Przedstawiamy Canvas: natywny szablon pustej strony
Opublikowany: 2017-03-28Dzisiaj przedstawiamy Canvas – natywny szablon pustej strony w Elementorze. Canvas działa z dowolnym motywem i pozwala zaprojektować całą stronę w Elementorze. Bez nagłówka, bez stopki, tylko Elementor.

Przedstawiamy Hello Theme: najszybszy motyw WordPress w historii!
Elementor jest z pewnością jednym z najszybszych narzędzi do tworzenia stron docelowych. Niemniej jednak do tej pory przy tworzeniu stron docelowych występował jeden spójny problem – usunięcie nagłówka i stopki.
Z przyjemnością ogłaszam, że od teraz nie musisz już męczyć się z usuwaniem nagłówków lub stopek ani instalować żadnej wtyczki, aby je usunąć!
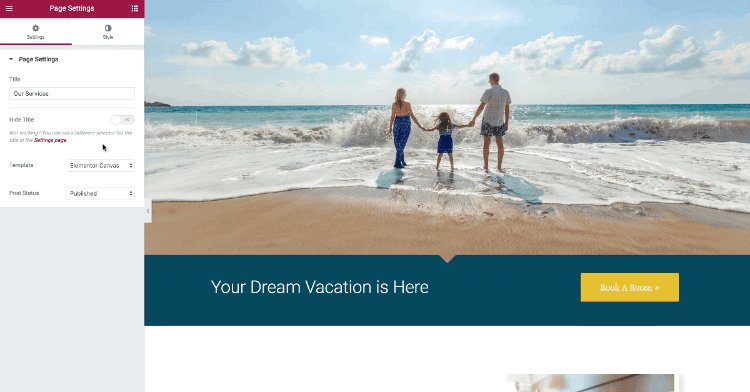
Poznaj Elementor Canvas. Dzięki Canvas możesz edytować kompletny szablon pustej planszy całkowicie w Elementorze. Bez nagłówka, bez stopki, nic nie stoi na przeszkodzie, by stworzyć najbardziej niesamowite strony docelowe. Jest to idealne rozwiązanie dla stron docelowych, wkrótce stron i innych stron, na których chcesz zaprojektować całą zawartość strony w Elementorze. (Pobierz wbudowaną kanwę w Elementorze)
Nie ma znaczenia, jakiego motywu używasz. Użyj Twenty Seventeen, użyj dowolnego motywu premium… Heck, użyj nawet motywu WordPress z 2005 roku:
Jak to działa
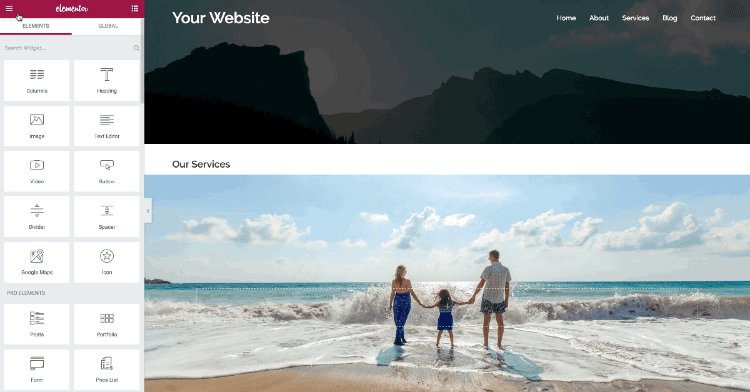
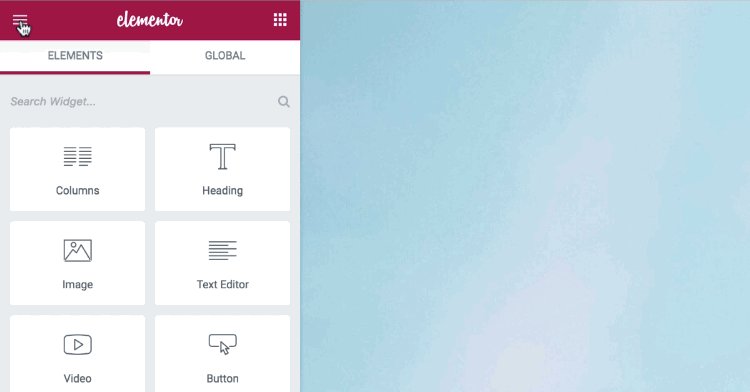
Aby zaimplementować szablon Canvas, przejdź do pulpitu nawigacyjnego strony WordPress i w polu atrybutu strony pod szablonem wybierz szablon Elementor Canvas. Teraz edytuj stronę za pomocą Elementora, a zobaczysz całą stronę w edytorze.
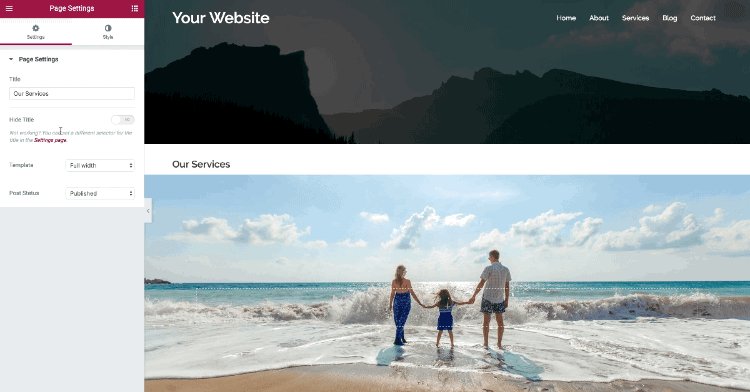
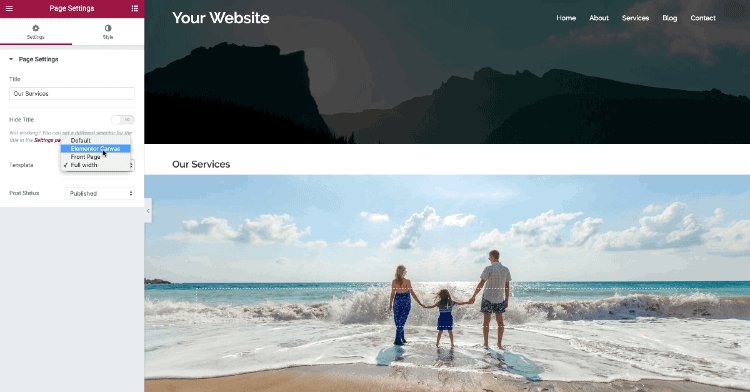
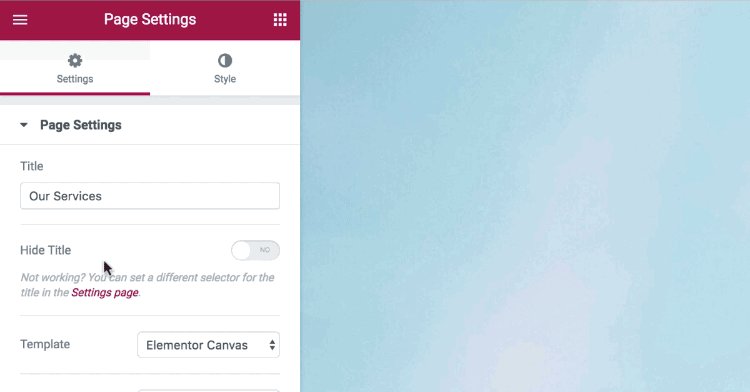
Innym sposobem ustawienia szablonu Canvas jest nowo dodany panel Ustawienia strony. Umożliwia to płynne przejście do prezentacji drugiej funkcji, którą dodajemy: Ustawienia strony .

Ustawienia strony - w Elementor
Dzisiejsze wydanie zawiera nowy zestaw opcji o nazwie Ustawienia strony, który pozwala kontrolować niektóre bardzo podstawowe i przydatne ustawienia na stronie z poziomu Elementora.
Oznacza to, że nie musisz już wracać do pulpitu nawigacyjnego, aby zmienić tytuł, zmienić szablony, a nawet opublikować stronę!
Ta funkcja ustawień jest ogromnym postępem w pomaganiu Ci zrobić więcej bezpośrednio z Kreatora stron Elementor, bez konieczności przechodzenia tam iz powrotem między pulpitem nawigacyjnym a edytorem.
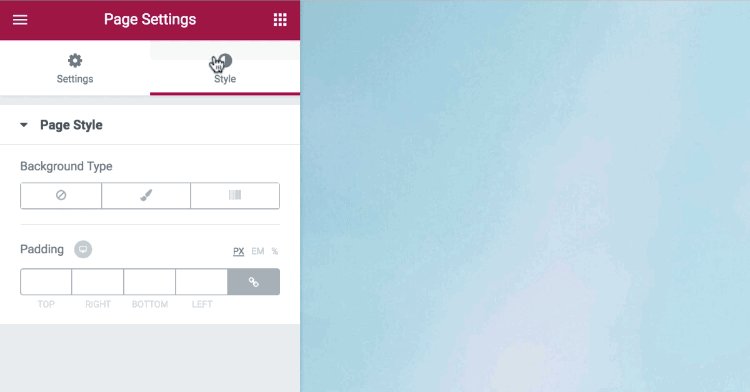
Stylizacja całej strony
Zmień tło całej strony i wybierz kolor, obraz lub tło gradientowe. Dostajesz wszystkie opcje dostosowywania, które zwykle masz dla obrazu i gradientu, dzięki czemu możesz ustawić je dokładnie.
Możesz także ustawić dopełnienie dla całej strony, co jest bardzo przydatne do tworzenia dodatkowej przestrzeni wokół całej strony. Jeśli masz na przykład stronę z dużym tłem obrazu, możesz użyć dopełnienia, aby obramować treść i pokazać więcej tła.
Publikowanie strony z poziomu Elementor
Ustawienie Status posta pozwala opublikować stronę, nad którą obecnie pracujesz, z poziomu Elementora, bez konieczności powrotu do pulpitu nawigacyjnego. Możesz również ustawić status strony jako wersja robocza, oczekująca na recenzję, prywatna lub opublikowana.
Wybór szablonu strony
Jak wspomniano wcześniej, możesz ustawić szablon strony jako Canvas z poziomu ustawień strony lub ustawić go na dowolny inny szablon strony dostępny w witrynie WordPress.
Ukryj tytuł strony
Kolejną przydatną opcją, którą dodaliśmy do ustawień strony, jest możliwość ukrycia tytułu H1 strony. Wcześniej trzeba było użyć CSS, kodu lub innej wtyczki, aby usunąć tytuł. Teraz przełączasz przycisk w Elementorze i tytuł znika.
Ta funkcja ukrywa tytuł przy użyciu domyślnego selektora WordPress H1 (h1.entry-title). Jest to selektor, którego motywy najczęściej używają w tytule strony.

Jeśli jednak Twój motyw używa innego selektora, możesz przejść do pulpitu nawigacyjnego Elementora i dostosować inną nazwę selektora, aby Elementor nadal mógł go ukryć dla motywów z różnymi selektorami tytułu.
Edytuj tytuł strony
Oprócz ukrywania tytułu, możesz także dostosować go w Ustawieniach strony, bez konieczności wracania do pulpitu nawigacyjnego. Wystarczy wpisać nowy tytuł, a będzie on od razu widoczny na stronie.

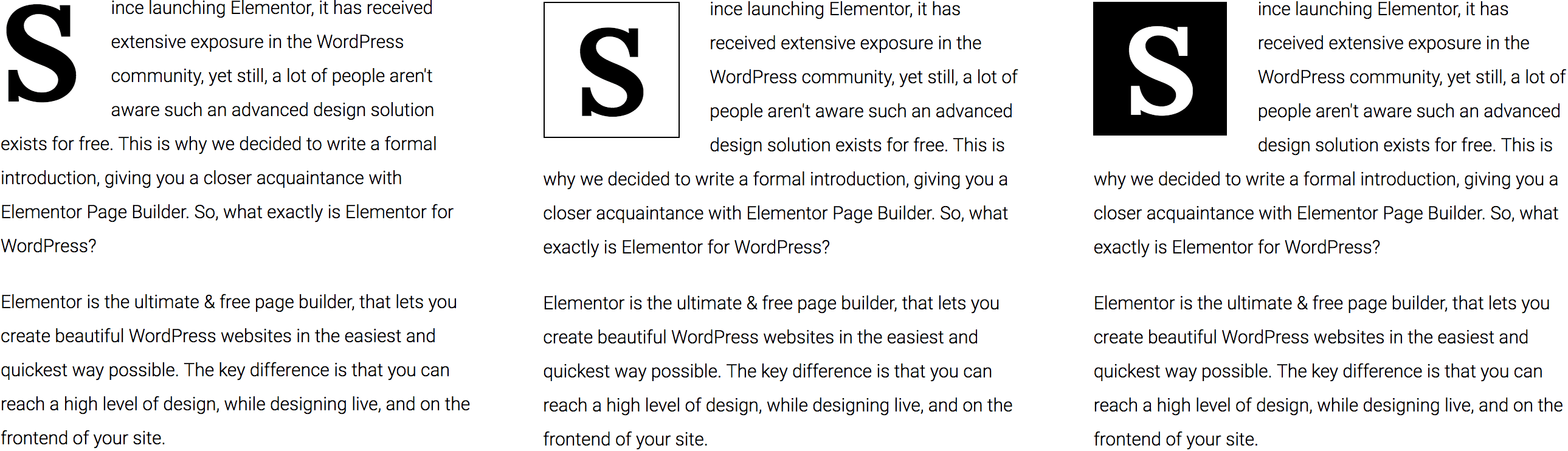
Wpuszczana czapka
Elementor rozwija się nie tylko jako kreator stron, ale także postów na blogu.
Drop Cap to funkcja skierowana głównie do postów na blogu Elementor, umożliwiająca ustawienie pierwszej litery widżetu edytora tekstu w postaci inicjału (bardzo duża pierwsza litera).
Jest to bardzo przydatna funkcja i jest szeroko stosowana w różnych formatach pisemnych, zarówno online, jak i offline. Prawdopodobnie widziałeś to w artykule używanym w blogach i czasopismach, a także w książkach.
Sprawdź tę funkcję w widżecie Edytor tekstu.
Debuger
Do edytora dodaliśmy łapacz błędów, dzięki czemu możesz łatwo zrozumieć problemy ze zgodnością i konflikty z motywami, wtyczkami, konfiguracjami serwera i dodatkami.
Tę funkcję można zobaczyć, przechodząc do Pulpit> Elementor> Informacje o systemie> Debugger
tryb konserwacji
Dodaliśmy również nową funkcję „Trybu konserwacji” do Elementora, co ułatwia przełączenie witryny na W budowie lub Wkrótce i tworzenie stron trybu konserwacji za pomocą Elementora.
Dzięki tej funkcji możesz ustawić swoją witrynę w trybie konserwacji i zbudować ją tak, aby odwiedzający ją nie widzieli.
Jeśli wybierzesz tryb konserwacji, witryna zwróci odpowiedź HTTP 503 odwiedzającym i wyszukiwarkom, co oznacza, że witryna jest tymczasowo niedostępna z powodu konserwacji, wróć później.
Jeśli wybierzesz Wkrótce, witryna zwróci odpowiedź HTTP 200 odwiedzającym i wyszukiwarkom, co oznacza, że można ją zindeksować.
Bardziej szczegółowe omówienie tej funkcji opublikujemy w nadchodzącym poście.
Sprawdź to tutaj: Pulpit > Elementor > Narzędzia > Tryb konserwacji > Wkrótce / w budowie

Nowe DARMOWE szablony
Aby pomóc Ci lepiej zapoznać się z szablonem Puste płótno, udostępniamy 3 nowe DARMOWE szablony stron docelowych, które są już wyposażone w symbol zastępczy logo i menu ikon społecznościowych.
Te szablony prezentują również ostatnio dodane funkcje dzielnika kształtów i gradientu. Zalecamy przetestowanie tych nowych szablonów i sprawdzenie, o ile łatwiej jest utworzyć stronę docelową za pomocą szablonu strony Canvas.
Streszczenie
W tej wersji skupiliśmy się na uczynieniu Elementora bardziej stabilnym narzędziem do tworzenia stron, z lepszą kompatybilnością z innymi wtyczkami i serwerami.
Podjęliśmy również wysiłek zoptymalizowania kodu, dzięki czemu wszystko będzie szybsze. Staramy się ulepszyć przepływ pracy projektanta i dodaliśmy kilka interesujących nowych funkcji, które są skierowane do cięższych i bardziej profesjonalnych użytkowników Elementora. Użytkownicy, którzy na co dzień pracują z Elementorem.
Ta wersja jest bogata w funkcje i mam nadzieję, że poświęcisz trochę czasu na wypróbowanie wszystkich nowych funkcji:
- Czyste płótno
- Stylizacja całej strony
- Publikowanie z poziomu Elementora
- Wybierz szablon strony
- Ukryj tytuł strony
- Edytuj tytuł strony
- Wpuszczana czapka
- Debuger
- Tryb konserwacji
- Darmowe szablony
Chciałbym usłyszeć, co myślisz o tych funkcjach. Dodaj swoje przemyślenia w komentarzach poniżej.
