Wymiary witryny: są to najpopularniejsze rozdzielczości ekranu do projektowania
Opublikowany: 2020-06-19
90% odwiedzających witrynę odrzuca z powodu złego projektu. Projekt składa się z wielu elementów — od niestandardowego tworzenia stron internetowych i użyteczności po responsywność na urządzeniach mobilnych — wszystkie one odgrywają ogromną rolę w tym, czy ludzie pozostaną na stronie.
Dzisiaj skupimy się na doświadczeniu użytkownika na różnych platformach.
Nie można wystarczająco podkreślić, jak ważne jest płynne korzystanie z różnych urządzeń i projektowanie z myślą o różnych urządzeniach.
Dlatego w tym artykule przeprowadzimy Cię przez najpopularniejsze rozdzielczości ekranu, dla których powinny być zaprojektowane responsywne strony internetowe.
Czytaj dalej, aby dowiedzieć się, czy powinieneś wybrać projekt mobilny, czy responsywny.
Spis treści
- Dlaczego wymiary stron internetowych mają znaczenie w projektowaniu i tworzeniu stron internetowych?
- Jak zdecydować, jakich wymiarów witryny użyć, tj. jakiej rozdzielczości ekranu zoptymalizować pod kątem witryny?
- Projektowanie stron responsywnych czy mobilnych: który wybrać?
- Jakie są najlepsze wymiary witryny do wykorzystania w 2021 roku?
- Jak sprawdzić, czy Twoja witryna jest przyjazna dla urządzeń mobilnych?
- 5 najpopularniejszych rozdzielczości ekranu pulpitu na całym świecie
- 5 najpopularniejszych rozdzielczości ekranu mobilnego na całym świecie
- 5 najpopularniejszych rozdzielczości ekranu tabletów na całym świecie
- 15 najpopularniejszych rozdzielczości ekranu w USA
- Na wynos w wymiarach strony internetowej
Dlaczego wymiary stron internetowych mają znaczenie w projektowaniu i tworzeniu stron internetowych?
Według StatCounter udział w ruchu w maju 2020 r. został wygenerowany poprzez:
- Mobilny (50,34%)
- Komputer stacjonarny (46,67%)
- Tablet (2,99%)
Środowisko interakcji w sieci jest zróżnicowane. Aby zapewnić doskonałe wrażenia użytkownika na wszystkich urządzeniach, firmy są zobowiązane do inwestowania w projektowanie responsywne dla urządzeń mobilnych.
Modelowanie szkieletowe to etap, na którym projektanci stron internetowych tworzą zarówno środowisko stacjonarne, jak i mobilne, dystrybuując elementy dla obu widoków.
Większość projektantów używa jednego standardowego komputera stacjonarnego i jednej standardowej rozdzielczości mobilnej, aby skalować projekty i zapewnić płynny UX na różnych urządzeniach.
Marki, które chcą mieć naprawdę najnowocześniejszą witrynę internetową i wrażenia użytkownika, wezmą pod uwagę jeszcze więcej aspektów na etapie tworzenia szkieletów, w tym:
- Widoki na komputery, tablety i urządzenia mobilne
- Widoki pionowe i poziome
- Przeglądarki
Jak zdecydować, jakich wymiarów witryny użyć, tj. jakiej rozdzielczości ekranu zoptymalizować pod kątem witryny?
Pierwszym krokiem do określenia najlepszych wymiarów internetowych, na których należy się skoncentrować, jest sprawdzenie, jakie rozmiary ekranów mobilnych posiada Twój rynek docelowy.
Zacznij od przyjrzenia się demografii odbiorców.
Dane demograficzne mogą dyktować, jakich urządzeń używają Twoi potencjalni klienci, aby uzyskać dostęp do Twojej witryny.
Oto, na co zwrócić uwagę:
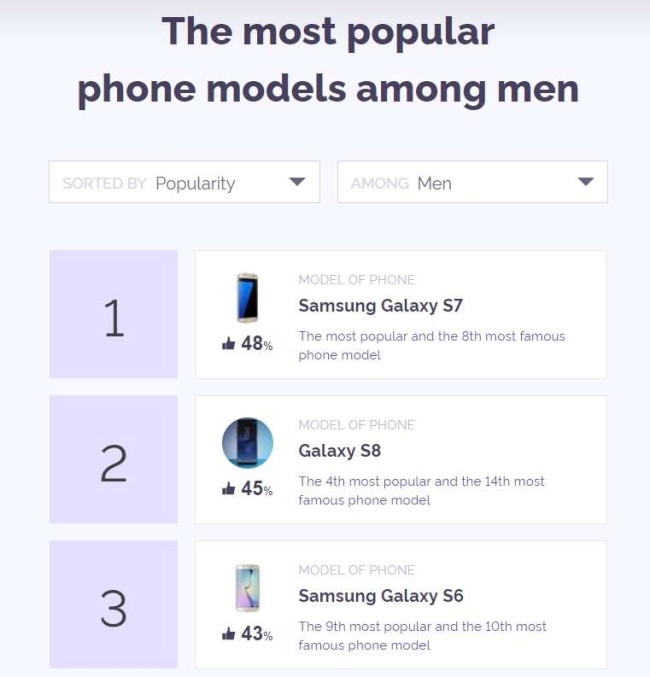
- Wiek : wyszukaj najpopularniejszą markę/model urządzenia w docelowej grupie wiekowej. YouGov to świetne, aktualne źródło informacji, które śledzi te trendy i filtry
- Płeć : zasoby takie jak YouGov umożliwiają również filtrowanie najpopularniejszych urządzeń według płci, co pozwala na krzyżowe dopasowanie urządzeń według grupy wiekowej i docelowej płci.

- Lokalizacja : przechodząc do bardziej szczegółowego, szczegółowego wglądu, dodanie lokalnych trendów pomoże Ci wyostrzyć koncentrację.
- Dochód : jeśli kierujesz reklamy do odbiorców o wysokich dochodach, Twoja witryna będzie musiała być na miejscu i działać płynnie na najnowszych, najnowocześniejszych urządzeniach.
Projektowanie stron responsywnych czy mobilnych: który wybrać?
Urządzenia mobilne (z wyłączeniem tabletów) odpowiadają za połowę światowego ruchu internetowego. W rzeczywistości w maju 2020 r. smartfony wygenerowały 50,44% odsłon stron internetowych na poziomie globalnym.
Te liczby sprawiają, że firmy inwestują w strony internetowe, które działają dobrze na smartfonach.
Jednak jednym z największych problemów jest to, czy powinni zainwestować w projektowanie stron responsywnych, czy z myślą o urządzeniach mobilnych.
Projektanci tworzą responsywny projekt strony internetowej, aby pasował do pulpitu w maksymalnej wymaganej rozdzielczości, a następnie dostosowują go do mniejszych ekranów.

Z drugiej strony proces tworzenia projektu mobilnego jest bardzo podobny do projektowania aplikacji mobilnej, w której projektanci stron internetowych dostosowują ją później do użytku na komputerach stacjonarnych lub tabletach.
W tym przypadku ogólny projekt idealnie pasuje do urządzeń mobilnych i skaluje się w górę (a nie w dół), aby wypełnić widok pulpitu.
Wraz z rosnącym wykorzystaniem urządzeń mobilnych widzimy, że kupujący B2B nie różnią się tak naprawdę od tych B2C.
Dlatego 65,8% firm B2B planuje ulepszyć mobilne doświadczenia swoich stron internetowych.
Jakie są najlepsze wymiary witryny do wykorzystania w 2021 roku?
To skomplikowane pytanie, na które odpowiedź jest prosta.
Nie ma jednego uniwersalnego rozmiaru.
To, co działa najlepiej na innych stronach internetowych, może nie działać dla Ciebie.
I zamiast koncentrować się na najlepszych wymiarach stron internetowych i tworzeniu stron internetowych na różne urządzenia, powinieneś najpierw zaprojektować dla swoich odbiorców.
Dziś liczy się przede wszystkim doświadczenie użytkownika i powinieneś upewnić się, że otrzymasz responsywny projekt, aby zadowolić potencjalnych klientów.
Jak sprawdzić, czy Twoja witryna jest przyjazna dla urządzeń mobilnych?

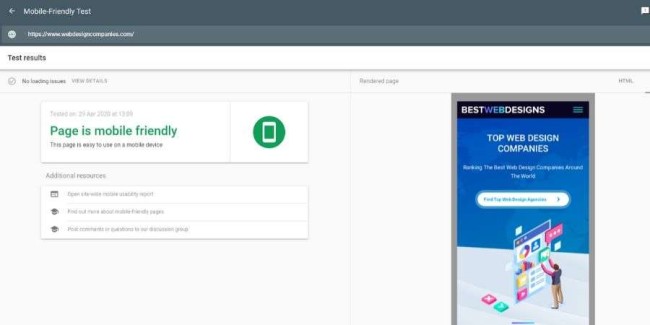
Google oferuje bezpłatny test dostosowany do urządzeń mobilnych, w którym można sprawdzić, czy Twoje strony internetowe są łatwe w obsłudze na urządzeniach przenośnych.
Po prostu dodaj adres URL lub kod swojej witryny, a dowiesz się, jak oceniasz swoją stronę.
W ciągu kilku sekund uzyskasz wyniki i dowiesz się, czy projektanci dostarczyli Ci projekt, który obiecali.
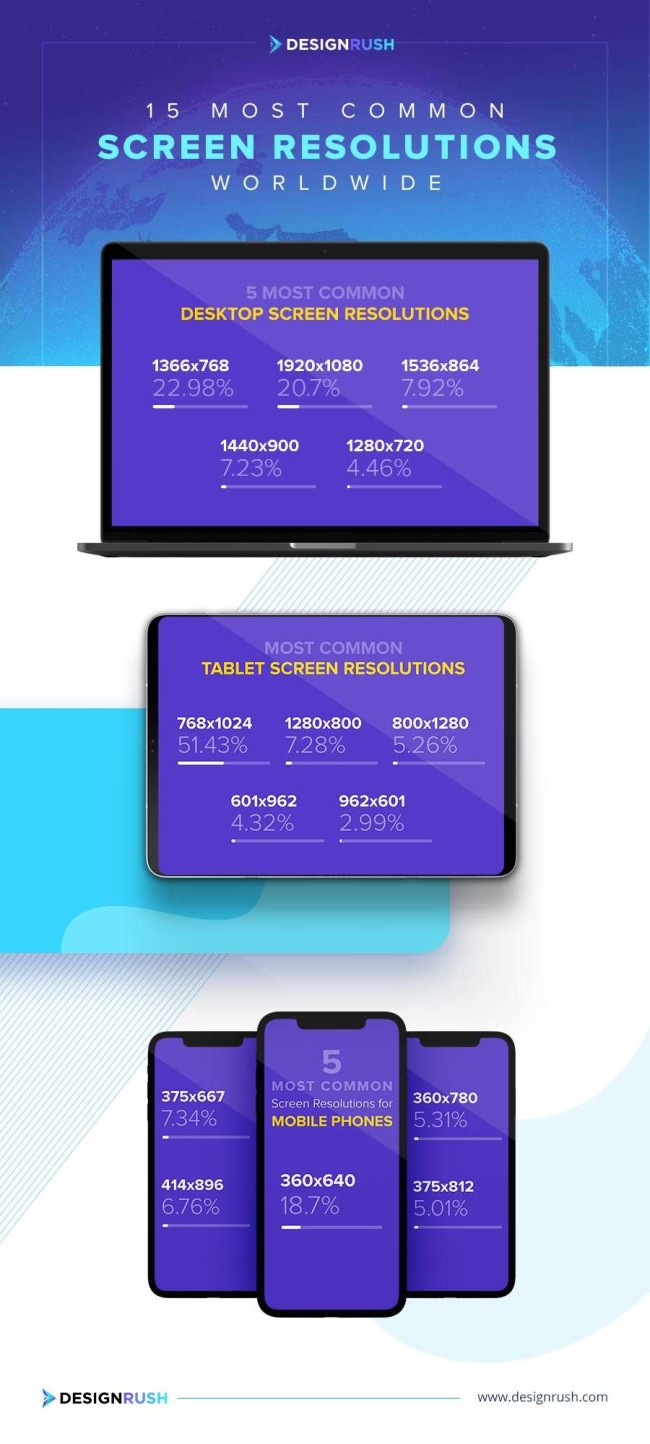
5 najpopularniejszych rozdzielczości ekranu pulpitu na całym świecie
Według StatCounter najczęściej używane rozdzielczości ekranu komputerów stacjonarnych w okresie od marca 2019 r. do marca 2020 r. to:
- 1366x768 (22,98%)
- 1920x1080 (20,7%)
- 1536x864 (7,92%)
- 1440x900 (7,23%)
- 1280x720 (4,46%)
5 najpopularniejszych rozdzielczości ekranu mobilnego na całym świecie
Jeśli chodzi o najczęstsze rozdzielczości ekranu smartfonów, między marcem 2019 a marcem 2020 projektanci na całym świecie woleli używać następujących rozmiarów:
- 360x640 (18,7%)
- 375x667 (7,34%)
- 414x896 (6,76%)
- 360x780 (5,31%)
- 375x812 (5,01%)
5 najpopularniejszych rozdzielczości ekranu tabletów na całym świecie
W okresie od marca 2019 r. do marca 2020 r. najczęstszymi rozdzielczościami ekranu tabletów na świecie były:
- 768x1024 (51,43%)
- 1280x800 (7,28%)
- 800x1280 (5,26%)
- 601x962 (4,32%)
- 962x601 (2,99%)

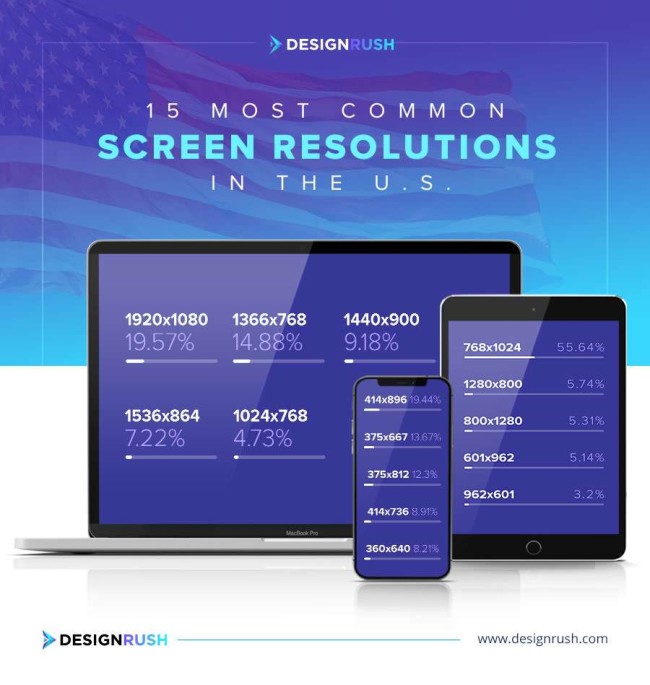
15 najpopularniejszych rozdzielczości ekranu w USA
Oto najczęstsze rozmiary ekranu, które powinieneś wybrać w 2021 roku:
Najpopularniejsze rozdzielczości ekranu pulpitu w USA
Na podstawie danych StatCounter, między marcem 2019 a marcem 2020, najczęstszymi rozdzielczościami ekranu dla komputerów stacjonarnych w USA były:
- 1920x1080 (19,57 %)
- 1366x768 (14,88%)
- 1440x900 (9,18%)
- 1536x864 (7,22%)
- 1024x768 (4,73%)
Najpopularniejsze rozdzielczości ekranu mobilnego w USA
W tym samym okresie najczęstszymi rozdzielczościami ekranu w telefonach komórkowych w USA były:
- 414x896 (19,44%)
- 375x667 (13,67%)
- 375x812 (12,3%)
- 414x736 (8,91%)
- 360x640 (8,21%)
Najpopularniejsze rozdzielczości ekranu tabletów w USA
Projektanci w USA preferowali różne rozdzielczości ekranu tabletów i stworzyli rozmiary stron internetowych dla następujących wymiarów:
- 768x1024 (55,64%)
- 1280x800 (5,74%)
- 800x1280 (5,31%)
- 601x962 (5,14%)
- 962x601 (3,2%)

Na wynos w wymiarach strony internetowej
Wymiary witryny i rozmiary stron internetowych mają znaczenie, ponieważ pojedyncze słabe wrażenia w witrynie mogą raz na zawsze odstraszyć użytkowników.
Biorąc pod uwagę fakt, że użytkownicy uzyskują dostęp do sieci z urządzeń mobilnych, w tym smartfonów i tabletów, istnieją dwa rodzaje projektowania stron internetowych, które możesz wybrać, aby zoptymalizować witrynę pod kątem różnych urządzeń:
- Mobilny responsywny
- Mobilny-first
Bez względu na to, jakie wymiary wybierzesz, upewnij się, że projektujesz dla swoich odbiorców i rozważ ich:
- Wiek
- Płeć
- Lokalizacja
- Dochód
Pomoże to poprawić wrażenia użytkownika, wydłużyć czas przebywania i poprawić rankingi w wyszukiwarkach.
