Zrozumienie obrazów siatkówki w wiadomościach e-mail w formacie HTML
Opublikowany: 2019-01-08Oprócz nawału rozmiarów ekranów, rewolucja mobilna wprowadza kolejne ciekawe wyzwanie dla projektantów poczty: wyświetlacze o wysokiej rozdzielczości DPI. Wyświetlacze te, często określane jako wyświetlacze Retina (termin wymyślony przez maszynę marketingową Apple), mogą zarówno ulepszać każdą kampanię e-mailową, jak i zapewniać subskrybentom mniej niż gwiezdne wrażenia z poczty e-mail.
W tym poście przyjrzymy się dokładnie, jak działają wyświetlacze o wysokiej rozdzielczości i co to oznacza dla projektantów e-maili i marketerów. Po zapoznaniu się z implementacją obrazów siatkówki we własnych kampaniach na koniec omówimy kilka ważnych kwestii dla każdego, kto pracuje z obrazami siatkówki.
Trochę historii
W 2010 roku firma Apple wypuściła iPhone'a 4. Wśród innych ulepszeń sprzętowych iPhone 4 zawierał coś, co Apple nazywa wyświetlaczem Retina. Wyświetlacz Retina firmy Apple był jednym z pierwszych wyświetlaczy o wysokiej rozdzielczości DPI, czyli wysokich punktach na cal, masowo produkowanych dla konsumentów.
Na ekranach urządzeń DPI odnosi się do liczby pikseli, które producent może zmieścić na calu ekranu. Im wyższa wartość DPI, tym bardziej szczegółowe i wyraźne obrazy i tekst pojawiają się na tym ekranie.
Chociaż Apple jako pierwszy wprowadził wyświetlacz Retina do głównego nurtu odbiorców, nie minęło dużo czasu, zanim inni producenci urządzeń wskoczyli na pokład. Podczas gdy większość firm zaczynała od mniejszych urządzeń, takich jak telefony, ekrany Retina można teraz znaleźć na tabletach, laptopach, a nawet komputerach stacjonarnych, takich jak masywny 27-calowy iMac Retina 5k firmy Apple.
Potrzeba obrazów siatkówki
Dowiedz się więcej o sprzęcie i DPI jest dobre i dobre, ale możesz zadać sobie pytanie:
Co to ma, u diabła, wspólnego z e-mail marketingiem, Jason?
Dobre pytanie!
Naszym zadaniem jako marketerów jest zaprezentowanie naszych marek w jak najlepszym świetle. Podczas gdy tematy, tekst i rytm odgrywają ważną rolę w dobrym wyglądzie dla subskrybentów, wizualizacje najpierw przyciągają ludzi do kampanii e-mailowej. Po otwarciu e-maila nasze oczy kierują się na projekt i obrazy, zanim zaczniemy czytać jakąkolwiek kopię lub stukając wezwania do działania.
Jeśli nie uwzględniasz wyświetlaczy o wysokiej rozdzielczości, ryzykujesz, że będziesz wyglądać na nieostrożnych subskrybentów. Ze względu na sposób, w jaki działają wyświetlacze o wysokiej rozdzielczości, niezoptymalizowane obrazy na ekranach siatkówki są rozmazane i rozpikselowane. Oto przykład:

Gdy użytkownicy przyzwyczajają się do ekranów siatkówki, oczekują, że tekst i obrazy będą ostre i wyraźne. Jeśli nie optymalizujesz obrazów pod kątem ekranów o wysokiej rozdzielczości, użytkownicy ci widzą zdegradowany wygląd wiadomości e-mail, co może prowadzić do równie obniżonego zaufania do Twojej marki.
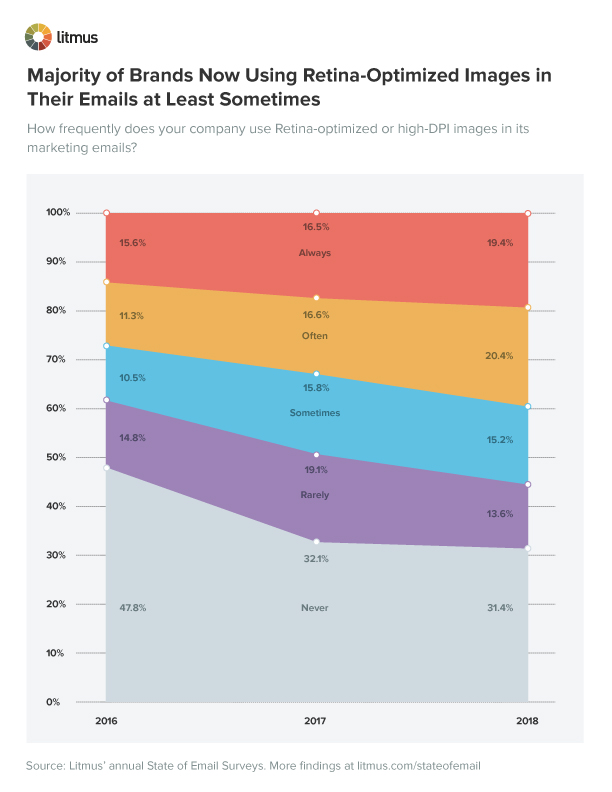
Na szczęście dla subskrybentów, w ciągu ostatnich kilku lat więcej marek przyjęło obrazy zoptymalizowane pod kątem siatkówki, co widać w naszych corocznych ankietach dotyczących stanu poczty e-mail.

Używanie obrazów siatkówki w wiadomościach e-mail
Jak dokładnie można zoptymalizować obrazy pod kątem ekranów siatkówki? Okazuje się, że odpowiedź jest dość prosta.
Z grubsza mówiąc, wyświetlacze o wysokiej rozdzielczości DPI mają dwa razy więcej pikseli na cal niż ich tradycyjne odpowiedniki. Dlatego jeśli chcemy, aby nasze obrazy wyglądały dobrze na tych ekranach, muszą być dwa razy większe, aby po zmniejszeniu w wiadomości e-mail było więcej pikseli do wyświetlenia na ekranach siatkówki.
Spójrzmy na przykład.
W naszych e-mailach u góry umieszczamy logo Litmus. Używając HTML, ma rozmiar tak, że wyświetla 130 na 48 pikseli. Gdybyśmy utworzyli i zapisali obraz logo w tym rozmiarze, subskrybenci zobaczyliby rozmazany bałagan na ekranach siatkówki:

Aby logo było wyraźne, po prostu tworzymy obraz w większym rozmiarze. W tym przypadku plik obrazu ma rozmiar 276 na 102 piksele, ale wszystko, co jest co najmniej dwukrotnie większe niż zamierzony rozmiar ekranu, działa. Następnie w naszym kodzie HTML używamy oryginalnego, zamierzonego rozmiaru wyświetlacza w atrybutach szerokości i wysokości, aby przeskalować większy obraz w dół:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">Na wyświetlaczach o wysokiej rozdzielczości DPI otrzymujemy piękne, ostre obrazy siatkówki.

Korzystanie z obrazów siatkówki w programie Outlook
Niektóre wersje programu Microsoft Outlook nadal wyświetlają obrazy siatkówki w pełnym rozmiarze, pomimo wyraźnych rozmiarów określonych przez atrybuty szerokości i wysokości. Aby obejść ten problem, możesz dołączyć regułę maksymalnej szerokości w atrybucie stylu obrazu.

W poniższym przykładzie używamy atrybutu szerokości (bez atrybutu wysokości) i maksymalnej szerokości, aby obrazy siatkówki działały we wszystkich klientach poczty e-mail.
<img alt="Litmus" src="[email protected]" width="600" border="0">Zauważysz włączenie stylu szerokości ustawionego na 100%. To przydatna sztuczka, dzięki której obrazy reagują na różne rozmiary ekranu. Na większych ekranach zadziała reguła maksymalnej szerokości, aby ograniczyć rozmiar obrazu, podczas gdy na mniejszych ekranach wypełni ona 100% szerokości ekranu lub kontenera.
Czy obrazy tła mogą być siatkówką?
Tak, możesz używać obrazów siatkówki jako obrazów tła. Chociaż implementacja jest nieco bardziej złożona, zasady są takie same.
Najważniejszą rzeczą, na którą należy zwrócić uwagę, jest to, że nie będzie działać wszędzie (ale co tak naprawdę działa w e-mailach?). W przypadku obrazów tła siatkówki należy użyć właściwości CSS background zamiast atrybutu HTML tła na czymś w rodzaju komórki tabeli.
<td>Tło jest ustawiane przy użyciu zarówno właściwości skróconej, jak i indywidualnych właściwości tła CSS, aby uwzględnić pewne dziwactwa w klientach Gmaila i Androida. Zagłębienie się w to jest nieco skomplikowane, ale ta dyskusja społeczności zawiera świetny przegląd technik dostępnych dla projektantów poszukujących wspaniałych obrazów tła na wyświetlaczach o wysokiej rozdzielczości.
Niektóre rozważania
Chociaż podwojenie rozmiaru obrazów pomaga zapewnić ich piękne wyświetlanie na ekranach siatkówki, ta technika nie jest pozbawiona wad.
Plany mobilnej transmisji danych są drogie i — w zależności od Twojej lokalizacji i połączenia sieciowego — powolne. Gdy zwiększamy wymiary obrazu, zwiększa się również rozmiar pliku. Ten zwiększony rozmiar wcina się w plan danych subskrybenta i może powodować powolne ładowanie wiadomości e-mail. Oba problemy są dużym problemem i nie są przyjazne dla użytkownika.
Pamiętaj więc, że nie każda kampania wymaga obrazów siatkówki. Jeśli w kampanii używasz wielu obrazów lub obrazów, które są naprawdę duże, użycie standardowych obrazów innych niż siatkówkowe może pomóc w zapewnieniu użytkownikom lepszych wrażeń, ponieważ obrazy można szybko pobrać i wyświetlić w kampanii.
Jeśli musisz użyć obrazów siatkówki, istnieją dwie techniki, które pomogą uniknąć nadmiernych rozmiarów plików.
Pierwszym – i bardziej skomplikowanym – jest użycie czegoś, co nazywa się obrazami skompresowanymi. Są to obrazy, które są zapisywane w ogromnych rozmiarach, ale ustawieniach o bardzo niskiej jakości.
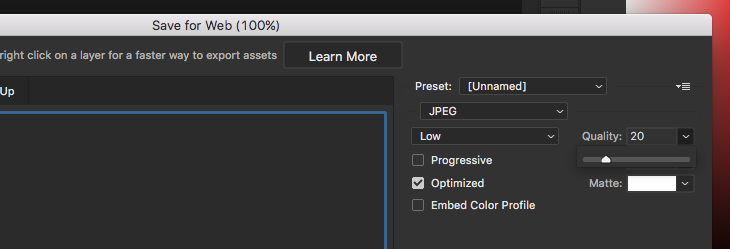
Większość programów do edycji obrazów umożliwia ustawienie jakości, z jaką obrazy są zapisywane. Na przykład w Photoshopie możesz dostosować jakość JPEG za pomocą prostego suwaka:

Aby utworzyć skompresowany obraz, zaprojektuj obraz w około czterokrotnie większym rozmiarze niż zamierzony i zapisz go w bardzo niskiej jakości. Chociaż obraz wygląda okropnie, gdy jest oglądany w pełnym rozmiarze, po zmniejszeniu go do zamierzonego rozmiaru w wiadomości e-mail artefakty zmniejszają się i pozostają niezauważone. A ustawienia niskiej jakości zapewniają, że rozmiar pliku jest ograniczony do minimum.
Drugim sposobem kontrolowania rozmiarów plików jest użycie dedykowanego programu do dalszej kompresji obrazów po ich zapisaniu. Aplikacje — wiele z nich jest bezpłatnych — istnieją dla każdego systemu operacyjnego, które umożliwiają przetwarzanie i kompresowanie obrazów po ich utworzeniu.
Niektóre z naszych ulubionych to ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken i Pied Piper. W większości przypadków po prostu przeciągasz i upuszczasz — lub przesyłasz — swoje obrazy do programu, a on je kompresuje. Następnie możesz przesłać te zoptymalizowane obrazy do swojego ESP lub serwera, aby uwzględnić je w kampaniach przygotowanych na siatkówkę.
To świat siatkówki
Jeśli najnowsze statystyki są wskaźnikiem, marketerzy e-mailowi będą nadal widzieć, jak subskrybenci przenoszą swoje nawyki czytelnicze na urządzenia mobilne. W połączeniu z trendem, w którym producenci wyposażają urządzenia w wyświetlacze o wysokiej rozdzielczości DPI, potrzeba stosowania obrazów siatkówki w kampaniach e-mailowych jest oczywista.
Dopóki bierzesz pod uwagę rozmiary plików, w tym obrazy siatkówki to stosunkowo łatwy sposób na ulepszenie dowolnej kampanii i pokazanie się z najlepszej strony. Przestań się martwić rozmazaną grafiką i zacznij już dziś korzystać z obrazów siatkówki!
 | Przetestuj rozmiar pliku obrazu + czas ładowaniaZa pomocą Litmus Checklist możesz przetestować swoje obrazy pod kątem rozmiaru pliku, czasu ładowania i uszkodzonych linków. Dodatkowo od razu zobacz, jak wyglądają Twoje kampanie w ponad 50 klientach poczty e-mail. Rozpocznij listę kontrolną → |
