Trendy w projektowaniu e-maili: odważna typografia
Opublikowany: 2019-07-24Każdego roku widzimy nowe trendy projektowe kształtujące marketing cyfrowy — od wykorzystania kolorów i obrazów po trendy typograficzne, interaktywność i nie tylko. W naszej serii „Trendy w projektowaniu e-maili” przyglądamy się najgorętszym trendom w projektowaniu cyfrowym — i zastanawiamy się, jak przekładają się one na e-mail marketing.
Typografia w e-mailach jest gorącym tematem dyskusji od wielu lat. Czcionki internetowe umożliwiły projektantom e-maili większą kreatywność i pomogły wyróżnić się tożsamościom marki. W 2019 roku w świecie druku i projektowania cyfrowego pojawił się trend w kierunku większej i odważniejszej typografii — i ten trend teraz trafia również do naszych skrzynek odbiorczych.
Powód tego trendu? To kolejny sposób na przyciągnięcie uwagi subskrybenta, złożenie odważnego oświadczenia i szybkie przekazanie kluczowych wiadomości. Duże, odważne nagłówki szybko stają się normą w projektowaniu e-maili, często kradnąc show z fotografii lub innych obrazów, a nawet zastępując je. Copywriterzy tworzą zwięzłe, zabawne treści, które kuszą i intrygują, pozostając przyswajalne i wciągające. Ta harmonia między dużymi i zwięzłymi tekstami zwiększa szanse na to, że wiadomości zostaną usłyszane, więc ponieważ projektanci i copywriterzy stają się bardziej kreatywni w zakresie tekstu, rośnie liczba e-maili z mniejszą liczbą obrazów lub bez nich.
Odważna typografia w e-mail marketingu
Oto kilka przykładów marek, które przekazują swoje przesłanie za pomocą typografii, która jest duża, odważna i piękna.
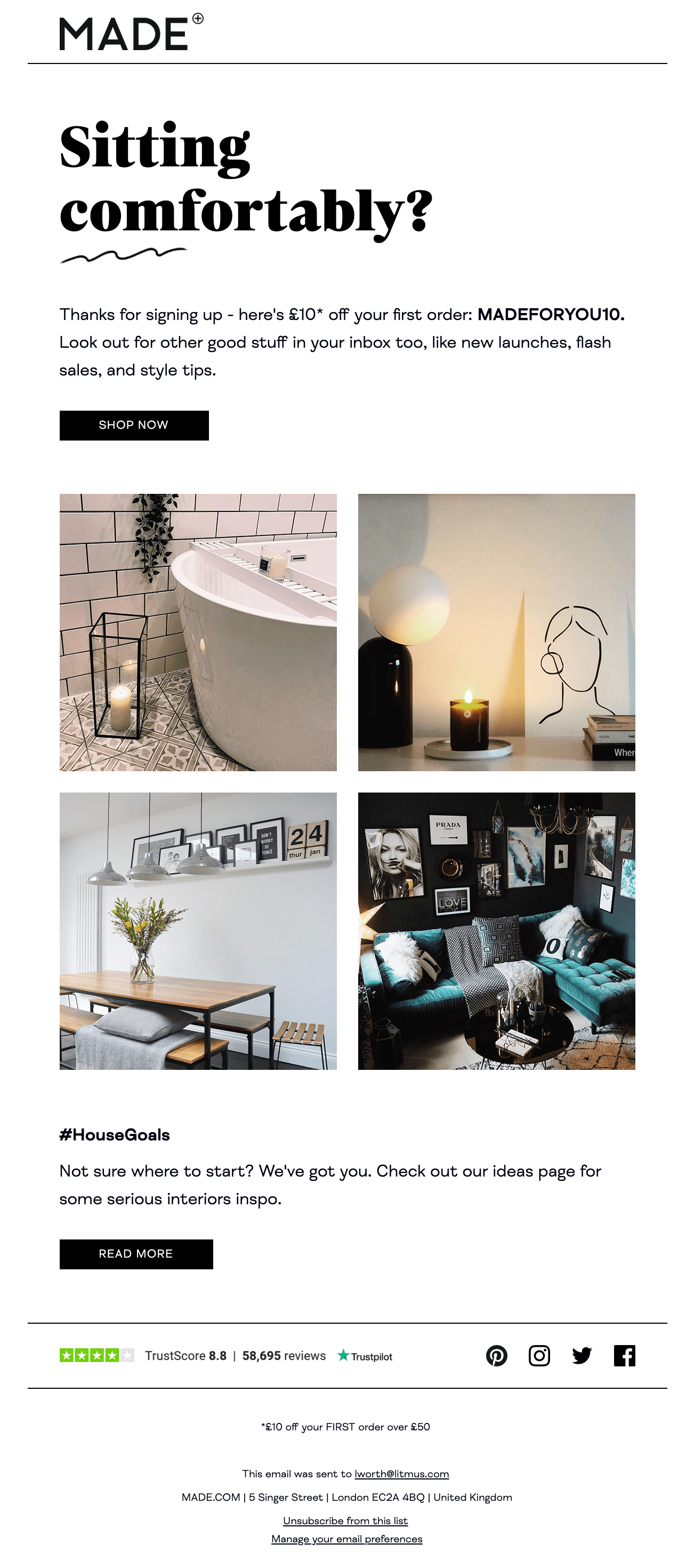
Zrobiony
Wielu sprzedawców polega na sile obrazów produktów, aby przyciągnąć uwagę subskrybentów. Ale czy każdy e-mail musi do tego prowadzić? W przypadku rynku mebli Made.com tak nie jest. Zamiast tego witają nowych subskrybentów pięknym, odważnym nagłówkiem. Ich użycie opowiadającego historię kroju pisma FS Neruda i doskonale umieszczonego, ręcznie rysowanego zawijasu kierują uwagę czytelnika.

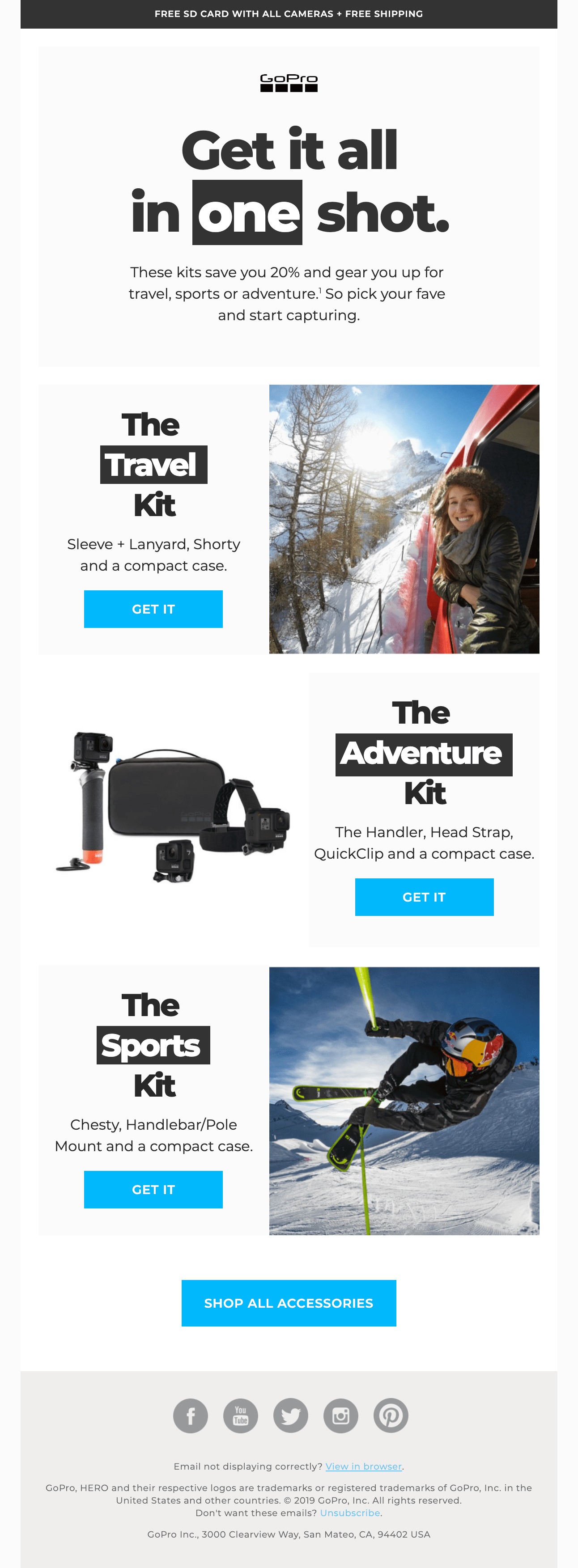
Bądź profesjonalny
Tak, zdjęcia w tym e-mailu są oszałamiające. Ale to odważna typografia sprawia, że ten e-mail od GoPro jest naprawdę wyjątkowy. Subskrybenci mogą szybko pojąć wiadomość, skanując tę wiadomość e-mail, a odwracając pojedyncze słowa w każdym nagłówku, GoPro pomaga wymusić przesłanie, że niezależnie od tego, co się dzieje, możesz zrobić idealne ujęcie. Aby zrobić to odważne stwierdzenie, GoPro używa Montserrat , czcionki z otwartą licencją, która uzupełnia czyste, uporządkowane kompozycje.

Zobacz kod i jak renderuje się na klientach w Litmus Builder
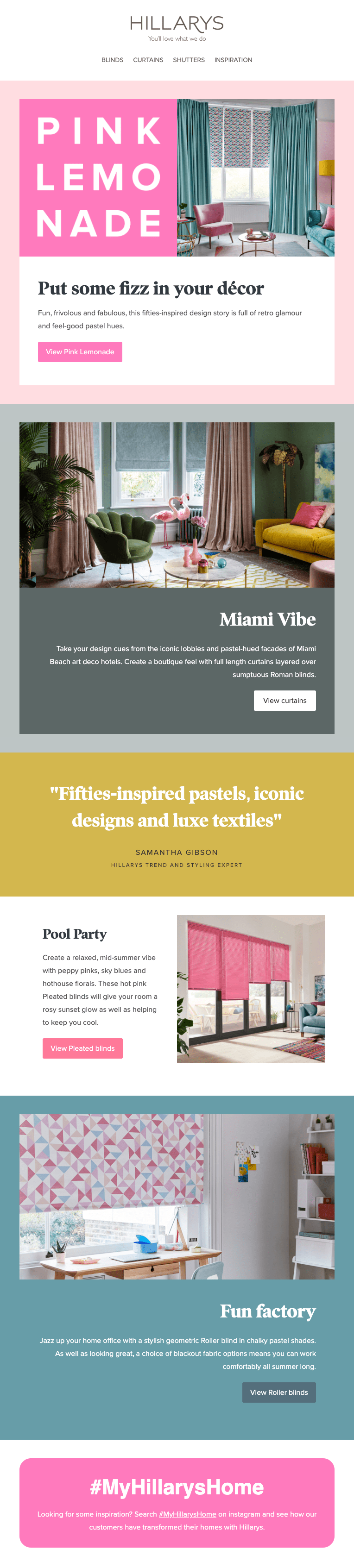
Hillarys
Firma Hillarys, zajmująca się zabudową okien, robi duże wrażenie w nagłówku tego trendowego e-maila. Połączenie odważnego koloru z dużą typografią to połączenie, które trudno zignorować. Zastosowana w bohaterze czcionka bezszeryfowa Proxima Nova jest pięknie uzupełniona szeryfowym krojem pisma Poynter Oldstyle Display , używanym w kolejnych nagłówkach wiadomości e-mail.

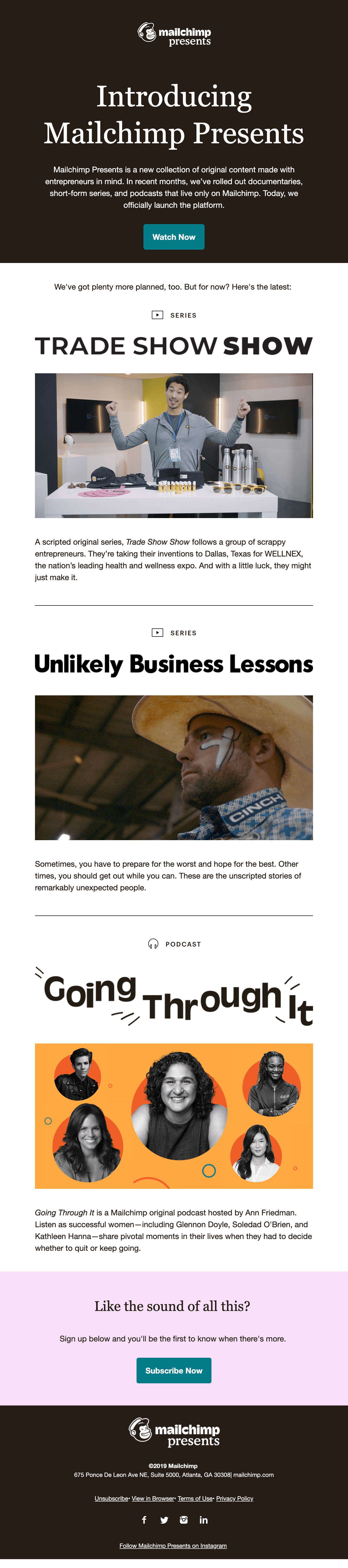
MailChimp prezenty
Ten e-mail wprowadzający od MailChimp przedstawia MailChimp Presents , zbiór treści skoncentrowanych na przedsiębiorcy. Mailchimp używa wielu krojów pisma, aby każdy element treści wyróżniał się i zachował zaangażowanie w całej wiadomości e-mail.

Ace Hotel
Ace Hotel pokazuje, jak kreatywna może być typografia w tym projekcie, ogłaszając, że znany szef kuchni Matty Matheson zwiedził pięć amerykańskich hoteli. Tekst na żywo w treści wiadomości e-mail używa szeryfowej czcionki systemowej Georgia, która jest doskonałym dodatkiem do ręcznie rysowanego kroju pisma używanego do wyróżniania dat i lokalizacji na obrazach.


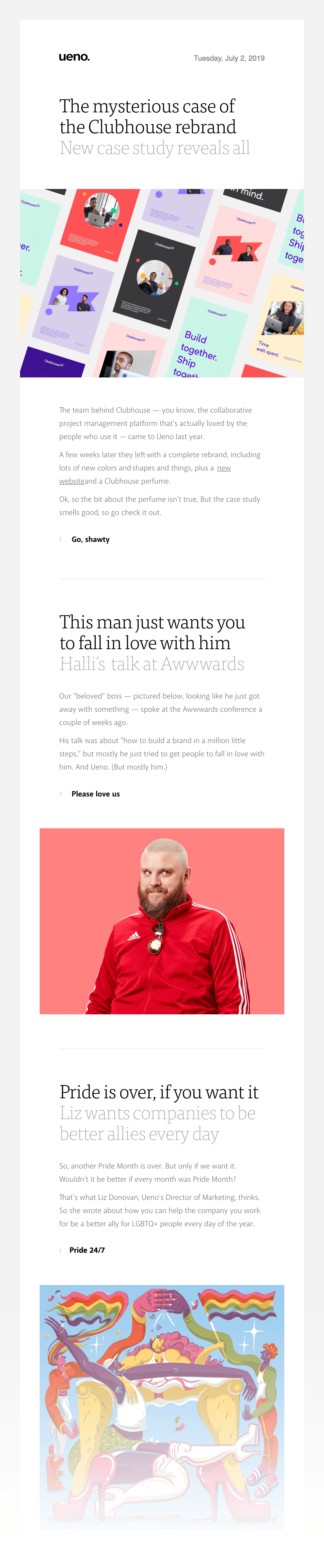
Ueno
Newslettery agencji kreatywnej Ueno oferują czysty i świeży design z piękną typografią. Duże, pogrubione i czarne nagłówki szeryfowe wraz z dużymi szarymi podtytułami pięknie prowadzą subskrybentów do artykułów. Kopia treści jest ustawiona w języku bezszeryfowym Akagi , co pozwala wyróżnić się skromnym, pogrubionym tekstem wezwania do działania.
Aby zapewnić renderowanie czcionki nagłówka w klientach poczty e-mail, Ueno używa obrazów, a nie tekstu na żywo. Jest to powszechna praktyka — jednak zawsze najlepiej jest zastanowić się, w jaki sposób wiadomość e-mail będzie odczytywana z wyłączonymi obrazami i pamiętać o odbiciu tekstu w obrazach w znacznikach alt, gdy stosujesz tę metodę.

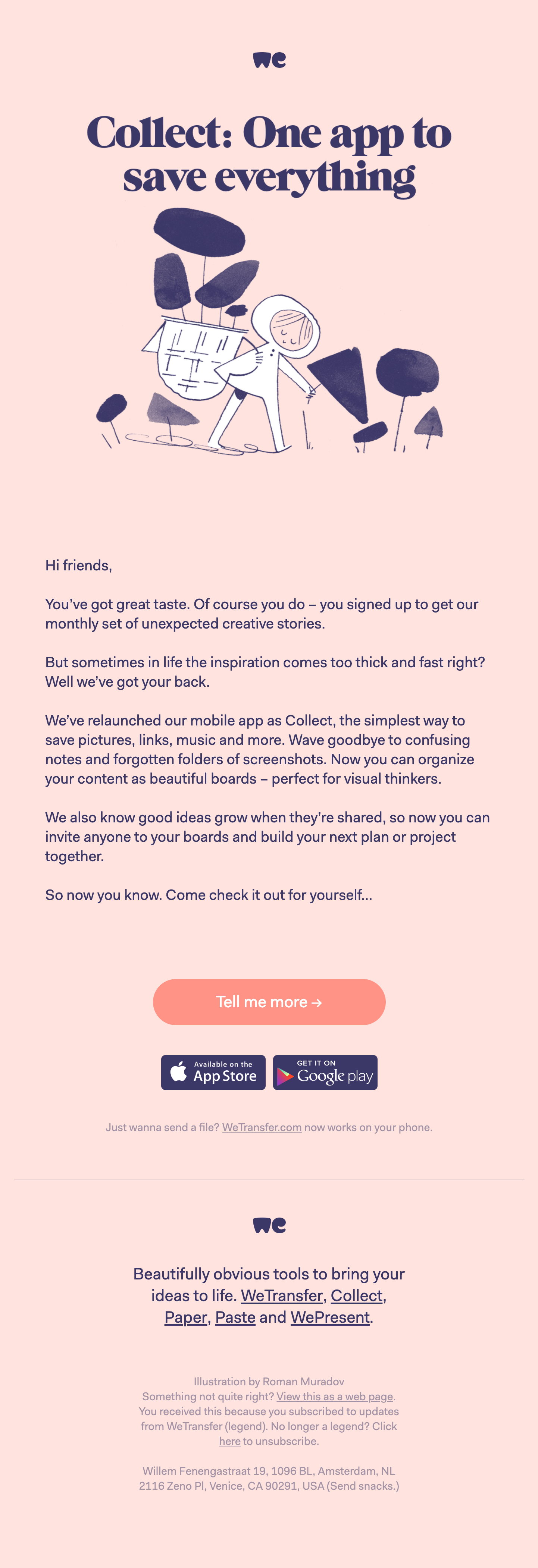
WeTransfer
Typografia może mieć ogromny wpływ na tożsamość marki. Licencjonowane kroje pisma i niestandardowe czcionki pomagają markom zdobyć zaufanie i wyróżnić się na tle konkurencji. WeTransfer zapewnia wyjątkowy wpływ marki na open, wykorzystując Canela do odważnych nagłówków i Fakt do treści treści. Oba są czcionkami na licencji komercyjnej.

Porozmawiajmy: kiedy marki nie mają obrazów
Gdy typografia jest używana we właściwy sposób, wiadomość e-mail może być atrakcyjna wizualnie bez wsparcia fotografii lub ilustracji. Nie wierzysz, że typografia może zastąpić siłę obrazowania? Niech te piękne przykłady e-maili bez obrazów przekonają Cię, że jest inaczej.
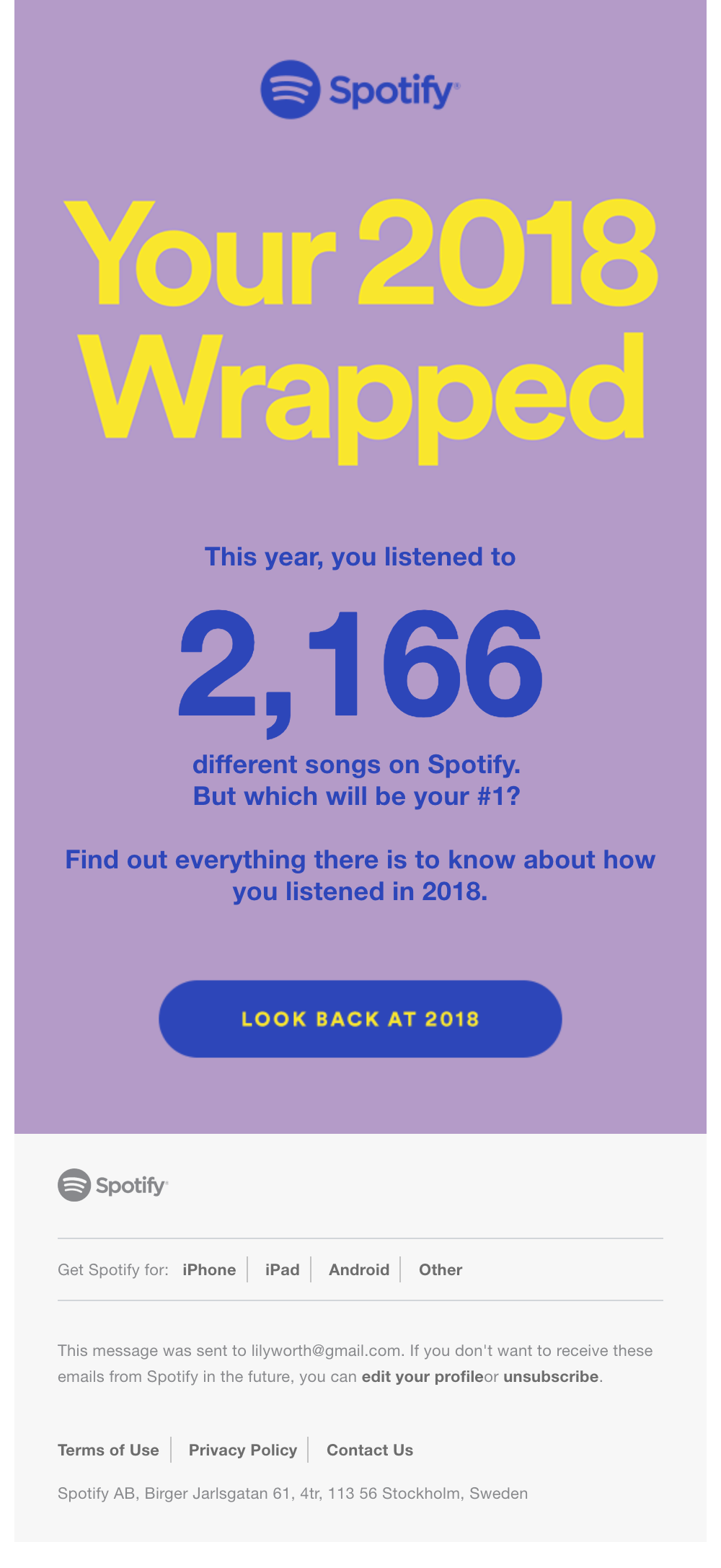
Spotify
Każdego roku usługa strumieniowego przesyłania muzyki Spotify podsumowuje korzystanie przez klienta z fantastycznym podsumowaniem statystyk i rekomendacji wykonawców, a także prowadzi klientów do tych treści za pośrednictwem poczty elektronicznej. Ten oparty na tekście projekt wykorzystuje dużą, pogrubioną typografię i kolor, aby szybko przekazać wiadomość i zachęcić czytelników do korzystania z Internetu. Spotify używa w całym projekcie stosu czcionek Helvetica , a nagłówek jest animowany, aby przyciągał uwagę subskrybentów.

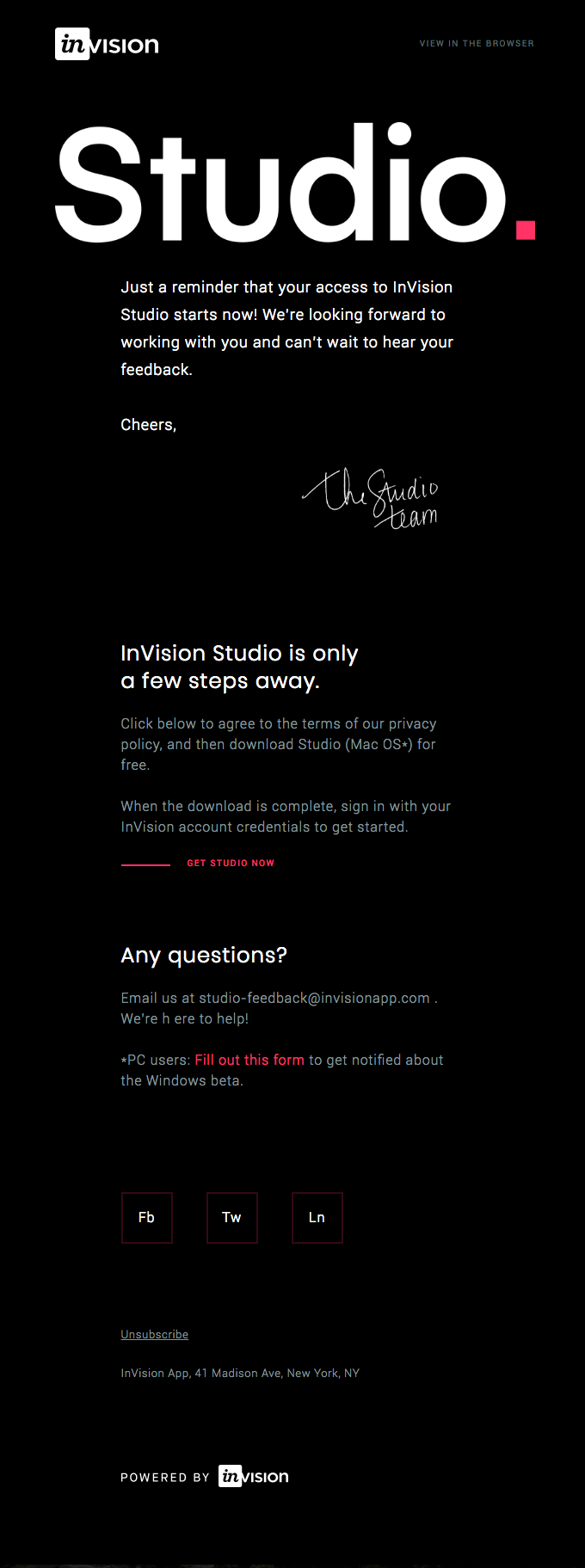
Studio autorstwa InVision
Szereg opcji projektowych przedstawionych w tej wiadomości e-mail InVision Studio wzmacnia argumenty za kreacją wyłącznie tekstową. Niezwykłe czarne tło z białym tekstem, logo produktu o pełnej szerokości i przemyślana hierarchia treści z piękną, przejrzystą typografią sprawiają, że ten e-mail jest interesujący. Czcionki Poppins i Roboto na licencji otwartej uzupełniają się nawzajem, a jaskrawy pop radykalnej czerwieni zastosowany na linkach uwydatnia ten niemal monochromatyczny projekt.

InVision
Innym świetnym przykładem InVision jest szablon webinaru. Projekt wykorzystuje różne rozmiary czcionek, wysokości linii i kursywę, aby stworzyć doskonałą hierarchię treści i pomóc przyciągnąć wzrok subskrybenta wiadomości e-mail. To świetny sposób na wprowadzenie struktury do e-maili z dużą ilością kopii, a jednocześnie uzyskanie tego zaangażowania bez konieczności dołączania zdjęć.