40 najlepszych czcionek do stron internetowych (bezpłatne i płatne)
Opublikowany: 2020-10-07Zadanie znalezienia typografii dla projektowanej strony internetowej może być trudne. W chwili pisania tego artykułu istnieje ponad 1000 rodzin czcionek Google, prawie 2000 czcionek Adobe, 15 000 czcionek na Fonts.com i prawie 35 000 czcionek na MyFonts.com
Z dodatkowymi wymaganiami dotyczącymi czcionek, takimi jak parowanie czcionek, ich waga, czytelność, zakres stylów i inne, zadanie znalezienia odpowiednich czcionek dla Twojej witryny może być co najmniej przytłaczającym wyzwaniem.
Na szczęście ten przewodnik jest tutaj, aby pomóc Ci znaleźć najlepsze dla Ciebie czcionki. Zbadaliśmy i znaleźliśmy 40 najlepszych czcionek dla stron internetowych
Spis treści
- Dlaczego czcionki na stronach internetowych są ważne?
- Jakie są różne kategorie czcionek?
- 1. Czcionki bezszeryfowe
- 2. Czcionki szeryfowe
- 3. Kursywne czcionki
- 4. Czcionki liczbowe
- 5. Czcionki konturowe
- 6. Zabytkowe czcionki
- 7. Nowoczesne czcionki
- Jak wybraliśmy najlepszą czcionkę dla stron internetowych?
- 40 najlepszych czcionek do stron internetowych
Dlaczego czcionki internetowe są ważne?
Czcionki stron internetowych stanowią 90% projektu. Dlatego wybór odpowiedniego, posiadającego wiedzę, ma kluczowe znaczenie dla sukcesu Twojej witryny. Oto kilka kluczowych powodów, dla których:
1. Wybór czcionki odzwierciedla charakter Twojej marki
Większość marketerów zna przesłanie swojej marki, ale wybór czcionki musi odzwierciedlać i reprezentować charakter Twojej marki. Na przykład romantyczna czcionka, taka jak kaligrafia lub dziwaczny mem, nie będzie odzwierciedlać Twojej marki, jeśli masz formalną organizację charytatywną.
Podobnie, jeśli twoja czcionka musi odzwierciedlać bank, zabawne czcionki nie zbudują zaufania, a czytelnicy mogą nie traktować twojej marki poważnie. Dlatego wybór marki obraca się również wokół zrozumienia grupy docelowej.
2. Czytelność i wrażenia użytkownika
Te kwestie są ze sobą powiązane. Często czytelnicy muszą przyciskać twarze do ekranu, aby przeczytać tekst. Konieczność zrobienia tego nie wpływa pozytywnie na wrażenia użytkownika. Jeśli czcionka jest zbyt mała, potencjalni potencjalni klienci mogą zniknąć w ciągu kilku sekund. Podobnie wybieranie dużych czcionek jest złą praktyką, ponieważ „krzyczą” na czytelnika, co jest odstraszające.
Ponadto posiadanie zbyt wielu czcionek wydaje się mylące i nieprofesjonalne, zwłaszcza jeśli znajdują się na tej samej stronie. Najlepszą praktyką jest wybranie maksymalnie dwóch lub trzech czcionek, aby zapewnić jednolitość i przejrzystość w całej witrynie. Czcionki wpływają nie tylko na wrażenia użytkownika, ale także na zainteresowania, szybkość nawigacji i wiele innych aspektów.
3. Rozwój biznesu
UX jest bezpośrednio związany z możliwościami biznesowymi. Jeśli odwiedzający czują się komfortowo czytając zawartość witryny, mogą zostać dłużej niż planowali – zwłaszcza nowi użytkownicy.
Witryny, które dostarczały czytelnikom atrakcyjnych treści napisanych przy użyciu wysokiej jakości, niezawodnych czcionek i utrzymują uwagę. Osiągnięcie tego pomaga budować zaufanie konsumentów, zwiększać przewagę konkurencyjną oraz poprawiać możliwości biznesowe i zyski.
Czcionki są niezbędne dla Twojej marki lub firmy, ponieważ chcesz, aby wywoływały pozytywne emocje, zapewniały łatwą czytelność i poprawiały wyniki finansowe.
Jakie są różne kategorie czcionek?
Istnieją różne rodzaje i kategorie czcionek, a każda odmiana ma swoje miejsce w zależności od marki. Niektóre czcionki są bardziej rozbudowane i zauważalne, podczas gdy inne są stosunkowo bardziej uproszczone i wszechstronne.
Niektóre kategorie czcionek idealnie nadają się do pogrubienia, przyciągającego wzrok nagłówka, podczas gdy inne najlepiej sprawdzają się w długim akapicie tekstu. Różne kategorie czcionek są następujące:
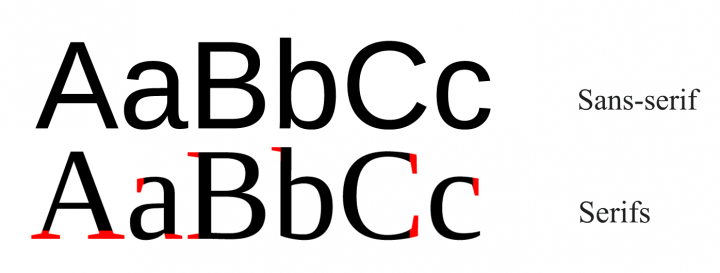
1. Czcionki bezszeryfowe
Czcionki bezszeryfowe to te, które nie mają (franc.: sans ) oznaczeń na końcu liter ( szeryfów ).
Czcionki bezszeryfowe są zwykle proste w projektowaniu, co czyni je wszechstronnymi pod względem umieszczania i użytkowania. Dobrze komponują się w treści strony lub w tekście nagłówka. Mogą być również używane do oswajania inaczej wyglądającego projektu strony internetowej.
Jeśli chcesz nadać tekstowi czysty, minimalistyczny wygląd i zachęcić odwiedzających do przeczytania całej strony, to czcionką bezszeryfową jest czcionka dla Ciebie
2. Czcionki szeryfowe

Czcionki szeryfowe są podobne do czcionek bezszeryfowych pod względem stabilnej i przewidywalnej struktury, z tą różnicą, że mają oznaczenia na końcu liter ( szeryf ).
Szeryfy mają długą historię w typografii, dlatego styl tych czcionek często wydaje się bardziej tradycyjny i wyrafinowany niż inne. Jeśli chodzi o to, gdzie możesz ich używać, szeryfy mogą być używane w treści lub nagłówku strony internetowej.
Innym powodem, dla którego możesz wybrać szeryf zamiast innych czcionek, jest dostępność. Ponieważ szeryfy mają oznaczenia na górze i na dole ich znaków, litery, które czasami przypominają się nawzajem (takie jak duże „I”, małe „l” i cyfra „1”), można łatwo odróżnić.
3. Kursywne czcionki
Kursywa to wielowiekowy styl pisma ręcznego, który został pierwotnie zaprojektowany, aby pisać ręcznie szybciej i przyjemniej. Ale w dzisiejszych czasach kursywa (lub pismo) stała się unikalnym stylem czcionki internetowej, zaprojektowanym tak, aby naśladować pismo odręczne.
Kilka kultowych marek, takich jak Vimeo, Ray-Ban i Kellogs, używa do swoich logo czcionek kursywnych. Jeśli chcesz, aby Twój tytuł i logo internetowe miały podobny efektowny i niezapomniany akcent, kursywa jest czcionką dla Ciebie. Jednak może to nie być idealne dla dłuższych tekstów, zwłaszcza że młodsze pokolenia nie muszą już uczyć się pisać kursywą.
4. Czcionki liczbowe
W typografii internetowej sposób wyświetlania liczb wymaga takiej samej uwagi i uwagi jak litery. Chociaż znalezienie idealnej czcionki dla liczb może być wyzwaniem.
Liczby są często wykorzystywane do wizualizacji danych, tj. tabel cenowych, infografik, czy specjalnych ofert na landing pages. Sposób wyświetlania tych liczb może mieć ogromny wpływ na sukces Twojej strony internetowej.
Na przykład, jeśli używasz ich w tabelach lub obliczeniach, powinny używać liczb z podszewką tabelaryczną. Oznacza to, że każda cyfra ma tę samą szerokość i wysokość, dzięki czemu liczby są odpowiednio ustawione obok siebie i jedna na drugiej.
Inną rzeczą, na którą należy zwrócić uwagę, jest to, czy rodzina czcionek zawiera symbole liczbowe związane z tym, do czego ich użyjesz (np. interpunkcja, waluta, obliczenia itp.). Podobnie jak w przypadku zwykłych czcionek, będziesz chciał się upewnić, że żadna z liczb nie jest zbyt podobna do siebie, jak cyfry „1” i „7”.
5. Czcionki konturowe
Załóżmy, że bardziej tradycyjne style szeryfów i bezszeryfów nie pasują do unikalnego stylu Twojej marki. Kursywa też nie pasuje.
W takim przypadku możesz rozważyć użycie czcionek konturowych.
Ponieważ czcionki konturowe nieco pogarszają czytelność tekstu (ponieważ zasadniczo pozbawiłeś wnętrzności znaków), będziesz chciał ich używać tylko w większych tekstach nagłówków lub tytułów. Ale to w porządku. Jeśli masz krótkie, wyraziste nagłówki, które muszą przyciągnąć uwagę odwiedzających, czcionki konturowe z pewnością wykonają zadanie.
6. Zabytkowe czcionki
Zawsze wydaje się, że to, co było stare, znów jest nowe, więc nie jest niespodzianką, gdy na stronach internetowych pojawiają się czcionki retro lub vintage, pomimo ich przestarzałego wyglądu.
Jednym z powodów, dla których retro zawsze wydaje się fajne, jest nostalgia. Kiedy konsumentom przypomina się o „starych dobrych czasach” poprzez typografię, prawdopodobnie poczują silne emocjonalne przywiązanie do tego, co czytają.
I to z powodu tego skojarzenia, jakie nawiązują do przeszłości, nawet jeśli nie odbywa się to w sposób oczywisty.
7. Nowoczesne czcionki
Łatwo jest nazwać popularne dziś czcionki „nowoczesnymi”, ale nie o to nam chodzi. Nowoczesne czcionki mają pewne cechy:
- Opierają się na prostych geometrycznych liniach i wzorach.
- Ich podstawa jest minimalna.
- Formularz musi być zgodny z funkcją.
- Zrywają ze stylem klasycznym i tradycyjnym.
Zasadniczo nowoczesne czcionki to geometryczne style z nieco futurystyczną krawędzią. Są łatwe do odczytania, ale towarzyszą im również pewne emocje.
Co oznaczają różne typy czcionek?
Każda czcionka ma swój niepowtarzalny charakter, a projektanci czcionek nadają tworzonym przez siebie czcionkom określone znaczenia. Tak więc, gdy projektant witryny wybiera czcionkę, wywołuje ona określone emocje, takie jak radość, powitanie, relaks, zniechęcenie, pozytywność, pokusa lub powaga.
Z tego powodu projektanci muszą zrozumieć psychologię każdego rodzaju czcionki, aby poprawnie zaprojektować witrynę. Czcionki umożliwiają również odbiorcom poznanie kultury firmy tak szybko, jak kolory i grafika witryny.
Chociaż cechy typograficzne szeryfów często klasyfikują czcionki, można je również opisać jako mające bardziej ludzkie osobowości. Innymi słowy, wygląd czcionki (niezależnie od tego, co mówią słowa) daje specyficzny nastrój i odczucia, które mogą wpływać na skuteczność treści.
Dlatego nauka przewidywania, w jaki sposób Twoja czcionka może sprawić, że Twoi odbiorcy poczują się, jest kolejną gwarancją, że Twoje treści osiągną optymalny efekt. Chociaż nie ma przewidywalnego równania (żaden Times New Roman nie zawsze równa się TEMU specyficznemu nastrojowi), dorastaliśmy w kulturze, w której rozwinęły się powiązania osobowości. Dlatego wiele przewidywań może opierać się na świadomości i instynkcie.
Jak wybraliśmy najlepszą czcionkę dla stron internetowych?
Wybierając najlepsze czcionki internetowe do tej listy, chcieliśmy mieć pewność, że każda z nich spełnia określone wymagania i cechy.
- Czytelność : Czcionki, w których każdy znak można łatwo odróżnić od siebie — cecha, która pomoże Ci poprawić dostępność i komfort czytania.
- Czytelność : Czcionki zaprojektowane do użytku w określonych częściach witryny (np. duże, pogrubione czcionki w nagłówkach w porównaniu z czystymi, prostymi czcionkami w treści).
- Komfort/znajomość : Czcionki, które zapewniają czytelnikom wygodę. Wybory dotyczące projektowania stron internetowych, które odbiegają zbyt daleko od normy, mogą powodować denerwujące wrażenia dla odwiedzających, a nieoczekiwane lub nietypowe kroje pisma mogą się do tego przyczynić.
Kolejnym czynnikiem, który braliśmy pod uwagę, była waga czcionki. Wiele czcionek internetowych nie jest wstępnie zainstalowanych z WordPressem, Twoim motywem lub wtyczką do tworzenia stron typu „przeciągnij i upuść”.
Może to powodować problemy z szybkością ładowania w zależności od sposobu optymalizacji witryny (a także spójności w sposobie wyświetlania w różnych przeglądarkach). Jeśli więc jest to dla Ciebie poważny problem, staraliśmy się uwzględnić co najmniej jedną lekką, bezpieczną w Internecie czcionkę w każdej kategorii.
Ważne było również uwzględnienie krojów obejmujących szeroki zakres stylów (np. groteskowy, geometryczny, płytowy itp.). To tak jak każdy inny element w projektowaniu stron internetowych — potrzebujesz, aby krój pisma wtapiał się w ogólną osobowość witryny, a czasami najbardziej podstawowe i popularne czcionki nie pasują.
40 najlepszych czcionek do stron internetowych
1. Arial

Według FontReach, Arial jest czcionką nr 1 używaną w Internecie, a obecnie używa jej ponad 604 000 witryn. Google, Facebook i Amazon to tylko niektóre z popularnych stron internetowych korzystających z Arial.
Ta bezpieczna w Internecie czcionka, pierwotnie stworzona przez projektantów Monotype do użytku w drukarkach laserowych IBM, jest jednym z najlepszych wyborów dla bardzo czytelnego interfejsu użytkownika.
Może ta czcionka nie jest tak piękna jak niektóre inne czcionki z tej listy, ale jest bardzo powszechna i regularnie używana.
2. Lato

Lato to czcionka Google, która została pierwotnie zaprojektowana dla klienta korporacyjnego. Chociaż korporacja przekazała twórczość projektanta czcionek, Lato zostało zmienione i ożywione jako jeden z najpopularniejszych krojów pisma w sieci. Lato jest używane na stronach takich jak Goodreads, WebMD i Merriam-Webster.
Dzięki równowadze między delikatnymi krzywiznami a solidną konstrukcją, ta czcionka nadaje mocny, ale przyjemny klimat.
3. Montserrat
Montserrat to czcionka Google inspirowana oznakowaniem z dzielnicy Montserrat w Buenos Aires na początku XX wieku. Biorąc pod uwagę bogatą historię architektoniczną miasta i wyjątkowe piękno jego wąskich uliczek (podobnie jak wąskie znaki czcionki), jasne jest, dlaczego typograf znalazł w nim inspirację.
Ta żywa i piękna czcionka bezszeryfowa została zaprojektowana specjalnie z myślą o szybkim czytaniu, więc bardzo dobrze radzi sobie z mniejszym tekstem w Internecie.
4. Nowa Helvetica

Neue Helvetica jest drugą najpopularniejszą czcionką w sieci, z ponad 218 000 witryn internetowych, takich jak Facebook, Yahoo i eBay. Jego popularność ma sens nie tylko, gdy spojrzy się na jego długą historię w zakresie składu, ale także na znacznie rozszerzoną i odświeżoną, zdigitalizowaną wersję „Neue”. Jest prosty, łatwy do odczytania i działa równie dobrze w nagłówku i tekście głównym.

Rodzina czcionek zawiera 128 różnych krojów pisma, obejmujących lekkie, ciężkie, rzymskie, konturowe, skondensowane i inne stylizacje.
5. Roboto

W miarę jak nasz świat staje się coraz bardziej połączony i zaawansowany technologicznie, będzie coraz więcej stron internetowych, które skorzystałyby z krojów pisma takich jak Roboto. Chociaż ten krój pisma ma techniczny, przypominający maszynę charakter, szeroko otwarte postacie nadają mu również przyjazny charakter.
Ta neo-groteskowa bezszeryfowa czcionka, pierwotnie zaprojektowana przez Google jako czcionka systemu Android, jest teraz używana w witrynach takich jak YouTube, Flipkart i Vice.com.
6. Lora
Lora to współczesna czcionka szeryfowa. Chociaż z pewnością wykonuje swoją pracę, jeśli chodzi o pomoc odwiedzającym witrynę w czytaniu dużej ilości treści, unikalne pociągnięcia pędzla na końcu znaku nadają tej konkretnej czcionce bardziej artystyczny klimat niż inne szeryfy.
W związku z tym działa naprawdę dobrze w tekstach akapitów witryn z wiadomościami i rozrywką, takich jak FOX News, The Kitchn i Urban Dictionary.
7. Merriweather
Merriweather to czcionka Google zaprojektowana specjalnie w celu poprawy czytelności na ekranach. Zobaczysz tego dowody w rodzajach stron internetowych, które używają Merriweather do stylizowania swoich akapitów, takich jak Goodreads, Coursera i Harvard.edu.
Merriweather ma również odpowiednik bezszeryfowy, więc jeśli tworzysz bloga lub inną witrynę o dużej gęstości tekstu, połączenie tych dwóch czcionek dobrze sprawdzi się, jeśli chodzi o skupienie się na tekście, a nie na otaczających go rozproszeniach.
8. PT Szeryf
PT Serif został pierwotnie stworzony dla witryn internetowych o dużej liczbie czytelników w Rosji, dlatego w tej rodzinie czcionek dostępny jest pełny zestaw znaków cyrylicy.
To powiedziawszy, dostępny jest również pełny alfabet łaciński, więc ta dobrze proporcjonalna czcionka może być równie dobrze używana na anglojęzycznych stronach internetowych, takich jak AARP, Lifehack i Hongkiat używają PT Serif.
9. Widmowe
Spectral to jedna z nowszych czcionek na tej liście, ale zasługuje na miejsce ze względu na to, jak pięknie obsługuje długie treści w Internecie. To, co jest szczególnie miłe w tej czcionce, to to, że czuje się mniej ciężką ręką niż wiele jej serifowego rodzeństwa (zwróć uwagę na delikatną krzywiznę „j” lub jak zakrzywia się górna część „f”).
Dzięki 14 różnym stylom w tej rodzinie czcionek masz wiele sposobów wykorzystania tego prostego szeryfa.
10. Times New Roman

Kiedy na początku XX wieku gazeta Times of London potrzebowała nowego kroju pisma, współpracowała z projektantem Monotype, aby stworzyć na zamówienie Times New Roman.
Do dziś zdigitalizowany TNR jest jedną z najbardziej rozpoznawalnych, popularnych i czytelnych czcionek w sieci. Korzystają z niego strony internetowe, takie jak Daily Mail, Huffington Post i Wayfair. Jako bonus jest również bezpieczny w Internecie (taki, który jest powszechnie instalowany na wszystkich urządzeniach).
