Co to jest Favicon: jak ją utworzyć na przykładach [Przewodnik dla początkujących]
Opublikowany: 2024-03-07Czy używasz favikony na swojej stronie internetowej?
Czy zastanawiałeś się kiedyś, dlaczego obok tytułów stron internetowych w przeglądarce widzisz małe logo lub symbole?
Tak jak to;

Te urocze małe ikony nazywane są favicons i reprezentują stronę internetową w przeglądarkach internetowych.
Zastanawiasz się jak go stworzyć? Jesteś we właściwym miejscu.
W tym poście odkryjemy;
- Czym dokładnie jest favikona i gdzie się znajduje w przeglądarce?
- W jaki sposób te małe ikony przynoszą korzyści zarówno właścicielom witryn, jak i użytkownikom?
- Co sprawia, że jest to świetna favikona i jak stworzyć taką, która wyróżnia się z tłumu?
Jesteś ciekawy? Przejdźmy do szczegółów.
Spis treści ☰
- Co to jest favikona?
- Jakie są korzyści z dodania Favicon do Twojej witryny?
- Jak dodać Faviconę do swojego bloga WordPress?
- Metoda 1: Korzystanie z dostosowywania WordPress (najłatwiejszy)
- Metoda 2: Korzystanie z wtyczki Favicon
- Metoda 3: Ręczne dodanie Favicon (dla doświadczonych użytkowników)
- Popularne formaty Favicon
- Szybkie wskazówki dotyczące tworzenia Favicon WordPress
- Często zadawane pytania dotyczące tego, czym są Favicony
- Ostatnie przemyślenia na temat tego, czym jest obraz favikony
Co to jest favikona?
Favicon to mały, unikalny obraz, który pojawia się na karcie przeglądarki obok tytułu Twojej witryny.
GŁÓWNYM celem favikony WordPress jest to, że pomaga użytkownikom szybko zidentyfikować Twoją witrynę wśród wszystkich innych otwartych kart w przeglądarce.
Oto przykład wyglądu favikony;
![Co to jest Favicon: jak ją utworzyć na przykładach [Przewodnik dla początkujących]](/uploads/article/242149/VCmh5edA8yu9L2xp.webp)
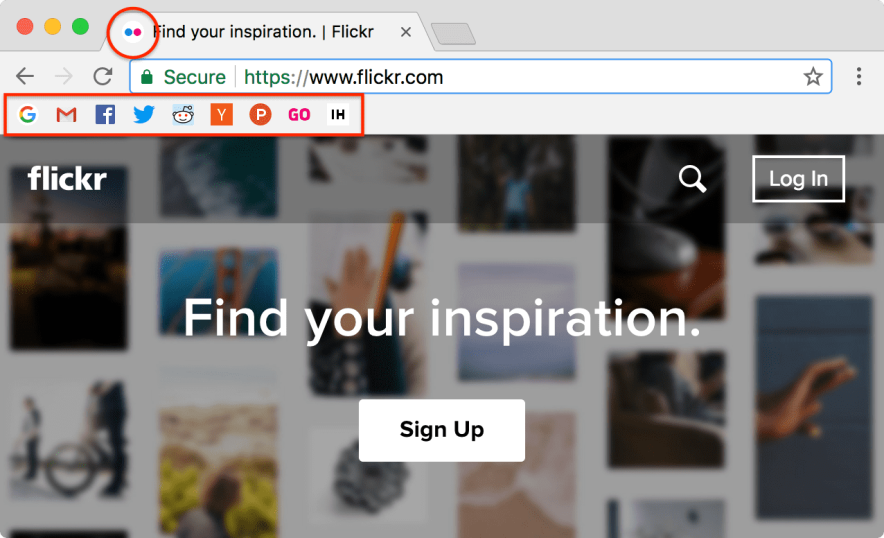
Oto kilka innych ulubionych ikon z popularnych witryn wyświetlanych na pasku zakładek Chrome.

Jakie są korzyści z dodania Favicon do Twojej witryny?
Favikona Twojej witryny reprezentuje tożsamość witryny. Jeśli chcesz zbudować osobistą markę lub sprawić, by Twoja witryna była bardziej zapadająca w pamięć, potrzebujesz atrakcyjnej favikony.
Oto kilka głównych korzyści z dodania favikony WordPress do Twojej witryny w 2024 roku.
- Profesjonalizm: Największą zaletą korzystania z favikony jest to, że sprawia, że Twoja witryna wygląda bardziej profesjonalnie i atrakcyjnie wizualnie.
- Lepsze doświadczenie użytkownika: większość użytkowników online ma zwykle otwartych wiele kart w swoich przeglądarkach internetowych. Posiadanie unikalnej i atrakcyjnej favikony pomaga łatwo zidentyfikować Twoją witrynę. Pomyśl o Amazon, Twitterze (X), YouTube itp. Można łatwo zidentyfikować te witryny, patrząc na ikony ulubionych.
- Korzyści SEO: Prawie wszystkie wyszukiwarki, w tym Google i Bing, wyświetlają ikony ulubionych w wynikach wyszukiwania, co może pomóc wyróżnić Twoją witrynę.
- Rozpoznawalność marki: Im częściej ludzie widzą favikonę Twojej witryny, tym łatwiej im rozpoznać Twoją markę.
- Dodawanie zakładek: mnóstwo osób często dodaje do zakładek stronę (lub witrynę internetową), gdy znajdą coś interesującego. Favikona sprawia, że Twoja witryna wyróżnia się na listach zakładek, zachęcając użytkowników do ponownego odwiedzenia jej.
Jak dodać Faviconę do swojego bloga WordPress?

Zanim nauczysz się, jak dodawać favikonę do swojej witryny, musisz utworzyć favikonę. Jeśli masz już logo dla swojej witryny, możesz użyć go jako favikony.
Jeśli go nie masz, w Internecie dostępnych jest wiele bezpłatnych generatorów Favicon, które pomogą Ci wygenerować profesjonalnie wyglądającą faviconę dla Twojej witryny.
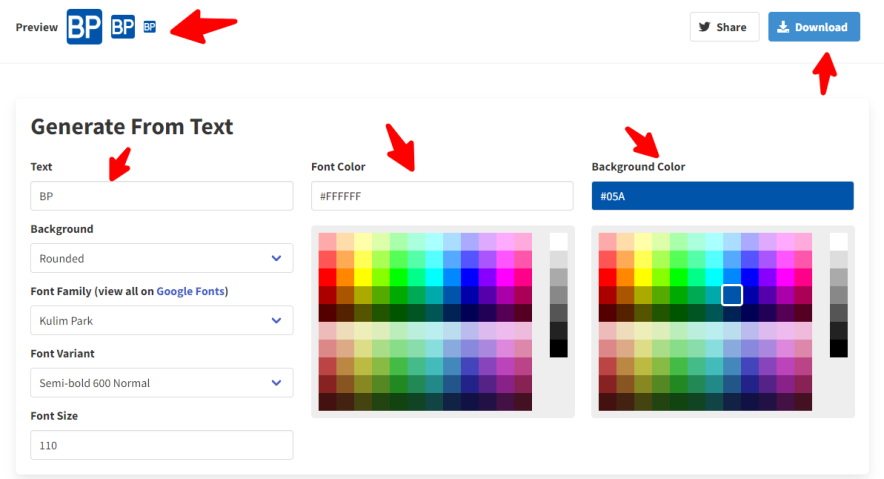
Możesz na przykład użyć generatora favicon.io. Możesz użyć tej witryny, aby zamienić istniejące logo witryny w favikonę lub utworzyć je od zera.
Gdy znajdziesz się na ich stronie, wpisz tekst związany z nazwą Twojej firmy lub witryny, a automatycznie wyświetli się podgląd ikony favicon, jak pokazano poniżej.

Jak widać, możesz dowolnie modyfikować swoją favikonę, zmieniając jej tekst, tło, rozmiar czcionki, kolor czcionki, kolor tła itp.
Gdy już skończysz, możesz kliknąć przycisk „Pobierz”, aby go pobrać.
Gdy obraz favikony będzie gotowy, dodaj nową favikonę do swojej witryny WordPress, korzystając z jednej z następujących metod.
Metoda 1: Korzystanie z dostosowywania WordPress (najłatwiejszy)
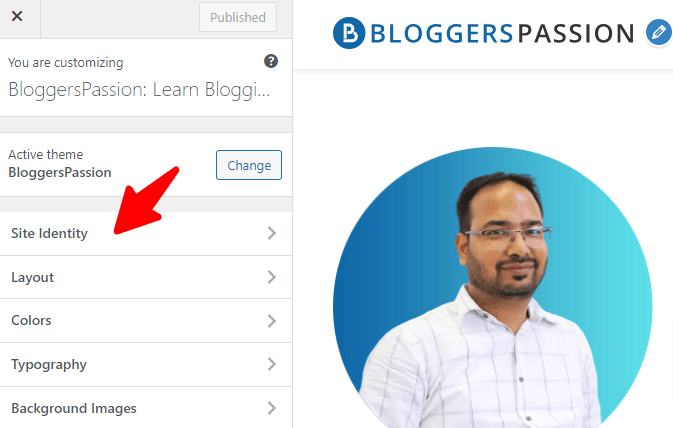
Aby dodać favikonę do swojej witryny WordPress, przejdź do Wygląd > Dostosuj w panelu WordPress.
Kliknij Tożsamość witryny.

Przewiń nieco w dół, a znajdziesz „Ikonę witryny”.
Oto jak to wygląda;

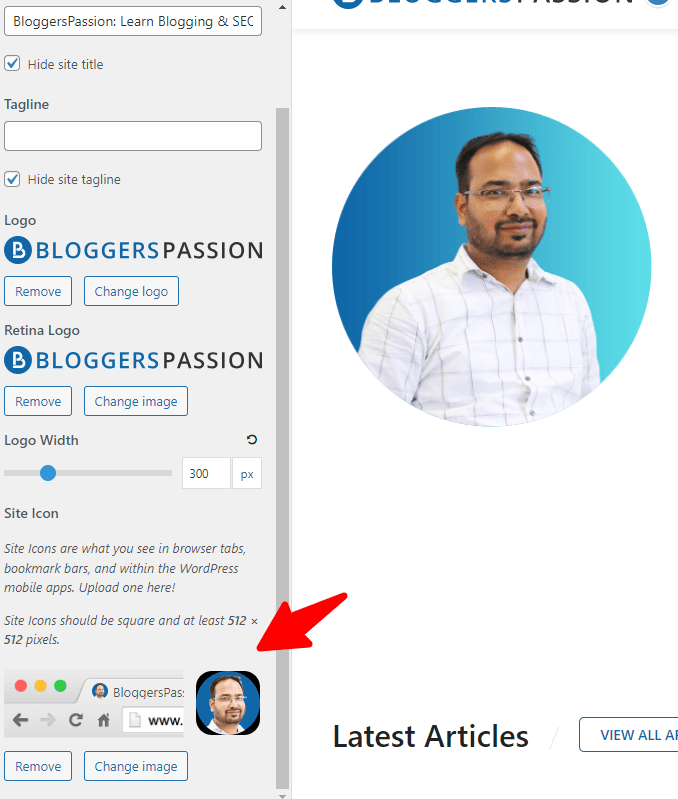
Wybierz obraz z biblioteki multimediów lub prześlij nowy. Aby uzyskać najlepsze rezultaty, upewnij się, że jest kwadratowy i ma wymiary co najmniej 512 × 512 pikseli.
Przytnij obraz według potrzeb i kliknij Wybierz. Kliknij Opublikuj, aby zapisać zmiany. To wszystko, gotowe.
Metoda 2: Korzystanie z wtyczki Favicon
Możesz także użyć wtyczki WordPress, aby dodać favikonę do swojej witryny WordPress.
Zainstaluj wtyczkę, taką jak Favicon firmy RealFaviconGenerator, która jest bezpłatną wtyczką, która pomaga wygenerować i dodać faviconę o różnych rozmiarach, w tym;

- Przeglądarki komputerowe
- iPhone'a/iPada
- Urządzenia z Androidem
- Tablety z systemem Windows 8 i nie tylko
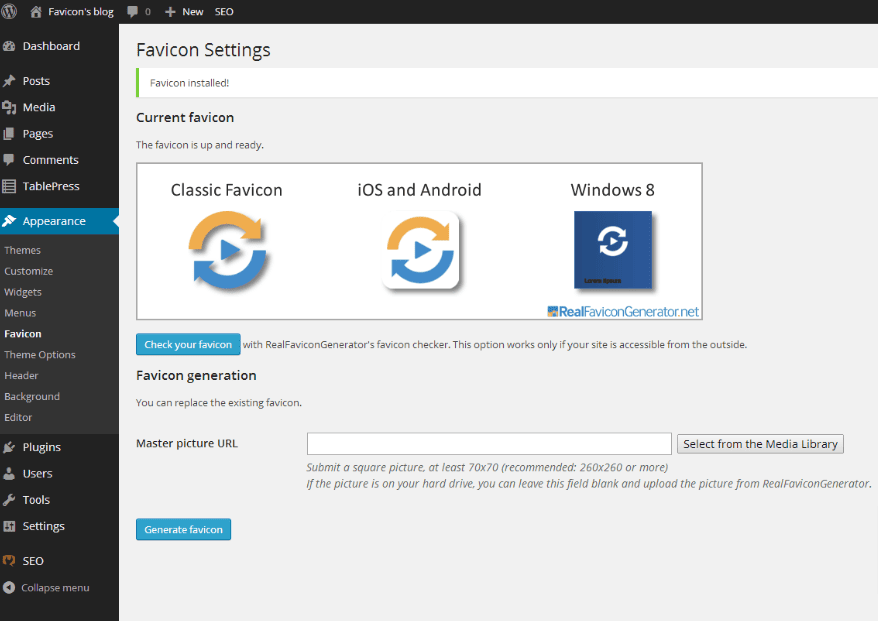
Aktywuj wtyczkę i postępuj zgodnie z jej instrukcjami.
Musisz wybrać swój obraz, a wtyczka wygeneruje wszystkie niezbędne pliki i kod.
Oto jak to wygląda;

Metoda 3: Ręczne dodanie Favicon (dla doświadczonych użytkowników)
Utwórz plik favikon, korzystając z dowolnego z darmowych generatorów favikon wymienionych powyżej.
Upewnij się, że favikona jest kwadratowym obrazem zapisanym w formacie pliku .ico.
Połącz się ze swoją witryną za pomocą klienta FTP (takiego jak FileZilla) i prześlij plik favicon do katalogu głównego swojej witryny.
Następnie ostatnią częścią jest dodanie kodu HTML.
Edytuj pliki motywu swojej witryny (zwykle header.php) i dodaj następujący fragment kodu, zastępując „favicon.ico” rzeczywistą nazwą pliku favicon:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
To wszystko, gotowe.
Ważna uwaga : pamiętaj o przetestowaniu ikony ulubionych na różnych urządzeniach i przeglądarkach, aby upewnić się, że wyświetla się poprawnie. Aby uzyskać najlepsze rezultaty, spróbuj także użyć przezroczystego tła dla swojej ikony ulubionych.
Popularne formaty Favicon
Istnieją TRZY najpopularniejsze formaty plików favicon, którymi są:
- ICO (ikona systemu Windows)
- PNG (przenośna grafika sieciowa)
- SVG (skalowalna grafika wektorowa)
ICO to najpopularniejszy i oryginalny format favikon, który został opracowany przez firmę Microsoft. Najważniejszym powodem używania tego formatu jest to, że jest on kompatybilny ze wszystkimi głównymi przeglądarkami, w tym ze starszymi wersjami, takimi jak Internet Explorer.
Format PNG jest powszechnie używany przez profesjonalnych projektantów. Ten format obsługuje przezroczyste tła i często ma mniejszy rozmiar pliku niż ICO.
Format SVG jest formatem zalecanym, jeśli chcesz używać i skalować favikonę bez utraty jakości. Jednak ten format favikon NIE jest tak szeroko obsługiwany jak ICO czy PNG, szczególnie na starszych urządzeniach lub przeglądarkach.
Szybkie wskazówki dotyczące tworzenia Favicon WordPress
Oto kilka przydatnych wskazówek, jak stworzyć unikalną favikonę dla swojej witryny WordPress.
- Zachowaj prostotę: Favicony to bardzo małe obrazy, więc unikaj używania zbyt dużej lub małej ilości tekstu. Spróbuj użyć odważnych kształtów, pojedynczych liter i prostych logo. Jeśli to możliwe, rozważ użycie uproszczonej wersji swojego logo.
- Zainspiruj się: Czerp inspirację z najlepszych marek, takich jak Amazon, Google, Tesla, Apple itp. Lub przeglądaj najlepsze strony internetowe w swojej branży, aby uzyskać inspirację do tworzenia ulubionych ikon.
- Użyj swojego zdjęcia: jeśli spojrzysz na favikonę naszego bloga, używamy obrazu założyciela. Jeśli chcesz zbudować markę osobistą, użyj swojego zdjęcia jako favikony. To o wiele prostsze i wyjątkowe.
- Użyj przezroczystego tła: Zawsze używaj przezroczystego tła. Dla lepszej widoczności można użyć formatu PNG z przezroczystością. Umożliwia także płynne łączenie favikony z różnymi tłami przeglądarki. Zapisz swoją ulubioną ikonę jako plik PNG lub ICO.
- Nie bądź fantazyjny: nie musisz używać wszystkich kolorów pod słońcem. Trzymaj się ograniczonej palety kolorów. Aby uzyskać maksymalną widoczność, lepiej użyć jednego lub dwóch kolorów.
- Użyj odpowiedniego rozmiaru: użyj kwadratowego obrazu o zalecanym rozmiarze 512×512 pikseli. Najlepsze w WordPressie jest to, że automatycznie generuje mniejsze wersje dla różnych urządzeń, takich jak urządzenia mobilne i tablety.
- Użyj narzędzi: Możesz skorzystać z bezpłatnych narzędzi online, takich jak Favicon.io lub RealFaviconGenerator.net, aby łatwo tworzyć i optymalizować faviconę.
Często zadawane pytania dotyczące tego, czym są Favicony
Oto kilka często zadawanych pytań na temat faviconów.
NIE jest to absolutnie konieczne, ponieważ Twoja witryna będzie działać bezproblemowo bez niej. Jednak Favicony pomagają użytkownikom szybko zidentyfikować Twoją witrynę wśród wielu otwartych kart. Atrakcyjna favikona może także poprawić komfort korzystania z witryny, budowanie marki i ogólny wygląd witryny.
W przypadku formatu ICO zalecane rozmiary to 16 × 16, 32 × 32 i 48 × 48 pikseli. W przypadku formatu PNG zalecane rozmiary to 16 × 16 i 32 × 32. Jednak większość przeglądarek akceptuje każdy kwadratowy obraz PNG.
Nie, nie. Jednak wyszukiwarki wyświetlają ikony ulubionych, które pomagają użytkownikom łatwo zidentyfikować i zapamiętać witrynę.
Najpopularniejszymi formatami favikon są ICO, PNG i SVG. ICO jest szeroko obsługiwane przez wszystkie przeglądarki.
Nie, favicon NIE jest czynnikiem rankingowym w żadnej wyszukiwarce, w tym Google, Bing, Yahoo itp. Zapewniają one jednak lepszą wizualną reprezentację Twojej witryny.
Ostatnie przemyślenia na temat tego, czym jest obraz favikony
Pamiętaj, że rozmiar ma znaczenie, jeśli chodzi o tworzenie favikony. Idealny rozmiar to 512 × 512 pikseli, ale powinien być skalowalny do 16 × 16 pikseli, aby zapewnić optymalną kompatybilność (w różnych przeglądarkach i urządzeniach).
Rozważ także użycie logo, symbolu marki lub dowolnego obrazu odzwierciedlającego treść Twojej witryny.
A co myślisz o używaniu favikony? Czy masz jakieś pytania? Daj nam znać w komentarzach.
