Projektowanie układu witryny: najlepsze praktyki tworzenia sekcji
Opublikowany: 2017-08-24Może cię to zaskoczyć, ale ludzie nie odwiedzają stron internetowych w celu projektowania. Odwiedzają strony internetowe w poszukiwaniu treści. Zadaniem projektanta jest prezentowanie treści w jak najbardziej intuicyjny i użyteczny sposób.
W tym artykule dowiemy się, jak:
- Wyróżnij określoną sekcję (stwórz punkt skupienia)
- Przekaż podwójne znaczenie (przedstaw dwa główne elementy treści, które są równie ważne)
- Utwórz łatwy do skanowania układ wielu powiązanych elementów.
Naucz się projektować piękną witrynę WordPress z Elementor
1. Wyróżnij sekcję
Uczynienie określonej sekcji/elementu najbardziej wyróżniającym się elementem na stronie jest dość powszechnym zadaniem, gdy projektanci tworzą:
Strona docelowa lub promocyjna. Projektanci często starają się, aby niektóre elementy, takie jak przyciski wezwania do działania, były jak najbardziej widoczne na stronie.

Strona docelowa Mailchimp
Strona szczegółów produktu w witrynie e-commerce. Zwykle najbardziej zauważalnym elementem jest zdjęcie produktu.

Strona produktu Adidas
Jak osiągnąć
Projektanci często opierają się na dwóch technikach, aby wyróżnić określoną sekcję:
- Białe znaki . Jak powiedział Jan Tschichold: „ Biała przestrzeń powinna być traktowana jako aktywny element, a nie pasywne tło ”. Używanie dużej ilości białych znaków jest świetne, jeśli chcesz stworzyć punkt skupienia, ponieważ brak innych elementów sprawi, że istniejące elementy będą się bardziej wyróżniać. Usuwając elementy rozpraszające uwagę, zmuszasz użytkowników do skupienia się tylko na tym, co jest od razu widoczne.
- Rozmiar . Ten jest dość prosty: ludzie najpierw czytają większe rzeczy . Rozmiar to najprostszy sposób na utworzenie hierarchii między elementami. Właściwa hierarchia wyjaśnia odwiedzającym kolejność ważności elementów, dzięki czemu mogą odróżnić, które są ważniejsze elementy strony.
Przykład 1: Tworzenie zrównoważonego symetrycznego układu za pomocą białych znaków
Używając białych znaków, przyciągasz wzrok odwiedzających na określone elementy strony. Im więcej białej przestrzeni wokół obiektu, tym bardziej przyciąga wzrok. Ale jako projektanci nadal musimy stworzyć zrównoważony układ — konkretna treść powinna się wyróżniać bez zakłócania procesu skanowania. Jednym z możliwych sposobów osiągnięcia równowagi jest umieszczenie tekstu po jednej stronie z obrazami po przeciwnej stronie.
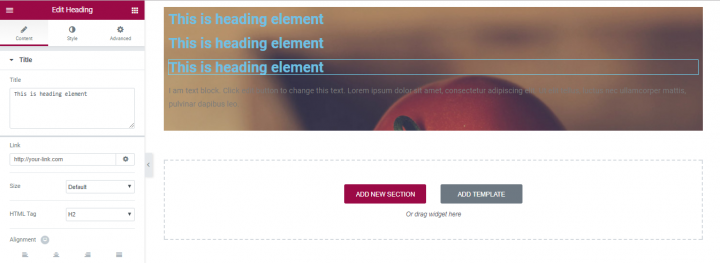
Odtwórzmy nieco zmodyfikowany układ Apple iPhone za pomocą Elementora.

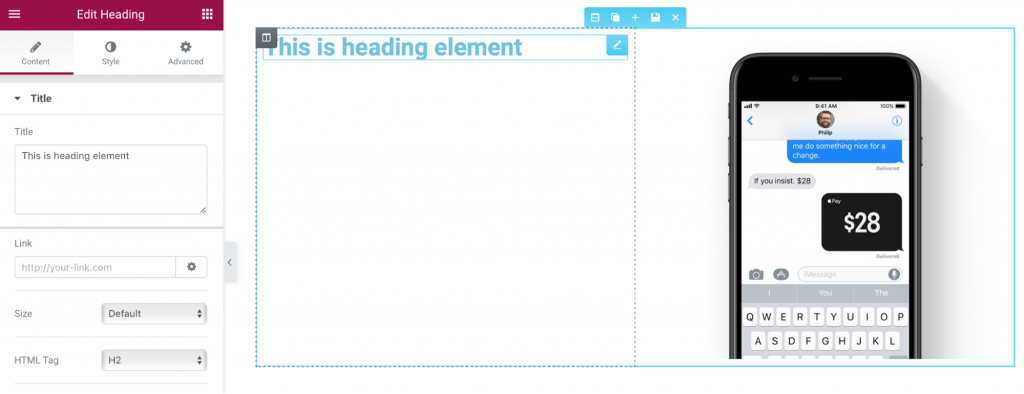
- Najpierw musimy stworzyć nową sekcję. W tej sekcji użyjemy struktury dwukolumnowej.
- Następnie musimy dodać widżet Nagłówek do pierwszej kolumny i widżet Obrazek do drugiej kolumny.

- W przypadku widżetu Nagłówek powinniśmy zmienić rodzinę czcionek (będziemy używać Helvetica, która jest dość podobna do czcionki Apple San Francisco), kolor tekstu (użyj #00000 ) oraz rozmiar czcionki (wybierz 48px). Ponadto musimy dodać więcej białych znaków nad i pod obiektem. Potrzebujemy również innego nagłówka z opisem pod tytułem.
- Jeśli porównasz naszą sekcję z opisem z oryginalną stroną Apple, zauważysz, że w naszym przykładzie waga tekstu jest zbyt pogrubiona. Powinniśmy zmienić Wagę na 200.
- Kolejny problem z naszą sekcją — tekst w sekcji wygląda na zbyt ciasny, co może mieć negatywny wpływ na czytelność. Aby zwiększyć czytelność musimy dostosować wysokość linii dla sekcji. Zgodnie z ogólną zasadą wysokość linii powinna być o około 25 do 30 procent większa niż wysokość znaku, aby zapewnić dobrą czytelność. W naszym przypadku możemy użyć 1,5 dla wysokości linii.
- Na koniec musimy dodać ostatni element — link do dodatkowych informacji. Po raz kolejny zduplikujemy widżet i zmienimy jego właściwości.
Przykład 2: Zwróć uwagę za pomocą rozmiaru
Jak widzieliście w poprzednim przykładzie, symetria tworzy harmonię, ale czasami chcemy położyć większy nacisk na jeden konkretny element (tekst lub obraz). Jest jedna prosta technika, która może nam w tym pomóc: size . Ludzie najpierw czytają większe rzeczy. Większy element wyróżnia się na tle innych elementów otoczenia.
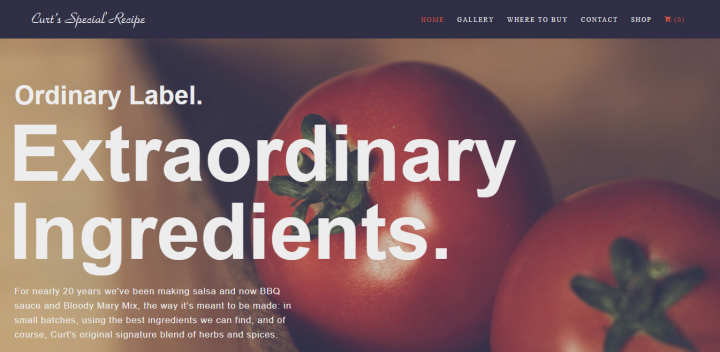
Użyjemy specjalnego przepisu Curts jako przykładu asymetrycznego układu. Układ używa różnych rozmiarów czcionek do tworzenia hierarchii wizualnej. Pierwszą rzeczą, jaką odwiedzający zauważą w tym układzie, jest sekcja tekstowa „Niezwykłe składniki”.

- Dodaj nową sekcję i wybierz dla niej prostą jednokolumnową strukturę.
- Wybierz obraz tła dla sekcji. Możemy to zrobić w zakładce Style (właściwość Background ).
- Dodaj tekst nakładki na obraz. Użyjemy 3 widżety nagłówek i jeden widżet tekstowy edytor do tego. Przeciągnijmy i upuśćmy je do sekcji

- Wypełnij je tekstem zaczerpniętym ze strony głównej specjalnego przepisu Curts.
- Jak widać, sekcje tekstowe wymagają uwagi. Najbardziej oczywistym problemem jest kolor — powinien kontrastować, aby zapewnić czytelność. Zmieńmy właściwość Kolor tekstu w zakładce Styl (dla każdego widżetu użyjemy #ededee).
- Dostosuj rozmiar czcionki dla każdej sekcji tekstu. Wybierz 36 px Chodźmy na pierwszy widget pozycją, 112px na drugi i trzeci, i 17px widżetu edytora tekstu.
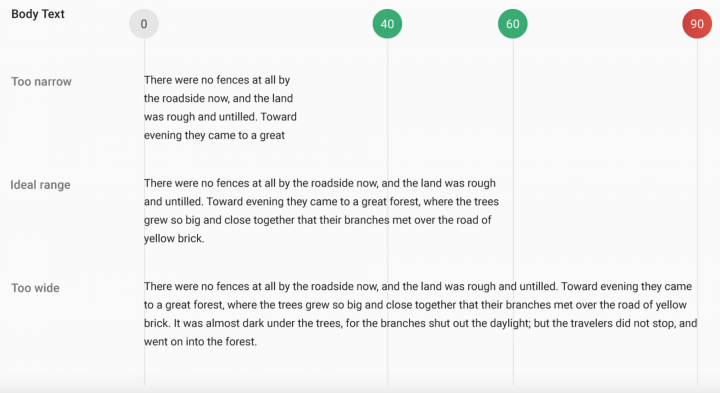
- Najprawdopodobniej zauważyłeś, że treść w ostatniej sekcji jest zbyt długa. Idealna długość linii do wygodnego czytania na pulpicie to około 60 znaków na linię. Oznacza to, że musimy dostosować długość ostatniej sekcji.

- Ogranicz maksymalną szerokość sekcji edytora tekstu. W tym celu przejdziemy do zakładki Zaawansowane i dodamy odpowiednie dopełnienie równe 538px
- Dodaj więcej dopełnienia na górze i na dole widżetów. Dodamy również lewą wyściółkę.
2. Przekaż podwójne znaczenie
W niektórych przypadkach celem jest przedstawienie różnych informacji jako równie ważnych. Równość obu elementów pozwala użytkownikowi na szybki wybór między nimi. Jest to wymagane, gdy:
Masz do przekazania dwie równie ważne wiadomości lub rzeczy do promowania.

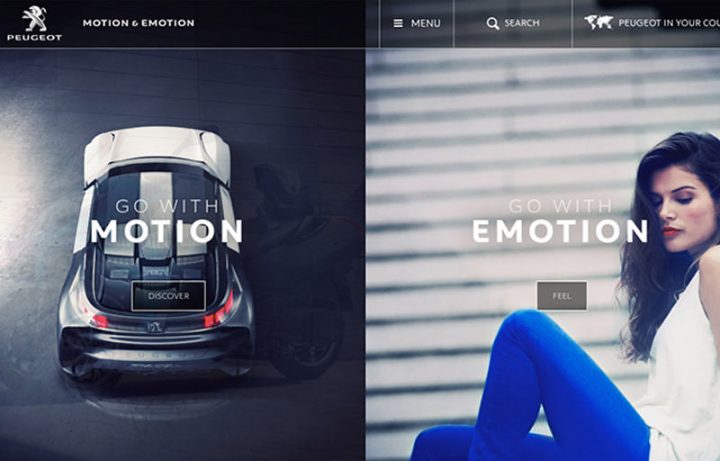
Strona internetowa Peugeota
W niektórych przypadkach musisz umieścić dwie zupełnie różne, ale równie ważne opcje nawigacji.

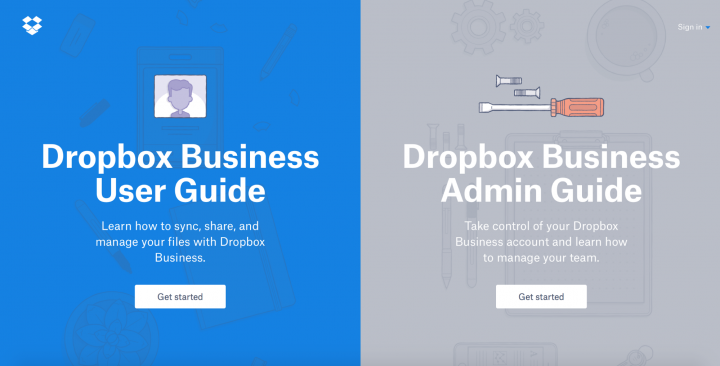
Witryna Dropbox
Jak osiągnąć
Projektanci często polegają na technice podzielonego ekranu , aby dać dwóm głównym elementom równą uwagę. Zasadniczo podzielony ekran to dwa pionowe panele umieszczone obok siebie. Każda strona zawiera osobny zawarty element, taki jak zdjęcie, blok tekstu lub ilustracja. Ten typ układu szczególnie dobrze nadaje się do nawigacji na dużym ekranie lub tablecie, ale może być również dobry dla urządzeń mobilnych: jeśli chodzi o mniejsze ekrany, panele można sztaplować.
Przykład: Stworzenie dwóch zupełnie różnych, ale równie ważnych opcji nawigacji
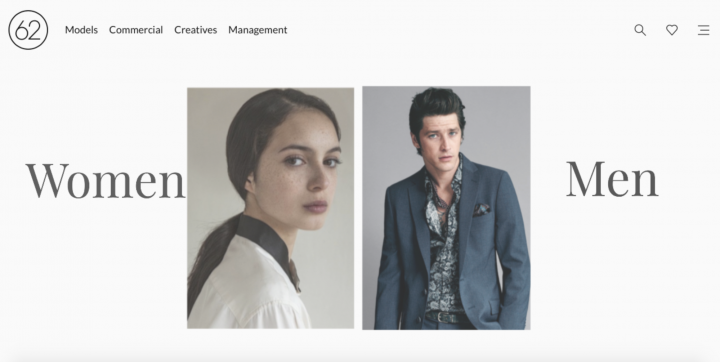
W naszym przykładzie odtworzymy część projektu wizualnego strony głównej 62models. Jak widać, zawiera 2 różne kategorie — produkty dla kobiet i mężczyzn.

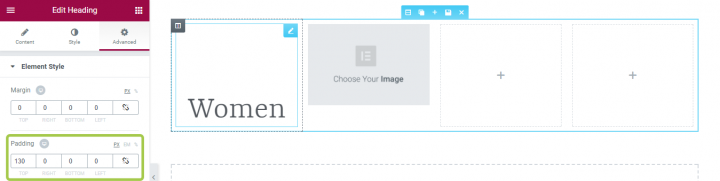
- Utwórz nową sekcję z 4 kolumnami: 2 sekcje z widżetami Obraz i 2 sekcje z widżetem Nagłówek .
- Aby zmniejszyć ilość wymaganej pracy, dostosujemy właściwości widżetów Nagłówek i Obraz i zduplikujemy je.
- Zacznijmy od widżetu Nagłówek . Musimy zmienić Tytuł na „Kobiety” i dostosować właściwości koloru i typografii w sekcji Styl — właściwości, takie jak rozmiar czcionki, rodzina i waga, będą niestandardowe.
- Wyrównaj widżet Nagłówek do środka (zmień właściwość Wyrównanie w sekcji Treść ) i dodaj do niego dopełnienie.

- To wszystko dla pozycji. Teraz nadszedł czas, aby zmienić nasze właściwości widżetu obrazu. W tym przypadku wystarczy wybrać nasz obraz i ustawić właściwość Image Size na 100% (ponieważ chcemy, aby nasz obraz miał maksymalny dostępny rozmiar).
- Teraz możemy skopiować te dwa widżety i umieścić je w pustych miejscach.
- Nie zapominajmy, że nasze obrazy są elementami interaktywnymi i musimy dodać wyraźny wizualny znak klikalności dla odwiedzających. Wykorzystamy do tego animację najechania. Wybierzmy dla obu obrazów zakładkę Rozwijaj się w stylu. Teraz, gdy użytkownik najedzie myszą na obraz, rozrośnie się i pokaże, że można go kliknąć.
3. Utwórz łatwy do skanowania układ wielu powiązanych elementów
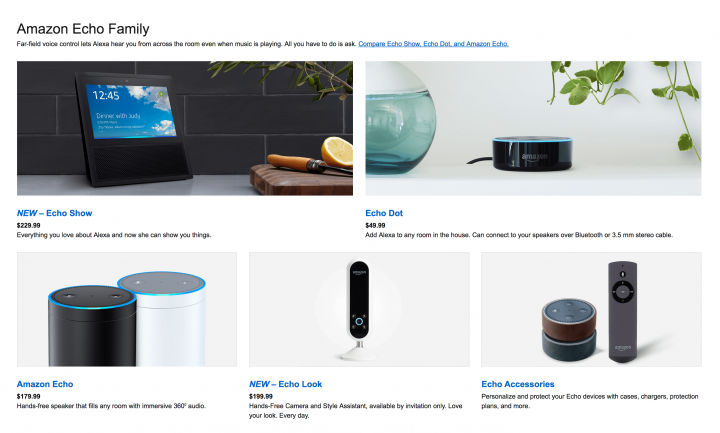
Gdy mamy stronę z dużą ilością treści, która wymaga wyświetlania wszystkich podstawowych elementów o równej hierarchii. Typowym przykładem takich układów jest galeria obiektów, obrazów lub filmów (Youtube, Flickr, Etsy)


Jak osiągnąć
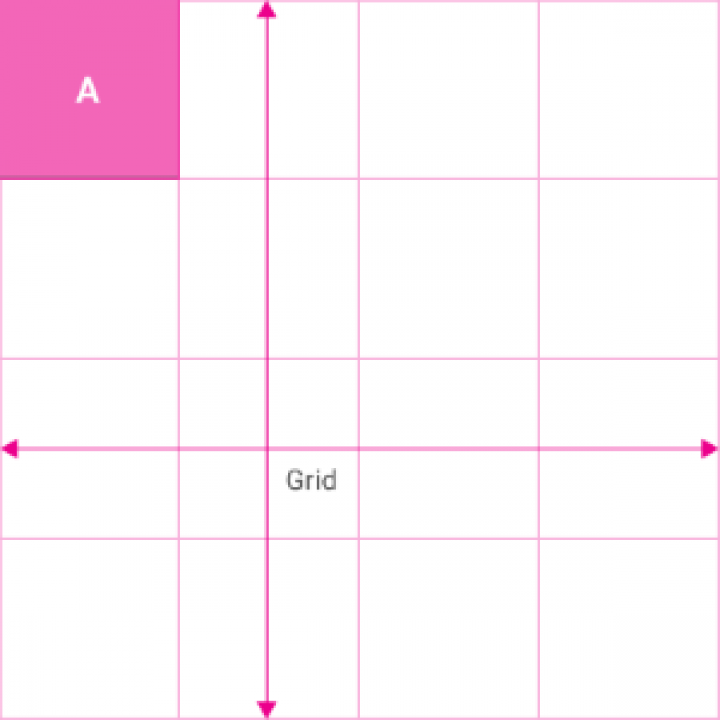
Jednym z najłatwiejszych sposobów uzyskania zorganizowanego projektu jest zastosowanie systemu siatek. System siatki wyświetla zawartość w dwóch lub więcej kolumnach komórek ułożonych w szyku w układzie pionowym i poziomym. Siatki to niewidoczne rusztowanie, które zapewnia spójność projektu.

Projektanci używają systemu siatki, aby utrzymać wszystko w równowadze:
Struktura siatki ułatwia przeglądanie. Używamy tej struktury opartej na kolumnach, aby umieścić tekst, obrazy i funkcje w spójny sposób w całym projekcie.
Siatka reaguje. Dzięki systemowi grid projektanci mogą zapewnić spójne wrażenia na wielu urządzeniach o różnych rozmiarach ekranu.
Elementor zawiera półautomatycznie generowany system siatki. Korzystając z sekcji, kolumn i różnych ustawień odstępów, takich jak odstępy między kolumnami, dopełnienie i margines, uzyskujesz szybszy przepływ pracy, nie martwiąc się o umieszczenie każdego widżetu w dokładnym punkcie. Przeciągasz i upuszczasz dowolny widżet, klikasz na miejscu, a następnie możesz dokonać dowolnej potrzebnej korekty, korzystając z wielu elementów sterujących odstępami.
Korzystanie z siatki Elementora umożliwia uzyskanie symetrycznego i dobrze zorganizowanego układu niemal automatycznie i przy minimalnym wysiłku.
Przykład 1: Tworzenie łatwego do skanowania systemu siatki
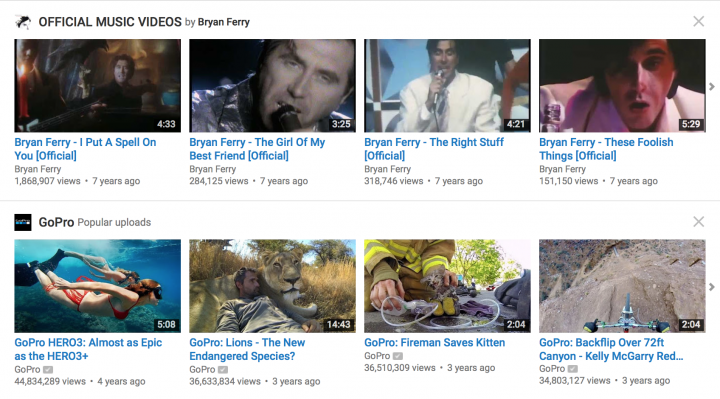
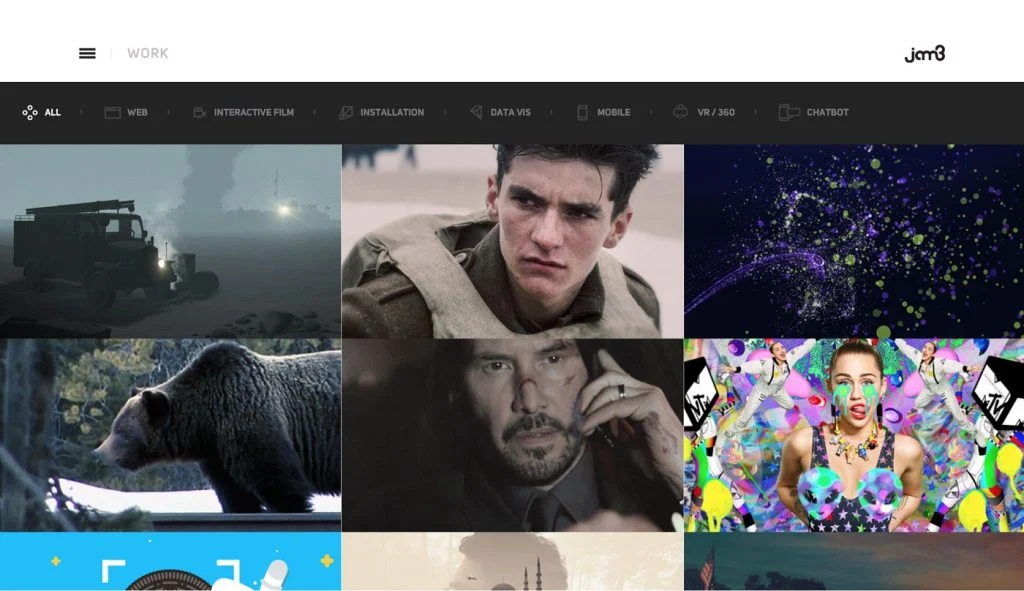
Grid zapewnia użytkownikom format skanowania przerywanego, dzięki czemu najlepiej nadaje się do wizualnego zrozumienia i rozróżniania podobnych typów danych. Uwaga użytkownika jest zwykle rozłożona równomiernie między każdą komórką siatki: użytkownik może przeskakiwać z jednego obrazu na drugi, nie martwiąc się o porządek lub ciągłość.
Siatki mogą różnić się rozmiarem, odstępami i liczbą kolumn. W naszym przykładzie użyjemy systemu siatki YouTube.

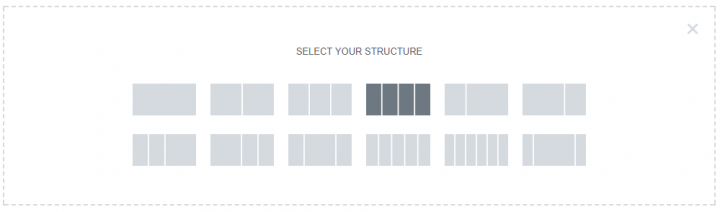
W Elementorze możesz wybrać sposób podziału każdej sekcji na kolumny. Dodajmy nową sekcję i wybierzmy dla niej strukturę 4-kolumnową.

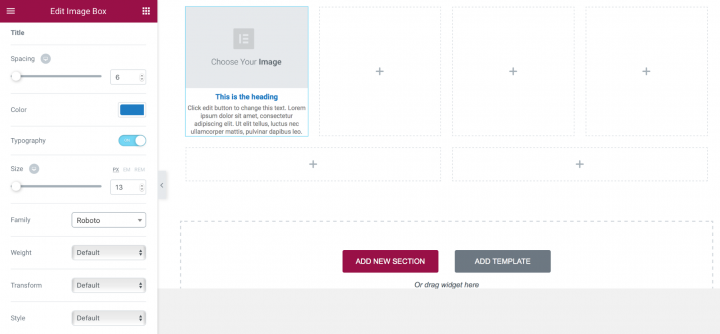
Teraz czas na wypełnienie danymi pierwszego miejsca. Wykorzystamy znany Ci widżet Image Box . Po prostu przeciągnij i upuść z panelu widżetów, a zobaczysz następujący układ.
Najpierw dostosujemy rozmiar obrazu — zróbmy to w 100%
Następnie powinniśmy dostosować typografię zarówno pod względem tytułu, jak i opisu. Włącz ustawienia typografii (użyj przełącznika Typografia, aby umożliwić dostosowanie właściwości typografii) i zmień kolor tytułu (użyj #167ac6), rozmiar czcionki (zrób 13px) i rodzinę czcionek (wybierz Roboto z listy). Musimy również dostosować typografię do opisu — ustawimy rozmiar czcionki na 11px i wysokość linii na 1,3 em (30 procent więcej niż wysokość znaku).

Na koniec musisz wybrać obraz do pola obrazu i wypełnić tytuł i opis odpowiednimi informacjami.
Możemy zduplikować właściwości naszego Image Boxa i sugerować dostosowanie obrazu oraz tytułu i opisu dla każdego kawałka.
Przykład 2: Gra z przerwami w kolumnach
Na koniec musisz wybrać obraz do pola obrazu i wypełnić tytuł i opis odpowiednimi informacjami.
Możemy zduplikować właściwości naszego Image Boxa i sugerować dostosowanie obrazu oraz tytułu i opisu dla każdego kawałka.

Zwróć uwagę na białą przestrzeń (lub jej brak, jak w przykładzie poniżej), ponieważ ma to wpływ na sposób przeglądania stron przez użytkowników. Dużo miejsca jest wolniejsze, ale z większą uwagą przywiązywaną do każdego przedmiotu.

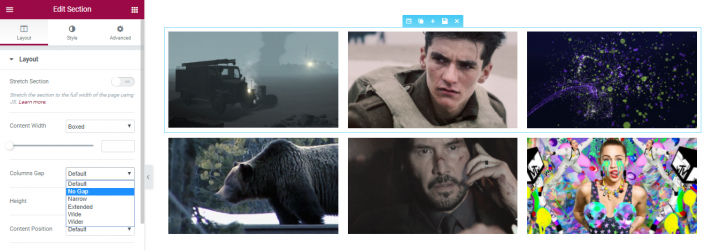
W Elementorze możemy zmieniać luki za pomocą właściwości Columns Gap . Aby zademonstrować, jak to działa, stworzymy prosty układ 3×3.
I wypełnij go obrazami za pomocą widżetów Obraz .

Wybierz właściwości układu i kliknij Właściwości odstępu między kolumnami. Wybierz opcję No Gap , aby zbliżyć obrazy do siebie.
Przykład 3: Używanie kolumn do tworzenia sekcji wielokolumnowych
Elementor zawiera widżet kolumn, dodaje możliwość dodawania kolejnego poziomu podkolumn. Ten widżet sprawia, że edytor jest znacznie potężniejszy, ponieważ możesz tworzyć skomplikowaną hierarchię i podpodział w tej samej sekcji.
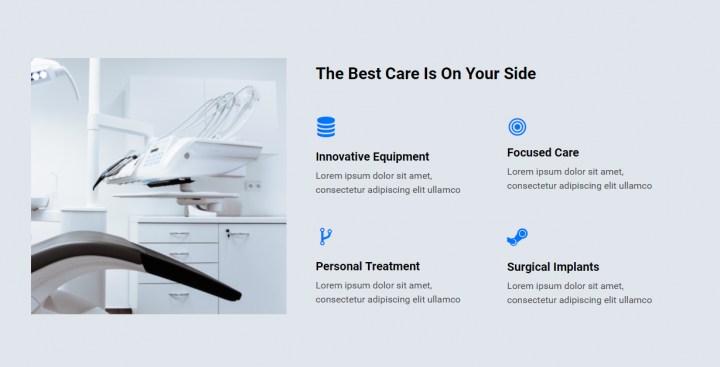
Przykład tego można zobaczyć w szablonie strony docelowej Chiropractic , który zawiera podpodział 2 kolumn w prawej kolumnie sekcji usług:

Jak osiągnąć
- Zacznij od stworzenia układu dwukolumnowego: jednej dla obrazu, a drugiej dla treści.
- Obszar treści ma nagłówek, do tego użyjemy widżetu nagłówków.
- Poniżej przeciągamy widżet Kolumny.
- Mamy 2 kolumny, wewnątrz których umieszczamy widget Icon Box.
- Zacznijmy od pierwszego. Wybierz ikonę, nadaj jej tytuł i opis oraz dostosuj kolor i typografię.
- Po wykonaniu projektu dla jednego pola ikon, możemy zduplikować widżet i uzyskać 2 pola ikon w jednej kolumnie.
- Teraz zduplikujmy całą kolumnę, więc otrzymamy 4 pola ikon o tym samym projekcie.
- Na koniec wystarczy wybrać inną ikonę dla każdego pola, a także dostosować tytuł i opis.
Wniosek
Jak wspomniałem wcześniej, zawartość jest tym, co stanowi wartość dla większości stron internetowych. Niezależnie od tego, czy jest to kanał społecznościowy, witryna z wiadomościami, pulpit nawigacyjny, po to ludzie są tam — dla treści! Dlatego tak ważne jest, aby zastanowić się, w jaki sposób prezentujemy nasze treści. Tworzony przez nas układ ma ogromny wpływ na całą podróż użytkownika po witrynie, jest to jeden z podstawowych aspektów tego, jakie będzie doświadczenie użytkownika w Twojej witrynie.
Ale opanowanie tworzenia układów nie jest łatwym zadaniem. Jako projektant musisz podejmować wiele decyzji dotyczących miejsca umieszczania tekstu lub integrowania elementów wizualnych i interaktywnych z przepływem projektu. Dlatego tak ważne jest posiadanie potężnego, elastycznego i łatwego w użyciu narzędzia, które umożliwia tworzenie różnych typów układów bez zbytniego wysiłku.
Zalecamy zapoznanie się z dwoma innymi dogłębnymi podstawowymi samouczkami Elementora, które opublikowaliśmy do tej pory:
- Obrazy tła strony internetowej
- Opanowanie projektowania obrazu
Te serie artykułów to podstawowe samouczki, które są najważniejsze, aby nauczyć się prawidłowego projektowania w Elementorze.
Chcemy wiedzieć, co myślisz o tym samouczku. Daj nam znać w komentarzach!
