Do czego możesz użyć formularzy grawitacyjnych?
Opublikowany: 2023-02-17Porozmawiajmy o tym, do czego można używać formularzy grawitacyjnych?

Spis treści
Osadź fora za pomocą kodów
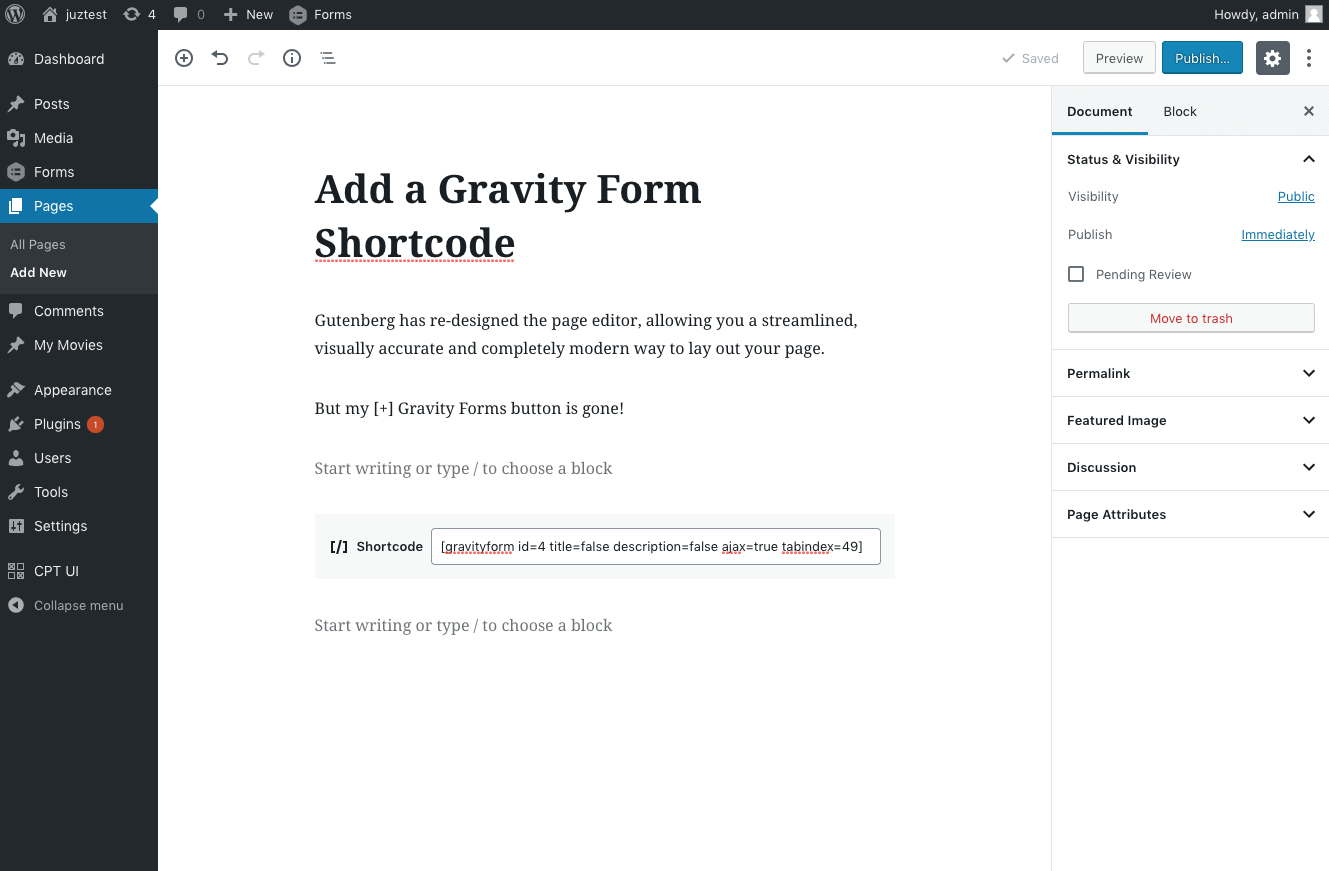
Gravity Forms ma wbudowaną platformę, która obsługuje osadzanie formularzy w treści za pomocą WordPress Classic Editor i Gutenberg w łatwy i bezproblemowy sposób. Możesz także użyć Widżetu formularza, który jest dostępny w menu Widżety na karcie Wygląd WordPress, aby osadzić swój formularz w przestrzeni w obszarach widżetów WordPress.

Ale co zrobić, jeśli chcesz, aby ten sam formularz pojawiał się pod wszystkimi treściami, które publikujesz na swoim blogu? Jednym ze sposobów jest oczywiście ręczne osadzenie formularza dla każdego posta przy użyciu metody wspomnianej powyżej. Jednak wymagałoby to dużo czasu i wysiłku i nie jest to naprawdę mądry sposób na wykonanie zadania. Prawidłowy? Sprawdź recenzję formularzy grawitacyjnych tutaj.
Jak przygotować grawitację_form() do wywołania naszego formularza?
Pierwszą rzeczą, którą musimy tutaj zrobić, jest ustalenie, jaki jest identyfikator naszego formularza. Pozwól, że wyjaśnię ci za pomocą mojego własnego identyfikatora formularza. Próbuję osadzić mój formularz biuletynu na moim blogu, którego identyfikator to 5 .Jest to pierwszy i jedyny niezbędny aspekt tworzenia wywołania funkcjigrawitacja_form() .W rezultacie możesz po prostu użyć kodowania wymienionego poniżej:
<b style="kolor-tła:#FFCCCC">
grawitacja_form( 5 );</b>
Chciałbym jednak zezwolić na przesyłanie ajax w tym przypadku, aby zapobiec ponownemu ładowaniu strony za każdym razem, gdy odwiedzający kliknie przycisk formularza. Szósty parametr jest używany do zezwalania na przesyłanie ajax, a innym krytycznym parametrem dla scenariusza przypadku użycia, który tutaj omawiamy, jest parametr echo, który musimy ustawić jako „false”, który skierowałby Gravity Forms do zwrócenia formularza zamiast bezpośredniego wyświetlania to na ekranie.
W rezultacie wszystkie parametry będą miały wartości domyślne oprócz id formularza, przesłania żądania ajax, a następnie echo, które będą miały odpowiednio wartości 5, valid i false. Oto jak nazwę swoją funkcję:
<b style=”background-color:#FFCCCC”>gravity_form( 5, true, true, false, false, true, false, false );</b>
Jeśli chcesz uzyskać więcej informacji o każdym parametrze związanym z tym kodem, możesz sprawdzić szczegóły w dokumentacji wywołania funkcji grawitacja_form() . Na tym etapie wiemy już, z jakich parametrów i funkcji będziemy korzystać, aby uzyskać ten formularz.
Jak kolejkować wymagane skrypty, przygotowując grawitację_form_enqueue_scripts()?
Teraz musimy stworzyć funkcję, która spowoduje, że WordPress po prostu ustawi w kolejce niezbędne pliki, aby formularz pojawił się i działał poprawnie. Funkcjonowanie Gravity_form_enqueue_scripts() jest zarządzane tylko przez dwa parametry: po pierwsze, podaj identyfikator formularza, a po drugie, aby zezwolić lub wyłączyć przesyłanie ajax (domyślnie wyłączone).
Ponieważ chcemy użyć przesyłania ajax dla formularza, użyjemy następujących dwóch parametrów:
<b style=”background-color:#FFCCCC”>gravity_form_enqueue_scripts( 5, true );
</b>
Wyzwalaj funkcje za pomocą WordPress core the_content i get_header
Teraz, gdy skonfigurowaliśmy funkcje Gravity Forms, wszystko, co musimy zrobić, to wywoływać je zawsze, gdy są wymagane do zrobienia tego, do czego je stworzyliśmy. Funkcja kolejkowania plików zostanie uruchomiona przy użyciu haka nagłówka WordPress core get, który działa tuż przed wp_head, zapewniając, że pliki zostały już umieszczone w kolejce, zanim Gravity Forms ich zażąda.
<b style="kolor-tła:#FFCCCC">
funkcja gf_enqueue_required_files() {
GFCommon::log_debug( __METODA__ . '(): działa.');
if ( is_single() && 'post' === get_post_type() ) { // Zrób to tylko dla postów.
grawitacja_form_enqueue_scripts( 5, prawda );
}
}
add_action( 'get_header', 'gf_enqueue_required_files' );</b>
Oświadczenie „if” we fragmencie gwarantuje, że działa tylko dla domyślnych postów w WordPress. Na koniec użyjemy następującego kodu, aby wstawić nasz formularz na końcu treści naszego posta:
<b style=”background-color:#FFCCCC”>funkcja gf_add_newsletter_form_after_post( $content ) {
GFCommon::log_debug( __METODA__ . '(): działa.');
// Formularz dodany po treści postu.
$content .= grawitacja_form( 5, prawda, prawda, fałsz, fałsz, prawda, fałsz, fałsz );
zwróć $zawartość;
}
add_filter( 'the_content', 'gf_add_newsletter_form_after_post' );</b>
Twój formularz Gravity zostanie natychmiast wstawiony dynamicznie po każdej treści, którą opublikujesz na WordPressie, po dodaniu powyższych fragmentów do swojej sieci. Nadal nie musisz usuwać żadnych swoich postów na wypadek, gdybyś później zmienił zdanie. Ponieważ używasz fragmentów do osadzania formularza w locie, możesz łatwo usunąć fragmenty, aby zapobiec zastosowaniu formularza po artykułach.
Formularze grawitacyjne: tworzenie formularza zgłoszeniowego do konkursu
Przejdźmy teraz przez etapy opracowywania formularza, gdy omówiliśmy, dlaczego masz konkursy w swojej witrynie i co sprawia, że formularz zgłoszenia do konkursu jest udany.
Tworzenie świeżej formy
Pierwszą rzeczą, od której należy zacząć, jest stworzenie zupełnie nowej formy. Jeśli masz już zainstalowane Gravity Forms, po prostu zaloguj się na swoje konto WordPress, wejdź do pulpitu nawigacyjnego, a następnie przejdź do Formularze > Nowy formularz .Nadaj formularzowi nazwę i, jeśli to konieczne, definicję, a następnie kliknijUtwórz formularz.


Jeśli nie zainstalowałeś Gravity Forms, musisz kupić licencję, pobrać wtyczkę, a następnie ją włączyć. Przejdź doWtyczki> Dodaj świeże> Prześlij na swojej stronie WordPress po zalogowaniu. Wybierz Pliki, a następnie znajdź pobrany spakowany plik.Następnie wybierz Zainstaluj > Włącz z menu rozwijanego.
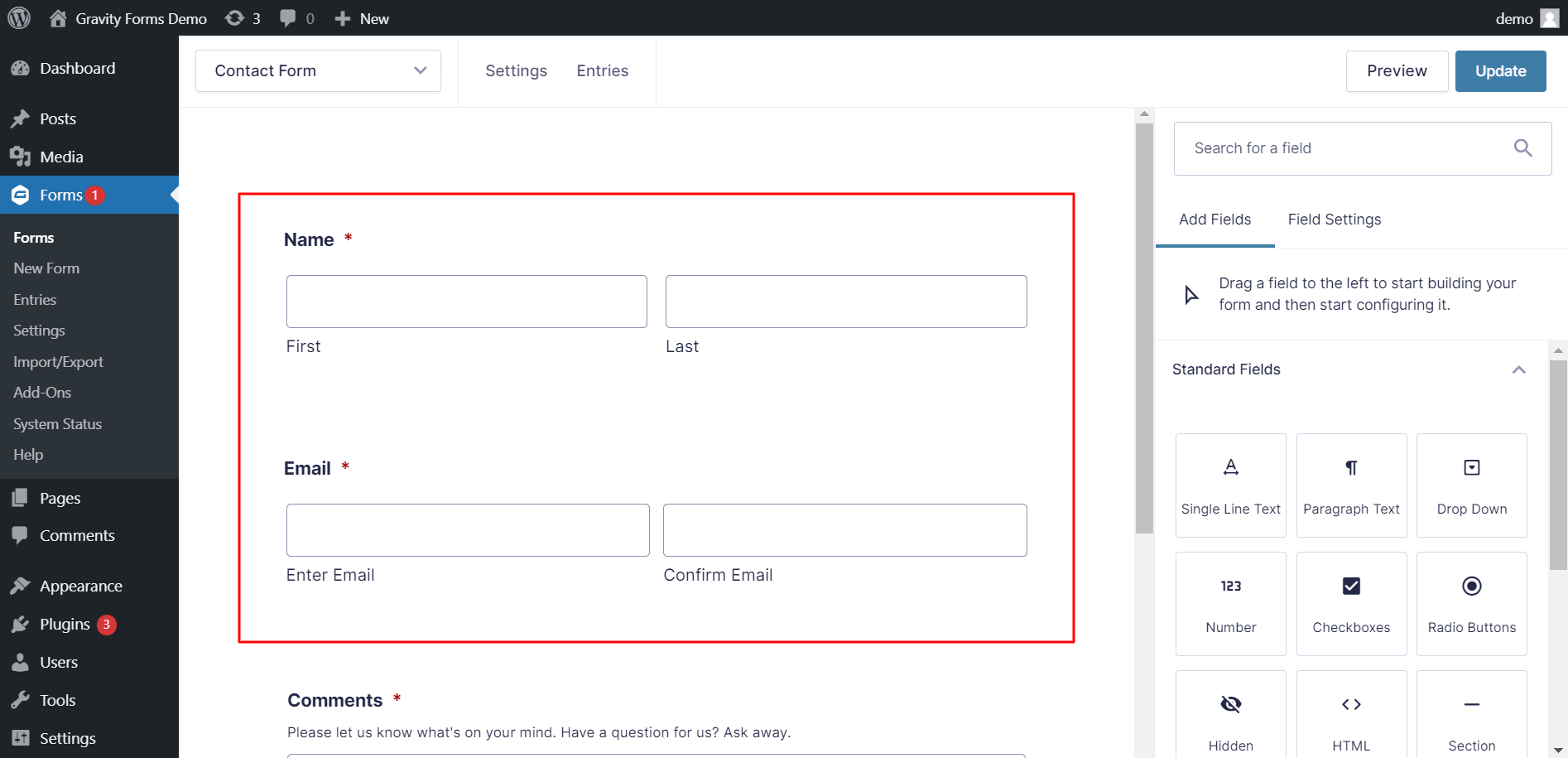
Dodawanie pól formularza
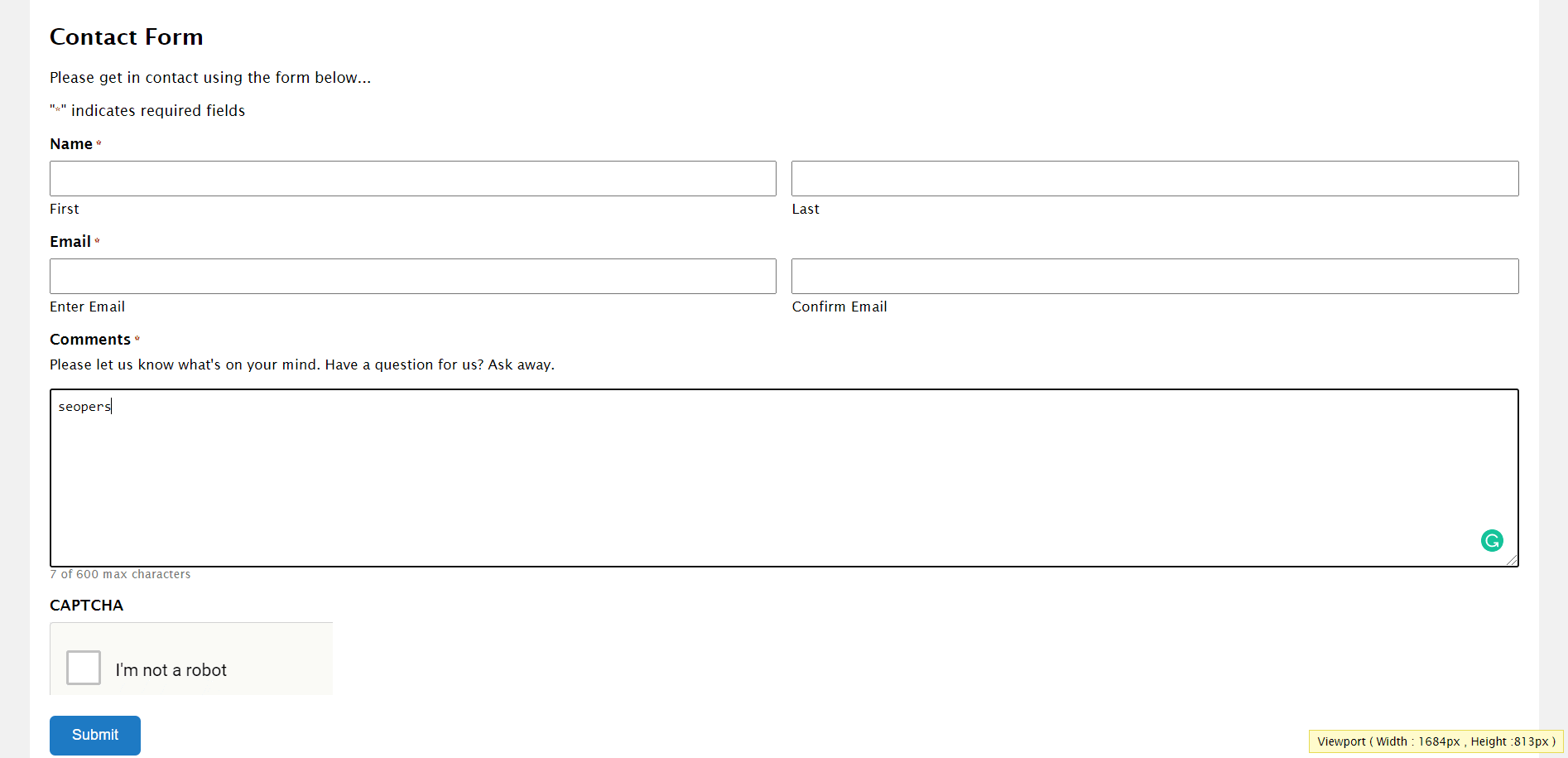
Nadszedł czas, aby wypełnić formularz polami. Dodaj pola Nazwa i E-mail do formularza, wybierając Pola zaawansowane z menu rozwijanego. Jeśli oddajesz przedmiot fizyczny, nie zapomnij dołączyć pola adresu.

Dodaj pole Zgoda przed wprowadzeniem zasad konkursu, jeśli chcesz, aby wytyczne konkursu były widoczne w formularzu i aby odwiedzający wyrazili zgodę na zasady. To pole jest zawsze ustawione domyślnie ze względu na politykę prywatności, jednak możesz zmienić tekst, aby zaakceptować zasady konkursu.
Możesz chcieć dodać dodatkowe pola do swojego formularza w zależności od typu zawartości, którą uruchamiasz. Jeśli na przykład uczestnicy muszą poprawnie odpowiedzieć na pytanie, można dodać pola wyboru. Jeśli chcą wysłać zdjęcie lub inną dokumentację do swojego wpisu, możesz dołączyć pole przesyłania plików.
Włącz ograniczenia formularza
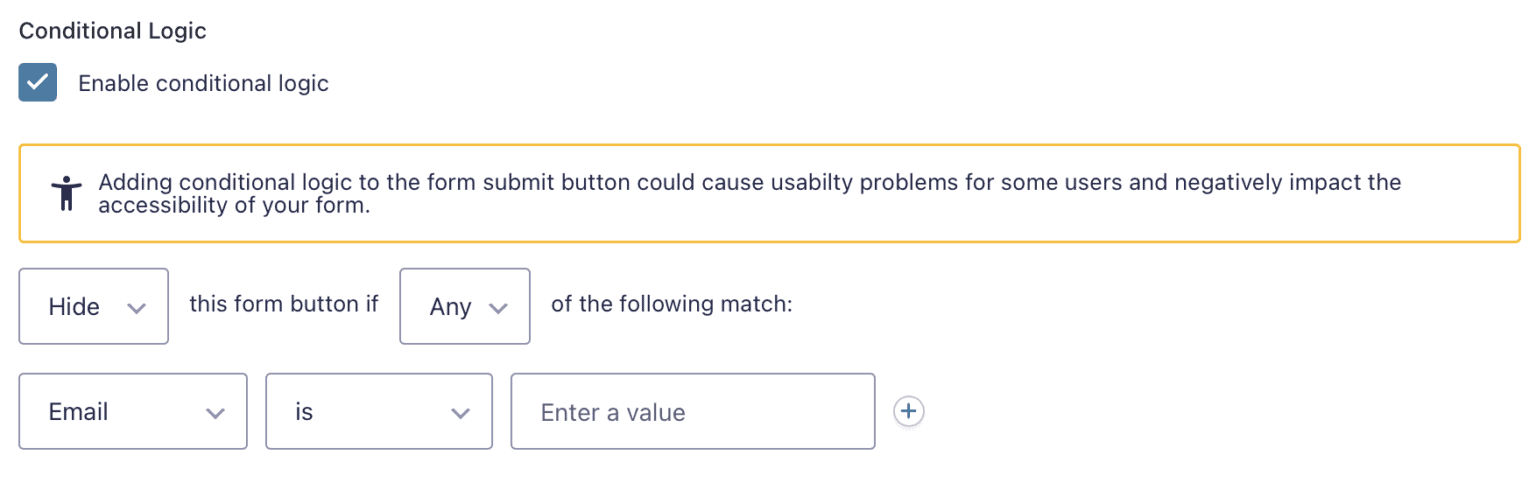
Większość konkursów odbywa się na czas. Innymi słowy, konkursy mają zwykle określony czas rozpoczęcia i zakończenia. Ta funkcja to świetny sposób na budowanie szumu i sprawia, że te konkursy są naprawdę ekscytujące, przyciągając do nich więcej klientów. Aby uniemożliwić odwiedzającym dołączenie do konkursu po jego zakończeniu, musisz włączyć pewne ograniczenia dotyczące formularzy.

Aby rozpocząć, przejdź do Ustawień formularza swojego konkursu i przewiń w dół do sekcji o nazwie Ograniczenia. Na początek możesz ograniczyć liczbę uczestników konkursu. To dobry pomysł, jeśli chcesz zorganizować konkurs na mniejszą skalę i uczynić wydarzenie jeszcze bardziej wyjątkowym i ekskluzywnym.
Masz również możliwość zaplanowania czasu pokazującego, kiedy formularz konkursowy staje się aktywny, a kiedy staje się nieaktywny, aby dotrzymać terminu konkursu. Jeśli zaznaczysz opcję zaplanowania formularza, będziesz mógł łatwo modyfikować komunikat wyświetlany na stronie internetowej, na której wyświetlany jest formularz konkursowy, a także daty rozpoczęcia i zakończenia.
Konfigurowanie powiadomień i potwierdzeń formularzy
Po zakończeniu tworzenia formularza przejdź do ustawień Potwierdzenia formularza , aby spersonalizować komunikat potwierdzający formularz.Możesz nawet poprowadzić użytkowników do określonej strony w Twojej witrynie po wypełnieniu formularza.

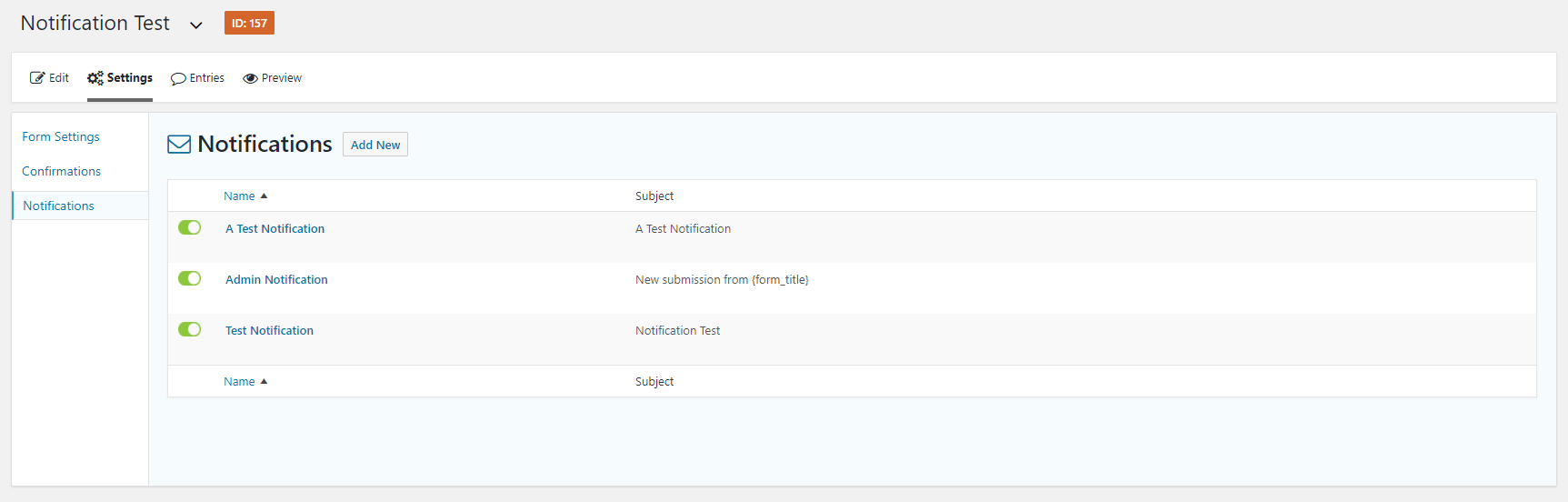
Kliknij kartę Ustawienia formularza, aby skonfigurować wiadomość potwierdzającą. Następnie edytuj domyślną wiadomość potwierdzającą lub wygeneruj nową. Pamiętaj, aby ustawić również powiadomienia dla formularza. Nowe przesłane formularze zostaną automatycznie powiadomione przez administratora witryny. Jednak oprócz powiadomienia użytkownika możesz generować alerty dla kogoś, kto chce być informowany o nowych zgłoszeniach do konkursu.
Stuknij kartę Powiadomienia, aby utworzyć nową aktualizację. Następnie naciśnij Dodaj nowe i nadaj powiadomieniu nazwę. W polu Wyślij na adres e-mail wprowadź adres e-mail tej osoby, jeśli wysyłasz ją do kogoś innego w swoim zespole.
Zintegruj dostawcę e-mail marketingu, CRM lub formularz zgłoszeniowy do konkursu
Kiedy Twój formularz zgłoszeniowy do konkursu jest aktywny i zaczynasz zbierać zgłoszenia, będziesz potrzebować sposobu na informowanie uczestników o wszelkich nowościach i aktualizacjach dotyczących konkursu. Możesz również podać informacje o nadchodzących promocjach i inne materiały marketingowe związane z Twoją firmą.

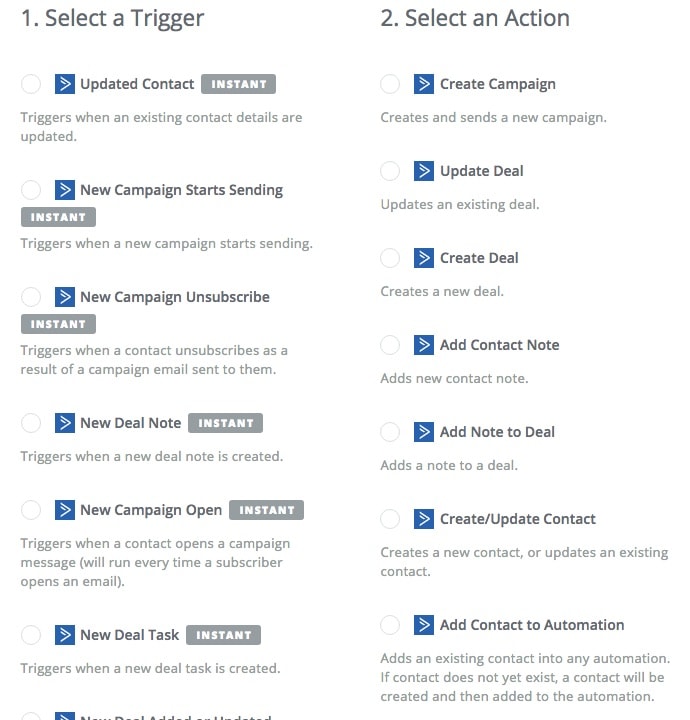
Gravity Forms współpracuje z różnymi platformami e-mail marketingu i CRM, umożliwiając szybką komunikację z uczestnikami. Usługi takie jak Mailchimp i HubSpot należą do tej kategorii. Przejdź do Formularze > Dodatki i zezwól na przykład dodatkowi HubSpot na włączenie Twojego formularza zgłoszeniowego do HubSpot.
Aby wysłać dane przesłane z formularza do HubSpot, musisz zatwierdzić swoje konto HubSpot w Gravity Forms i utworzyć kanał HubSpot dla swojego formularza.
- Convertkit Vs Drip
- Samouczek Omnisend Shopify
- Recenzja e-maila MailerLite
- 11 najlepszych dostawców usług e-mail marketingu
- Omnisend vs Stały kontakt vs ActiveCampaign
