12 wiodących trendów w projektowaniu stron internetowych na rok 2021
Opublikowany: 2020-12-21Na trendy w projektowaniu często wpływają zmiany kulturowe zachodzące na całym świecie. W tym roku doświadczyliśmy niezwykle dramatycznych zmian w sferze projektowania cyfrowego. COVID-19 poddał nas kwarantannie, zmuszając nas do głębszego zagłębienia się w cyfrowy świat i zmieniając sposób, w jaki żyjemy. Zdalna, domowa rzeczywistość, z którą mieliśmy do czynienia, skłoniła projektantów do odtworzenia rzeczywistych doświadczeń i udostępnienia ich w formie cyfrowej.
Twórcy stron internetowych stanęli na wysokości zadania, badając wiele dróg komunikacji wizualnej, które mogą generować zwiększony poziom zaangażowania. Obejmuje to nowatorską grafikę typograficzną, nietypowe schematy kolorów, symulacje produktów 3D dla kupujących online, żeby wymienić tylko kilka.
W tych 12 przykładach znajdziesz indywidualne trendy, z których każdy obejmuje odrębne branże i persony użytkowników. Należy pamiętać, że wdrożenie tych stylów to nie tylko decyzja estetyczna. Zasadniczo jest to balansowanie między jakością a ilością. Oznacza to, że zastosowanie jak największej liczby trendów na jednej stronie internetowej nie pozwoli osiągnąć naszych celów tworzenia stron internetowych. Jednak decyzja o tym, który konkretny trend odpowiada naszym celom biznesowym, wpłynie pozytywnie na naszych odbiorców i sposób ich działania.
Spis treści
- 12 trendów w projektowaniu stron internetowych na rok 2021
- 1. Eleganckie czcionki szeryfowe
- 2. Zabawne efekty typograficzne i animacje
- 3. Korzystanie z emotikonów
- 4. Jasne kolory
- 5. Negatywne kolory
- 6. Czarno-białe ilustracje z teksturami
- 7. Czarny kontur
- 8. Proste kształty
- 9. Kreatywne i nietypowe zdjęcia produktów
- 10. Sztuka kolażu
- 11. Bezproblemowy surrealizm
- 12. Menu galerii podręcznej
Trendy w projektowaniu typografii
1. Eleganckie czcionki szeryfowe

Stare przekonanie o używaniu czcionek bezszeryfowych jako głównego stylu czcionki do projektowania stron internetowych zmieniało się z biegiem czasu. Rzeczywiście, czcionki bezszeryfowe zawsze były uwielbiane przez projektantów stron internetowych za ich elegancką czytelność i prostą strukturę.
Przewiń do 2021 r.: rozmiary i rozdzielczości ekranów są większe i wyraźniejsze niż kiedyś. W przeciwieństwie do ich „przestarzałych” poprzedników, takich jak monitory CRT z lat 80., ekrany, dla których obecnie projektujemy, są bardziej zachęcające do zdobionych, cięższych czcionek szeryfowych. Na przykład na większych ekranach czcionki szeryfowe są mniej zagracone i bardziej czytelne — dzięki zwiększonej przestrzeni wokół słów. Podobnie, wyższa rozdzielczość sprawia, że cięższe lub bardziej znamienite litery są wyraźniejsze.
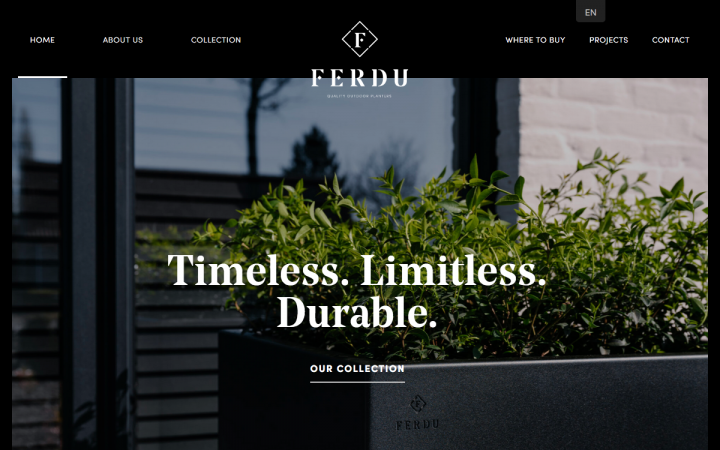
W rzeczywistości istnieją określone rodziny czcionek szeryfowych, które pokochali projektanci, w których zauważyliśmy wyraźną preferencję dla czcionek w stylu „eleganckim”. Przykładami takich są dobrze znane rodziny czcionek Georgia lub Times (oba znalezione w Google Fonts). Popularne stały się również mniej znane czcionki — takie jak Portrait czy Noe Display.
Jak widać w powyższym przykładzie, ferdu.be (który, nawiasem mówiąc, był zwycięzcą naszej prezentacji z sierpnia 2020 r.), używa Noe Display do tekstu głównego, który jest bez wątpienia bardzo czytelny i wyraźny na ciemnym tle. Wokół tekstu jest dużo miejsca, dzięki czemu każda litera jest wyraźnie wyrzeźbiona i rozpoznawalna.
2. Zabawne efekty typograficzne i animacje

Protein bar firmy Lupii zawiera animowane elementy typograficzne, które wykorzystują zdanie lub zbiór słów do celów dekoracyjnych. Ten trend kreatywnego projektowania różni się od technik związanych z czcionką, do których jesteśmy przyzwyczajeni, takich jak tworzenie niestandardowej czcionki lub używanie sprytnego parowania czcionek.
Animowany ciąg słów często ma określoną strukturę, w przeciwieństwie do standardowego formatu zdań poziomych, od lewej do prawej. Docelowo element zawsze będzie pełnił funkcję dekoracyjną, a nie tylko tekst do czytania. Projektanci zazwyczaj używają tej techniki, aby przekazać cel brandingowy lub marketingowy, tworząc pożądaną atmosferę lub motyw wizualny.
Lupii łączy tradycję z nieszablonowością. Po lewej stronie znajdziesz propozycję wartości produktu jako H1, krótki opis i przycisk wezwania do działania. Po prawej stronie znajduje się animowany wir złożony ze słów, który bardziej nieformalnym, zorientowanym na klienta tonem mówi o wartości dodanej produktu.
3. Korzystanie z emotikonów

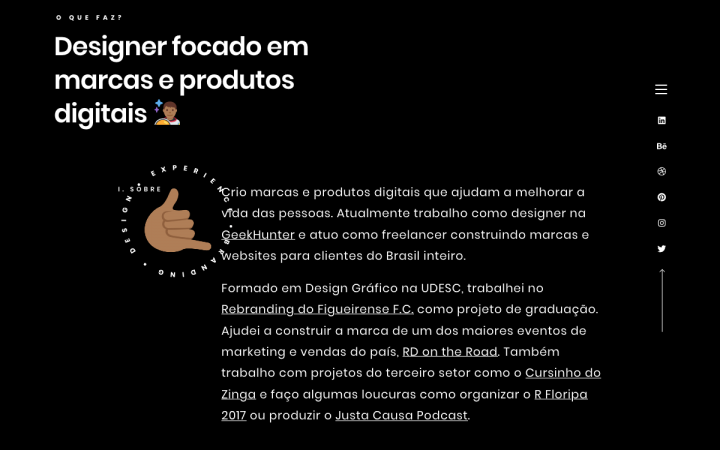
Kolejny zwycięzca pokazu w sierpniu 2020 r., Diangelo Santos, jest brazylijskim projektantem marki i projektantem cyfrowym, który pracuje zarówno jako freelancer, jak i w GeekHunter, rynku pracy dla programistów i programistów.
Nie jest dla nas nowością, że komunikacja na całym świecie objęła interakcję cyfrową. Niezależnie od tego, czy w jednym domu dzieli je 5000 mil, czy 5 metrów, ludzie nieustannie wchodzą w interakcję za pomocą swoich klawiatur. Obejmuje to e-maile, aplikacje do przesyłania wiadomości, fora grupowe i tak dalej. Rzeczy wyszły daleko poza słowa — znaki alfanumeryczne, którym towarzyszą zabawne emotikony w pisanych elementach tekstowych, są teraz integralną częścią naszego cyfrowego leksykonu.
Rosnąca popularność emotikonów trafiła również do zestawu narzędzi projektanta stron internetowych. Twórcy stron internetowych przejęli zabawny, ujmujący język emotikonów, używając ich jako części samej treści swojej witryny. Wykorzystanie tych ilustrowanych gestów jest teraz skutecznym i prostym sposobem na zilustrowanie sentymentu do marki i niewerbalnych komunikatów w języku znanym użytkownikom ze wszystkich środowisk. Komunikacja z docelowymi odbiorcami we wszystkich językach i dialektach rozwija się dzięki tej technice — głos Twojej marki można teraz usłyszeć w wizualny, niewerbalny sposób.
30 cennych statystyk dotyczących projektowania stron internetowych na rok 2021
Trendy w projektowaniu kolorów
4. Jasne kolory

Używanie jasnych kolorów w projektowaniu stron internetowych i interfejsów stanowi jedną z największych różnic między drukiem a projektowaniem stron internetowych. Jakość i widoczność jasnych kolorów często ulega pogorszeniu, gdy są używane w druku — tracąc swoje bogactwo i wyglądając na bardziej nieprzejrzyste i mętne.
Jasne kolory mają odwrotny efekt na ekranie i mogą być nawet preferowane w porównaniu z ciemnymi, odważniejszymi kolorami. Ostrość i klarowność ekranu może w rzeczywistości spowodować, że takie kolory będą przytłaczające, a nawet stresujące dla ludzkiego oka. Projektanci wykorzystali teraz zaletę używania jasnych kolorów, aby uniknąć tego drugiego. W rzeczywistości wartość dodana używania jasnych kolorów w projektowaniu stron internetowych wykracza poza wrażenia wizualne odwiedzającego — jasne kolory również sprzyjają zaangażowaniu użytkownika.
Kojący efekt jasnych kolorów często zachęca użytkowników do dłuższego pozostania na stronie, cieszenia się spokojem i ciepłem palety kolorów. Na stronie głównej Dockyard Social blady musztardowy żółty i wyblakły bordowy czerwony przypominają wyblakły zachód słońca, tworząc atmosferę uspokajającego spokoju ducha.
5. Negatywne kolory

Na drugim końcu spektrum kolorów — kryje się trend kolorystyczny o zupełnie innym charakterze. Coraz więcej projektantów skłania się ku bardzo odważnym kolorom, z skoordynowanym naciskiem na kolory podstawowe: czerwony, niebieski i żółty. Często wiąże się to z wieloma mocno kontrastującymi kombinacjami kolorów podstawowych, podobnymi do motywów komiksowych i motywów w stylu lat 90-tych. Nie trzeba dodawać, że tego rodzaju palety kolorów często są skierowane do młodszych odbiorców, podkreślając optymistyczny, ekscytujący klimat.
Kolorystyka, którą widzimy na stronie Goliath Entertainment, wyraźnie odzwierciedla ich zawartość projektową — oldschoolowe komputery z lat 90., telefony obrotowe, boomboxy i inne kultowe przedmioty, z którymi pokolenie lat 90. będzie się identyfikować na miejscu.
