Przywitaj się z Elementorem 1.5 - naszym nowym magicznym interfejsem edytora
Opublikowany: 2017-06-28Dzisiaj wydajemy nową wersję Elementora. Nowa wersja zawiera zupełnie nowy i ulepszony interfejs, a także szereg innych praktycznych ulepszeń, które rozszerzają możliwości naszego kreatora stron.
Wersja 1.5 to duża i wielofunkcjonalna aktualizacja. Zajęło nam to trochę czasu. Przeprowadziliśmy również tę wersję przez długi, miesięczny okres testowy, który obejmował trzy wersje RC, które zostały przekazane naszym lojalnym beta testerom. Te szeroko zakrojone testy zostały przeprowadzone, aby upewnić się, że wszystkie ulepszenia są wdrażane tak płynnie, jak to możliwe dla każdego użytkownika.
To, co zaraz przeczytasz, to długa lista zmian i ulepszeń dodanych w tej wersji. Zdecydowana większość aktualizacji powstała w wyniku sugestii naszych użytkowników. Wierzymy, że nasi użytkownicy mają duży udział w uczynieniu Elementora absolutnie najlepszą wtyczką do tworzenia stron.
Przyjrzyjmy się nowym zmianom, abyś wiedział, czego szukać.
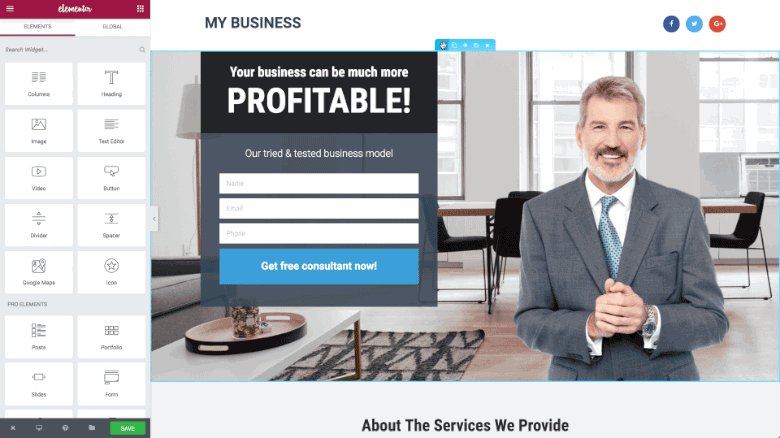
Spektakularny nowy interfejs edytora
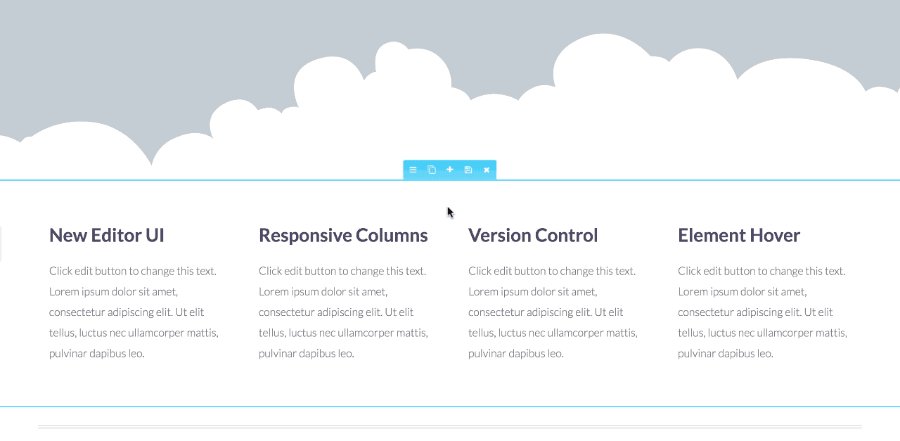
Tylko spójrz na to… Wyraźnie zdefiniowane granice, subtelna animacja menu, ulepszone przeciąganie i upuszczanie… Przepraszam za tryskanie tutaj, ale jestem naprawdę dumny z tego, co nasz zespół osiągnął.

Separacja sekcji / kolumn
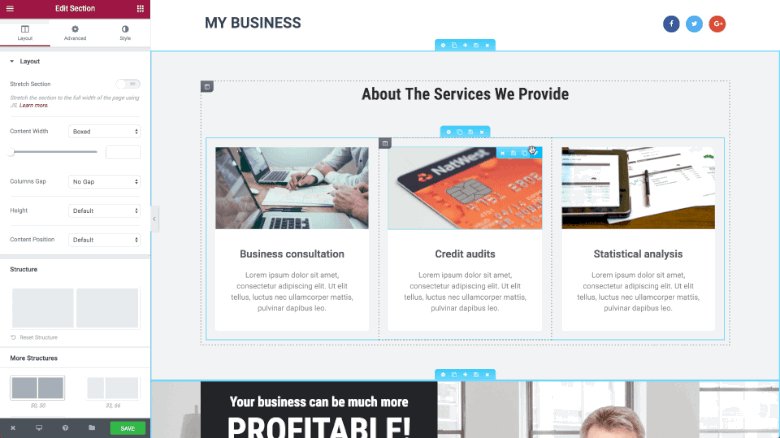
W tej wersji oddzieliliśmy ustawienia sekcji od ustawień kolumn, dzięki czemu użytkownicy mogą znacznie łatwiej wybierać różne sekcje i kolumny.
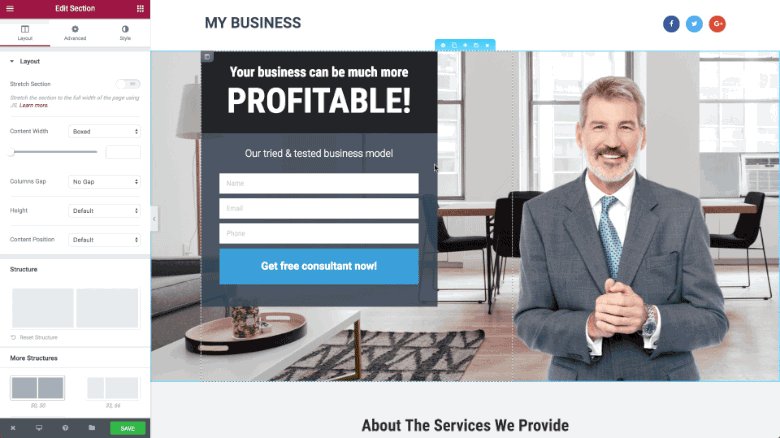
Ustawienia sekcji pojawiają się w górnej środkowej części każdej sekcji i obejmują opcje Edytuj, Powiel, Dodaj, Zapisz i Usuń.
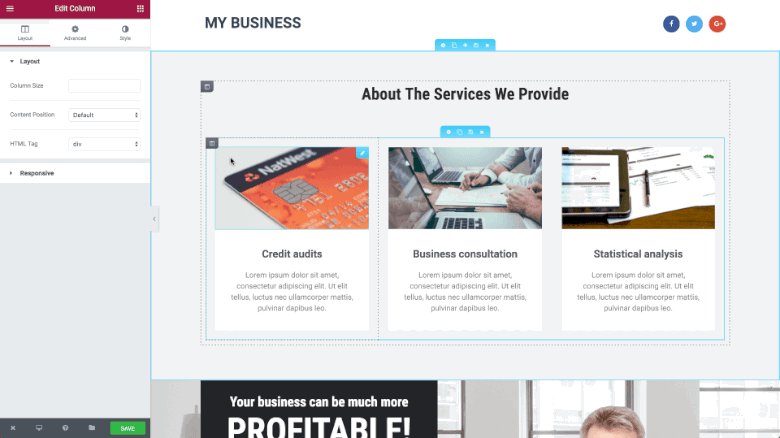
Ustawienia kolumn znajdują się w lewym górnym rogu każdej kolumny i są wyświetlane jako ikona pojedynczej kolumny. Najechanie kursorem na tę ikonę otworzy menu kolumn, które zawiera: Edytuj, Powiel, Dodaj i Usuń.
Ulepszone przeciąganie i upuszczanie
Całkowicie przeprojektowaliśmy naszą funkcję przeciągania i upuszczania, dzięki czemu jest jeszcze bardziej precyzyjna niż wcześniej. Gdy przeciągasz widżet, kolumnę lub sekcję, cała akcja jest wykonywana płynnie. Co więcej, niebieski znacznik, który pojawia się przed upuszczeniem elementu na miejsce, jest wyraźniejszy i ma lepszy przepływ.

Dodaj nową sekcję/szablon
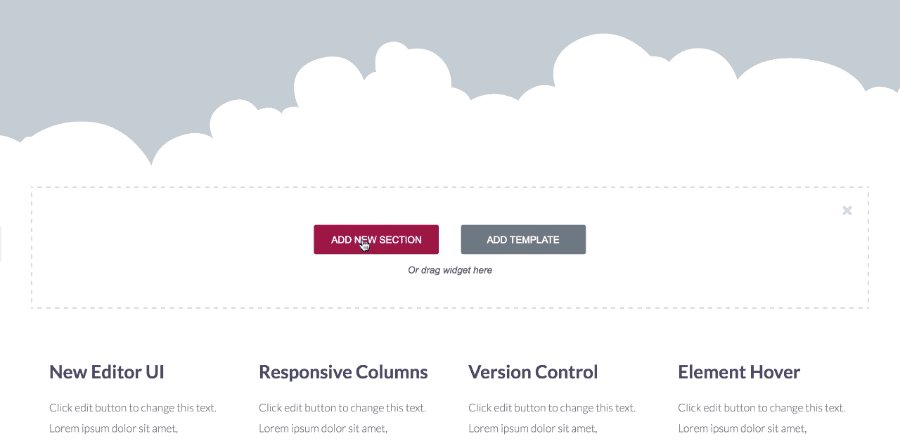
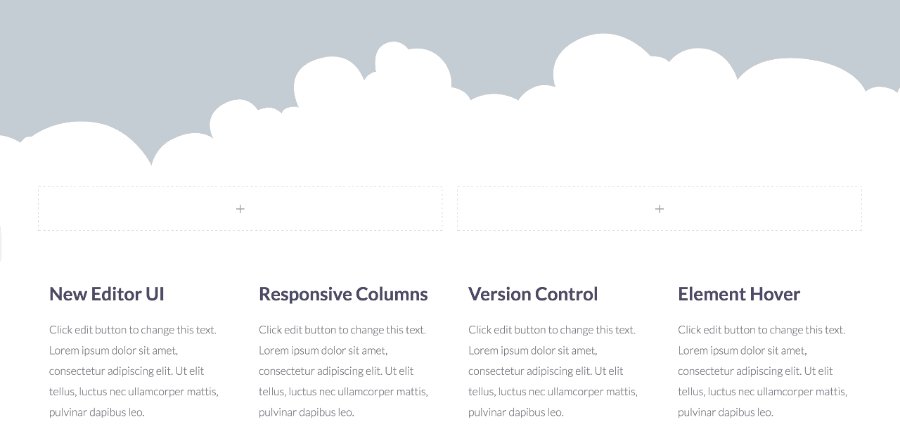
Dodaliśmy przycisk „Dodaj” do ustawień sekcji. Dzięki temu użytkownicy mogą dodawać nową sekcję lub szablon między istniejącymi sekcjami. Nie musisz już przeciągać sekcji w górę iw dół strony.
Bez względu na to, gdzie jesteś na stronie, kliknięcie tego przycisku otworzy opcję Dodaj sekcję / szablon, umożliwiając dodawanie sekcji i szablonów między istniejącymi sekcjami.

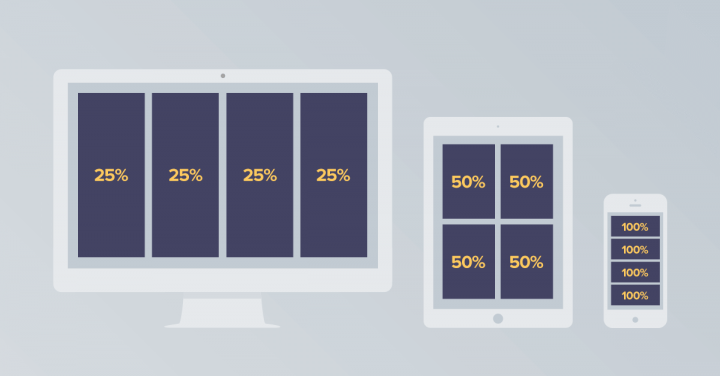
Szerokość responsywnej kolumny
Kontrola kolumn Elementora zawsze była jedną z naszych mocnych stron. Dzięki tej nowo dodanej funkcji możesz teraz dostosować zupełnie inne układy kolumn dla komputerów stacjonarnych, tabletów i urządzeń mobilnych.
Chcesz 4 kolumny na komputerze, 3 na telefonie i tylko dwie na tablecie? Nie ma problemu. Teraz jest to możliwe przy użyciu ustawienia Responsive Column Width.
Dodaliśmy również opcję ustawienia określonej wartości liczbowej dla każdej kolumny. Możesz ustawić szerokość kolumny, przeciągając skalę na ekranie lub wprowadzając określoną wartość szerokości kolumny. Dzięki tej opcji tworzenie różnych układów na różnych urządzeniach jest teraz znacznie łatwiejsze.
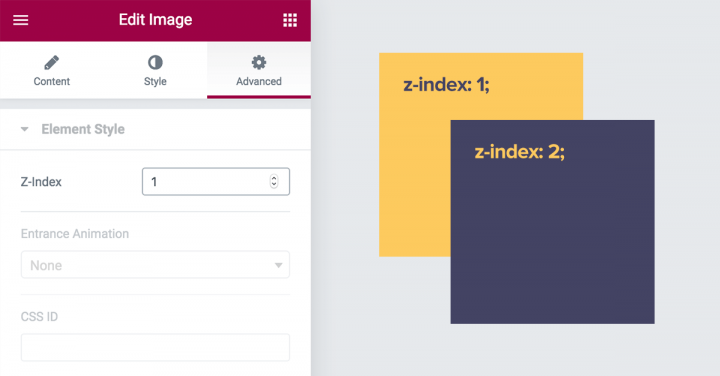
Z-Index - Ułóż warstwy elementów
Indeks Z może brzmieć zniechęcająco, ale to naprawdę bardzo proste. Jeśli wyobrazimy sobie, że twoja strona jest jak tort warstwowy, indeks Z określi kolejność różnych warstw tortu. Na wierzchu bita śmietana, potem czekolada, a na końcu ciasto.
W projekcie układu strony znajdują się 3 kierunki. Oś X, czyli kierunek biegnący od lewej do prawej. Oś Y, kierunek, który idzie w górę i w dół. Wreszcie istnieje niewidoczna oś Z, która wchodzi i wychodzi z ekranu. Dlatego indeks Z może być postrzegany jako warstwy (podobnie jak warstwy programu Photoshop).

W Elementorze dodaliśmy kontrolę nad z-index dla każdego elementu (dostępna przez kartę Zaawansowane > Styl elementu > Z-index).
Pozwala to na zabawę każdym elementem i jego kolejnością w porównaniu z innymi elementami. Możesz wysunąć go z przodu, popchnąć z tyłu i tak dalej.
Przykładem tego, kiedy możesz użyć tej funkcji, jest 3-kolumnowa tabela cen, jeśli chcesz uzyskać środkową kolumnę tabeli cen przed dwoma innymi tabelami cen, aby środkowa kolumna wydawała się je zakrywać.
Możliwe konflikty z ujemnymi marginesami
Aby dodać kompatybilność do nowej opcji z-index, musieliśmy usunąć z-index: 1; z klasy .elementor-widget-wrap.
Jeśli w przeszłości używałeś ujemnych marginesów, możesz napotkać problemy z poprzednimi stronami zbudowanymi za pomocą Elementora. Aby poradzić sobie z tymi problemami, możesz użyć nowej kontrolki z-index.
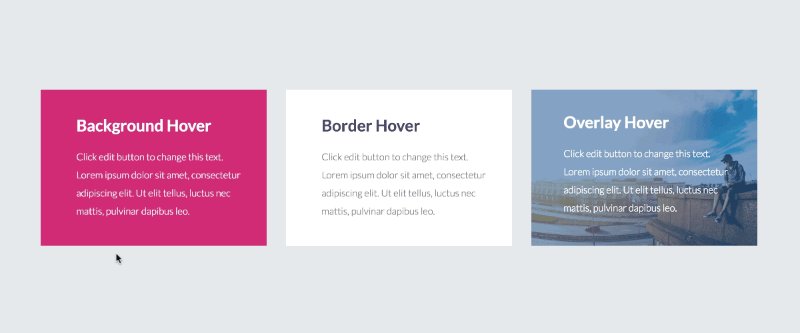
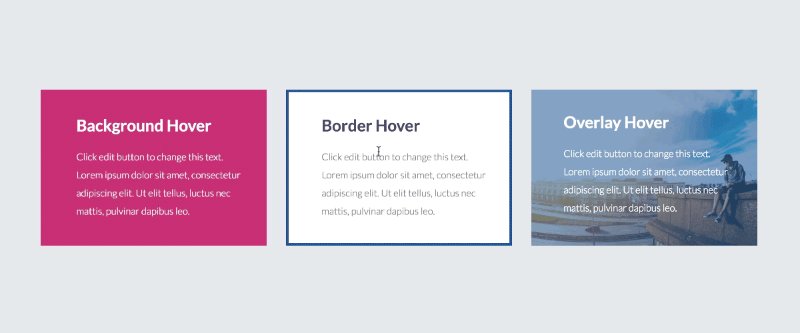
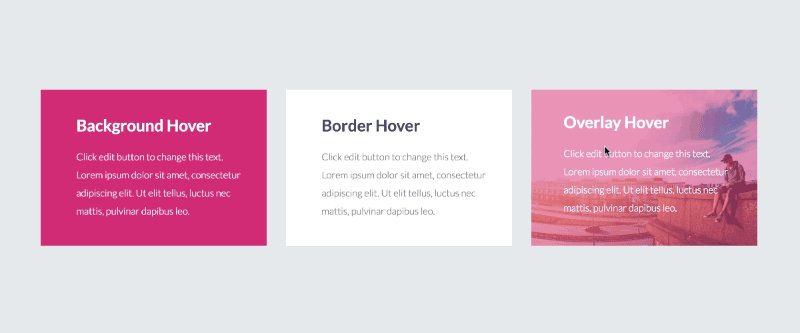
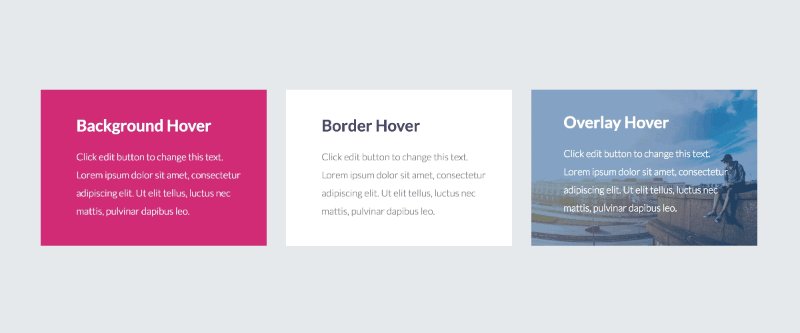
Element unoszący się
Ta funkcja jest ogromna. Pozwala na stworzenie odrębnego stylu najechania dla każdego elementu. Dzięki temu wszystko, co tworzysz za pomocą Elementora, jest bardziej angażujące, ponieważ cała strona zyskuje kolejną warstwę ruchu i reakcji, gdy użytkownik najedzie kursorem na elementy na stronie.

W najbliższych tygodniach opublikujemy specjalny post na temat tej funkcji, więc śledź ten post, aby dowiedzieć się więcej o tej funkcji.
Kontrola wersji
Aktualizacje oprogramowania stanowią ogromny dylemat wśród użytkowników każdego produktu technologicznego, czy to smartfona, komputera osobistego, strony internetowej czy innego gadżetu.
Z jednej strony użytkownik chce być na bieżąco i wprowadzać nowe funkcje, które są stale wprowadzane do wiodących produktów. Z drugiej strony aktualizacje oprogramowania czasami prowadzą do błędów i błędów. Jeśli chodzi o WordPress, może to prowadzić do przestojów witryny lub błędów projektowych.
Naszym najwyższym priorytetem jest zapewnienie naszym użytkownikom płynnego przejścia za każdym razem, gdy pojawi się nowa wersja Elementora. Dlatego niedawno wprowadziliśmy dwie nowe funkcje, dzięki którym aktualizacje są łatwiejsze i bezpieczniejsze.

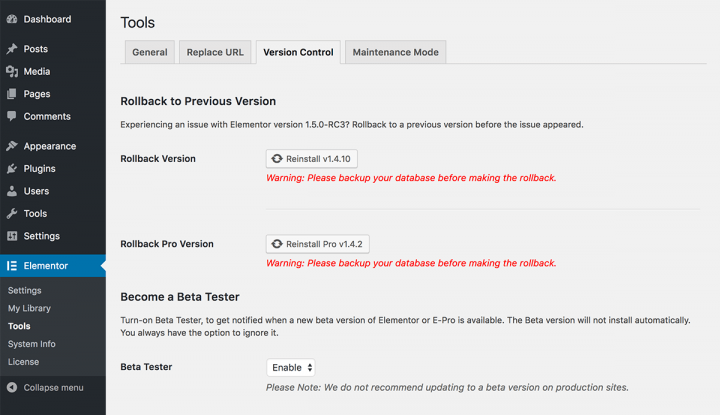
Opcja cofania
Możesz teraz przejść na poprzednią wersję Elementor i Elementor Pro jednym kliknięciem na stronie ustawień Elementora (Elementor> Narzędzia> Wersje).
Dzięki tej funkcji możesz przełączać się między różnymi wersjami. Dzięki temu nie musisz szukać plików źródłowych poprzedniej wersji, a następnie przesyłać ich przez FTP…
Jak to działa, po aktualizacji do nowej wersji powinieneś szybko przejrzeć swoją witrynę. Jeśli coś pójdzie nie tak, zawsze możesz wrócić do poprzedniej wersji. W ten sposób Twoja działająca witryna może wrócić do stanu, w którym działała prawidłowo, i możesz przetestować, co poszło nie tak z nową wersją w środowisku przejściowym.

Po powrocie do poprzedniej wersji zawsze możesz uaktualnić do nowszej wersji jednym kliknięciem.
Testowanie beta
Sprawiliśmy, że stanie się beta testerem Elementora jest o wiele łatwiejsze.
W przeszłości trzeba było pobrać wersję beta i ręcznie zainstalować ją w środowisku testowym. Wymagało to nowej instalacji dla każdej wersji beta.
Teraz możesz zarejestrować się jako beta tester z pulpitu nawigacyjnego Elementor (z Elementor> Narzędzia> Kontrola wersji) i otrzymywać powiadomienia, gdy dostępna jest nowa wersja beta. Dzięki temu będziesz na bieżąco z naszymi wydaniami i pomoże nam monitorować i naprawiać ewentualne błędy za każdym razem, gdy wypuszczamy nową wersję beta.
Ta funkcja jest szczególnie przydatna dla programistów i projektantów stron internetowych, a także twórców wtyczek, ponieważ będą oni mogli przetestować kompatybilność nadchodzącej wersji Elementora i ich witryny/wtyczki/dodatku.
Uproszczenie procesu rejestracji do testów beta to kolejny wysiłek, który podejmujemy, aby skupić się na opiniach użytkowników i ich roli w ulepszaniu naszego kreatora stron.
Jeśli chcesz dołączyć do naszej listy mailingowej beta testerów, wejdź na my.elementor.com/beta i zarejestruj swoje dane.

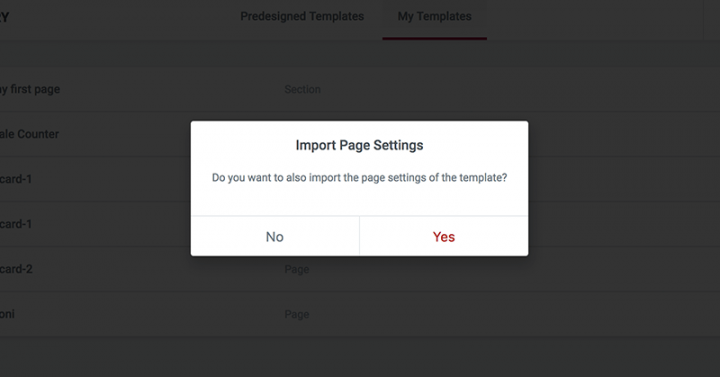
Importuj ustawienia strony podczas dodawania szablonów
W marcu dodaliśmy ustawienia strony, które pozwalają kontrolować różne ustawienia całej strony.
Gdy zapisujesz szablon, zapisuje on całą stronę jako szablon, w tym ustawienia strony. Jeśli dodałeś do strony niestandardowy kod CSS, zostanie on również zapisany w szablonie.
Wraz z tym dodatkiem dodaliśmy opcję importowania ustawień strony po wstawieniu szablonu na stronę.
Jeśli wstawisz szablon z określonym ustawieniem strony, zostaniesz zapytany, czy chcesz zastąpić bieżące ustawienia strony. Wybranie opcji wstawienia szablonu z ustawieniami strony oznacza, że bieżąca strona, do której wstawiasz szablon, utraci poprzednie ustawienia strony, więc miej to na uwadze podczas korzystania z tej funkcji.
Pytanie, czy uwzględnić ustawienia strony, pojawi się tylko wtedy, gdy wstawiany szablon zawiera zmiany w ustawieniach strony. Jeśli nie dokonano żadnych zmian, szablon zostanie wstawiony natychmiast.

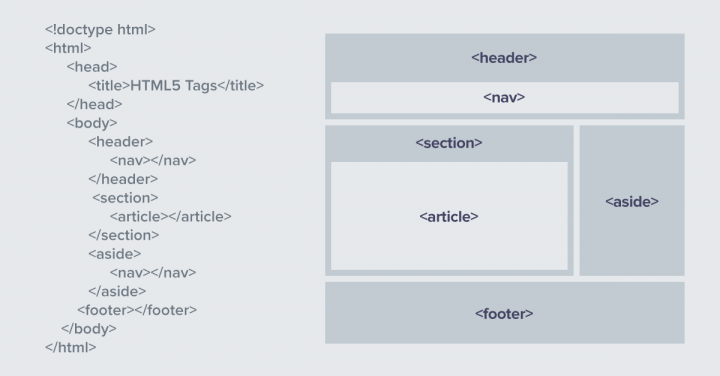
Kontrola tagów HTML dla sekcji i kolumn
Do tej pory można było zmienić tylko tag HTML elementu title, który pojawiał się w widżetach, takich jak Nagłówek. W przypadku tego elementu masz do wyboru div, h1, h2 i tak dalej.
Teraz możesz kontrolować znaczniki HTML sekcji i kolumn, co pozwala wybrać dla nich znacznik HTML.
- Sekcje mają następujące tagi:
header, footer, aside, article, nav, div - Kolumny mają następujące tagi:
div, article, aside, nav
Na przykład ustawienie w sekcji tagu nagłówka lub stopki umożliwi utworzenie strony o pełnej strukturze hierarchicznej.
Jest to wielki postęp pod względem semantyki strony i możliwości hierarchii kodu w Elementorze. Jest to bardzo ważne, jeśli chodzi o tworzenie stron przyjaznych SEO i uzyskanie kontroli nad tym, jak wyszukiwarki widzą Twoje strony. Możesz dowiedzieć się więcej o elementach semantycznych HTML w tym przewodniku W3School.

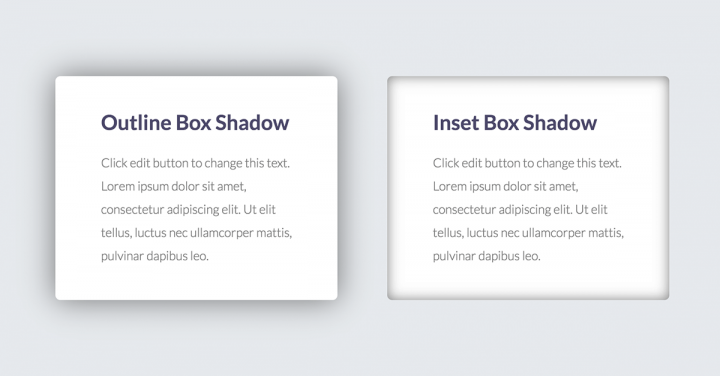
Wstawka cień
Minął prawie rok, odkąd udostępniliśmy funkcję Box Shadow. Cienie pudełkowe są nadal ogromnym trendem w projektowaniu stron internetowych i wpłynęły również na projektowanie skórek naszych kart. Rozszerzyliśmy teraz opcje cienia pudełkowego i dodaliśmy opcję wstawki dla cienia pudełkowego.
Oznacza to, że cień może pojawić się wewnątrz elementu, a nie na zewnątrz, co otwiera szeroką gamę nowych opcji projektowania cieni pudełkowych.
Linki do obserwowania
Otrzymujemy wiele pozytywnych opinii od specjalistów SEO, którzy doceniają czysty kod Elementora i wysoką wydajność. Jedną z najczęstszych próśb, jakie otrzymywaliśmy od tych profesjonalistów, było dodanie możliwości definiowania linków nie obserwowanych, aby umożliwić im kontrolowanie tego, w jaki sposób rozpowszechniają swoją miłość do linków, gdy dodają link zewnętrzny do swojej witryny.
Dodaliśmy teraz opcję, aby każdy link był rel="nofollow" . Ta opcja jest dodawana do bieżącej opcji „otwórz w nowej przeglądarce” i pojawia się dla każdego widżetu, który ma kontrolę adresu URL.
Przestrzeń między widżetami
Od czasu naszej pierwszej wersji domyślny odstęp w pionie między widżetami (widgetami ułożonymi pionowo) wynosił 20 pikseli. Oznaczało to, że za każdym razem, gdy nasi użytkownicy chcieli mieć inne domyślne odstępy, musieli zdefiniować je za pomocą niestandardowego CSS. Teraz dodaliśmy globalną kontrolę nad tym atrybutem, w zakładce Dashboard > Elementor > Setting > Style. Możesz także kontrolować to na poziomie kolumny.
Na przykład może to być przydatna funkcja, gdy chcesz, aby projekt strony miał więcej „przestrzeni do oddychania”. Możesz zwiększyć domyślną przestrzeń między widżetami lub zmienić ją na pojedynczą kolumnę.
Edycja mobilna dodana do większej liczby widżetów
Jak wiecie, priorytetem jest dla nas dostarczenie kompleksowego rozwiązania do dostosowywania stron tak, aby były w pełni responsywne. Można śmiało powiedzieć, że byliśmy liderami w tej dziedzinie, odkąd wprowadziliśmy go po raz pierwszy we wrześniu 2016 roku.
Teraz dodaliśmy możliwość dostosowania mobilnej edycji obrazu, ramki obrazu, karuzeli obrazów, dzielnika i minimalnej wysokości przekroju. Naszym celem jest nie pozostawianie żadnego elementu poza zasięgiem. Dziś możesz stworzyć zupełnie inny styl na różnych urządzeniach, bez konieczności kodowania.
Dodano zakładki do ustawień Elementora
Pulpit nawigacyjny Ustawienia Elementora zyskuje coraz więcej kontroli i opcji. Chociaż wielu użytkowników nie zdaje sobie sprawy z tego obszaru, zyskuje on na popularności, ponieważ dodajemy do niego coraz więcej możliwości, takich jak opcje kontroli wersji, o których wspomniałem wcześniej.
Aby uczynić go bardziej zorganizowanym, podzieliliśmy ustawienia i narzędzia na karty, aby zapewnić użytkownikom lepsze i bardziej zorganizowane wrażenia podczas poruszania się po różnych menu.
Wniosek
Jak widać, ta wersja zawiera wiele nowych funkcji. Po uaktualnieniu zalecamy przejrzenie swojej witryny i upewnienie się, że nie pojawiają się żadne problemy ani konflikty.
Dodaliśmy zarówno drobne, jak i większe aktualizacje. Zależało nam na tym, aby w tym poście wspomnieć o obu rodzajach zmian. Czasami najmniejsza poprawa może oznaczać odciążenie pleców użytkownika, jeśli jest to funkcja używana na co dzień. Zaktualizuj swój Elementor i podziel się swoimi przemyśleniami w komentarzach.
