User Experience (UX) Pisanie: praktyczny przewodnik
Opublikowany: 2023-05-19Gdybyś został poproszony o podsumowanie najważniejszych elementów strony internetowej, co byś powiedział? Dobra grafika? Mocne wideo? Wyraźny projekt czy ładne czcionki? W rzeczywistości coś ważniejszego niż wszystkie powyższe (choć ważne) to tak naprawdę kopia na Twojej stronie internetowej, stronach docelowych, aplikacjach mobilnych lub produktach cyfrowych.
Niektóre z najbrzydszych stron internetowych, które cieszą się dużym zaangażowaniem, nie mają „zgrabnego” wyglądu ani obrazów — prowadzą za pomocą dobrze dobranych słów.
Ten przewodnik przedstawia naukę i delikatną sztukę pisania doświadczeń użytkownika (UX). W tym miejscu przyjrzymy się również mieszance praktycznych przykładów, a także podsumowaniu najlepszych praktyk, które możesz zastosować w różnych projektach i działaniach związanych z UX.
Znaczenie pisania UX
Sposób, w jaki komunikujemy się online, jest tak ważny, aby był właściwy. Od krytycznych nagłówków po mikrokopiowanie, podróż klienta do zakupu powinna być płynna, dostępna i łatwa w nawigacji od końca do końca. Pisanie UX można zdefiniować jako „akt pisania kopii dla punktów kontaktowych skierowanych do użytkownika” (Kristina Bjoran, starszy projektant UX w ForumOne).
Oto kilka przykładów, dlaczego dobre pisanie UX jest tak ważne:
Jedna trzecia wszystkich kupujących online rezygnuje z zakupu, ponieważ nie może znaleźć odpowiednich informacji.
Już na podstawie tych spostrzeżeń widać, że ludzie często mają negatywne doświadczenia, gdy na ich drodze stają niepotrzebne przeszkody. Aby rozwiązać ten problem, pisanie UX koncentruje się na doświadczeniu klienta. Skoncentrowanie się na dobrym UX w pewnym stopniu rozwieje obawy dotyczące dostępności cyfrowej, co zapewni jeszcze szerszemu gronu odbiorców dostęp do Twoich produktów lub usług.
Pisanie UX czy copywriting?
Pisanie UX jest często mylone z tradycyjnym copywritingiem, pisaniem technicznym lub strategią treści, ale samo w sobie jest całkiem odrębne.
Podczas gdy copywriting jest w dużej mierze skoncentrowany na sprzedaży, pisanie UX koncentruje się na ożywianiu cyfrowych doświadczeń lub produktów, jednocześnie czyniąc je bardziej dostępnymi dla wszystkich.
Zazwyczaj pisanie UX wymaga bardziej spójnej współpracy z osobami zaangażowanymi w projektowanie produktu cyfrowego lub interfejsu w celu stworzenia bezproblemowego ekosystemu, który zapewnia, że każdy aspekt konkretnej podróży jest wartościowy, dostępny i prosty w nawigacji. Oczywiście istnieją wzajemne powiązania między tymi dwiema dyscyplinami, ale pisanie UX jest znacznie bardziej skoncentrowane na projektowaniu treści.
Jaki jest cel pisania UX?
Słowa, które piszemy, są kluczowe dla klienta, aby:
- Bądź świadomy ich kontekstu na stronie internetowej
- Zrozumieć podane informacje lub szczegóły
- Miej pewność, że wiesz, jaki jest następny krok i jak go wykonać
Jeśli wybierzesz niewłaściwe słowa, bez badań, doświadczenie klienta będzie słabe. Złe informacje prowadzą do tego, że klient nie wyciąga wniosków z dostarczonych informacji i demotywuje go do dalszego działania.
Nawet jeśli projekt jest fantastyczny, jeśli klient nie może zrozumieć informacji, produkt jest natychmiast wadliwy. Dodanie dodatkowej treści do strony również nie zawsze rozwiązuje problem, ponieważ może to prowadzić do obciążenia poznawczego i po prostu opuszczenia strony przez użytkownika.
Jak możesz zrozumieć swoich gości?
Przed przejściem do projektu lub napisaniem pierwszego szkicu ważne jest, aby najpierw przybliżyć użytkownika końcowego produktu. Zadawaj pytania dotyczące swoich klientów, ich pochodzenia i ich podróży.
Oto kilka ważnych pytań, które należy zadać, aby zrozumieć swoich klientów:
- Co oni wiedzą?
- Czego oni chcą?
- Jakie są ich bolączki?
- Jakiego urządzenia używają?
- Jak się tu dostały?
- Co mogą zrobić dalej?
Kiedy dobrze zrozumiesz swojego użytkownika, zastanów się nad podstawowym zadaniem, które chce wykonać dla każdej części produktu, z którego korzysta. Na przykład w przypadku strony produktu w witrynie handlu elektronicznego zadaj sobie pytanie: „Jakie są główne rzeczy, które mój klient chce zrobić na tym etapie i jak mogę to zrobić?”. Następnie dopasuj swoje treści przede wszystkim do ich potrzeb.
Przykład
Załóżmy, że Twój produkt jest nowy, a Twoje badania wskazują, że potencjalni klienci są nieufni, nielojalni wobec marki i niepewni, czy Twoja witryna jest wiarygodna. Wyzwaniem jest tworzenie treści spełniających te potrzeby. Jak skutecznie wzbudzać zaufanie i pewność, gdy klient przegląda Twoje produkty?
Jeśli jesteś marką odzieży ekologicznej, a Twoi klienci przeglądają Twoje produkty w aplikacji, możesz na przykład utworzyć kopię UX dla wyskakującego komunikatu, który szybko przedstawia wartości Twojej marki, oferując jednocześnie zachętę (np. bezpłatną wysyłkę lub kod rabatowy) ). Coś mniej więcej takiego:
Istniejemy, aby tworzyć ponadczasowe i trwałe ubrania, które są przyjazne dla planety. Inwestujemy 15% naszych zysków w projekty ponownego zalesiania. Jesteśmy GreenWear i chcemy, abyś do nas dołączył. Skorzystaj z 10% zniżki na pierwsze zamówienie.
Ta wyskakująca kopia posłużyłaby do wywołania pozytywnych tarć, ponieważ użytkownik przestałby wchłaniać wiadomość i podejmowałby działania w oparciu o zachętę. To solidny przykład budowania zaufania w pisaniu UX.
Porada: Pobierz naszą prezentację na temat Jak pisać dla odbiorców online, aby uzyskać przydatne wizualne odniesienie.
Najlepsze praktyki pisania UX
Teraz, gdy jesteśmy na bieżąco z podstawami pisania UX, przyjrzyjmy się kilku podstawowym najlepszym praktykom, aby zapewnić stały sukces.
Spraw, aby Twoje treści były skanowalne i czytelne
Wysokość i odstępy między wierszami to koncepcje typograficzne, które można wdrożyć, aby zapewnić doskonałe czytanie. Istnieje wiele praktycznych zasad, ale w skrócie należy zachować spójną i zdrową przerwę między wierszami a akapitami.
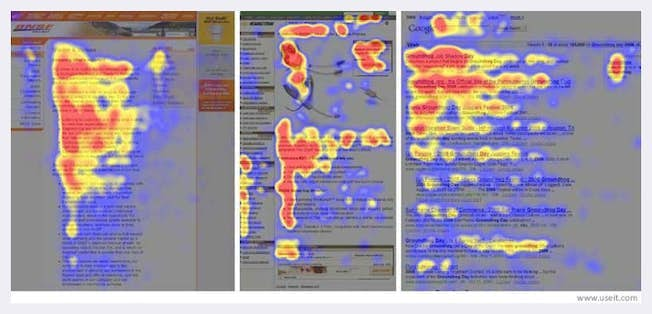
Badania poszły na wyjaśnienie, w jaki sposób ludzie wchodzą w interakcje ze stronami, co sugeruje, że ludzie nie czytają, tylko skanują.
Ważne jest, aby wyróżnić tekst za pomocą nagłówków i przejrzystej struktury (w tym podtytułów, wypunktowań i wstępów), aby klient mógł z łatwością przeskanować swój mózg. Powszechny wzorzec czytania lub „trasa”, którą obiera klient, znany jako „wzorzec F”, pokazuje znaczenie hierarchii treści.

Na marginesie, dostępne są narzędzia analizujące, które krytykują brzmienie nagłówków. Badania pokazują również, że nagłówki powinny mieć nie więcej niż sześć słów, aby miały największy wpływ.

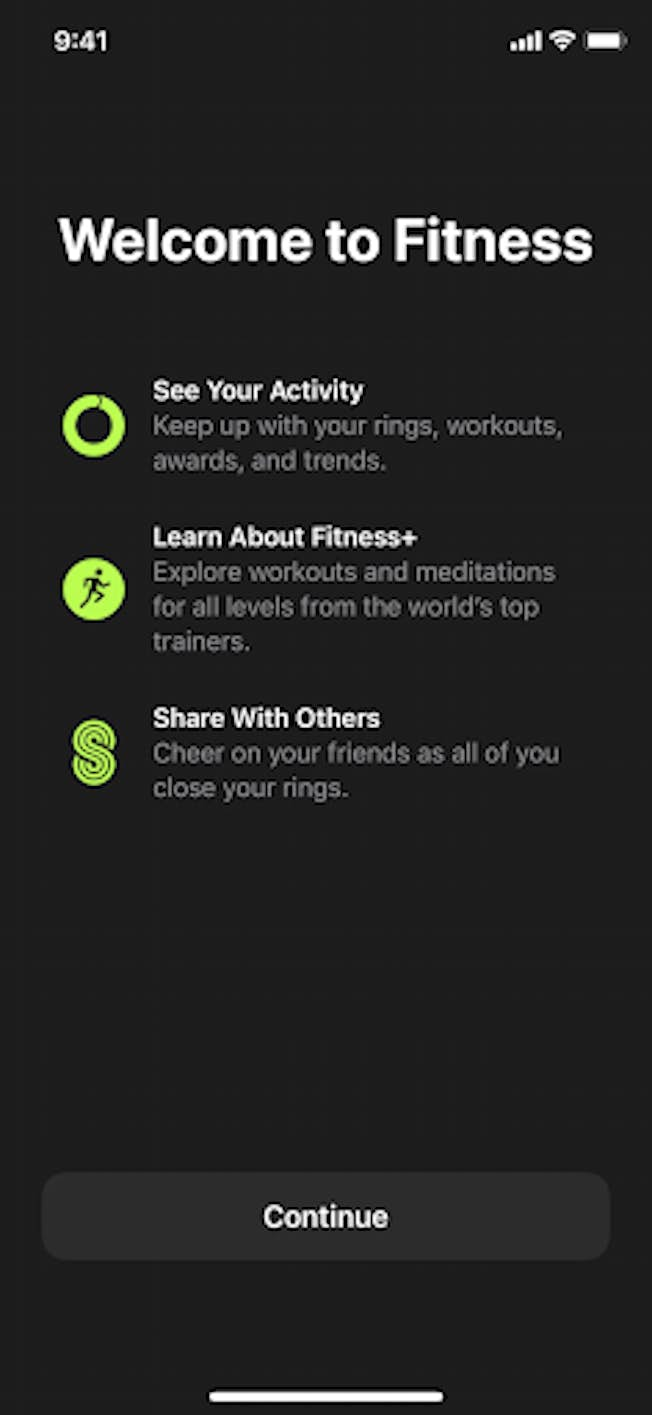
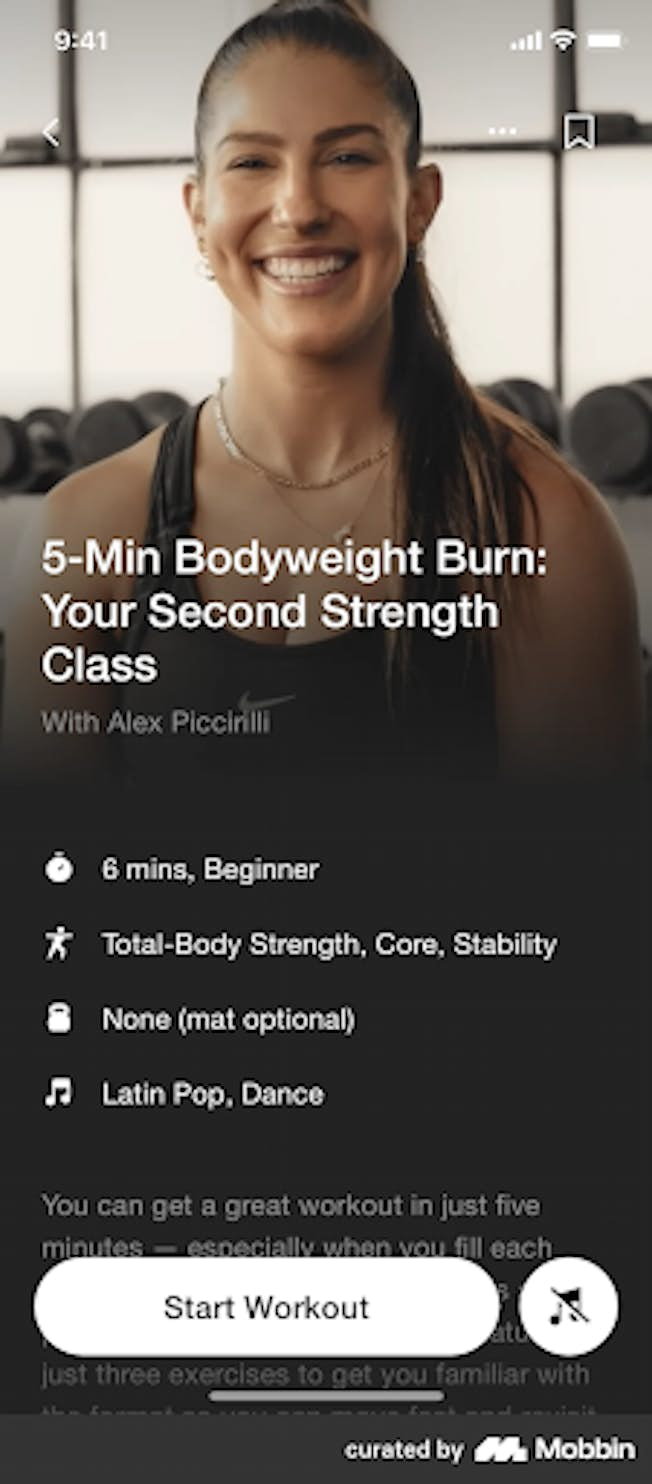
Ten prosty, ale skuteczny przykład wdrożenia firmy Apple Fitness oferuje spójną mieszankę nagłówków, ikon i tekstu, który można zeskanować, a jednocześnie można go wykorzystać. Dzięki wyraźnemu wezwaniu do działania u dołu ekranu użytkownicy mają wszystko, czego potrzebują, aby przyswoić najważniejsze informacje i z łatwością przejść do następnego etapu podróży.
Usuń nieczytelne treści
Nie polegaj wyłącznie na obrazach w komunikacji. Ikony, emotikony i obrazki są często rozrzucone na stronie, jednak nie są one solidnym substytutem słów. Niektóre przeglądarki, zwłaszcza na urządzeniach mobilnych, mają problemy z ładowaniem ciężkich obrazów, a zawartość nie jest dobra, jeśli się nie ładuje. Ważny jest również mocny kontrast kolorystyczny, który sprzyja dobremu czytaniu i zrozumieniu treści.

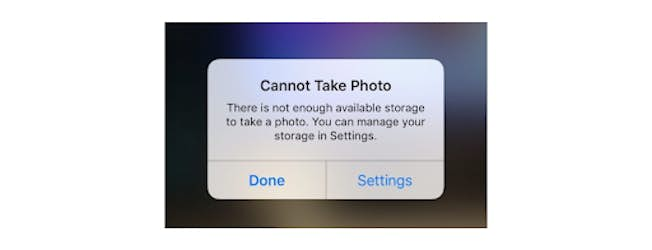
W tym przykładzie z Apple iOS kontrast projektu i kolorów jest wizualnie dobry. Ale jeśli chodzi o pisanie UX, opcje, które ma użytkownik, są niejednoznaczne. Opcje „gotowe” lub „ustawienia” nie wskazują wyraźnie użytkownikowi dalszych kroków. Chociaż nie jest nieczytelna, ta kopia jest niejasna. Być może w tym scenariuszu przyciski tekstowe „usuń zdjęcia” i „wyświetl galerię” zapewniłyby większy kontekst.

Pamiętaj o swoich odbiorcach, aby uniknąć barier językowych lub nieporozumień
Upewnij się, że używana terminologia jest odpowiednia do kontekstu odbiorców. Na przykład wyświetlanie cen podatku od sprzedaży w witrynie dla majsterkowiczów może dezorientować klienta niehandlowego. Pomyśl o prawdopodobnym użyciu klienta: czy potrzebuje on szczegółowych informacji przy rozważaniu produktu? Jeśli nie, podaj proste wypunktowania, które ułatwią klientowi konsumpcję.
Upewnij się, że opisy są dobrze dopasowane do odbiorców, a nie tylko uszczęśliwiają zespół SEO. Ostatecznie to nie Google będzie kupować Twój produkt – będą to klienci. Dlatego upewnij się, że opis jest odpowiedni dla użytkownika.

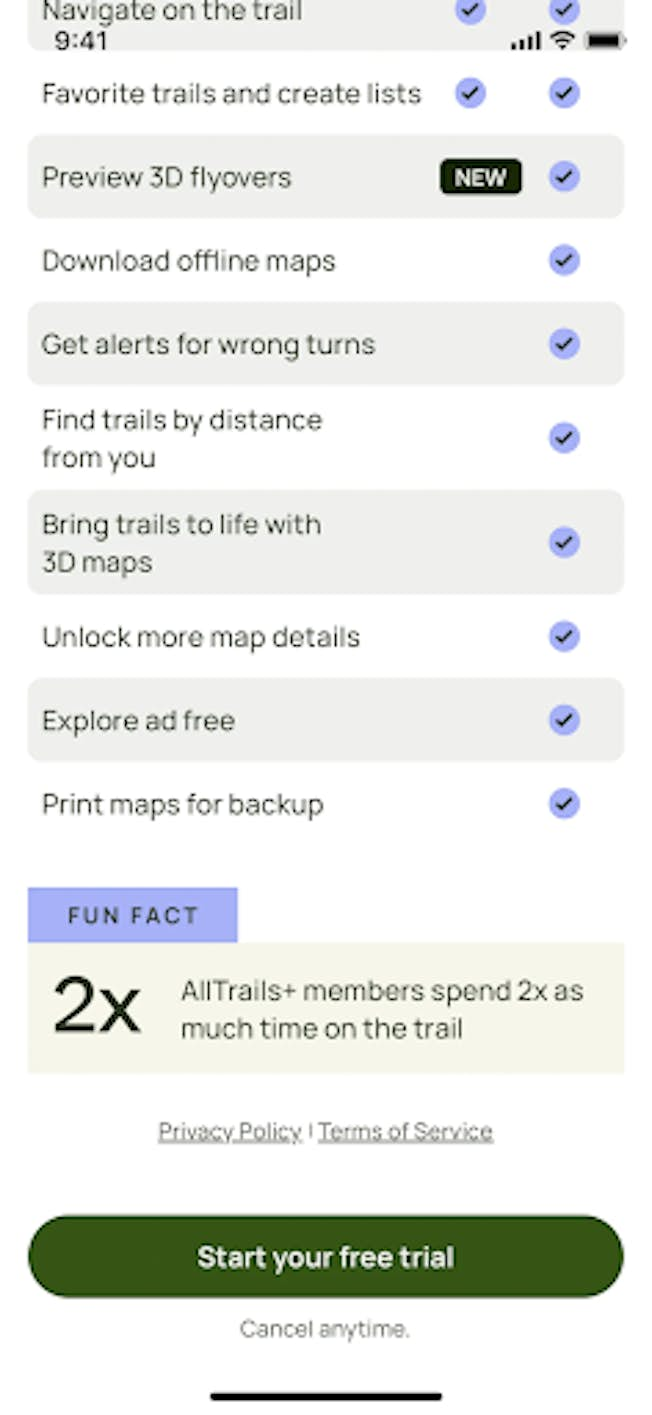
Ten sprytny przykład z AllTrails jest doskonale zorientowany na użytkownika, ponieważ oferuje jasny i zwięzły sposób na zapoznanie się z kluczowymi zaletami i funkcjami aplikacji. Egzemplarz „Fun Fact” prezentuje również konwersacyjny ton głosu marki, podkreślając jednocześnie zalety usługi premium.
Zawsze myśl, zanim napiszesz
Często na stronach internetowych widać brak przemyślenia w projekcie. Na jednej stronie możesz zobaczyć ponad 30 przycisków „Dowiedz się więcej” lub „Zobacz więcej”. Jednak to nie wystarczy dla użytkownika. Zamiast tego, bądź opisowy w swoich linkach.
Możesz na przykład zmienić „Czytaj więcej” na „Dowiedz się o tym jako pierwszy”. Aby utrzymać zaangażowanie użytkownika, staraj się przekazywać informacje, a nie nijakie instrukcje.
Oprócz tego, że jest opisowy, aby poprawić ogólne wrażenia użytkownika, nadal możesz pamiętać o pisaniu SEO podczas tworzenia przycisków instruktażowych i tekstu zakotwiczenia.
Na przykład, jeśli reprezentujesz markę odzieży ekologicznej, zamiast linku do fragmentu tekstu, który mówi „dowiedz się więcej”, możesz użyć opcji „przeglądaj zrównoważone buty”, aby uzyskać lepszy wgląd w kolejne kroki, używając słów kluczowych pasujących do użytkownika intencja wyszukiwania.
Upewnij się, że Twoja witryna obsługuje wiele języków, zwłaszcza jeśli chodzi o wezwania do działania (CTA) i ceny.
Weźmy na przykład pod uwagę, że przycisk z napisem „Dodaj znajomego” oznacza po niemiecku „Freund Hinzufügen”. Upewnij się więc, że przyciski poradzą sobie z tak długimi słowami. Nie polegaj tylko na Tłumaczu Google, ponieważ nie zawsze jest on dokładny. Pamiętaj o różnych kulturach swoich odbiorców. Na przykład humor nie zawsze przenosi się do innej kultury. Ostrożnie używaj emotikonów.
Rozważ również użycie wspólnego języka. Odnosząc się do dostawy następnego dnia, możesz użyć słowa „Jutro” zamiast konkretnej daty. Ludzie są przyzwyczajeni do takich pospolitych słów, a nie do dat!
Wskazówka: aby mieć pewność, że tekst instruktażowy i kopie działają uniwersalnie lub dobrze tłumaczą, warto rozważyć współpracę z ekspertem lub specjalistą ds. lokalizacji.
Skróty nie zawsze działają
Według copywritera i dziennikarza cyfrowego Patricka Stafforda, gdy tekst UX jest zbyt krótki, „daje dokładnie te informacje, których potrzebujesz i nic więcej. Gdzie jest miejsce na ton? Dla odrobiny blasku? Aby zachwycić użytkownika? Nie możemy pozwolić, aby nasza kopia UX była nudna.”
Chociaż często podkreśla się znaczenie zwięzłości w piśmie, krótka kopia może w niektórych przypadkach dezorientować i frustrować klientów. Najlepszą równowagą do osiągnięcia jest zwięzłość, wydajność i jasność, a jednocześnie dostarczanie wystarczających informacji. Nie bądź leniwy, ograniczając słowa, ponieważ może to negatywnie wpłynąć na UX.

Culture Trip wykonuje doskonałą robotę, zachowując równowagę pod względem długości kopii UX, dodając jednocześnie odrobinę osobowości marki do miksu. Tutaj animacja jest opisowa i uderzająca, a ta konkretna korzyść z aplikacji jest przekazywana żywo, ale konwersacyjnie.
Naciśnij prawe przyciski
Wezwania do działania są niezwykle ważne dla Twojej witryny eCommerce. Odrabiając pracę domową na kliencie, możesz dowiedzieć się, jak zapewnić najlepsze przyciski, które zachęcą klienta do kontynuowania.

W aplikacji Nike Training Club wezwanie do działania na tej dopasowanej stronie treningu harmonizuje z informacjami zawartymi w punktorach na stronie i stanowi oczywiste i przekonujące wezwanie do działania dla użytkowników dbających o kondycję.
Ulepsz formularze, aby uzyskać lepsze konwersje
Zapewnienie jasnych wyjaśnień, o czym jest strona i jakie działania należy podjąć, jest kluczowe. Formularze służą wielu celom ulepszania UX, ale głównym celem tej gry jest bezproblemowe poprowadzenie użytkownika przez jego podróż, zapewniając jednocześnie jak najwięcej kontekstu produktu lub usługi.

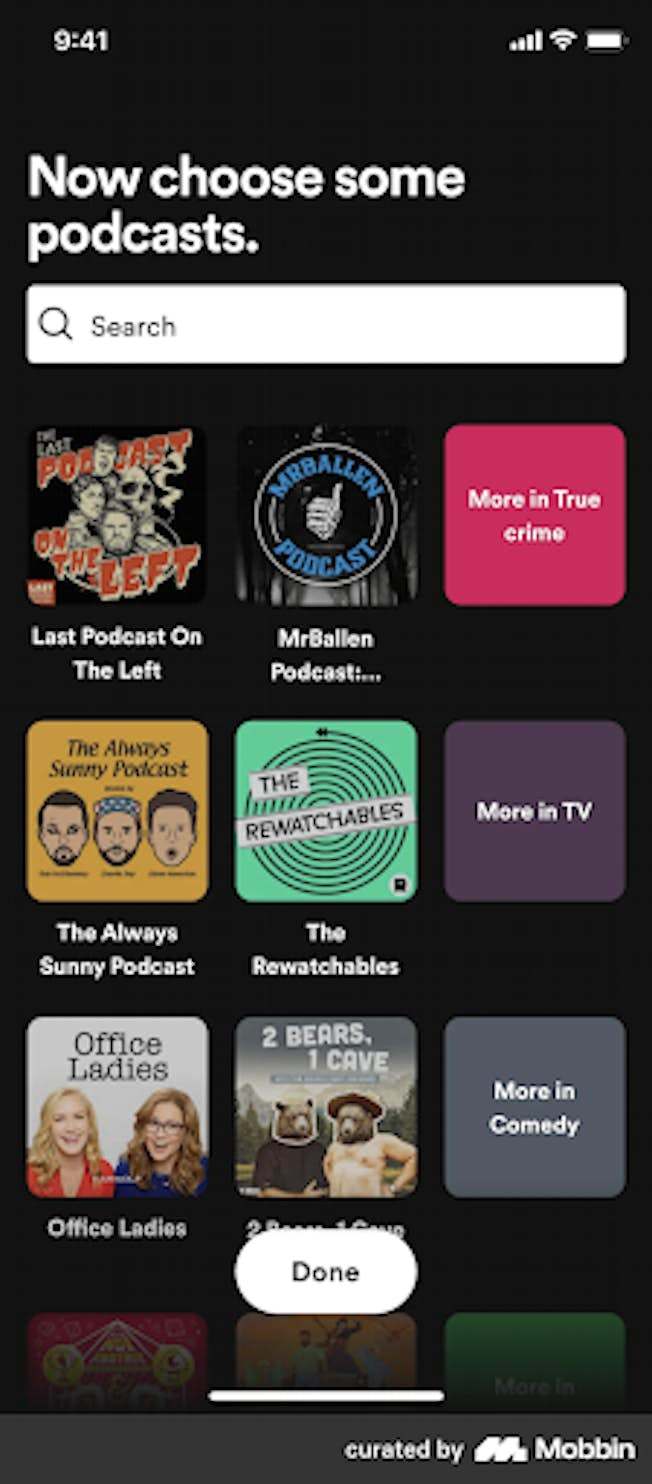
Ta prosta, ale skuteczna forma Spotify zapewnia instruktażowy i mocny nagłówek, a także uderzający projekt wizualny, który pozwala użytkownikowi z łatwością spersonalizować swoje wrażenia słuchowe.
Usuń obawy i zawsze wyjaśniaj
Twoim celem jest pomóc użytkownikowi poczuć się komfortowo z tym, co się dzieje. Możesz dodać warstwę pewności do kluczowych elementów podróży, na przykład strony produktu lub kasy. Zaspokojenie potrzeb klienta jest kluczowe.
MailChimp słynie z tego, że jego maskotka, Freddie, odciąża użytkownika tuż przed wysłaniem kampanii pocztowej. Język i grafika dobrze ze sobą współgrają i zapewniają poczucie bezpieczeństwa. Jest to bardzo skuteczne i jest przykładem zrozumienia sposobu myślenia klienta i zaspokojenia jego potrzeb.

Nie zostawiaj kopiowania programistom
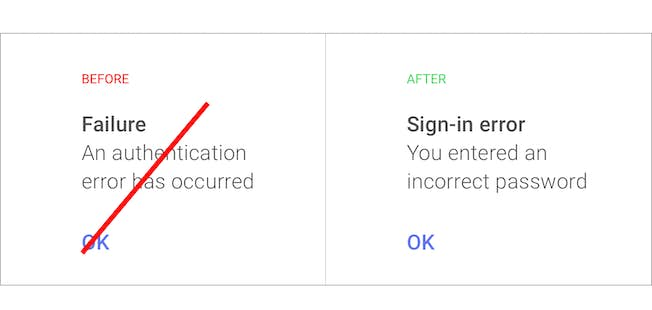
Gdy coś pójdzie nie tak, upewnij się, że dostarczyłeś programistom kopię do wdrożenia. Komunikaty o błędach systemowych są domyślnie tworzone przez komputery dla komputerów. Ale projektujemy sieć dla naszych klientów, dlatego zamiast „Błąd systemu (kod nr 2234): Wystąpił błąd uwierzytelniania” można napisać coś w stylu „Ups, wpisano nieprawidłowe hasło. Proszę spróbuj ponownie.'

Pisanie UX: ostatnie przemyślenia
Mamy nadzieję, że ten artykuł pozwolił Ci lepiej zrozumieć, jak ważne jest pisanie na potrzeby internetu i zapewnianie klientom lepszych wrażeń.
Pamiętając o tych najlepszych praktykach, praktycznych wskazówkach i przykładach, Twoim zadaniem jest teraz dostarczanie klientom treści, które pomogą im poruszać się po Twojej witrynie i kupować produkty bez obaw.
Zaktualizowano 2023 r
Aby zagłębić się w pomysły i koncepcje omówione w tym przewodniku oraz podnieść swoje umiejętności w zakresie treści, zapisz się na nasz w pełni elastyczny i uznawany w branży Professional Diploma in Digital Marketing.
