Co to jest system projektowania i dlaczego go potrzebujesz?
Opublikowany: 2020-01-06Czy ostatnio zmagałeś się z przepływem pracy przy projektowaniu? Czy masz problem z przekazaniem, który skutkuje złymi decyzjami dotyczącymi produktu? Szukasz sposobów, aby to znacznie poprawić?
Cóż, potrzebujesz systemu projektowania. Pomoże Ci pracować lepiej, szybciej i usprawnić współpracę w zespole.
Ale czym tak naprawdę jest system projektowania?
Cóż, system projektowania to dość nowy pomysł w krajobrazie cyfrowej transformacji. Ale taki, który ostatnio wzbudził wiele emocji i zainteresowania.
Znany pod wieloma nazwami, takimi jak Atomic Design Methodology, Component Design i Design Language, idea systemu projektowania pełnego stosu polega na stworzeniu serii komponentów projektowych, które mogą być ponownie wykorzystane przez Ciebie i Twój zespół.
Airbnb i Uber zasadniczo zmieniły sposób projektowania produktów cyfrowych, wdrażając własne, unikalne systemy projektowania. Zaletą systemu projektowania opartego na komponentach było to, że firmy te mogły radykalnie zmienić tempo innowacji i produkcji w swoich zespołach.
Co to jest system projektowania?
Kiedy zbyt wiele osób pracuje nad tym samym projektem i staje przed tymi samymi wyzwaniami w zespole projektowym, każda osoba znajdująca unikalny sposób rozwiązania problemu może skutkować niespójnym doświadczeniem użytkownika podczas korzystania z produktu. Podstawą systemów projektowych jest zarządzanie projektem na dużą skalę.
Jeśli zapytasz mnie o definicję Design System, powiedziałbym, że jest to szereg elementów, które mogą być łączone i ponownie wykorzystywane w produkcie przez cały zespół. Obejmuje kolory, projekty, komponenty i style postaci. Te serie komponentów można ponownie wykorzystać w różnych kombinacjach.

W projektowaniu produktu zawsze chodziło o spójność i przewidywalność. Dzięki ujednoliconemu Design System ux możesz tworzyć produkty lepiej i szybciej, co zapewnia spójne wrażenia dla użytkownika.
Przewodnik A Design System pomaga firmom zapewnić wyjątkowy UX i wzmocnić ich markę.
Problem z przekazaniem
Wcześniej projektanci i programiści napotykali na wiele problemów. Ze względu na iteracje, zmiany wymagań oraz wyciszony charakter projektowania i rozwoju, przekazywanie stanowiło wiele wyzwań. Najczęściej skutkowało to blokowaniem programistów przez projektantów i błędnymi decyzjami dotyczącymi produktów.
Koncentrując się na powszechnie używanych komponentach, nastąpiła większa współpraca między projektantami i programistami, a wcześniej podzielone zespoły pracują teraz na tym samym modelu mentalnym. Możliwość obejrzenia już istniejących elementów systemu projektowania eliminuje dużą ilość powielanego wysiłku.
Model projektowania oparty na komponentach to świetny krok. To znacznie zmniejszyło potrzebę przekazywania.
Design System to spójne podejście do rozwoju produktu, które obejmuje wytyczne, zasady, filozofie i kod. Przewodnik po systemie projektowania jest doskonałym narzędziem do skalowania praktyki projektowej, eliminując potrzebę przekazywania i ułatwiając lepszą współpracę.

Dlaczego warto korzystać z systemu projektowania?
Istnieje wiele zalet systemu projektowania. Pomaga całej firmie efektywnie dostarczać lepsze i bardziej spójne rozwiązania projektowe. Design System ułatwia proces projektowania wspaniałych doświadczeń dla użytkowników końcowych.
1. Ułatwia spójność-
Budowanie systemu projektowego rozpoczyna się od sklasyfikowania wszystkich elementów wizualnych w produkcie. Pomaga to w podkreśleniu największych niespójności w produkcie i pomaga zespołowi w wyborze odpowiednich i najczęściej używanych elementów i komponentów produktu. Spójność w projektowaniu jest najważniejszą zasadą projektowania.
2. Lepsza komunikacja-
Dla zespołu zajmującego się rozwojem produktu systemy projektowe typu open source są często określane jako pojedyncze źródło prawdy. Pomaga zespołowi planować, rozwijać i utrzymywać jakość produktu.
Pojedyncze źródło prawdy (SSOT) to koncepcja, którą organizacje stosują w ramach swojej architektury informacji, aby zapewnić, że wszyscy korzystają z tych samych danych podczas podejmowania decyzji biznesowych .
Ponieważ system projektowania jest pojedynczym źródłem prawdy, oznacza to, że obejmuje on również słownictwo, które można wykorzystać w projekcie. Dawno minęły czasy, kiedy programista określał przycisk jako czerwony. Prowadzi to do lepszych dyskusji między programistami a projektantami i pozwala im rozmawiać w tej samej konwencji nazewnictwa.
3. Przejrzystość dla programistów-
Dzięki wdrożonemu systemowi projektowania programiści mają jasną wizję tego, jak zbudować wymagane komponenty systemu projektowania przy jednoczesnym zachowaniu ujednoliconych stylów.
4. Szybsze iteracje-
Wdrażając system projektowania, zespoły mogą iterować znacznie szybciej. Możesz wydawać nowe projekty z mniejszymi zasobami w małych porcjach i z krótszymi pętlami sprzężenia zwrotnego. Pomaga zachować porządek i być na bieżąco ze wszystkimi zmianami w projekcie, które wprowadza Twój zespół.
5. Lepsze doświadczenie klienta:
Dzięki spójnemu doświadczeniu stworzonemu za pomocą systemów projektowych obciążenie poznawcze jest zmniejszone podczas przełączania z aplikacji mobilnej na środowisko przeglądarki komputerowej. Tworząc spójny język, który mogą zrozumieć nasi wewnętrzni i zewnętrzni użytkownicy, można stworzyć lepsze wrażenia dla osób korzystających z Twoich produktów.
6. Wzajemne wykorzystywanie pracy –
Ponieważ systemy projektowe mogą być współużytkowane w wielu zespołach, wydajność można rozszerzyć na różne zespoły i produkty. Łatwo jest wykorzystywać pracę innych ludzi, wykorzystywać nawzajem swoje innowacje bez wymyślania koła na nowo.
Działanie na dużą skalę oraz poprawa wydajności i spójności to główne zalety używania i utrzymywania Systemu Projektowania. Ponieważ ponownie wykorzystujesz komponenty w systemie projektowania, czas i wysiłek poświęcony na ich zbudowanie naprawdę się opłaca na dłuższą metę. Twój zespół projektowy i programistyczny może po prostu ulepszyć istniejące produkty, poprawić wrażenia lub skupić się na tworzeniu innych produktów.


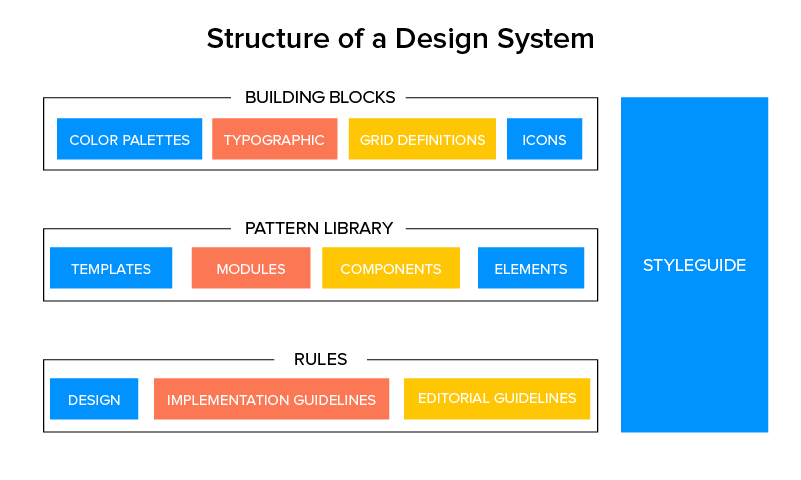
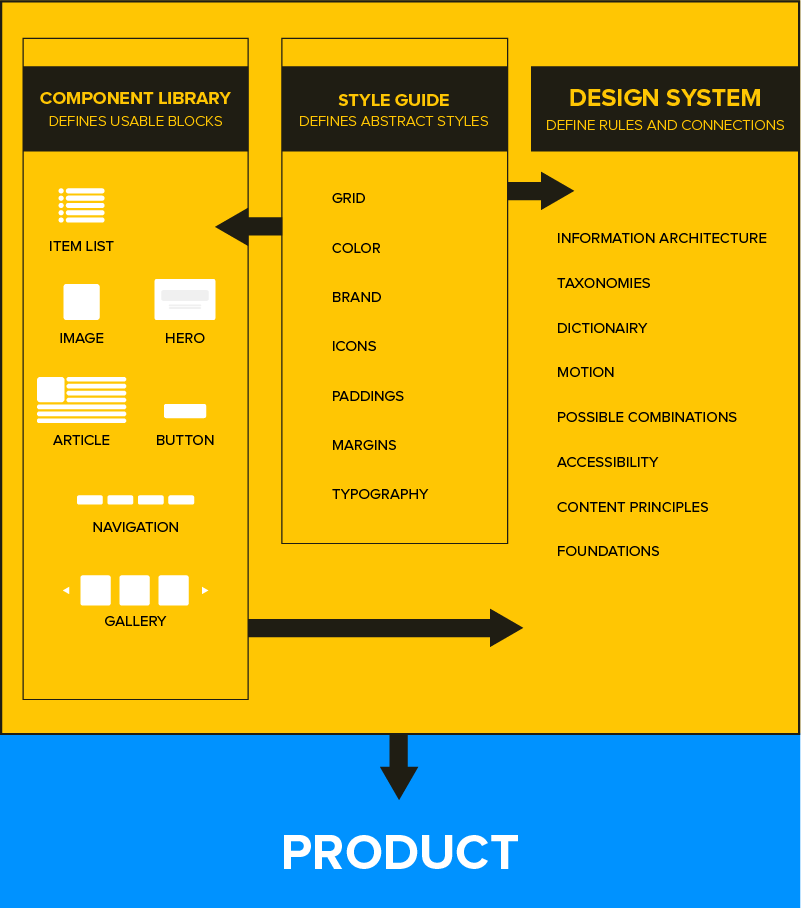
Najczęściej system projektowania jest używany zamiennie z przewodnikiem stylów lub biblioteką komponentów. Są to jednak elementy składowe systemu projektowania.
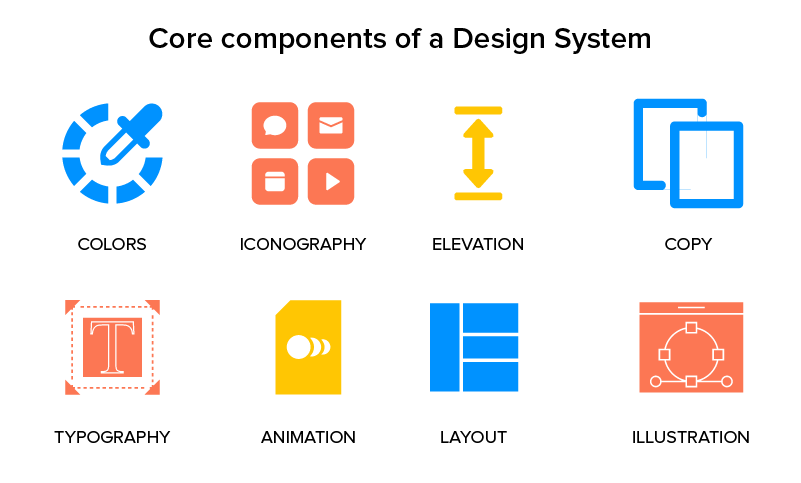
System projektowania jest znacznie bardziej złożony niż proste wytyczne dotyczące stylu. Obejmuje wszystko, od kolorów po dokumentację. To, co naprawdę robi system projektowania, to zdefiniowanie wspólnego języka wizualnego dla zespołów produktowych.
Przyspiesza proces projektowania. Projekt systemu wypełnia lukę między zespołami zaangażowanymi w tworzenie produktu końcowego o spójnych standardach graficznych, dzięki czemu tworzenie stron internetowych z komponentów jest bardzo łatwe. Jest jak podręcznik dla zespołów projektowych i programistycznych i można go podzielić na:
Design System – Cały zestaw standardów projektowych wraz z zasadami, wzorami i komponentami, jak je osiągnąć.
Biblioteka wzorców — podkomponent systemu projektowania, biblioteka wzorców jest repozytorium komponentów wielokrotnego użytku i elementów projektu interfejsu użytkownika. Zasadniczo biblioteka wzorów to zbiór elementów projektu, które pojawiają się wielokrotnie w witrynie.
Przewodnik po stylach – kolejny element składowy systemu projektowania, przewodnik po stylach, który kładzie nacisk na prezentację wizualną i określa, jak powinny wyglądać produkty. Obejmuje kolory, czcionki, atrybuty marki i logo.

Przykłady systemu projektowania
Wraz z oszałamiającym wzrostem liczby urządzeń, środowisk i przeglądarek istnieje coraz większa potrzeba opracowania przemyślanych systemów projektowania interfejsów.
Systemy projektowe są standardem branżowym. Nie tylko zapewniają najlepszą współpracę zespołową i utrzymują porządek w projekcie, ale także dostarczają wskazówek projektowych, co jest szczególnie ważne w większych zespołach projektowych. W ostatnich latach wiodące firmy technologiczne podzieliły się swoimi koncepcjami projektowymi i konwencjami, a oto lista najlepszych systemów projektowych :
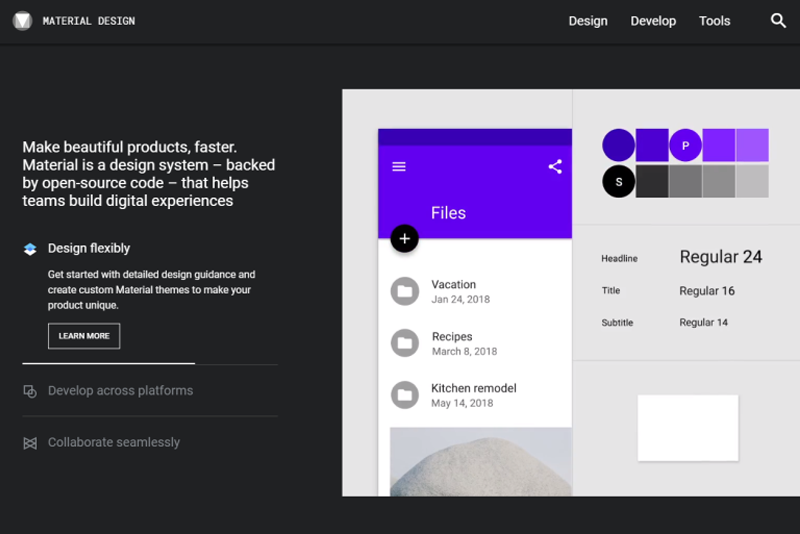
1. Projekt materiału

Material Design System jest powszechnie znany ze swojej prostoty nawigacji. Jest to język projektowania opracowany przez Google w 2014 r. w celu zapewnienia spójności we wszystkich projektach i urządzeniach z Androidem, powszechnie stosowany przez programistów Androida i aplikacji internetowych .
2. Atlassian
Atlassian Design System jest dość wyczerpujący i jest szeroko stosowany do tworzenia prostych i pięknych doświadczeń.
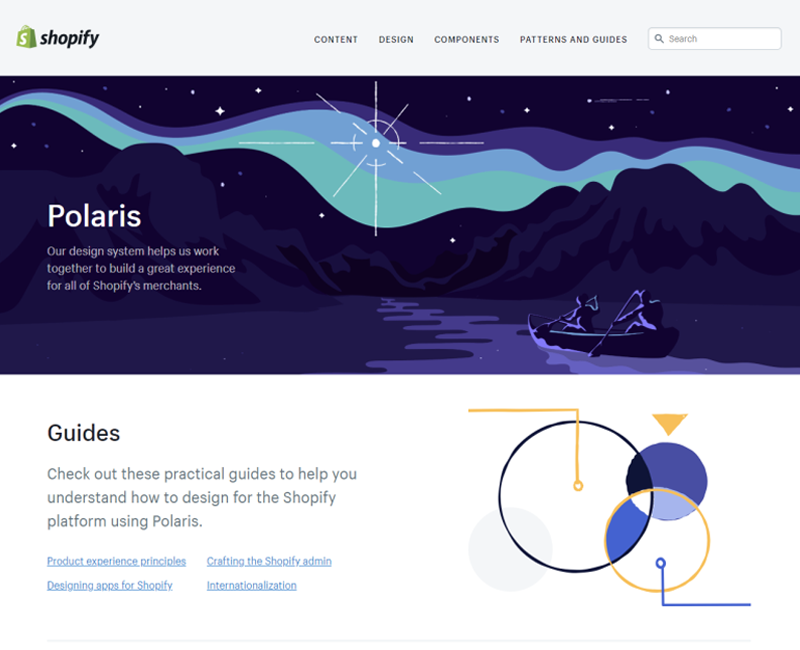
3. Polaris

Polaris od Shopify jest bardzo popularny w celu uproszczenia przepływu pracy projektant-programista.
4. Węgiel
Carbon Design System to opracowany przez IBM system projektowania produktów i doświadczeń typu open source, oparty na języku projektowania IBM.
5. Wytyczne dotyczące interfejsu ludzkiego
Human Interface Guidelines to system projektowania przygotowany przez Apple dla wszystkich platform, który zapewnia szczegółowe zasoby interfejsu użytkownika i praktyczne informacje.
6. Przelotka
Stworzony przez firmę Hewlett-Packard, Grommet to system projektowania, który może pomóc w stosowaniu metod projektowania atomowego i tworzeniu biblioteki spełniającej Twoje potrzeby.
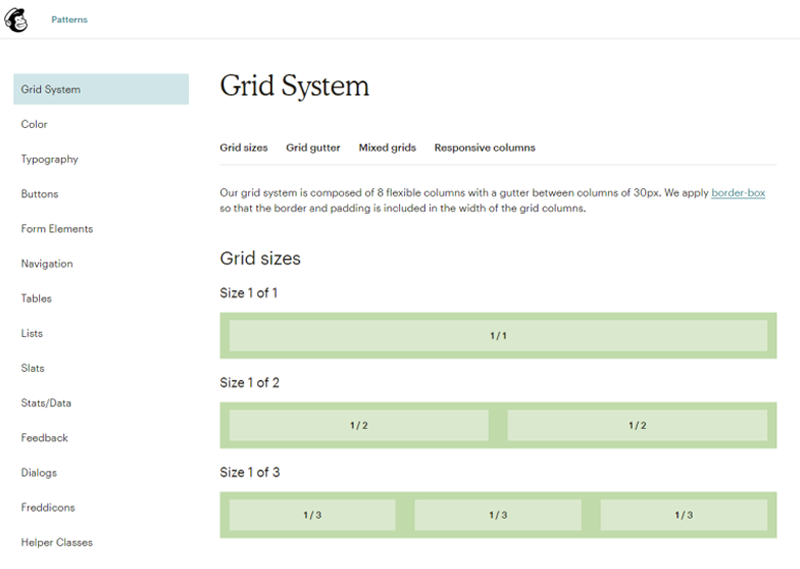
7. Szympans pocztowy

System projektowania Mailchimp opiera się na śmiałych i kreatywnych projektach z naciskiem na zapewnienie spójnej struktury języka projektowania.
8. Telepatia cyfrowa
Digital Telepathy to agencja Digital Design. Przez lata udoskonalali metodologię projektowania opartą na wynikach, aby iteracyjnie poprawiać wrażenia klientów.
9. Sushi
Ponieważ początkowe narzędzia systemu projektowania nie były skalowalne, Zomato niedawno wymyślił nowy system projektowania o nazwie Sushi . Zapewnia użytkownikom nowe i ulepszone wrażenia dzięki aplikacji Zomato.
10. Biegle
System Fluent Design został opracowany przez firmę Microsoft i zawiera wytyczne dotyczące projektów i interakcji używanych w oprogramowaniu zaprojektowanym dla wszystkich urządzeń i platform z systemem Windows 10.
Jak systemy projektowe mogą przynieść korzyści projektantom?
Teraz, gdy już wiesz, czym jest system projektowania w przeglądzie UX i UX, a także wiele korzyści płynących z jego posiadania, system projektowania przynosi korzyści projektantom i upraszcza im zadania. Jako wiodąca firma zajmująca się projektowaniem aplikacji mobilnych zauważyliśmy, że projektantom łatwiej jest podzielić interfejs użytkownika na małe części, zamiast traktować całą stronę internetową jako jedną całość. Możesz myśleć o konkretnej stronie jak o zestawie komponentów i szybko znaleźć i użyć odpowiedniego komponentu, wzoru lub opcji stylu (kolor, ikony, czcionki itp.) z systemu projektowania.
Wniosek
Zamiast ponownie zastanawiać się nad podstawą każdego nowego doświadczenia dla Twoich produktów, system projektowania utrzymuje projektantów, programistów, menedżerów produktu, a także wielu interesariuszy w zgodzie z wizją projektową firmy i pozwala zespołowi łatwo skoncentrować się na rozwoju z dokładnością do piksela .