10 niesamowitych trendów typograficznych na rok 2021
Opublikowany: 2021-04-07O autorze: Mark Gerkules, Web Designer @ Elementor
Mark jest projektantem stron internetowych w Elementorze. Poza zamiłowaniem do UI/UX uwielbia piłkę nożną, podróże po świecie i dobrego sznycla.
Wybór typografii dla Twojej witryny to ważna decyzja. Wpływa nie tylko na ogólny styl witryny, ale może również wpływać na jej użyteczność. Przy tak wielu wyborach czcionek, kombinacjach i możliwościach układu łatwo się trochę przytłoczyć.
Na szczęście przyjrzenie się niektórym z najnowszych trendów typograficznych może pomóc w podjęciu decyzji. Dodatkową korzyścią jest uwzględnienie niektórych współczesnych stylów, które mogą sprawić, że Twoja witryna nie będzie wyglądać na przestarzałą.
W tym artykule omówimy, dlaczego wybór typografii jest tak ważny. Następnie przedstawimy dziesięć trendów typograficznych na rok 2021. Podsumujemy kilka wskazówek dotyczących zastosowania tych trendów w witrynie i udostępnimy miejsca, w których można znaleźć inspirację. Chodźmy!
Spis treści
- Znaczenie typografii internetowej
- Lista 10 najlepszych trendów typograficznych na rok 2021
- 1. Typografia w stylu brutalistycznym
- 2. Duże i odważne nagłówki
- 3. Przedstawione czcionki
- 4. Zepsute układy typograficzne
- 5. Czarno-biały
- 6. Nakładaj lub mieszaj tekst i obrazy
- 7. Psychodeliczne kolory
- 8. Czcionki o niskiej zawartości tłuszczu
- 9. Glitchy tekst
- 10. Animowana Typografia
- Jak zastosować trendy typograficzne w projektowaniu stron internetowych
- Gdzie znaleźć wspaniałe inspiracje typograficzne
Znaczenie typografii internetowej
Mówiąc najprościej, typografia internetowa odnosi się do tego, jak układasz tekst w swojej witrynie. Obejmuje wszystko, od wyboru i rozmiaru czcionki po sposób układania treści pisanych. Jednak chociaż wygląd jest ważny, typografia internetowa to coś więcej niż tylko estetyka.
Starannie dobrane czcionki internetowe mogą wyróżnić Twoją witrynę i przyczynić się do ogólnych działań związanych z budowaniem marki. Typografia pojawia się również w przypadku User Experience (UX), ponieważ krój pisma, który jest trudny do odczytania, może być znaczącym utrudnieniem dla odbiorców.
Typografia jest jednym z najważniejszych elementów, które należy wziąć pod uwagę przy projektowaniu strony internetowej, ponieważ od niej zależy tak wiele sukcesu witryny. Prawdopodobnie każda część Twojej witryny, od treści, przez nawigację, po formularze, zawiera tekst. Źle dobrana typografia może powodować wiele problemów dla użytkowników, co może prowadzić do utraty konwersji. Na przykład dodanie zbyt wielu czcionek może spowodować zamieszanie, utratę ostrości i złe wrażenia użytkownika. Aby tego uniknąć, zalecamy użycie dwóch czcionek, ponieważ jest to idealna ilość na stronę internetową.
Natomiast połączenie typografii z innymi aktualnymi trendami w projektowaniu stron internetowych może pomóc w utrzymaniu świeżego i trafnego wyglądu witryny. To stosunkowo prosty sposób na pokazanie, że inwestujesz czas i wysiłek w aktualizowanie witryny.
Możesz sprawdzić naszą listę najlepszych samouczków typografii internetowej, aby dowiedzieć się, jak wdrożyć te trendy w projekcie swojej witryny.
Lista 10 najlepszych trendów typograficznych na rok 2021
Teraz, gdy omówiliśmy, jak ważna jest typografia dla Twojej witryny, przyjrzyjmy się dziesięciu niesamowitym trendom typograficznym na 2021 rok.
1. Typografia w stylu brutalistycznym
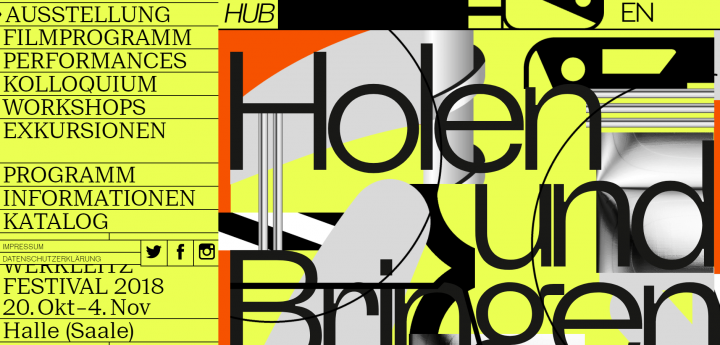
Brutalizm to styl, który pojawił się w architekturze i zwykle charakteryzuje się ostrymi, prostymi liniami i brakiem elementów dekoracyjnych. Przejawia się w typografii cyfrowej jako duże, imponujące litery, które czasami są umieszczane w nieoczekiwany sposób.
Dzisiejsza brutalistyczna typografia jest nieco łagodniejsza niż w przeszłości. Jednak nadal zachowuje powstrzymującą i budzącą grozę atmosferę, jak widać na poniższym przykładzie:

Czcionki brutalistyczne działają wyjątkowo dobrze z bardziej stonowanymi kolorami, ale to nie znaczy, że nie możesz wstrząsnąć, używając jasnożółtego lub różowego. W rzeczywistości następnym trendem, na który patrzymy, może być doskonała okazja do wdrożenia brutalistycznej czcionki.
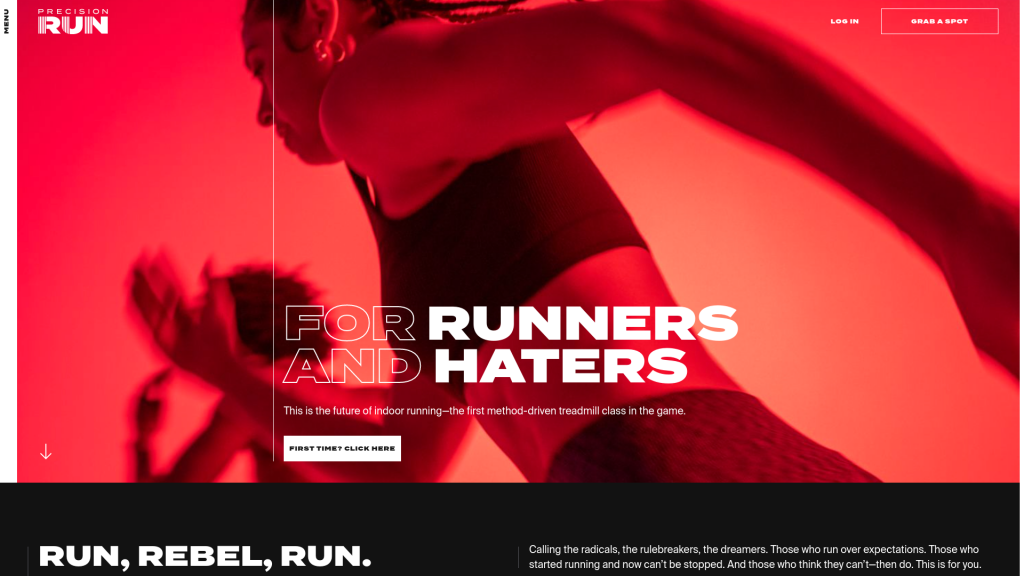
2. Duże i odważne nagłówki
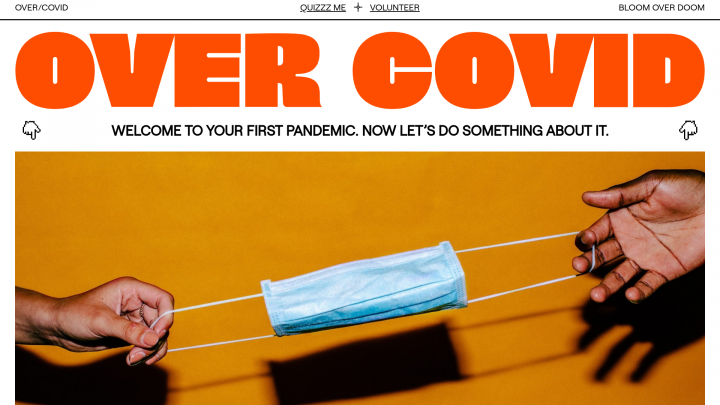
Wyróżnianie nagłówków i przyciąganie wzroku może pomóc w przekazaniu wiadomości. Ponieważ odważne nagłówki są popularne w tym roku, możesz tworzyć dramatyczne nagłówki, jednocześnie pozostając na czasie.
Możesz zobaczyć przykłady tego wyróżnione na stronie internetowej Over Covid:

Ponieważ większość internautów przegląda zawartość, a nie czyta wnikliwie, chcesz mieć pewność, że Twoje najważniejsze wiadomości będą się wyróżniać. Spróbuj zbudować niemożliwy do zignorowania nagłówek, aby przyciągnąć uwagę odbiorców. Niektóre czcionki, które dobrze sprawdzają się w pogrubionych nagłówkach, to Franklin Gothic i Benton Sans.
3. Przedstawione czcionki
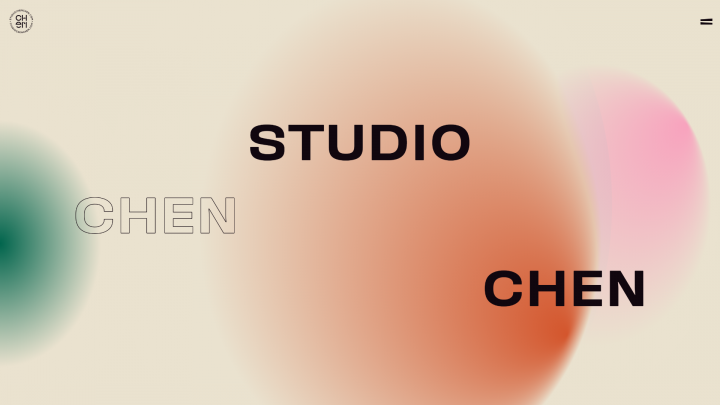
Czcionki konturowe mogą być solidnym dodatkiem do sekcji bohaterów. Możesz ich użyć, aby zrobić dobre pierwsze wrażenie na odwiedzających.
Te czcionki działają dobrze z prostymi tłami:

Podczas korzystania z czcionek konturowych należy zwracać szczególną uwagę na kontrast kolorów, ponieważ czytelność może stanowić problem. Możesz spróbować połączyć obrysowane czcionki z pogrubionym, wypełnionym tekstem, aby uzyskać dramatyczny kontrast i efekt, jak widać w powyższym przykładzie.
4. Zepsute układy typograficzne
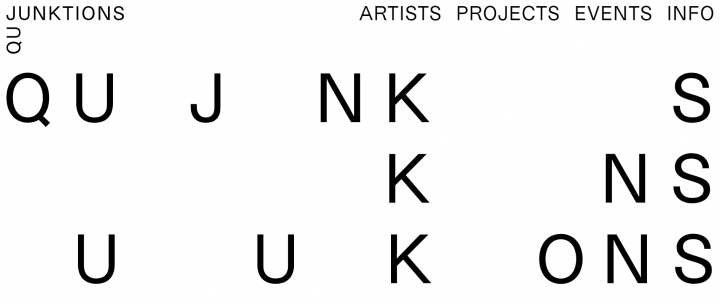
Zepsute układy typograficzne mogą łączyć słowa w nieoczekiwany sposób. Efekt może być wstrząsający, ale prawidłowo wykonany może przyciągnąć uwagę bez poświęcania czytelności:

Uszkodzona typografia jest przydatna w przypadku nagłówków lub innego tekstu, który chcesz wyróżnić. Pamiętaj, że w zależności od wybranej czcionki, czcionki te mogą być nieco trudne do odczytania. Dlatego możesz chcieć unikać używania ich do ważnych informacji.
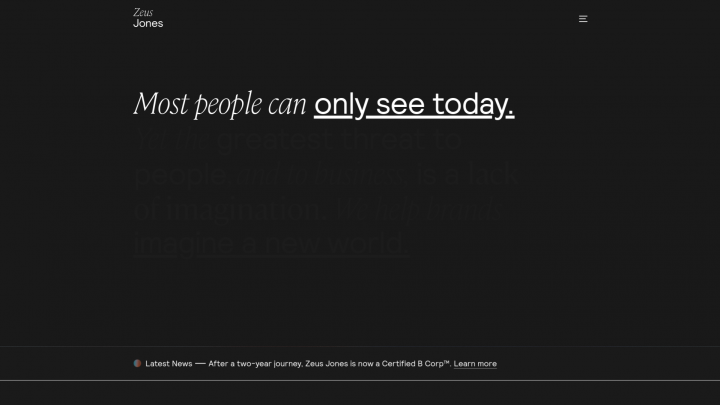
5. Czarno-biały
Minimalistyczne projektowanie stron internetowych to trend już od jakiegoś czasu. Nic więc dziwnego, że w 2021 roku pojawi się czysta, prosta czarno-biała typografia:

Choć słynie z prostoty, minimalizm nie musi być nudny. Możesz spróbować połączyć czerń i biel w skromny sposób, naprzemiennie używając jako tekstu i które jest tłem. Powyższy przykład wykorzystuje dwie bardzo różne czcionki, aby uzyskać elegancki, ale ekscytujący efekt.
6. Nakładaj lub mieszaj tekst i obrazy
Nakładanie tekstu na obrazy lub inne elementy może nadać treściom nowy wymiar. W tym przykładzie na obraz nakładany jest kolorowy filtr, zwiększający czytelność:

Łącząc kilka warstw można uzyskać efekt trójwymiarowości. Możesz nawet pójść o krok dalej i dokładnie wymieszać tekst i obrazy.
Jednak ważne jest, aby upewnić się, że efekt nie przesłania ważnych informacji. Możesz spróbować użyć różnych kolorów w tekście, aby słowa nie wtapiały się w tło.
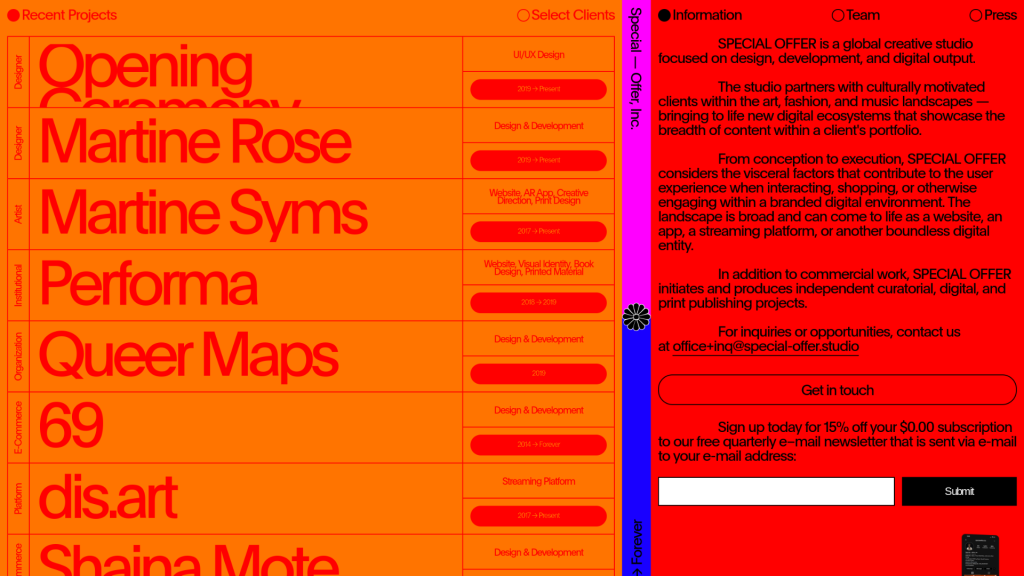
7. Psychodeliczne kolory
Ten zabawny trend powrotów jest tak kolorowy, jak to tylko możliwe. Dzięki psychodelicznym kolorom możesz naprawdę wykazać się kreatywnością i wnieść wiele emocji do swojej witryny, tak jak zrobiła to Special Offer, Inc.:

Dodanie tęczowego efektu tie-dye jako tła to żywy sposób na podkreślenie czarnego lub białego tekstu. Możesz także włączyć zabawne, psychodeliczne kolory do samego tekstu, chociaż musisz pamiętać o kontraście.
8. Czcionki o niskiej zawartości tłuszczu
Te czcionki mają niską wysokość x, co oznacza, że są nieco szersze niż wysokie. To sprawia, że grube litery się wyróżniają.
Brandon Grotesque to popularna czcionka w tym stylu:

Te czcionki sprawdzają się dobrze, gdy jest dużo miejsca, aby pomóc zachować czytelność. Prawdopodobnie będziesz chciał zachować odpowiednią ilość odstępu między literami i słowami. Chociaż takie czcionki prawdopodobnie nie byłyby najlepszym wyborem dla całego posta na blogu, dobrze sprawdzają się w nagłówkach lub krótkich cytatach.
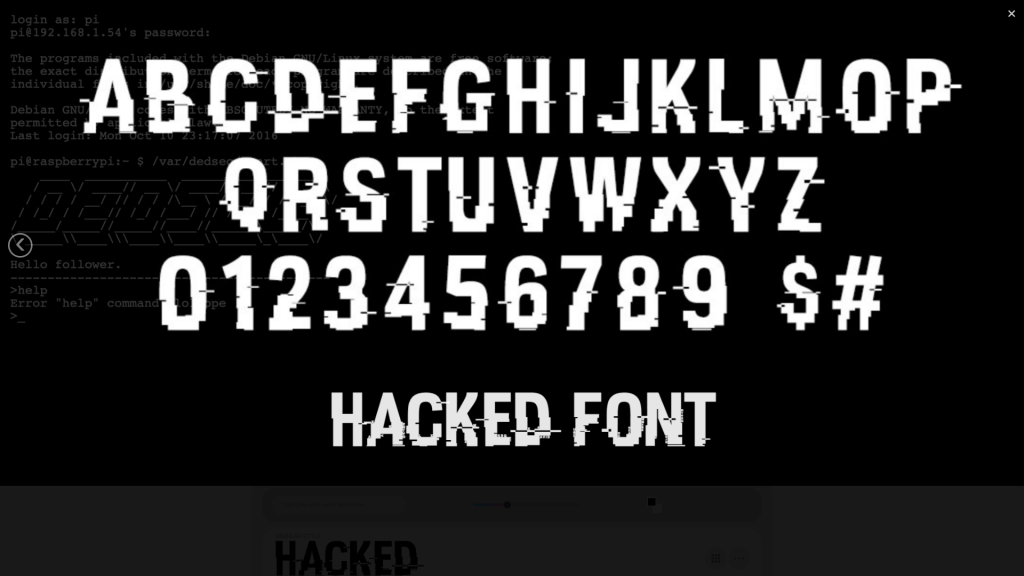
9. Glitchy tekst
Zepsuty tekst może dodać do Twojej witryny kanciasty, artystyczny element. Może to być trudne w użyciu, ale może wnieść dużo energii i wyjątkowości do twojej sekcji bohaterów:

Ponieważ ten styl jest trudny do odczytania przez projekt, będziesz chciał ograniczyć jego użycie. Uwzględniając błędny tekst z umiarem, uzyskasz znaczący efekt wizualny, nie zasłaniając ważnych informacji. Z drugiej strony, jeśli nie zależy Ci zbytnio na czytelności, glitchy fonty są doskonałym kandydatem do połączenia z animacją.
10. Animowana Typografia
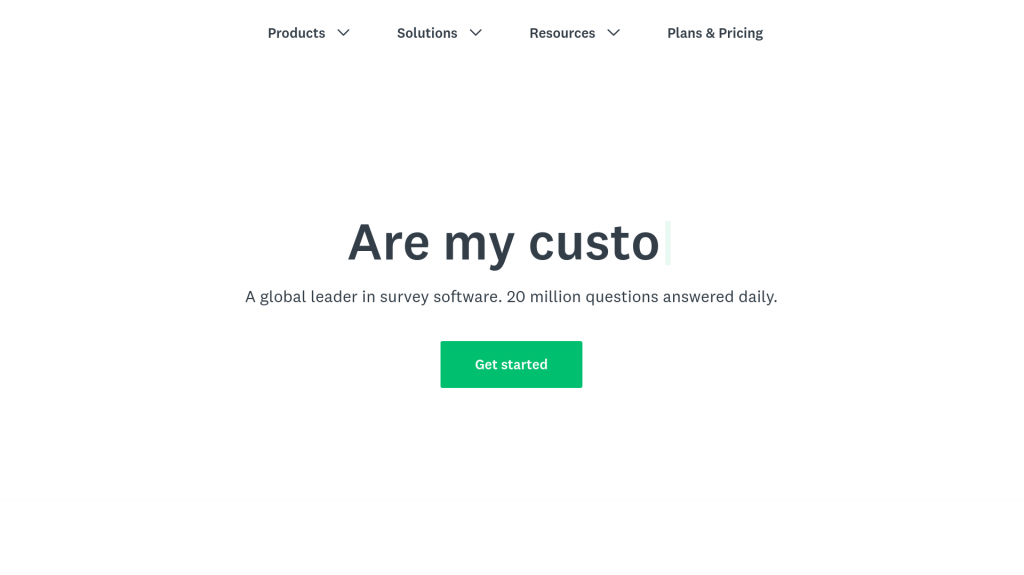
Animowana typografia to doskonałe narzędzie do przykucia i utrzymania uwagi czytelnika. Dodanie odrobiny animacji do strony internetowej może sprawić, że treść będzie bardziej atrakcyjna, jak widać na stronie głównej SurveyMonkey:

Masz prawie nieskończone możliwości, jeśli chodzi o animację. Niektóre popularne opcje to:
- Przewijanie tekstu na ekranie.
- Latające litery spoza ekranu.
- Zmiana kształtu ważnych liter po najechaniu myszą.
- Tekst znikający z tła.
Jeśli zdecydujesz się animować tekst, upewnij się, że wybrana czcionka jest prosta i łatwa do odczytania. Warto również mieć plan tworzenia kopii zapasowych, aby użytkownicy nadal mieli dostęp do zawartości, nawet jeśli animacja nie działa.
Jak zastosować trendy typograficzne w projektowaniu stron internetowych
Projektując typografię tworzonej witryny, warto pomyśleć o głosie Twojej marki, a także o tym, co będziesz komunikować za pomocą tekstu. Pamiętaj, że typografia może być wspaniałym wyrazem osobowości marki.
Chociaż trendy mogą być ekscytujące i zabawne, zbyt wiele konkurencyjnych stylów może powodować problemy w Twoim projekcie. Jeśli spróbujesz uwzględnić każdy trend, prawdopodobnie zauważysz, że Twoja witryna wygląda na niechlujną i zdezorientowaną, więc zachowaj ostrożność, jeśli chodzi o parowanie czcionek. Spróbuj ograniczyć się do jednego lub dwóch trendów, które dobrze ze sobą współgrają.
W tym przykładzie użyto tej samej czcionki w głównej sekcji treści. Łączy jednak w sobie trendy czcionek konturowych oraz czerni i bieli. Wynik jest prosty, ale atrakcyjny:

Staraj się zachować porządek i stwórz przejrzysty system projektowania dla swojej typografii, aby zachować spójność w całej witrynie, a także wizytówkach i ulotkach. Dodanie wytycznych dotyczących typografii do przewodnika stylu może pomóc Ci pozostać na dobrej drodze.
Gdzie znaleźć wspaniałe inspiracje typograficzne
Jeśli masz wrażenie, że utknąłeś, możesz znaleźć w sieci mnóstwo inspirujących przykładów. Możesz nawet zdecydować się na użycie niestandardowej czcionki w swojej witrynie.

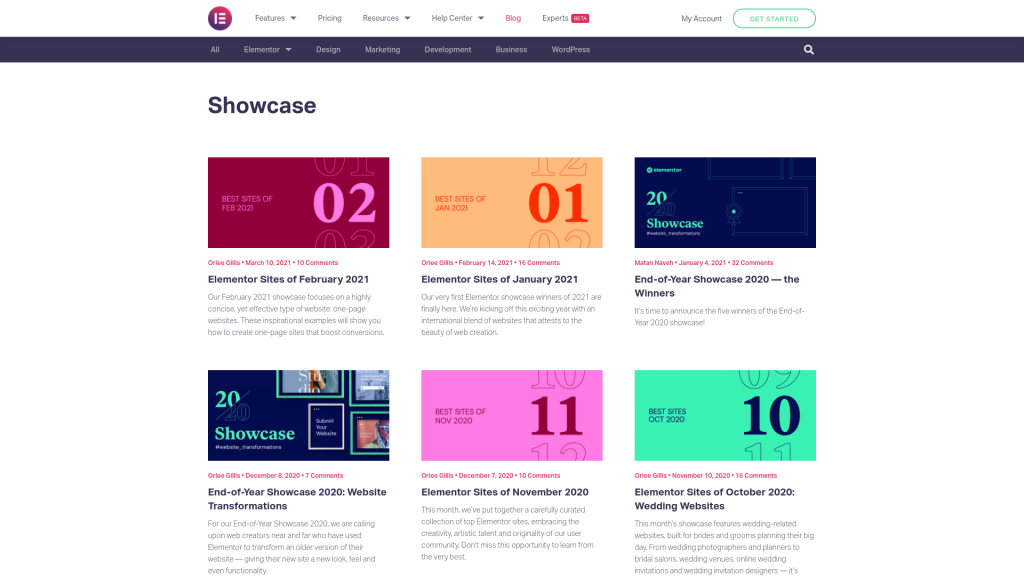
Możesz sprawdzić miesięczną prezentację Elementora. Tutaj znajdziesz starannie wyselekcjonowane strony internetowe zbudowane przy użyciu Elementora. Każdego miesiąca nasza prezentacja koncentruje się na innym temacie, takim jak witryny jednostronicowe lub witryny weselne:

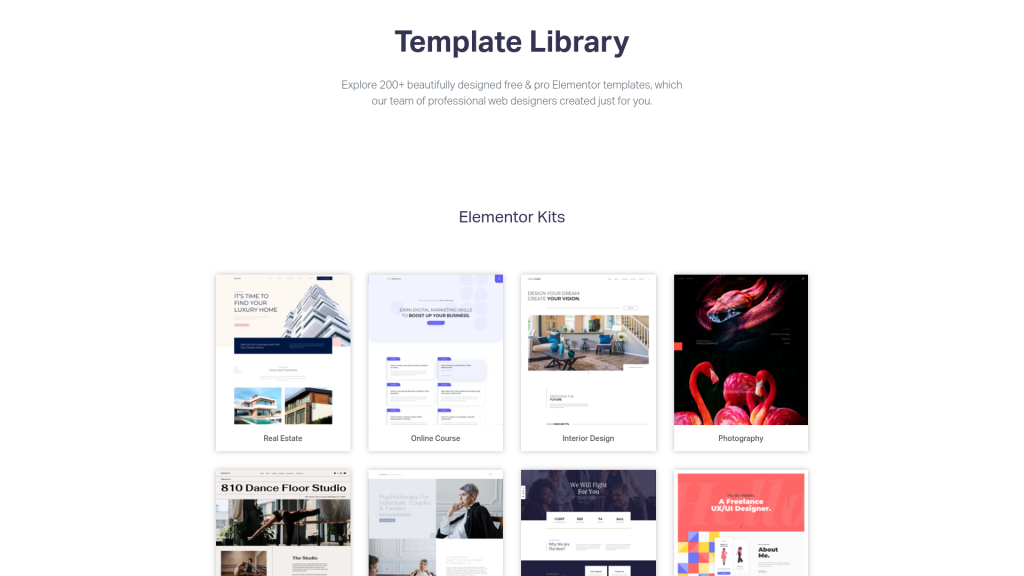
Elementor ma również bibliotekę szablonów, którą możesz przeglądać w poszukiwaniu inspiracji. Mamy dostępne zestawy i szablony dla różnych elementów strony internetowej w szerokiej gamie branż:

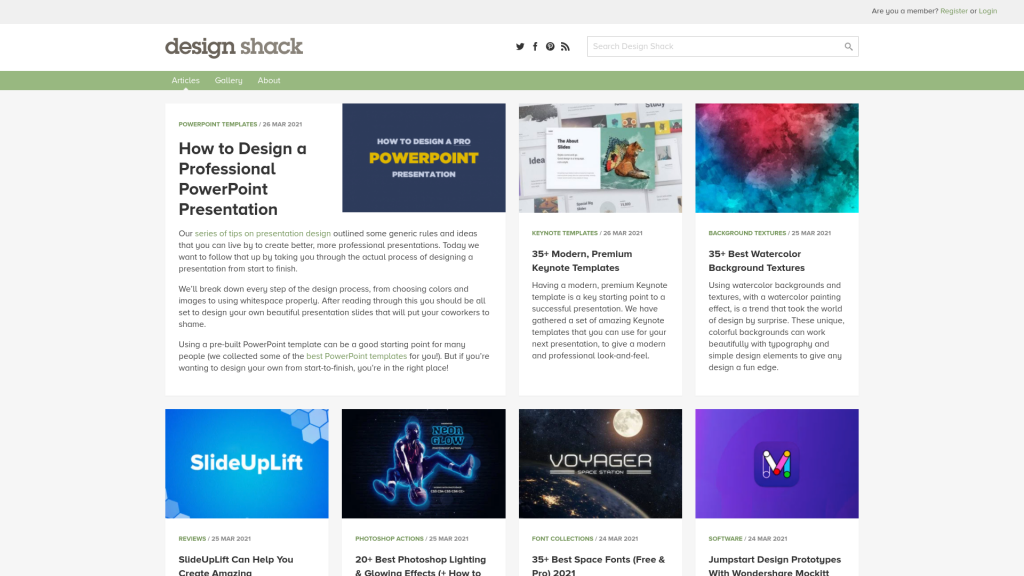
Design Shack to internetowy magazyn dla projektantów stron internetowych i programistów. Znajdziesz wiele przydatnych informacji, a także galerię projektów:

Creative Bloq jest doskonałym źródłem informacji dla projektantów i zawiera recenzje, samouczki i mnóstwo inspiracji. Istnieje nawet cała sekcja poświęcona projektowaniu stron internetowych:

Logo Creative obejmuje wszystkie aspekty brandingu. Znajdziesz tu studia przypadków oraz portfolio logo do przeglądania:

Zalecamy również zwrócenie uwagi na trendy typograficzne na często odwiedzanych stronach internetowych. Gdy zaczniesz zwracać baczną uwagę na typografię, możesz być zaskoczony poziomem kreatywności, jaki odkryjesz.
Typografia na rok 2021 i później
Typografia może wpływać na wiele aspektów witryny, od brandingu po UX. Twój wybór czcionek i sposób włączenia tekstu do reszty mediów może wywrzeć trwałe wrażenie na odwiedzających.
Jeśli Twoim głównym problemem jest czytelność, możesz chcieć pozostać przy brutalistycznej typografii. Aby uzyskać ostrzejszy wygląd, możesz spróbować dodać jakiś błędny tekst, szczególnie w sekcji bohatera.
Jakiego trendu typograficznego najbardziej chciałbyś wypróbować? Daj nam znać w sekcji komentarzy poniżej!
