Projekt nagłówka witryny w 2021 r.: Przykłady i najlepsze praktyki
Opublikowany: 2021-08-23Kiedy odwiedzasz witrynę po raz pierwszy, drugi, a nawet dziesiąty, jaka jest pierwsza rzecz, którą widzisz? Dla wielu z nas to nagłówek.
Jednym z powodów jest to, że nasze oczy są naturalnie przyciągane do samej górnej części strony. To jak oglądanie filmu lub czytanie artykułu w gazecie. Chcesz zacząć na samym początku historii, a nie w jej środku.
I bądźmy szczerzy, jako projektanci i konsumenci, wiele można powiedzieć o stronie internetowej z jej nagłówka. Znajdziesz tam jego branding. Otrzymasz ogólny przegląd jej zawartości. Możesz również znaleźć między innymi wezwanie do działania i dodatkowe informacje o firmie.
Mimo że nagłówek zajmuje niewielką część nieruchomości, jest jedną z najważniejszych części witryny i jako taki prawdopodobnie zwiększy zaangażowanie niż większość treści w witrynie.
Jak więc zaprojektować go, aby zmaksymalizować to zaangażowanie?
Na początek nie chcesz używać podstawowego projektu nagłówka dostarczonego przez motyw lub szablon WordPress. To dobry punkt wyjścia, ale jest o wiele więcej do przemyślenia, jeśli chodzi o to, co należy uwzględnić, jak to rozplanować i jak zaprojektować, aby zapewnić najwyższą użyteczność.
W poście znajdziesz też niesamowite przykłady nagłówków witryn internetowych i wskazówki dotyczące ich tworzenia. Niezależnie od tego, czy szukasz inspiracji projektowej, czy pomocy w tworzeniu idealnego nagłówka witryny, będziesz mieć mnóstwo wizualnych przykładów do sprawdzenia.
Spis treści
- Co to jest nagłówek witryny?
- Rodzaje nagłówków stron internetowych
- Co powinien zawierać nagłówek witryny?
- Najlepsze praktyki dotyczące projektowania nagłówków witryn
Co to jest nagłówek witryny?
Nagłówek witryny to górna część witryny, w której znajduje się logo, nawigacja, a czasem inne informacje, linki i przyciski.
Na przykład jest to nagłówek na stronie Elementor:
Nagłówek jest cenną częścią każdej strony internetowej, ponieważ:
- Służy jako dom dla logo marki (i może być jedynym miejscem, w którym odwiedzający je spotykają)
- Oferuje odwiedzającym pierwsze wrażenie na stronie
- Działa jako spis treści witryny
- Ułatwia przeglądanie witryny za pomocą jednego kliknięcia lub zapytania
- Zawiera przyciski szybkiego działania dla osób, które są gotowe na kolejny krok
- Oferuje dodatkowe informacje związane z firmą, jak się z nią skontaktować i nie tylko
Chociaż nagłówek służy podobnym celom w różnych witrynach, istnieją różne typy nagłówków, które można tworzyć. Wszystko zależy od rodzaju tworzonej strony internetowej, stylu marki i ilości informacji, które chcesz tam przechowywać.
Rodzaje nagłówków stron internetowych
1. Jednowierszowy nagłówek z logo wyrównanym do lewej
Ten nagłówek na stronie The Dog Bar jest najpopularniejszym projektem nagłówka witryny:

Logo znajduje się po lewej stronie ekranu, a menu nawigacyjne, ikona e-commerce i wezwanie do działania po prawej.
2. Nagłówek zoptymalizowany pod kątem urządzeń mobilnych z menu Hamburger
HubSpot pokazuje nam, jak wygląda typowy nagłówek witryny mobilnej:

Ponownie logo znajduje się po lewej stronie. W tym przypadku jednak nawigacja i inne linki są schowane pod ikoną hamburgera.
3. Nagłówek hybrydowy na komputer stacjonarny/mobilny
Ponieważ linie zacierają się między urządzeniami mobilnymi a komputerami stacjonarnymi, nic dziwnego, że strony internetowe przyjmują hybrydowy projekt nagłówka, taki jak YOTEL:
Wygląda jak typowy jednowierszowy nagłówek. Jednak ikona menu hamburgera zawiera dodatkowe linki nawigacyjne dla odwiedzających komputery.
4. Nagłówek z Mega Menu
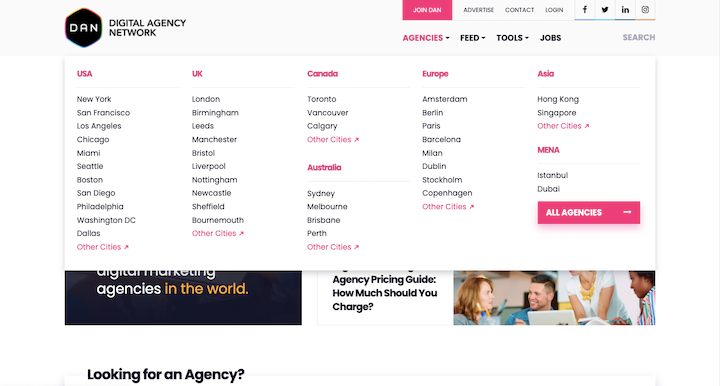
Witryny z mnóstwem treści nie zawsze mogą sobie pozwolić na wybór kategorii lub stron, które znajdą się w nagłówku. Dlatego otrzymujesz mega menu, takie jak to na stronie internetowej Digital Agency Network:

W menu najwyższego poziomu „Agencje” widzimy listę lokalizacji agencji uporządkowanych według lokalizacji i najprawdopodobniej popularności lub wielkości.
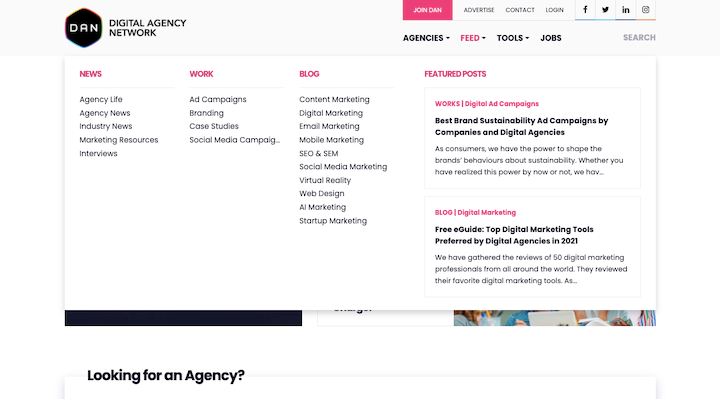
Gdy spojrzysz pod menu najwyższego poziomu „Kanał”, widzimy podobną, choć nie identyczną strukturę megamenu:

Kanał jest podzielony na wiadomości, studia przypadków i kategorie blogów. Ponadto to menu zawiera kilka przyciągających wzrok „Polecanych postów” po prawej stronie.
Nawiasem mówiąc, jeśli chcesz zbudować jeden z nich, możesz to łatwo zrobić za pomocą Elementora i JetMenu.
5. Nagłówek pionowy wyrównany do lewej
Nagrodzona gwiazdką Michelin restauracja The Inn at Little Washington używa paska bocznego wyrównanego do lewej do przechowywania nagłówka:

Ten pionowy projekt nagłówka jest popularnym wyborem w witrynach dla hotelarstwa i innych firm usługowych.
6. Nagłówek z paskiem narzędzi
Niektóre witryny mogą umieszczać pasek narzędzi w górnej części nagłówka, tak jak robi to Subway:

Jest to przydatne dla firm, które chcą zapewnić lokalizację, kontakt, dostępność, media społecznościowe i inne informacje o firmie lub linki, które nie pasują do głównego menu.
7. Nagłówek z paskiem powiadomień
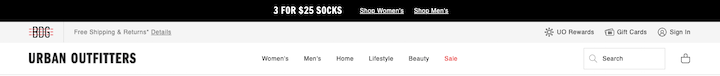
Niektóre witryny mogą dołączać do nagłówka pasek promocji lub powiadomień. Ten przykład Urban Outfitters pokazuje nam, jak uwzględnić zarówno pasek promocyjny, jak i użytkowy:

Chociaż paski promocyjne mogą pojawiać się pod nagłówkiem, częściej umieszcza się je powyżej i zamyka za pomocą „X” w prawym rogu.
8. Nagłówek z nawigacją w wielu witrynach
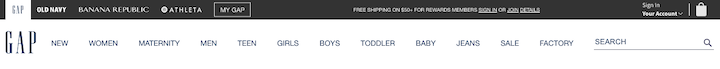
Witryny należące do rodziny witryn — co jest powszechne w handlu detalicznym — mogą dodać dodatkowy pasek nad nagłówkiem z szybkimi łączami do innych sklepów, tak jak robi to Gap:

Zamiast tworzyć osobny pasek do nawigacji w wielu witrynach, te linki pojawiają się na pasku narzędzi Gap.
Co powinien zawierać nagłówek witryny?
Przyjrzyjmy się, co dokładnie należy do projektu nagłówka Twojej witryny.
Logo
Chcesz budować rozpoznawalność marki? Wtedy logo powinno być pierwszą rzeczą, jaką odwiedzający widzą na stronie internetowej.
Cosmopolitan to dobry przykład do naśladowania:
Projekt logo pięknie wyróżnia się na tle reszty nagłówka jasnym kolorem i wysokimi znakami. A ponieważ logo jest odpowiednio dopasowane do przestrzeni, nie przytłacza pozostałych elementów ani nie zmusza nagłówka do zajmowania nadmiaru białej przestrzeni.
Dowiedz się, jak zaprojektować świetnie wyglądające i zapadające w pamięć logo.
Linki nawigacyjne
Nawigacja powinna poprawić zrozumienie przez odwiedzających tego, co znajduje się w witrynie, a także wzajemne powiązania poszczególnych stron. Jeśli mogą z łatwością uzyskać widok z lotu ptaka na to, co się dzieje, poczują się pewniej, badając, co tam jest.
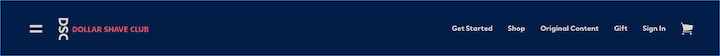
W zależności od wielkości Twojej witryny będziesz musiał zdecydować, ile i jakich rodzajów nawigacji potrzebujesz. Jest tam główna nawigacja, taka jak ta, którą widzisz w nagłówku Dollar Shave Club:

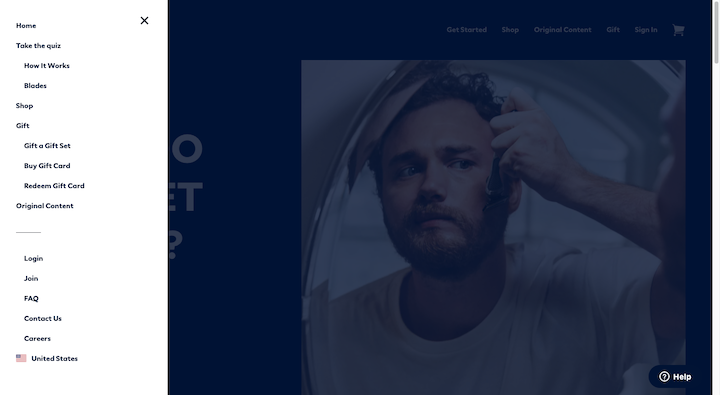
Ale zauważ, że DSC ma również menu z hamburgerami po lewej stronie. Oto, co odwiedzający znajdują w tej dodatkowej nawigacji:

Linki nad linią są mniej więcej takie same, jak w głównej nawigacji, ale tym razem zawierają linki drugiego poziomu.
Linki pod linią pozwalają DSC na udostępnienie wszystkich innych stron z poziomu nawigacji bez zaśmiecania ich. Co więcej, umieszczając je pod ikoną hamburgera, użytkownicy nie muszą przewijać do stopki, aby znaleźć przydatne strony, takie jak Kontakt, Kariera i FAQ.
CTA
Każda witryna internetowa ma jedno działanie lub cel, do którego kieruje odwiedzających. Chociaż witryna będzie zawierać przyciągające wzrok wezwania do działania na swoich stronach, dobrym pomysłem jest utrzymywanie CTA na pierwszym miejscu wśród odwiedzających, umieszczając je również w nagłówku.
Masaż Envy robi to tutaj:
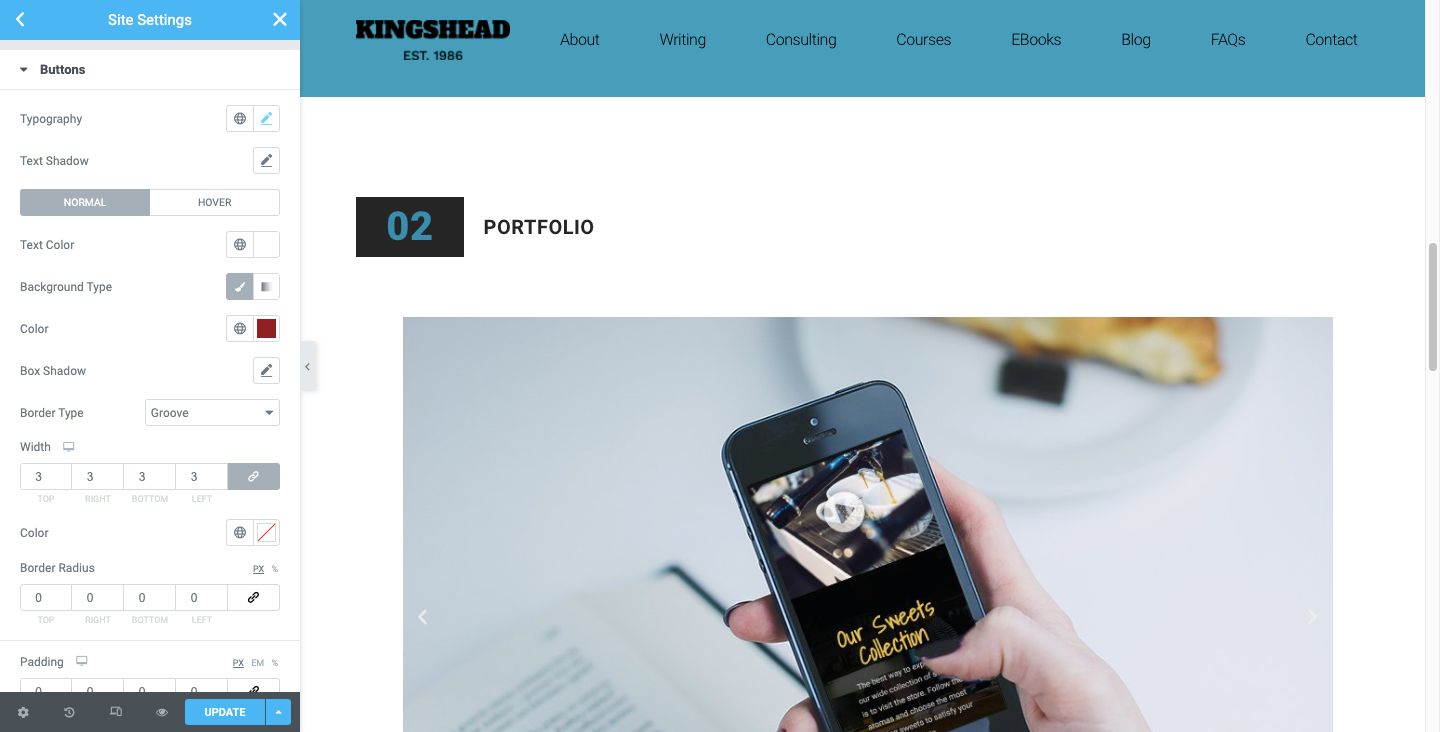
CTA powinno być zaprojektowane tak, jak jest na stronie. Jeśli użyjesz Globalnych Ustawień Witryny Elementora do zdefiniowania globalnego projektu przycisku, będzie to miało zastosowanie również tutaj.

Twoje wezwanie do działania powinno być również umieszczone na prawym końcu nagłówka. Ten przyciągający wzrok link nie tylko zapewni równowagę wizualną nagłówka, ale także będzie pomocnym skrótem do konwersji.
Wyjaśnia to zasada projektowania Serial Position Effect, która mówi, że ludzie pamiętają pierwszy i ostatni element serii lepiej niż inne. Tak więc, gdy są gotowi do konwersji, nie będą musieli szukać CTA w treści witryny. Będą wiedzieć, że mogą przejść bezpośrednio do nagłówka, aby to zrobić.
Pasek wyszukiwania
Witryny z ogromnymi archiwami treści lub spisami produktów bardzo skorzystałyby na umieszczeniu paska wyszukiwania w nagłówku.
Mashable to jedna z takich cyfrowych publikacji, która to robi:
Należy tutaj zwrócić uwagę na kilka rzeczy.
Po pierwsze, pasek wyszukiwania nie jest reprezentowany przez szkło powiększające. Jest powiązany ze słowem „Szukaj”. Chociaż dla wielu może to być wystarczająco rozpoznawalna ikona, najlepiej nie zakładać, że wszyscy wiedzą, co to jest. Sam może być również zbyt mały, aby ludzie mogli go łatwo znaleźć.
Zwróć też uwagę, że Mashable nie popycha użytkowników do nowej strony w celu przeprowadzenia wyszukiwania. Pasek wyszukiwania automatycznie wypełnia wyniki na podstawie zapytania, co może zapewnić lepsze wrażenia użytkownika.
E-commerce
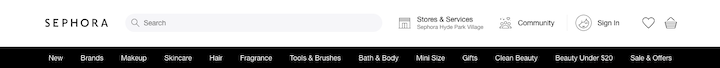
Witryny z funkcją e-commerce powinny zawsze zawierać elementy e-commerce w głównym nagłówku lub pasku narzędzi. Oto jak Sephora to robi:

W prawym rogu znajdują się trzy elementy e-commerce:
- Zaloguj/Konto (ikona persony)
- Lista życzeń (ikona serca)
- Koszyk (ikona torby na zakupy)
Często te linki e-commerce są reprezentowane tylko przez ikony. Jeśli jednak nie masz pewności, czy zaprojektowane ikony są łatwo rozpoznawalne lub czy przydałoby im się sparowanie z etykietą, przetestuj je A/B.
Najlepsze praktyki dotyczące projektowania nagłówków witryn
Nagłówek to zaufany fragment strony internetowej. Chociaż chcesz nadać mu niestandardowy obrót, nie chcesz odbiegać zbyt daleko od ustalonych norm.
Oto kilka wskazówek, jak osiągnąć właściwą równowagę:
1. Mądrze używaj białej przestrzeni
Często skupiamy się na tym, jak wykorzystać białą przestrzeń do ulepszenia projektu i treści na stronie. Ale biała przestrzeń jest również cennym zasobem w projektowaniu nagłówka witryny.
Przyjrzyjmy się, jak białe znaki wpłynęły na nagłówek BBC:
Na początek między przyciskiem logowania a nawigacją jest dużo miejsca. Dzięki temu logo może zabłysnąć, jednocześnie zachęcając odwiedzających do optymalizacji doświadczenia poprzez zalogowanie się.
Następnie masz nawigację z dziewięcioma linkami rozmieszczonymi w równych odstępach i z drobnymi liniami podziału między nimi. Do wyboru może być wiele kategorii, ale odstępy pomogą odwiedzającym skupić się na każdej z nich pojedynczo.
Następnie masz przestrzeń wbudowaną w pasek wyszukiwania. Jest to przydatne do celów praktycznych. Dzięki zaprojektowaniu szerokiego paska wyszukiwania użytkownicy będą mogli łatwiej go znaleźć i używać.
Ten wybór projektu jest również sprytny, ponieważ zwraca uwagę odwiedzających na duży biały blok na końcu czarnego paska. Zasadniczo pasek wyszukiwania pełni rolę CTA.
Możesz przejąć kontrolę nad odstępami, budując niestandardowy nagłówek za pomocą Elementora:

Możesz edytować marginesy i dopełnienie wokół każdego elementu w nagłówku, a także dopełnienie wokół każdego elementu w bloku (jak w powyższym przykładzie nawigacji).
2. Utwórz niestandardowy projekt nagłówka dla urządzeń mobilnych
Ogólnie rzecz biorąc, Google sugeruje, aby wersja mobilna i komputerowa witryny zawierały tę samą treść. Nie kłócę się z tym. Nagłówek na komputerze powinien mieć takie samo logo, linki i informacje jak na urządzeniu mobilnym.
To powiedziawszy, sposób ich zaprojektowania powinien być inny.
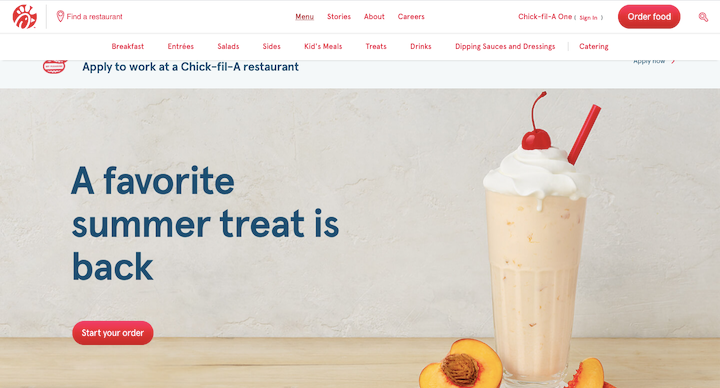
Użyjmy Chick-fil-A jako naszego przykładu. Oto jak wygląda nagłówek pulpitu po otwarciu podrzędnej nawigacji w menu:

Istnieją cztery łącza nawigacyjne najwyższego poziomu. Kiedy jeden z nich jest otwarty, pod nimi pojawia się podnawigacja jako poziomy rząd.
Nie ma znaczenia, czy są to 4 linki, czy 14. Ta nawigacja nie zmieści się w nagłówku witryny mobilnej. Oto dlaczego witryna mobilna robi to:
Ikona hamburgera w lewym rogu otwiera się, ukazując pełnowymiarowy pionowy nagłówek. Pasek wyszukiwania, linki nawigacyjne, strefa członkowska Chick-fil-A One i CTA znajdują się tutaj.
Wszystkie te same treści nagłówka z komputera, tylko z prezentacją bardziej przyjazną dla urządzeń mobilnych.
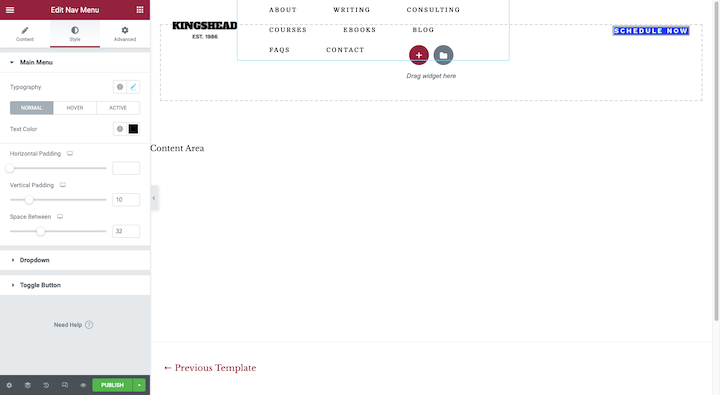
W tym celu możesz użyć konstruktora niestandardowych nagłówków Elementor:

Po prostu przełącz swój tryb responsywny na widok smartfona lub tabletu i dostosuj układ, wyrównanie, animację i wszystko, czego potrzebujesz do tych mniejszych ekranów.
3. Utrzymuj nagłówek dobrze zorganizowany i dobrze zorganizowany
Istnieje wiele powodów, dla których ktoś używałby nagłówka na stronie internetowej. Zamiast zmuszać ich do zatrzymywania się i rozważania opcji, gdy organizują nagłówek, aby łatwo znaleźć dokładnie to, czego szukają — i szybko.
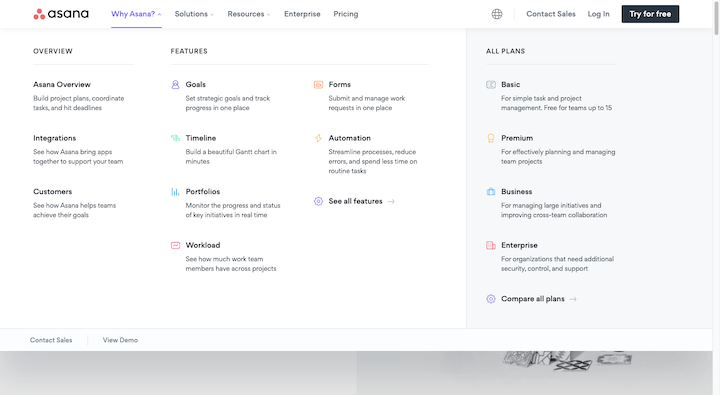
Przyjrzyjmy się, jak Asana to robi:
Logo Asana znajduje się w skrajnym lewym rogu nagłówka. Bezpośrednio obok znajduje się nawigacja. Równoległy odstęp między logo a wszystkimi linkami nawigacyjnymi sugeruje, że logo (tj. link Home) i nawigacja powinny być traktowane jako jedna całość. Opiera się to na zasadzie projektowania zwanej prawem wspólnego regionu.
Po prawej stronie mamy ikonę przełączania języków, „Skontaktuj się ze sprzedażą”, „Zaloguj się” oraz „Wypróbuj za darmo” CTA. To mieszanka opcji, ale sensowne jest, aby zostały zepchnięte na drugi koniec nagłówka.
To nie jedyny sposób, w jaki Asana dobrze radzi sobie z porządkowaniem treści nagłówka. To właśnie „Dlaczego Asana?” podnawigacja wygląda tak:

Mega-menu jest sformatowane w sposób podobny do formatowania strony internetowej. Struktura wygląda tak:
- Tag H2: Dlaczego Asana?
- Tagi H3: PRZEGLĄD, CECHY, WSZYSTKIE PLANY
- Tagi H4: Pogrubione nagłówki pod H3
Kolorowe ikony nie są tutaj tak naprawdę potrzebne. Struktura nawigacji i sposób jej rozmieszczenia w menu rozwijanym sprawiają, że przeglądanie zawartości nagłówka jest niezwykle łatwe.
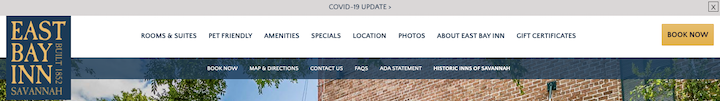
Nawiasem mówiąc, tę ideę porządku i hierarchii można zastosować również podczas projektowania dodatkowych pasków, które będą pasować do nagłówka. Oto dobry przykład ze strony East Bay Inn:

Główny pasek nagłówka jest największym i najjaśniejszym z całej grupy. Czcionki są również grubsze i większe niż inne. Projektując go w ten sposób, główny nacisk zostanie położony na nagłówek, a następnie odwiedzający będą mogli w razie potrzeby odnieść się do innych banerów, aby uzyskać dodatkowe informacje.
4. Wybierz proste czcionki, które są łatwe do odczytania
Nagłówek nie jest miejscem na kreatywność przy wyborze czcionki. Z wyjątkiem logo, oczywiście.
Weźmy na przykład Dribbble:
Odręczna czcionka to świetny wybór na logo. Jest wyjątkowy, zapada w pamięć i wiele mówi o rękodziełach prac znalezionych na stronie.
Jednak czcionka odręczna – lub, szczerze mówiąc, bardzo stylizowana czcionka – będzie trudna do odczytania w przestrzeni tak małej jak nagłówek. Dlatego najlepiej jest wybrać czcionkę internetową szeryfową lub bezszeryfową dla linków tekstowych i informacji.
Należy pamiętać o dwóch innych rzeczach:
Jeśli chodzi o rozmiar, staraj się mieć co najmniej 16 pikseli — dotyczy to głównego nagłówka, a także dołączonych do niego pasków.
Jeśli chodzi o kolor, uważaj na kontrast kolorów. Powinien być stosunek co najmniej 4,5:1 między czcionkami a tłem. Ponownie, dotyczy to nagłówka, a także wszelkich dodatkowych informacji zawartych wokół niego.
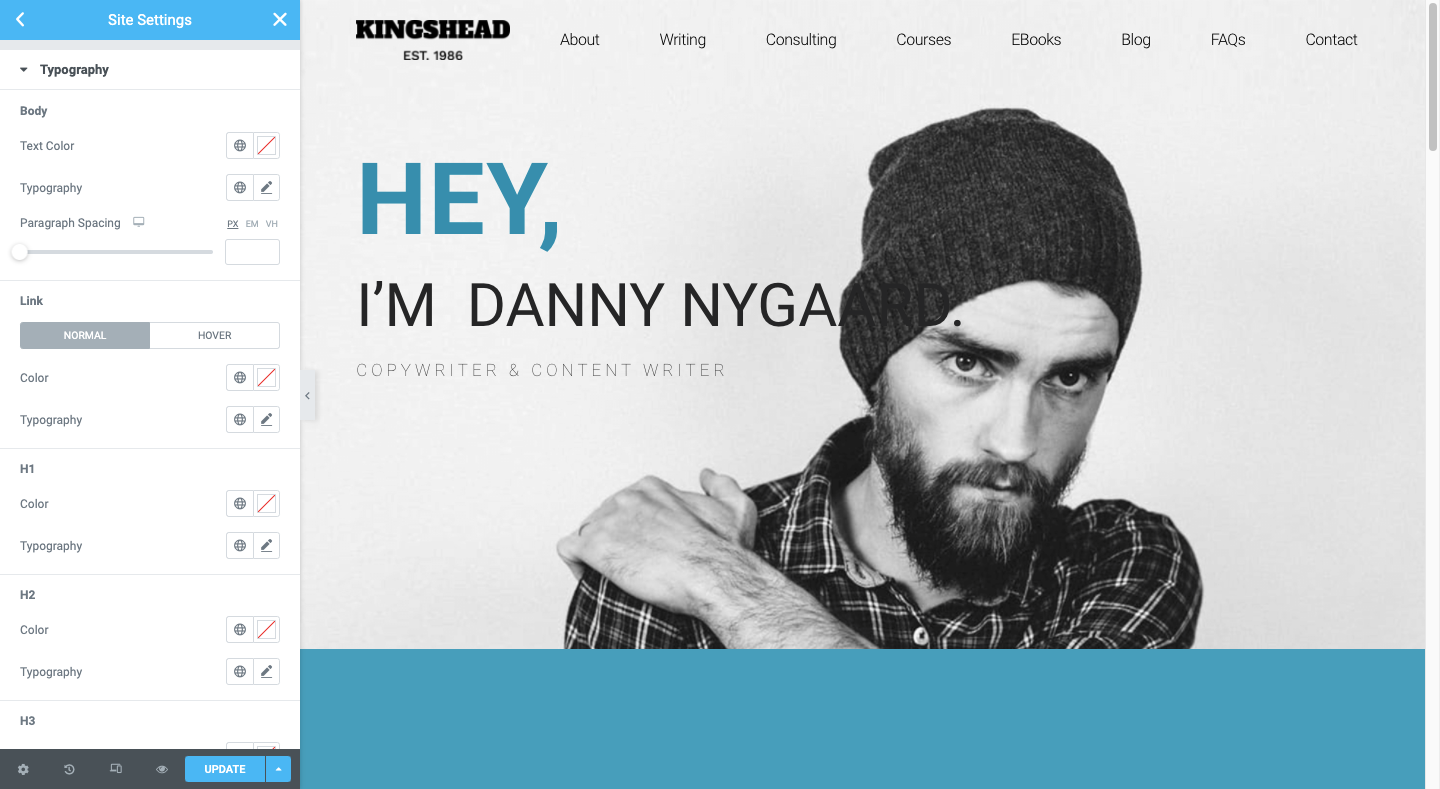
Jeśli tworzysz całkowicie niestandardowy nagłówek, możesz ustawić te czcionki w edytorze stylów w Elementorze. Jeśli chcesz po prostu zaadaptować typografię i kolory z reszty witryny, po prostu upewnij się, że w ustawieniach globalnych są one zdefiniowane dokładnie tak, jak chcesz:

5. Oszczędnie używaj elementów wizualnych
Jeśli chodzi o używanie w nawigacji elementów wizualnych, takich jak ikony, obrazy i filmy, powinieneś mieć ku temu dobry powód.

Jak widzieliśmy w kilku powyższych przykładach, ikony mogą być przydatne w elementach nagłówka witryny, takich jak pasek wyszukiwania, koszyk, wyszukiwarka lokalizacji, przełącznik języka i tak dalej. Tylko uważaj na używanie ikon, które są rzadkie lub mają niejednoznaczną interpretację.
Jeśli chodzi o obrazy i filmy, może być lepiej bez tych nieporęcznych elementów. Jeśli masz problemy z utrzymaniem szybkiego ładowania witryny, dodawanie plików graficznych do nagłówka (oczywiście poza logo) prawdopodobnie nie jest najlepszym pomysłem.
To powiedziawszy, istnieje kilka przypadków użycia, w których obrazy mogą faktycznie poprawić szybkość, z jaką odwiedzający może uzyskać to, czego potrzebuje, z nagłówka, a konkretnie z nawigacji.
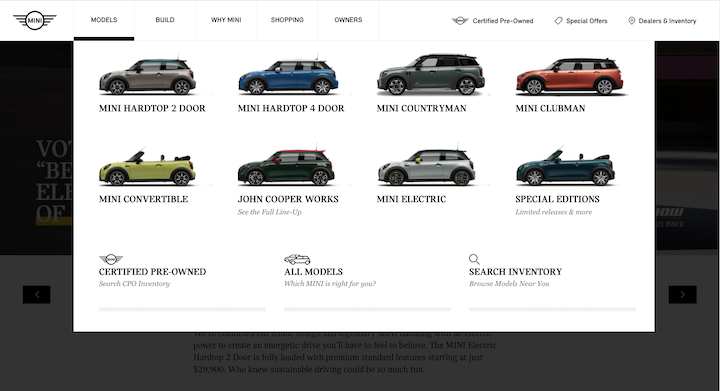
Oto naprawdę świetny przykład z MINI USA:

Jasne, MINI mogło po prostu podać nazwy każdego ze swoich modeli. Jednak towarzyszące wizualizacje znacznie ułatwią wybór jednego z nich.
Inne dobre przypadki użycia obrazów w nawigacji to mega-menu i blogi lub witryny z wiadomościami.
Jedyne, czego należy unikać, to filmy. Filmy są przeznaczone do oglądania, a nagłówek po prostu nie jest idealnym miejscem na długie spotkania (nawet jeśli ma tylko 30 sekund).
6. Dodaj animację tylko do nawigacji
Animacje nie zawsze muszą być przesadzone, aby były skuteczne. Na przykład małe animacje zastosowane do nawigacji mogą faktycznie poprawić skupienie i zaangażowanie, jeśli zostaną wykonane we właściwy sposób.
Spójrzmy na kilka przykładów.
To jest ze strony Florida Aquarium:
Gdy gość najedzie na jeden z głównych linków nawigacyjnych, reszta zniknie. To pierwszy efekt animacji, który pomaga użytkownikom skupić się na dostępnej treści.
Następnie po najechaniu kursorem na drugorzędny lub trzeci poziom linków strona, na którą się unosi, zmienia kolor na inny niż reszta.
Target to kolejna strona internetowa, która wykorzystuje animację, aby skupić się na nawigacji:
Dzięki temu otrzymujemy płynną animację szybowania, gdy otwiera się nawigacja drugiego poziomu. Otrzymujemy również efekt blaknięcia. Dotyczy to jednak strony, a nie nawigacji.
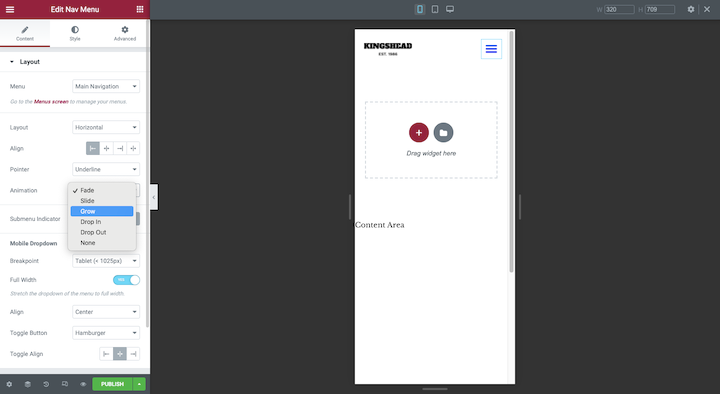
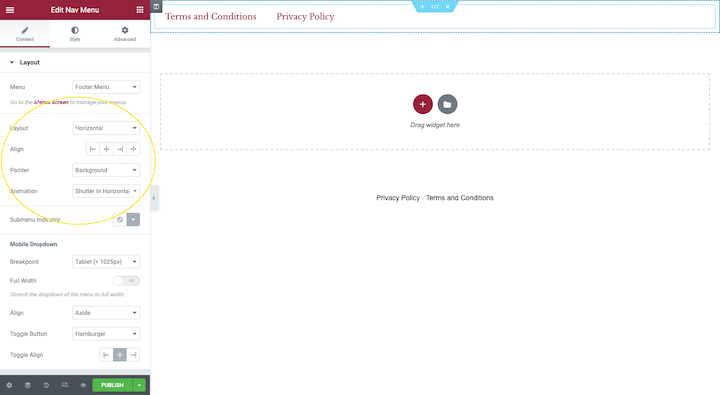
Możesz łatwo zastosować animację do nawigacji, niezależnie od tego, czy projektujesz niestandardowy szablon nagłówka, czy wstawiasz menu nawigacyjne na stronie z narzędzia do tworzenia stron Elementor:

Te animacje znajdziesz w sekcji Układ. Chociaż w sekcji Zaawansowane są również dostępne efekty ruchu, jednocześnie animują całe menu nawigacyjne. Najlepiej używać animacji w małych dawkach, aby ożywić wybraną stronę.
7. Spraw, aby się trzymało
Jeśli nie projektujesz stron internetowych z bardzo małą ilością treści, dodanie przyklejonego nagłówka do witryny jest prawdopodobnie dobrym pomysłem. Długie, jednostronicowe witryny internetowe, a także witryny z długimi kanałami (takie jak witryny z wiadomościami i witryny e-commerce), z pewnością skorzystałyby z jednego. W ten sposób odwiedzający zawsze będą mieli nagłówek w zasięgu ręki, bez względu na to, jak daleko przejdą w dół strony.
NNG ma kilka przydatnych wskazówek, jak projektować przyklejone nagłówki, aby nie przeszkadzały odwiedzającym ani nie szkodziły im:
- Zmniejsz je, gdy gość zacznie przewijać.
- Stwórz silny kontrast między nagłówkiem a treścią, aby odwiedzający wiedzieli, gdzie jeden się kończy, a drugi zaczyna.
- Zachowaj małą animację.
Witryna Champion przestrzega tych zasad i możesz zobaczyć, jak może pomóc poprawić wrażenia z zakupów:
Jeśli chcesz wypróbować ten lepki efekt, musisz być pewny, że możesz edytować swój kod (tylko trochę).
8. Weź pod uwagę stosunek nagłówków do treści podczas korzystania z nawigacji pionowej
NNG ma kilka naprawdę świetnych rzeczy do powiedzenia na temat nawigacji pionowej:
- Możesz dodać tyle linków, ile potrzebujesz, bez ich zapełniania nagłówka.
- Możesz łatwo skalować strony swojej witryny i nie wpływać poważnie na projekt nagłówka witryny.
- Łatwiej je zeskanować, ponieważ odwiedzający są przyzwyczajeni do spoglądania w lewą szynę witryny.
- Użytkownicy są dobrze zaznajomieni z nawigacją pionową przez cały czas, jaki spędzają w mediach społecznościowych i aplikacjach internetowych.
- Pionowa nawigacja zapewni spójne środowisko między komputerami i urządzeniami mobilnymi.
Ale jest kwestia przestrzeni do przemyślenia.
Pozioma głowica jest zwykle zaprojektowana tak, aby była cienka. Niezależnie od tego, wiele przyklejonych nagłówków zmniejszy się, gdy odwiedzający będą przewijać stronę w dół, więc nie zajmują dużo miejsca.
Nawigacje w stylu paska bocznego tak naprawdę nie mają tego luksusu, chyba że są zaprojektowane tak, aby pojawiały się w widoku tylko wtedy, gdy ktoś kliknie ikonę menu hamburgera. Jak ten dla The Alfond Inn:
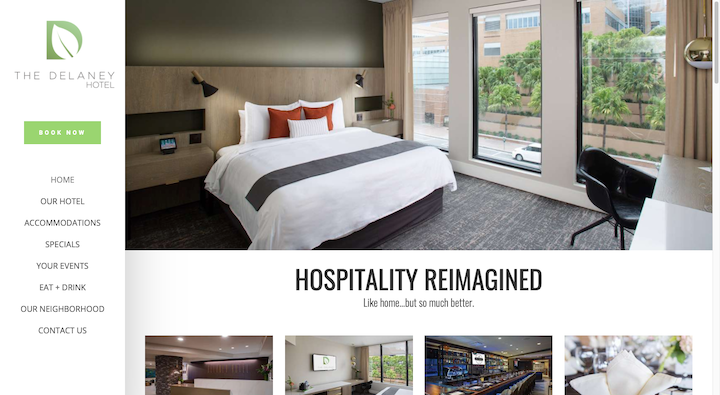
To powiedziawszy, jeśli możesz sprawić, by lepkie menu na pasku bocznym było wystarczająco kompaktowe, możesz zapobiec temu, aby zakłóciło wrażenia użytkownika. Oto dobry przykład, jak to zrobić z hotelu Delaney:

Pasek boczny ma tylko 250 pikseli szerokości w porównaniu do 1200 pikseli na stronie.
Ten samouczek przeprowadzi Cię przez proces tworzenia lepkiej nawigacji na pasku bocznym dla Twojej witryny.
9. Spraw, aby nagłówek był przezroczysty tylko wtedy, gdy ma to sens
Przezroczyste nagłówki to takie, w których elementy nadal są — logo, nawigacja, wezwanie do działania itd. — ale nie ma za nimi solidnego tła. Jak możesz sobie wyobrazić, może to być trudny wybór w przypadku niektórych witryn.
Jednym z głównych powodów jest to, że tekst może być bardzo trudny do odczytania, jeśli pojawia się na ruchliwym tle lub na tle o niskim kontraście kolorów. Tak więc, o ile nagłówek nie zniknie całkowicie z pola widzenia podczas przewijania przez odwiedzającego, istnieje ryzyko, że nawigacja i inny tekst w nim zawarte staną się nieczytelne podczas przewijania niektórych części.
To powiedziawszy, istnieją strony internetowe, na których ten wybór projektu działa.
Oto jak Conti di San Bonifacio rozwiązuje ten problem:
Nagłówek składa się tylko z białego logo w lewym rogu i białej ikony menu hamburgera po prawej stronie. U góry każdej strony znajduje się wideo lub obraz w bogatych kolorach, które dobrze kontrastują z bielą. A ponieważ witryna jest tak bogata w elementy wizualne, bardzo rzadko widoczność nagłówka jest zagrożona.
Jeśli podoba Ci się ten minimalistyczny styl nagłówka witryny, a Twój motyw nie zapewnia automatycznie przezroczystego tła, dowiedz się, jak skonfigurować je samodzielnie, korzystając z tego samouczka Elementora.
Przyciągnij uwagę i zwiększ zaangażowanie dzięki niestandardowemu projektowi nagłówka
Nagłówek to jeden z najważniejszych elementów Twojej witryny, ponieważ stosunek zajmowanego przez niego miejsca do korzyści, jakie daje, jest niezrównany.
Nagłówki służą kilku celom. Zapewniają przegląd całej witryny i łatwą nawigację za pomocą linków, dobrze zaprojektowanych mega menu i paska wyszukiwania. Są również doskonałym miejscem do promocji Twojej marki za pomocą logo firmy oraz odpowiedniej typografii i kolorystyki. Wreszcie, mogą zmaksymalizować zaangażowanie poprzez wezwania do działania, szybki dostęp do e-commerce i animacje, które podkreślają te elementy.
Omówiliśmy różne typy nagłówków i najlepsze praktyki tworzenia niestandardowego nagłówka oraz podaliśmy przykłady. Dlatego postępuj zgodnie z tym przewodnikiem i stwórz swój własny, unikalny nagłówek, aby zwiększyć zaangażowanie i świadomość marki.
