Samouczek: Jak prawidłowo włączyć GIF-y do wiadomości e-mail
Opublikowany: 2016-12-01W tym artykule
Czy zauważyłeś, że e-maile z animacją i ruchem częściej pojawiają się w Twojej skrzynce odbiorczej? Mamy. Jako marketer lub projektant e-maili być może próbowałeś ich użyć do zwiększenia konwersji za pośrednictwem poczty e-mail. Zauważyliśmy jednak również, że marketerzy nie zawsze umieszczają animowane pliki GIF w wiadomościach e- mail, korzystając ze sprawdzonych metod projektowania wiadomości e -mail.
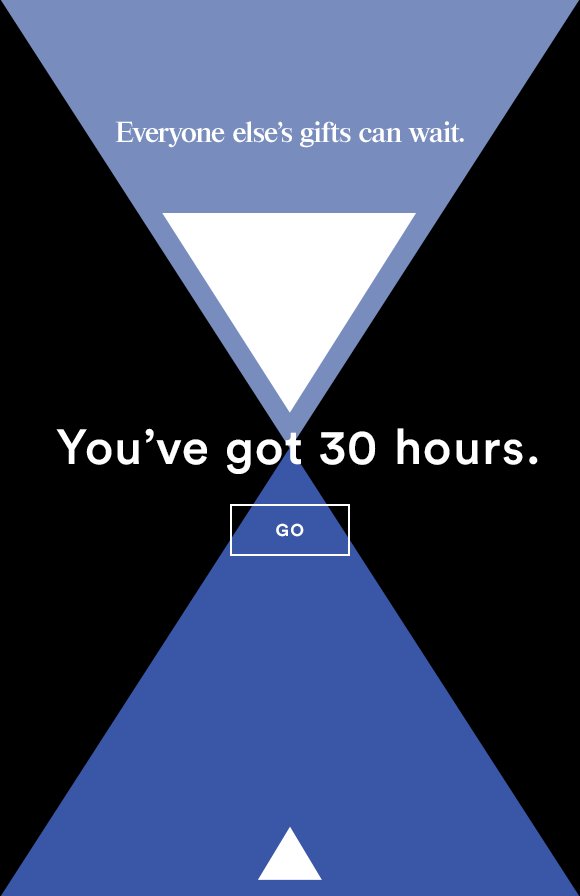
Ekscytujące jest to, że animowane pliki GIF są w rzeczywistości dość łatwe w użyciu w wiadomościach e-mail: można je traktować tak samo jak inne pliki obrazów i są dobrze obsługiwane przez większość klientów poczty e-mail. Ale w wielu GIF-ach w wiadomościach e-mail pojawia się poważny problem: wezwanie do działania w wiadomości e-mail często znajduje się w GIF-ie, tak jak w tym e-mailu od Ann Taylor.

Ten przycisk wezwania do działania „GO” tak naprawdę nie jest przyciskiem — jest częścią całego obrazu. Kliknij powyżej lub poniżej lub w dowolnym miejscu wokół „przycisku” i działa to tak samo: zostaniesz przeniesiony na stronę docelową w witrynie Ann Taylor, ponieważ cały animowany GIF jest połączony . Ułatwia to czytelnikom stuknięcie lub kliknięcie niemal w dowolnym miejscu, aby uzyskać więcej informacji (i, miejmy nadzieję, dokonać zakupu). Ale to też może być problematyczne. Jeśli animowany GIF nie jest renderowany z tego czy innego powodu, wiadomość e-mail całkowicie traci swoją funkcję. Może się to zdarzyć, jeśli…
- Na urządzeniu mobilnym czytelnika występują zniekształcenia rozmiaru obrazu
- Przeglądanie obrazów jest wyłączone w kliencie poczty e-mail czytelnika
- GIF jest blokowany przez oprogramowanie blokujące reklamy
- GIF to duży plik i czytnik nie czeka na jego załadowanie
Ponadto użytkownicy programu Outlook prawdopodobnie zobaczą po prostu nieruchomy obraz, ponieważ animacja nie będzie działać. Z tych i innych powodów (sprawdź wszystkie pułapki e-maili zawierających tylko obrazy) zawsze zalecamy podejście do projektowania e -maili, które optymalizuje kod HTML i nie opiera się wyłącznie na obrazach . Chcesz wiedzieć, jak używać swoich niesamowitych animowanych GIF-ów w wiadomościach e-mail, jednocześnie upewniając się, że zawsze pojawiają się wezwania do działania? Czytaj.
Dzisiejsze warsztaty
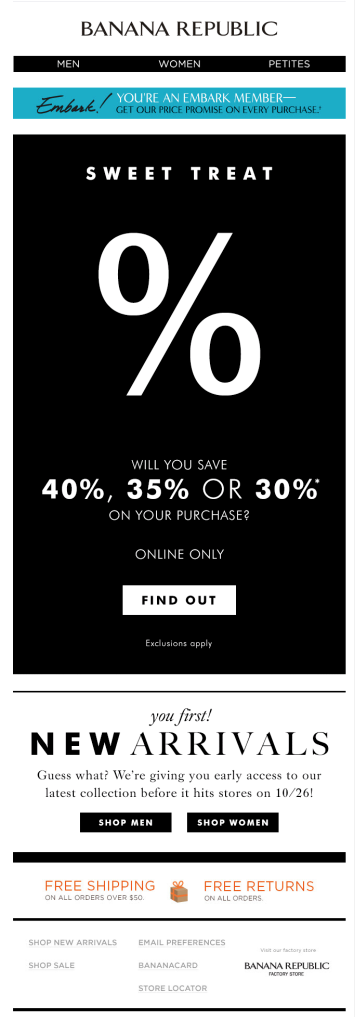
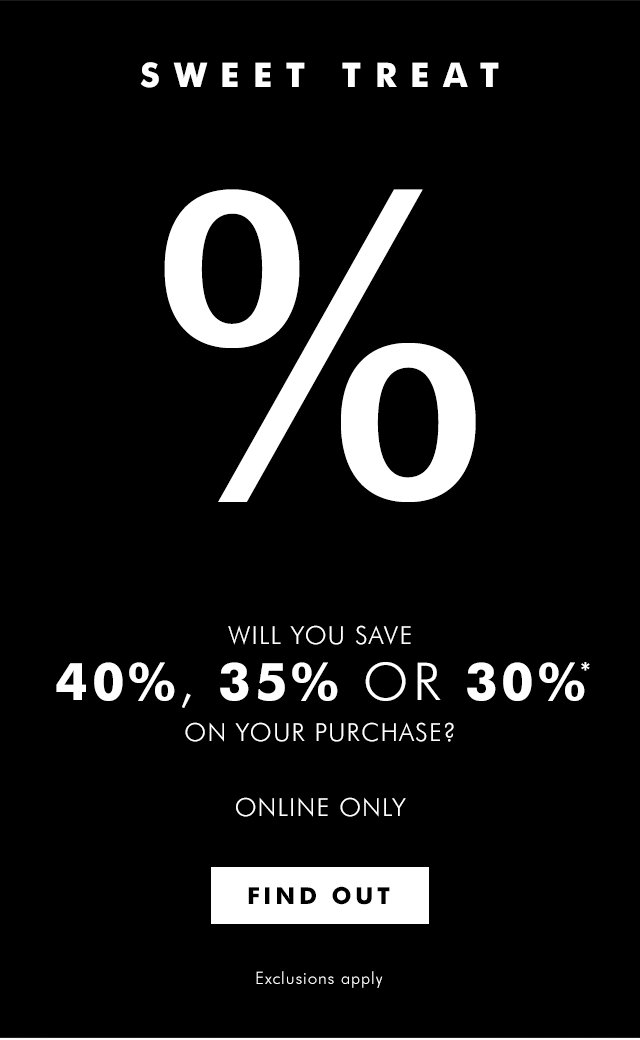
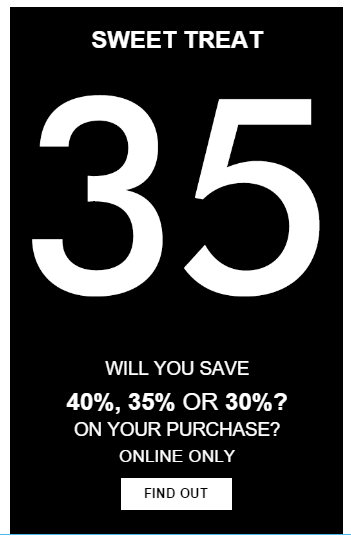
Dzisiaj odtworzymy następującą wiadomość e-mail z Banana Republic i pokażemy, jak zoptymalizować wykorzystanie animowanych GIF-ów w wiadomościach e-mail, aby upewnić się, że Twoje treści są widoczne.
Oto podsumowanie naszego samouczka wideo:
A dla porównania, oto pełna wiadomość e-mail od Banana Republic:

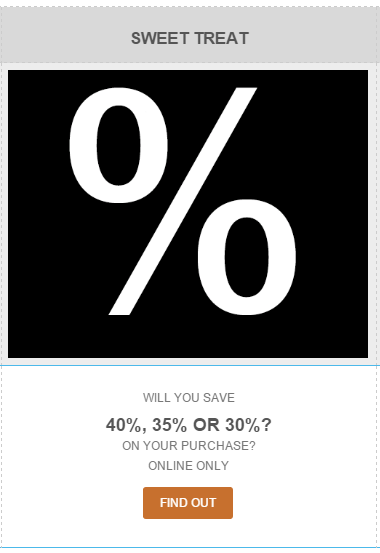
W e-mailu Banana Republic kluczowe przesłanie — w tym wezwanie do działania — znajduje się w jednym bloku obrazu , podobnie jak w powyższym e-mailu Ann Taylor. Prawie cały e-mail — cała czarna część — to animowany GIF:

Oznacza to, że jeśli przeglądanie obrazów jest wyłączone, GIF jest zablokowany lub jeśli się nie ładuje, cała wiadomość zostanie utracona.
Naprawmy to.
Krok #1: Wyizoluj animowany GIF
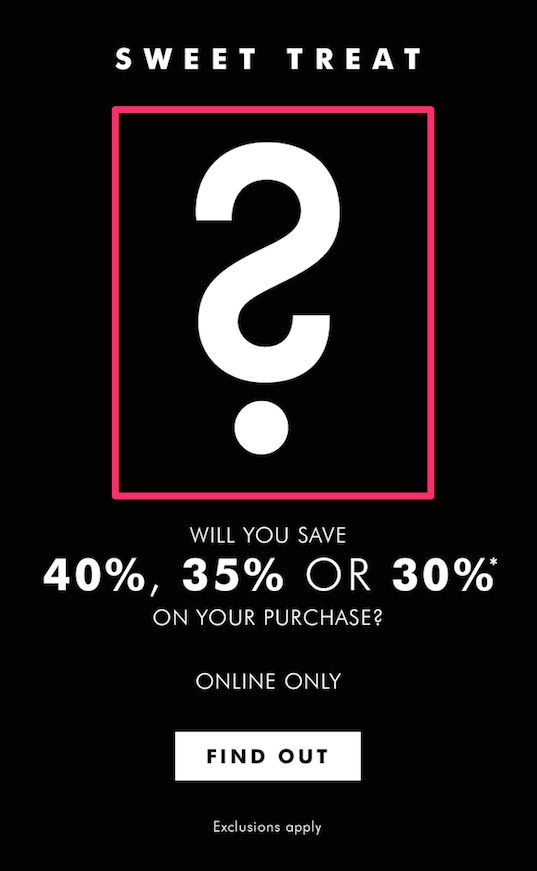
Animowany plik GIF w tej wiadomości e-mail jest duży. Więc nawet jeśli nie pojawiają się w skrzynce odbiorczej czytelnika, nie może załadować całą drogę lub w ogóle, w wyniku email będzie nieprzeczytane. Aby uniknąć tych problemów, najlepiej przyciąć animowany plik GIF , wycinając części obrazu, które nie muszą być animowane. W e-mailu Banana Republic oznacza to, że chcemy wyizolować środkową część obrazu, który faktycznie się porusza — w różowym polu poniżej — i odtworzyć resztę za pomocą zwykłego tekstu i kodu HTML.

Aby szybko przyciąć, użyliśmy ezGIF.com. Oto nasz nowy animowany GIF:

Krok #2: Skonfiguruj układ wiadomości e-mail z blokami treści
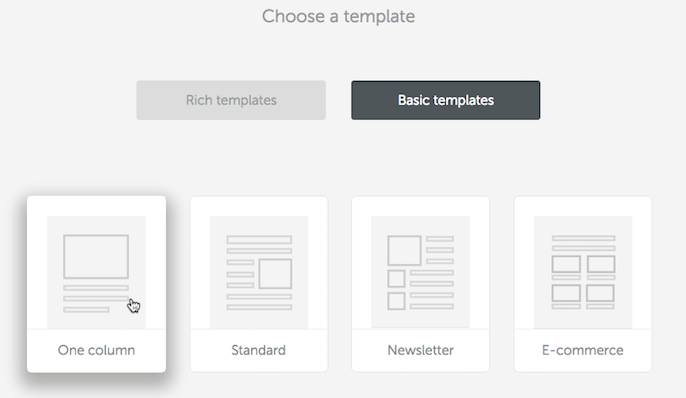
Dzisiaj zaczynamy od podstawowego, jednokolumnowego szablonu w edytorze e-maili BEE .

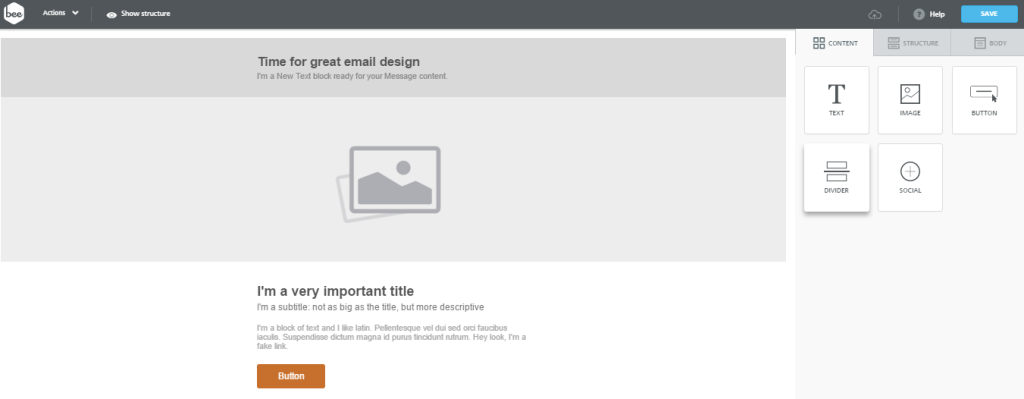
Domyślna struktura bloków treści jest bardzo podobna do tej, której potrzebujemy: tekst, następnie obraz, następnie więcej tekstu, a następnie przycisk wezwania do działania.

Nie ma potrzeby wprowadzania żadnych zmian w strukturze, ponieważ potrzebne nam bloki treści są już tutaj, więc zacznę od wypełnienia tekstu, upewniając się, że wszystko jest wyśrodkowane, gdy idę. Usunę również bloki treści, których nie potrzebuję, na przykład symbol zastępczy napisów u góry.


Następnie mogę przeciągnąć mój przycięty animowany GIF i upuścić go w symbolu zastępczym obrazu, tak jak w przypadku zwykłego obrazu.

Teraz, gdy nasza zawartość jest już na miejscu, możemy rozpocząć formatowanie.
Krok #3: Użyj kolorów tła HTML
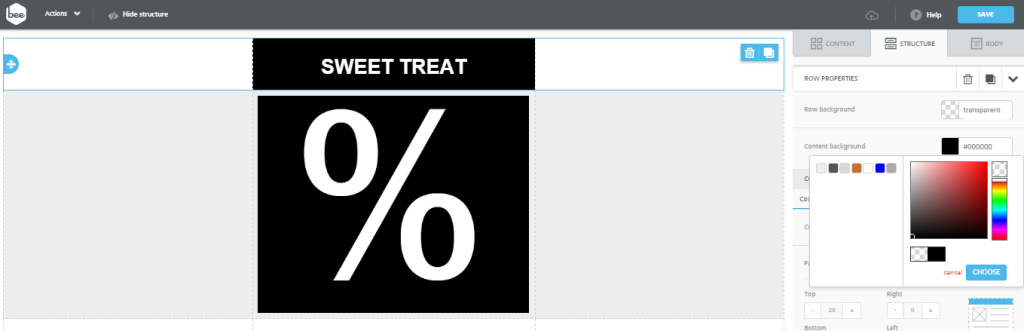
Zaczynając od mojego bloku treści „SWEET TREAT”, ustawię kolor mojej czcionki na biały i zwiększę jej rozmiar do 36px. Następnie zajmę się tworzeniem tła wiadomości e-mail w kolorze czarnym, tak jak w e-mailu GIF Banana Republic. Aby to zrobić, mogę po prostu dostosować kolory tła w menu Właściwości wiersza po prawej stronie, dzięki czemu tło wiersza jest przezroczyste, a tło treści czarne.

Dokonuję tych samych korekt właściwości wiersza dla wszystkich poniższych bloków zawartości, w tym koloru tła za moim animowanym GIF-em.

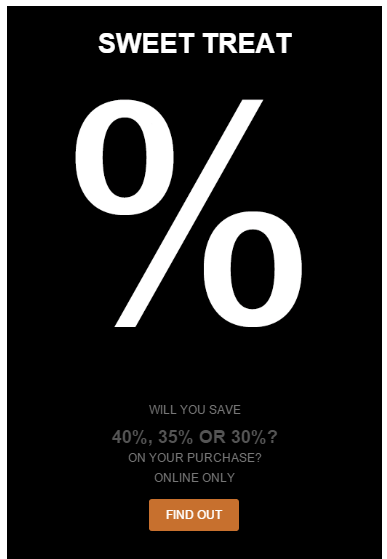
Teraz wygląda jak jeden, jednolity blok koloru. Zakończę formatowaniem reszty tekstu.

Musimy wprowadzić pewne końcowe poprawki, aby wszystko było właściwie rozmieszczone, i zaktualizować nasz przycisk CTA, ale już nasz e-mail wygląda prawie identycznie jak obrazek Banana Republic — ale zrobiliśmy to z czcionkami bezpiecznymi dla poczty e-mail i kolorami tła HTML. To niesamowite, jak dopracowany jest nasz e-mail i znacznie zmniejszyliśmy ryzyko utraty wiadomości, jeśli GIF się nie pojawi. Kolory i tekst oraz, co ważne, przycisk wezwania do działania nadal będą wyświetlane.
Krok 4: Dołącz kuloodporny przycisk wezwania do działania
Uwaga dotycząca spoilera: nie musimy kodować ani jednej linii kodu HTML, ani robić nic, aby upewnić się, że nasz przycisk wezwania do działania „Dowiedz się” będzie działał na wszystkich klientach poczty e-mail i urządzeniach. W edytorze BEE wszystkie przyciski są wstępnie zbudowane tak, aby były kuloodporne , co oznacza, że nie są oparte na obrazach, więc zawsze będą się pojawiać, będą responsywne i będą wyglądać świetnie.
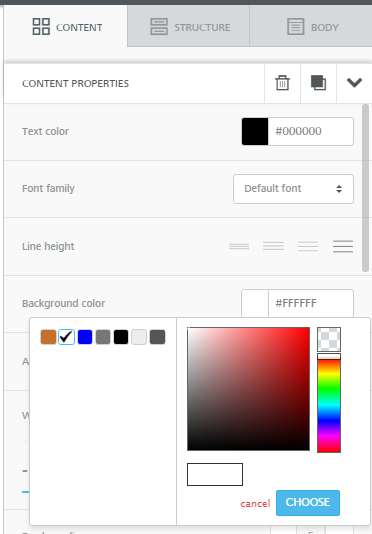
Wszystko, co musimy zrobić, to zaktualizować styl w menu Właściwości treści po prawej stronie. Najpierw ustawię kolor tła przycisku na biały i zmienię kolor czcionki na czarny.

Więc przycisk wygląda tak:

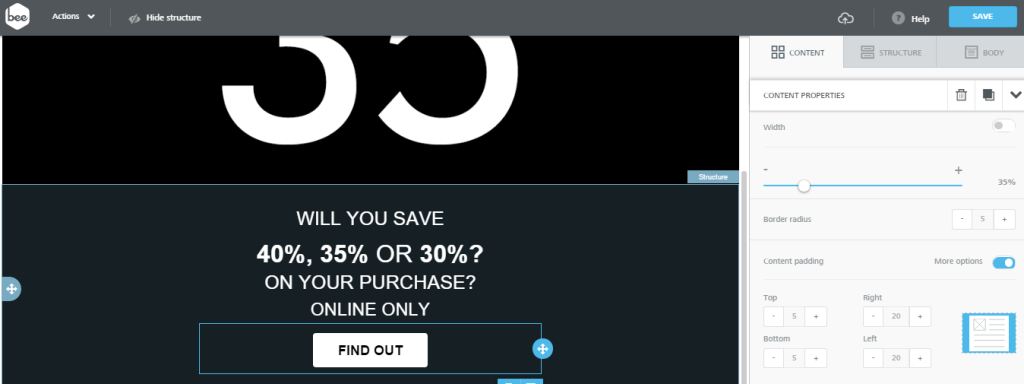
Następnie sformatuję tekst, zwiększając rozmiar czcionki i pogrubiając go. Kiedy zwiększam rozmiar, CTA pojawia się w dwóch wierszach. Ale wracając w menu Właściwości treści, możemy zwiększyć szerokość do 35% :

Zauważyłem, że przycisk Banana Republic ma ostre rogi, więc chcę, żeby nasz był mniej zaokrąglony. Aby zmienić kształt przycisku, zmniejszę promień obramowania do 0 .

Oto nasz e-mail! Prawie jesteśmy na miejscu.

Krok 5: Ostateczny połysk: dostosuj odstępy
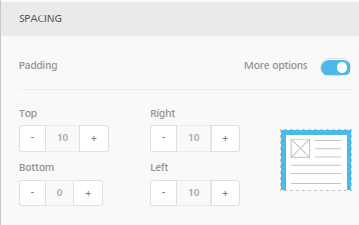
Tekst i przycisk CTA na dole są zbyt blisko. Aby zapewnić przewiewność, możemy dostosować wyściółkę nad i pod każdą strukturą treści.
Po prostu kliknij dowolną strukturę (przycisk, tekst, obraz), przejdź do menu Właściwości treści i upewnij się, że w sekcji Dopełnienie w sekcji Odstępy jest widocznych Więcej opcji :

Dostosowałem dopełnienie powyżej i poniżej przycisku oraz powyżej i poniżej bloku treści „Tylko online”.
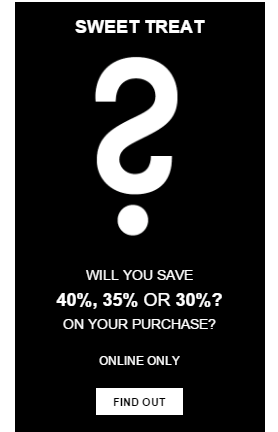
Oto ostatni e-mail:

A na naszym mobilnym podglądzie wygląda to świetnie:

Niemal dokładnie odtworzyliśmy pocztę Banana Republic — z jej zgrabnym, nowoczesnym wyglądem i animowanym GIF- em — ale zoptymalizowaliśmy wykorzystanie kolorów tła HTML i przycisków wezwania do działania, dzięki czemu nasz e-mail jest gwarantowany i świetnie wygląda między klientami poczty e-mail i urządzeniami.
Mamy nadzieję, że podobały Ci się te warsztaty dotyczące używania gifów w e-mailach. Jakieś pytania? Daj nam znać w komentarzach poniżej. I koniecznie wypróbuj to w edytorze e-maili BEE!
