Przewodnik po hierarchii wizualnej dla nieprojektantów
Opublikowany: 2021-01-21
Hierarchia wizualna jest ważnym narzędziem dla marketerów podczas tworzenia oszałamiających projektów. W przypadku wszystkiego, od kampanii, grafiki w mediach społecznościowych, a nawet projektów Pinów na Pinterest, zrozumienie hierarchii wizualnej może pomóc przenieść Twoje projekty na wyższy poziom!
W końcu projektowanie hierarchiczne jest obecne niemal we wszystkim, co oglądamy. Jest w projektowaniu UX, kampaniach, zdjęciach i postach na blogu, żeby wymienić tylko kilka !
W tym przewodniku omówimy ważne rzeczy, które należy wiedzieć o hierarchii wizualnej.
Obejmuje również, jak skutecznie korzystać z hierarchii wizualnej w projektowaniu graficznym – nie jest wymagany stopień projektowania !

Co to jest hierarchia wizualna?
„Dobry projekt jest bardzo podobny do jasnego myślenia w formie wizualnej”.
Edward Tufte
Koncepcja hierarchii wizualnej wywodzi się z zasad projektowania Gestalt.
Zasadniczo hierarchia wizualna pomaga widzom stopniowo przetrawiać treści, aby utrzymać ich krótką uwagę.
Osiąga się to poprzez strategiczne wyróżnianie elementów, takich jak kolor projektu, czcionka, pozycja, przestrzeń, waga lub rozmiar .
Załóżmy, że masz w projekcie informacje, które chcesz priorytetyzować i udostępniać, takie jak wezwanie do działania. Hierarchia wizualna może pomóc w użyciu elementów projektu, aby najpierw skupić uwagę odbiorców na tym konkretnym elemencie !
Dlaczego powinieneś dbać o efektywną hierarchię wizualną?
Niezależnie od tego, czy korzystasz z profesjonalnego projektanta (lub możesz sobie na niego pozwolić dla swojej marki), Twoi odbiorcy nadal wizualnie przetwarzają Twoją grafikę, posty i zdjęcia zgodnie z hierarchią projektowania.
Hierarchia wizualna to zarówno zrozumienie, w jaki sposób ludzie przetwarzają informacje za pomocą swoich oczu, jak i jak szybko .
Celem hierarchii wizualnej jest pomoc w przekazaniu wiadomości, zanim odbiorcy stracą zainteresowanie. I to jest ważne !
Dobrze przemyślana hierarchia wizualna w projektowaniu graficznym może stworzyć lub zepsuć biznes lub markę.
Efektywnie wykorzystany, Twoi odbiorcy mogą nadal przewijać, czytać i udostępniać Twoje treści innym. Wpływa to na wskaźniki zaangażowania i zwiększa ruch!
Jeśli nie zostanie użyty prawidłowo , czytelnik może szybko stracić uwagę i zamknąć Twój post lub blog. Może to spowodować zmniejszenie ruchu lub wysokie współczynniki odrzuceń z Twoich stron internetowych.
Sześć zasad projektowania hierarchii wizualnej, z których możesz skorzystać już teraz
Teraz wiesz, dlaczego hierarchia projektowania jest ważna.
Zwróćmy teraz naszą uwagę na każdą zasadę przewodnią. Dowiemy się również, jak skutecznie je wykorzystać w swoich postach i projektach w mediach społecznościowych.
Ten przewodnik zawiera również kilka przykładów hierarchii wizualnej z mediów społecznościowych i Internetu , które pomogą Ci zrozumieć każdą koncepcję.
Wzory czytania
Większość kultur czyta od góry do dołu i od lewej do prawej. W zależności od początkowego skanu grafiki lub strony ten wzorzec czytania może przybrać inny kształt.
Dlatego zrozumienie wzorców szybkiego czytania może pomóc Ci przyciągnąć i utrzymać uwagę widzów.
Ze swoją ciekawością wzbudzoną przez Twój projekt, będą chcieli zostać w pobliżu i dowiedzieć się więcej!
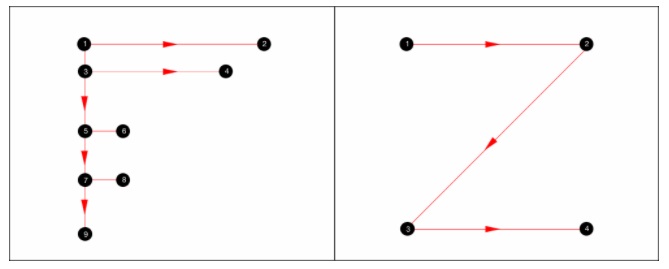
Istnieją dwa popularne wzorce czytania, które należy znać – „Wzorzec F” i „Wzorzec Z”.

Wzory F

Wzór w kształcie litery F do czytania przypomina, jak można się domyślić, literę „F”.
Jest zwykle używany w przypadku stron z dużą ilością tekstu, takich jak blogi i artykuły .
Dzięki wzorowi F oczy użytkownika skanują lewą górną część strony w poszukiwaniu słów kluczowych w pogrubionych nagłówkach.
Następnie czytają na górze i w prawo, szukając czegoś, co przykuwa ich uwagę.
Następnie przeskanują lewą stronę strony w poszukiwaniu innego nagłówka i powtórzą ten proces po raz drugi.
Zasadniczo czytelnik najpierw szuka w lewo słów kluczowych, nagłówków i pogrubionych fraz. Kiedy zobaczą jedną z tych wskazówek, które przykują ich uwagę, przejdą dalej.
Co z tego wynika? Największą uwagę może poświęcić kilka pierwszych linijek i słów treści.
W rezultacie kilka sposobów optymalizacji projektu obejmuje:
- Korzystanie z wypunktowań i krótkich akapitów
- Krótkie nagłówki z nagłówkami H2, H3, H4
- Pogrubienie ważnych fraz i słów kluczowych w akapitach w celu ułatwienia widoczności
Wzory Z

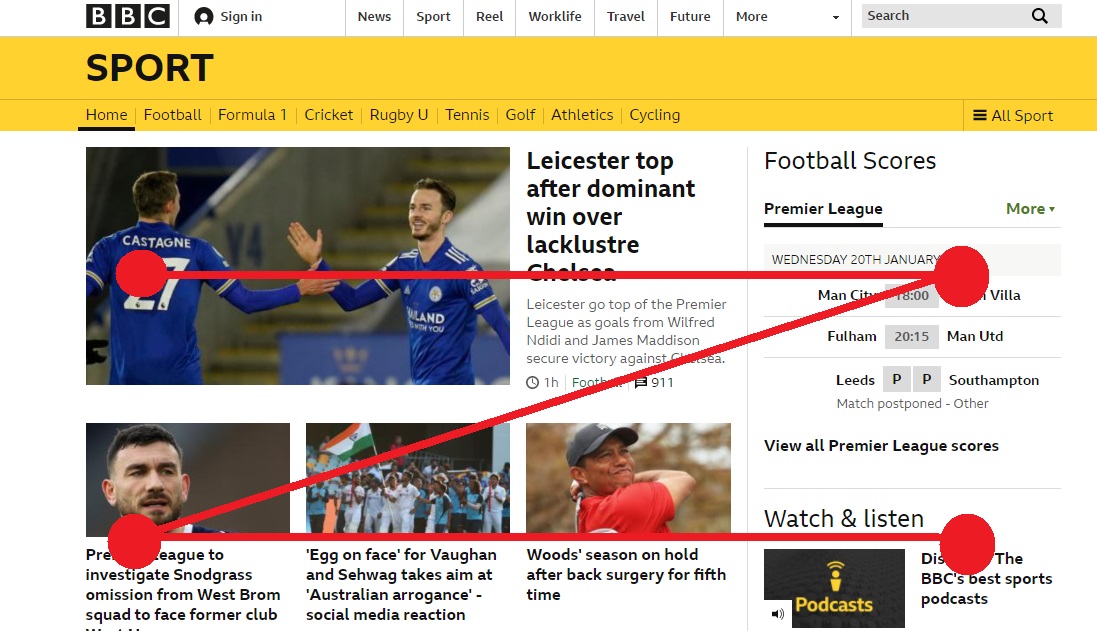
Z drugiej strony wzorzec „Z” występuje, gdy użytkownik najpierw skanuje górną część strony w poszukiwaniu ważnych informacji od lewej do prawej. Następnie przesuną się po przekątnej z powrotem w lewo i ponownie przeczytają.
Tworzy to wzór Z i jest najczęściej spotykany w projektach zawierających mniej słów, takich jak strony internetowe, reklamy i projekty graficzne.
Oko przyciągają elementy wizualne, a nie bloki słów.
Aby pomóc Ci zoptymalizować projekt za pomocą tego wzorca czytania:
- Umieść ważne części swojego projektu (logo, CTA, ważne informacje itp.) wzdłuż ścieżki wzoru Z.
- Poszukaj projektu strony internetowej, który zawiera ten wzorzec czytania w układzie — z łatwo widocznymi ważnymi widżetami i sekcjami.
- Umieść logo w górnej części swojego projektu lub w prawym dolnym rogu, aby ułatwić rozpoznanie, i użyj punktów uderzenia litery Z dla innych ważnych elementów.
Rozmiar i skala
Ta następna sekcja bada rozmiar i skalę w projektowaniu graficznym.
Ludzie mają tendencję do czytania najpierw większych słów i tekstów, ponieważ są to pierwsze rzeczy, które ludzie zauważają w hierarchii wizualnej.
Zasadniczo większe teksty są zwykle zauważane jako pierwsze i są uważane za ważniejsze w projekcie . To samo dotyczy kształtów, symboli, obrazów i ilustracji.
Ponieważ skala zmniejsza się w projekcie, te elementy są uważane za mniej ważne w hierarchii wizualnej niż największy element.
Dzięki projektowi możesz użyć rozmiaru i skali, aby poprowadzić widzów w kierunku, w którym chcesz, aby najpierw przeczytali lub zobaczyli.
Zmniejsz inne elementy, jeśli są one mniej ważne. Oto dobry przykład:

Zauważ na powyższym obrazku, że słowa „Szkoła nocna” przyciągają twoją uwagę bardziej niż tekst w kolorze żółtym.
Tendencja do czytania najpierw większych rzeczy może faktycznie przesłonić zasadę „od góry do dołu” podczas czytania – tak ważna jest skala!

Kolor i kontrast
Dzięki wizualnej hierarchii kolorów, strategiczne użycie jasnych, odważnych kolorów może najpierw przyciągnąć wzrok, aby skupić się na projekcie.
Odważne kolory, takie jak czerwony i żółty, mogą szybko przyciągnąć uwagę użytkownika. Czerwony i żółty są popularne, ponieważ często kojarzy nam się z banerami sprzedażowymi i znakami stopu.
Żółty jest często używany do podkreślenia ostrożności lub ostrzeżenia. Jednak nie chcesz, aby cały projekt był zbyt odważny, a oto dlaczego!
Wpływ odważnych kolorów słabnie, gdy w projekcie jest ich zbyt wiele.
Aby uzyskać odpowiedni efekt, najlepiej poeksperymentować z kolorem i kontrastem.
Jeśli w swoim projekcie użyjesz jednej temperatury barwowej, może to stworzyć spójny wygląd. Co więcej, użycie kontrastowych temperatur barwowych może przyciągnąć uwagę użytkownika.
Podczas gdy żółty i czerwony przyciągają wzrok na ciemnym tle, chłodniejsze odcienie znikną! Eksperymentuj więc z różnymi schematami kolorów i odcieniami, aby znaleźć najlepszy efekt.
Odstępy i tekstury
Odstępy i tekstura projektu mogą zapewnić równowagę i płynność projektu dzięki zdefiniowanej hierarchii wizualnej.
Zawsze umieszczaj w projekcie trochę pustego miejsca, ponieważ daje to elementom i tekstowi miejsce do oddychania, a użytkownik może je szybciej przetwarzać .
Pamiętaj też, że jeśli sprzedajesz na Pintereście lub Instagramie , klienci uwielbiają obrazy, które są świeże i pełne kolorów.

Obraz z filmu Koralina powyżej wykorzystuje dużą ilość niebieskiego tła. To pomaga drzewu się wyróżniać, a księżyc, choć jasny, nie jest przytłaczający.
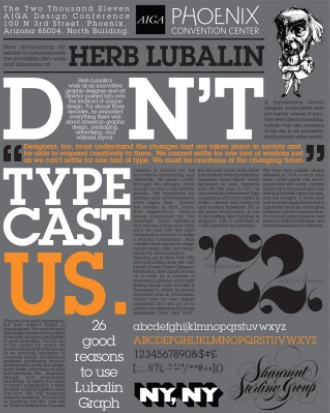
A na poniższym obrazku zwróć uwagę na mieszankę czcionek wszystkich rozmiarów. Mniejsze czcionki nie przyciągają od razu wzroku.

Większy tekst biały, żółty i brązowy wyróżniają się jako pierwsze. Jeśli zauważysz, jest tu niewielki wzór z. Chcesz dać oczom swoich użytkowników miejsce na odpoczynek i wytyczoną drogę do podróży.
Hierarchia typograficzna
Hierarchia typograficzna ma kluczowe znaczenie w projektach z tekstem, aby wspierać hierarchię wizualną.

Skala hieratyczna to system, w którym ważne elementy wizualne są większe niż inne . Wywodzi się ze starożytnej sztuki i pomogła przekazać koncentrację i moc.
Istnieją trzy różne poziomy hierarchii typograficznej :
Nagłówki
Są to największe i najważniejsze szczegóły, do których użytkownik powinien przejść jako pierwszy.
Grubość i rozmiar kroju lub czcionki mogą być różne. Cienki krój pisma jest bardziej formalny i elegancki, a grubsze czcionki są idealne do plakatów i nagłówków.
Nagłówki i większe czcionki to pierwsze i podstawowe elementy widoczne dla widza. Używaj tylko nagłówków dla ważnych informacji! Przykłady nagłówków obejmują nazwy firm lub produktów, traktowanie tytułów i nagłówki.
Podtytuły
Pomagają one organizować projekty w sekcje lub grupy.
Czcionki pomocnicze, choć nie tak widoczne jak nagłówki, są średniej wielkości i pomagają widzom poruszać się po różnych częściach projektu.
Podtytuły mogą również zawierać informacje kontaktowe, lokalizacje i inne nieistotne szczegóły.
Kopiuj
To wszystkie szczegóły, które musisz przekazać w swoim projekcie. Obsługują nagłówki i podtytuły, a te trzeciorzędne czcionki są najmniejsze.
Kopia może zawierać główny tekst bloga, artykułu lub opisu produktu. Użyj pogrubienia, aby podkreślić, i punktorami. Użyj kursywy dla cytatów i tytułów.
Kompozycja i reżyseria
Kompozycja i kierunek nadają projektowi ogólną strukturę, która ma kluczowe znaczenie dla szybkiego zrozumienia przez widzów.
Różne czcionki, rozmiary czcionek i kolory prowadzą czytelnika, który może czytelnie wyświetlić szczegóły. Stąd istnieje kilka technik kompozycyjnych, z których korzystają projektanci.
Należą do nich :
Zasada trójpodziału

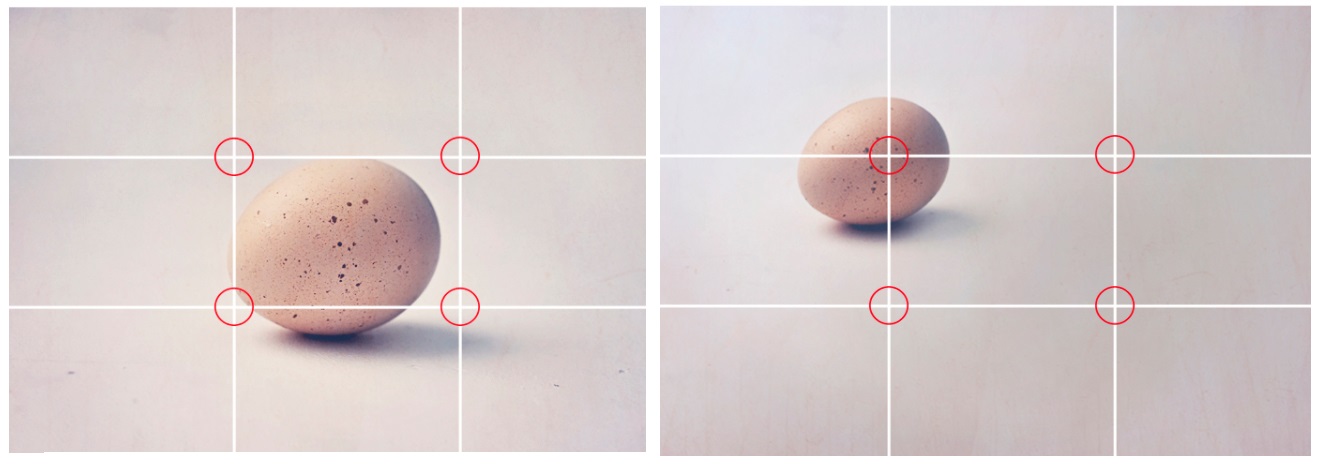
Dzięki takiemu podejściu podziel swoje projekty na dwie równe kolumny i dwa równe rzędy. Umieszczenie obrazów pokazuje położenie punktu centralnego.
Łatwiej jest też zobaczyć obiekt (obiekty), na którym skupią się oczy czytelnika. Przecinające się punkty linii siatki to miejsca, na których powinny skupiać się oczy.
Zrób zdjęcie powyżej po lewej. Wyśrodkowanie jajka na zdjęciu sprawia, że jest ono centralnym punktem. Porównaj to z drugim obrazem. Jajko trafia w samą linię zainteresowania.
Pozostawia to dużo miejsca na negatyw/białe miejsce na nagłówek i kopię. Podkreślając poszczególne aspekty projektu, zwiększ białą przestrzeń wokół niego, aby wyizolować kluczowy element.
Widz może wtedy przejść bezpośrednio do punktu centralnego !
Zasada szans

Ta technika wykorzystuje równe wyrównanie elementów w treści zamiast ich przypadkowego wyświetlania.
Przedmioty nie są umieszczane dowolnie, ale mają równe marginesy lewy i prawy.
Domniemany ruch

Aby wizualnie pokazać ruch, używamy ruchu niejawnego.
Można to osiągnąć za pomocą linii kierunkowych, gestów, rozmiaru obiektu lub domniemanej linii oka .
Na powyższym obrazku widać, że pies oddycha na ptaka. I cóż, możesz zebrać resztę!
Wskazówki dotyczące hierarchii wizualnej

Tworząc projekty, poprowadź czytelnika, aby był na bieżąco z Twoim przesłaniem.
Możesz mieć dużo informacji do udostępnienia, a rozmieszczenie elementów może pomóc!
Oto kilka wskazówek dotyczących hierarchii wizualnej:
- Pokaż widzowi, od czego zacząć, używając pogrubionego koloru, dużej czcionki, obrazu lub punktu centralnego. Na obrazie Shutterfly, po pierwsze, fotoksiążki przyciągają wzrok. Po drugie, widz skupia się na nagłówku, a po trzecie na wezwaniu do działania (CTA).
- Spraw, aby ważne przedmioty były duże, a nieważne mniejsze. Po czwarte, tekst pod nagłówkiem jest mniejszy, ponieważ nie jest tak ważny. Piąty to deal/oferta, a szósty to oferta darmowej wysyłki w górnej nawigacji.
- Wybierz odważne kolory lub użyj stonowanych kolorów na ciemniejszym tle. Użyj odcienia lub intensywności, aby podkreślić elementy, które chcesz wyróżnić.
- Pokaż relację poprzez bliskość. Użyj bloków lub kółek, aby pokazać, jak przedmioty są powiązane.
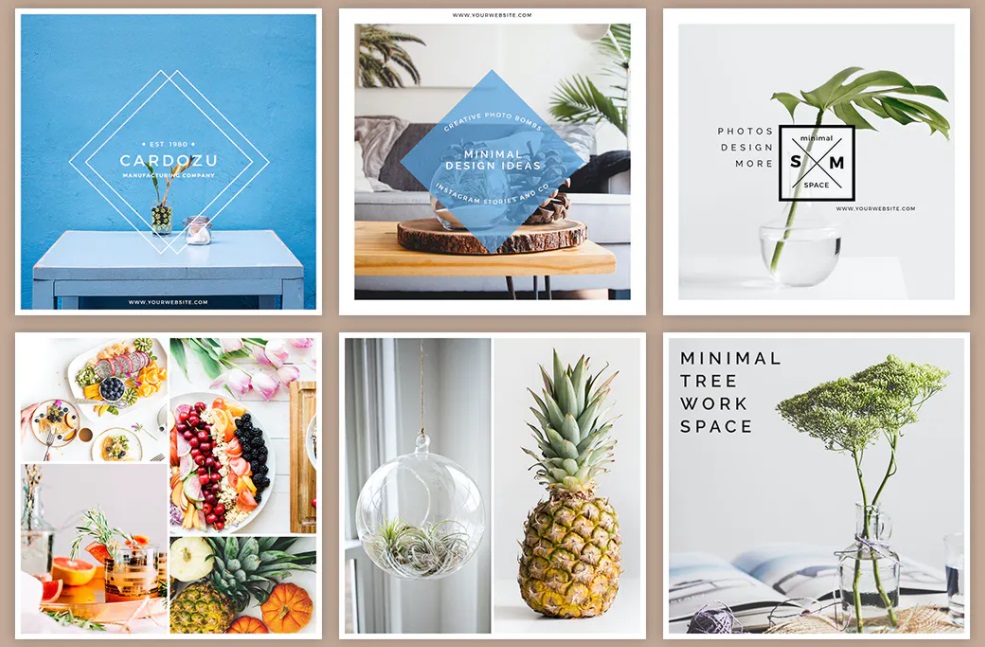
- Użyj powtórzeń i podobnych stylów, aby wizualnie powiązać grupy. Obrazy z ananasem mają przede wszystkim coś „zielonego”, czyli ananasy lub rośliny w różnych rozmiarach.
Hierarchia wizualna dla osób nie będących projektantami: możliwości są nieograniczone!
Hierarchia wizualna obejmuje wzorce czytania, rozmiar i skalę, kolor i kontrast, odstępy i technikę, kompozycję i kierunek oraz hierarchię typograficzną.
Zrozumienie tych elementów projektu hierarchii może pomóc w tworzeniu skutecznych grafik i postów w mediach społecznościowych, które użytkownicy mogą szybko zrozumieć.
Koncepcje graficzne hierarchii wizualnej są obecne wszędzie, a przykłady można znaleźć w sztuce, mediach, blogach, a nawet projektowaniu aplikacji.
Czy chciałbyś podzielić się swoją ulubioną wskazówką lub trikiem projektowym dla osób, które nie są projektantami? Skorzystaj z sekcji komentarzy poniżej!
Przypnij mnie w celach informacyjnych: