodka narciarskiego Breckenridge u podnóża Gór Skalistych w Kolorado. Zaprojektowany i opracowany przez agencję kreatywną Bellweather, wita odwiedzających zapętlonym pełnoekranowym filmem w tle i kilkoma opcjami podróży użytkownika, aby poznać udogodnienia kurortu podczas trzech oddzielnych sezonów.
Kliknięcie jednej z trzech opcji/sezonów otwiera stronę z filmem w trybie portretowym i listą działań w danym sezonie. Każda strona jest ozdobiona galerią zawierającą obrazy w wysokiej rozdzielczości i linki do wartościowych artykułów na blogu dotyczących odpowiednich działań.
Po powrocie na stronę główną przycisk menu głównego w prawym górnym rogu otwiera przesuwaną nawigację pełnoekranową z czterema głównymi sekcjami zawierającymi obrazy. Najechanie kursorem na którykolwiek z nich pokazuje więcej elementów nawigacji po prawej stronie.
Tuż pod przyciskiem menu głównego znajdują się przezroczyste ikony rezerwacji, pasek wyszukiwania i informacje o pogodzie. Nie odwracają one uwagi odwiedzającego od ważnych elementów projektu na stronie.
W stopce składnik harmonijka/tabulator skupia wiele grup treści w jednym miejscu.
5. AHOTELS Według ED.

Wyróżniające się cechy:
- Inna paleta kolorów
- Bardzo czytelny krój pisma
- Bardzo zwięzła podróż użytkownika
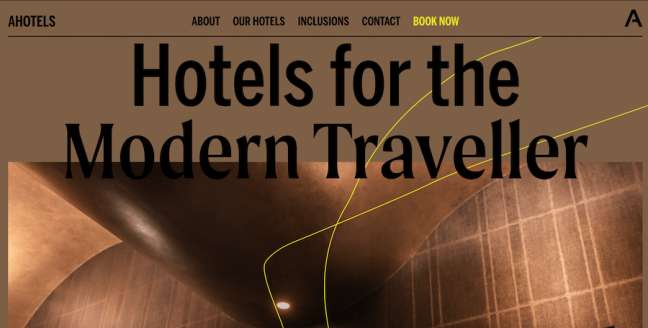
Strona internetowa AHOTELs z siedzibą w Australii została zaprojektowana i opracowana przez ED. studio kreatywne. Charakterystyczna brązowo-czarno-żółta paleta jest tym, co od razu rzuca się w oczy odwiedzającego, ponieważ placówki te rzadko stosują takie kolory do użytku na stronach internetowych.
Menu główne jest dość wyeksponowane i pozostaje z odwiedzającym przez cały czas. W rzeczywistości każdy kawałek kopii jest. Dzięki dwóm typom solidnych czcionek bezszeryfowych, które sprawiają, że przeglądanie witryny jest niezwykle łatwe.
Nawigacja to zbiór zakotwiczonych linków, które przenoszą użytkownika do określonych punktów na tej jednostronicowej witrynie. Krótka, ale wystarczająca podróż użytkownika zaczyna się od ogólnych informacji o hotelach, zanim przejdziemy do włączenia, a na końcu od informacji o rezerwacji/kontaktowych.
Obrazy w wysokiej rozdzielczości zapewniają miłą przerwę od „brązowości” witryny, a kursor myszy zamienia niektóre części w odważny żółty wyświetlacz, który wyświetla bardziej angażujące filmy przedstawiające udogodnienia hotelu.
6. Narie Resort & Spa Szymona Michalczyka & Profitroom

Wyróżniające się cechy:
- Układ w ramkach
- Zapraszająca strona otwierająca z filmami w tle
- Poręczny moduł rezerwacji nad zakładką
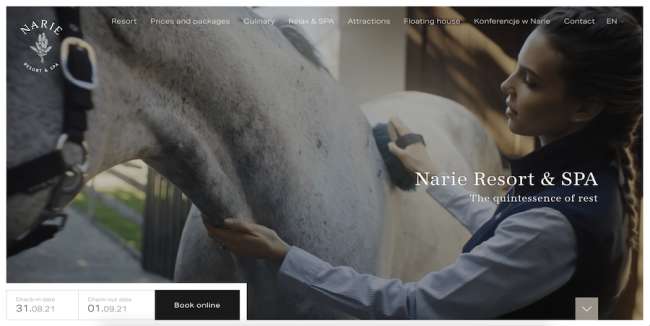
Narie Resort & Spa to obiekt rekreacyjno-wypoczynkowy w północnej Polsce, którego stronę internetową stworzył Szymon Michalczyk, niezależny projektant z Poznania we współpracy z Profitroom.
Profesjonalnie nakręcony, zapętlony film wideo o najwyższej jakości i wspaniała praca postprodukcyjna dominuje na ekranie początkowym strony głównej serwisu. Ukazuje naturalny splendor kurortu i luksusowe udogodnienia, którymi mogą cieszyć się goście, zaostrzając apetyt potencjalnych gości.
W prawym górnym rogu po przewinięciu strony początkowej znajduje się bardzo wygodny moduł rezerwacji zawierający daty zameldowania i wymeldowania.

„Ramka” oddzielająca witrynę od ekranu przeglądarki (i różne fragmenty treści od pozostałych) skutecznie wprowadza przejrzystość przeglądania.
Ten uporządkowany układ obrazów uzupełniających każdy element treści dopełnia prosty, ale atrakcyjny układ strony głównej.
7. Padstow łamie się na krawędzi sieci

Wyróżniające się cechy:
- Świetny wielokanałowy i wielokanałowy UX
- Dobrze zdefiniowane kolory pasujące do marki
- Rezerwacje i aktualizacje cen w czasie rzeczywistym
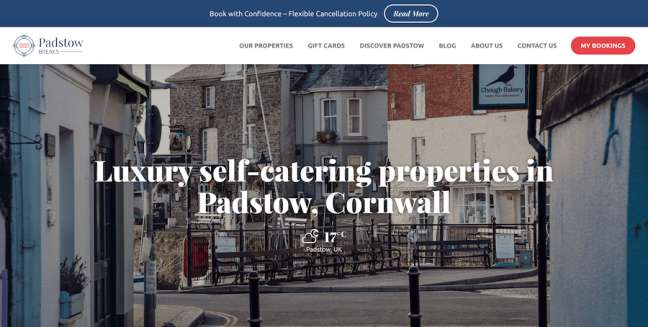
Strona internetowa Padstow Breaks zawiera listę mieszkań wakacyjnych, domków i innych obiektów turystycznych w tym malowniczym miejscu wakacyjnym w południowo-zachodniej Anglii.
Zaprojektowany przez Edge of the Web, wykorzystuje własną paletę kolorów kojarzoną z obszarami przybrzeżnymi Wielkiej Brytanii, przyczyniając się do wysokiej klasy brandingu i stylu. Strona internetowa równoważy nowoczesność i urok nadmorskiego miasteczka, prezentując Padstow Breaks w wyraźnie luksusowym świetle.
Jak zauważa agencja, przeprojektowana strona internetowa „musiała dać odbiorcom pewność, że dokonają rezerwacji”. Przejrzysta prezentacja właściwości i drobiazgowy projekt UX zastosowany w mobilnej wersji strony sprawiły, że rezerwacja była szybko i wygodnie dostępna z dowolnego urządzenia.
Witryna ma zintegrowany system rezerwacji stron trzecich, który umożliwia dokonywanie rezerwacji w czasie rzeczywistym i aktualizowanie cen, aby skrócić czas administratora i uniknąć niezadowolenia użytkownika z powodu braku rezerwacji na czas.
8. Goolets przez ENKI

Wyróżniające się cechy:
- Układ asymetryczny
- Ładowanie animowanych treści
- Ograniczona paleta pozwalająca zdjęciom nadawać kolor
Goolets to usługa czarteru jachtów z biurami w USA, Wielkiej Brytanii, Singapurze i Australii. Ich strona internetowa jest dziełem ENKI, agencji cyfrowej z Lublany w Słowenii.
Wspaniałe zdjęcie jachtu na tle ultramaryny i elegancki biały krój szeryfowy rozpoczyna wrażenia zwiedzającego i wznosi się na zupełnie nowy poziom po przewinięciu.
Ekran otwierający przesuwa się w górę i pojawia się nowa zawartość podzielona na asymetryczne pola. Ten efekt powtarza się dla każdego kolejnego zwoju, gdy odwiedzający postępuje w swojej podróży kupującego.
Po przewinięciu dobrze opracowanej prezentacji usług i korzyści firmy, podróż użytkownika kończy się na stronie ze zgrabnie zaprezentowaną listą jachtów do wynajęcia.
Kolorowe zdjęcia wystarczą, aby strona była atrakcyjna, dlatego paleta kolorów jest bardzo powściągliwa i wykorzystuje tylko biel i granat.
Dwupoziomowa nawigacja w menu głównym składa się tylko z czterech pozycji, w tym wyraźnego CTA dotyczącego wynajmu jachtu.
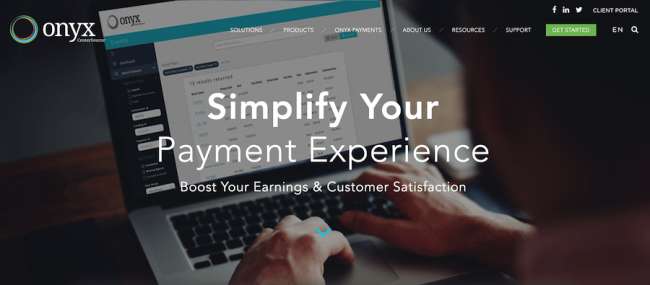
9. Onyx CenterŹródło od Idea Grove

Wyróżniające się cechy:
- Chatbot oparty na sztucznej inteligencji
- Dobrze wykonana nawigacja
- Forma ołowiu
Onyx CenterSource to oparte na Dallas rozwiązanie do przetwarzania płatności dla branży hotelarskiej i turystycznej, którego witryna internetowa, dzięki uprzejmości Idea Grove, przedstawia zalety i możliwości ich licznych produktów.
Znakomity komunikat UVP otwiera drogę użytkownika nad zakładką, zanim cytat prezesa, wydzielony w charakterystycznym module, omawia cel i misję rozwiązania.
Pozostała część strony głównej zawiera dowody społecznościowe z markami, które używają Onyx, a szczególnie pomaga biurom podróży i hotelarzom.
Bardzo współczesna czcionka bezszeryfowa służy do zwiększenia przejrzystości kopii. Podróż kończy się formularzem do przechwytywania leadów, a ikona chatbota w prawym dolnym rogu umożliwia natychmiastową pomoc odwiedzającym.
Nawigacja w menu głównym, choć skomplikowana w swojej strukturze, jest dość intuicyjna. Dzięki swojej „lepkości” odwiedzający jest zawsze o jedno kliknięcie od przejścia na wybraną stronę lub do inteligentnej wyszukiwarki.
10. Prywatne doświadczenie Kartezjusza autorstwa Dvoe Design

Wyróżniające się cechy:
- Klasyczne czcionki i kolor
- Film w tle nad zakładką
- Dobrze przygotowana strona z programem na każdą wycieczkę
Descartes to rosyjskie biuro podróży, które specjalizuje się w luksusowych wycieczkach i aranżacjach turystycznych. Aby dopasować się do olśniewającego charakteru firmy, Dvoe Design dostarczyło witrynę internetową, która nie pozostawia nic do życzenia pod względem bogactwa, klasy i wielkości.
Miedź i biel to dwa najbardziej dominujące kolory, które zapewniają dużo miejsca na oddech dla niezwykle zwięzłego przekazu. Czcionki szeryfowe używane w nagłówkach są pisane kursywą, aby podkreślić określone frazy, podczas gdy fachowo zredagowane obrazy miejsc podróży wywołują u odwiedzających tęsknotę za wędrówką.
Dedykowana strona dla każdej indywidualnej organizacji podróży składa się z łatwych do prześledzenia treści i atrakcyjnej fotografii, zanim odwiedzający będzie miał możliwość pozostawienia swoich danych kontaktowych, aby przedstawiciel mógł się z nim skontaktować.
W stopce każdej strony przydatne są bardziej przydatne linki kontaktowe kierujące do stron mediów społecznościowych Kartezjusza, jeśli odwiedzający chce cieszyć się bardziej wizualnym splendorem oferty turystycznej firmy.
11. Flemings Mayfair według strategii cyfrowej ARO

Wyróżniające się cechy:
- Wizualizacje marki i luksusowa atmosfera
- Odważne wezwania do działania zachęcają do konwersji
- Pięknie wykonane menu pełnoekranowe
Flemings Mayfair to kultowy hotel w sercu Londynu. Marka potrzebowała projektu strony internetowej, która odpowiadałaby jej pozycjonowaniu jako jednego z najstarszych hoteli w stolicy Wielkiej Brytanii, a ARO Digital Strategy to właśnie zapewniło.
Agencja przeprowadziła pełny rebranding i włączyła obszerną bibliotekę wizualną hotelu oraz kolory marki, aby odzwierciedlić wyjątkową obsługę, luksusowe doświadczenie i wieloletnią tradycję.
Strona główna witryny ma unikalny układ siatki, w którym w każdym polu wyświetlany jest obraz lub film związany z przeszłością i teraźniejszością hotelu. Prosty kanał na Instagramie kończy stronę główną, a nawigacja w menu głównym zawiera CTA dla bonów upominkowych i rezerwacji.
Menu pomocnicze w lewym górnym rogu otwiera się na całym ekranie z eleganckim efektem zanikania. Szare malowanie i szykowna typografia stanowią mile widziany wyraźny kontrast z główną częścią witryny.
12. Nagolenniki Indie przez tłum

Wyróżniające się cechy:
- Wspaniała fotografia i krój pisma na ekranie powitalnym
- Pozycje menu głównego zmieniają się z dołu na górę i pozostają przyklejone
- Filmy i animowane wezwania do działania, które angażują odwiedzających
Greaves India to touroperator specjalizujący się w lokalnych wycieczkach i wizytach w ważnych miejscach i zabytkach Indii. Ich oszałamiająca strona internetowa jest produktem agencji Crowd zajmującej się marketingiem cyfrowym, projektowaniem i brandingiem.
Urzekająca fotografia Taj Mahal, spowita poranną mgłą i ozdobiona stylowym białym krojem pisma, stanowi niezwykły punkt wyjścia, gdy odwiedzający ląduje. Linki na dole okazują się być głównymi pozycjami menu, co staje się widoczne, gdy użytkownik zaczyna przewijać.
Strona internetowa nabiera wtedy zdecydowanie innego wyglądu. W układzie pudełkowym 1:1 wykorzystuje naprzemiennie czarno-białe kolory tła, animowane wezwania do działania, niestandardowe ilustracje punktów orientacyjnych na subkontynencie oraz krótki film.
Załączona sekcja bloga jest zgodna z podobnym układem i opiera się w dużej mierze na żywych fotografiach, zapewniając jednocześnie wartość odwiedzającym zainteresowanym odwiedzeniem Indii i innych krajów sąsiednich.
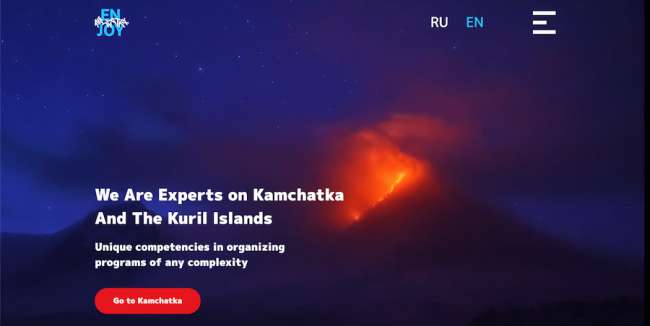
13. Ciesz się Kamczatką przez Digital Lab

Wyróżniające się cechy:
- Uderzające filmy poklatkowe
- Złożona kolorystyka
- Niestandardowe ilustracje
Stronę internetową grupy Enjoy Kamczatka organizującej wyprawy na najdalej wysunięty na wschód półwysep Rosji przygotowała agencja Digital Lab.
Uderzający film poklatkowy z aktywnymi wulkanami w okolicy zajmuje cały ekran nad zagięciem. Uzupełnia go gruby krój pisma, kontrastujący czerwony przycisk CTA i ikona menu hamburgera, która otwiera opcje podróży użytkownika w prawej połowie ekranu.
Asymetryczne pudełka z treścią podążają za ekranem otwierającym, nadając witrynie nowoczesny i swobodny charakter. Pięknie skomponowane zestawienia kolorystyczne zapewniają odpowiednie akcenty i kontrasty we wszystkich właściwych miejscach.
Szczególnie przyciągający wzrok element znajduje się poniżej, gdzie różne rodzaje wycieczek są prezentowane z ujednoliconymi, wyszarzonymi ilustracjami wektorowymi, które nabierają koloru, gdy użytkownik najedzie na nie kursorem.
Animowane sekcje, takie jak moduł przesuwanych zakładek i ruchomy bęben zaufanych partnerów, zapewniają większą dynamikę ogólnie bardzo wciągającej witryny.
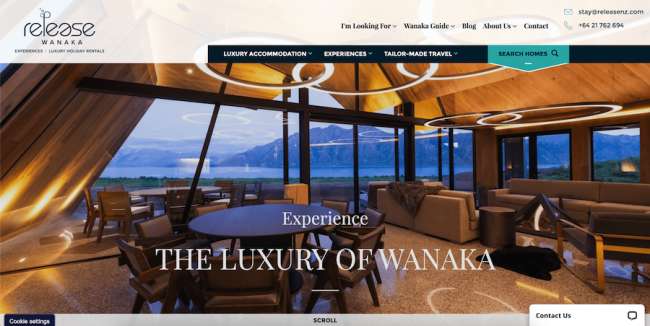
14. Uwolnij Wanakę od Tomahawk

Wyróżniające się cechy:
- Bardzo rozbudowane dwupoziomowe menu główne
- Bot AI na czacie na żywo do dokonywania rezerwacji
- Rozwijany film o wyszukiwaniu domów
Release Wanaka to strona internetowa z luksusowymi wynajmami wakacyjnymi dla obiektów noclegowych na Wyspie Południowej w Nowej Zelandii. Jej strona internetowa, dzięki uprzejmości Tomahawk, skupia wszystkie kluczowe elementy strony rezerwacyjnej na stronie głównej i menu głównym.
Wielopoziomowe menu zapewnia chętnym odwiedzającym wiele opcji, w tym opcję Wyszukaj domy, która pozwala użytkownikowi wyszukać określony rodzaj zakwaterowania w żądanych terminach. Rezerwacji można też dokonać za pomocą chatbota AI w prawym dolnym rogu - przyklejonego, podobnie jak menu główne.
Przewijanie strony głównej ujawnia grę dużych obrazów i treści tekstowych, opisujących korzyści płynące z odwiedzenia tego obszaru Nowej Zelandii za pośrednictwem tej usługi. Klasyczna czcionka szeryfowa oznacza luksusowe wrażenia dla odwiedzających, dostarczając jednocześnie odpowiedniej ilości informacji, aby nie przytłaczać użytkownika.
Turkusowy i granatowy kolor marki dobrze komponuje się z białymi fragmentami tła i obrazami w wysokiej rozdzielczości. Wyróżnione obiekty noclegowe i recenzje użytkowników dają wgląd w to, czego potencjalny użytkownik może oczekiwać, rezerwując wakacje za pośrednictwem tej strony.
