Co marketerzy e-mail muszą wiedzieć o iOS 11 i nowych iPhone’ach
Opublikowany: 2017-09-15Ponieważ około jedna trzecia wszystkich wiadomości e-mail otwierana jest w iOS Mail w pierwszej połowie 2017 roku , aktualizacje rodziny iPhone'ów oraz zmiany w mobilnym systemie operacyjnym i jego kliencie poczty e-mail mogą mieć duży wpływ na świat poczty e-mail. Teraz, po wielkim wydarzeniu Apple, które odbyło się 12 września, wiemy, że to nie jeden, ale trzy nowe iPhone’y — iPhone 8, 8 Plus i iPhone X — wkrótce trafią w ręce konsumentów wraz z nowym mobilnym systemem operacyjnym iOS 11.
Ale co to oznacza dla marketerów e-mailowych?
Chociaż iOS 11 nie zostanie wydany publicznie przed 19 września, wersja złotego wzorca (GM) iOS 11 — to jest wersja systemu operacyjnego, która zostanie udostępniona publicznie za kilka dni — została udostępniona programistom we wrześniu 12. Przyjrzeliśmy się bliżej najnowszej wersji iOS i podglądowi ich nowych telefonów firmy Apple, aby przedstawić szczegóły, które musi znać każdy marketer e-mail.
 | Jak wygląda twoja poczta e-mail w iOS 11?Zobacz, jak iOS 11 renderuje Twoją pocztę e-mail za pomocą programu Litmus Email Previews na iPhone'a X, iPhone'a 8, iPhone'a 8 Plus oraz innych popularnych klientów i urządzeń pocztowych. Dowiedz się więcej o podglądach e-maili → |
Poczta iOS nadal obsługuje wideo HTML5
Wielokrotne powtarzanie przez Apple obsługi wideo HTML5 dla swojego mobilnego klienta poczty e-mail od lat powodowało zamieszanie wśród sprzedawców e-maili. Firma Apple obsługiwała wideo HTML5 w iOS 7, a następnie usunęła obsługę wideo wraz z premierą iOS 8 w 2014 roku, tylko po to, by ponownie ją wprowadzić wraz z wydaniem iOS 10 w 2016 roku.
Następnie, na początku tego lata, społeczność e-mailowa zauważyła, że Apple mógł się zmienić, ponieważ wczesna wersja beta iOS 11 nie wyświetlała obsługi wideo HTML5 — ponownie.
O co więc chodzi z wideo HTML5 w ostatecznej wersji iOS 11? Marketerzy, którzy kochają interaktywność i swobodę twórczą, jaką wideo HTML5 dodaje do kampanii e-mailowych, mogą odetchnąć z ulgą: wideo jest nadal obsługiwane w systemie iOS 11 , z obsługą zarówno na iPhonie, jak i iPadzie.
Pamiętaj jednak, że atrybut poster (poster=””) jest wymagany do wyświetlenia obrazu podglądu Twojego filmu w wiadomości e-mail. Wcześniej, bez zdefiniowanego obrazu plakatu, była wyświetlana pierwsza klatka filmu. Jednak w iOS 11 wideo jest puste.
Rozmiary i rozdzielczości ekranu dla iPhone'a 8 i 8 Plus
W przypadku iPhone'a 8 nie ma żadnych zmian w rozmiarach ekranu. Zarówno iPhone 8, jak i iPhone 8 Plus mają dokładnie te same rozmiary i rozdzielczości ekranu, co ich poprzednicy (iPhone 7 i 7 Plus).
iPhone 8 | iPhone 8 Plus | |
Rozmiary ekranu | 4,7 cala | 5.5. cale |
Rezolucja | 1334×750 | 1920×1080 |
Zagęszczenie pikseli | 326ppi | 401ppi |
Stosunek gęstości pikseli | 2 | 3 |
Dzięki temu wszystkie zapytania mediów, które były dostępne dla rodziny iPhone 7, będą działać równie dobrze dla nowych telefonów iPhone 8.
iPhone 8 (widok z powiększeniem):
@media screen and (max-device-width: 320px) and (max-device-height: 568px) { /* Insert styles here */ }iPhone 8 (widok standardowy) i iPhone 8 Plus (widok powiększenia):
@media screen and (max-device-width: 375px) and (max-device-height: 667px) { /* Insert styles here */ }iPhone 8 Plus (widok standardowy):
@media screen and (max-device-width: 414px) and (max-device-height: 776px) { /* Insert styles here */ }Rozmiary ekranu i rozdzielczości dla iPhone'a X
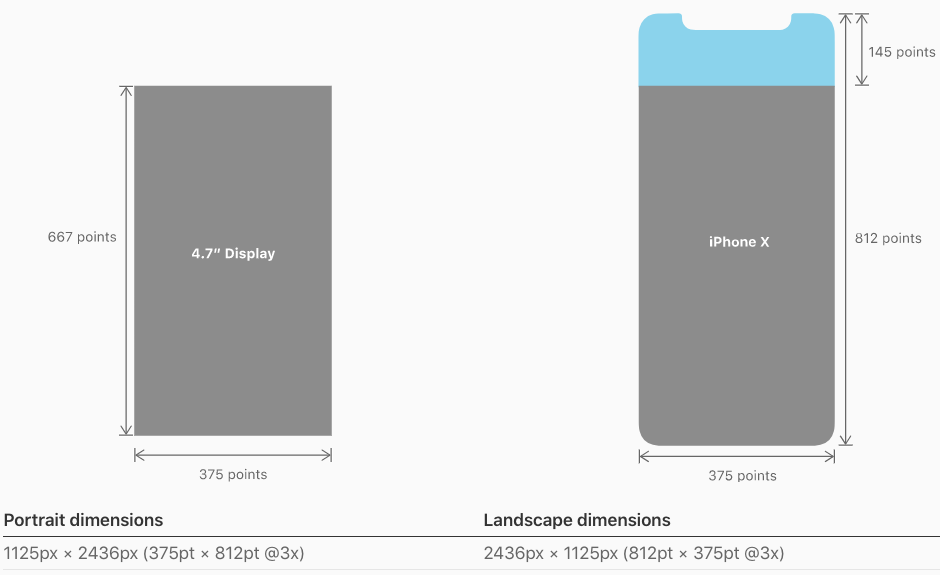
Wraz z iPhonem X, Apple wprowadza do miksu zupełnie nowy rozmiar ekranu.
iPhone X | |
Rozmiar ekranu | 5,8 cala |
Rezolucja | 2436×1125 |
Zagęszczenie pikseli | 458ppi |
Stosunek gęstości pikseli | 3 |
Dzięki przekątnej 5,8 cala wyświetlacz iPhone’a X jest wyższy niż ten w iPhonie 8 Plus. Co ważne, szerokość wyświetlacza iPhone’a X odpowiada szerokości 4,7-calowych wyświetlaczy iPhone’a 8. Wzrost rozmiaru ekranu wynika z faktu, że ekran jest o 145 punktów wyższy niż wyświetlacz o przekątnej 4,7 cala.

Podczas gdy większe rozmiary ekranu często oznaczają więcej problemów – i więcej przypadków do optymalizacji – fakt, że szerokość ekranu pozostaje taka sama, jest świetną wiadomością dla projektantów wiadomości e-mail: brak zmian w szerokości oznacza, że istniejące zapytania o media będą działać również na iPhonie X.

Zapytanie o media iPhone'a X:
@media screen and (max-device-width: 375px) and (max-device-height: 812px) { /* Insert styles here */ }Jednocześnie iPhone X zapewnia około 20% dodatkowej pionowej przestrzeni na zawartość — to więcej wiadomości e-mail wyświetlanych w skrzynce odbiorczej i więcej treści widocznych po otwarciu wiadomości e-mail.
Naprawianie problemów ze skalowaniem w iOS 11
Problemy z autoskalowaniem w mobilnej aplikacji pocztowej Apple pojawiły się po raz pierwszy wraz z wydaniem iOS 10 we wrześniu 2016 roku . W systemie iOS 11 wciąż widzimy ten błąd. Jak informowała społeczność w kilku dyskusjach społeczności (zobacz tutaj i tutaj ), e-maile nie zajmują całej szerokości ekranu, ale są pomniejszone i przesunięte do środka.

Możesz uniemożliwić systemowi iOS 11 automatyczne skalowanie wiadomości e-mail, dodając następujący fragment kodu w nagłówku wiadomości e-mail:
<meta name="x-apple-disable-message-reformatting">Wielkie podziękowania dla Remi Parmentier za udostępnienie tej poprawki społeczności .
Optymalizacja pod kątem dużej gęstości pikseli
iPhone X jest dostarczany z tym, że Apple nazywa wyświetlacz Super Retina . 2436 x 1125 pikseli — czyli 458 pikseli na cal — to najwyższa gęstość pikseli, jaką kiedykolwiek zaobserwowano na wyświetlaczu iPhone'a.
A dzięki temu optymalizacja obrazów wiadomości e-mail pod kątem ekranów o wysokiej rozdzielczości jest ważniejsza niż kiedykolwiek. Jeśli nie bierzesz pod uwagę wyświetlaczy o wysokiej rozdzielczości, ryzykujesz, że będziesz wyglądać na nieostrożnych subskrybentów. Ze względu na sposób, w jaki działają wyświetlacze o wysokiej rozdzielczości, niezoptymalizowane obrazy na ekranach siatkówki są rozmazane i rozpikselowane. Oto przykład:

Możesz zadbać o to, by obrazy były ostre i wyraźne, mnożąc liczbę pikseli w każdym obrazie przez określony współczynnik skali. Innymi słowy, twórz obrazy w większych formatach, aby po ich zmniejszeniu w wiadomości e-mail było więcej pikseli do wyświetlenia na ekranach siatkówki. W przypadku iPhone'a X i wszystkich wersji Plus z rodziny iPhone'ów Apple zaleca współczynnik skali lub 3x; dla wszystkich innych wyświetlaczy jest to 2x .
Jednak wraz ze wzrostem wymiarów obrazu zwiększa się również rozmiar pliku. Ten zwiększony rozmiar wcina się w plan danych subskrybenta i może powodować powolne ładowanie wiadomości e-mail. Oba problemy są dużym problemem i nie są przyjazne dla użytkownika. Narzędzia do optymalizacji obrazu mogą pomóc skompresować obrazy, aby zmniejszyć rozmiar pliku, a jednocześnie zapewnić doskonały wygląd wiadomości e-mail na wyświetlaczach o wysokiej rozdzielczości.
Kierowanie na iOS 11
W zeszłym roku Remi Parmentier odkrył, że można używać deklaracji @supports w CSS, aby celować w iOS 10.
Możemy celować w iOS za pomocą zastrzeżonej właściwości „-webkit-overflow-scrolling”, która jest obsługiwana tylko w iOS. Jeśli użyjemy tego w połączeniu z jedną z właściwości obsługiwanych wyłącznie w najnowszych wersjach webkitów iOS — na przykład notacjami kolorów #RGBA — możemy celować w iOS 10 i nowsze.
Oto zapytanie o media, które będzie skierowane do iOS 10:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) { /* Insert CSS here */ }Jeśli chcesz celować w pocztę iOS w najnowszej wersji systemu operacyjnego Apple — czyli iOS 11.0, 11.1 lub 11.2 — deklaracje @support w połączeniu z właściwościami dopełniania załatwią sprawę:
Docelowe iOS 11.0 i 11.1
@supports (padding-left:constant(safe-area-inset-left)) { /* Insert CSS here */ }Docelowy iOS 11.2
@supports (padding-left:env(safe-area-inset-left)) { /* Insert CSS here */ }Czy zauważyłeś jakieś inne aktualizacje, które przegapiliśmy? Daj nam znać w komentarzach poniżej.
 | Jak wygląda twoja poczta e-mail w iOS 11?Zobacz, jak iOS 11 renderuje Twoją pocztę e-mail za pomocą programu Litmus Email Previews na iPhone'a 8, iPhone'a 8 Plus, iPhone'a 7, iPhone'a 7 Plus. Dowiedz się więcej o podglądach e-maili → |
