Obrazy tła witryny — ostateczny przewodnik projektowy
Opublikowany: 2017-08-03Jednym z czynników, które mogą stworzyć lub zepsuć projekt witryny, jest sposób konfiguracji obrazów tła witryny.
Ustawienie obrazu tła może wydawać się proste:
1. Znajdujesz obraz z darmowej strony ze zdjęciami stockowymi
2. Prześlij i gotowe, prawda?
W rzeczywistości istnieje znacznie bardziej skomplikowany proces, dzięki któremu obrazy tła witryny idealnie pasują do witryny.
Ten proces obejmuje kilka kluczowych kroków:
- Uzyskanie odpowiedniego rozmiaru obrazu
- Analiza punktów centralnych
- Dodawanie nakładki w tle
- Sprawia, że jest responsywny na urządzenia mobilne i tak dalej.
Na szczęście, dzięki wielu opcjom dostosowywania tła obrazu dostępnym w Elementorze, proces prawidłowego dostosowywania obrazów do tła witryny stał się znacznie łatwiejszy.
W tym poście chcę podzielić się z Tobą najlepszymi praktykami 10, których musisz przestrzegać, aby poprawnie pracować z obrazami tła w Elementorze.
#1 - Zaprojektuj obrazy tła witryny za pomocą szkieletów
Mamy nadzieję, że nie pracujesz nad ustawieniem obrazów tła, ale zamiast tego postępuj zgodnie z pewnym szkieletem witryny.
To pierwsza i być może najważniejsza wskazówka dotycząca korzystania z Elementora.
Czym są makiety?
Szkielet to graficzny model Twojej witryny lub strony.
Modele szkieletowe służą do planowania struktury stron internetowych, przed ich realizacją.
Możesz tworzyć makiety stron internetowych za pomocą oprogramowania takiego jak Photoshop, Axure, Sketch i Mockplus.
W makiecie szkieletowej powinieneś uzyskać opis wszystkich pozycji i rozmiarów obrazu tła, co ułatwi jego odtworzenie w Elementorze.
Modele szkieletowe zapobiegają popełnianiu wielu błędów projektowych
Nasz własny zespół projektantów, tutaj w Elementorze, używa Photoshopa i Sketch do planowania naszych szablonów, abyś mógł zobaczyć z wysokiej jakości wyniku, że jest to obowiązkowy krok.
Jeśli nie planujesz używać żadnego narzędzia szkieletowego, nawet szkicu na serwetce, zdecydowanie sugeruję trzymanie się naszych wstępnie zaprojektowanych szablonów i budowanie na ich podstawie.
Nawet najbardziej profesjonalni projektanci na świecie używają szkieletu. Nie myśl, że jesteś inny.
Nawet jeśli nie jesteś projektantem… W rzeczywistości – zwłaszcza jeśli nie jesteś projektantem, potrzebujesz struktury, aby Twoje wysiłki nie poszły na marne.
Zaplanowanie strony pomaga również uporządkować obrazy tła, których będziesz używać.
W ten sposób dowiesz się, jaki rozmiar powinien mieć każdy z obrazów. Pomoże Ci to również upewnić się, że obrazy tła nie kolidują z innymi elementami strony i są dobrze dopasowane do siatki witryny.
Odtwarzanie obrazów tła zgodnie z modelem szkieletowym
Układy stron Elementor składają się z sekcji, kolumn i widżetów.
Każdy z nich można zobaczyć jako warstwę, na której można ustawić obrazek tła.
Masz również widżet Kolumny, który może być używany jako kolejna warstwa obrazu tła.
Kiedy zaczynasz pracę nad odtworzeniem części szkieletu w Elementorze, musisz najpierw zdecydować, czy umieścisz obraz tła szkieletu na poziomie sekcji, kolumny czy widżetu.
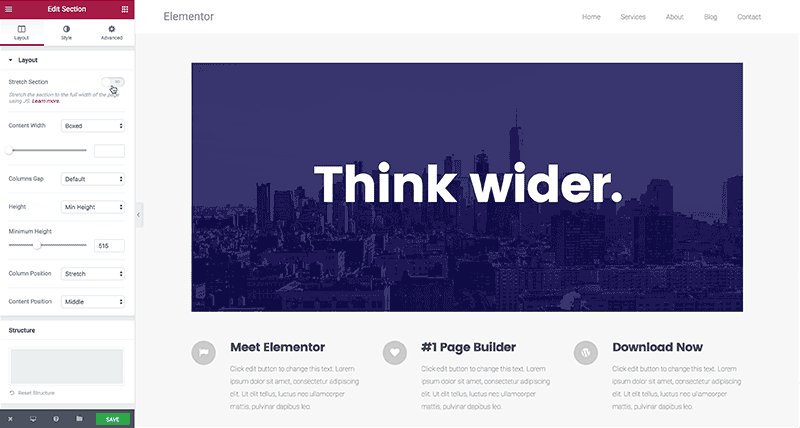
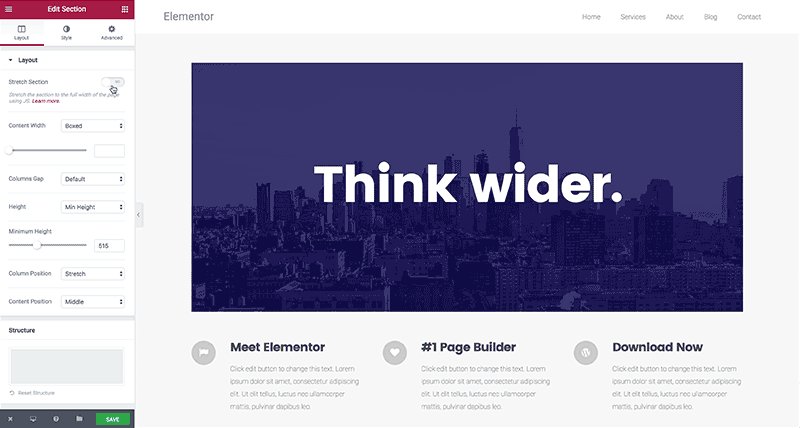
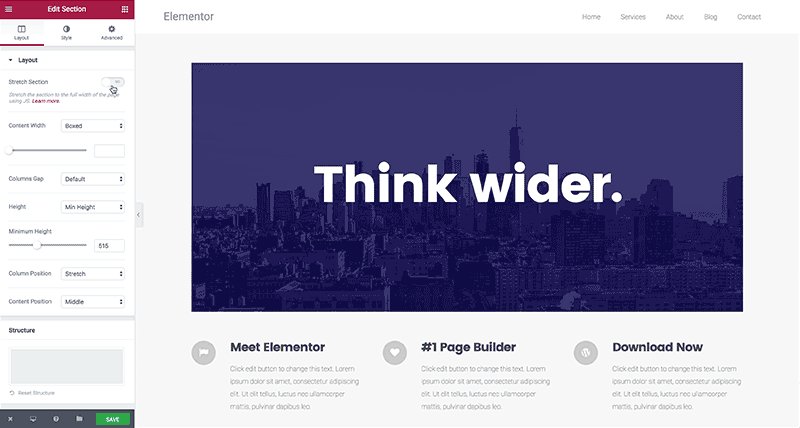
Jak ustawić obraz tła na poziomie sekcji
Kiedy po raz pierwszy prześlesz obraz do tła sekcji, zobaczysz tylko niewielką część wysokości obrazu tła.

Dzieje się tak, ponieważ sekcja ma małą domyślną wysokość tła.
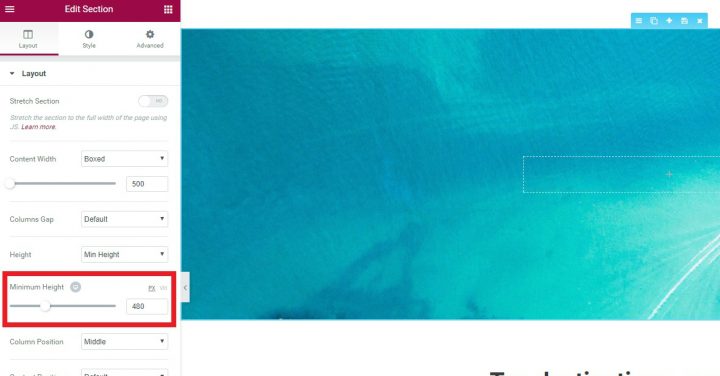
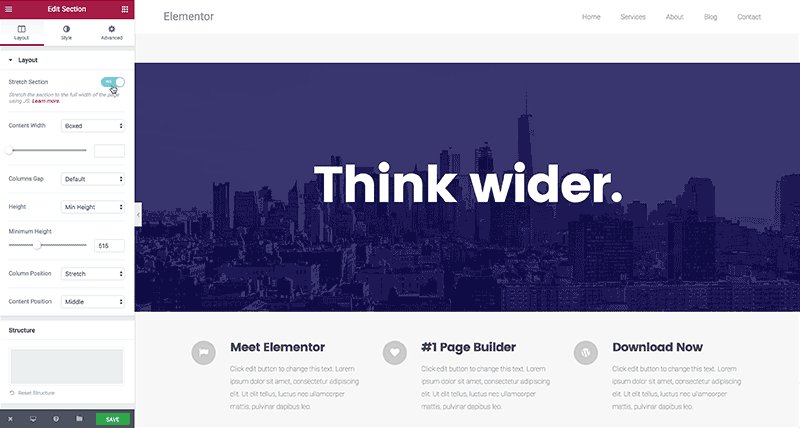
Aby wyświetlić obraz w pełnej wysokości, musisz zwiększyć wysokość przekroju.
Możesz to zrobić na dwa sposoby:
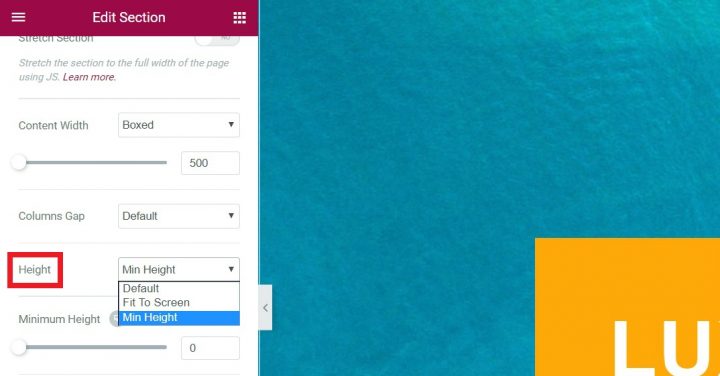
Przejdź do sekcji Sekcja > Układ > Wysokość i ustaw minimalną wysokość.
Lub przejdź do sekcji > Zaawansowane i dodaj górną i dolną wyściółkę.
Ustawianie obrazu tła na poziomie kolumny
Niektóre sytuacje wymagają ustawienia obrazu tła na poziomie kolumny.
Dzieje się tak, gdy chcesz, aby tło obejmowało tylko część sekcji lub gdy chcesz dodać kolejną warstwę na istniejącym tle.
Problem polega na tym, że domyślnie tło kolumny nie jest widoczne.
Aby wyświetlić obraz tła kolumny, musisz dodać widżet do kolumny. Widżety mają domyślną wysokość, dzięki czemu tło sekcji jest widoczne.
Jeśli nie chcesz dodawać widocznego widżetu, możesz po prostu dodać widżet Spacer.
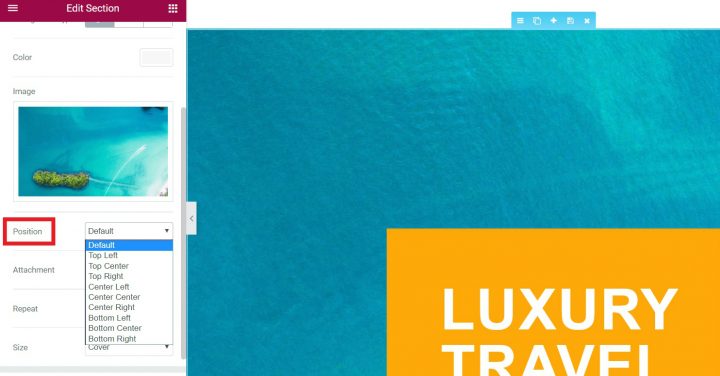
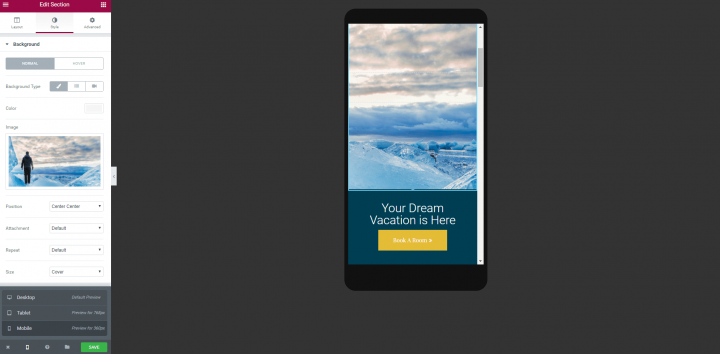
#2 - Ustaw prawidłową pozycję obrazu tła

Możesz ustawić pozycję obrazu, aby skupić się na jednej z 9 lokalizacji:
Lewy górny, środkowy górny, prawy górny, lewy środkowy, środkowy środkowy, prawy środkowy, lewy dolny, środkowy dolny i prawy dolny.
Pozycja obrazu pozwala wybrać, na którym obszarze obrazu będzie się skupiać, w przypadkach, gdy obraz ma większą szerokość lub wysokość niż odstępy między sekcjami.
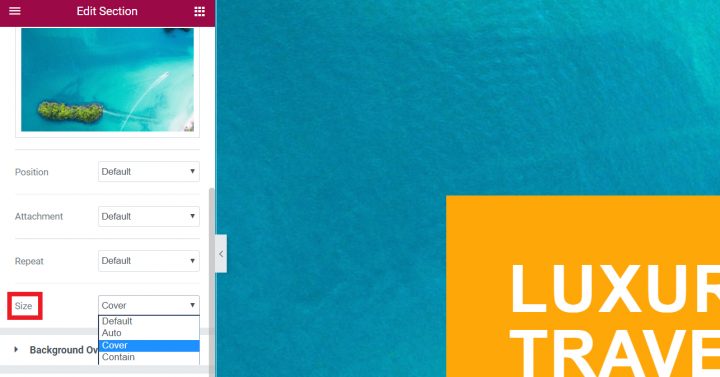
#3 - Ustaw rozmiar tła witryny

W większości przypadków prześlesz tło obrazu, które jest większe niż rzeczywisty obszar tła.
Ta metoda wykorzystania większych obrazów jest zalecana, aby zapewnić, że obraz pozostanie w pełni widoczny, a nie ucięty po bokach na większych ekranach.
Dostępne są trzy opcje rozmiaru obrazu: Auto, Cover i Contain.
Każdy wyświetla obraz tła w inny sposób.
Automatyczny rozmiar obrazu
Domyślnie rozmiar obrazu jest ustawiony na Auto.
Rozmiar automatyczny oznacza, że obraz tła będzie wyświetlany w jego rzeczywistym rozmiarze.
Zasadniczo Auto oznacza brak skalowania.
Jeśli rozmiar obrazu wynosi 1000 pikseli, a przekrój ma tylko 800 pikseli szerokości, obraz zostanie przycięty, aby pokazać tylko 800 pikseli na ekranie (domyślnie lewy górny obszar).
Rozmiar obrazu okładki
Jeśli ustawisz rozmiar obrazu na Okładka, obraz tła zostanie przeskalowany tak, aby pasował do szerokości sekcji bez utraty proporcji.
Oznacza to, że prawdopodobnie zostanie przycięty na wysokości. Jeśli korzystałeś z naszych szablonów, być może zauważyłeś, że w większości przypadków używamy rozmiaru obrazu okładki. Dzieje się tak, ponieważ zapewnia, że obraz jest wyświetlany we właściwym rozmiarze, bez zbytniego skalowania.
Podczas korzystania z Elementora, w większości przypadków najlepszym wyborem jest Cover. Automatycznie wiąże się z ryzykiem pokazania powiększonej wersji obrazu, a Contain wiąże się z ryzykiem pokazania przeskalowanego obrazu, który jest albo za duży, albo za mały.
Okładka pokazuje obraz w odpowiednim rozmiarze, a jeśli występuje niezgodność między rozmiarami sekcji i obrazu tła, boki obrazu są przycinane. Jeśli upewnimy się, że obraz tła nadal działa z przyciętymi bokami, możemy użyć Okładki, aby poprawnie wyświetlić obraz tła na wszystkich urządzeniach, w tym urządzeniach mobilnych.
Zawiera rozmiar obrazu
Jeśli ustawisz rozmiar na Zawiera, obraz zostanie przeskalowany tak, aby zarówno wysokość, jak i szerokość mieściły się w sekcji, zachowując oryginalne proporcje.
Może to oznaczać pozostawienie pustej przestrzeni po lewej i prawej stronie sekcji lub powtórzenie obrazu.
Konkluzja – najczęstszym zastosowaniem rozmiarów obrazu tła w Elementorze jest ustawienie obrazu tła na Okładka i ustawienie minimalnej wysokości sekcji / kolumny / widżetu na wymaganą wysokość.
#4 – Ustaw ruchome obrazy tła jako responsywne

Możesz ustawić wysokość obrazu tła, przechodząc do sekcji Sekcja > Układ.
Następnie możesz ręcznie ustawić wysokość w pikselach, uzyskując dokładną wysokość, która ma być wyświetlana na różnych urządzeniach.
Możesz również ustawić wysokość jako VH. VH oznacza setne części wysokości wizjera.
Co to oznacza w prostym języku angielskim –
Skala dostosowuje się do wysokości urządzenia, na którym jest widziana. Każdy VH stanowi 1% całego widocznego obszaru, co sprawia, że cała skala wynosi 100%.
Jeśli ustawisz VH na 100%, obraz zawsze zajmie całą wysokość ekranu, bez względu na to, o jakiej rozdzielczości ekranu mówimy.
Jest to idealne rozwiązanie dla responsywności na urządzeniach mobilnych, ponieważ zapewnia, że obraz zawsze zajmuje całą wysokość ekranu.
W przypadku, gdy wysokość zawartości sekcji przekracza rozmiar sekcji, Elementor pokaże całą zawartość, a sekcja uzyska wzrost wysokości.
#5 – Wybierz obrazy dla układów w ramce lub o pełnej szerokości

Tworząc obrazy tła dla witryny internetowej, należy wziąć pod uwagę trzy główne typy układów:
1. Witryny w pudełkach – są to witryny, w których zarówno treść, jak i tło są umieszczone w pudełku o ograniczonej szerokości.
Taki układ może być odpowiedni dla stron internetowych, w których treść musi znajdować się w dobrze zdefiniowanej i ustalonej siatce.
Przykładem jest jedna z najpopularniejszych stron związanych z WP – WPbeginner.com.
Innym przykładem jest nasza własna strona internetowa – Elementor.com.

2. Tło o pełnej szerokości – Drugi typ układu strony, który stał się bardzo modny w ostatnich latach, zawiera siatkę z obrazami o pełnej szerokości, z zawartością pudełkową.

3. Tło o pełnej szerokości + treść – Istnieje kilka stron internetowych, które są zbudowane z treścią i tłem rozciągającym się na całą szerokość strony. Jest to mniej powszechne i jest zwykle używane w przypadku witryn o wysokiej stronie wizualnej i niewielkiej ilości treści.
Możesz zobaczyć przykład tego układu w witrynie Collage Crafting. Ten rodzaj projektowania jest mniej powszechny, więc nie będziemy się nad nim dalej rozwijać.
Szablony o pełnej szerokości lub w pudełku
Większość szablonów Elementora wykorzystuje tło obrazu o pełnej szerokości, ale doskonale pasują również do układów pudełkowych.
Na przykład szablon About – Startup wygląda tak na pełnej szerokości:

Ale może być również używany jako zawarty układ pudełkowy:

Ustalenie, czy masz do czynienia z układem pudełkowym, czy o pełnej szerokości, jest koniecznością, aby uzyskać odpowiednie rozmiary obrazu tła.
#6 - Zmień rozmiar obrazów tła, aby uzyskać lepszą prędkość
„Jaka jest właściwa szerokość moich obrazów tła?”

To pytanie, o które często się nas pyta.
Kiedy po raz pierwszy pobierasz obraz z witryn takich jak Unsplash, jego oryginalny rozmiar wynosi zwykle co najmniej 4 MB.
Duży rozmiar jest przydatny pod względem rozdzielczości, ale zaufaj mi – nie chcesz wczytywać tak pełnych obrazów na swoją stronę.
Spowolni to tak, że nie możesz uwierzyć.
Zamiast tego powinieneś zmienić rozmiar obrazu do swoich potrzeb i być może przyciąć go do celów projektowych.
Nie chcesz również, aby obraz był zbyt mały, tworząc pikselowe tło.
Zapisz wszystkie dokładne rozmiary obrazów w swojej witrynie. Pomoże to szybciej przyciąć i zmienić rozmiar wszystkich obrazów.
Ustawienie wysokości jest nieco bardziej złożone. Jeśli chodzi o wzrost, nie ma jasnych zasad, ale istnieją wspólne rozmiary, których możesz spróbować.
Nie chcesz też, aby był zbyt krótki, co skutkuje cienką warstwą tła.
Typowy stosunek to 16:9, który jest również stosunkiem telewizorów szerokoekranowych. Możesz przeczytać więcej o optymalizacji obrazu w obszernym przewodniku Kinsta na ten temat.
#7 - Przytnij obraz, aby poprawić ostrość i wyrównanie
Jak wspomniano, zalecamy tworzenie układu (nawet jego szkicu) w niektórych programach graficznych, takich jak Photoshop lub Sketch.
Ma to kluczowe znaczenie, ponieważ pozwala ustawić odpowiednią równowagę między obrazem tła a innymi elementami na stronie, takimi jak tekst, ikony itp.
Jest to najłatwiejszy sposób na przycięcie obrazu, aby był jak najlepiej dopasowany do widżetów.
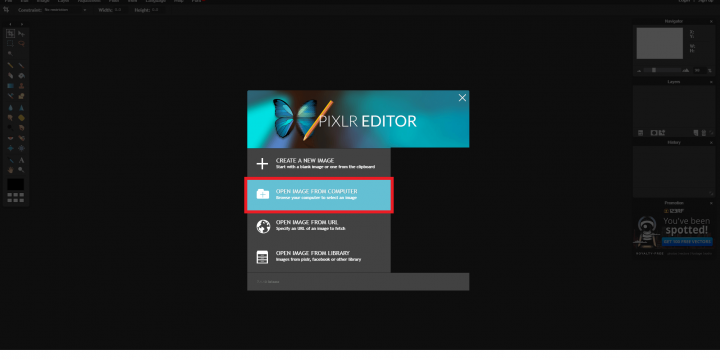
Jeśli chcesz pracować bezpośrednio w edytorze Elementor, możesz z grubsza oszacować przycięcie i użyć bezpłatnego narzędzia, takiego jak Pixlr, aby przyciąć obraz.
Oto jak to się robi:
Najpierw prześlij obraz do Pixlr:

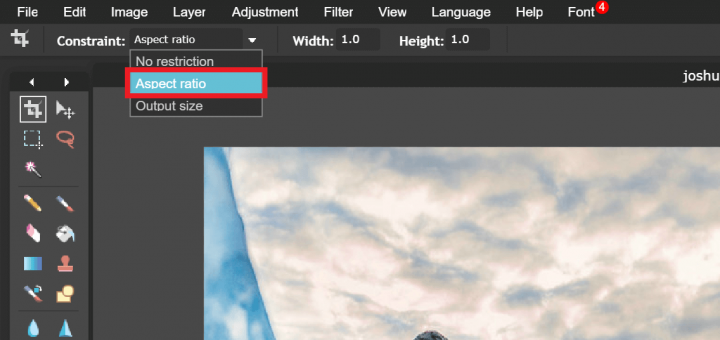
Następnie kliknij przytnij i wybierz Współczynnik proporcji:

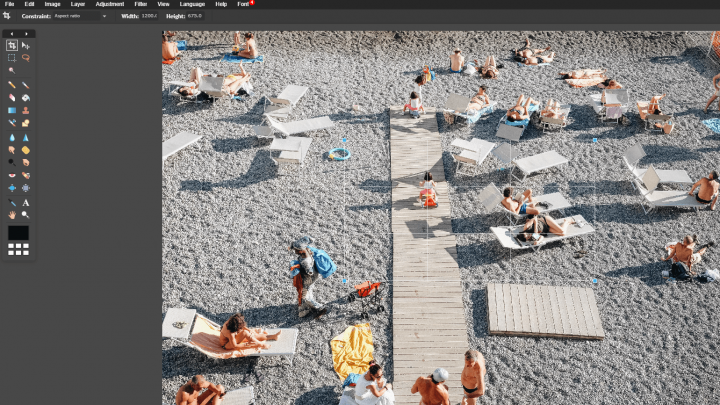
Teraz wybierz obszar, na którym chcesz się skoncentrować:

Po zastosowaniu przycięcia rezultatem będzie bardziej zrozumiałe i skoncentrowane tło:

Oprócz przycinania możesz również wyprostować i obrócić obraz, aby elementy na obrazie wyglądały równolegle do ramki obrazu.
Możesz także zdecydować się na edycję niektórych nieistotnych elementów, które pojawiają się na obrazie za pomocą przycinania.
Podczas przycinania sugerowałbym również, aby pamiętać, które widżety zamierzasz umieścić na tle obrazu, i upewnić się, że nie zakrywają one żadnych ważnych obiektów wizualnych na obrazie, które chciałbyś, aby były widoczne.
Uwaga poboczna – możesz użyć trzykolumnowej siatki Pixlra i umieścić obiekty na styku linii siatki (jest to nazywane „zasadą trójpodziału”).
Po zakończeniu kadrowania nadal musisz uzyskać odpowiedni rozmiar obrazu.
W Pixlr powinieneś przejść do Image> Image Size i wprowadzić rozmiar obrazu, którego potrzebujesz dla swojej witryny.
Upewnij się, że wprowadzony rozmiar obrazu jest mniejszy niż obraz podstawowy, aby obraz nie został rozszerzony i rozpikselowany.
#8 – Upewnij się, że punkt centralny obrazu nie zgubi się
Punkt centralny odnosi się do pojedynczego elementu na zdjęciu, który przyciąga uwagę widza.
Radzenie sobie z tłem obrazu, które zawiera jeden punkt centralny, jest nieco skomplikowane, ponieważ chcesz, aby obraz był prawidłowo umieszczony na wszystkich ekranach i urządzeniach.
Nie jest to proste zadanie i wymaga wcześniejszego zaplanowania.
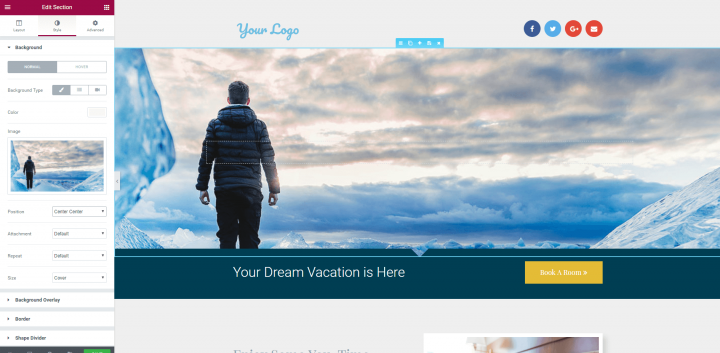
Weźmy to zdjęcie z Unsplash, które zostało przycięte i przeskalowane tak, aby centralnym punktem była osoba po lewej stronie.

Ponieważ na tym obrazie znajduje się wyraźny punkt centralny, najprawdopodobniej nie będzie on konsekwentnie wyświetlany na różnych urządzeniach. W rzeczywistości, gdy przełączam się na widok mobilny, obraz osoby całkowicie znika:

Aby uniknąć takich problemów, istnieją trzy możliwe rozwiązania:
1. Wybierz obraz, w którym punkt centralny nie jest bardzo ważny.
W ten sposób, jeśli punkt centralny zostanie wycięty na urządzeniu mobilnym, obraz tła może nadal przedstawiać wrażenia i atmosferę, którą chcesz, aby użytkownik otrzymał.
2. Wybierz obraz z centralnym punktem skupienia.
W ten sposób przejście do widoku mobilnego usunie boki obrazu, a centralny punkt skupienia pozostanie nienaruszony.
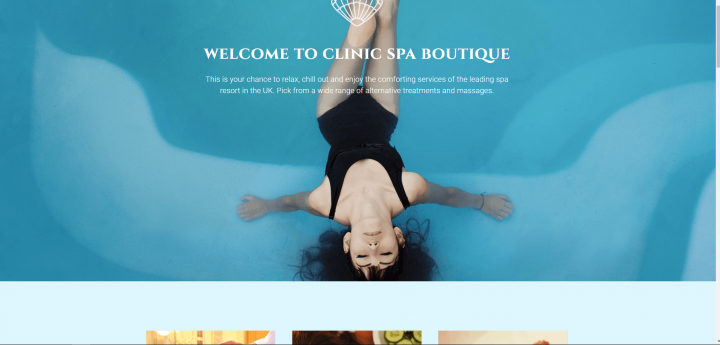
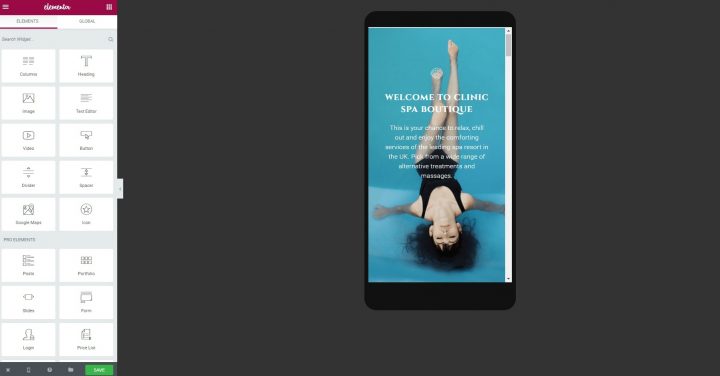
W poniższym przykładzie szablonu Spa wyśrodkowany obraz będzie wyświetlany na wszystkich urządzeniach:


Zauważ, że ponieważ głowa znajduje się na dole, musisz ustawić minimalną wysokość na 100 VH, co oznacza, że obraz będzie zawsze wyświetlany.
3. Oddziel postać od tła.
Ustaw tło bez punktu centralnego, a następnie dodaj na nim widżet obrazu i umieść go w adaptacyjnej pozycji.
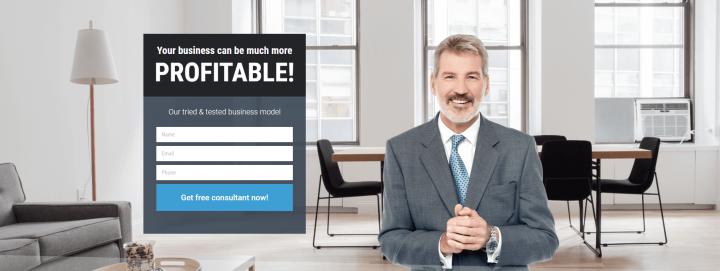
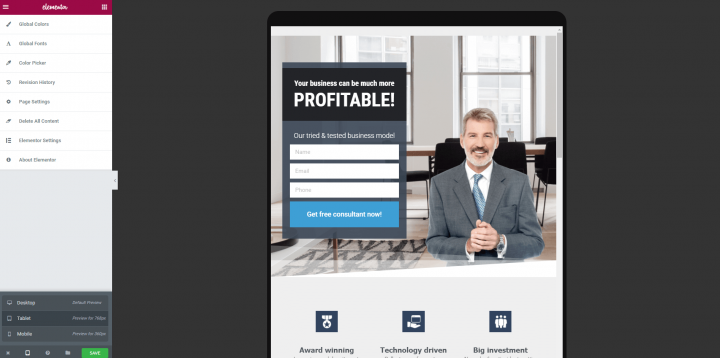
Jest to metoda, którą zastosowaliśmy w niektórych naszych szablonach, na przykład na tej stronie szablonu nieruchomości. W tym szablonie użyliśmy obrazu tła biura, na którym umieściliśmy 2 kolumny. W jednej kolumnie umieściliśmy formularz kontaktowy, a w drugiej wizerunek biznesmena.

Przedsiębiorca pozostanie we względnej odległości od formularza zarówno w widoku pulpitu, jak i tabletu.

#9 - Naucz się pracować z prawdziwymi obrazami, a nie tylko z obrazami seryjnymi
To, co widzisz w szablonach i zawartości demonstracyjnej motywu, to zazwyczaj profesjonalne obrazy tła, pobrane z bezpłatnych zasobów, takich jak Unsplash, lub płatnych, takich jak Shutterstock.
Biorąc pod uwagę, że jesteś odpowiedzialny za dostosowanie witryny, nad którą pracujesz, do prawdziwego biznesu, w większości przypadków będziesz musiał ostatecznie zastąpić przynajmniej niektóre z tych obrazów tła obrazami z rzeczywistej firmy, dla której tworzysz witrynę.
To jest właściwie DUŻY problem.
Zaskakujące jest to, że w moich badaniach piszących ten artykuł nie natknąłem się na ani jeden artykuł poruszający ten problem.
W Unsplash zazwyczaj otrzymujesz takie obrazy:

Większość firm nie posiada zapasów zdjęć o jakości studyjnej wykonanych przez profesjonalnego fotografa, prezentujących ich działalność.
Zamiast tego mają kilka takich zdjęć:

Spora różnica, prawda?
Nie ma jasnego sposobu na wypełnienie tej luki.
Świadomość tej luki w jakości jest sama w sobie ważnym krokiem w kierunku uatrakcyjnienia zdjęć i poprawy ich ogólnego stylu.
Jednym z preferowanych rozwiązań tego problemu jest powrót do właściciela firmy i poproszenie go o zatrudnienie profesjonalnego fotografa i stworzenie zestawu ładniejszych obrazów do wykorzystania w tle i treści.
Innym rozwiązaniem jest wykorzystanie poprzedniego punktu kadrowania i przycięcie niepotrzebnie mniej atrakcyjnych elementów obrazu.
Najlepiej będzie też dokonać korekty kolorów, balansu, oświetlenia i kontrastów.

#10 – Dodaj nakładkę obrazu, aby uzyskać bardziej spójny projekt
Korzystając z nakładki graficznej Elementora, możesz dodawać kolorowe i gradientowe nakładki graficzne z poziomu edytora, co daje naprawdę fajne efekty.
Te nakładki są przydatne do różnych celów:
1. Ukryj obrazy niskiej jakości
Jeśli używasz obrazu o niskiej jakości, możesz użyć nakładek, aby zamaskować tło.
W ten sposób, nawet jeśli jakość obrazu jest niska, będzie on mniej widoczny dla użytkownika.
2. Podświetlanie nagłówków lub innych elementów tekstowych
Dzięki nakładkom możesz zwiększyć kontrast między tłem a nagłówkiem.
Często robi się to w sekcjach bohaterów, aby nagłówek wyróżniał się i był bardziej podkreślany.
W tym celu najczęściej użyjesz odcieni szarości, aby przyciemnić obraz tła.
3. Dopasowanie koloru obrazu do Twojej marki i palety kolorów witryny
Możesz użyć jednego z kolorów z głównej palety kolorów naszej witryny, tworząc w ten sposób rodzaj filtra dla całej sekcji.
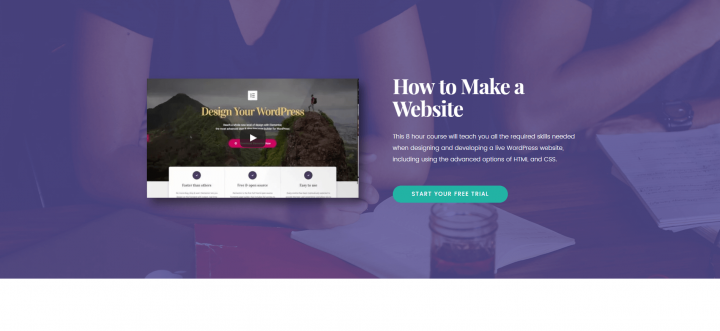
Ta metoda jest używana w szablonie „Badanie strony głównej”:

Szablon posiada nakładkę w kolorze fioletowym.
Jeśli zdecydujesz się na użycie nakładki do obrazów tła, radzę zachować jak największą spójność.
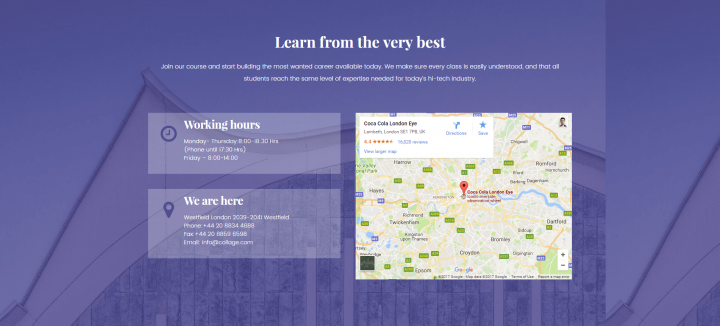
Zauważ, że dla szablonu, o którym właśnie wspomniałem, użyliśmy tej samej nakładki w dolnej sekcji:

4. Filtruj obrazy, aby uzyskać bardziej spójny balans kolorów.
Innym zastosowaniem nakładki jest stworzenie bardziej solidnego i spójnego wyglądu obrazów, które wyświetlają kolory o zbyt zróżnicowanym charakterze.
Po przesłaniu obrazu do Elementora, przejdź do sekcji > Styl > Nakładka tła.
W tym miejscu możesz ustawić podstawową nakładkę koloru i bawić się kryciem, aby zwiększyć lub zmniejszyć jego efekt.
Nie opuszczaj tego posta bez podjęcia działań...
Mam nadzieję, że ten przewodnik zawiera kilka praktycznych wskazówek, które można zastosować na wcześniej używanych obrazach tła witryny.
Spróbuj zadać sobie pytanie, czy obrazy tła witryny, których używałeś w przeszłości, pasują do każdego punktu, o którym mówimy, i czy wszystkie obrazy tła są ustawione optymalnie.
Proszę o przesyłanie mi swoich stron internetowych w komentarzach, w tym przed i po zdjęciach pokazujących, jak poprawiłeś swoje obrazy tła.
Jeśli podoba Ci się tego rodzaju dogłębny samouczek projektowy, daj mi o tym znać również w komentarzach. Zawsze miło jest słyszeć, że nasze wysiłki są dobrze przyjmowane.
