Kompleksowy przewodnik po typografii w projektowaniu interfejsu aplikacji
Opublikowany: 2019-08-03„Tekst jest za duży”.
„Słowa są umieszczone zbyt daleko”.
„Słowa nie pasują do obrazu !!”
Takie komentarze były przekazywane nieprzerwanie od dnia, w którym doświadczenie użytkownika stało się kluczowym elementem branży projektowania aplikacji mobilnych.
Typografia jest wszechobecna! Patrzysz wszędzie, od książek, przez strony internetowe, telefon po media społecznościowe, wszędzie tam, gdzie się znajdujesz. Bez względu na to, jak mała wygląda typografia, mały zwrot może zmienić ogólny projekt.
Ponieważ użytkownicy spędzają większą część dnia na aplikacjach, gromadzeniu informacji i interakcji ze słowami, znaczenie starannie opracowanego przewodnika po stylu typografii interfejsu użytkownika wysuwa się na pierwszy plan.
Chcesz wiedzieć jak?
Omówmy Cię przez koncepcję, która ma moc zmniejszania porzucania aplikacji i odgrywa kluczową rolę w zwiększaniu przychodów z aplikacji — Typografia.
Podstawowe wprowadzenie do typografii
W prostych słowach typografia to sztuka organizowania tekstu pisanego, wielkości punktów, odstępów między wierszami i innych elementów w taki sposób, aby zapewniały przyjemne i czytelne wrażenia użytkownika. To rzemiosło, które umożliwia projektantom przekształcenie interakcji międzyludzkich w trwałą formę wizualną.
Teraz, mówiąc o tym, czym jest typografia, dobrze jest zapoznać się z elementami, z których się składa – o czym będziemy rozmawiać w dalszej części tego artykułu.
7 elementów typografii, które musisz znać
1. Krój pisma
Krój pisma odnosi się do zestawu symboli, cyfr, liter i znaków, które mają podobne cechy. Na przykład Garamond, Helvetica i Baskerville to kroje pisma .
2. Czcionka
Czcionka, często używana jako synonim kroju pisma, jest w zasadzie krojem pisma o określonym stylu, rozmiarze i wysokości.
3. Długość linii
Inną zasadą projektowania typografii , którą powinieneś znać, jest długość linii. Odnosi się do obszaru objętego blokiem tekstu umieszczonym między lewym a prawym marginesem.
Zwykle oblicza się ją jako całkowitą liczbę słów lub znaków w danej linii.
4. Odstępy między wierszami
Odstępy między wierszami, określane również jako Leading, to odległość między dwiema liniami bazowymi, tj. wyimaginowanymi liniami, w których znajduje się tekst.
5. Kerning
Kerning definiuje się jako odstęp między dwoma określonymi znakami lub literami. Głównym celem kerningu jest osiągnięcie równowagi między znakami – wyrównanie wyglądu odstępów między znakami.
6. Śledzenie
Śledzenie to kolejny typograficzny element aplikacji używany przez projektantów interfejsu użytkownika do tworzenia lepszych doświadczeń . Nazywa się to odstępem między dwoma pojedynczymi blokami tekstów i jest również znany jako odstęp między literami.
7. Hierarchia
Hierarchia nie obejmuje samego rozmiaru, ale jest również związana z wyeksponowaniem elementów typograficznej aplikacji względem siebie. Można to osiągnąć, stosując inny krój pisma, kontrastujący kolor, białą przestrzeń lub rozmiar.
Teraz, gdy znasz już definicję i elementy typografii, które należy wziąć pod uwagę przy projektowaniu interfejsu użytkownika, dobrze jest zastanowić się , dlaczego konieczne jest skupienie się na tej metodzie projektowania interfejsu użytkownika.
Przyjrzyjmy się więc zaletom skupienia się na typografii w projektowaniu interfejsu użytkownika .
Powody, dla których warto wziąć pod uwagę typografię
1. Ustawia nastrój/ton
Głównym powodem, dla którego typografia w projektowaniu aplikacji jest ważna, jest to , że pomaga ona w nadawaniu tonu wiadomości. Podczas gdy prosta i prosta typografia pokazuje, że treści należy traktować z powagą, innowacyjna typografia dodaje frajdy i ekscytacji na ekranie.
2. Pomaga zapewnić lepsze wrażenia wizualne
Typografia w projektowaniu aplikacji poprawia również wygląd aplikacji mobilnej. Mądrze wybrany, dodaje pozytywnych wibracji i pomaga zapewnić wspaniałe wrażenia docelowej grupie odbiorców. Natomiast niewłaściwa typografia rujnuje wrażenia użytkownika i zmusza ich do szybkiego opuszczenia platformy.
Dlatego opłaca się traktować typografię jako kluczowy element procesu projektowania aplikacji mobilnej .
3. Poprawia czytelność
Innym powodem, dla którego skupienie się na typografii jest jedną ze sprawdzonych wskazówek dotyczących ulepszania projektowania interfejsu użytkownika aplikacji mobilnych , jest ułatwienie procesu czytania treści. Upraszcza to, jak użytkownicy rozumieją każdy szczegół wspomniany w Twojej aplikacji, jednocześnie pomagając w budowaniu lepszych połączeń .
4. Pokazuje profesjonalizm
Typografia dodaje również odrobinę profesjonalizmu do projektu interfejsu użytkownika aplikacji mobilnej . Kiedy wybierzesz typografię aplikacji mobilnych , która pasuje do wizji Twojej marki, zachowań klientów i standardów rynkowych, wywiera to pozytywne wrażenie na odbiorcach. Zachęca ich do zaufania Twojej marce, a tym samym wesprze Cię w osiągnięciu oczekiwanych celów w określonym czasie i wysiłku.
5. Zwiększa konwersję sprzedaży
Jedną z wielu zalet typografii w projektowaniu interfejsu użytkownika jest to, że zachęca użytkowników do spędzania większej ilości czasu na aplikacji i bardziej efektywnego rozumienia kontekstu. Zwiększa to szanse na zmotywowanie ich do pożądanych działań, a ostatecznie zwiększa sprzedaż.
6. Tworzy rozpoznawalność marki
Kiedy używasz określonego zestawu typografii dla aplikacji mobilnych i używasz tego samego wzorca w całej treści, użytkownicy zaczynają odnosić go do Twojej marki. Zaczynają zapamiętywać twoją pracę poprzez typografię, której użyłeś.
Mając to na uwadze, prawdopodobnie chciałbyś wiedzieć, jak używać typografii w projektowaniu interfejsu użytkownika .
Zatrudnienie renomowanej agencji projektowania UI UX aplikacji mobilnych i dostawcy usług programistycznych jest dobrym pomysłem, ale posiadanie informacji o popularnych aplikacjach, z których można czerpać inspirację, może być naprawdę znaczące.
Spójrzmy więc na listę aplikacji, które z biegiem czasu zadziwiły użytkowników swoją typografią systemów projektowania mobilnego .
5 aplikacji mobilnych, z których możesz czerpać inspirację
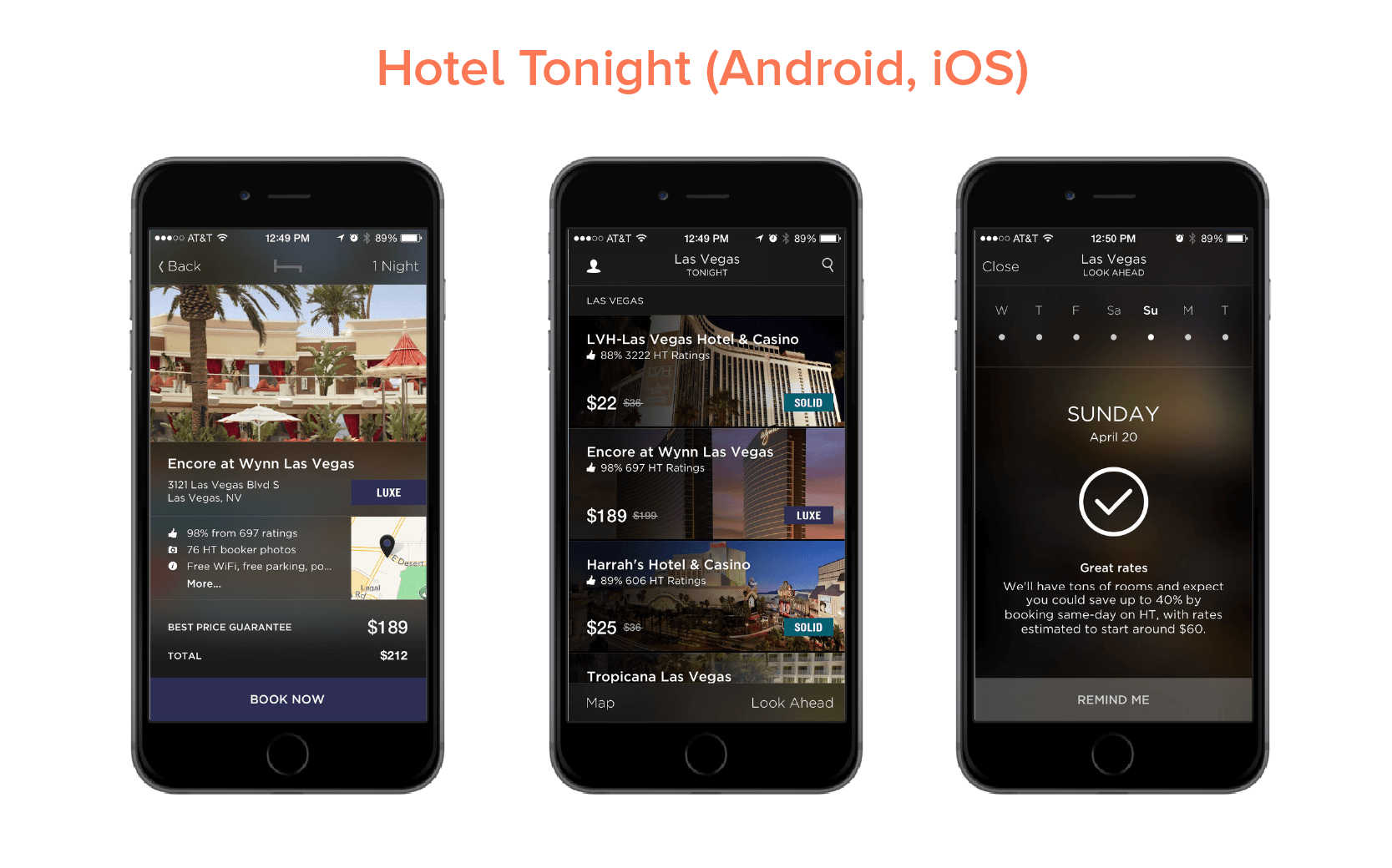
1. Hotel dziś wieczorem?

Hotel Tonight używa różnych czcionek i stylów na obu platformach. Podczas gdy marka zaimplementowała różne wagi robota Google w swojej aplikacji na Androida, użyła Gothana na swojej platformie iOS.
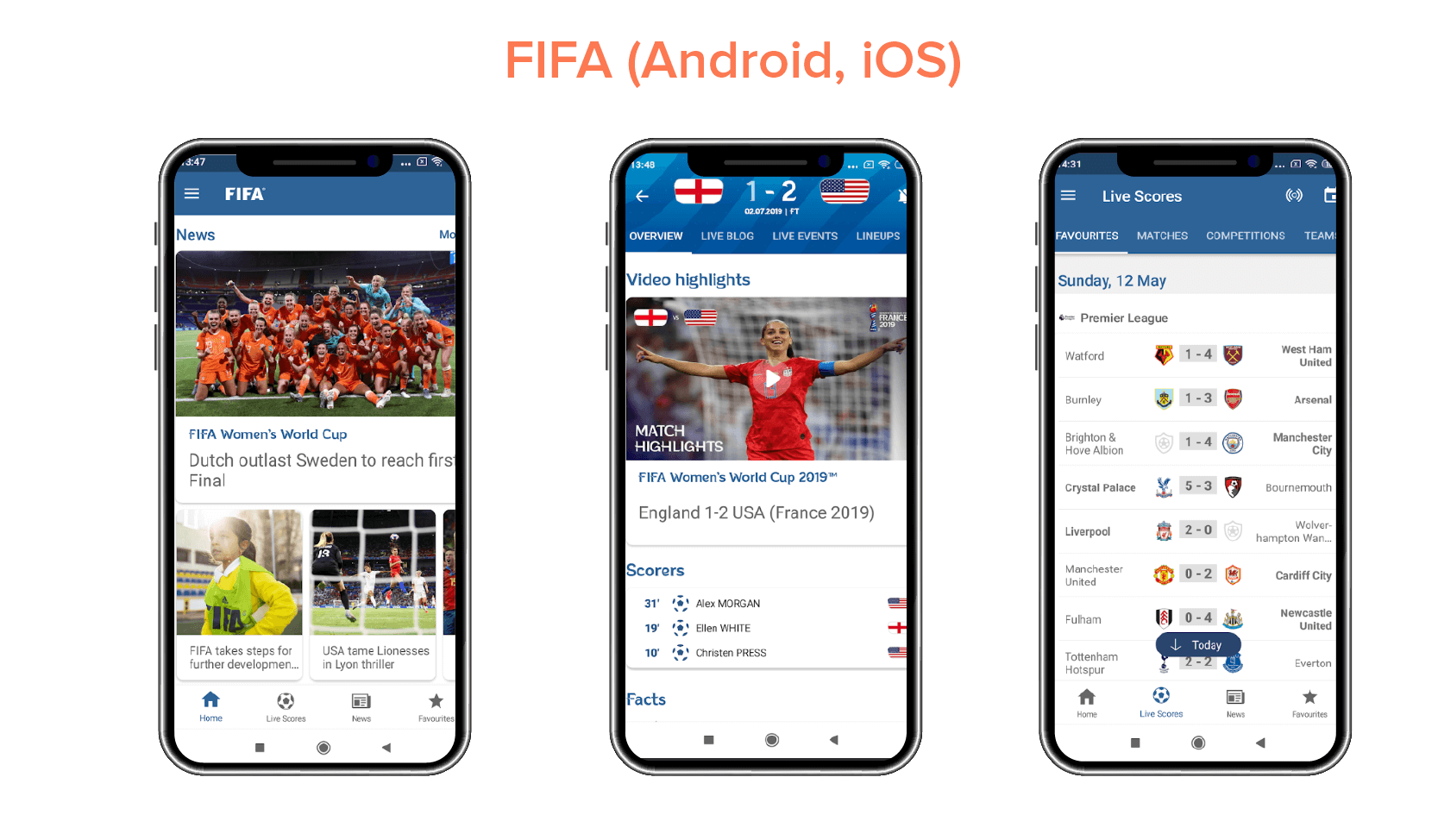
2. FIFA

Aplikacja mobilna FIFA wykorzystała Miso do typografii w projektowaniu interfejsu użytkownika, jednak w różnych rozmiarach i grubościach czcionek, aby położyć większy nacisk na określone elementy treści.
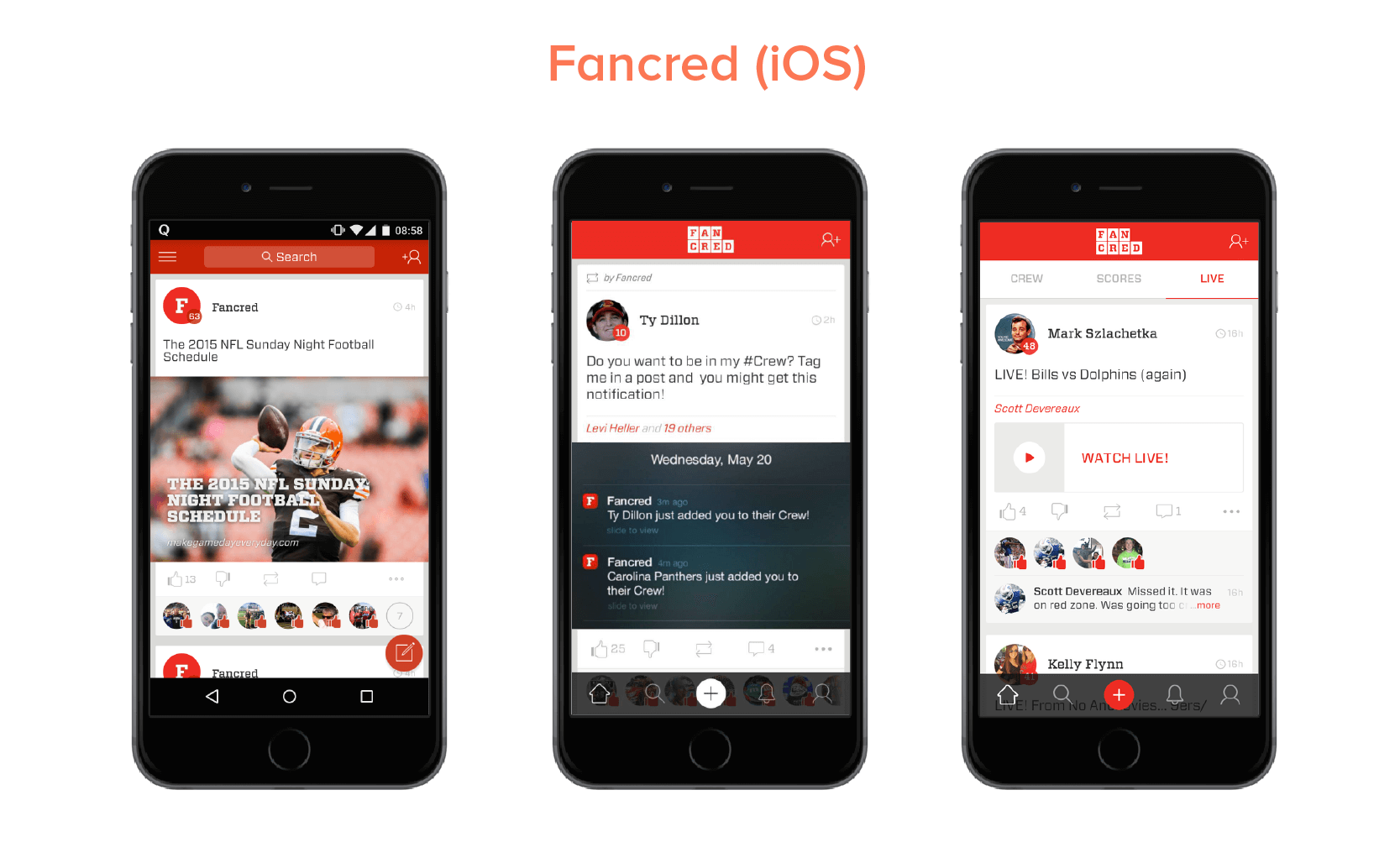
3. Fancred

Fancred skupił się również na wykorzystaniu różnych elementów typografii w projektowaniu interfejsu użytkownika aplikacji. Poza tym eksperymentowali również z pomysłem dodawania tekstu do zdjęć i dokonali przeglądu ux , aby zapewnić bezproblemową obsługę.
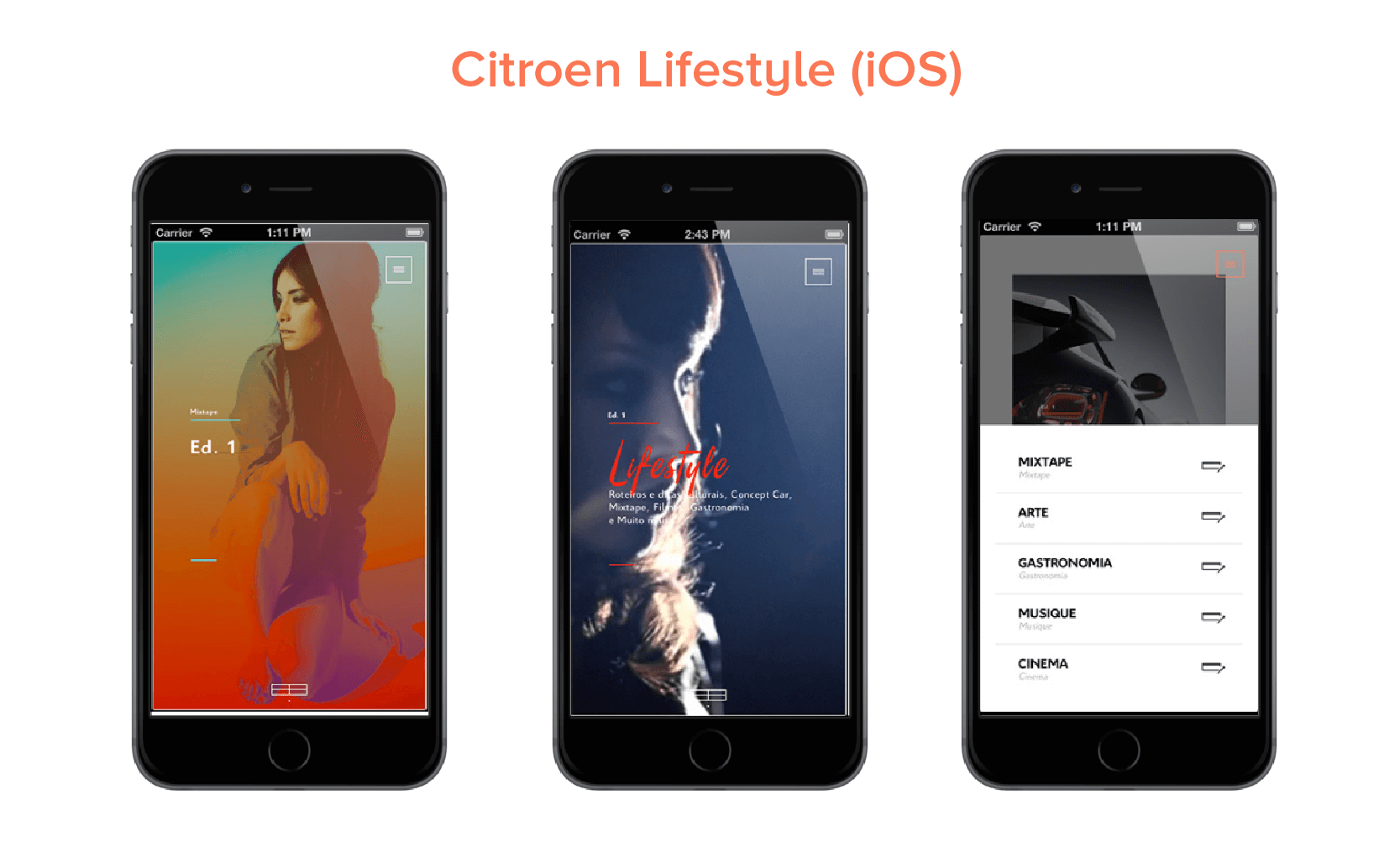
4. Styl życia Citroena

Citroen Lifestyle to kolejna imponująca aplikacja na iOS, która działa z ideą używania parowania czcionek, tekstu w obrazie i innych sposobów implementacji typografii w ich projektowaniu aplikacji.
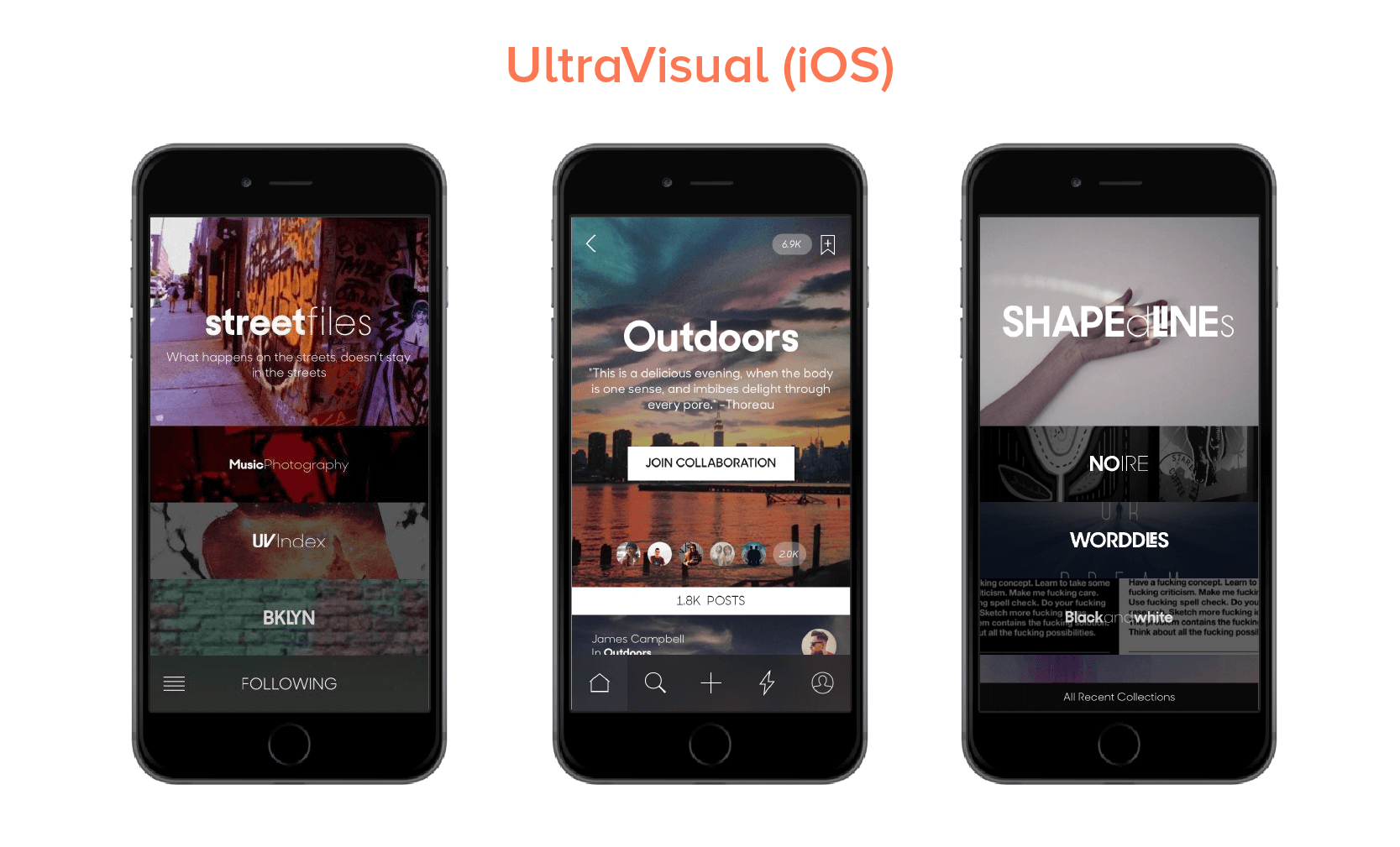
5. Ultrawizualny

Kolejną typografią aplikacji mobilnych, która zainspirowała użytkowników, jest UltraVisual . Aplikacja w wersji na iOS używa różnych czcionek i dodaje treści na zdjęciach, aby dostarczać lepsze informacje przy minimalnej ilości miejsca.
Teraz, gdy widzieliśmy, jakie aplikacje na Androida i iOS możesz wziąć pod uwagę, aby zrozumieć właściwą implementację projektowania interfejsu użytkownika typografii, przyjrzyjmy się przewodnikowi po stylu typografii interfejsu użytkownika, którego należy przestrzegać podczas tworzenia strategii projektowania aplikacji.
{Przeczytaj więcej w naszym artykule na temat Androida i iOS: różnice w wyglądzie interfejsu aplikacji }
8 zasad typografii, na których należy się skupić podczas tworzenia aplikacji
1. Uzupełnij nastrój wiadomością
Według najlepszych ekspertów od projektowania mobilnego każdy krój pisma ma niepowtarzalny klimat. Podczas gdy niektóre są fantazyjne i przyjazne, inne są proste, a jednocześnie profesjonalne. W takim scenariuszu wybór tego, który pasuje do przekazu Twojej marki, jest koniecznością.

Nie przeocz więc tego faktu, zastanawiając się, jak ulepszyć usługi projektowania mobilnego interfejsu użytkownika dzięki lepszej typografii.
2. Wybierz rozmiar czcionki w punktach zgodnie z kontekstem projektu
Wybranie zbyt małych lub zbyt dużych czcionek w ogóle utrudnia użytkownikom kontynuowanie czytania przy tym samym przepływie. Wpływa na czytelność treści aplikacji.
W takim scenariuszu ważne jest, aby projektanci aplikacji mobilnych wybrali odpowiedni rozmiar punktu czcionki dla typografii projektu interfejsu użytkownika aplikacji .
Teraz, gdy mówimy o wyborze odpowiedniego rozmiaru czcionki, opłaca się zainwestować swój czas i wysiłek w ogólną zasadę kciuka – utrzymywanie tekstu podstawowego między 10 a 12 punktami w przypadku projektów drukowanych i 15 do 20 pikseli w przypadku Internetu.
3. Trzymaj się ograniczonej liczby czcionek
Dodanie zbyt wielu czcionek na tej samej stronie może być przeszkodą w czytelności. Dlatego też ponownie ważne jest, aby ograniczyć się do określonej liczby czcionek – zwykle tych, które nie różnią się drastycznie pod względem wyglądu i stylu.
4. Zbuduj hierarchię
Kolejną zasadą, której należy przestrzegać, mówiąc o typografii w projektowaniu interfejsu użytkownika, jest stworzenie dobrej hierarchii. Pomoże to w łatwiejszej nawigacji, lepszej organizacji każdego elementu oraz uproszczeniu procesu wyszukiwania informacji.
Teraz, gdy koncentrujemy się na tworzeniu hierarchii, podstawowe rzeczy, które musi wiedzieć projektant interfejsu użytkownika, to: –
- Wykorzystanie rozmiaru tekstu do priorytetyzacji informacji według ważności.
- Dodanie odpowiednich odstępów, aby umożliwić skanowanie treści.
- Układanie powiązanych elementów razem.
- Wprowadzenie nagłówków, podtytułów itp. w treści.
5. Skup się na gramatyce
Ponieważ zła pisownia może przerwać przepływ i utrudnić słuchaczom zrozumienie całego znaczenia, ponownie konieczne jest skupienie się również na aspekcie gramatycznym.
6. Nie pomijaj odstępów i wyrównania
Odstępy i wyrównanie również mają ogromne znaczenie w ogólnym interfejsie aplikacji. Gdy wprowadzisz odpowiednią ilość odstępów i wyrównania w treści aplikacji, użytkownicy będą mogli łatwiej i szybciej przyswoić informacje i skutecznie zareagować.
Na przykład, gdy używasz wyrównania do środka lub wyrównania, użytkownicy muszą mieć trudności z utrzymaniem ciągłego przepływu komunikacji. Inaczej jest w przypadku treści wyrównanej do lewej.
Podobnie, gdy litery w treści aplikacji są zbyt mocno przytulone lub znajdują się w znacznej odległości, użytkownicy nie kontynuują czytania w tym samym tempie i często opuszczają platformę. Ale tak się nie dzieje, gdy zwracasz uwagę na odpowiednie odstępy między wszystkimi słowami i literami.
Dlatego nie zapomnij skoncentrować się na tych zasadach projektowania typografii, gdy zastanawiasz się, jak używać typografii w projektowaniu interfejsu użytkownika.
7. Zapobiegaj korzystaniu z mody projektowej
Kolejną rzeczą, na której powinieneś się skupić, jest zapobieganie stosowaniu mody projektowej. Dzieje się tak, ponieważ mody nie utrzymują się na rynku na dłużej. Mają krótszy czas, co oznacza, że później może być konieczna zmiana projektu interfejsu użytkownika aplikacji na inną typografię.
Więc nie wolę iść z taką modą na projektowanie.

8. Obserwuj i ćwicz
Na koniec zainwestuj swój czas i wysiłek w ćwiczenie różnych typografii i oceń ich wskaźnik sukcesu. Pomoże Ci to uzyskać lepsze wyniki w zakresie doświadczenia użytkownika.
Teraz, podczas gdy te zasady typografii pomogą Ci w stworzeniu idealnego planu projektowania interfejsu użytkownika, niezwykle ważne jest obserwowanie trendów typografii, zarówno starych, jak i nowych, ponieważ są one jednym z kluczowych trendów w projektowaniu interfejsu użytkownika aplikacji mobilnych .
Biorąc pod uwagę tę samą myśl, zakończmy ten artykuł skupieniem się na najważniejszych trendach typograficznych, na które należy zwrócić uwagę w 2021 roku i później .
Trendy typograficzne, które należy wziąć pod uwagę
1. Popularne są ręcznie rysowane czcionki
Najważniejszym trendem typograficznym, który należy podążać, jest używanie odręcznie rysowanych czcionek, czyli takich, które przypominają nasze pismo odręczne.
Takie czcionki są bardzo preferowane przez marki takie jak Etsy i Fiverr, ponieważ dodają ludzkiego charakteru do projektu aplikacji i zachęcają użytkowników do łatwiejszego łączenia się.
2. Glify nabierają ogromnego rozpędu
Projektanci skupiają się nie tylko na czcionkach tekstowych, ale także na zróżnicowanym zestawie symboli i znaków niealfanumerycznych, takich jak dzielniki i ikony, w projekcie interfejsu aplikacji, aby poprawić wrażenia użytkownika.
3. Parowanie czcionek będzie modne
Inną odpowiedzią na to, na jakich trendach typograficznych należy się skoncentrować, jest parowanie czcionek .
Jak sama nazwa wskazuje, jest to praktyka polegająca na użyciu kombinacji dwóch lub więcej różnych typów czcionek w określonym projekcie, aby dodać zaskakujący element do treści.
4. Zmienna to nowy responsywny
Innym trendem w projektowaniu interfejsu użytkownika w typografii, na którym projektanci powinni się skupić w tym roku, jest wprowadzenie czcionek zmiennych.
W przeciwieństwie do tradycyjnych czcionek, które są statyczne, te czcionki prezentują treść w różnych płynnych, ale niedyskretnych przejściach. Dzięki temu treści są bardziej atrakcyjne i wciągające.
5. Różne rozmiary stworzą idealne dopasowanie
Projektanci UI będą również eksperymentować z kontrastowymi czcionkami w tym roku i jeszcze przez jakiś czas. Będą używać tej samej czcionki w różnych rozmiarach, aby stworzyć wrażenie przypominające hierarchię.
Dzięki rozmiarowi typografii aplikacji mobilnej bezpośredni użytkownicy mogą bardziej skoncentrować się na poszczególnych tekstach, zamiast poświęcać jednakową uwagę wszystkim.
6. Zdjęcia staną się ekspresyjne
Wraz ze zmieniającym się czasem projektanci interfejsu użytkownika obierają inną drogę, aby zapewnić swoim odbiorcom wrażenia wizualne związane z opowiadaniem historii . Dodają tekst i inne elementy do zdjęć. I w ten sposób dostarczanie większej ilości informacji na minimalnej przestrzeni i to również bez powodowania nieprzyjemności dla oczu.
7. Kroje geometryczne wiodą prym
Last but not least, kroje pisma Geometry również przejmą w tym roku pozycję lidera na rynku. Krój pisma, stworzony za pomocą prostych linii i okrągłych form, doda Twoim treściom futurystycznego charakteru i sprawi, że będą one łatwe do skanowania i czytelne.
Będzie on szeroko wykorzystywany w procesie tworzenia brandingu i projektów logo, zwłaszcza w dziedzinie nauki, technologii i inżynierii.

Często zadawane pytania dotyczące typografii w projektowaniu interfejsu użytkownika
1. Czym jest dobra typografia?
Dobrą typografię definiuje się jako taką, która uzupełnia ton projektu, jednocześnie pomagając w rozpowszechnianiu pożądanego przekazu. Mówiąc o wyborze dobrej typografii dla dowolnego projektu, może być dostępnych więcej niż jedna opcja.
2. Jakie są zasady typografii?
Chociaż istnieją różne zasady związane z typografią dla aplikacji mobilnych , najważniejsze z nich to:-
- Wybierz typografię, która wzmacnia ton przekazu.
- Wybierz rozmiar czcionki w punktach zgodnie z perspektywą projektu.
- Skonfiguruj hierarchię.
- Zwróć uwagę na odstępy i wyrównanie.
- Obserwuj, inspiruj się i ćwicz.
3. Czy typografia jest elementem projektowania?
Tak, typografia jest częścią projektowania. Technika ta umożliwia projektantom prezentowanie zawartości aplikacji w angażujący i kompetentny sposób, co zapewnia lepsze wrażenia użytkownika.
4. Dlaczego typografia jest ważna w projektowaniu graficznym?
Typografia jest ważna w projektowaniu graficznym, ponieważ:-
- Ustawia ton/nastrój wiadomości,
- Zachęca do wrażenia wizualnego,
- wykazuje profesjonalizm,
- poprawia czytelność,
- Zwiększa konwersję sprzedaży,
- Tworzy rozpoznawalność marki.
Myśli końcowe
Jeśli jesteś zdezorientowany lub nie wiesz, od czego zacząć, poszukaj informacji i zobacz, co tworzą inni ludzie. Pamiętaj o zasadach i przewodnikach, ponieważ są one dobrą pomocą, ale nie zapomnij zwrócić uwagi na nowy trend.
Korzystając z typografii, projektanci powinni upewnić się, że użytkownicy rozumieją, jak działają elementy tekstowe i umożliwiają im wykonywanie czynności.
Jeśli chcesz dowiedzieć się więcej o tym, jak działa typografia i jak może pomóc Twojej aplikacji, możesz skonsultować się z naszymi ekspertami z USA zajmującymi się projektowaniem interfejsu użytkownika . Uzyskaj konsultację i poradę dotyczącą swoich wątpliwości.