5 wskazówek dotyczących projektowania stron internetowych dla wyjątkowej i zoptymalizowanej witryny
Opublikowany: 2021-05-04Być może słyszałeś dużo o projektowaniu stron internetowych. Projektowanie stron internetowych to coś, z czym muszą sobie radzić wszyscy członkowie kierownictwa firmy. Jednak tylko eksperci od projektowania stron internetowych w pełni to rozumieją.
Jest tak wiele różnych kierunków i stylów, w których może podążać Twoja witryna. Czy to klasyczne, minimalistyczne, zabawne czy żywe. Ta firma zajmująca się projektowaniem stron internetowych w Sydney pomoże Ci opracować świetny projekt strony internetowej.
Doskonały projekt strony internetowej ujawnia Twoją branżę, osobisty styl i tożsamość marki. Na pierwszy rzut oka wydaje się to łatwe, ale tak nie jest. Oto wskazówki dotyczące projektowania stron internetowych i sprawdzone metody UX dotyczące posiadania doskonałej witryny zoptymalizowanej pod kątem konwersji.
Strona główna z minimum informacji
Czy czytasz każde słowo lub wiersz na stronie internetowej? Jestem pewien, że nie. Strona główna Twojej witryny powinna więc zawierać tylko podstawowy komunikat . Odwiedzający głównie skanują stronę, wybierając słowa kluczowe, obrazy i zdania. Mając to na uwadze, zawsze lepiej odwoływać się do emocji klientów niż do słów.
Staraj się, aby wszystkie najważniejsze rzeczy były na stronie głównej. Umożliwi odwiedzającym zrozumienie, o co chodzi w Twojej witrynie, bez przewijania nigdzie indziej. Dodaj wysokiej jakości funkcje multimedialne, takie jak ikony, piękne zdjęcia i grafiki wektorowe. Zrobią cuda jako alternatywne sposoby komunikowania się z publicznością. Zachęć odwiedzających do wykonania zamierzonego działania, umieszczając przycisk CTA (wezwanie do działania) na stronie głównej.

Dobrze jest unikać bałaganu na stronie, ponieważ jest to jeden z najczęstszych błędów popełnianych przez początkujących. Większość ludzi ma listę prawie wszystkiego, co chce umieścić na swojej stronie internetowej. Ale nie mając zbyt wielu informacji, umieszczają wszystko na tej samej stronie. Jeśli umieścisz na stronie zbyt wiele rozpraszających elementów, odwiedzający nie będzie wiedział, gdzie szukać i może opuścić witrynę.
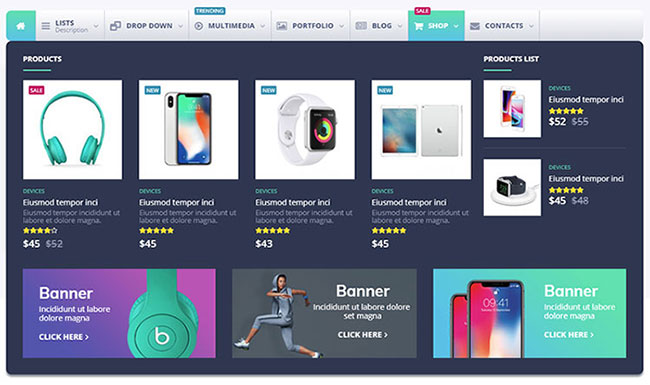
Spraw, aby witryna była mniej zatłoczona i zawierała tylko najistotniejsze informacje. Ogranicz liczbę wysuwanych menu i rozwijanych menu, aby zmniejszyć bałagan. Staraj się nie używać pasków bocznych, ponieważ nowi użytkownicy w większości z nich nie korzystają. Jeśli wszystkie opcje nie mieszczą się w głównym menu nawigacyjnym, konieczne będzie uproszczenie struktury nawigacji.
Postępuj zgodnie z hierarchią
Hierarchia to kluczowa zasada projektowania, która pomaga wyświetlać Twoje treści. Prawidłowe wykorzystanie hierarchii pomoże Ci skierować uwagę odwiedzających witrynę na elementy strony w kolejności priorytetów, zaczynając od najważniejszego. Wyróżnij swoje najważniejsze zasoby, takie jak logo i nazwa firmy, wyróżniając je wizualnie.
Użyj odpowiedniego układu strony, aby skierować oczy odwiedzających we właściwym kierunku. Możesz umieścić swoje logo lub krytyczne wezwanie do działania w nagłówku, aby przyciągnąć odwiedzających. Gdy będziesz postępować zgodnie z jasną hierarchią, czytelnicy nieświadomie będą śledzić informacje, które im zostawiłeś. Następnie zastosuj kolor, kontrast i odstępy, aby uzyskać dalszą uwagę wizualną.
Możesz także skorzystać z hierarchii wizualnej . Umieszcza różne elementy wizualne, takie jak położenie lub rozmiar, aby wpłynąć na to, jakie elementy użytkownik zobaczy jako pierwszy, a co jako ostatni. Odważny i duży tytuł na górze strony i małe informacje na dole pomogą wyróżnić niektóre elementy na tle innych.
Jedną z głównych idei tworzenia projektu strony internetowej jest kierowanie użytkownikami . Możesz to zrobić, przypisując różne wagi różnym elementom, kierując w ten sposób koncentrację tam, gdzie chcesz. Jednak inną przydatną opcją jest wykorzystanie wskazówek wizualnych, aby przyciągnąć uwagę zwiedzających.
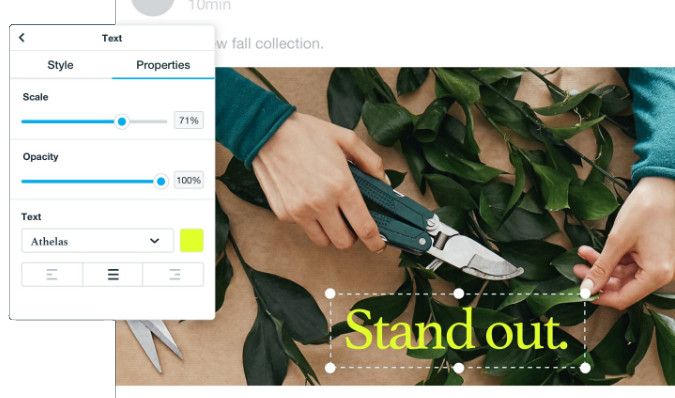
Umieszczanie ludzi na obrazach w witrynie to świetny pomysł na zwiększenie uwagi. Ludzie łączą się z innymi ludźmi w znacznie lepszy sposób niż zwykłe obrazy. Zdjęcia ludzi potrafią zwiększyć współczynniki konwersji w znacznie wyższym tempie niż tekstowa strona docelowa. Jednak cały pozytywny efekt ludzkich zdjęć zaprzeczy zapełnianiu strony zdjęciami. Upewnij się, że nie dodajesz wielu obrazów i dodajesz prawdziwe i oryginalne obrazy na stronie internetowej.
Czytelna treść
Czytelność oznacza, jak łatwo odwiedzający witrynę rozpoznają słowa, wyrażenia i zdania. Odwiedzający będą mogli bez wysiłku przeglądać zawartość witryny, jeśli czytelność jest wysoka. Nie popełnij błędu polegającego na zachowaniu małego rozmiaru czcionki. Typową zasadą projektowania stron internetowych jest zwiększenie rozmiaru czcionki, aby była czytelna.


Staraj się zachować wystarczający kontrast między kolorem tekstu lub tła, aby uzyskać czytelność i dostępność witryny. Schemat kolorów Twojej witryny powinien pasować do kolorów Twojej marki, zapewniając rozróżnienie między elementami. Upewnij się, że piszesz treści w różnych rozmiarach, które zawierają duży tytuł, mniejsze podtytuły i mniejsze akapity. Zapewni to, że przyciągniesz uwagę czytelnika.
Co więcej, utrzymuj witrynę prostą, ponieważ większość odwiedzających nie lubi złożoności wizualnej. Potrzebne są mniejsze elementy rozpraszające i powinieneś wyraźnie umieścić treść na stronie internetowej. Staraj się trzymać standardowych układów i tropów projektowych. Dzieje się tak dlatego, że ludzie kochają swojskość i mogą wychodzić z serwisu za pomocą niestandardowych projektów stron. Rzeczywiście, właściciele stron internetowych uwielbiają karuzele, ale często są ignorowane jak tabulatory i akordeony.
Staraj się strategicznie dobierać kolory na stronie. Dzieje się tak dlatego, że każdy kolor ma inną konotację emocjonalną. Efektywne używanie kolorów jest ważną częścią projektowania stron internetowych. Użyj jednego koloru dla podstawowych elementów, drugorzędnych świateł i tła lub mniej ważnych elementów. Zachowaj spójność motywu w całej witrynie.
Łatwa nawigacja po witrynie
Zawsze będziesz chciał, aby Twoi goście mogli łatwo znaleźć to, czego szukają. Witryna z solidną nawigacją pomoże również wyszukiwarkom w indeksowaniu treści. Zawsze łącz swoje logo ze stroną główną, aby uchronić odwiedzających przed cennymi kliknięciami. Niezależnie od tego, czy wybierzesz klasyczną poziomą listę, czy menu hamburgerowe , upewnij się, że Twoja witryna jest dobrze widoczna i łatwa do znalezienia.

Jeśli Twoja witryna jest jednostronicowa, możesz użyć menu zakotwiczenia . Umożliwi to widzom szybkie przejście do dowolnej części witryny. Możesz także użyć przycisku „Powrót do góry” , który prowadzi użytkowników na górę strony z dowolnego miejsca w witrynie.
Stopka strony to ostatnia rzecz, jaką można zobaczyć na stronie. Umieść linki, takie jak informacje kontaktowe, linki do mediów społecznościowych i inne powiązane linki tutaj.
W związku z tym szybkość witryny powinna być absolutnym priorytetem. Szybkość witryny znacząco wpływa na prawie wszystko, od współczynnika odrzuceń, satysfakcji użytkowników, konwersji i przychodów. Jeśli prędkość witryny jest niska, odwiedzający nie będą chcieli się kręcić. Wyszukiwarki biorą również pod uwagę szybkość ładowania strony jako czynnik oceniający stronę. Dlatego ważne jest, aby zainwestować w zwiększenie szybkości witryny. Postaraj się nadać priorytet przewijaniu przed klikaniem . Dzieje się tak, ponieważ użytkownicy lubią przewijać w porównaniu do klikania.
Usprawnij nawigację w witrynie, aby uzyskać pozytywne wyniki. Postaraj się zaprojektować nawigację w sposób łatwy w użyciu dla odwiedzających. W tym celu znajdź równowagę w liczbie opcji. Zbuduj swoją strukturę nawigacji, aby użytkownicy myśleli i działali podczas przeszukiwania witryny. Staraj się nie eksperymentować z nietypowymi formatami, trzymając się konwencji, które użytkownicy już rozumieją. Możesz wybrać zwykłe formaty, takie jak logo połączone ze stroną główną i pasek wyszukiwania z lupą.
Nadaj priorytet telefonom komórkowym
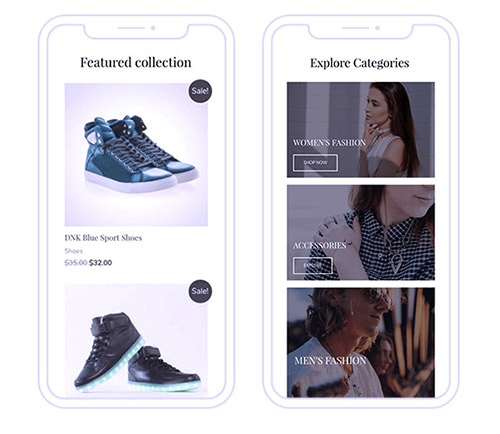
Pamiętaj, że wszyscy odwiedzający witrynę powinni cieszyć się Twoją witryną z dowolnego urządzenia, które przeglądają. Projektując witrynę, stwórz wersję przyjazną dla urządzeń mobilnych , aby móc nadążyć za stale rosnącym dostępem mobilnym. Możesz łatwo sprawdzić wersję mobilną swojej witryny, stawiając się w pozycji użytkownika.
Twoja witryna mobilna musi być mniej zagracona i czystsza w porównaniu do wersji na komputery stacjonarne. Możesz to zrobić, minimalizując elementy strony i zmniejszając zasoby, takie jak menu. Możesz także skorzystać z kilku unikalnych funkcji mobilnych, które pomogą Ci ulepszyć projekt mobilny.

Jednym z powiązanych sposobów wykorzystania strony internetowej jest wdrożenie stronniczości zgodności . Bez wątpienia ludzie podążają za tym, co robią inni. Oznacza to, że jeśli grupa ludzi coś aprobuje lub lubi, inni prawdopodobnie skopiują to samo — jednym ze sposobów, aby to zrobić, jest przedstawienie dowodu społecznego .
Jeśli możesz pokazać, że inni mają pozytywną opinię na temat Twojej witryny, produktu lub usługi oraz treści, szanse na zwiększenie liczby odwiedzających mogą wzrosnąć. Możesz wyświetlić liczbę udostępnień społecznościowych, referencje i wzmianki w mediach. Aby uzyskać więcej informacji na ten temat, sprawdź również projekt responsywny a projekt adaptacyjny.
Wskazówki dotyczące projektowania stron internetowych
Dobra strona internetowa może pomóc Ci zbudować markę, zwiększyć ruch i zarabiać pieniądze. Bez wątpienia dziedziny takie jak teoria kolorów, kompozycja i responsywność urządzeń mobilnych są szczegółowe i niełatwe do zrozumienia za jednym razem. Jednak powyższe wskazówki i regularna praktyka pomogą stworzyć niezwykły projekt strony internetowej dla Twojej witryny.
