Jak korzystać z map ciepła, aby poprawić UX swojej witryny?
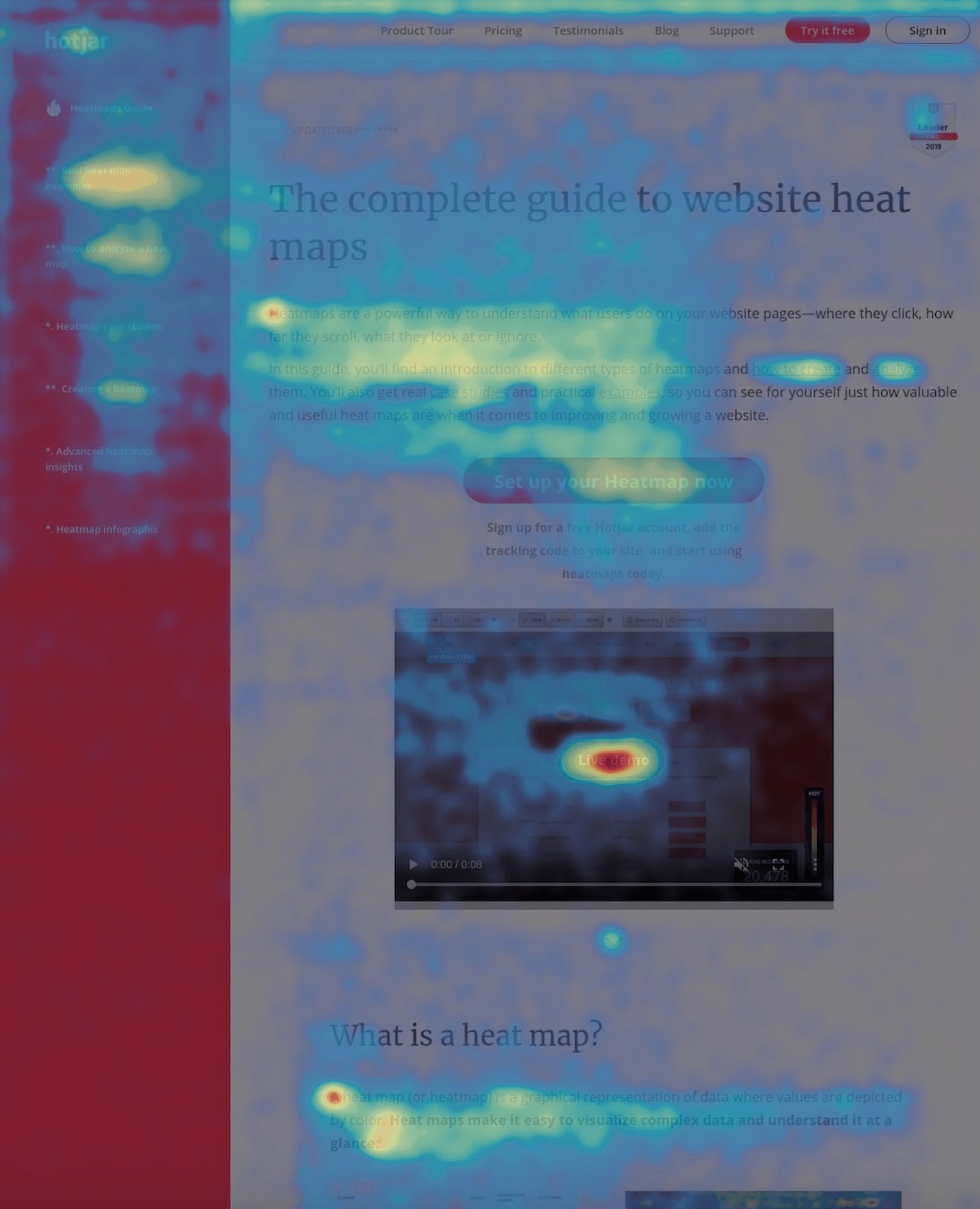
Opublikowany: 2021-04-08Mapy cieplne to potężne narzędzie do wizualizacji danych, które może pomóc Ci zrozumieć, jak użytkownicy zachowują się na Twoich stronach. Rejestruje, gdzie klikają, jak daleko przewijają, na co patrzą lub ignorują. Pokazują graficzną reprezentację danych, w której wartości są zilustrowane kolorami i odzwierciedlają interakcje użytkownika. W skali od czerwonego do niebieskiego wskazują najbardziej popularne i niepopularne, gorące i zimne elementy Twoich stron internetowych.
Identyfikując wzorce w zachowaniach użytkowników, mapy ciepła oferują doskonały wgląd w poprawę użyteczności witryny i zwiększenie współczynników konwersji. Narzędzia te pomagają projektantom, marketerom i programistom w zakresie doświadczenia użytkownika (UX) w dokładniejszym ulepszaniu funkcji na stronie. W ten sposób każdy element strony można skutecznie zoptymalizować, aby zapewnić optymalne wrażenia na różnych urządzeniach i podczas całej ich podróży.
W tym artykule omówimy kilka wskazówek, jak korzystać z map ciepła, aby poprawić UX Twojej witryny. Porozmawiamy o tym, jak działają mapy ciepła i co dokładnie mogą powiedzieć o funkcjonalności interfejsu Twojej witryny. Obalamy również niektóre mity dotyczące map ciepła, więc czytaj dalej i poznaj szczegóły.
Czym są mapy termiczne?
Jeśli chodzi o strony internetowe, heatmap jest używany jako termin zbiorczy dla kilku narzędzi do mapowania ciepła, takich jak mapy kliknięć, mapy przewijania i mapy ruchu (lub najechania). Każdy typ pomaga analizować różne aspekty zaangażowania użytkowników w Twojej witrynie i może dać Ci wgląd w wydajność głównych elementów projektu Twoich stron.
Mapy kliknięć przedstawiają miejsca, w których odwiedzający klikają myszą na urządzeniach stacjonarnych i dotykają palcem urządzeń mobilnych. Jest oznaczony kolorami, aby odzwierciedlić elementy, które były klikane i klikane najczęściej.
Przenieś mapy śledź miejsca, w których użytkownicy poruszają myszą podczas poruszania się po Twojej stronie. Hot spoty pokazują, gdzie odwiedzający przesunęli kursor na stronie i mogą wskazywać, gdzie ludzie mogą zaglądać podczas przeglądania Twojej strony.
Mapy przewijania podają dokładny procent użytkowników, którzy przewijają w dół do dowolnego punktu na Twojej stronie. Im bardziej czerwony obszar, tym wyższy procent.
Mapy ciepła można łatwo dodać do swojej witryny. Reprezentują fragment kodu, który kiedyś był umieszczony na Twoich stronach, śledzi i rejestruje zachowanie i zaangażowanie użytkowników. Możesz ustawić mapę popularności dla każdej strony w swojej witrynie lub utworzyć ją na podstawie kategorii z podobnymi stronami, które mają te same funkcje i wygląd.
Ponadto możesz mieć mapy popularności na komputery i urządzenia mobilne, aby porównywać wydajność swojego projektu na różnych urządzeniach. Treści na ekranie komputera pasują inaczej do treści na ekranie telefonu, dlatego ważne jest, aby przeanalizować interakcje użytkowników na każdym urządzeniu.
Jak analizować dane mapy termicznej?
Aby wyciągnąć dokładne wnioski na podstawie map popularności, bardzo ważne jest, aby wielkość próbki danych była wystarczająco duża, aby uzyskać statystycznie istotne wyniki. Dobrą zasadą jest zgromadzenie około 2000 do 3000 odsłon na stronę dla każdego urządzenia, aby prawidłowo przeanalizować dane mapy termicznej.
Czas potrzebny do wygenerowania mapy popularności zależy od natężenia ruchu w Twojej witrynie. Jeśli Twoja strona codziennie otrzymuje dużą liczbę wyświetleń, mapa termiczna może zostać utworzona tego samego dnia, w którym zaczniesz zbierać dane. Jeśli jednak Twoja witryna nie generuje jeszcze tylu wyświetleń, zebranie wystarczającej ilości danych może zająć kilka dni lub tygodni.
Teraz, gdy omówiliśmy już niektóre specyfikacje techniczne, przejdźmy do praktycznej części tego przewodnika po mapach cieplnych.
Oto jak korzystać z map ciepła, aby poprawić UX swojej witryny:
1. Zidentyfikuj najgorętsze CTA
Posiadanie wyraźnych przycisków wezwania do działania (CTA) ze zoptymalizowanym rozmieszczeniem i kopiowaniem może mieć ogromny wpływ na projekt UX. CTA są ważne dla działania użytkownika. Zostały zaprojektowane specjalnie z myślą o osiąganiu Twoich celów i generowaniu konwersji. Możesz ich używać do zachęcania do kliknięć, pozyskiwania potencjalnych klientów, przyciągania nowych klientów lub zwiększania liczby rejestracji. W związku z tym bardzo ważne jest, aby użytkownicy mogli łatwo zrozumieć, co robi przycisk i aby nie mieli trudności z jego znalezieniem.
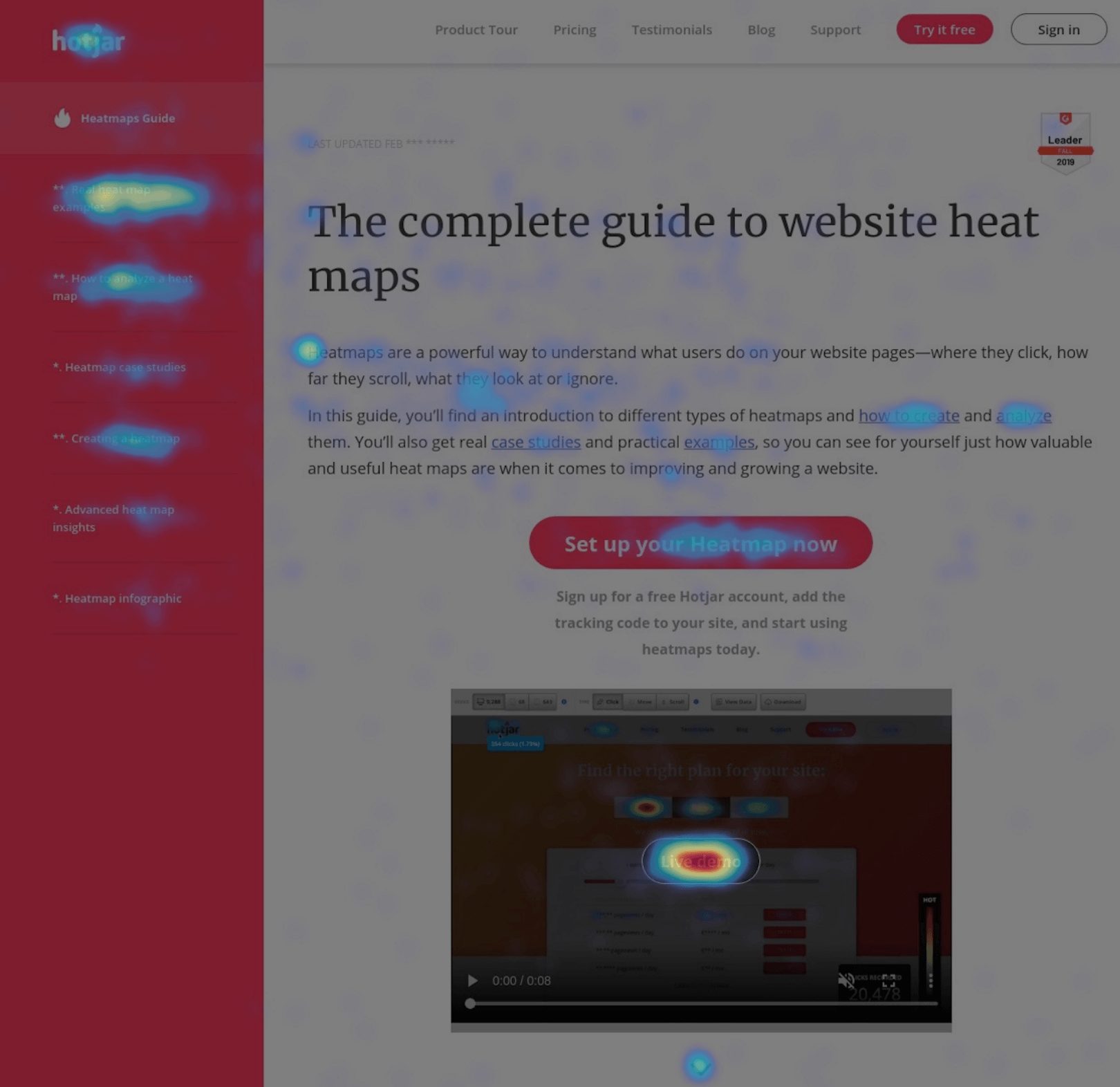
Za pomocą map popularności możesz ocenić, czy Twoje główne CTA osiągają oczekiwaną przyczepność. Korzystając z mapy termicznej kliknięć, możesz łatwo zobaczyć, które elementy są najczęściej klikane na Twojej stronie. Pomoże Ci to określić, jak skuteczne jest umieszczenie i treść Twojego CTA. Co więcej, możesz zobaczyć, czy w Twoim projekcie są jakieś obszary, które odwracają uwagę odwiedzających od głównych CTA i zdecydować, czy musisz dodać do tych obszarów elementy generujące leady.

Źródło
2. Dowiedz się, jak głęboko przewijają się użytkownicy
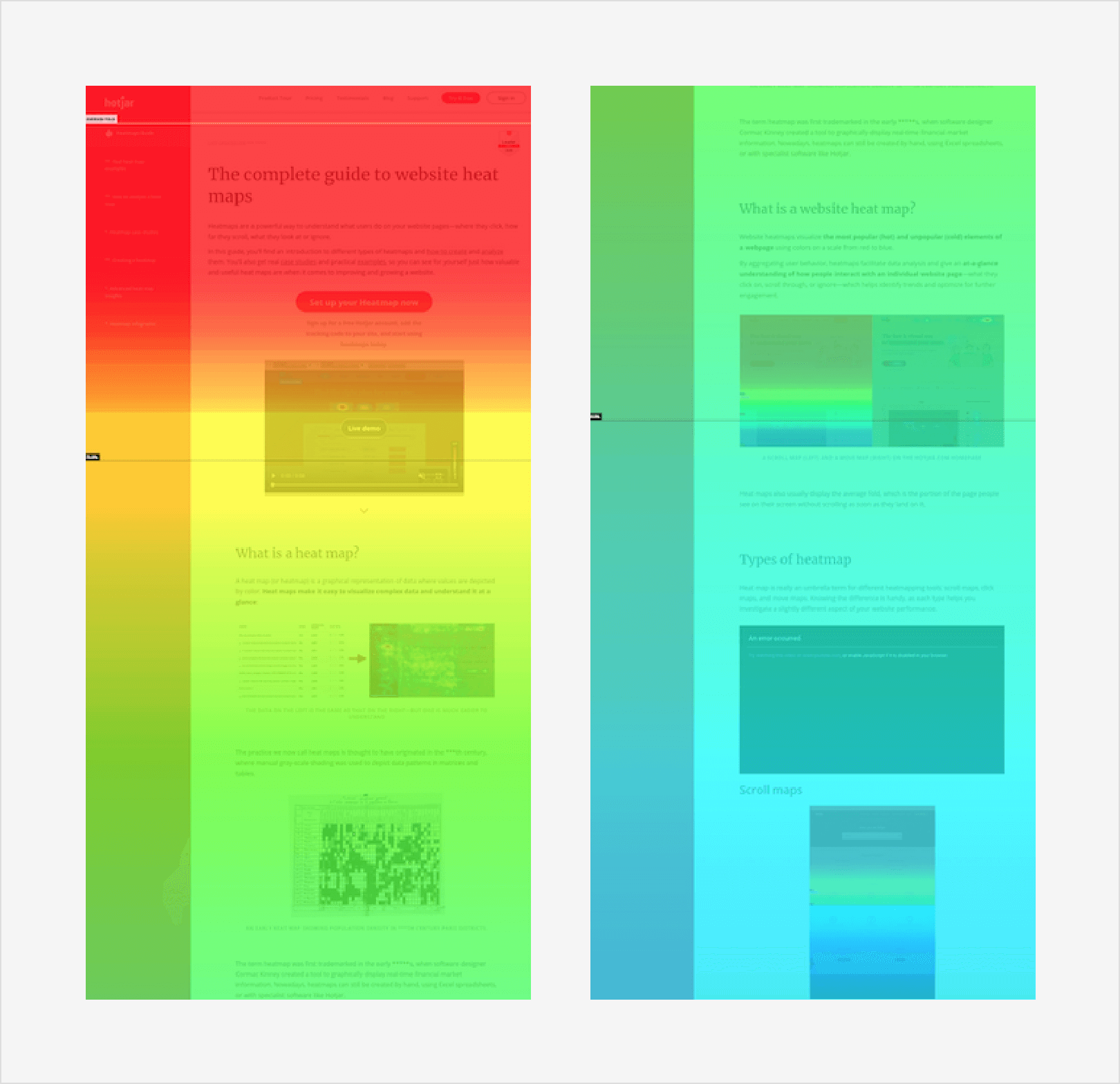
Nie wszyscy użytkownicy przewijają się na sam dół strony, a około połowa z nich prawdopodobnie sięga tylko do środka. Oznacza to, że wszelkie ważne informacje, które posiadasz, powinny być umieszczone na górze, tj. nad zakładką, aby użytkownicy ich nie przegapili. Patrząc na dane przewijania strony, najprawdopodobniej zobaczysz dwa ostre gradienty kolorów – cieplejszy od czerwonego do żółtego na górze i zimniejszy od zielonego do niebieskiego na dole.
Zwykle „temperatura” powinna stopniowo zmieniać się z ciepłych na zimne. Jeśli nastąpi bardzo ostry zwrot, oznacza to, że znaczna część użytkowników przestaje przewijać po określonym punkcie i po prostu opuszcza witrynę.
Aby zoptymalizować ten aspekt projektu UX, ważne jest, aby zastanowić się, czy zawartość strony jest prawidłowo ułożona.
- Może za wcześnie umieściłeś na swojej stronie określony element projektu, taki jak formularz kontaktowy?
- A może Twój zwój jest zbyt długi, a odwiedzający gubią się i gubią, więc w końcu nie są w stanie dotrzeć do interesujących ich informacji i po prostu odchodzą?
Jeśli korzystasz z narzędzia do śledzenia, które obsługuje nagrywanie sesji, możesz zanurkować głębiej i znaleźć konkretny powód, dla którego użytkownik przerwał swoją podróż. Zobaczenie ich dokładnych działań dostarczy cennych informacji na temat konkretnego elementu, który być może będziesz musiał zoptymalizować. Co więcej, może dać ci dobry pomysł, jak to zrobić.
Dodatkowo powinieneś określić, gdzie jest średni fold na różnych urządzeniach, aby wiedzieć, gdzie umieścić ważne informacje i CTA. W tym celu lepiej byłoby połączyć analizę przewijania z analizą mapy kliknięć, aby uzyskać lepszy obraz tego, jak użytkownicy poruszają się po Twojej witrynie.

3. Zwróć uwagę na kliknięcia w nietypowych miejscach
Czasami użytkownicy mogą pomylić pewne elementy na Twojej stronie i kliknąć je, oczekując, że coś się wydarzy lub myśląc, że są to linki. Takie nietrafione kliknięcia często zdarzają się na obrazach i tekstach, które pokazują pewien rodzaj nacisku na twoją stronę. Jednak kiedy użytkownik na nie kliknie, tak naprawdę nic się nie dzieje. Jeśli więc ulepszysz obszary, w których takie elementy nie są najlepiej zoptymalizowane, będziesz w stanie skutecznie generować konwersje.

Za pomocą map ciepła możesz określić, które sekcje Twojej strony internetowej są najpopularniejsze, a następnie umieścić w nich ważne teksty i obrazy. Jeśli używasz mapy termicznej ruchu, możesz śledzić ruch kursora użytkownika. Postępując zgodnie z wzorcem najechania, możesz określić, czy odwiedzający doświadcza jakiejkolwiek frustracji na Twojej stronie. Co więcej, możesz zobaczyć, gdzie użytkownicy klikają najczęściej, jaki tekst lub obrazy mają być hiperłączem i tak dalej.
Taka analiza może pomóc w wykryciu nieprawidłowych linków lub źle zaprojektowanych stron, dzięki czemu można je dostosować i usprawnić obsługę. Może to nawet pomóc w znalezieniu błędów użyteczności lub błędów witryny, które należy zoptymalizować.

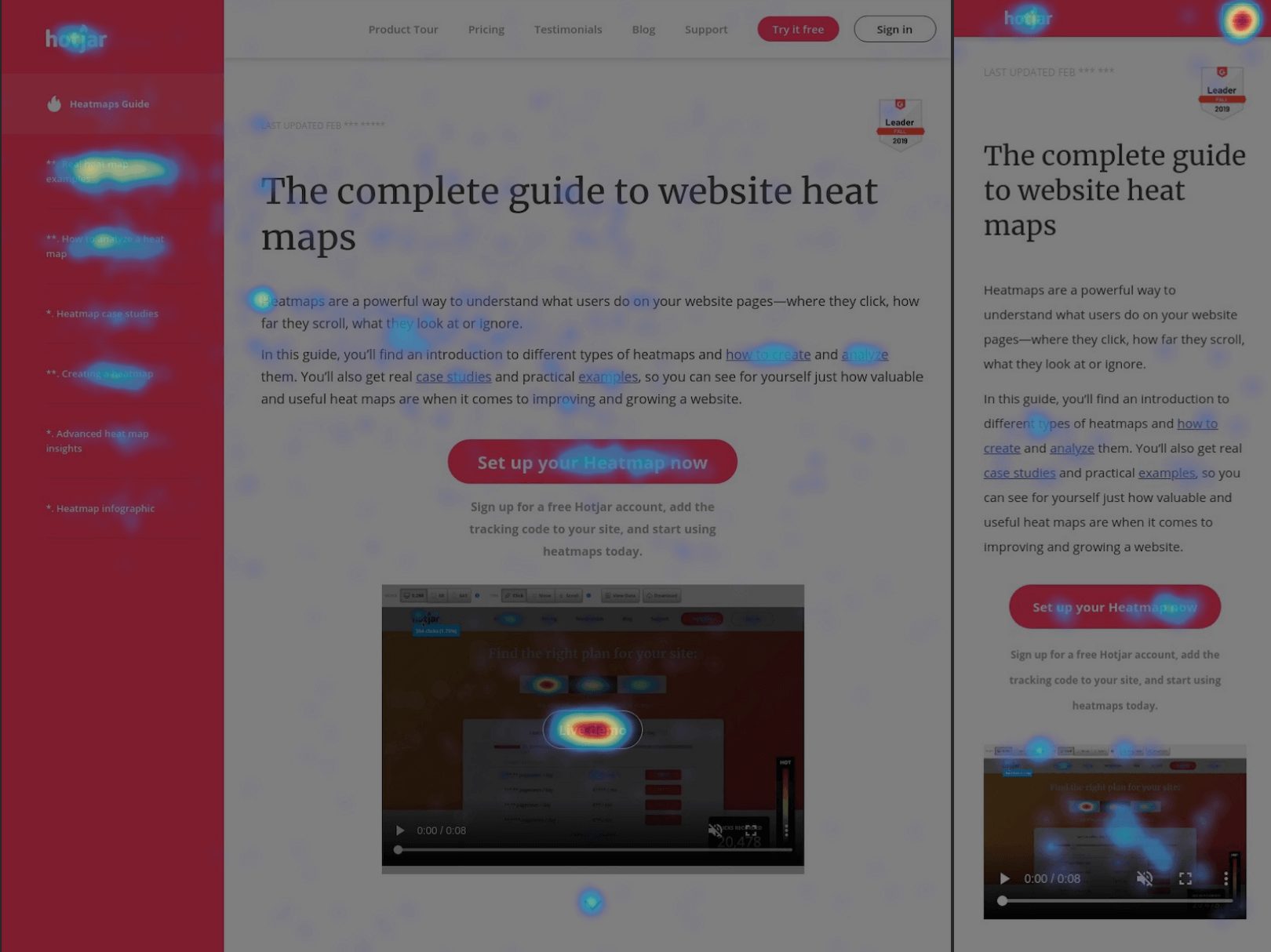
4. Rozmiar ekranu ma znaczenie
Twoje treści wyglądają inaczej na różnych urządzeniach, na różnych rozmiarach ekranu, a nawet w przeglądarkach, więc musisz upewnić się, że działa bezbłędnie na wszystkich z nich. Sekcje strony i linki mogą zmieniać pozycję, a czasem nawet znikać na niektórych urządzeniach. To, co wygląda jak kilka linijek na pulpicie, zajmie znacznie więcej przewijania na telefonie lub tablecie. Aby więc mieć pełny przegląd interakcji użytkowników z Twoim projektem, upewnij się, że patrzysz na dane na komputerze, tablecie i urządzeniu mobilnym osobno.
Dodatkowo, jeśli możesz również segmentować dane na podstawie źródła ruchu, możesz odkryć więcej różnic. Użytkownicy pochodzący z bezpłatnego ruchu w wyszukiwarce mogą szukać czegoś innego niż osoby pochodzące z ruchu bezpośredniego.

5. Używaj razem z innymi narzędziami UX
Dane mapy termicznej same w sobie mogą dostarczyć wielu informacji. Z pewnością wygląda imponująco i jest przyjemny dla oczu, więc nawet niespecjaliści mogą to zrozumieć. Aby jednak w pełni wykorzystać swoją mapę popularności, dobrze jest połączyć ją z danymi z innych narzędzi.
Narzędzia analityczne
Kiedy połączysz mapy cieplne z tradycyjnymi narzędziami analitycznymi, takimi jak na przykład Google Analytics (GA), będziesz w stanie usunąć domysły, dlaczego występują określone dane. GA dostarcza wiele danych ilościowych, takich jak źródła odwiedzin, współczynniki odrzuceń, wyświetlenia strony itp., chociaż nie wyjaśniają, dlaczego takie działania się zdarzają, ani nawet jak się dzieje. Z drugiej strony mapa cieplna może pokazać kilka wskazówek wizualnych.
Nagrania sesji
Jeśli odwiedzający opuści Twoją stronę, przechodząc z punktu A do punktu B, dane liczbowe powiedzą Ci tylko, że odszedł, ale nie dlaczego. Jeśli jednak korzystasz z nagrania sesji, możesz śledzić i wizualizować, jak ten sam odwiedzający zachowywał się w Twojej witrynie i dokładnie określić moment, który mógł spowodować odejście.
Nagrania pozwalają zobaczyć sesję i rzeczywiste działania pojedynczego anonimowego użytkownika na wielu stronach. Dostarczają bardzo cennych informacji, ponieważ chociaż mapy cieplne pomagają wizualizować dane wszystkich odwiedzających jako całość, powtórki są tworzone dla każdego indywidualnego użytkownika.
Dzięki nagraniom sesji wyraźnie widzisz, w jaki sposób użytkownicy wchodzili w interakcję z Twoją witryną. Możesz wyciągnąć wiele wniosków na temat ich podróży, na przykład jak długo przebywali w Twojej witrynie, gdzie kliknęli, jak daleko przewinęli, które CTA przyciągnęły ich uwagę i tak dalej. Łącząc mapy popularności z innymi narzędziami i danymi analitycznymi, możesz nawet sprawdzić, czy użytkownicy odwiedzili Twoją stronę na swoim telefonie lub komputerze oraz czy trafili do Twojej witryny za pośrednictwem linku lub wyszukiwania.

Odpowiedź zwrotna użytkownika
Możesz posunąć swoją analizę o krok dalej, otrzymując opinie bezpośrednio od odwiedzających. Dodając krótką ankietę, możesz dowiedzieć się, jak łatwo użytkownicy poruszają się po Twojej stronie, a także jakich elementów może im brakować lub które wymagają optymalizacji.
Otrzymanie tej opinii nie powinno przeszkadzać użytkownikom. Nawet jeśli jest to tylko prosta ankieta, mogą dać ci cenne wskazówki dotyczące dostosowywania projektu w sposób, o którym wcześniej nie myślałeś.
Testy A/B
Testy A/B idą w parze z mapami cieplnymi. Możesz użyć danych mapy popularności, aby pokazać, w jaki sposób ludzie wchodzą w interakcję z Twoim projektem. Na podstawie tych danych możesz stworzyć alternatywny projekt i przetestować A/B dwie wersje, które posiadasz. Pomoże Ci to zebrać przydatne informacje o tym, która odmiana jest skuteczniejsza, dzięki czemu możesz odpowiednio dostosować elementy swojej strony internetowej.
6. Uważaj na błędy w mapach cieplnych
Bardzo ważne jest, aby korzystać z map ciepła w ramach procesu analitycznego, a nie jako jedynego narzędzia. Chociaż mapy ciepła są atrakcyjne wizualnie, mogą wprowadzać w błąd. Możesz zebrać wiele informacji, ale aby jak najlepiej wykorzystać wyniki, musisz wiedzieć, czego szukasz podczas analizy danych. Korzystaj z narzędzi analitycznych, zadawaj pytania odwiedzającym, a następnie skonfiguruj mapę cieplną, przeanalizuj ją i porównaj wyniki z innymi badaniami.
Kolejną rzeczą, na którą należy uważać, są elementy dynamiczne, takie jak menu rozwijane, menu slajdowe, wideo itp. Mogą one generować wiele kliknięć, a jeśli narzędzie do mapowania cieplnego nie jest w stanie tworzyć responsywnych map cieplnych, wyniki mogą nie być być tak użytecznym.
Na koniec, wybierając narzędzie do mapowania termicznego, upewnij się, że nie wpływa to negatywnie na szybkość Twojej witryny. Istnieje kilka narzędzi, które mogą być dość ciężkie na twojej stronie, a ostatnią rzeczą, której potrzebujesz, jest opóźniona witryna.
Wniosek
Mapy cieplne to przydatne narzędzia do wizualizacji danych, które pozwalają śledzić zachowanie użytkowników w Twojej witrynie. Analizując elementy klikane przez odwiedzających i obszary, które przewijają, dostarczają cennych informacji o tym, jak dostosować projekt, aby użytkownicy mogli osiągnąć swoje cele.
Wspaniały dodatek do tradycyjnych narzędzi analitycznych, mapy popularności witryn internetowych pozwalają projektantom UX naprawdę postawić się na miejscu klienta. Dzięki różnym odmianom mapowania można teraz dokładnie zobaczyć, jakie kroki wykonali użytkownicy na Twojej stronie, dzięki czemu można odpowiednio dostosować treść.
Czy jesteś gotowy, aby jak najlepiej wykorzystać analizę mapy popularności? Daj nam znać, co odkryłeś i podziel się, w jaki sposób pomogło Ci to poprawić UX Twojej witryny.
