Co to jest latarnia morska Google i jak z niej korzystać
Opublikowany: 2023-02-24Google Lighthouse to interfejs API typu open source zaprojektowany, aby pomóc programistom stron internetowych w kontrolowaniu wydajności i jakości ich witryn na podstawie określonych wskaźników. Jednym z mierników jest optymalizacja pod kątem wyszukiwarek (SEO), co sprawia, że Lighthouse jest niezwykle użytecznym narzędziem pomagającym poprawić pozycję witryny w wynikach wyszukiwania (SERP).
W tym artykule omawiamy wszystko, co musisz wiedzieć o Google Lighthouse, w tym o tym, na podstawie jakich wskaźników przeprowadzany jest audyt. Pokazujemy również, jak wykorzystać wyniki audytu do optymalizacji witryny pod kątem wyższego rankingu SERP, zwiększenia współczynnika klikalności, lepszego doświadczenia użytkownika i innych korzyści.
Co to jest latarnia morska Google?
Google Lighthouse jest często porównywany do innego oprogramowania o nazwie PageSpeed Insights. Ale ważne jest, aby pamiętać, że istnieją różnice między tymi dwoma programami.
PageSpeed Insights kontra Lighthouse
Lighthouse i PageSpeed Insights mają kilka wspólnych cech. Na przykład oba zostały opracowane przez Google i oba mają możliwość oceny wydajności danej strony internetowej. Ponadto PageSpeed jest zasilany przez silnik analityczny Lighthouse, co jest wyraźnym znakiem, że te narzędzia mają się uzupełniać.
Ale podczas gdy PageSpeed koncentruje się w węższym stopniu na wskaźnikach wydajności (np. czasie ładowania strony internetowej, responsywności i płynności wizualnej), Lighthouse idzie o krok dalej i ocenia inne elementy, takie jak SEO i dostępność.
Dlatego w celu dokładniejszej oceny nie tylko wydajności witryny, ale także jej dostępności dla użytkowników, najlepszych praktyk, SEO itp., test Lighthouse jest lepszą opcją niż PageSpeed Insights.
Narzędzia Do Uruchomienia Latarni Morskiej
Chrome DevTools
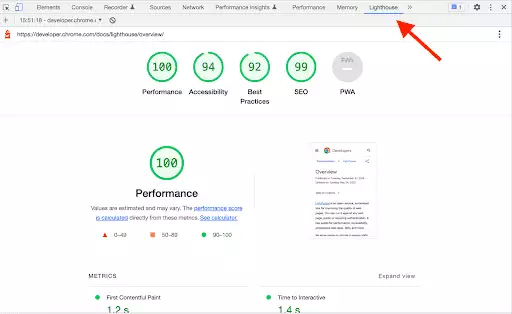
Jak uruchomić Google Lighthouse za pomocą Chrome DevTools
Krok 1: Otwórz stronę internetową, którą chcesz przetestować.
Krok 2: Otwórz Chrome DevTools i kliknij kartę „Lighthouse”.
Krok 3: Kliknij „Analizuj ładowanie strony” i pozostaw włączone wszystkie kategorie kontroli.
Krok 4: Kliknij „Uruchom audyt”, a po 30-60 sekundach powinien pojawić się Twój raport Lighthouse.

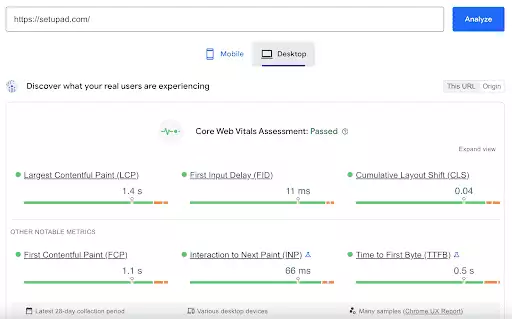
Jak korzystać z Google Lighthouse z web.dev
Krok 1: Przejdź do pagespeed.web.dev
Krok 2: Wprowadź adres URL witryny, którą chcesz skontrolować.
Krok 3: Kliknij „Analizuj”.

Rozszerzenie Chrome
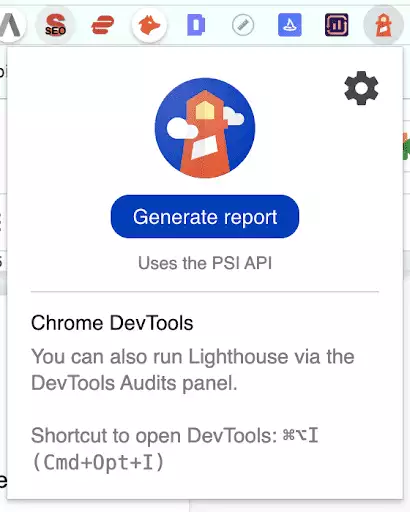
Jak korzystać z Google Lighthouse z rozszerzeniem Chrome
Krok 1: Zainstaluj rozszerzenie Google Lighthouse Chrome w przeglądarce Google Chrome.
Krok 2: Przejdź do witryny, którą chcesz przetestować.
Krok 3: Kliknij symbol latarni morskiej po prawej stronie paska adresu Chrome lub uzyskaj dostęp do Lighthouse za pośrednictwem menu rozszerzenia.
Krok 4: Kliknij „Generuj raport”.

Moduł węzła
Jak korzystać z Google Lighthouse z Node
Krok 1: Pobierz Google Chrome na swój komputer.
Krok 2: Zainstaluj najnowszą wersję Node (upewnij się, że jest to wersja Long-Term Support).
Krok 3: Zainstaluj Lighthouse jako moduł globalny, wpisując „npm install -g lighthouse”.
Krok 4: Uruchom audyt z monitem „latarnia morska <url>”
Jak działa audyt Google Lighthouse
Audyt Google Lighthouse ocenia stronę internetową na podstawie pięciu różnych kategorii raportów.
Kategorie raportów:
• Wydajność
• Dostępność
• SEO
• Najlepsze praktyki
• Progresywna aplikacja internetowa (PWA)
Każda kategoria otrzymuje wynik od 0 do 100, gdzie 0 oznacza porażkę, a 100 oznacza doskonałość.
Jak obliczane są wskaźniki wydajności Google Lighthouse?
Najnowsze wersje Google Lighthouse (wersje 8 i 9) obliczają ogólny wynik wydajności strony internetowej na podstawie siedmiu różnych wskaźników . Każda metryka stanowi określony procent wyniku.
Poniżej znajduje się lista siedmiu wskaźników wydajności i maksymalny wynik, jaki każdy może otrzymać, co daje łączny maksymalny wynik 100%.
• Największa zawartość farby (LCP): 25%
• Całkowity czas blokowania (TBT): 30%
• Pierwsza pełna treści farba (FCP): 10%
• Indeks prędkości (SI): 10%
• Czas na interakcję (TTI): 10%
• Skumulowana zmiana układu (CLS): 15%
Dlaczego wynik zmienia się za każdym razem?
Możesz zauważyć, że wynik wydajności dla danej strony internetowej jest inny za każdym razem, gdy uruchamiasz raport Lighthouse – nawet jeśli generujesz kilka raportów w krótkich odstępach czasu.
Nie ma się czym martwić, ponieważ zwykle wynika to z czynników, na które nie masz wpływu. Na przykład Twoje połączenie internetowe może nie mieć takiej samej szybkości jak podczas ostatniego testu lub strona internetowa może wyświetlać inną reklamę.
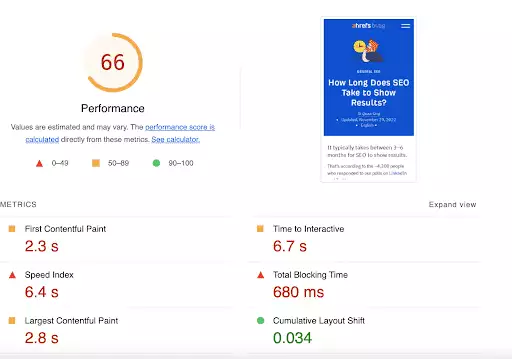
Wydajność
Być może zastanawiasz się, co właściwie mierzy te siedem wskaźników wydajności, o których wspominaliśmy wcześniej. Poniżej znajduje się przegląd każdego z nich.

FCP mierzy czas potrzebny, aby pierwszy blok tekstu lub obrazu na stronie internetowej pojawił się w całości na ekranie.
Indeks prędkości (SI)
SI ocenia, ile widocznych części strony ładuje się średnio w określonym czasie (tj. ile widocznych części ładuje się na sekundę).
Punktacja SI
Celem każdej witryny jest uzyskanie wyniku SI na poziomie 4,3 sekundy lub mniej. Wynik SI wyższy niż 4,3 sekundy wskazuje, że pełne załadowanie strony internetowej trwa zbyt długo. Z punktu widzenia użytkownika oznacza to, że jest bardziej prawdopodobne, że zniecierpliwi się i opuści Twoją witrynę, aby znaleźć szybszą.
Czas na interaktywność (TTI)
TTI oblicza okres czasu między rozpoczęciem ładowania strony internetowej, a stroną internetową, która staje się interaktywna, tj. możliwością przyjmowania poleceń lub monitów od użytkownika.
Skumulowana zmiana układu (CLS)
CLS zapewnia kompleksowy pomiar tego, jak bardzo zmienia się układ strony internetowej podczas ładowania.
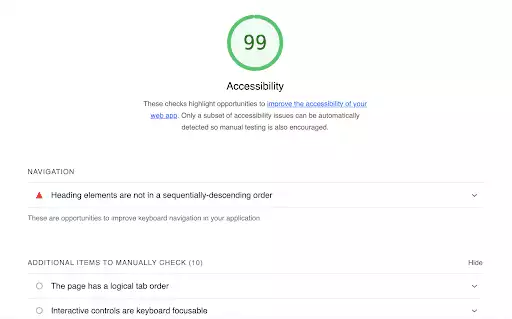
Dostępność
Kolejnym aspektem Twojej witryny ocenianym przez Lighthouse jest dostępność .


Według Google każda witryna powinna być jak najbardziej dostępna dla wszystkich rodzajów użytkowników, w tym dla osób z niepełnosprawnościami fizycznymi. Są to osoby, które nie są w stanie przeglądać ani poruszać się po Twojej witrynie tak dobrze, jak Ty. Ale przy odpowiednich środkach dostępności, oni również mogą z niego korzystać w najszerszym zakresie.
Co to znaczy być „dostępnym”? Istnieje wiele sposobów zastosowania tego elementu w witrynie, ale niektóre z najważniejszych to:
• Twoja witryna jest zarówno dostępna, jak i łatwa w nawigacji za pomocą klawiatury, a nie tylko myszy.
• Twoja witryna jest zakodowana semantycznie HTML, dzięki czemu mogą z niej korzystać osoby niedowidzące.
• Twoja witryna zawiera tekst o wysokim kontraście, aby wszyscy czytelnicy mogli go zobaczyć i przeczytać bez nadwyrężania wzroku.
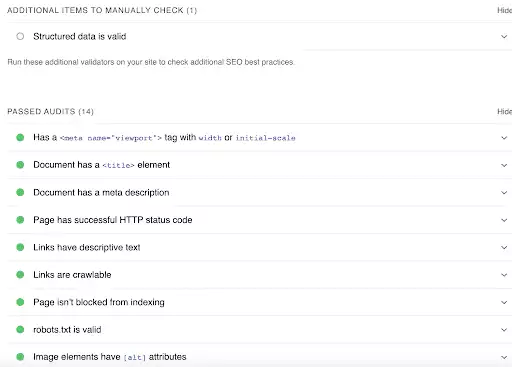
SEO
Jeden z najważniejszych raportów, które Lighthouse generuje w Twojej witrynie, dotyczy SEO lub optymalizacji pod kątem wyszukiwarek.

Optymalizacja witryny pod kątem wyszukiwarek, takich jak Google, umożliwia Twojej witrynie uzyskanie wyższej pozycji na stronach wyników wyszukiwania (SERP). Im wyższa pozycja, tym większe prawdopodobieństwo, że użytkownik w nią kliknie.
Podczas oceny SEO witryny Google bierze pod uwagę kilka elementów, w tym:
• Słowa kluczowe
• Linki zwrotne
• Przydatne treści świadczące o wiedzy, autorytatywności i wiarygodności (EAT)
• Szybkość witryny
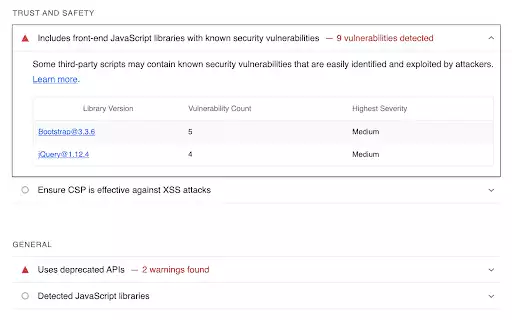
Najlepsze praktyki
Najlepsze praktyki to ogólny termin określający techniki, których można użyć, aby poprawić płynność i intuicyjność działania witryny. Obejmuje szeroki zakres optymalizacji, takich jak:
• Naprawa zarejestrowanych błędów przeglądarki
• Wyświetlanie obrazów we właściwych proporcjach
• Sprawienie, by Twoja witryna działała szybciej
• Poprawa bezpieczeństwa Twojej witryny
• Żądanie uprawnień do geolokalizacji i powiadomień od użytkownika w celu stworzenia bardziej wciągającego i użytecznego doświadczenia

Progresywna aplikacja internetowa (PWA)
Progressive Web App (PWA) to oprogramowanie dostarczające aplikację w postaci strony internetowej. Działa na każdej zgodnej ze standardami przeglądarce, w tym na Chrome.
Aplikacja udostępniana przez PWA może zostać wypełniona przez odwiedzającego stronę w celu podania ważnych danych, takich jak dane kontaktowe, właścicielowi strony.
Lighthouse przeprowadza audyty PWA na stronach internetowych, aby ocenić ich szybkość, widoczność, niezawodność i nie tylko.
Oto obszerna lista kontrolna tego, co czyni dobrą PWA.
Jak podstawowe wskaźniki internetowe (CWV) pasują do raportu Google Lighthouse
Core Web Vitals (CWV) to wskaźniki, które mają zastosowanie do wszystkich witryn internetowych i dlatego zawsze powinny być mierzone, niezależnie od tego, w jakim celu witryna została zaprojektowana lub kim są odbiorcy docelowi.
Istnieją trzy wskaźniki, które składają się na podstawowe wskaźniki sieciowe: duża zawartość treści (LCP), całkowity czas blokowania (TBT) i skumulowana zmiana układu (CLS).
Omówiliśmy te wskaźniki w sekcji dotyczącej wydajności. Oto krótki przegląd znaczenia każdego terminu.
• LCP: Miara punktu, w którym największy blok tekstu, obraz lub wideo na stronie internetowej jest w pełni widoczny dla użytkownika.
• TBT: Miara czasu potrzebnego do pełnego wyświetlenia strony internetowej po załadowaniu LCP.
• CLS: Mierzy, jak bardzo zmienia się układ strony internetowej podczas ładowania elementów na niej zawartych.
CWV stanowi około 65% wyniku z audytu wydajności Lighthouse.
Testy wydajności z Google Lighthouse
Lighthouse to niezwykle skuteczne narzędzie do testowania wydajności. Generuje solidny, kompleksowy raport, który może pomóc Ci zidentyfikować słabe punkty, które spowalniają Twoją witrynę lub przyczyniają się do jej niskiego rankingu SERP.
Jak korzystać z Google Lighthouse, aby poprawić wydajność witryny
Optymalizacja szybkości i czasu ładowania strony internetowej
Jeśli potrzebujesz zoptymalizować szybkość i czas ładowania swojej witryny, audyty wydajności i najlepszych praktyk Lighthouse wskażą Ci, gdzie możesz wprowadzić ulepszenia.
Poprawa dostępności witryny i doświadczenia użytkownika
Aby poprawić dostępność i doświadczenie użytkownika w Twojej witrynie, najlepiej sprawdzają się audyty wydajności, dostępności, najlepszych praktyk i PWA.
Zapewnienie bezpieczeństwa strony internetowej i prywatności danych
Lighthouse pomaga zapewnić bezpieczeństwo Twojej witryny i prywatność danych użytkowników, przeprowadzając audyt najlepszych praktyk.
Podejmowanie decyzji opartych na danych w celu optymalizacji witryny
Dane są przyjacielem właścicieli i administratorów witryn. Pokazuje, gdzie należy wprowadzić zmiany, aby zoptymalizować witrynę niemal do perfekcji. Running Lighthouse to sprytny i łatwy sposób na uzyskanie danych dotyczących wszystkich typów wskaźników, zwłaszcza wydajności, w których mogą ukrywać się słabe punkty.
Zaawansowane funkcje Google Lighthouse
Niestandardowe audyty i skrypty
Ponieważ Lighthouse jest open source, masz możliwość skonfigurowania niestandardowych audytów i skryptów dostosowanych do Twoich unikalnych potrzeb.
Na przykład możesz zaprogramować audyt, aby sprawdzić, czy strona w Twojej witrynie jest uwzględniona w mapie witryny . Jest to ważne, ponieważ Google przede wszystkim czyta mapę witryny, gdy ocenia stronę internetową w SERP.
Integracja Google Lighthouse z innymi narzędziami zwiększającymi wydajność
Jeśli masz narzędzie wydajności, którego już używasz w swojej witrynie, możesz zintegrować z nim Google Lighthouse, aby jeszcze bardziej usprawnić audyty.
Korzystanie z Google Lighthouse do optymalizacji mobilnej
Przy odrobinie formalności możesz nawet użyć Google Lighthouse do audytu swojej witryny pod kątem optymalizacji mobilnej.
Wniosek
Jeśli Twoja witryna ma niski ranking SERP i w konsekwencji nie generuje żadnego znaczącego ruchu organicznego, audyt pełnego spektrum może pomóc Ci zidentyfikować, co powstrzymuje Twoją witrynę przed sukcesem.
Google Lighthouse to najlepsze narzędzie do audytu witryn. Pokazuje dokładnie, gdzie występują problemy z witryną w ramach kilku różnych wskaźników – w tym SEO – które uniemożliwiają jej wyższą pozycję w rankingu przez algorytmy Google.
Kiedy już wiesz, gdzie znajdują się obszary problemowe, możesz rozpocząć optymalizacje, które poprawią Twój ranking SERP, a tym samym zwiększą ruch organiczny.
