10 niesamowitych przykładów wyskakujących okienek, aby zwiększyć konwersje
Opublikowany: 2020-12-29Jeśli prowadzisz stronę internetową, prawdopodobnie korzystasz z wyskakujących okienek, a jeśli nie, powinieneś.
Wyskakujące okienka mogą pomóc w zwiększeniu konwersji w Twojej witrynie i mogą stać się jednym z najbardziej wszechstronnych narzędzi w Twoim zestawie do projektowania stron internetowych.
To, czego możesz nie wiedzieć, to tworzenie wyjątkowych wyskakujących okienek, które angażują czytelników i przekształcają ich w potencjalnych klientów i zaangażowanych klientów.
W tym artykule przedstawimy kilka wskazówek, które pomogą Ci zaprojektować najlepsze wyskakujące okienka, jakie możesz. Następnie omówimy 10 przykładów wyskakujących okienek, które dają fantastyczne wyniki i wyjaśnimy, dlaczego działają. Weźmy się za to!
10 niesamowitych przykładów wyskakujących okienek, aby zwiększyć konwersje
Przygotowaliśmy listę 10 potężnych przykładów wyskakujących okienek, aby objąć prawie każdą odmianę, jaką możesz sobie wyobrazić. Porozmawiamy o tym, co sprawia, że każdy z nich jest tak skuteczny, abyś mógł czerpać inspirację do własnych projektów.
1. Oferta e-booków
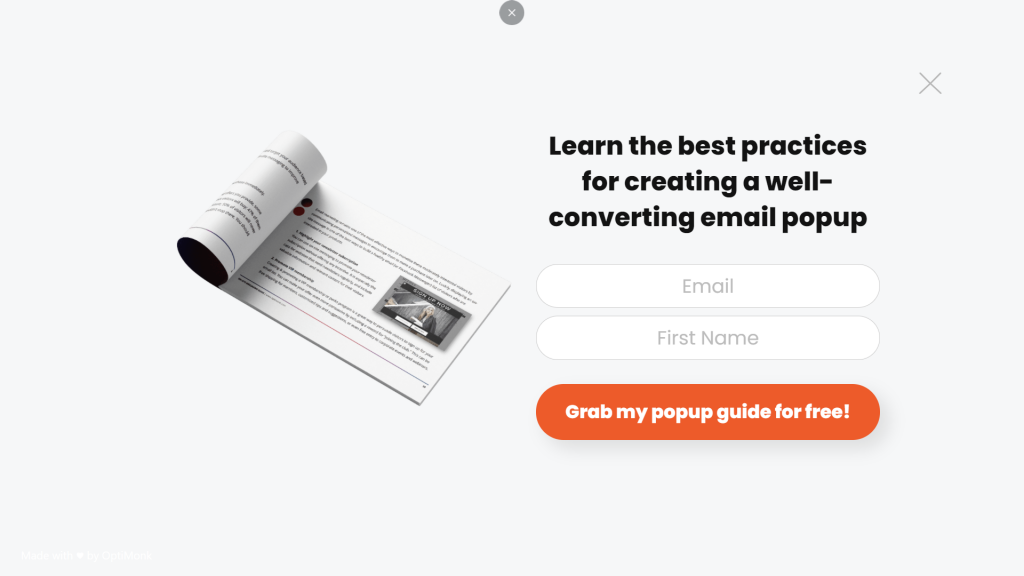
OptiMonk to usługa generowania leadów, więc jest oczywiste, że jej własne projekty wyskakujących okienek powinny być na najwyższym poziomie. W tym przypadku mamy wyskakujące okienko na całą stronę z wyraźnym wezwaniem do działania:

Ten projekt działa, ponieważ jest prosty i trudny do zignorowania, ponieważ zajmuje całą stronę. To zmusza cię do decydowania o tym, jak chcesz wchodzić w interakcje z elementem, zamiast być w stanie całkowicie go zignorować.
Chociaż jest to agresywna taktyka, możesz ją zrównoważyć, oferując odwiedzającym gratisy, takie jak ebook. To sprawdzony sposób na rejestrowanie się przez e-mail, co czyni go doskonałym przykładem wyskakującego okienka.
2. Menu rejestracji klienta
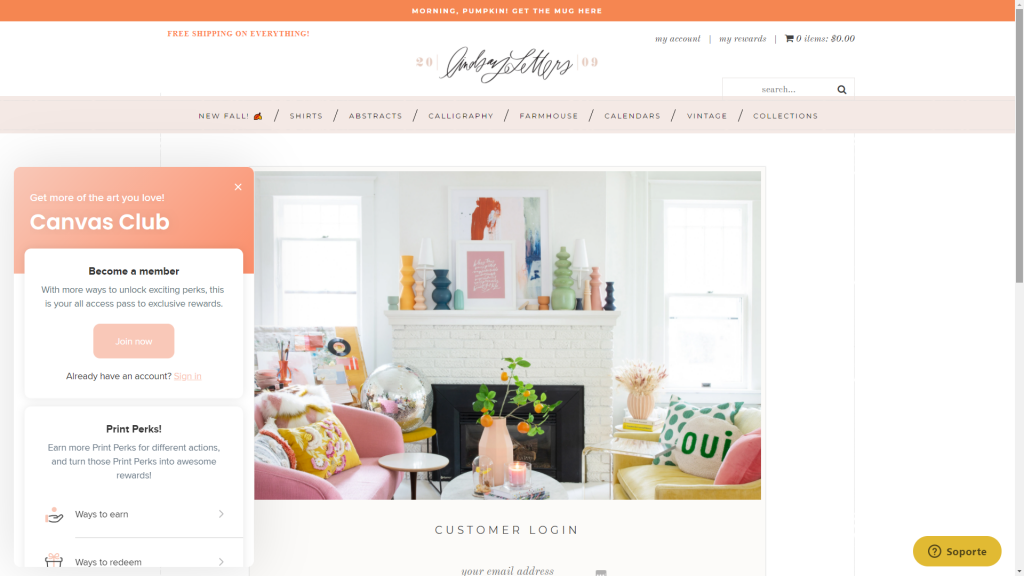
Świetnym sposobem korzystania z wyskakujących okienek jest umieszczenie w nich pełnego menu. W ten sposób możesz pokazać odwiedzającym opcje, które mogą nie pasować do głównego menu nawigacyjnego, bez nadmiernego zaśmiecania go:

Powyższy przykład pochodzi z Lindsay Letters, strony internetowej poświęconej dekorowaniu wnętrz. Jego wyskakujące menu zachęca do zarejestrowania się w witrynie i prowadzi do stron z nagrodami, co może być skutecznym sposobem na wzbudzenie zainteresowania wśród nowych odwiedzających.
Jak widać, menu podręczne ma podobną estetykę, jak reszta witryny. Jest to kluczowe, ponieważ odwiedzający nie zobaczą tego jako elementu, który mogą zignorować. Jednym z aspektów, który chcielibyśmy zmienić, byłoby jednak użycie innego koloru dla CTA Dołącz teraz, aby wyróżniało się o wiele bardziej.
3. Pierwsza oferta rabatowa
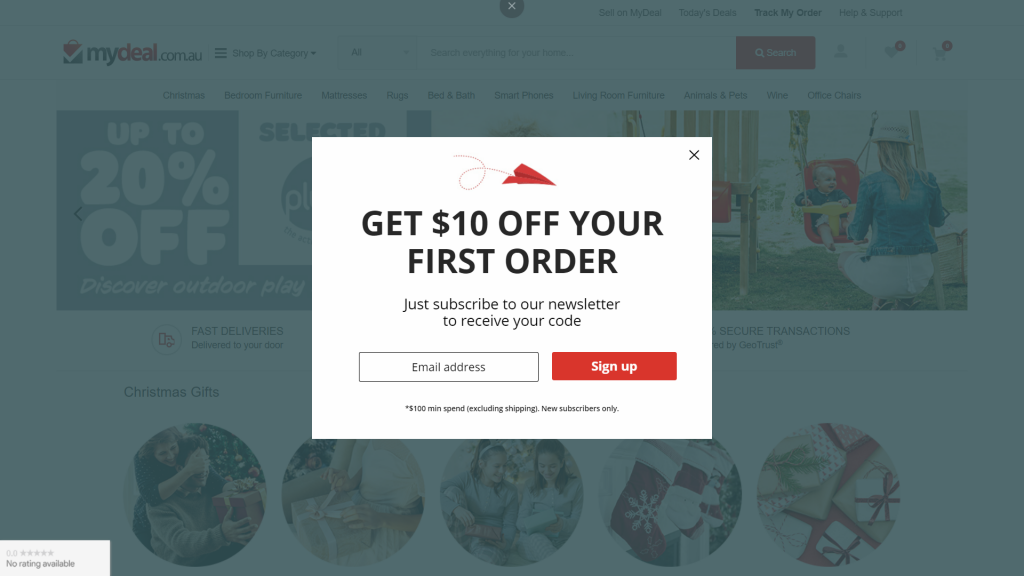
Wszyscy kochają zniżki, nawet w sklepach, w których nigdy wcześniej nie robili zakupów. W rzeczywistości oferowanie jednorazowych kodów rabatowych nowym użytkownikom może być fantastycznym sposobem na pozyskanie nowych klientów:

Z punktu widzenia projektowania powyższy przykład popup e-commerce jest prosty, ale skuteczny. Oferta jest przejrzysta i pogrubiona, po czym następuje wyraźne wezwanie do działania. Co więcej, dzięki tego typu projektom wyskakujących okienek masz szansę zapisać nowych odwiedzających na swoją listę e-mailową, a następnie pielęgnować tych potencjalnych klientów, nawet jeśli nie dokonają zakupu od razu.
Jednym z aspektów tego wyskakującego okienka, który możesz chcieć ponownie rozważyć we własnej witrynie, jest to, że zawiera szczegóły oferty rabatowej małymi literami na dole. Wielu odwiedzających może przegapić te informacje, a następnie dowiedzieć się, że ich zakupy nie kwalifikują się do zniżki. To szybki sposób na rozgniewanie użytkowników, więc upewnij się, że informacje o wszelkich ofertach w wyskakujących okienkach są wyświetlane tak wyraźnie, jak to możliwe.
4. Wyskakujące okienka rezerwacji wizyty
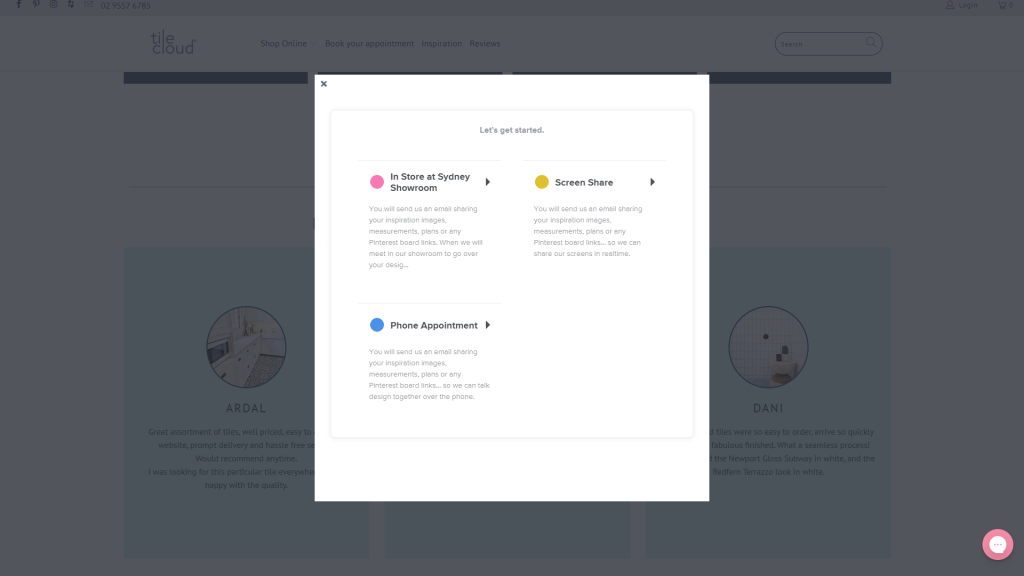
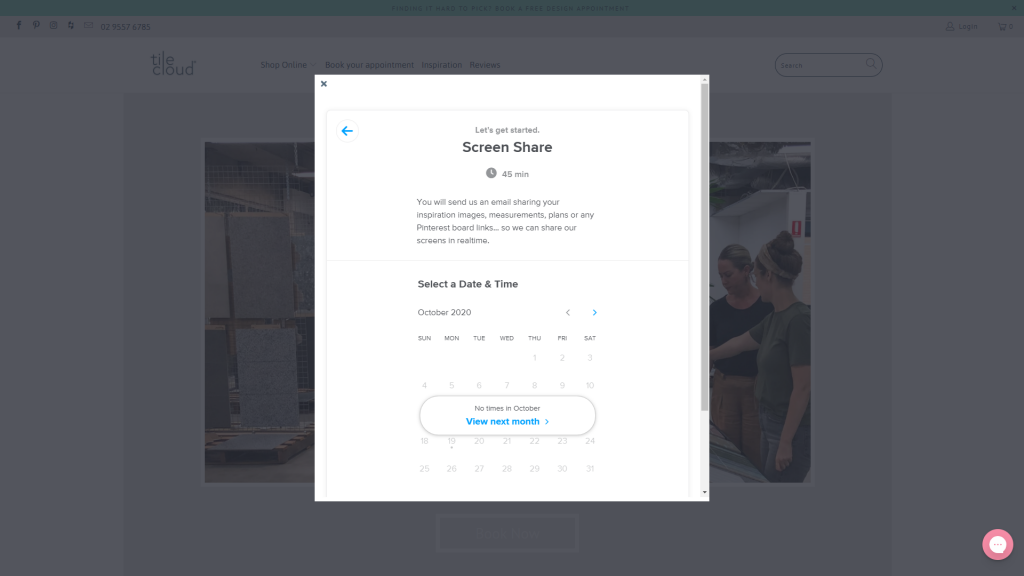
Ten konkretny projekt wyskakującego okienka jest jednym z najbardziej kreatywnych, jakie do tej pory napotkaliśmy. Pochodzi ze sklepu internetowego TileCloud, który oferuje również bezpłatne konsultacje projektowe:

TileCloud wykorzystuje proste wyskakujące okienko jako rozszerzenie swojej strony rezerwacji. To sprawia, że proces rezerwacji jest bardziej interaktywny, ponieważ pozwala prowadzić odwiedzających krok po kroku, aż do ustalenia ich spotkań.
Na przykład, jeśli wybierzesz opcję udostępniania ekranu, możesz od razu wybrać datę spotkania:

W przypadku WordPressa potrzebujesz wtyczki do rezerwacji lub kalendarza, aby dodać podobną funkcjonalność. Jeśli oferujesz spotkania online dla swoich usług, rozważ użycie wyskakujących okienek, aby zapewnić lepszą obsługę rezerwacji.
5. Prosty formularz rejestracji e-mail
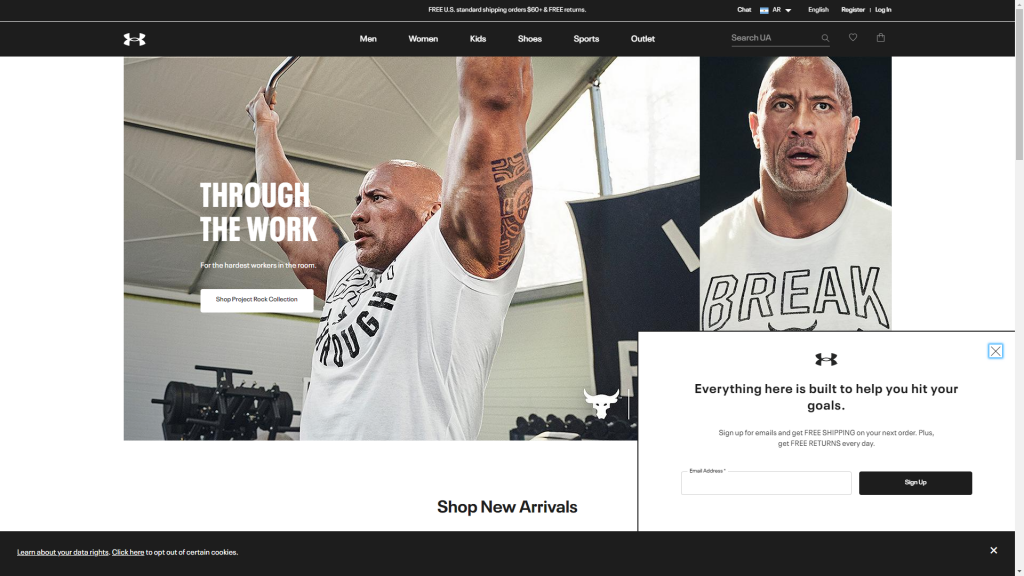
W zależności od siły Twojej marki może nie być konieczne oferowanie żadnych gratisów ani zniżek dla użytkowników, którzy chcą zapisać się na Twoją listę e-mailową. Under Armour jest dobrze znany na rynku, więc może uciec z bardziej podstawowym wyskakującym okienkiem rejestracji e-mail:

Chociaż projekt tutaj jest minimalny, działa to na swoją korzyść. Wyskakujące okienko w ogóle nie przeszkadza w przeglądaniu strony Under Armour. Zawiera logo marki i przedstawia korzyści wynikające z zapisania się na jej listę.
Ten przykład wyskakującego okienka pokazuje, że czasami mniej znaczy więcej. Ponadto dzięki tego typu projektom nie musisz się martwić o przytłaczające lub irytujące odwiedzających.
6. Bezpłatne materiały do nauki
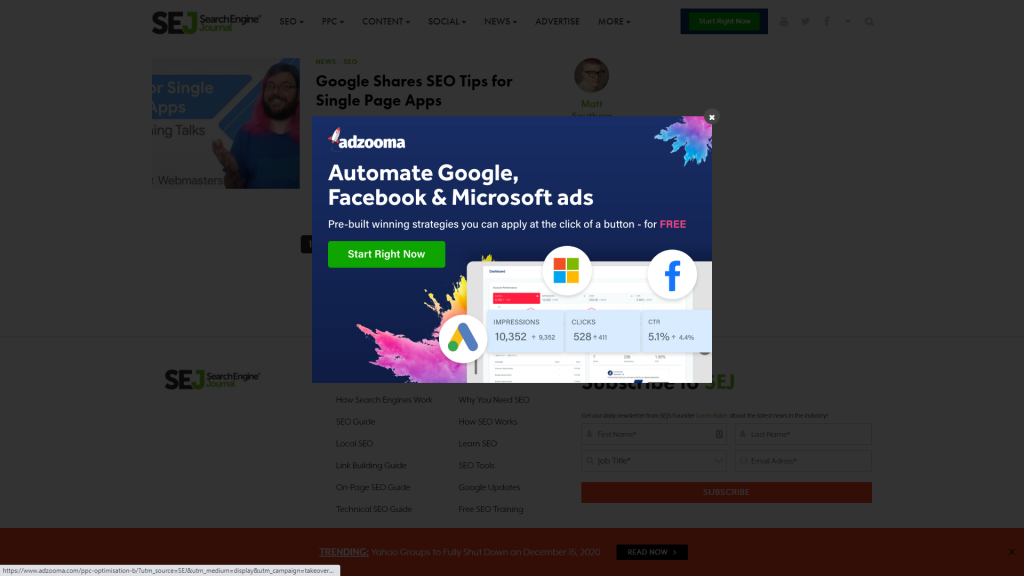
Tradycyjnie większość marketerów i właścicieli witryn oferuje gratisy w zamian za rejestrację e-mail lub inne rodzaje cennych danych. Jednak Search Engine Journal korzysta z kolorowego wyskakującego okienka, aby zaoferować odwiedzającym możliwość dostępu do cennego zasobu edukacyjnego bez żadnych zobowiązań:

Celem tego podejścia jest budowanie relacji z nowymi użytkownikami. Ponieważ nie wiedzą jeszcze, jak cenna może być dla nich Twoja witryna, mogą nie chcieć udostępniać swoich danych kontaktowych.
Oferując bezpłatny zasób, do którego mają natychmiastowy dostęp, możesz zacząć budować relacje z użytkownikami. W tym konkretnym przypadku projekt wyskakującego okienka jest wyjątkowy, z wysokiej jakości obrazami i kolorami, które sprawiają, że trudno go zignorować.
Ta metoda działa również, jeśli chcesz przekierować odwiedzających na stronę docelową zamiast używać wyskakującego okienka do zbierania leadów. Dzięki stronie docelowej możesz zawrzeć o wiele więcej informacji i potencjalnie jeszcze bardziej zwiększyć liczbę konwersji.
7. Wyskakujący formularz kontaktowy
W niektórych przypadkach możesz nie potrzebować pełnej strony kontaktowej dla swojej witryny. Często wystarczy proste wyskakujące okienko, ponieważ możesz go użyć, aby uwzględnić wszystkie pola, które odwiedzający mogą potrzebować wypełnić.
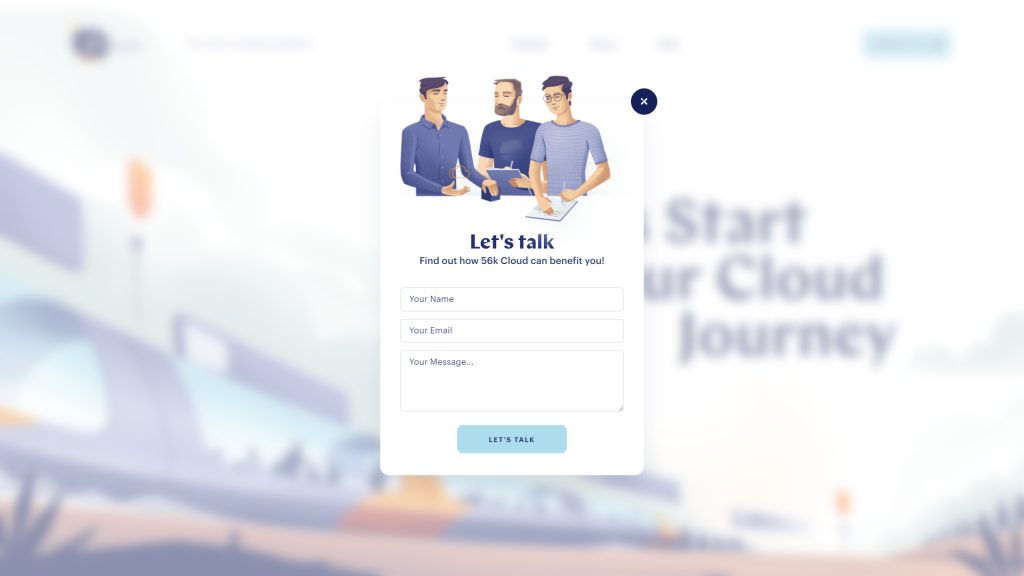
56K.Cloud to agencja konsultingowa, która korzysta z przepięknego wyskakującego okienka, aby umożliwić odwiedzającym dotarcie do:

Jak widać, ten formularz kontaktowy doskonale wpisuje się w projekt strony. Gdy się pojawi, nakłada efekt rozmycia na tło, co jest bardzo miłym akcentem.
8. Wyskakujące okienka przekierowania bloga
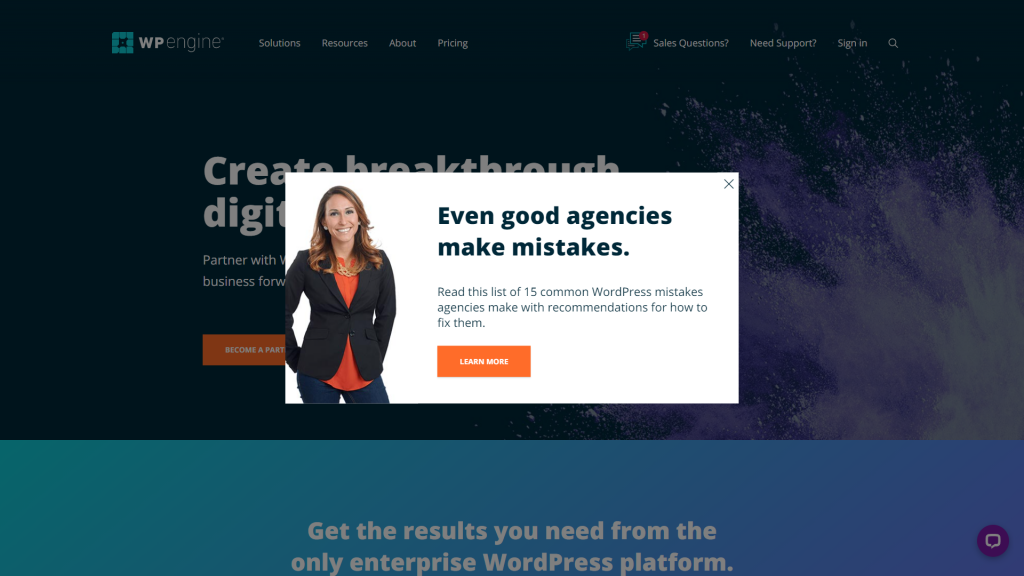
Prawdopodobnie znasz WP Engine jako jedną z najpopularniejszych zarządzanych firm hostingowych WordPress w tej dziedzinie. Poza tym rodowodem, WP Engine również dość kreatywnie używa wyskakujących okienek:

Powyższe wyskakujące okienko przekierowuje Cię do jednego z artykułów firmy hostingowej. Celem jest dostarczenie większej liczby powodów, dla których usługa może przynieść korzyści Tobie jako klientowi.
Zamiast oferować gratisy, możesz użyć wyskakujących okienek, aby dać odwiedzającym możliwość zaangażowania się w istniejące treści. To ciekawe podejście, a wyskakujące okienko wygląda atrakcyjnie. Jeśli jednak chcesz wypróbować tę strategię, zalecamy unikanie ogólnych obrazów stockowych w wyskakujących okienkach witryny.
9. Projekt wyskakującego okienka na twardą sprzedaż
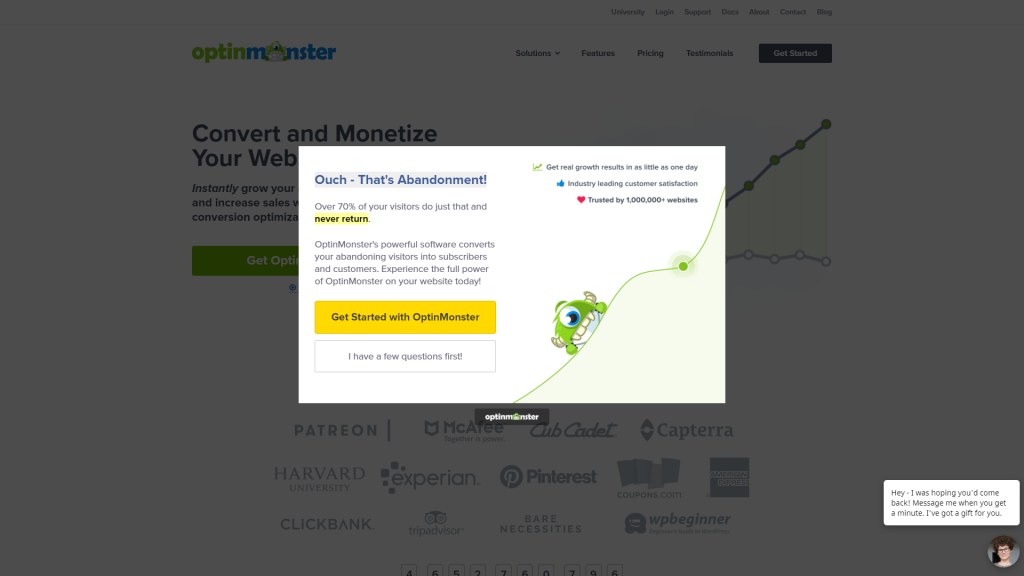
Zwykle nie jesteśmy wielkimi fanami wyskakujących okienek, które zawierają zbyt dużo informacji. Jednak OptinMonster udaje się wykonać tę technikę dzięki temu trudnemu do sprzedania wyskakującemu okienku:

Ten konkretny projekt działa właśnie dlatego, że zawiera tak wiele szczegółowych informacji, takich jak liczby, a nawet cytat. Co ważniejsze, tekst jest równomiernie rozłożony w całym wyskakującym okienku.
Jednym z kluczowych aspektów jest tutaj tekst CTA. Zamiast używać ogólnego CTA, OptinMonster wybiera język naładowany emocjonalnie. Oczywiście większość ludzi będzie chciała kliknąć opcję, która jest bardziej pozytywna, która również wyróżnia się wizualnie.
10. Wyskakujące okienka z zamiarem wyjścia
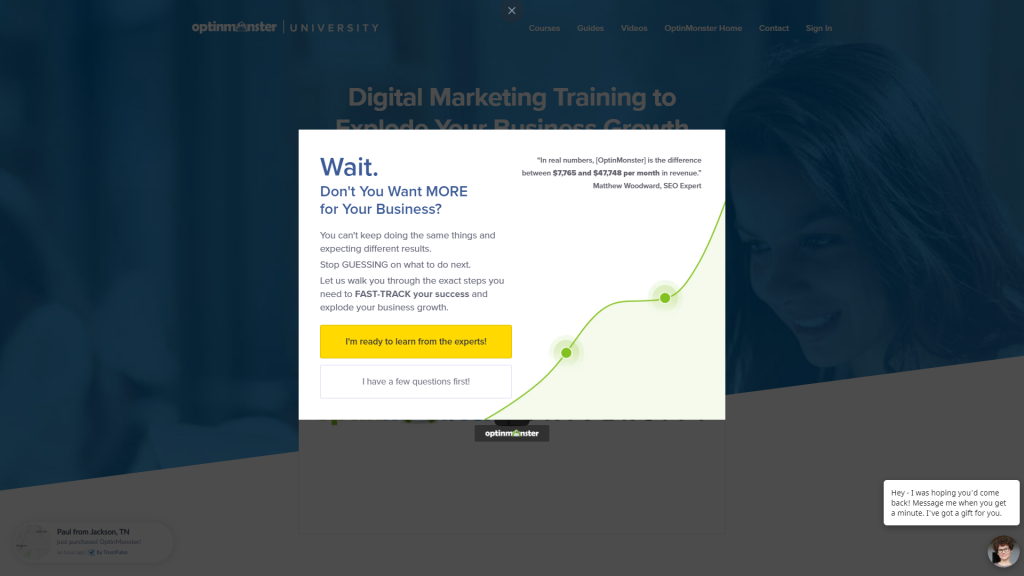
Ten ostatni przykład również pochodzi od OptinMonster. Biorąc pod uwagę, że ta firma oferuje pakiet narzędzi do generowania leadów, nie powinno to dziwić, że znajduje się na szczycie ich wyskakującej gry. W tym przypadku mamy wyskakujące okienko z zamiarem wyjścia:

Wyskakujące okienka z zamiarem wyjścia można traktować jako ostatnią deskę ratunku, aby uzyskać konwersje od użytkowników, którzy zamierzają opuścić witrynę. Ponieważ możesz założyć, że mogą nie być zainteresowani, wyskakujące okienka z zamiarem wyjścia lub porzuceniem mogą być szczególnie tępe.
W tym przykładzie zobaczysz projekt podobny do poprzedniego, z wyróżniającym się pozytywnym wezwaniem do działania oraz mnóstwem tekstu i liczb. Godnym uwagi aspektem jest to, że nawet przycisk odrzucenia prowadzi odwiedzających na inną stronę, co daje dodatkową okazję do przekonania ich.
Kluczowe wskazówki dotyczące projektów wyskakujących
Wyskakujące okienka to niezwykle wszechstronne elementy. Mogą pełnić wiele ról, od rejestracji po formularze przechwytywania leadów, menu logowania, responsywne menu i wiele innych opcji. Jeśli jednak chcesz, aby wyskakujące okienka prowadziły do większej liczby konwersji, upewnij się, że dobrze integrują się z resztą witryny:

Znaczna część tego doświadczenia sprowadza się do projektowania. Mając to na uwadze, oto kilka wskazówek dotyczących projektowania, które pomogą Ci stworzyć bardziej przyjazne dla użytkownika i konwertujące wyskakujące okienka:
- Użyj podobnej estetyki jak reszta witryny. Wyskakujące okienka z definicji wyróżniają się na tle innych elementów. Aby jednak uniemożliwić użytkownikom postrzeganie ich jako irytacji, a nie jako części witryny, musisz zaprojektować wyskakujące okienka tak, aby używały tych samych kolorów, czcionek i ogólnego stylu, co inne elementy.
- Upewnij się, że wyskakujące okienka są łatwe do zamknięcia. Unikanie tworzenia wyskakujących okienek, które trudno zamknąć. W większości przypadków to tylko frustruje użytkowników i zmniejsza prawdopodobieństwo, że będą chcieli dokonać konwersji.
- Używaj wezwań do działania (CTA), których nie można zignorować. Celem większości wyskakujących okienek w nowoczesnym projektowaniu stron internetowych jest pomoc w uzyskaniu większej liczby konwersji. Jeśli nie umieszczasz swojego CTA w widocznym miejscu w wyskakujących okienkach, tracisz tę okazję.
- Niech Twoje wyskakujące okienka będą proste. Wyskakujące okienka nie powinny zawierać dziesiątek pól ani długich akapitów tekstu. To krótki przystanek, który użytkownicy robią przed powrotem do Twojej prawdziwej witryny; chcesz, żeby ten przystanek był krótki. Im bardziej złożone są Twoje wyskakujące okienka, tym mniej prawdopodobne jest, że Twoi użytkownicy będą chcieli się z nimi kontaktować.
Istnieje wiele kwestii dotyczących korzystania z wyskakujących okienek, które wykraczają poza projektowanie. Zasadniczo zalecamy unikanie wyskakujących okienek wejściowych, które pojawiają się zaraz po załadowaniu witryny.

Wyskakujące okienka wejściowe mają zwykle niższe wskaźniki sukcesu, ponieważ odwiedzający nie mieli jeszcze szansy na zaangażowanie się w Twoje treści. Na szczęście większość nowoczesnych narzędzi do projektowania i kreatorów wyskakujących okienek zapewnia dużą kontrolę nad tym, kiedy i na których stronach wyświetlać wyskakujące okienka.
Twórz skuteczne wyskakujące okienka za pomocą Elementora
Chociaż WordPress jest niezwykle wszechstronny, system zarządzania treścią (CMS) nie zawiera narzędzi, które pomogą Ci projektować i tworzyć wyskakujące okienka po wyjęciu z pudełka. Istnieje jednak wiele wtyczek, których możesz użyć, aby wypełnić tę lukę, w tym Elementor.
Dzięki Elementorowi masz dostęp do pełnowymiarowej strony i kreatora wyskakujących okienek. Możesz korzystać z dziesiątek szablonów wyskakujących lub tworzyć nowe projekty, które będą współpracować z pozostałymi blokami Elementora. Co ważniejsze, Elementor zapewnia pełną kontrolę nad zachowaniem wyskakujących okienek, co pozwala tworzyć dowolny rodzaj elementu, którego potrzebujesz, aby zwiększyć konwersje.
Czy masz pytania dotyczące tworzenia wyskakujących okienek za pomocą Elementora? Porozmawiajmy o nich w sekcji komentarzy poniżej!
