Używanie obrazów nagłówka w motywie magazynu
Opublikowany: 2013-09-05W tym samouczku pokażę Ci najlepszy sposób na dodanie logo i innych obrazów nagłówków do motywu potomnego Magazine przez StudioPress.
Domyślne wymiary obrazu nagłówka o pełnej szerokości to 960 pikseli szerokości na 115 pikseli wysokości.
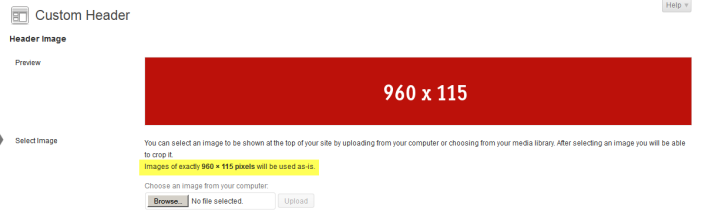
Możesz po prostu przejść do Wygląd > Nagłówek i przesłać obraz o dokładnie tym samym rozmiarze:

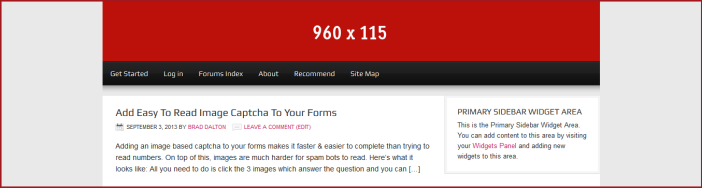
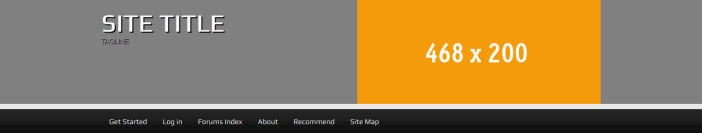
A oto jak to wygląda na froncie:

Pasuje idealnie, ale kolor obrazu tła zawijania nagłówka musi zostać zmieniony.
Zmień obraz lub kolor tła nagłówka
Domyślnie motyw Magazyn używa obrazu do stylizacji tła nagłówka, które można znaleźć w folderze z obrazami motywów podrzędnych.
Rozmiar obrazu to 6px szerokość na 115px wysokość i nosi nazwę wrap.png.
Jeśli obraz nagłówka ma tę samą wysokość, możesz po prostu utworzyć nowy obraz przy użyciu tych wymiarów, tego samego koloru tła co tło obrazu i zastąpić domyślny.
Oto przykładowy obraz, którego możesz użyć po prawej stronie tego posta ==>> ![]()
W przeciwnym razie będziesz musiał zmienić wysokość obrazu, a także zmodyfikować wartości wysokości w plikach potomnych style.css i functions.php.
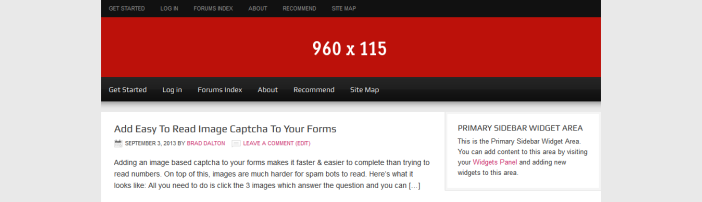
Oto, jak to wygląda po utworzeniu nowego obrazu wrap.png i zastąpieniu domyślnego w folderze obrazów:

Wygląda teraz idealnie, ale co, jeśli nie chcesz mieć nagłówka o pełnej szerokości?
Zmień szerokość nagłówka
Możesz zmienić szerokość obszaru nagłówka, po prostu dodając szerokość do kodu CSS w wierszu 163 w pliku style.css motywów podrzędnych.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Skopiuj powyższy blok kodu i wklej go na końcu pliku, a następnie dodaj szerokość, która domyślnie wynosi 960px.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }Oto jak wygląda teraz po zmianie szerokości owinięcia na taką samą jak nagłówek:

Teraz obszar nagłówka i dodatkowe menu nawigacyjne mają szerokość 960 pikseli, a nie pełną szerokość.
Ale co z głównym menu nawigacyjnym?
Aby zmienić szerokość tła głównego menu nawigacyjnego, możesz po prostu skopiować kod CSS z wiersza 352 z pliku style.css motywów podrzędnych i wkleić go na końcu pliku, gdzie musisz dodać 3 nowe deklaracje:
Zmień to:
#nav { background-color: #111; clear: both; overflow: hidden;Do tego:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }A oto wynik:

Przyjrzyjmy się teraz dodawaniu obrazów nagłówka, które nie mają domyślnej wysokości ani szerokości.
Zmień szerokość i wysokość obrazu nagłówka
Jeśli Twoje logo lub obraz nagłówka jest wyższy niż domyślna wysokość 115 pikseli, musisz zmienić wartości wysokości zarówno w pliku functions.php, jak i style.css:
W wierszu 43 w pliku z motywami potomnymi functions.php zmień wartość wysokości ze 115px na 200px:
Od tego:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );Do tego:
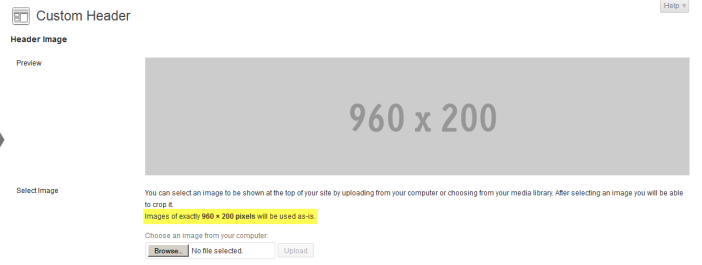
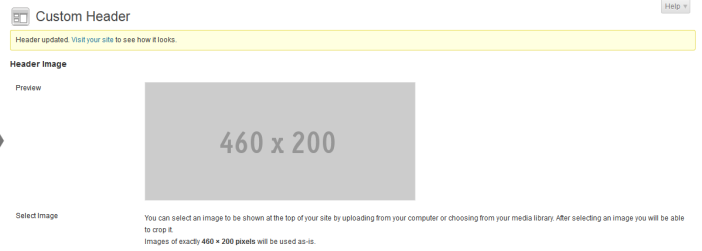
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Teraz przejdź do Wygląd > Nagłówek, a zobaczysz, że zmiany wartości wysokości pod obrazem zmieniły się ze 115 na 200 pikseli:

Oto, jak wygląda teraz z przodu:


Zmiana kodu PHP umożliwiła przesłanie obrazu o wysokości 200 pikseli bez zmuszania go do przycięcia obrazu, ale nie zmieniła rzeczywistej wysokości obszaru nagłówka.
Aby to zrobić, po prostu skopiuj kod CSS z wiersza 176 w pliku style.css motywów potomnych na koniec pliku i zmień wartość ze 115px na 200px:
Zmień z tego:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }Do tego:
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }A tak to wygląda na froncie:

Wszystko, co musisz teraz zrobić, to zastąpić obraz wrap.png w folderze obrazów motywów podrzędnych obrazem o wysokości 6px x 200px.
A oto jak teraz wygląda:

Oczywiście, jeśli zmniejszyłeś szerokość zawijania do 960 pikseli, tak jak zrobiliśmy to w poprzednim kroku, nie będziesz musiał dodawać nowego obrazu zawijania.
Możesz również chcieć, aby nowy obraz tła zawijania miał taki sam kolor jak obraz nagłówka, co możesz zrobić za pomocą narzędzia do projektowania graficznego, takiego jak Paint.net dla użytkowników Windows lub GIMP dla komputerów Mac.
Dodaj obraz widżetu nagłówka po prawej stronie
Domyślna szerokość widżetu nagłówka po prawej stronie to szerokość 468 pikseli.
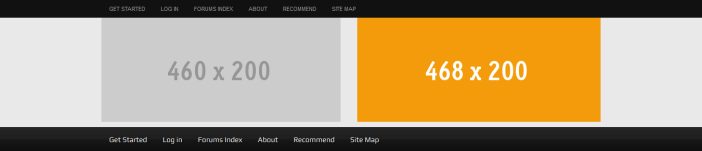
Jeśli dodasz kod HTML obrazu do widżetu tekstowego w prawym obszarze nagłówka, będzie on wyglądał tak, jeśli obraz ma 468 pikseli:

To wyraźnie wymaga naprawy. Musisz zmienić szerokość logo lub nagłówka o pełnej szerokości, a także zmodyfikować dopełnienie obrazu widżetu.
Aby to naprawić, po prostu przejdź do linii 215 i usuń wypełnienie:
Zmień kod CSS z tego:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }Do tego:
#header .widget-area { float: right; width: 468px; }A tak to teraz wygląda:

Wygląda lepiej, ale pod nagłówkiem wciąż jest luka, która wymaga naprawy. Wróćmy do tego po dodaniu obrazu logo po lewej stronie nagłówka.
Na koniec możemy zmienić wartość szerokości w kodzie PHP i zmniejszyć szerokość niestandardowego obrazu nagłówka w opcji Wygląd > Nagłówek:
W wierszu 45. pliku motywów podrzędnych functions.php zmień wartość szerokości na około 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Teraz możemy przejść do Wygląd > Nagłówek i przesłać obraz tego rozmiaru:

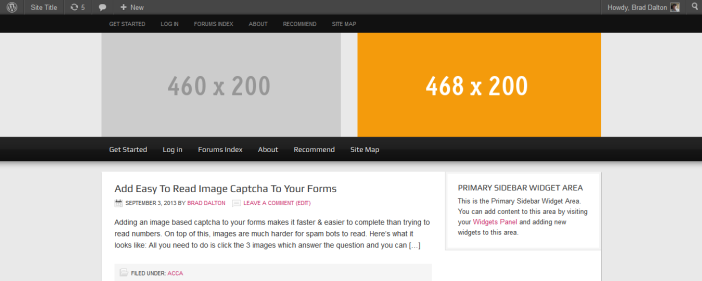
A oto jak to wygląda na froncie:

Mała szczelina pod nagłówkiem nadal wymaga naprawy, więc jak to zrobić?
Ponieważ dodałem kod HTML obrazu do widżetu tekstowego w prawym obszarze nagłówka, motyw dodaje margines 10 pikseli, ponieważ obraz jest wyśrodkowany, jak widać w kodzie CSS poniżej.
Aby to naprawić, aby dotyczyło to tylko obrazu w tym obszarze, przejdź do wiersza 1155 i skopiuj kod na koniec pliku style.css motywów podrzędnych:
I zmień to”
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }Do tego:
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Więc masz to. Oto ostateczny wynik:

Wniosek
Z obrazami nagłówka można zrobić o wiele więcej, na przykład zwiększyć szerokość odpowiedniego obszaru widżetów i dodać logo o różnych rozmiarach itp.
Mam nadzieję, że dzięki temu lepiej zrozumiesz, jak używać obrazów nagłówków o różnych rozmiarach podczas korzystania z motywu potomnego Magazine przez StudioPress.
