15 przykładów prawidłowego projektowania formularzy internetowych
Opublikowany: 2021-05-03Formularze internetowe są niezbędnym elementem każdej strony internetowej, strony docelowej lub sklepu e-commerce. Niezależnie od tego, czy celem formularza jest skontaktowanie się z właścicielem witryny, wypełnienie kwestionariusza, zalogowanie się na konto, zakup przedmiotu, założenie nowego konta, zarezerwowanie rezerwacji lub zapisanie się na bezpłatną wersję próbną — każdy szczegółowy szczegół sieci projekt i układ formularza ma kluczowe znaczenie.
Być może w przeszłości zadawałeś sobie następujące pytania: Który układ projektu najlepiej sprawdzi się w moim formularzu? Co najbardziej zaangażuje użytkowników? Jak mogę zaimplementować motywy projektowe i tożsamość marki? Czy powinienem umieścić formularz w wyskakującym okienku witryny, czy lepiej sprawdzi się formularz w stopce?
Pomiędzy długą listą typów formularzy witryn internetowych i ich przypadków użycia, określenie, co należy wziąć pod uwagę podczas projektowania formularza, może być co najmniej onieśmielające. Zapewniamy, że tworzenie wysokowydajnego formularza internetowego będzie wkrótce bezstresowym, wymagającym, a jednocześnie satysfakcjonującym doświadczeniem w tworzeniu stron internetowych.
Aby wzmocnić naszą strategię projektowania stron internetowych i przepływy pracy, przygotowaliśmy listę 15 przykładów, które pokażą, z czego wykonane są najlepsze formularze.
Spis treści
- 15 Niezapomnianych przykładów projektowania formularzy internetowych
- Skontaktuj się z nami
- Formularze ankiet
- Formularze logowania
- Formularze strony docelowej produktu
- Formularze rejestracyjne
- Formularze rezerwacji
- Bezpłatne formularze próbne
- Formularze subskrypcji
15 Niezapomnianych przykładów projektowania formularzy internetowych
Za chwilę wyruszymy w pełną wrażeń podróż po formach stron internetowych we wszystkich kształtach, kolorach, układach i rozmiarach. Przygotuj się na zaskoczenie tą listą 15 formularzy stron internetowych, których projekt i struktura zrewolucjonizują Twoje umiejętności tworzenia stron internetowych.
Skontaktuj się z nami
Jeśli chcesz, aby każdy użytkownik kliknął przycisk „Prześlij” przed opuszczeniem witryny, formularz kontaktowy może osiągnąć lub złamać ten cel. Podstawowe decyzje, takie jak czy i kiedy dodać animacje lub wskaźniki postępu, jak duże lub pogrubione powinny być nagłówki, jak szerokie powinny być pola formularzy — wszystkie te czynniki wpływają na współczynnik wypełnienia każdego formularza i wpływają na wrażenia użytkownika witryny.
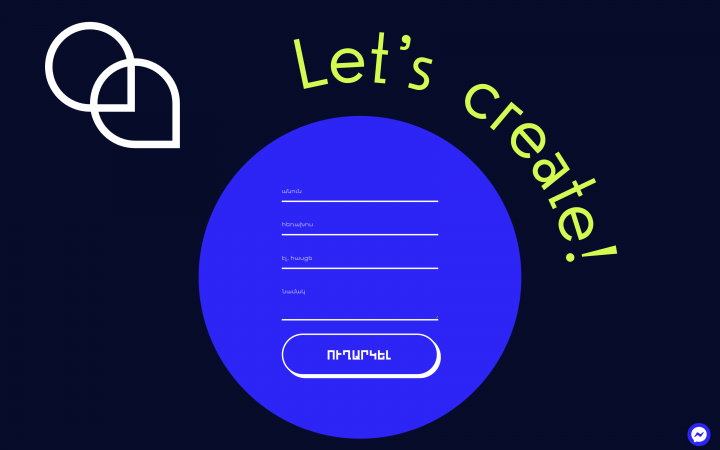
#1 Brandingo

Brandingo jest ormiańską agencją projektową i szkołą, którą wybraliśmy w styczniu 2021 roku do naszej prezentacji 10 najlepszych witryn miesiąca Elementor. Witryna Brandingo została stworzona, aby „pokazać talent i wiedzę agencji w zakresie projektowania, ilustracji, UI/UX i brandingu potencjalnym klientom i studentom”.
To, co zawsze wyróżniało nas na stronie Brandingo, to wykorzystanie tak wielu efektów ruchu i interaktywnych, które pasują do siebie jak ulał. Wyraźnie opanowali sztukę znajdowania równowagi z wykorzystaniem interaktywnych funkcji, które nie są zbyt trudne dla ludzkiego oka.
Nasze ulubione rzeczy:
- Wiele zastosowań animacji Lottie pojawiających się podczas przewijania strony.
- Ścieżka tekstu, która krąży wokół okrągłego tła formularza po dotarciu do końca.
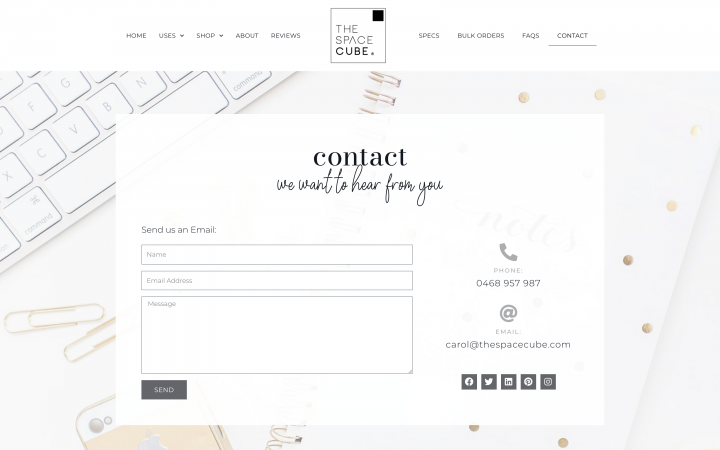
#2 Kosmiczna kostka

Space Cube to produkt do organizacji komputerów stacjonarnych stworzony przez Carol Havener z Sydney w Australii. Stworzony z myślą zarówno o właścicielach domów, jak i biurach, produkt rozwiązuje problem organizowania ograniczonych przestrzeni (takich jak biurko, gabinet, salon rodzinny itp.)
Carol zbudowała swoją witrynę produktową za pomocą Elementora, korzystając z narzędzia do tworzenia WooCommerce, aby zaspokoić swoje potrzeby związane z witryną e-commerce. Biorąc pod uwagę szeroką grupę docelową, witryna produktu mądrze wykorzystuje biało-czarną kolorystykę. Motywy odpowiadają za nowoczesny, smukły i minimalistyczny design produktu, a strona kontaktowa i jej forma spełniają ten sam cel.
Nasze ulubione rzeczy:
- Eleganckie połączenie czcionek łączy kaligrafię, odręczny styl z czcionką bezszeryfową „Bodoni”.
Wyrafinowany obraz tła umieszczony za jednolitym, kwadratowym białym tłem formularza. To naprawdę ożywia przypadek użycia produktu, subtelnie przypominając użytkownikowi, jak przyjemnie jest usiąść przy biurku, które jest czyste, uporządkowane i zachęca do spokoju.
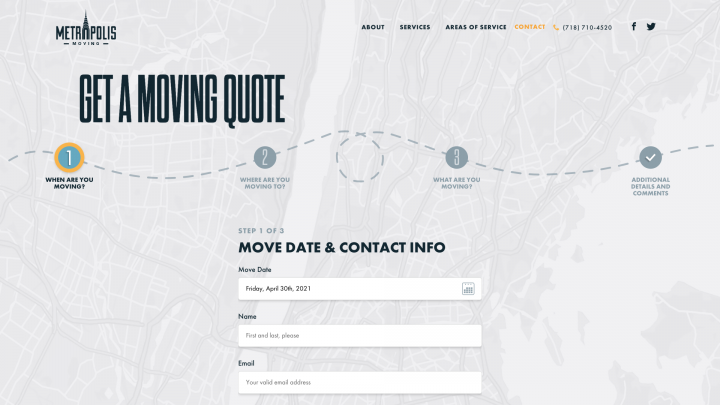
#3 Przeprowadzka Metropolii

Metropolis Moving to nowojorska firma przeprowadzkowa z siedzibą w Brooklynie w stanie Nowy Jork. Ich kolorystyka i projekt strony internetowej wykorzystują kolory o tematyce nowojorskiej, takie jak żółty, granatowy i szary taksówki, aby zobrazować istotę ich dostosowanej do potrzeb usługi poruszania się w tętniącym życiem „Wielkim Jabłku”. Formularz kontaktowy w witrynie to krótki, wieloetapowy formularz, który potencjalny klient może wypełnić i otrzymać ofertę cenową.
Nasze ulubione rzeczy:
- Wyznaczona trasa na mapie i punkty lokalizacji rejestrują nieprzewidywalne wrażenia (ścieżkę) między przejściem z jednego adresu na drugi.
- Pola formularzy zostały zaprojektowane zgodnie ze wszystkimi ogólnymi zasadami formularzy internetowych:
- Minimalna liczba pól formularza
- Wyrównane do lewej pola formularzy i symbole zastępcze
- Układ jednokolumnowy
- Wyraźnie rzeźbiony wskaźnik kroku
Formularze ankiet
Zadawanie odbiorcom pytań o ich zainteresowania, preferencje, cele itp. to dobry sposób na nawiązanie dialogu. Ale jakie są najlepsze sposoby na przedstawienie pytań? Czy powinieneś stworzyć nieformalną atmosferę? Który format będzie najlepszy dla Twoich odbiorców? Wszystkie te względy mają jednakowe znaczenie, jednak możliwości rozwiązania każdego z nich są niezwykle zróżnicowane.
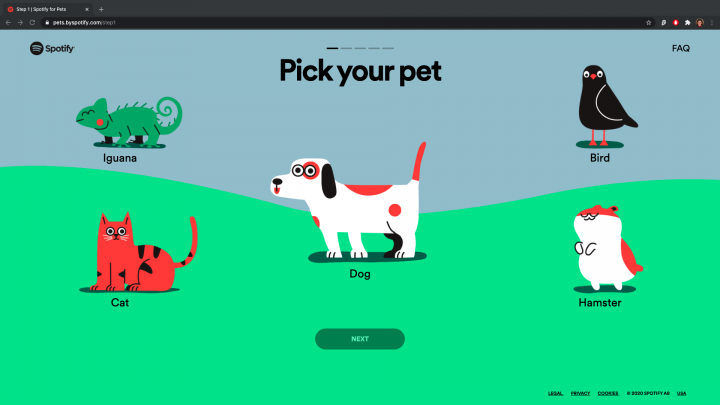
#4 Spotify Zwierzęta

Spotify Pets to funkcja listy odtwarzania w usłudze cyfrowej muzyki, podcastów i wideo Spotify. Ten wyjątkowo dziwaczny dodatek do Spotify wykorzystuje algorytm platformy do tworzenia list odtwarzania, których mogą słuchać zwierzaki i ich właściciele — w oparciu o nawyki słuchania użytkownika i atrybuty zwierzaka.
Nasze ulubione rzeczy:
- Animacja regulowanego paska przeciągania, którą użytkownik dostosowuje, aby opisać cechy swojego zwierzaka — to wciągająca metoda wprowadzania tekstu, która również eliminuje konieczność pisania.
- Wskaźnik postępu wtapia się w optymistyczne, ilustrowane tło.
- Wieloekranowy formularz ankiety zawiera jedno pytanie na ekran, z których każde jest bardzo przyjazne dla urządzeń mobilnych.
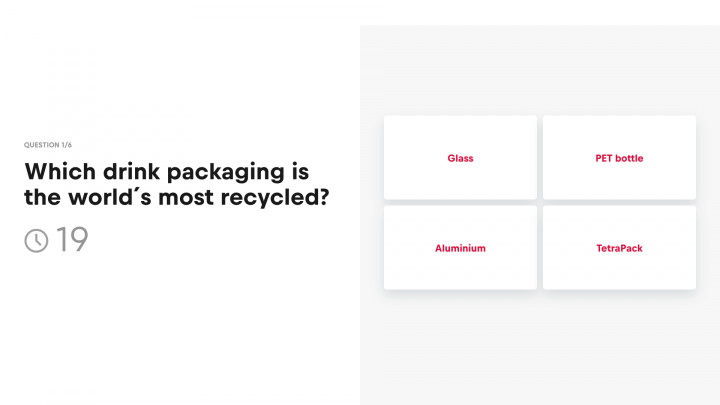
#5 RedBull

Red Bull to dostępny na całym świecie napój energetyczny, którego slogan brzmi „Red Bull dodaje skrzydeł”. Na swojej stronie internetowej Red Bull angażuje odwiedzających w opowiadanie historii marki za pomocą interaktywnego quizu na temat zrównoważonego rozwoju i bezpieczeństwa środowiskowego — dwóch filarów marki.
Nasze ulubione rzeczy:
- Minutnik dla każdego pytania tworzy napięcie i pilną potrzebę odpowiedzi.
- Duże przyciski wyboru sprawiają, że wybory odpowiedzi są bardzo dostępne i łatwe do kliknięcia.
- Animowany film w tle quizu na stronie głównej.
Formularze logowania
Formularze logowania są niezwykle istotnym elementem interfejsu Twojego produktu lub usługi. Użytkownicy prawdopodobnie będą widzieć ten formularz raz po raz, a znajomość i prostota są kluczowe. Twój formularz powinien być zachęcający, intuicyjny i prosty, a jednocześnie jak najbardziej ekscytować użytkownika. Niejednokrotnie nawet najdrobniejsze szczegóły i ilustracje mogą zajść daleko.
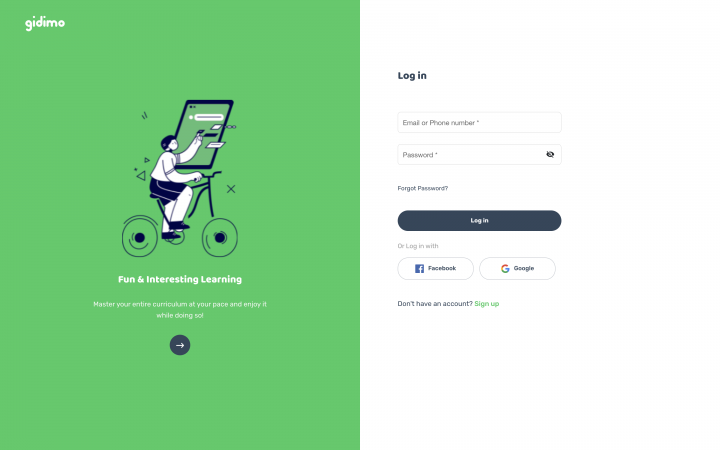
# 6

gidimo to nigeryjska firma EdTech, której internetowa platforma edukacyjna jest przeznaczona dla uczniów ze wszystkich środowisk i etapów życia. Technologia platformy wykorzystuje techniki grywalizacji i spersonalizowane ścieżki użytkownika, które „sprawiają, że nauka czegokolwiek w drodze jest zabawna i łatwa”.
Strona logowania zbudowana przez gidimo Elementor (zwycięzca naszej prezentacji z marca 2021 r.) ma przejrzysty układ z galerią suwaków obok formularza logowania. Daje to stronie dodatkową warstwę zaangażowania i atrakcyjności: użytkownicy mogą poruszać się po naprzemiennych ilustracjach, które wzmacniają pozytywne wibracje platformy.
Nasze ulubione rzeczy:
- Kolor tła suwaka zmienia się z zielonego na biały, gdy użytkownik nawiguje.
- Każdy rząd formularza ma tę samą szerokość, co pozwala na jednolity, zorganizowany układ, który sprzyja przejrzystości i spójności.
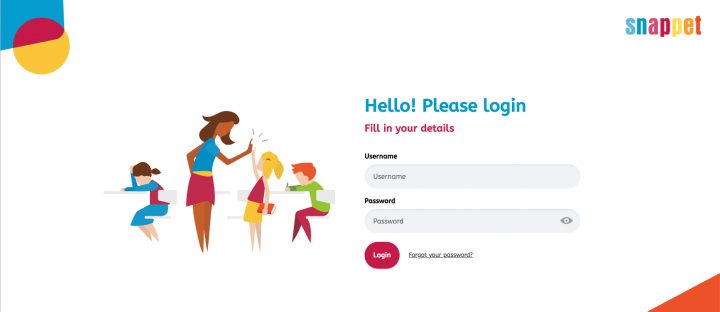
# 7

Snappet to internetowa platforma edukacyjna dla tabletów, wykorzystywana przez nauczycieli matematyki, którzy chcą spersonalizować ścieżki nauczania poszczególnych uczniów i jednocześnie monitorować ich wyniki. Narzędzie do nauki jest przeznaczone do nauki uczniów w wieku szkoły podstawowej, co jest łatwe do zrozumienia dzięki przyjaznej, kolorowej kolorystyce witryny i ilustracji wektorowych.

Nasze ulubione rzeczy
- Zilustrowany przypadek użycia na stronie logowania Studenta przekazuje emocjonalną wiadomość: przypominając uczniom zachęcającą (choć wirtualną) piątkę i pozytywne odczucia, które będą odczuwać podczas korzystania z platformy.
- Schemat typografii z jednym krojem pisma wykorzystuje wariacje jednej czcionki (różne kolory i rozmiary). Unikanie monotonii, użycie dwóch różnych kolorów i rozmiarów wskazuje na hierarchię informacji między elementami tekstu.
Formularze strony docelowej produktu
Strony docelowe produktów mają kluczowe znaczenie w projektowaniu formularza witryny, ponieważ wiele zachowań zakupowych odwiedzających wynika bezpośrednio z projektu strony produktu. Biorąc pod uwagę wszystkie informacje, które konsumenci chcą wiedzieć na temat każdego produktu, należy ostrożnie podchodzić do decyzji, co i jak umieścić na stronie każdego produktu.
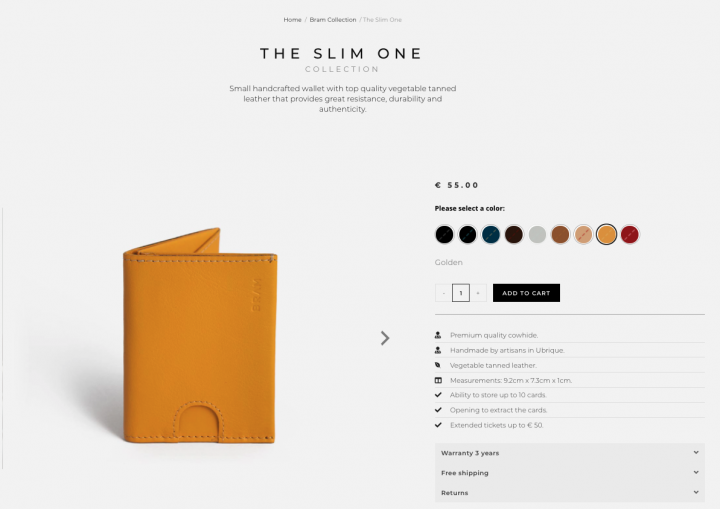
#8

Zwycięzca naszej prezentacji witryn WooCommerce, Bram jest producentem ręcznie robionych skórzanych portfeli z siedzibą w Barcelonie. Szczególną inspiracją był dla nas układ graficzny strony produktu (w zasadzie formularz zgłoszeniowy).
Nasze ulubione rzeczy:
- Duży wybór kolorów jest wyświetlany w jednym wierszu do jednoczesnego oglądania, nie trzeba klikać menu rozwijanego, aby zobaczyć każdą opcję koloru.
- Przycisk „Dodaj do koszyka” jest łatwy do znalezienia, umieszczony na górze treści, a nie jako ostatni element na stronie (po szczegółach produktu i zwijanych zakładkach).
- Obfita biała przestrzeń na stronie sprawia, że szczegóły produktu są wyraźne i czytelne, a detal ze skóry produktu jest dobrze widoczny.
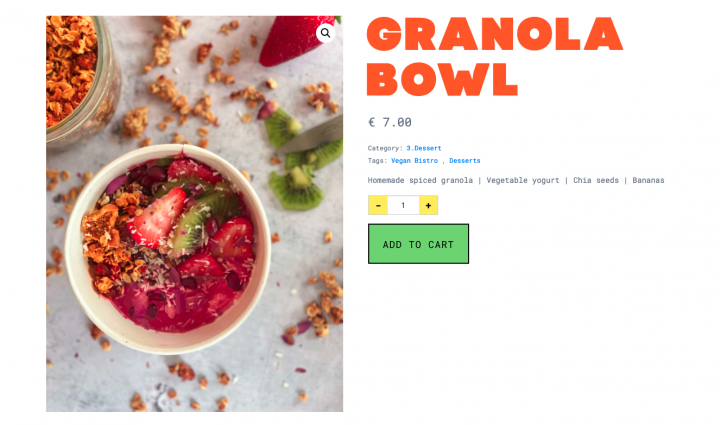
#9 RZEŹNIA WARZYWNA

ABATTOIR VEGETAL to wegańskie bistro i sklep spożywczy z siedzibą w Paryżu we Francji. Witryna e-commerce (zbudowana przy użyciu Elementor i WooCommerce, zwycięzca wystawy w sierpniu 2020 r.) zawiera zarówno bistro na wynos, jak i menu spożywcze, w którym użytkownik może wybrać składniki i dania do zamówienia online.
Nasze ulubione rzeczy:
- Wykorzystanie niestandardowych pól WordPress; Strona produktu i formularz zamówienia zawierają wszystkie podstawowe informacje o posiłku w efektywnej, angażującej formie.
- Wciągające formaty używane w koszyku WooCommerce na stronie: wskaźnik produktów, a także przycisk „Dodaj do koszyka”, mają jasny kolor tła, co dodaje zabawy i stylu w przepływie użytkownika do kasy i ogólnym doświadczeniu zakupów online.
- Jasne kolorowe czcionki i szczegółowe zdjęcia wyraźnie przekazują informacje werbalne i wizualne — ekscytujący sposób na rozpoczęcie kulinarnych zakupów.
Formularze rejestracyjne
Udany proces rejestracji spełnia życzenia każdego twórcy stron internetowych budującego formularz na stronie internetowej. Czy naprawdę można zmienić to marzenie w rzeczywistość? Wszystko jest możliwe, ale kroki, które podejmujesz, aby zadowolić odwiedzających, mogą mieć poważne konsekwencje. Każdy szczegół, od widoczności przycisku po kontrast między elementami, wskaże wyniki przesłania formularza.
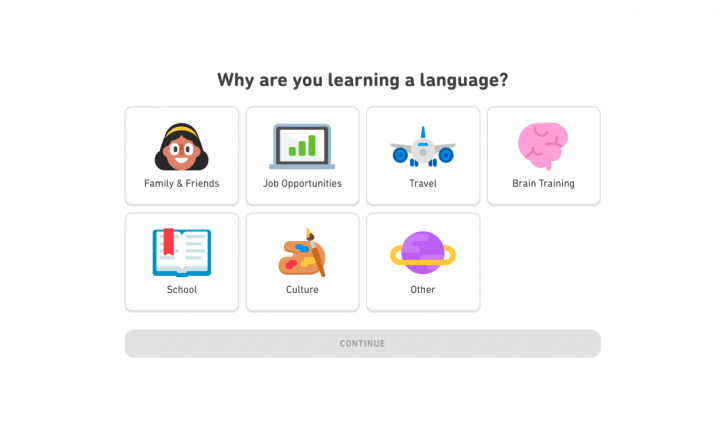
#10 Duolingo

Duolingo to strona internetowa i aplikacja mobilna do nauki języków. Misją firmy jako marki jest „uczynić edukację bezpłatną, zabawną i dostępną dla wszystkich”. Powyższy ekran pojawia się w ramach procesu onboardingu platformy, w którym użytkownik ustala swój cel nauki języka i wybiera ścieżkę nauki.
Nasze ulubione rzeczy:
- Płaskie awatary i ilustracje używane w całej witrynie, używane jako przyciski miniaturek obrazów w formularzu.
- Uzasadniony układ siatki usprawnia siedem ilustracji — łącząc ze sobą ich różne rozmiary, kolory i kształty.
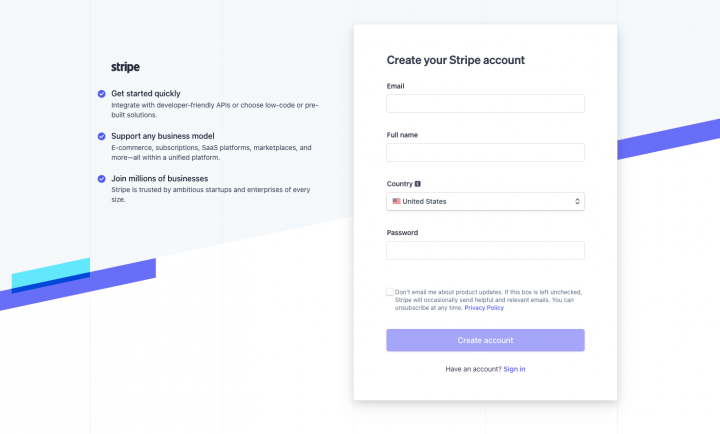
#11 pasek

Stripe to oprogramowanie do przetwarzania płatności używane przez witryny e-commerce i aplikacje mobilne. Korzystanie ze Stripe umożliwia firmom przyjmowanie płatności, wysyłanie wypłat i zarządzanie firmą online. Rejestracja konta jest prosta i łatwa, ułatwiona dzięki prostemu, ale angażującemu formularzowi rejestracji.
Nasze ulubione rzeczy:
- Cień wokół tła formularza zgłoszeniowego umożliwia rozróżnienie między formularzem rejestracji a punktami w lewej części strony.
- Zorganizowane, zwięzłe punktory określające trzy kluczowe zalety produktu, wzmacniające wartość dodaną utworzenia konta Stripe.
Formularze rezerwacji
Skuteczne formularze rezerwacji online rozwijają się w pozytywnej, zachęcającej atmosferze. Kiedy Twoi goście dojdą do punktu, w którym zastanawiają się, jak zarezerwować Twoją usługę, musisz zrobić wszystko, co w Twojej mocy, aby byli uważni, zainteresowani i zadowoleni z tego, czego wkrótce doświadczą.
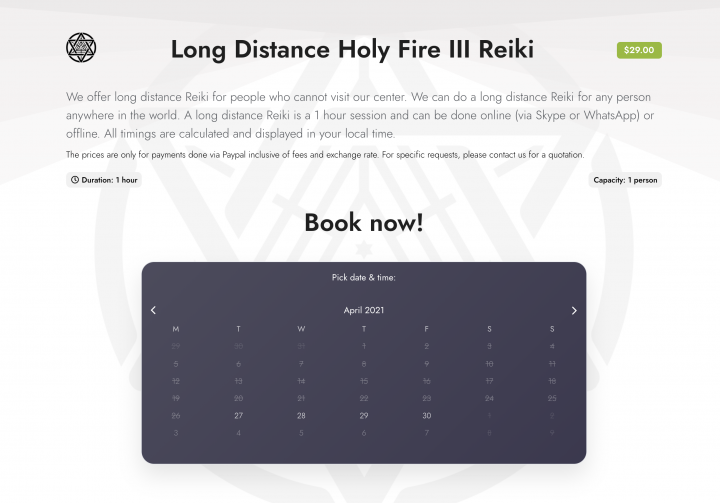
# 12 Bądź Roshanem

Be A Roshan to centrum terapii energetycznej i medytacji na wyspie Mauritius. Witryna Be A Roshan's Elementor zapewnia klientom możliwość rezerwacji spotkań i wydarzeń online. Wybrane motywy projektowe (takie jak tło strony głównej w słoneczny dzień) odzwierciedlają atmosferę kojącego Reiki i doznań medytacyjnych.
Nasze ulubione rzeczy:
- Wizualny interfejs kalendarza pokazujący zabiegi Reiki dostępne przez cały miesiąc.
- Informacyjne elementy tekstowe nad kalendarzem informują użytkownika o ważnych szczegółach, które wpłyną na jego decyzję o wypełnieniu formularza.
- Formularz rejestracji na wydarzenie ma na celu szybkie zebranie danych i stworzenie płynnego doświadczenia dla rejestrujących się bez dezorientowania lub rozpraszania ich
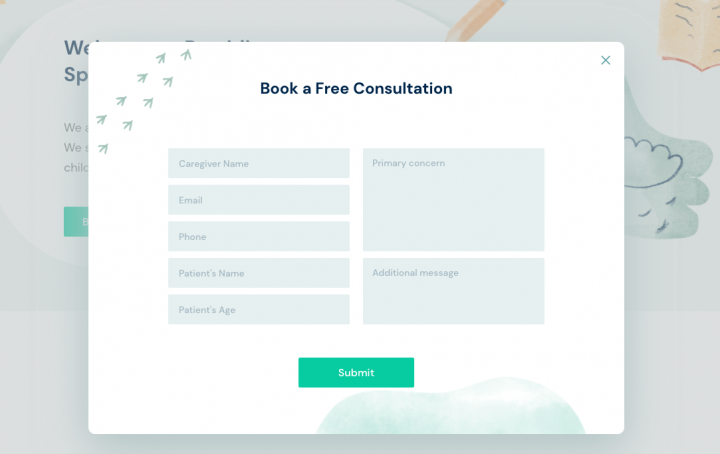
#13 Prezydium

Presidio Speech and Learning to praktyka terapii dziecięcej w San Francisco przeznaczona dla dzieci, które potrzebują wsparcia w mowie, języku, czytaniu i pisaniu. Witryna Presidio zbudowana przez Elementor, przedstawiona w naszej prezentacji z listopada 2020 r., wyróżniona za pastelowe, akwarelowe, przyjazne dzieciom motywy projektowe. Te szczegóły są dostosowane do grupy docelowej ośrodka: rodziców, którzy chcą konsultować się i otrzymywać uważny, wrażliwy wkład w indywidualne potrzeby swojego dziecka.
Nasze ulubione rzeczy:
- Niebiesko-zielona paleta kolorów używana w formularzu rezerwacji rozszerza podnoszące na duchu wibracje witryny w całym przepływie użytkownika rezerwacji spotkań.
- Kolor tła pól formularza pozwala uzyskać atrakcyjny, zachęcający układ dla przyjemnego procesu przesyłania.
Bezpłatne formularze próbne
Bezpłatne wersje próbne są zawsze doceniane przez potencjalnych klientów i klientów. Przede wszystkim podkreślanie zalet i wartości dodanej w wypróbowaniu Twojej usługi lub produktu pomaga odwiedzającym podjąć ostateczną decyzję. Im większą motywację dasz im do pójścia naprzód, tym większe prawdopodobieństwo, że to zrobią.
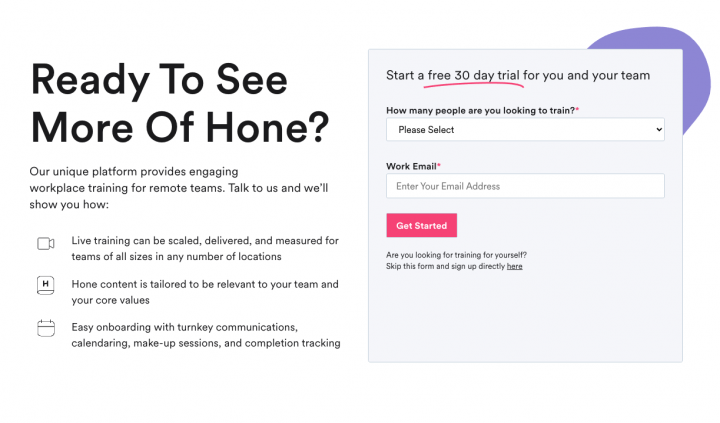
#14

Kolejny zwycięzca pokazu z listopada 2020 r., Hone to internetowa platforma edukacyjna, która zapewnia zajęcia na żywo z takich tematów, jak przywództwo w zespole, zarządzanie i umiejętności komunikacji interpersonalnej. Platforma ułatwia wzmacniające, proaktywne podejście do kierowania zespołem i komunikacji wewnętrznej. Te idee są z powodzeniem przekazywane poprzez optymistyczną, energetyzującą różowo-fioletową kolorystykę witryny oraz głos i ton pisanej treści witryny.
Nasze ulubione rzeczy:
- Efekt różowego podkreślenia tworzy wizualną wskazówkę, aby podkreślić mocne słowa formularza — podkreślając potencjalnemu użytkownikowi, że 30-dniowy okres próbny Hone jest całkowicie bezpłatny.
- Punktory umieszczone obok formularza określają wartość dodaną produktu i kluczowe korzyści.
- Ikony użyte w każdym podpunkcie przypominają wrażenia użytkownika i interfejs produktu.
Formularze subskrypcji
Gdy przekonasz użytkownika, że warto zasubskrybować Twoje treści, liczy on na to, że dostarczysz mu treści, które będzie chciał czytać dalej. Przejrzystość w kwestii tego, co planujesz mu wysłać, zawsze może zajść daleko, aby wiedział, czego się spodziewać i nie może się tego doczekać.
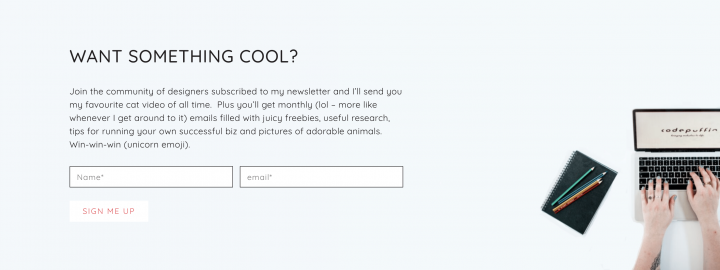
#15 Maskonur

Codepuffin to strona biznesowa i portfolio Amy Nortje, programistki stron internetowych z Nowej Zelandii. Amy zbudowała swoją stronę internetową za pomocą Elementora, na której wymienia swoje usługi oraz prezentuje swoje portfolio i osobisty blog. Wpisy na blogu Amy skupiają się na jej „wnioskach wyciągniętych” z różnych projektów i relacji z klientami oraz służą jako osobiste, nieformalne źródło informacji i wsparcia dla jej czytelników.
Nasze ulubione rzeczy:
- Treść i język formularza zapisu są zgodne z treścią samego bloga: humorystycznymi anegdotami, które przeplatają się z cennymi fachowymi spostrzeżeniami.
- Nagłówek formularza: „Chcesz coś fajnego?” tnie prosto do pościgu. To pytanie określa korzyści dla użytkownika wynikające z subskrypcji biuletynu w tonie konwersacyjnym, tworząc kontakt z odwiedzającym, który wzbudza zainteresowanie spostrzeżeniami Amy i różnorodnymi doświadczeniami.
Stwórz arcydzieło
Nie ma co do tego wątpliwości: nic nie jest bardziej satysfakcjonujące niż pulpit nawigacyjny, który pokazuje pomyślne wyniki przesyłania formularzy. Teraz, gdy nauczyliśmy się od najlepszych, można śmiało powiedzieć, że najlepsze dopiero nadejdzie. Jesteś skazany na tworzenie wielu formularzy witryn internetowych w trakcie swojej kariery w tworzeniu witryn internetowych, a teraz, gdy zobaczyłeś 15 dzieł sztuki, nadszedł czas, aby zacząć wyobrażać sobie, projektować i budować formularz internetowy swoich marzeń.
