Kompletny przewodnik po wizualnym opowiadaniu historii w projektowaniu interfejsu użytkownika/UX aplikacji
Opublikowany: 2019-05-24Za każdym razem, gdy słyszymy słowo „historia”, pierwszymi rzeczami, które przychodzą nam na myśl, są powieści, seriale Netflix , niektóre filmy animowane lub nasza ulubiona książka z dzieciństwa.
Czy zastanawiałeś się kiedyś, dlaczego?
Dzieje się tak, ponieważ medium, przez które widzimy i radujemy się opowieściami, pozostawiło trwały ślad w naszym umyśle i sercu. Te media sprawiły, że poczuliśmy, że jesteśmy częścią historii i mamy swoją własną, specyficzną rolę , co zaintrygowało nas do wizualizacji każdej postaci w naszej głowie.
Tego właśnie oczekują użytkownicy od aplikacji mobilnych w dzisiejszych czasach. Dzięki mnóstwu dostępnych opcji, z niecierpliwością czekają na interakcję z aplikacjami, które nie tylko służą im najlepszymi usługami, ale także dają im historię do życia. Jednym ze skutecznych, sprawdzonych sposobów, aby to umożliwić, jest spojrzenie w przyszłość na wizualne opowiadanie historii w projektowaniu interfejsu użytkownika/UX aplikacji mobilnej.
Ale pojawiają się tutaj pytania – czy naprawdę warto inwestować w Visual Storytelling ? Jakie znaczenie ma opowiadanie historii w projektowaniu interfejsu użytkownika? Jakie jest właściwe podejście do wprowadzenia tej techniki do projektu UI/UX? A co przyniesie przyszłość?
Poszukajmy odpowiedzi na wszystkie te pytania w tym artykule – zaczynając od wykopania, czym jest Digital lub Visual Storytelling i jakie są jego zalety.
Czym jest wizualne opowiadanie historii w projektowaniu UX?
Wizualne opowiadanie historii w projektowaniu UX definiuje się jako sposób na płynniejszą, łatwiejszą i skuteczniejszą podróż użytkownika przy użyciu wizualnych mediów, takich jak obrazy, filmy, grafika, głos, muzyka i dźwięk.

Techniki wizualnego opowiadania historii są szeroko wdrażane w procesie projektowania i przeglądu UX aplikacji mobilnej, aby zapewnić niezliczone korzyści zarówno klientom, jak i markom, takie jak:-
Lepsze zrozumienie
Wiele razy użytkownicy nie interpretują słów napisanych w aplikacji tak, jak chcesz. Z tego powodu nie rozumieją głównego pomysłu i reagują w ten sam sposób.
Teraz, tutaj, wizualne opowiadanie historii prezentuje elementy wizualne, które generują impuls w ich umysłach i nadają znaczenie temu, co widzą. To ostatecznie pomaga im zrozumieć istotę koncepcji.

Łatwość zapamiętania
Ponieważ ludzki mózg może analizować i przetwarzać historię skuteczniej niż inne rodzaje elementów komunikacji, wykorzystanie wizualnej narracji w projektowaniu umożliwia użytkownikom łatwe zapamiętanie historii.
Poza tym ta technika zwiększa szanse użytkowników na połączenie historii z określonymi miejscami, czasem i materiałami, co dodatkowo zwiększa szansę na zapamiętanie historii za każdym razem, gdy odwiedzają/widzą wszystkie te miejsca i materiały.

Więcej zaangażowania
Innym kluczowym znaczeniem narracji wizualnej lub opowiadania cyfrowego jest to, że nie tylko pomaga użytkownikom zobaczyć i zrozumieć przesłanie, które chcesz przekazać, ale także doświadczyć głębi koncepcji. Daje im możliwość wizualizacji siebie jako części koncepcji, a tym samym pozostania przywiązanym do Twojej marki.

Komunikacja marki
Spacerowanie użytkowników po funkcjach Twojego produktu z progresywną historią składającą się z obrazów i tekstu lub wideo, które zaczyna się automatycznie odtwarzać po przejściu na stronę docelową lub stronę główną, może być sposobem łączącym, aby przyciągnąć użytkowników. Pomoże to w zapewnieniu świetnego przekazu marki i nawiązaniu kontaktu z użytkownikami.
Wyższe leady
Koncepcja wizualnego opowiadania historii pomaga również firmom zwiększyć ich sprzedaż. Technika ta umożliwia użytkownikom łatwe odniesienie się do głównego bohatera opowieści, dokonywanych przez niego wyborów, a tym samym podjęcie decyzji. To ostatecznie zwiększa szanse, że zdecydują się na zakup konkretnego produktu/usługi.

Skuteczny marketing
Wreszcie, wizualne opowiadanie historii zapewnia markom szerszy zakres opcji promowania swoich produktów i usług przy użyciu zaawansowanych technologii, takich jak AR, VR i IoT . To nie tylko pomaga marce wyróżnić się z tłumu, ale także zwiększa szanse, że użytkownicy zapamiętają markę za każdym razem, gdy słyszą, widzą lub dyskutują na temat historii lub czegokolwiek z nią związanego.
Ze względu na takie korzyści różne małe i uznane marki, takie jak Slack, Patagonia, Toca Boca i Slow Factory, nieustannie inwestują swój czas i wysiłek w proces wizualnego opowiadania historii. Znając ten fakt, musisz być zainteresowany dołączeniem do mody.
Ale trzymaj się!
Zanim przejdziesz do procesu rekrutacji i pomyślisz o tym, by zająć tylne miejsce, przekazując ekspertom potrzeby związane z projektowaniem aplikacji UI/UX , przeczytajmy, jak ważne jest opowiadanie historii.
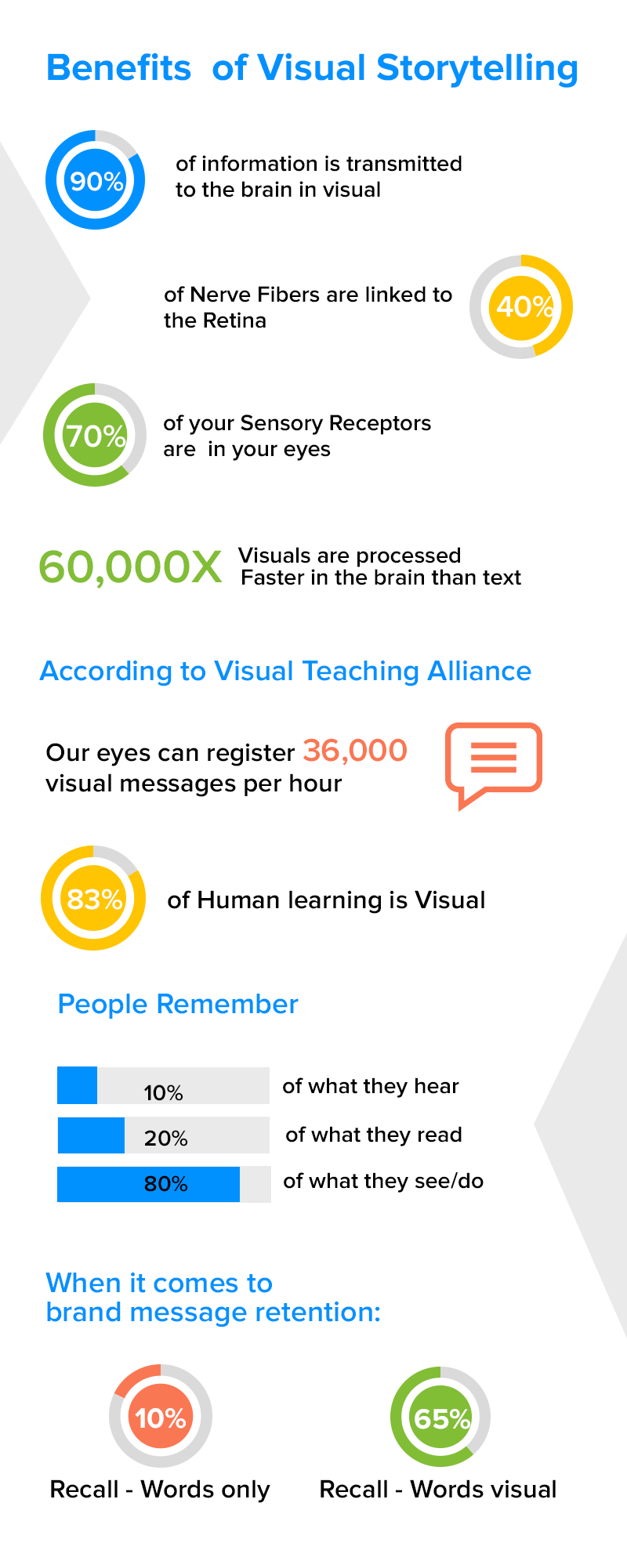
Dlaczego wizualne opowiadanie historii jest ważne?
Aby poznać przyczynę, przyjrzyjmy się bliżej badaniom i psychologii stojących za cyfrowym opowiadaniem historii dla doświadczenia użytkownika. W projektowaniu UX opowiadania historii, specjalność opowiadania jako metody jest wykorzystywana jako podejście do zdobycia ważnego zrozumienia psychologii użytkowników i uzyskania do nich dostępu na poziomie emocjonalnym.
Opowiadanie wizualne nadaje kształt i znaczenie przekazowi marki, który może być nudny. Wizualizacje odgrywają istotną rolę w kampaniach promocyjnych i marketingowych.

Zobaczmy, jak najlepiej zbudować narrację wizualną w projektowaniu UX i co przyniesie przyszłość.
Zacznijmy więc od wskazówek (i strategii), jak dodać wizualne opowiadanie historii w projektowaniu UX aplikacji.
8 wskazówek dotyczących wizualnego opowiadania historii w projektowaniu UX

Zrozum swoją grupę docelową
Kiedy przyjrzysz się problemom i pragnieniom odbiorców docelowych i stworzysz wizualną historię, z którą mogą się łatwo nawiązać, odzwierciedlają one lepszą reakcję. Traktują Twoją aplikację jako pomocne źródło informacji i łączą się z Tobą na froncie emocjonalnym.
Dlatego dołóż wszelkich starań, aby zrozumieć swoją grupę docelową i zbudować wokół niej historię.
Zachowaj prostotę, ale interaktywność
Prosta, ale interaktywna historia jest znacznie łatwiejsza do zrozumienia, zrozumienia i zapamiętania przez użytkowników niż obszerna i złożona historia. Nie możesz się więc doczekać tworzenia wizualnych historii z jednowierszową treścią. A jeśli chodzi o wywieranie pozytywnego wpływu na wizualne opowiadanie historii w projektowaniu stron internetowych i w aplikacjach, pod względem stron docelowych, zainwestuj w ideę wprowadzania treści wizualnych za pomocą wzorców F i Z.
[ Dowiedz się więcej o wzorach F i Z tutaj .]
Skoncentruj się na budowaniu pierwszego wrażenia
Kiedy mówimy o tym, jak korzystać z wizualnego opowiadania historii w projektowaniu UX, pierwsze wrażenie odgrywa kluczową rolę w poprawie doświadczenia klienta .
Dzieje się tak, ponieważ nasz mózg działa w taki sposób, że robi szybkie wrażenie. W takim scenariuszu, jeśli nie umieścisz w początkowej części opowieści elementów, które uderzają w ich emocje lub mają coś związanego z ich głęboko zakorzenionymi wartościami, nie będą oglądać historii do końca. Oznacza to, że wszystkie twoje wysiłki w tworzeniu niesamowitego projektu UX za pomocą wizualnego opowiadania historii pójdą na marne.
Dlatego umieść najbardziej uderzające elementy na początku swojej cyfrowej historii i przyciągnij więcej gałek ocznych do swojej aplikacji.
Dodaj kilka ludzkich elementów
Gdy przedstawisz historię swojej firmy za pośrednictwem kilku osób, użytkownikom łatwiej będzie nawiązać kontakt. Czują poczucie wiarygodności, co zachęca ich do działania na rzecz Twojej marki. Nie pomijaj więc dodawania elementu ludzkiego do strategii opowiadania historii marki.
Używaj wizualizacji, które wywołują pozytywne emocje
Jedną z ważnych wskazówek dotyczących tworzenia historii marki za pomocą elementów wizualnych jest unikanie negatywnych obrazów. Dzieje się tak, ponieważ takie obrazy mogą przestraszyć użytkowników lub sprawić, że poczują się agresywni, co może odwrócić ich uwagę od głównej idei, a tym samym obniżyć wynik.
Tak więc, nawet jeśli mówisz o czymś negatywnym lub smutnym, spójrz na budowanie pozytywnego tonu, aby utrzymać ich uwagę do końca historii.
Dopasuj wizualizacje do typografii
Następną rzeczą do rozważenia w strategii opowiadania historii marki za pomocą projektowania UX jest to, że wybrana typografia i elementy wizualne powinny być zsynchronizowane. Dzieje się tak dlatego, że zarówno elementy wizualne, jak i typografia mają swój własny ton i jeśli nie zostaną odpowiednio dobrane , mogą skutkować sprzecznym tonem, który wprowadza klientów w zakłopotanie.

Dlatego opłaca się poprosić wynajęty zespół projektowy produktu o wybranie elementów wizualnych, które uzupełniają zestaw tonów, przy użyciu najlepszych narzędzi typograficznych, których każdy projektant powinien używać w projektowaniu aplikacji.
Bądź autentyczny i wrażliwy na kulturę
Jeśli chodzi o stosowanie skutecznych technik opowiadania historii w celu zaangażowania użytkowników aplikacji , korzystanie z obrazów giełdowych może zmniejszyć kłopoty, ale sprawia wrażenie, że nawet zawartość Twojej aplikacji jest „towarowa”. Sprawia to, że klienci czują się mniej związani z Twoją aplikacją i ma negatywny wpływ na jej autentyczność. Dlatego wolą projektować obrazy i inne elementy od podstaw i dodawać niepowtarzalność do projektu aplikacji.
Poza tym nie zapominaj o tym, że każdy kolor i stworzenie symbolizuje różne rzeczy na całym świecie. Na przykład biel jest znakiem czystości dla krajów europejskich , podczas gdy kultura azjatycka łączy kolor ze smutkiem i śmiercią. Dlatego bądź na bieżąco z wszystkimi takimi kwestiami wrażliwymi na kulturę, zanim zaplanujesz swoją strategię projektowania UX.
Doceń bezbłędne wykonanie
Chociaż połączenie najlepszych dzieł sztuki i nauki w strategii projektowania wizualnego opowiadania historii to jedno, ich bezproblemowa realizacja ma również znaczenie dla zapewnienia nienagannej obsługi klienta. Nie zapominaj więc o procesie zapewniania jakości.
Testuj i eksperymentuj z każdym elementem swojego projektu UX, aby upewnić się, że strategia przyniesie pozytywny i zyskowny wpływ na grupę docelową.
Mając to na uwadze, zwróćmy się do ostatniego kluczowego elementu tego artykułu, tj. demonstracji trendów projektowania wizualnego opowiadania historii.
Trendy projektowania wizualnego opowiadania historii

Interaktywne opowiadanie historii
W modzie jest tworzenie interaktywnej opowieści z wykorzystaniem hybrydowych form elementów komunikacji. Liderzy biznesu i projektanci UX łączą wszystkie możliwe środki komunikacji, aby zapewnić płynne i efektywne wrażenia – czy to obrazy, słowa pisane, animacje, mapy czy grafiki. Wykorzystują wszystkie te elementy, aby zapewnić użytkownikom swobodę poruszania się po informacjach tak, jak chcą i zanurzać się tak głęboko w treść określonego tematu, jak chcą.
Innymi słowy, tworzą historie, w których inicjują rozmowę, a docelowa baza użytkowników przenosi ją do przodu w zależności od poziomu wyobraźni; sugerując, że przedstawiają swoich odbiorców jako głównego bohatera interaktywnej opowieści. I tak będzie przez najbliższe kilka lat.
Hiperrealne opowiadanie historii
Widząc ciągły rozwój technologii AR/VR i urządzeń do noszenia oraz niezgłębiony sukces Pokemon Go, projektanci aplikacji mobilnych inwestują w tym roku swój czas i wysiłek, aby zapewnić wrażenia wykraczające poza cykl 24/7.
Tworzą wizualną historię, która wydaje się bardziej realna niż rzeczywistość i sprawia, że jednostka jest tak pochłonięta, że czuje się jako główny element historii marki. W ten sposób dokładają wszelkich starań, aby budować znaczące i trwałe relacje z docelowymi klientami oraz cieszyć się lojalnością za pomocą technologii AR/VR, jednocześnie eksplorując inne innowacyjne możliwości.
Opowiadanie historii oparte na danych
Innym trendem, którego wszyscy byli świadkami i oczekiwali w nadchodzących latach, jest opowiadanie historii oparte na danych.
Jak sama nazwa wskazuje, ten rodzaj opowiadania historii pomaga markom dzielić się z odbiorcami ogromnej ilości danych, które zbadali i zebrali, i wywrzeć na nich wpływ, co było wyzwaniem, gdy przedstawiano je w formie tekstu i liczb.
Znakomitym przykładem inwestowania w historie tworzone przy użyciu danych jest kampania Lookback Google Trends z 2015 r., w której zebrano najcenniejsze dane wyszukiwania roku i zaprezentowano w formie filmu, aby przyciągnąć uwagę szerszej publiczności i zbudować silniejszą więź.
Opowiadanie historii w czasie rzeczywistym
Biorąc pod uwagę potrzebę klientów, aby być na bieżąco ze wszystkim w czasie rzeczywistym , projektowanie oparte na opowiadaniu w czasie rzeczywistym stało się modą. Ten rodzaj opowiadania historii umożliwia przedsiębiorcom przyciągnięcie większej liczby klientów, oferując im możliwość podglądu ich procesów w czasie rzeczywistym. Przykładami opowiadania historii UX mogą być firmy typu fast food, które wykorzystują ten rodzaj opowiadania historii, aby umożliwić smakoszom wejście do kuchni, zobaczenie, jak zostało ugotowane jedzenie i nawiązanie niewielkich interakcji z szefami kuchni w czasie rzeczywistym, siedząc na kanapie w domu .
W ten sposób wprowadzenie tego rodzaju opowiadania historii do projektu pomaga im zwiększyć przejrzystość i wiarygodność procesu oraz zwiększyć współczynnik konwersji.
Opowiadanie o wpływie społecznym
Od Projektu Syria po doświadczenia VR ukazujące życie osób bezdomnych i osób cierpiących na chorobę Parkinsona, różne nowe projekty i inicjatywy wprowadziły do swoich procesów projekt opowiadania historii o wpływie społecznym, aby zwiększyć empatię dla innych i zachęcić widzów do zbierania dla nich funduszy.
Używanie stereotypów jest konieczne
Stereotypy wizualne to rzeczy, które odnoszą się do idei lub myśli, jak to jest powszechnie znane wśród mas. Na przykład – żarówka odnosi się do pomysłu, kursor strzałki wskazuje dostęp do strony, mikrofon adresuje podcast cyfrowy i tak dalej. W przeciwieństwie do opowieści werbalnej, w przypadku opowieści wizualnej zazwyczaj nie masz miejsca ani narzędzi semantycznych, aby przedstawić kilka elementów (takich jak niebezpieczeństwo, gniew, bohater, dobro, zło). W takich przypadkach pomocne jest wykorzystanie wizualnych stereotypów w podobny sposób, w jaki trzeba wiedzieć, że postać jest bohaterem, patrząc na nią.
Aby przejść do sedna i połączyć się z użytkownikami – twórca UX musi umieścić użytkownika w centrum historii, dostosowując się do jego wymagań.
Wybór wizualnej zawartości opowiadania historii
Filmy o bohaterach
Pomyśl o swojej motywacji: jaka jest twoja historia w jednym zdaniu?
Ich wideo powinno być proste, zwarte i fleek. Pamiętaj, że podobnie jak animacje, filmy w tle z nadmiarem ruchu mogą odwracać uwagę odwiedzającego od zrozumienia kontekstu wizualnego.
Dodaj interakcję, aby uzyskać dodatkowe punkty UX
Historie to najbardziej interaktywny sposób na opowiedzenie czegoś! Rzeczywiście, historie zawierające wkład użytkowników mogą być niesamowitą metodą utrzymania ich łączności i zaangażowania w Twoją wiadomość. Może to być tak proste, jak dodanie niewielkich mikrointerakcji, na przykład efektów przewijania lub najeżdżania.
W każdym razie bądź uważny, aby nie przesadzić. Ostatnią rzeczą, którą musisz zrobić, to stworzyć kreację, która odwraca się od głównego przekazu lub obezwładnia użytkownika, ponieważ jest to przeciwieństwo wizualnego opowiadania historii.
Wykorzystanie przestrzeni
Treść ma kluczowe znaczenie dla wizualnego opowiadania historii w projektowaniu internetowego interfejsu użytkownika. Podobnie przestrzeń jest kolejną istotną cechą wizualizacji. Wielu projektantów UI UX nie pamięta, jak potężna jest przestrzeń narzędziowa, jeśli chodzi o pracę nad treścią i dostarczanie jej.
Możesz wykorzystać przestrzeń na swoją korzyść, kierując wzrok użytkowników z jednego obszaru na drugi.
Hierarchia wizualna
Większość witryn ma stronę „strona główna”, „informacje” i „oferowane usługi”. Potraktuj je jako różne rozdziały w swojej historii i te najważniejsze, aby przekonać użytkownika do pozostania na Twojej stronie i korzystania z Twoich usług.
Większość witryn ma stronę docelową, stronę z informacjami i stronę z oferowanymi produktami. Aby mieć atrakcyjną wizualną narrację do projektowania stron internetowych, pomyśl o tych stronach jako o różnych częściach swojej historii, a następnie przekonaj użytkownika, aby pozostał w Twojej witrynie i korzystał z Twoich usług
Obrazy tła
Duże obrazy tła mogą nadać bardzo potrzebnej głębi wizualnej opowieści. Mogą przekształcić całą stronę w historię i natychmiast nadać ton. Są także potężnym sposobem na wykorzystanie koloru.
Duże obrazy tła mogą przygotować niezbędną głębię do wizualnej narracji. Mogą zmienić całą stronę w dobrą historię i od razu wprowadzić klimat. Dodatkowo są niesamowitą metodą wykorzystania tonów i kolorów marki.
Przewijanie paralaksy
Zastanów się nad wykorzystaniem efektu paralaksy, aby pomóc klientom rozwinąć historię we własnym tempie, powierzając im kontrolę. Dodatkowo daje poczucie głębi, biorąc pod uwagę różne wielokrotne uderzenia. Przewijanie paralaksy, gdy jest wykonane prawidłowo, może łączyć się z odwiedzającymi, przyciągać ich i wysyłać im swoją wiadomość w świetny sposób.
Jak byś zrobił Storytelling UX?
Jak pisaliśmy w tym artykule, inwestycja w ideę Visual Storytelling dla projektowania UI/UX aplikacji mobilnej może przynieść Twojej marce mnóstwo korzyści. Ale jest to możliwe tylko wtedy, gdy stworzona zostanie odpowiednia mieszanka ciężkiej pracy, kreatywności, innowacji i uczciwości – coś, w czym możesz całkowicie polegać na agencji product UI UX design .
Po przeczytaniu wszystkiego, co jest i jak, jaki jest Twój wkład w tworzenie atrakcyjnego i przekonującego UX narracyjnego? Jak chciałbyś opowiadać historię? Powiadom nas.

Skontaktuj się z naszym zespołem firmy zajmującej się projektowaniem UI UX w USA już dziś i uzyskaj odpowiedzi na wszystkie pytania.
