Dlaczego wyniki Web Vitals są tak ważne i jak je monitorować
Opublikowany: 2020-06-23Google niedawno ogłosił Web Vitals w poście na web.dev jako metryki do ilościowego określania doświadczenia użytkownika (UX) strony internetowej i możliwości poprawy. Każdy, kto zoptymalizował witrynę pod kątem zgodności z poradami Google, wie, że uzyskanie spójnego kierunku, na którym należy się skoncentrować, może być trudne. Web Vitals to próba usunięcia tej niejednoznaczności za pomocą jednego zestawu najlepszych praktyk do naśladowania. Właściciele witryn powinni optymalizować wyniki i monitorować je w czasie, aby upewnić się, że pozostają one powyżej zalecanych progów.
Co to są wskaźniki internetowe?
Setki czynników mogą wpływać na sposób ładowania strony internetowej, takich jak rozmiar strony, szybkość sieci, lokalizacja serwera, kompresja itp. Niemożliwe jest uzyskanie dobrych wyników dla każdego wskaźnika, a wybór elementów, na których należy się skoncentrować, jest wyzwaniem, ponieważ nie jest jasne, które metryki mają większą wagę.
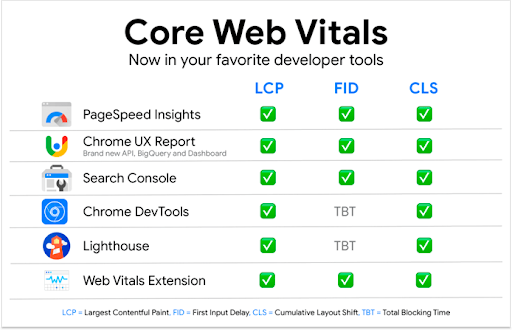
Google oferuje różnorodne narzędzia pomagające webmasterom w podejmowaniu tych decyzji, takie jak PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools i WebPageTest. Jednak ewoluowały one w różny sposób w czasie i przedstawiają rzeczy na różne sposoby.
Na przykład PageSpeed Insights oferuje ocenę wydajności od 1 do 100, podczas gdy Test My Site podaje wydajność jako czas ładowania w sekundach, więc tych badań nie można porównywać.
Rozwiązaniem tego problemu są Web Vitals – trzy metryki, które mają największe znaczenie w pomiarze UX
- Największa farba zawierająca treści (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Skumulowana zmiana układu (CLS)
Są replikowane w wielu narzędziach Google i zapewniają ujednolicony widok UX i wydajności witryny.

Kluczowym aspektem Web Vitals jest to, że chociaż są to tylko trzy wskaźniki, reprezentują szersze kategorie, które odnoszą się do UX i wydajności. Np. LCP to czas potrzebny do wymalowania największych elementów na ekranie. Jeśli uzyskasz dobry wynik LCP, możesz bezpiecznie założyć, że inne wskaźniki wydajności poprzedzające zdarzenie LCP są zoptymalizowane. Na tym polega piękno wskaźników internetowych. Poniżej omówimy każdy z nich bardziej szczegółowo.
Największa farba zawierająca treści (LCP)
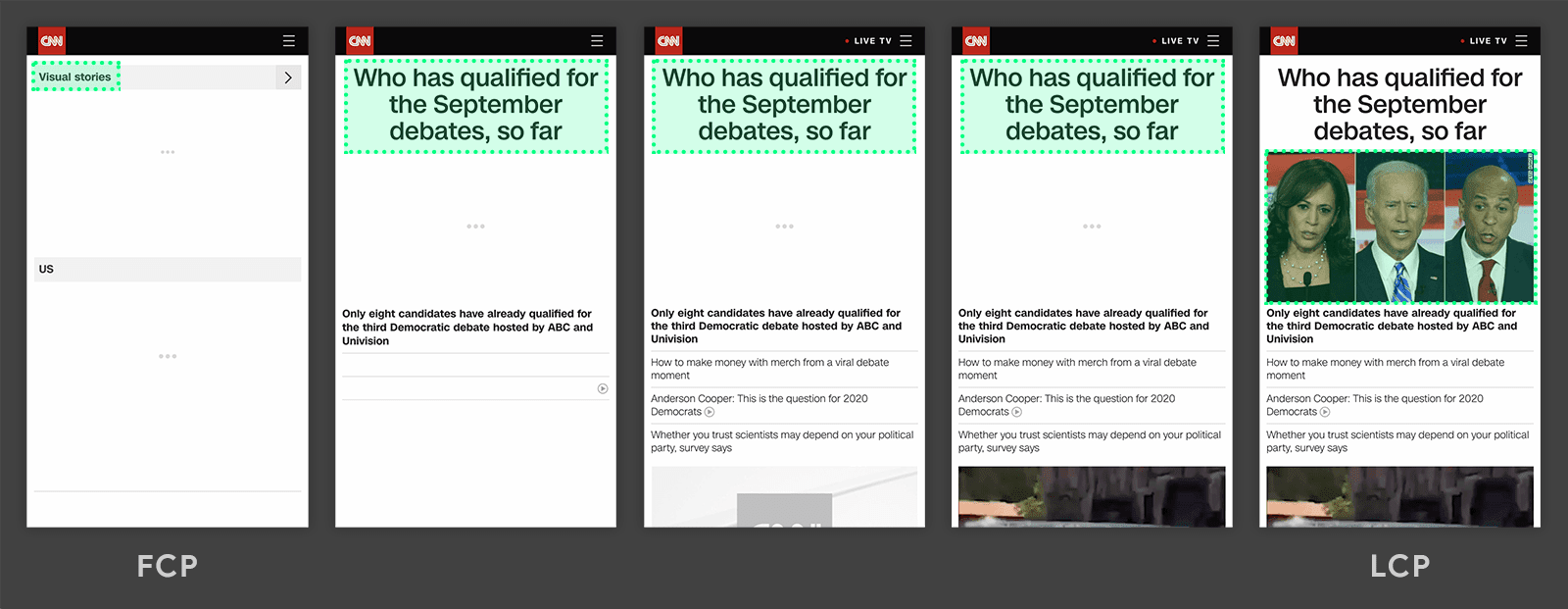
Największy obraz treściwy jest miarą wydajności. Reprezentuje moment, w którym największy i najbardziej znaczący element jest renderowany na ekranie i kiedy strona jest gotowa do interakcji użytkownika. Dobry wynik to 2,5 sekundy na urządzeniach mobilnych i komputerach.

Zdjęcie dzięki uprzejmości web.dev
Optymalizacja
Osiągnięcie dobrego wyniku LCP można osiągnąć, postępując zgodnie ze zwykłymi najlepszymi praktykami:
- Upewnij się, że czasy odpowiedzi serwera są szybkie i zlokalizowane blisko użytkowników
- Użyj sieci CDN do udostępniania treści statycznych z serwerów brzegowych
- Przechowuj w pamięci podręcznej zawartość, która nie zmienia się często
- Zoptymalizuj CSS poprzez zminimalizowanie, wstawienie krytycznego CSS i odroczenie reszty
- Ogranicz renderowanie po stronie klienta za pomocą JavaScript, jeśli to możliwe
- Tam, gdzie potrzebny jest JavaScript, zoptymalizuj dostarczanie, minimalizując, wstawiając krytyczny JS i odkładając resztę
- Kompresuj obrazy
Opóźnienie pierwszego wejścia (FID)
Opóźnienie pierwszego wejścia to pomiar czasu reakcji. Mierzy czas potrzebny na odpowiedź strony po interakcji użytkownika z nią. Kliknięcie strony i uzyskanie opóźnienia przed odpowiedzią jest niezwykle frustrującym doświadczeniem. FID określa ilościowo ten proces i ustawia próg poniżej 100 ms jako dobry.
Optymalizacja
Największy wpływ na FID ma wykonywanie kodu JavaScript po stronie klienta, ponieważ przeglądarka nie może reagować na zdarzenia, jeśli jest zajęta przetwarzaniem kodu w głównym wątku. Niektórych JavaScript na froncie nie można uniknąć, ale istnieje kilka technik zapewniających wydajne dostarczanie:
- Minifikuj i kompresuj pliki JavaScript
- Odrocz niekrytyczny JavaScript z atrybutami async lub defer
- Skróć ogólny czas wykonania, maksymalnie upraszczając kod
- Użyj dzielenia kodu (obsługuj JavaScript tylko wtedy, gdy jest to potrzebne, zamiast jednego pliku app.js dla całej witryny)
Skumulowana zmiana układu (CLS)
Skumulowana zmiana układu mierzy stabilność wizualną. Jest to nowy wskaźnik, który mierzy, jak bardzo strona przesuwa się lub przesuwa po załadowaniu. Jeśli kiedykolwiek próbowałeś coś kliknąć, ale strona przesunęła się w momencie, gdy palec nacisnął przycisk, będziesz wiedział, jak zły jest UX, ponieważ zmusza cię do znalezienia elementu i próby kliknięcia po raz drugi. Jeszcze gorzej jest, gdy próbujesz kliknąć, ale przesunięcie strony powoduje kliknięcie czegoś innego.


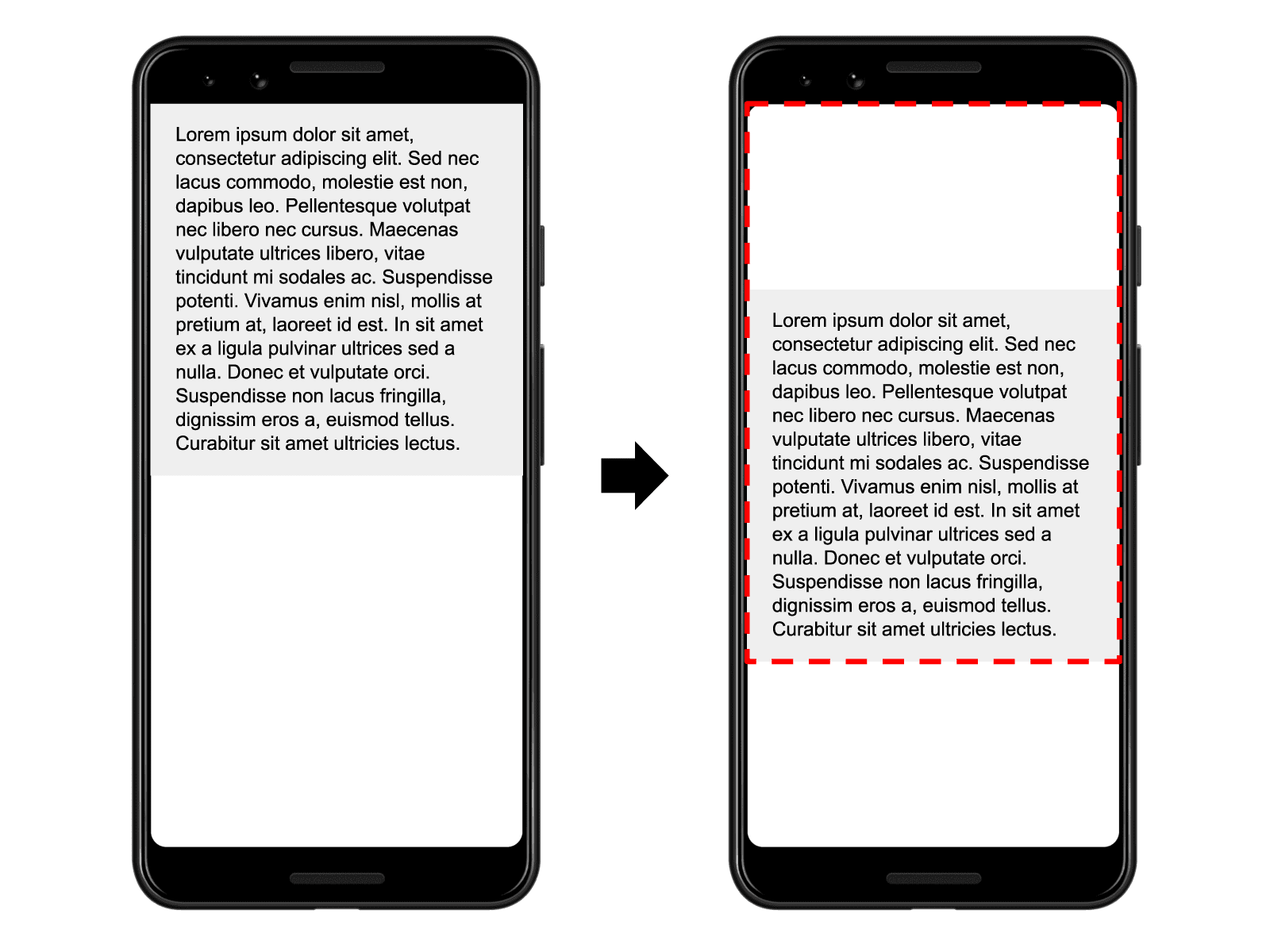
Zdjęcie dzięki uprzejmości web.dev
Na powyższym obrazku wyobraź sobie, że zacząłeś czytać pierwszą linię tylko po to, by zeskoczyć w dół ekranu. To jest skumulowana zmiana układu, a Google zaleca uzyskanie wyniku CLS poniżej 0,1, aby osiągnąć dobry stan.
Optymalizacja
CLS można łatwo zoptymalizować , postępując zgodnie z tymi wskazówkami:
- Ogranicz dynamiczne wstrzykiwanie treści po załadowaniu strony
- Jeśli potrzebne jest dynamiczne wstrzykiwanie treści, ustaw wymiary na zewnętrznym div
- Ustaw wymiary (szerokość i wysokość) obrazów, aby przeglądarka zarezerwowała miejsce podczas ładowania obrazu
- Ustaw wymiary reklam i elementów osadzonych
- Unikaj używania czcionek internetowych, które po załadowaniu zastępują czcionkę domyślną
Dlaczego wskaźniki internetowe mają znaczenie
Vitals to inicjatywa Google, więc przy ocenie UX witryny jest wysoce prawdopodobne, że biorą pod uwagę wyniki Vitals jako czynnik przy podejmowaniu decyzji. Jeśli Google uzna, że Twoja witryna działa dobrze, spojrzy na nią przychylnie, co może prowadzić do pozytywnych wyników na stronach wyników wyszukiwania (SERP).
Witalne są ważne, ponieważ reprezentują szerszy zakres wskaźników, które wpływają na UX w witrynie. Aby osiągnąć dobre wyniki Web Vitals, wiele innych kluczowych wskaźników wydajności musi mieć dobre oceny, aby Twoja witryna była ogólnie zdrowa, jeśli Twoje Vitals znajdują się w zielonej strefie.
Jeśli masz jakiekolwiek wątpliwości co do wagi, jaką Google przywiązuje teraz do wskaźników internetowych, po prostu odwiedź stronę główną wskaźników internetowych, a zobaczysz frazę „ Niezbędne dane dla zdrowej witryny”.
Monitorowanie wyników
Zrozumienie wskaźników życiowych i optymalizacja wyniku to dopiero połowa sukcesu. Musisz upewnić się, że wyniki pozostają dobre, sprawdzając je regularnie. Najprostszym sposobem jest co jakiś czas wklejanie adresu URL do PageSpeed Insights lub przeglądanie danych wysokiego poziomu w konsoli wyszukiwania. Oba te podejścia nakładają na ciebie ciężar, więc jeśli zapomnisz sprawdzić, wyniki mogą być niskie przez jakiś czas.
Jeśli chcesz automatycznych i regularnych aktualizacji, PageSpeedPlus śledzi wyniki PageSpeed i Web Vitals co godzinę. Rejestruje je w czasie i wysyła alerty, gdy spadają. Jest bardzo łatwy w konfiguracji i pomaga monitorować wyniki Vitals na poziomie strony, dzięki czemu możesz dokładnie zobaczyć, jak oceniana jest każda strona w Twojej witrynie.
Jednak powstrzymanie ich przed upuszczeniem zamiast naprawiania ich po uruchomieniu będzie miało większy ogólny wpływ na Twoją obecność w wyszukiwarce. Jeśli pracujesz w organizacji, wyniki PageSpeed i Web Vitals powinny być traktowane jako wysiłek między zespołami. Aby umieścić UX w centrum wszystkich decyzji, raporty powinny być widoczne dla wszystkich interesariuszy. Pomoże to dopasować zespoły programistyczne, projektowe, SEO i marketingowe oraz zmniejszy prawdopodobieństwo uruchomienia czegoś, co negatywnie wpłynie na wyniki.
Wniosek
Web Vitals to odświeżająca zmiana w sposobie obliczania UX przez Google. Teraz znacznie łatwiej jest uzyskać spójne porady dotyczące wszystkich ich narzędzi i wiedzieć, co zmienić w witrynie, aby dostosować się do ich zaleceń. Oczywiste jest, że Google przywiązuje wagę do Web Vitals, więc jeśli chcesz poprawić swoją obecność w wyszukiwarce, powinieneś się na nich skupić. Mamy nadzieję, że ten przewodnik pomoże Ci rozpocząć i skonfigurować monitorowanie w celu śledzenia wyników w czasie.
