7 zasad wyboru schematu kolorów strony internetowej
Opublikowany: 2020-08-07Jak mogą powiedzieć doświadczeni projektanci ze wszystkich środowisk, schematy kolorów wymagają głębokiego przemyślenia i rozważenia w przepływie pracy twórcy stron internetowych. Ze względu na szeroki zakres tego tematu istnieje wiele najlepszych praktyk do opanowania, aby stworzyć idealną kolorystykę. Po zrozumieniu znaczenia, jakie schematy kolorów odgrywają w procesie projektowania stron internetowych, będziemy jeszcze lepiej przygotowani do podejmowania przyszłych decyzji związanych z projektowaniem i naszej kariery jako twórcy stron internetowych.
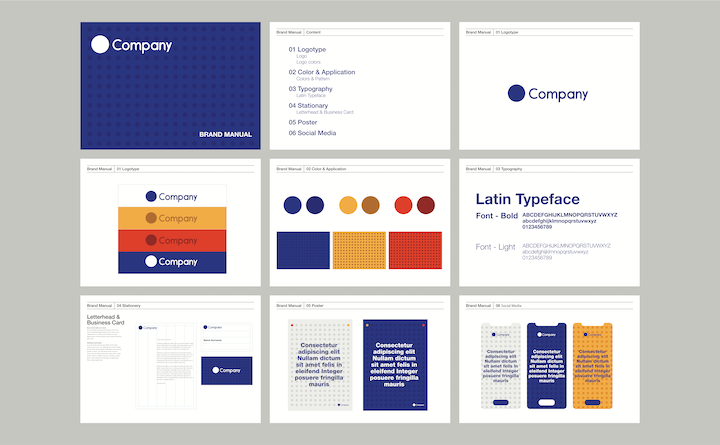
W szczególności, jeśli chodzi o branding, schematy kolorów są prawie zawsze kluczowym elementem systemu projektowania marki lub przewodnika po stylu, który jest zestawem wytycznych definiujących osobowość marki, przekaz marki, wizerunek marki i zasoby treści. Branding, jak wiemy, jest jednym z najważniejszych elementów w procesie projektowania stron internetowych. W związku z tym zdefiniowana, starannie opracowana paleta kolorów utrwali tożsamość naszej marki, dzięki czemu nasze strony internetowe i ich zawartość staną się dopracowanym, profesjonalnym atutem marki.
Istnieje wiele najlepszych praktyk i „zasad”, które zastosowane przez twórców stron internetowych zmaksymalizują potencjał ich umiejętności projektowania stron internetowych i najlepiej oddadzą ich prestiż i kompetencje jako projektanta stron internetowych. Nadszedł czas, aby dowiedzieć się i zrozumieć, jak cenne są schematy kolorów witryn w projektowaniu witryn i zasady, których możesz przestrzegać, aby Twoja była jak najlepsza.
Spis treści
- Co to jest schemat kolorów
- Dlaczego schematy kolorów są ważne
- 7 zasad tworzenia schematów kolorów stron internetowych
- 1. Poznaj koło kolorów
- 2. Zrozum kombinacje kolorów
- Analogiczne kolory: obok siebie
- Kolory dopełniające: przeciwieństwa się przyciągają
- Kolory triady: równomiernie rozmieszczone
- 3. Rozważ psychologię koloru
- 4. Adresuj hierarchię wizualną
- 5. Skoncentruj się na wykonalności, szczególnie klikalności
- 6. Pamiętaj o responsywnym projektowaniu
- 7. Przyjmij neutralne kolory
- Przykłady schematów kolorów naszej ulubionej strony internetowej
- Przestrzeganie zasad
Co to jest schemat kolorów witryny?
Schemat kolorów witryny internetowej to zbiór kolorów, które projektant wybiera do projektu witryny internetowej. Znane również jako palety kolorów, schematy kolorów mogą obejmować tyle kolorów, ile projektant uzna za stosowne. Każdy kolor może być używany do różnych elementów na całej stronie, co oznacza, że ten sam kolor może być używany do różnych rodzajów komponentów.
To powiedziawszy, palety kolorów są generalnie podzielone na dwa zestawy kolorów: podstawowy i drugorzędny. Kolory podstawowe to zazwyczaj bardziej dominujące kolory w witrynie, które uwzględniają kolory tła, kolory logo, kolory menu itp., a kolory drugorzędne są często używane jako kolory akcentujące, między innymi w przypadku użycia. Bardzo często zobaczysz również, że paleta kolorów będzie zawierać kilka odcieni tego samego koloru, co daje stronie zróżnicowane, ale spójne wrażenie w całym projekcie.
Spójność jest w rzeczywistości jedną z podstawowych wartości w tworzeniu schematu kolorów Twojej witryny. Ponieważ osobowość marki jest tak ważna dla sukcesu witryny internetowej i biznesu, posiadanie spójnej palety kolorów wzmacnia tożsamość marki, ponieważ wielokrotne używanie koloru i stylu stworzy skojarzenia między Twoją marką a odbiorcami.

Dlaczego kolory na stronie są ważne
1. Prezentują Twoją tożsamość wizualną
Twój kluczowy wybór schematu kolorów staje się Twoją tożsamością wizualną i to w jaki sposób Twoja marka będzie rezonować w umysłach odwiedzających i potencjalnych klientów, inaczej znana jako rozpoznawalność marki. Ta forma identyfikacji wizualnej materializuje się w medium komunikacji między Tobą a Twoją grupą docelową, ponieważ różne persony użytkowników będą przyciągane do różnych rodzajów palet kolorów. Schematy kolorów wizualizują również przekaz Twojej marki, dlatego wpływają na dużą część Twojego doświadczenia użytkownika.

2. Robią pierwsze wrażenie
Jako twórcy stron internetowych wiemy, że kiedy projektujemy (i przeprojektowujemy) nasze strony internetowe z tyłu głowy, często myślimy, nawet jeśli podświadomie, „jakie pierwsze wrażenie ten projekt zrobi na moim gościu?”. To jedna z głównych rzeczy, na których opiera się kolorystyka stron internetowych: pierwsze wrażenia. Dotyczy to tego, że w jednym z badań przeprowadzonych w 2018 roku 94% respondentów stwierdziło, że ich pierwsze wrażenia na stronie internetowej są związane z designem.
3. Tworzą więzi emocjonalne
Wreszcie, nawet jeśli początkowo nie zdajesz sobie z tego sprawy, różne palety kolorów wywołują różne emocje i skojarzenia w oku patrzącego. W zależności od tego, jak chcesz komunikować się z publicznością i gośćmi, wybór kolorów będzie odgrywał ważną rolę w dynamice „rozmowy” oraz w kształtowaniu głosu i tonu. Temat psychologii koloru to osobny świat, o którym niedługo porozmawiamy.
7 zasad wyboru schematu kolorów strony internetowej
1. Poznaj koło kolorów

Podstawy teorii kolorów zaczynają się od zrozumienia trzech grup, które obejmuje koło kolorów: pierwszorzędowej, drugorzędnej i trzeciorzędowej. Kolory podstawowe, czerwony, niebieski i żółty, są podstawowymi kolorami koła kolorów, a wszystkie pozostałe kolory pochodzą z tych trzech. Następnie przychodzą kolory drugorzędne. Kolory drugorzędne są tym, co otrzymujesz, gdy mieszasz jeden z trzech kolorów podstawowych, inaczej znanych jako pomarańczowy, zielony i fioletowy. Wreszcie istnieją kolory trzeciorzędne, określane również jako „kolory środkowe”. Oto, co otrzymujesz, gdy połączysz kolor podstawowy i drugi. Przykładami są czerwono-pomarańczowe, żółto-zielone lub niebiesko-fioletowe.
Zrozumienie relacji między kolorami nie kończy się tutaj. Ale teraz, gdy wiemy już, w jaki sposób powstają kolory, możemy określić, w jaki sposób „oddziałują” ze sobą, czyli innymi słowy, jak ze sobą współpracują i jak tworzymy własne kombinacje kolorów.
Jak na ironię, chociaż rodzaje relacji między kolorami na kole kolorów należą do konkretnych „kategorii relacji”, istnieje również wiele opcji, w jaki sposób te kolory mogą się ze sobą łączyć, i tu właśnie wchodzą w grę rodzaje kombinacji kolorów.
2. Zrozum kombinacje kolorów

Tak jak każdy kolor ma własną osobowość i znaczenie, to samo dotyczy relacji między każdym kolorem. Wybierając kombinację kolorów, często przekazujesz odwiedzającemu witrynę określoną wiadomość lub koncepcję, w zależności od tego, jak łączą się „osobowości” koloru.
Jeśli na przykład wybierzesz uzupełniający schemat kolorów, który zawiera czerwony i niebieski, czerwony, który reprezentuje pilność i siłę, oraz niebieski, który reprezentuje pokój i lojalność, końcowym rezultatem jest mieszana atmosfera silnej, nadchodzącej lojalności i stabilności.
Alternatywnie, jeśli wybierzesz dwa lub więcej kolorów, które zapewniają harmonijną równowagę, a nie kontrast, tworzysz zupełnie inny klimat. Od Ciebie jako projektanta stron internetowych zależy, jaki rodzaj kombinacji kolorów najlepiej pasuje do Twojej witryny.
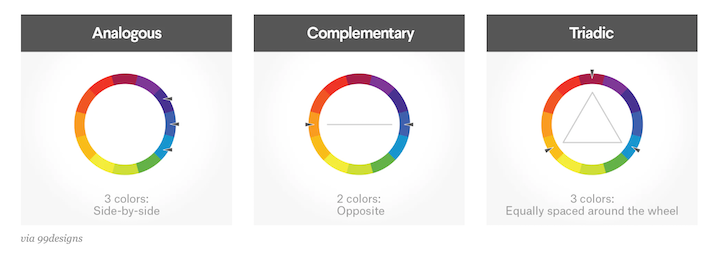
Analogiczne kolory: obok siebie
Analogiczne schematy kolorów składają się z trzech kolorów, które znajdują się bezpośrednio obok siebie na 12-ramiennym kole kolorów. Projektanci stron internetowych często wybierają analogiczne palety kolorów, chcąc stworzyć nowoczesną, ale wyrafinowaną stronę internetową. Na przykład analogiczna kolorystyka składająca się z czerwieni, czerwono-pomarańczowej i jasnopomarańczowej podkreśli żywy związek między czerwienią a jasnopomarańczową.
Kolory dopełniające: przeciwieństwa się przyciągają
Przykładami kolorów uzupełniających są między innymi czerwony i zielony, niebieski i żółty, niebieski i pomarańczowy, czerwony i niebieski. Cechą wspólną tych par jest to, że są dwoma przeciwstawnymi względem siebie i można je zidentyfikować, znajdując dwa kolory, które są naprzeciwko siebie na kole kolorów. W praktyce znaczenie kombinacji kolorów podstawowych w projektowaniu stron internetowych polega na tym, że ponieważ istnieje między nimi ostry kontrast, mogą one wyróżnić jeden kolor, zwłaszcza kolory akcentujące.
W kontekście projektowania stron internetowych, zastosowanie kolorów dopełniających ma duże znaczenie dla elementów takich jak przyciski czy menu nawigacyjne. Kiedy Twoim celem jest, aby odwiedzający zauważyli przycisk i kliknęli go, użycie uzupełniającego schematu kolorów jako kolorów akcentujących tekst i jego tło, znacznie bardziej przyciągnie uwagę użytkownika ze względu na wyraźny kontrast i rozróżnienie między nimi.
Podobnie zaprojektowanie przycisku z kolorem czcionki, który kontrastuje z kolorem tła przycisku, sprawi, że tekst przycisku będzie znacznie łatwiejszy do zobaczenia. Może to często skutkować wyższą klikalnością i współczynnikami konwersji. To samo dotyczy menu nawigacyjnych i elementów menu.
Kolory triady: równomiernie rozmieszczone
Uważany za najbardziej podstawowy typ schematu kolorów, triadyczny schemat kolorów definiuje się jako dowolne trzy kolory znajdujące się 120 stopni od siebie na kole kolorów. W pewnym sensie schematy triady można uznać za najbardziej elastyczny z trzech typów kombinacji, ponieważ istnieje wiele kierunków, w których można zmierzyć 120 stopni. Różni się od analogicznych, które ograniczają się do trzech nieco podobnych kolorów lub kolorów dopełniających, które mogą być tylko kontrastowymi kolorami. Triadic można postrzegać jako mieszankę tych dwóch, ponieważ schematy kolorów triady mogą łączyć zarówno kolory analogiczne, jak i uzupełniające, i jest (jeszcze) więcej miejsca na kreatywność. Jak widać, możliwości kombinacji kolorów, które projektant stron internetowych może stworzyć, są naprawdę nieograniczone.
3. Rozważ psychologię koloru

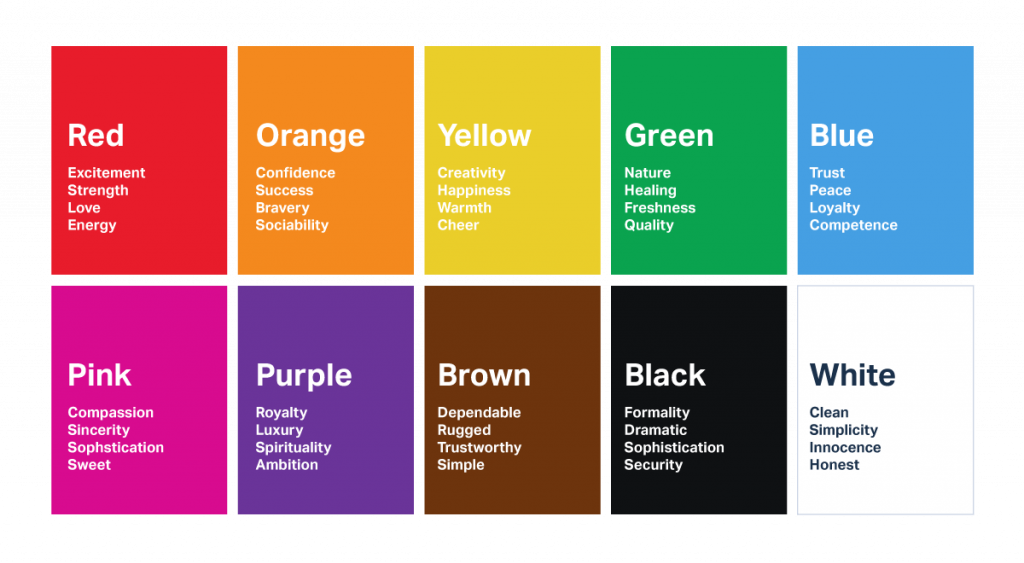
Świat psychologii kolorów opiera się na założeniu, że określone kolory wywołują określone uczucia i emocje, które uruchamiają określone sposoby działania. Jeśli do tej pory nie spotkałeś się z psychologią kolorów, czeka cię prawdziwe intelektualne odkrycie.
Psychologia kolorów sugeruje, że wybór schematu kolorystycznego witryny w oparciu o wrażenia emocjonalne, które chcesz dostarczyć użytkownikom, nie tylko wpłynie na osobowość Twojej marki, ale wywoła pewne reakcje odwiedzających w oparciu o środowisko emocjonalne, które tworzysz.
Gdy zrozumiemy, co każdy kolor reprezentuje, wybór najbardziej odpowiedniej palety kolorów dla naszej witryny staje się głęboko intuicyjny. Na przykład, jeśli tworzysz witrynę internetową dla swojego biznesu spa, sensowne jest użycie kolorów, które reprezentują naturę i uzdrowienie, takich jak zielony i prawdopodobnie niebieski, które symbolizują spokój i zaufanie.
Przy tak wielu opcjach palety kolorów, które istnieją w kole kolorów, stosowanie psychologii kolorów jako zasady przewodniej przy wyborze schematu kolorów pozwala podejmować bardziej świadome decyzje projektowe i koncentrować się na temacie i stylu w sposób, który pasuje do Twojej branży i osobowości biznesowej .
4. Adresuj hierarchię wizualną

Jako twórcy stron internetowych inwestowanie w hierarchię wizualną jest naturalnym krokiem w naszym procesie projektowania. W zeszłym roku blog Shutterstock opublikował artykuł zatytułowany „6 zasad hierarchii wizualnej, które pomogą Ci lepiej projektować”. Zasady te, wyjaśniają, opierają się na nadrzędnym celu rozmieszczenia elementów projektu w oparciu o ich znaczenie, które „prowadzi widza przez projekt i zapewnia, że przekaz jest jasny i zwięzły”.
Spośród sześciu zasad, pierwsza i najważniejsza zasada Shutterstock odnosi się do schematu kolorów witryny internetowej i określa tę zasadę jako: „Utwórz punkt centralny za pomocą koloru”. Z tego możemy zrozumieć, że kiedy zajmujesz się hierarchią wizualną swojej witryny, paleta kolorów jest jednym z najbardziej podstawowych wyborów projektowych, które należy wziąć pod uwagę. Dotyczy to kolorów wybranych dla tekstu, kolorów przycisków, tła i tak dalej.
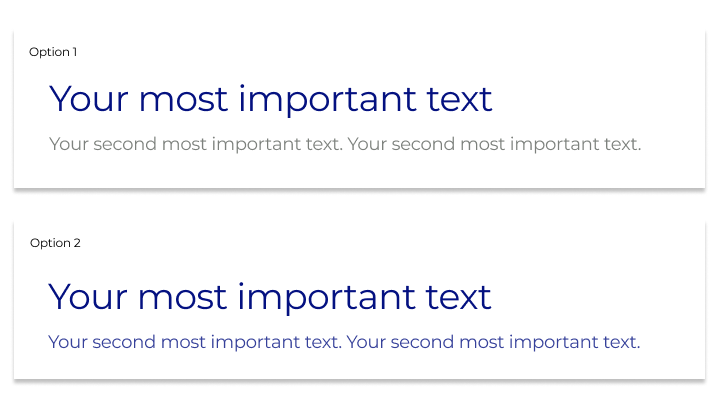
Zgodnie z tym sposobem myślenia, gdy masz tekst bohatera, a następnie opis pod nim, wybór kolorów czcionki jest kluczowy, podobnie jak wybór koloru tła. Na przykład na powyższym obrazku znacznie łatwiej jest odróżnić nagłówek od podtytułu, gdy mają one dwa różne kolory. W ten sposób tekst „ważniejszy” jest w ciemnym kolorze, a „mniej ważny” w kontrastowym, jaśniejszym kolorze. Oko zwraca się do h1 przed podtytułem, po prostu dlatego, że jest ono bardzo widoczne i łatwo je zobaczyć we własnym świetle. W drugiej wizualizacji oba elementy tekstowe są w tym samym kolorze, więc oko instynktownie widzi je jako jedną całość i wolniej dzieli je na dwie różne części.
Zasada projektowania palet kolorów jako wyznacznika hierarchii wizualnej dotyczy niemal każdego elementu wizualnego na stronie internetowej. Dotyczy to kolorów tekstu, jak opisaliśmy, ale także kolorów tła i kolorów przycisków. Podkreślenie znaczenia konkretnego przycisku można często osiągnąć, wybierając kolor przycisku, który najprawdopodobniej przyciągnie uwagę użytkownika i ostatecznie spowoduje wyższy współczynnik klikalności.
Wygeneruj styl CSS dla promienia obramowania, czcionek, przekształceń, tła, cieni ramek i tekstu za pomocą internetowych generatorów kodu CSS.
5. Skoncentruj się na wykonalności, szczególnie klikalności

Wygląd to nie wszystko. Rozumiemy przez to, że tak, przyjemna wizualnie paleta kolorów jest jednym z podstawowych czynników w projektowaniu stron internetowych na najwyższym poziomie. Biorąc to pod uwagę, sposób, w jaki paleta kolorów wpływa na wrażenia użytkownika, jest równie ważny. Jeśli chcesz, aby użytkownicy Twojej witryny podjęli określone działania podczas przeglądania witryny, wybrane przez Ciebie kolory mogą odgrywać bardzo dominującą rolę.
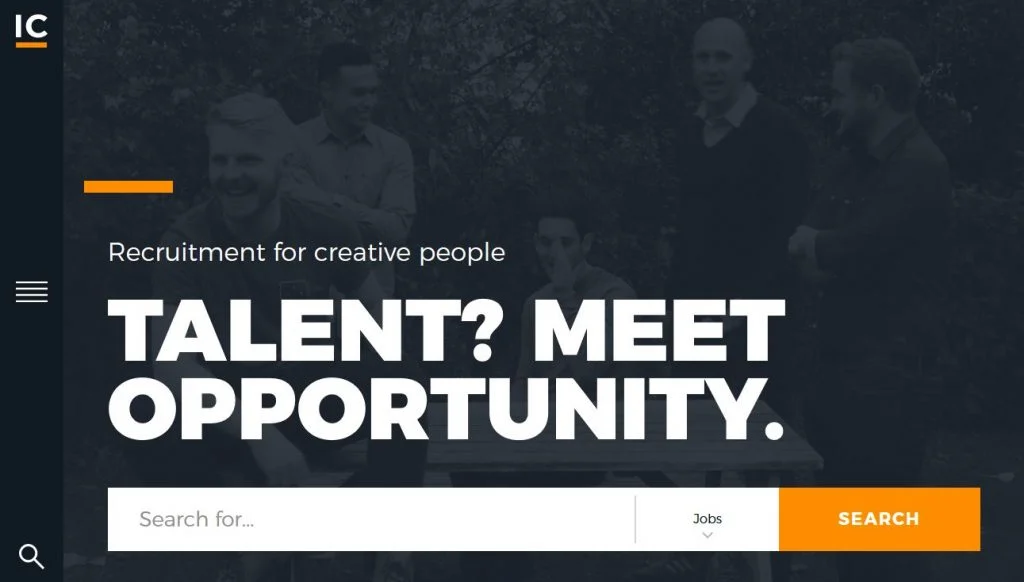
Powyższy przykład z IC Creative ilustruje wpływ, jaki jaskrawo kolorowy przycisk przed nakładką z ciemnym tłem może mieć na aktywność użytkownika. Czarna nakładka wyróżnia wyraźny biały tekst i jasnopomarańczowy przycisk bez kolidowania ze zdjęciem w tle. Jednocześnie przezroczystość nakładki nadal pozwala na subtelną widoczność osób w tle obrazu.
Jest to wizualny dowód na to, że wybór dwóch lub więcej kolorów o silnym kontraście między nimi, takich jak czarny i jasny pomarańczowy, jest potężnym wyborem schematu kolorów. Alternatywnie możesz również wybrać wiele odcieni koloru i zastosować je do grupy elementów, co może świadczyć o tym, że te elementy rzeczywiście są ze sobą powiązane, ale niektóre są bardziej „ważne” niż inne.
6. Pamiętaj o responsywnym projektowaniu

Znaczenie projektowania responsywnego jest podstawową zasadą dla każdego twórcy stron internetowych. Ale mniej intuicyjne w tym, jak sprawić, by Twoja witryna była responsywna, jest to, że responsywność wykracza poza rozmiar i układ witryny. Wybór palet kolorów ma również duży wpływ na wygląd witryny na urządzeniach mobilnych.
W rzeczywistości pamiętanie o responsywności na urządzeniach mobilnych podczas tworzenia palety kolorów często znacznie ułatwia proces projektowania. W ten sposób możesz zagwarantować, że Twoje elementy tekstowe będą równie czytelne niezależnie od rozmiaru ekranu, a ikony i przyciski będą równie widoczne na urządzeniach mobilnych, jak na komputerach stacjonarnych.

Biorąc pod uwagę, o ile mniejsze ekrany mobilne są w porównaniu z widokiem na komputery, może się okazać, że będziesz potrzebować mniej kolorów na urządzeniach mobilnych niż na komputerach. Mniejszy interfejs może wyglądać przytłaczająco, jeśli ma zbyt wiele kolorów, ale dodatkowa przestrzeń na pulpicie może obsłużyć większą liczbę kolorów bez sprawiania wrażenia zbyt dużego obciążenia.
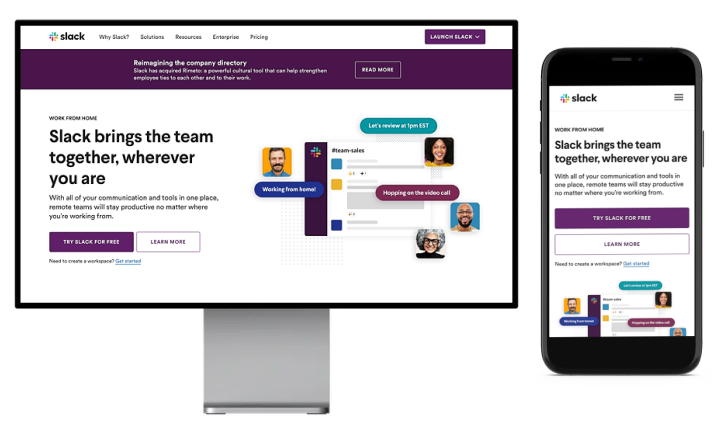
W tym miejscu strona internetowa Slacka staje się doskonałym przykładem wyboru koloru podstawowego dla palety kolorów w oparciu o responsywność. Ich wybór odważnego fioletu jest interesujący i widoczny na każdym ekranie. Jest wystarczająco głośny, aby mały (mobilny) ekran był zabawny i ekscytujący, a jednocześnie na tyle ciemny, że na widoku stacjonarnym nie będzie „za dużo”.
Innym pomocnym sposobem zapewnienia, że nie masz zbyt wielu kolorów w mobilnym interfejsie użytkownika, a jednocześnie zachowasz wizualną hierarchię i niepowtarzalność, jest dodanie wielu odcieni jednego koloru do schematu kolorów. Podobieństwa między odcieniami kolorów są na tyle podobne, że sprawią, że interfejs mobilny będzie wyglądał przejrzyście i spójnie, a jednocześnie na tyle inny, aby Twoja witryna była interaktywna i atrakcyjna.
7. Przyjmij neutralne kolory

Chociaż mogą być mniej ekscytujące, neutralne kolory są koniecznością dla każdego poprawnie wykonanego schematu kolorów. Nawet jeśli używasz ich tylko do elementów tekstowych, każda profesjonalna paleta kolorów powinna zawierać neutralne kolory. Choć kolory nie są neutralne, odwiedzający witrynę internetową w pewnym momencie będą potrzebować „przerwy” od stymulacji wizualnej, zwłaszcza gdy próbują przetworzyć informacje jakościowe za pomocą tekstu.
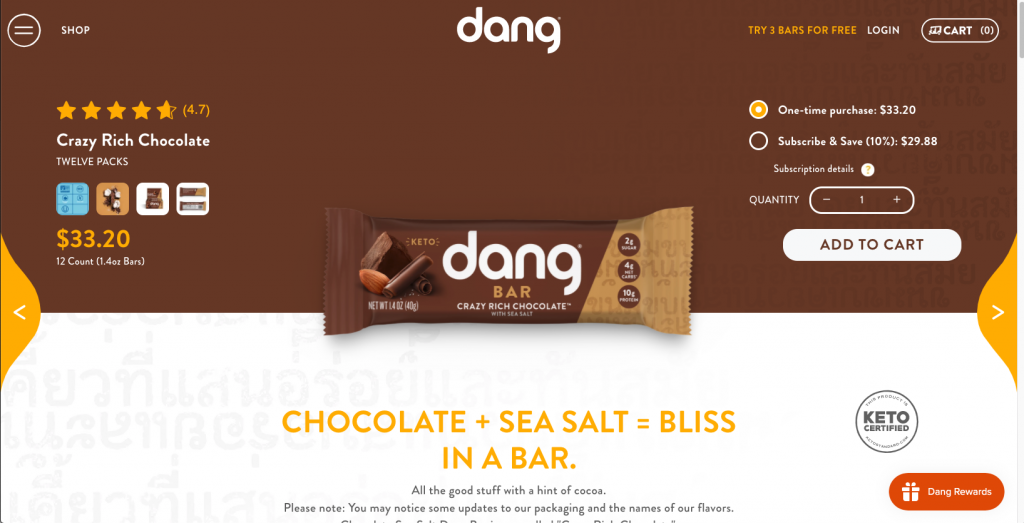
W powyższym przykładzie, chociaż strona dang ma bogatą, kolorową kolorystykę pomarańczową, zieloną i brązową, proste użycie bieli jest nadal koniecznością. Użycie bieli jest tym, co sprawia, że ich teksty wezwania do działania są widoczne („kup teraz”), dzięki czemu ikona nawigacji i menu wyglądają schludnie i dobrze, a ich logo jest widoczne na ciemnych, szczegółowych obrazach.
Przykłady schematów kolorów naszej ulubionej strony internetowej
1. KLM iFly 50

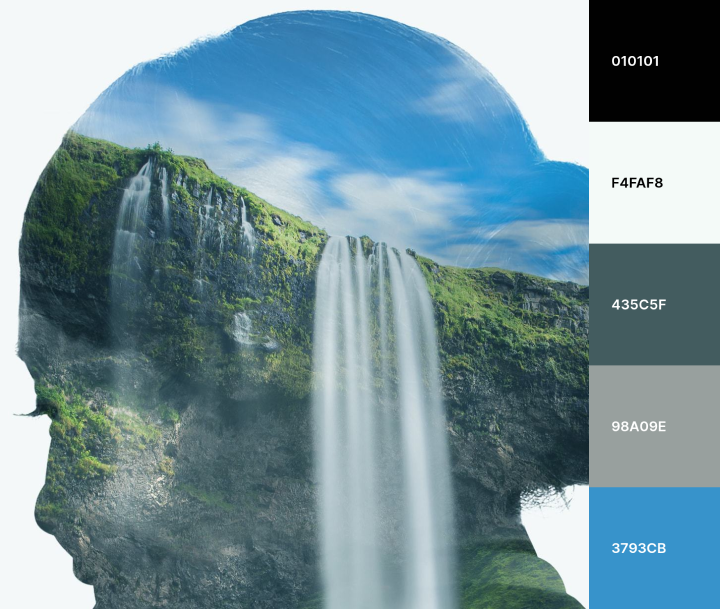
KLM iFly 50, 50. jubileuszowe wydanie iFly KLM Magazine, wykorzystuje analogiczną kolorystykę: średnio-jasnoniebieski, zielonkawo-jasnoszary (ten jest pochodną niebieskiego) i ciemno-szarozielony. Analogiczne schematy kolorów, jak omówiliśmy wcześniej, to dwa lub trzy kolory zbliżone do siebie na kole kolorów, w tym odcienie i odcienie tych kolorów. Te kolory wydają się pochodzić z obrazu bohatera strony, szczegółowego zdjęcia wodospadu na wysokim klifie pod jasnym, błękitnym niebem. Nic dziwnego, że kolory wydają się być tak naturalną kombinacją, ponieważ wszystkie wywodzą się z kolorów mchu na klifie, białego wodospadu i błękitnego nieba.
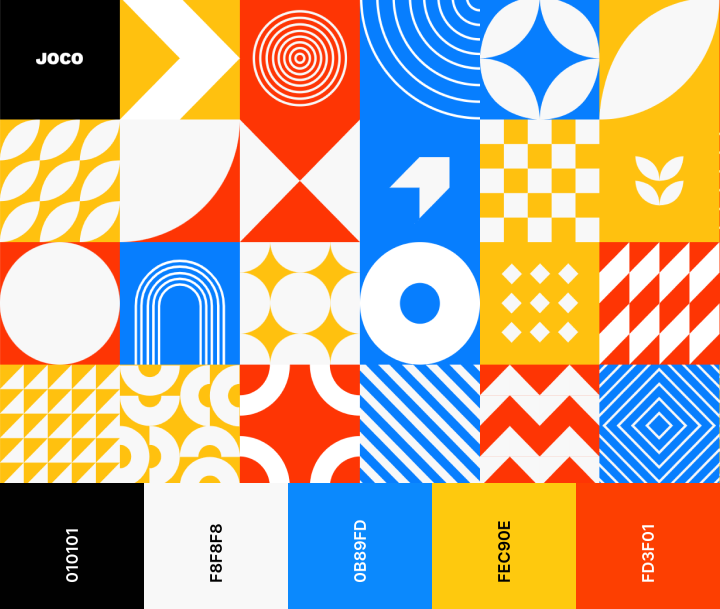
2. JOCO

Joco.io, witryna portfolio należąca do dewelopera Jona Corbetta, pokazuje unikalny sposób wykorzystania uzupełniającego schematu kolorów, który zawiera odważne odcienie trzech najbardziej podstawowych kolorów podstawowych (niebieskiego, żółtego i czerwonego). Wybierając jasny niebieski, słonecznikowy żółty i odważny czerwono-pomarańczowy, Jon ilustruje potencjał tego, jak sprawić, by najbardziej podstawowy zestaw trzech podstawowych kolorów wyglądał wyjątkowo, a jednocześnie tradycyjnie w jednym.
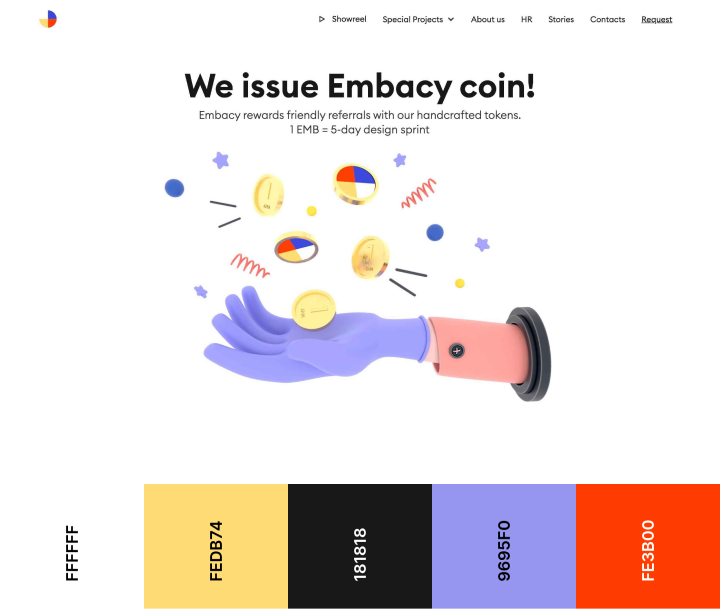
3. Embacy.io

Embacy.io wykorzystuje schemat kolorów uzupełniających jako wyrafinowany sposób łączenia delikatnych odcieni kolorów dopełniających (żółty, jasnofioletowo-niebieski, czerwony). Ta kolekcja kolorów wywodzi się (i nieznacznie dostosowuje) od ich logo, które zawiera unikalne odcienie trzech podstawowych kolorów: czerwonego, niebieskiego i żółtego.
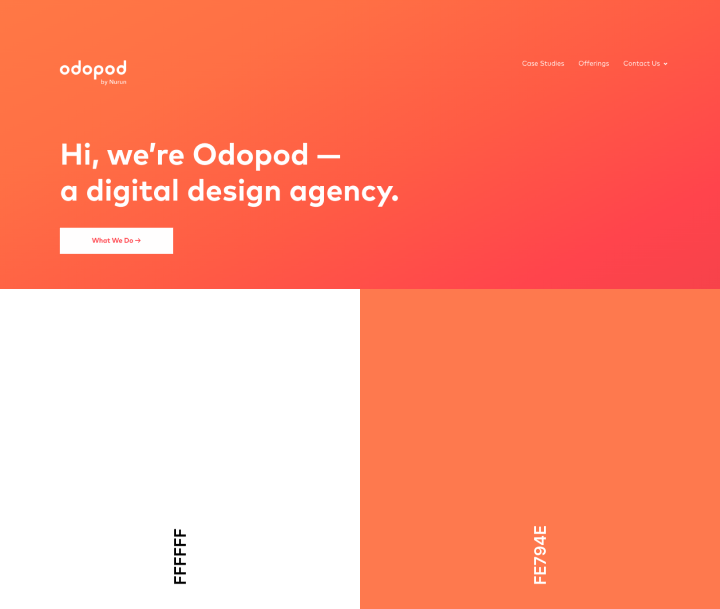
4. Odopod

Odopod, agencja zajmująca się projektowaniem cyfrowym z siedzibą w San Francisco, z powodzeniem przedstawia się z indywidualistycznym zacięciem, wszystkie z wieloma odcieniami jednego odcienia, znanego również jako monochromatyczny schemat kolorów. Odopod przyjmuje ten głęboki różowo-pomarańczowy kolor i tworzy gradientowe tło, które przechodzi w bardziej tradycyjny pomarańczowy. To jest to, co uważamy za idealną równowagę między kolorowym, ale minimalistycznym projektem strony internetowej.
Te cztery przykłady to tylko krótka lista szerokiego wyboru, jaki mamy jako projektanci stron internetowych, jeśli chodzi o palety kolorów witryny. Możliwości są nieskończone, a wystarczy trochę poświęcenia i kreatywności, aby znaleźć kombinację kolorów, która najlepiej pasuje do Twojej witryny.
Przestrzeganie zasad
Teraz, gdy mamy lepsze wyobrażenie o tym, czym są schematy kolorów witryny i dlaczego są one niezbędnym etapem w procesie projektowania każdego twórcy stron internetowych, nadszedł czas, aby sprawdzić, czy przestrzegamy zasad na naszych własnych witrynach. Jak wspomnieliśmy na początku wpisu, jedną z najważniejszych, jeśli nie najważniejszą zasadą przy tworzeniu schematu kolorystycznego strony internetowej, jest spójność.
Aby osiągnąć tę spójność, należy pamiętać o wielu zasadach. Obejmuje to między innymi poruszanie się po kole kolorów, badanie różnych możliwych kombinacji kolorów, rozważanie psychologii kolorów, ustalanie priorytetów hierarchii wizualnej, wykonalności i responsywności, a na koniec używanie neutralnych kolorów. Kiedy piękna paleta kolorów jest mądrze używana w całej witrynie, odwiedzający nie tylko będą cieszyć się poruszaniem się po witrynie w danej chwili, ale także pozostawią trwałe wrażenie w ich umysłach.
