Gorące trendy w projektowaniu stron internetowych do naśladowania w 2022 r.
Opublikowany: 2020-11-18Cyfrowe trendy i oczekiwania nieustannie się zmieniają. Niektórzy przychodzą i zostają tylko na sezon, po czym równie szybko odchodzą w zapomnienie. Inne jednak zmieniają krajobraz projektowania na nadchodzące lata, budząc nową erę w sposobie tworzenia stron internetowych.
Nadążanie za najgorętszymi trendami w projektowaniu stron internetowych i innowacyjnymi praktykami ma kluczowe znaczenie dla wszystkich firm, które chcą przyciągać i konwertować użytkowników. Jeszcze lepiej, jeśli mogą zapoczątkować trend lub rozwinąć oryginalny pomysł, który inni mogą przyjąć i osiągnąć.
Rok 2021 pozwolił projektantom na tworzenie innowacyjnych koncepcji wykorzystujących nieograniczone możliwości techniczne. Ciemne motywy i neumorfizm stały się dość popularne. Mnóstwo miejsca na rzucenie wyzwania konwencjonalności zainspirowało projektantów do mieszania ilustracji z realizmem, zabawy z warstwami, cieniami i elementami pływającymi oraz eksperymentowania ze zmieniającymi się kolorami gradientami i pogrubionymi czcionkami. Co więcej, filmy i animacje uruchamiane przez użytkowników zostały wykorzystane do zwiększenia zaangażowania użytkowników.
To skupienie się na kreatywności, śmiałości i interaktywności to coś, co z pewnością utrzyma się w 2022 roku, ale z niewielkim zwrotem akcji. W dzisiejszych czasach odwiedzający potrzebują czegoś więcej niż tylko fajnego interfejsu do interakcji.
W 2022 r. zobaczymy, że więcej projektantów stron internetowych będzie koncentrować się na dostępności i użyteczności, a także wdrażać ulepszone funkcje, aby zapewnić odwiedzającym lepsze wrażenia.
Jeśli szukasz sposobów na przyciągnięcie uwagi użytkownika i zwiększenie cyfrowej obecności Twojej marki, przedstawiamy Ci jedne z najbardziej ekscytujących trendów w projektowaniu stron internetowych do naśladowania w 2022 roku.
1. Skoncentruj się na dostępności
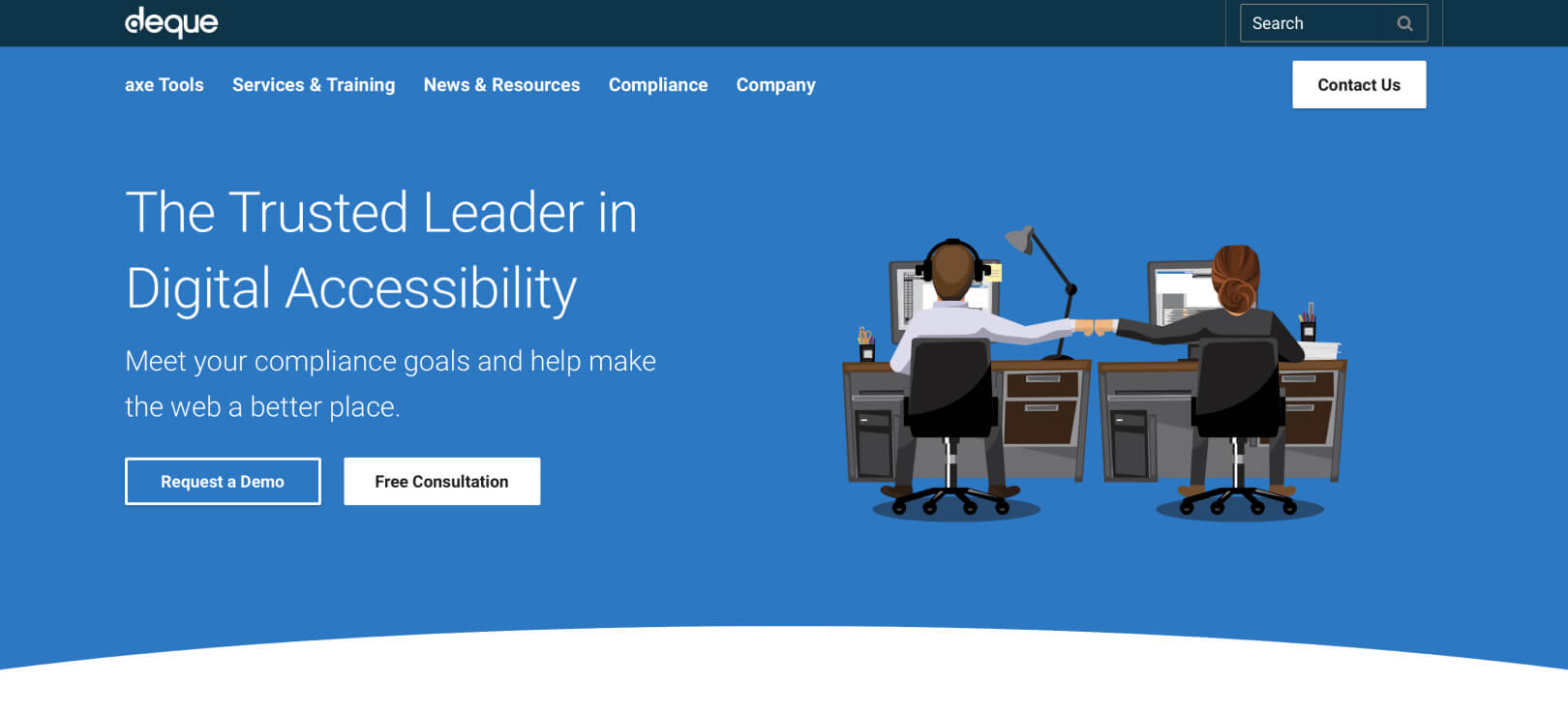
Przy prawie 5 miliardach użytkowników online każdego dnia ważne jest, aby projekty stron internetowych były dostępne, integracyjne i dostępne dla wszystkich.
Dostępność sieci oznacza projektowanie i rozwijanie stron internetowych, technologii i narzędzi w taki sposób, aby osoby niepełnosprawne mogły z nich korzystać.
Jeśli Twoja witryna jest dostosowana do wszystkich odwiedzających, pozwoli Ci to dotrzeć do szerszego grona odbiorców, którzy chcą pozostać na Twojej stronie dłużej i zaangażować się. Udostępnienie Twoich stron jest korzystne nie tylko dla odwiedzających, ale także dla Ciebie. Z jednej strony zapewniasz dostęp do informacji i interakcji osobom niepełnosprawnym, z drugiej zwiększasz współczynnik konwersji swojej strony i poprawiasz SEO.

Źródło
Oto kilka wskazówek dotyczących poprawy dostępności witryny:
- Użyj kontrastujących kolorów między tłem a tekstem.
- Zastosuj wskaźniki fokusu, które przedstawiają łącza i kształty na stronie internetowej podczas korzystania z nawigacji za pomocą klawiatury.
- Umieść etykiety, aby pomóc w podawaniu instrukcji.
- Posiadaj funkcjonalne znaczniki alt obrazu, które również pomagają zwiększyć SEO.
2. Asymetryczny układ i kształty
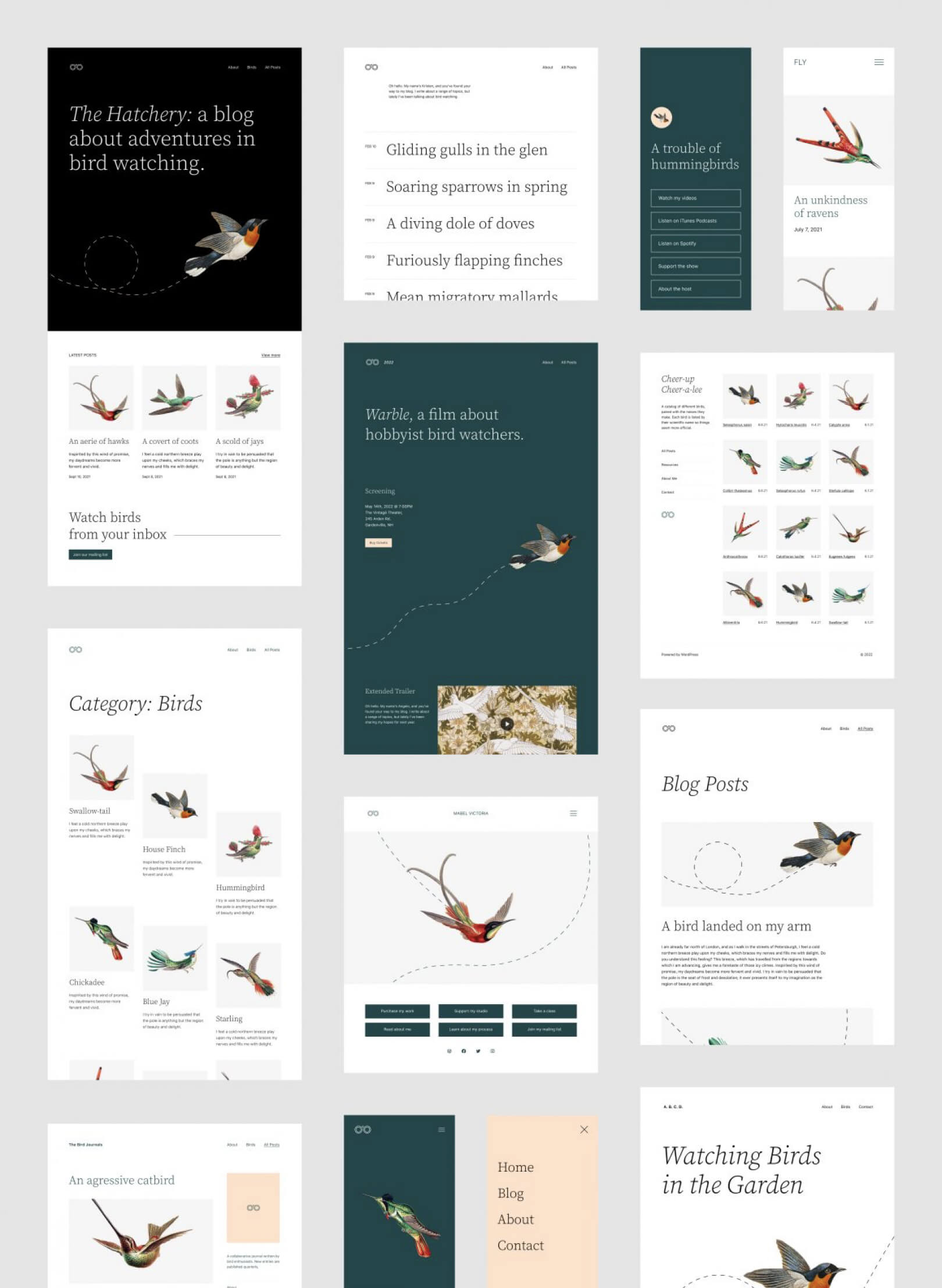
Asymetria była popularna w 2021 roku i pozostanie jednym z głównych trendów w projektowaniu stron internetowych w 2022 roku. Takie podejście kwestionuje tradycyjny sposób budowania układu witryny na siatce i oferuje więcej krawędzi i indywidualności.
Przydatne są kształty asymetryczne. Sprawiają, że strona internetowa jest mniej blokowa i o wiele bardziej ekscytująca. Różne stopnie asymetrycznych kształtów i odstępy między nimi pozwalają na odważniejsze i nieprzewidywalne wzory, a także czyste asymetryczne linie. Pamiętaj tylko, że między różnymi formami musi być zachowana wizualna równowaga. Twoja strona internetowa powinna być przyjemna dla oczu, a także mieć unikalny i funkcjonalny wygląd.

Źródło
3. Mroczne motywy zyskują na popularności
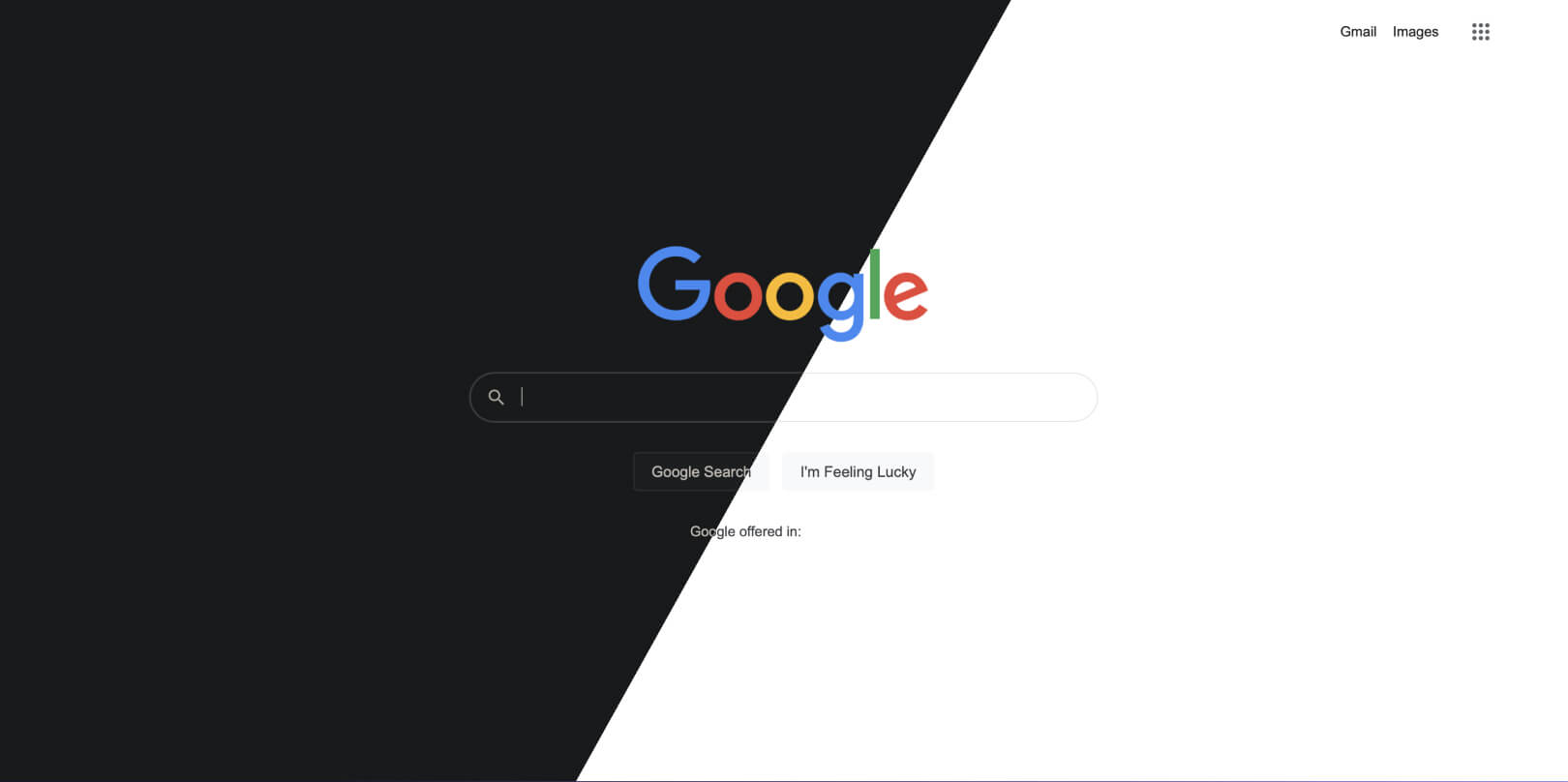
Ciemne motywy to trend, który w najbliższym czasie nie zniknie. Wiele aplikacji przyjęło tę funkcję, umożliwiając użytkownikom przełączanie między trybami jasnymi i ciemnymi, kiedy tylko chcą. W rzeczywistości dzięki lepiej obsługiwanym zapytaniom o media CSS, takim jak prefers-color-scheme, programiści mogą nawet automatycznie przełączać między ciemnymi a jasnymi motywami.
Ten fajny, nowoczesny trend w projektowaniu stron internetowych jest uwzględniany przez wiele marek, takich jak Apple, Mercedes-Benz i Sony.
Ciemne kolory mogą sprawić, że ogólny wygląd stron będzie bardziej elegancki i elegancki. Zwiększony współczynnik kontrastu sprawia, że elementy projektu są bardziej widoczne, co może być bardzo korzystne dla dostępności sieci. Tryby ciemne pomagają przy zmęczeniu oczu, bólach głowy i długotrwałych problemach ze wzrokiem. Są również fantastyczne dla ekranów OLED / AMOLED, ponieważ przedłużają żywotność ekranu i oszczędzają energię baterii.

Źródło
4. Kreatywne wykorzystanie koloru i wzornictwa
Kolory są tak naprawdę zjawiskiem psychologicznym i mają duży wpływ na przekonywanie strony internetowej i zachowania zakupowe użytkownika. Ludzie postrzegają kolor bardziej mózgiem niż oczami. Podświadomie kojarzą poszczególne odcienie z określonymi emocjami, kulturami, przekazami społecznymi, uczuciami i wydarzeniami. Dlatego wywoływanie określonych emocji u odwiedzających jest ściśle związane z wyborem odpowiedniej palety kolorów.
Liczy się pierwsze wrażenie, a przy około 2 miliardach witryn internetowych ważne jest, aby pierwsze wrażenie było długotrwałe.
Wybierając schemat kolorów swojego projektu internetowego, wywołujesz również wrażenia związane z każdym kolorem. Twój projekt powinien być w stanie skutecznie przyciągnąć i zatrzymać uwagę użytkowników. Powinno również zaspokajać emocjonalne potrzeby odbiorców docelowych, a także wzmacniać kojarzenie marki, rozpoznawalność i świadomość.

Źródło
W 2022 roku kreatywne używanie kombinacji kolorów oznacza łączenie kolorów, których odbiorcy normalnie nie spodziewaliby się zobaczyć w połączeniu. Oczywiście, aby nie razić w oczy odwiedzających, należy dopasować zestawienie kolorystyczne do grafiki. Pomoże to nie tylko wyróżnić się Twojej witrynie na tle innych minimalistycznych projektów, ale także będzie lepiej przylegać do odbiorców.
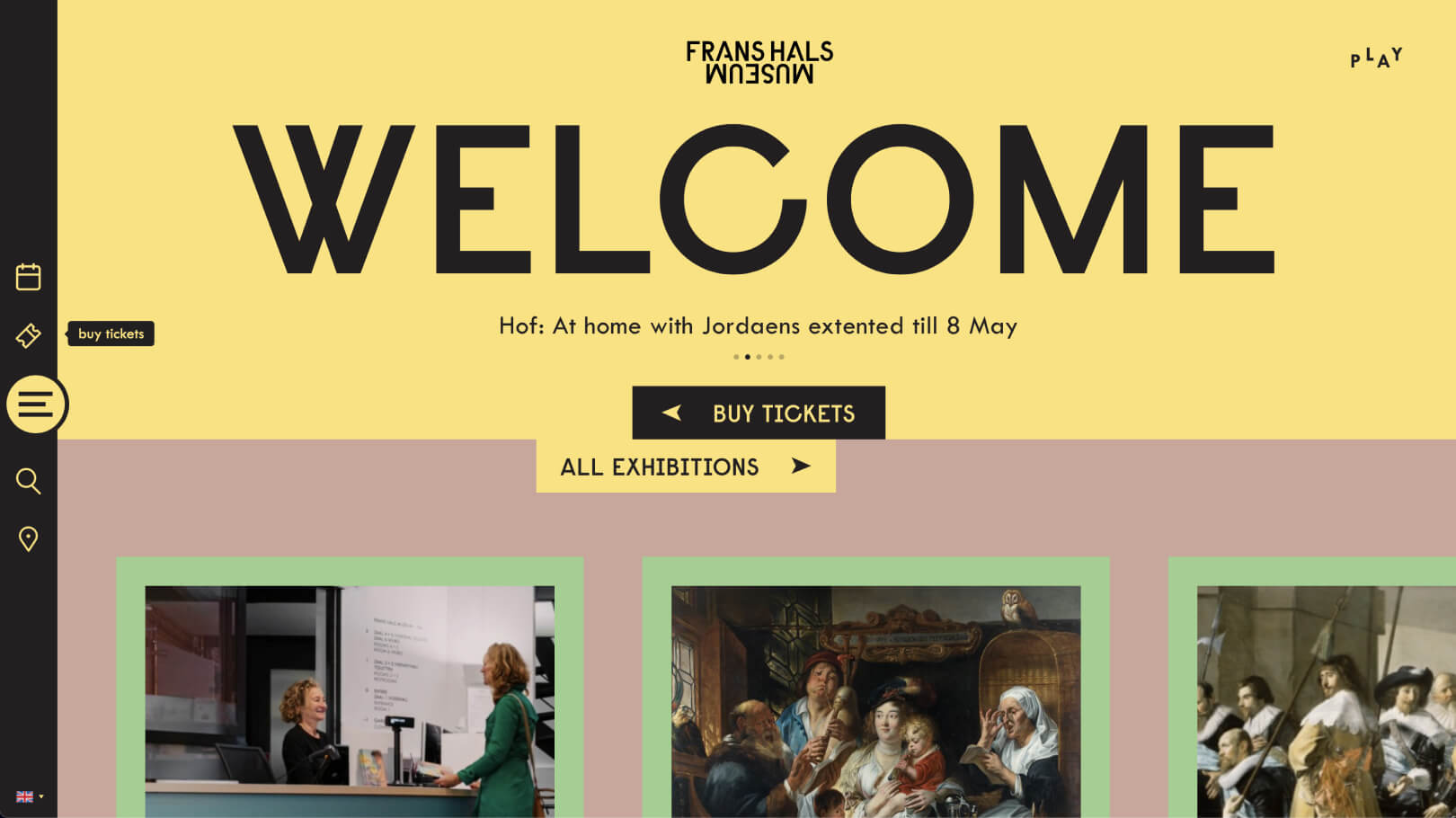
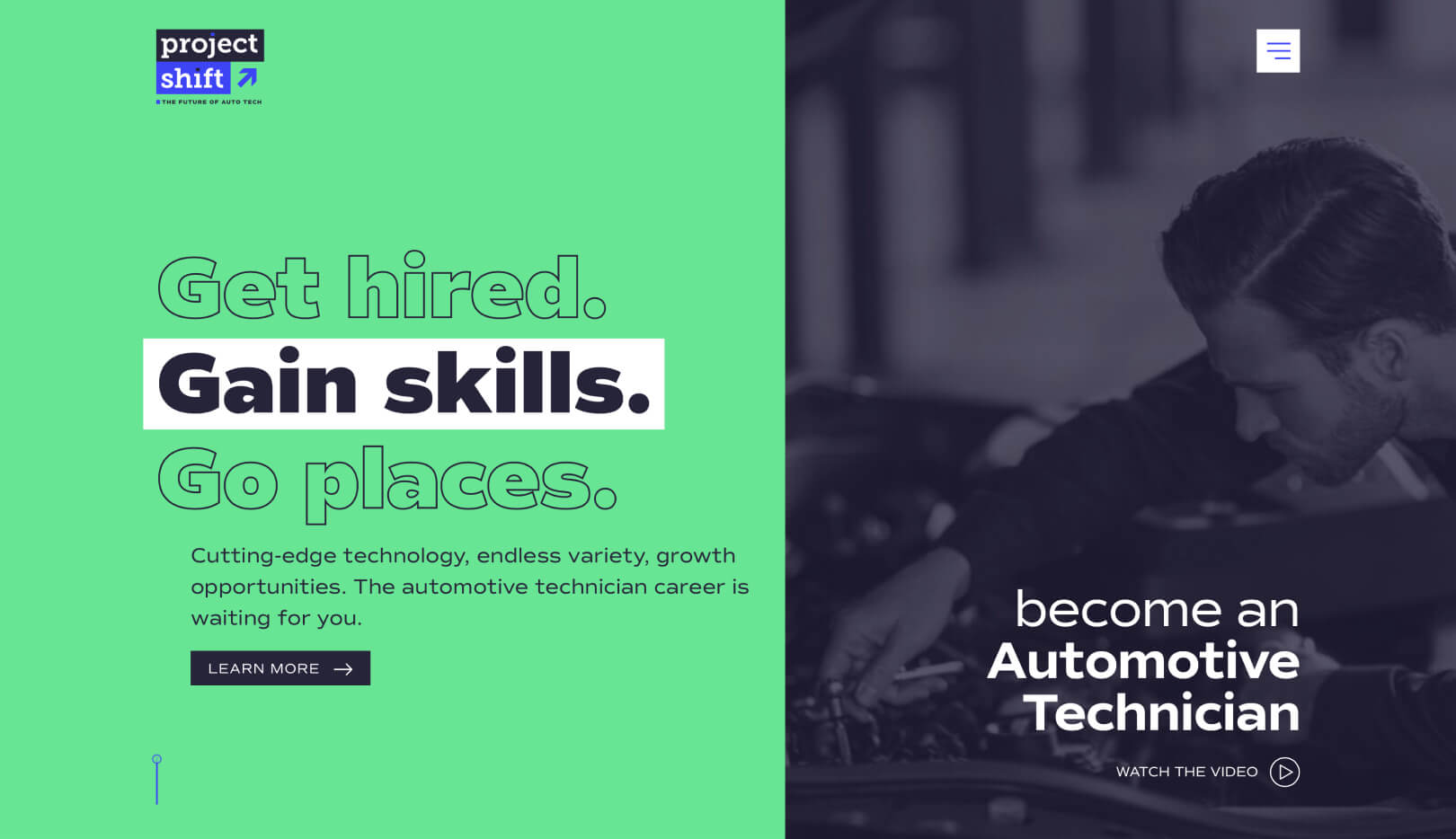
5. Pogrubione czcionki, duże nagłówki
Duże nagłówki i pogrubione czcionki nie są innowacją, ale ostatnio zaczęły przejmować projektowanie stron internetowych. Czemu? Bo są skuteczne i przyciągają uwagę zwiedzającego. Używanie pogrubionych liter podkreśla odważne i uderzające wiadomości oraz zachęca użytkowników do podjęcia działania.
Co więcej, odwiedzający najpierw czytają duże nagłówki. Dlatego odgrywają one ogromną rolę w robieniu dobrego wrażenia. Korzystanie z różnych czcionek i tytułów sekcji tworzy wizualną hierarchię, zapewnia czytelność i działa jako wskazówki, gdy wyświetlanych jest wiele informacji.

Źródło
Silna typografia, taka jak projekty w stylu vintage, może nadać Twojej stronie nowoczesny wygląd. Ale niezależnie od Twojego stylu, ważne jest, aby upewnić się, że czcionka ma odpowiedni rozmiar na wszystkich urządzeniach.

Z pomocą przychodzą tu czcionki zmienne. Czcionki te umożliwiają projektantom czerpanie wielu wariantów z jednego pliku, co ułatwia dostosowanie kroju pisma do różnych punktów widzenia, orientacji, urządzeń itp. Nie wspominając już o zmiennych czcionkach, które pozwalają na większą elastyczność elementów typograficznych i niewątpliwie zmniejszają ograniczenia prądu. formaty czcionek.
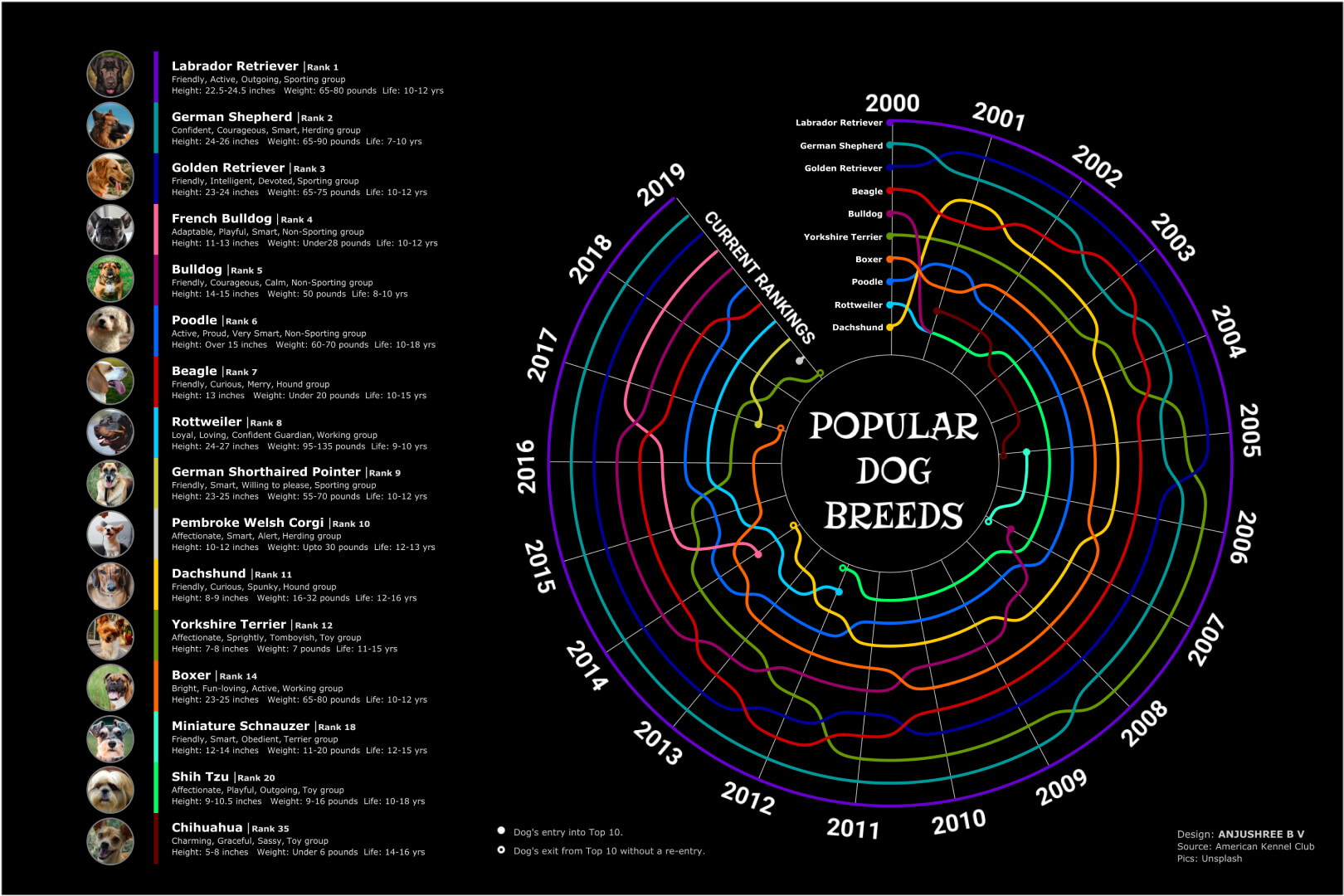
6. Wizualizacja danych
Ludzie są stworzeniami wizualnymi, więc nie można zaprzeczyć, że lepiej reagują na grafikę niż na słowa i liczby. W 2022 roku dane będą wielkim atutem Twoich stron internetowych. Jednak, chociaż użytkownicy dbają o statystyki, nie lubią zastanawiać się, co mają na myśli.
Prezentowanie liczb w inteligentny sposób znacznie podkreśla informacje, które podajesz. Wizualizacja danych przekształca nudne fakty i liczby w chwytliwą grafikę, dzięki czemu jest o wiele bardziej angażująca i łatwiejsza do zrozumienia. Pozwala użytkownikom lepiej zrozumieć specyficzne informacje biznesowe.
Ta praktyka pomaga również użytkownikom podejmować świadome decyzje biznesowe przy użyciu danych wyświetlanych graficznie, w przeciwieństwie do długich raportów tabelarycznych. Nie wspominając o tym, że jest to bardzo korzystne dla osób, które mają różne poziomy umiejętności w zakresie analizy danych.
Ponadto, w zależności od tego, w jaki sposób są one zintegrowane z projektem Twojej witryny, infografiki są treścią, którą można łatwo udostępniać i mogą przynosić nowy ruch do Twojej witryny.

Źródło
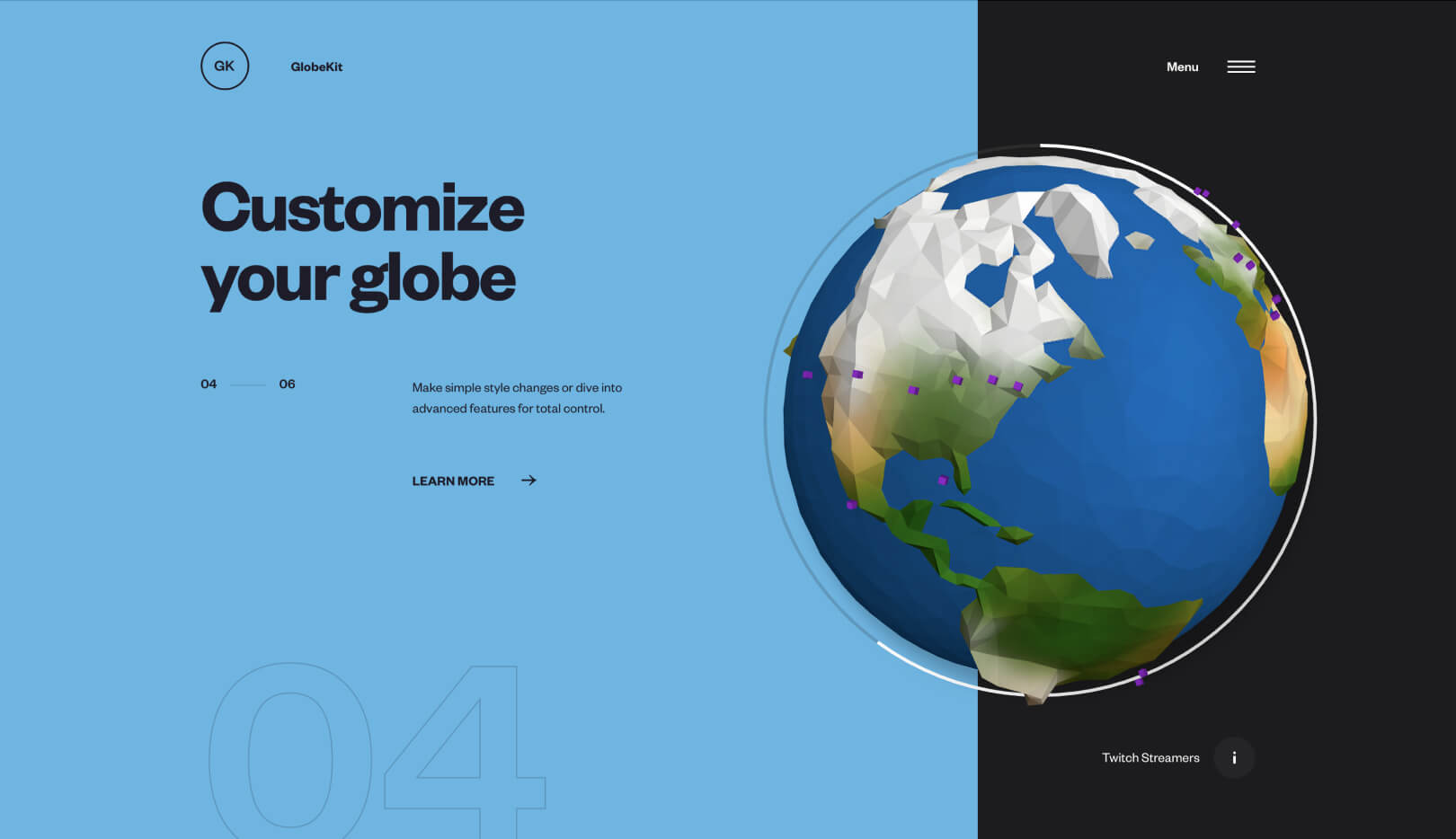
7. Projektowanie interaktywne, 3D i mikroanimacje
Oszałamiające oryginalne ilustracje są niesamowite, ale w tym roku będziesz musiał dodać ruch do swojego interfejsu. Interaktywne funkcje internetowe, takie jak nietradycyjne przewijanie lub animacje uruchamiane przez przewijanie, zapewniają użytkownikom prowadzenie po witrynie i zapewniają bardziej intuicyjną i bezwysiłkową podróż użytkownika.
Elementy i wizualizacje 3D poszerzają granice między rzeczywistością a wirtualnością i zachęcają użytkowników do spędzania większej ilości czasu na danej stronie. Animacje i mikroanimacje to doskonała alternatywa dla filmów. To kolejny gorący trend w 2022 roku w projektowaniu UI/UX. Są również znacznie lżejsze w Twojej witrynie w porównaniu z filmami i nie wpływają tak bardzo na czas ładowania.
Aby zapewnić pełne i wciągające wrażenia użytkownika, Twoja witryna musi być szybka i zoptymalizowana pod kątem sieci. Używaj tych interaktywnych elementów projektu mądrze, aby upewnić się, że Twoje strony działają wyjątkowo dobrze.

Źródło
8. Wirtualny, ale prawie prawdziwy (VR)
Chcesz podnieść poziom animacji 3D? Mamy dla Ciebie dwa listy – V i R.
W 2022 roku wirtualna rzeczywistość będzie z pewnością rosnącym trendem w projektowaniu stron internetowych. WebVR to potężne narzędzie, które dostarcza użytkownikom użyteczne i znaczące treści. Tworzy przebłysk rzeczywistości, co jest szczególnie korzystne w procesie podejmowania decyzji o zakupie, ponieważ oferuje bardziej osobistą interakcję.
Na przykład aplikacja rozszerzonej rzeczywistości (AR) IKEA pozwala użytkownikom zobaczyć, jak nowy mebel pasowałby do ich domu. Aplikacja wykorzystuje technologię skalowania, aby przeskanować pomieszczenie i pokazać konsumentowi realistycznie renderowaną, wierną skalę wersję 3D produktu, który chce zobaczyć.
Airbnb włączyło również VR do swoich usług, dając użytkownikom możliwość odbycia wirtualnej wycieczki po obiekcie przed dokonaniem rezerwacji. Zastosowana technologia obejmuje zdjęcia 360 stopni i skany 3D, które ułatwiają gościom lepsze wyobrażenie sobie, czego się spodziewać.
I nie zapominajmy o Google Earth, gdzie można teleportować się do dowolnego punktu na kuli ziemskiej i spacerować po ulicach dowolnego miasta lub szybować nad wsią.
Nawet Pinterest niedawno uruchomił funkcję AR, która podobnie jak w IKEA, pozwala użytkownikom przetestować, jak przedmioty będą wyglądać w ich własnych domach.
Ta technologia prawdopodobnie zrewolucjonizuje praktyki projektowania stron internetowych, przynosząc w ten sposób bardziej specyficzne dla branży postępy. Powszechna rzeczywistość wirtualna jest wciąż rozwijana, ale nie ma wątpliwości, że stanie się ważną częścią kolejnych projektów aplikacji i stron internetowych. Zwłaszcza teraz, gdy Meta ma na to oko i inwestuje w uczynienie Metaverse częścią naszego codziennego życia.
9. Głosowy interfejs użytkownika (VUI)
Asystenci głosowi i wyszukiwanie głosowe stały się dość popularne w ciągu ostatnich kilku lat. Około 31% użytkowników smartfonów korzysta z wyszukiwania głosowego przynajmniej raz w tygodniu, a 39% millenialsów korzysta z asystentów głosowych przynajmniej raz w miesiącu.
Wyobraź sobie, że używasz głosu do przeglądania sklepów internetowych w taki sam sposób, w jaki używasz go z Google, Siri lub Alexą. Chociaż Voice User Interface (VUI) nie jest typową rzeczą dla wielu stron internetowych (jeszcze), jest to rosnący trend w projektowaniu stron internetowych, który z pewnością wymaga Twojej uwagi.
Nie ma wątpliwości, że projektowanie VUI jest trudne. Około 20% wyszukiwań głosowych obejmuje 25 słów kluczowych, co oznacza, że użytkownicy najprawdopodobniej musieliby użyć określonych słów, aby zobaczyć pożądaną treść, a projektanci musieliby przeprowadzić szczegółowe badanie, które zależy również od projektowanej strony internetowej.
Co więcej, ten futurystyczny trend UI/UX jest niezwykle korzystny przy poprawie dostępności sieci. Z pewnością zmieni sposób przeglądania informacji przez użytkowników.
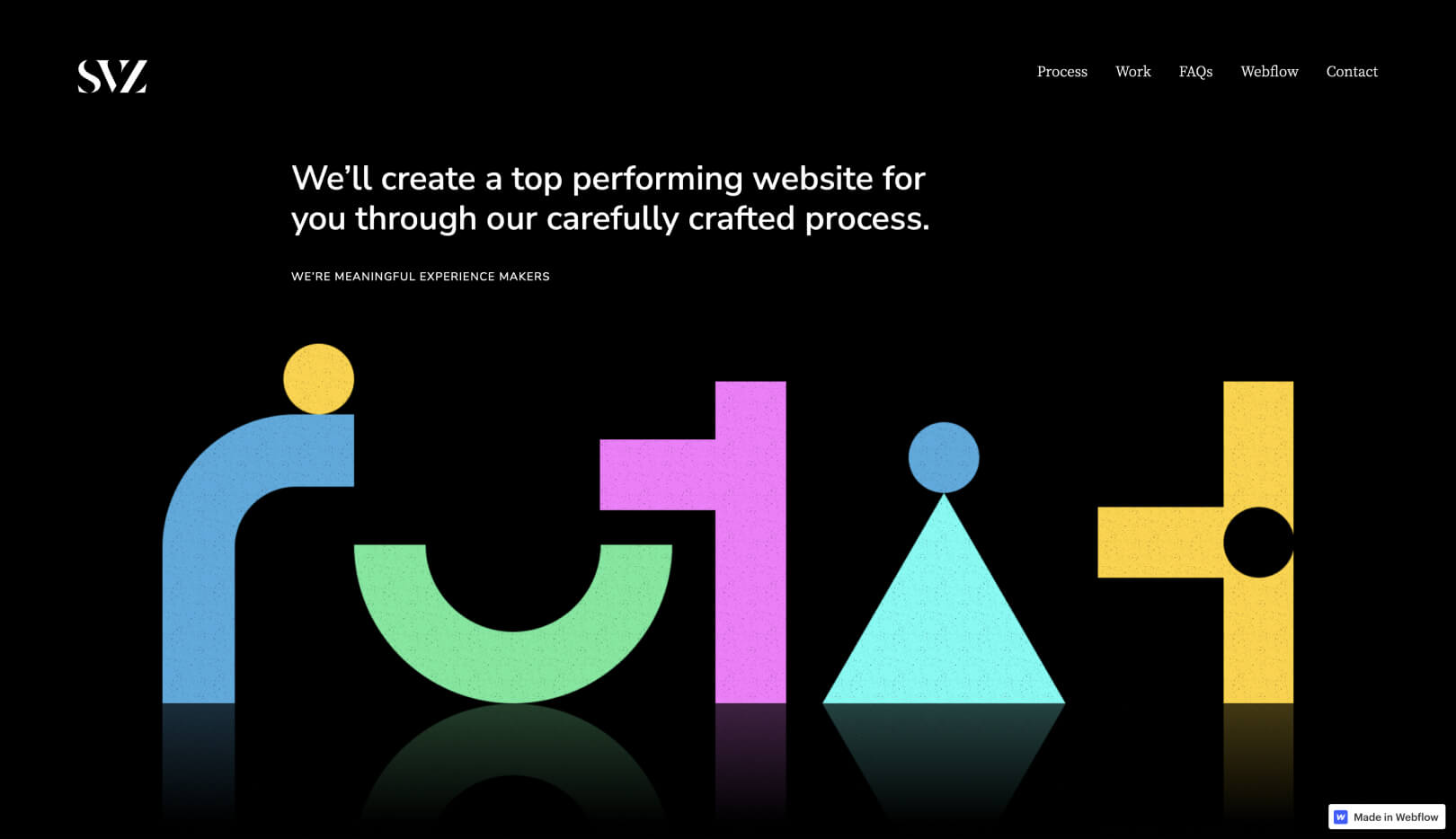
10. Przeprojektowanie sekcji bohaterów
Sekcja bohatera to nieruchomość strony. Jego celem jest zrobienie silnego pierwszego wrażenia i przyciągnięcie uwagi użytkownika. Tradycyjnie, aby to osiągnąć, projektowanie stron internetowych opiera się na mocnych obrazach, które mają zainspirować odwiedzających i sprawić, że będą się kojarzyć.
Jednak trend w 2022 r. polega na całkowitym unikaniu obrazów w tej sekcji i skupieniu się na tekście, czcionkach, projekcie i przekazie marki.
Ponieważ większość ludzi jest przyzwyczajona do oglądania obrazu podczas renderowania strony internetowej na ich ekranach, zmiana może mieć dramatyczny wpływ i natychmiast przyciągnąć ich uwagę. Daje poczucie, że tekst i projekt są tak ważne, że obraz będzie tylko niepotrzebnym rozpraszaniem. Pomaga to osobie skoncentrować się na treści witryny i zachęca do zaangażowania.
W połączeniu z odpowiednim stylem projektowania i typografią może sprawić, że witryna będzie bardziej elegancka i szykowna.

Źródło
Na wynos
Wszystkie trendy w projektowaniu stron internetowych, które zobaczymy w 2022 roku, koncentrują się na poprawie doświadczenia użytkownika poprzez kreatywne podejście. Oznacza to, że nie chodzi tylko o posiadanie strony internetowej z niesamowitą grafiką, ale także o to, aby była responsywna, dostępna i naprawdę angażująca.
Włączenie jednego, dwóch lub kilku z powyższych trendów projektowych może podnieść atrakcyjność Twojej marki w 2022 roku, poprawić satysfakcję użytkowników i zwiększyć współczynnik konwersji Twojej witryny. Mamy nadzieję, że je przetestujesz i pomogą Ci osiągnąć upragnione cele.
