Co to jest projektowanie materiałów i jak powinno być używane?
Opublikowany: 2021-02-02Od momentu powstania oblicze sieci przeszło wiele zmian. To, co w zasadzie zaczęło się jako Dziki Zachód w latach 90. i na początku XXI wieku, ostatecznie ustąpiło miejsca prostszym, czystszym i bardziej przewidywalnym witrynom.
Wtedy do walki weszły smartfony i potrzebne były ogromne zmiany. W związku z tym nastąpiła sejsmiczna zmiana, którą przeszły aplikacje i ostatecznie strony internetowe dzięki systemowi projektowania i językowi Google — Material Design.
Pierwotnie wprowadzony w 2014 roku, ten oparty na siatce system projektowania został przyjęty, rozprzestrzenił się jak pożar, a następnie nabrał nowego życia.
Ale co to właściwie jest?
W tym artykule omówimy Material Design, pokażemy kilka przykładów stron internetowych, które dzisiaj korzystają z Material Design, i udostępnimy zasoby, które pomogą Ci wykorzystać Material Design we własnym projektowaniu i tworzeniu stron internetowych. Więc zacznijmy.
Spis treści
- Co to jest projektowanie materiałów?
- Jakie są podstawowe zasady projektowania materiałów?
- W jaki sposób projektanci stron internetowych korzystają dziś z projektowania materiałów?
- Przykłady projektowania materiałów
- Plusy i minusy projektowania materiałów
- Zasoby do nauki wdrażania projektowania materiałów
- Zestaw do projektowania materiałów
Co to jest projektowanie materiałów?
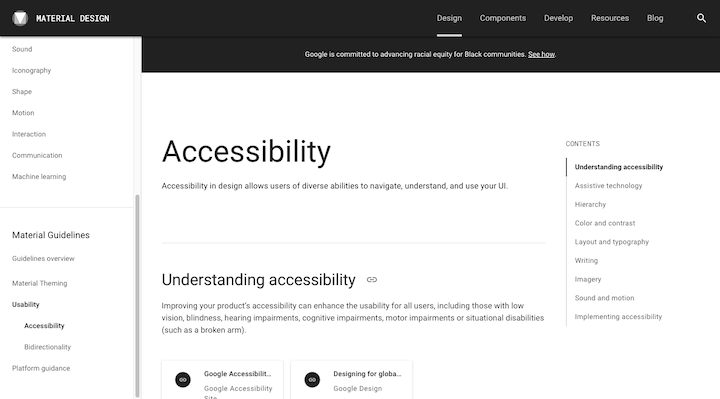
Material Design to system projektowania opracowany przez Google w 2014 roku. Cały system projektowania, jego język projektowania i cała dokumentacja znajdują się teraz na material.io:

Podobnie jak inne systemy projektowania, Material Design obejmuje:
Wyjaśnienie zasad prowadzenia systemu projektowania:

Wskazówki dotyczące korzystania z nowego języka projektowania i tworzenia z nim produktów:

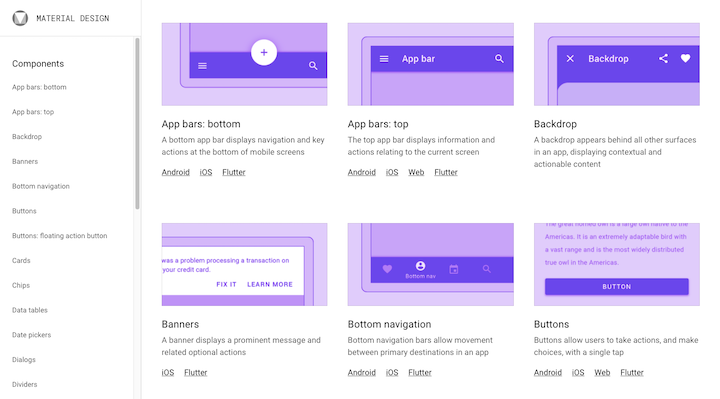
Komponenty wielokrotnego użytku, które umożliwiają projektantom łatwe tworzenie interfejsów użytkownika materiałów:

Ale Material Design jest znacznie bardziej wszechstronny niż większość systemów projektowania. To dlatego, że nie został zbudowany tylko dla jednej marki lub projektu.
Material Design o nazwie kodowej „Quantum Paper” został wydany jako język projektowania, którego projektanci Androida mogli używać do tworzenia lepszych aplikacji dzięki dobremu projektowi. Google wykorzystał również Material Design do zmiany projektu swoich aplikacji.
Ogólnym celem Material Design było umożliwienie projektantom szybkiego tworzenia aplikacji, które byłyby responsywne, użyteczne i skalowalne.
W 2014 r. wydanie Material Design wywołało ogromne zainteresowanie w społeczności projektantów — nie tylko w zakresie tworzenia aplikacji na Androida, ale także aplikacji i witryn na iOS.
Dlaczego stworzono Material Design?
Aby zrozumieć, jak powstał Material Design, musimy spojrzeć na to, co było przed nim.
Skeuomorfizm
Około 2010 roku skeuomorfizm zyskał na znaczeniu. Był to styl projektowania, który sprawiał, że elementy interfejsu użytkownika wyglądały jak rzeczywiste obiekty, na których zostały oparte. Często widzieliśmy to, jeśli chodzi o tła i ikony stron internetowych.
Oto zrzut ekranu ze strony głównej Apple w 2012 roku:

Wiele ikon aplikacji, które widzisz na iPadzie, jest skeuomorficznych. Na przykład spójrz na te podświetlone na żółto:
- Ikona aplikacji Aparat przypomina obiektyw aparatu.
- Ikona aplikacji Zegar wygląda jak stary analogowy zegar ścienny.
- Ikona aplikacji Kalendarz wygląda jak odwracana karta kalendarza.
Interfejsy Skeuomorfów okazały się zbyt rozpraszające ze względu na ich realistyczne cechy. Co więcej, realistyczne atrybuty projektu nie zostały wykorzystane w żadnym innym celu niż bycie modnym.
Płaska konstrukcja
Późniejszy trend projektowy, flat design, miał na celu pozbycie się nadmiaru i powierzchowności poprzednika.
Oto, jak te wcześniej skeuomorficzne ikony wyglądają na urządzeniu z systemem iOS w 2020 roku:

Te ikony (podobnie jak ikony wielu starych aplikacji) stały się płaskie i pozbawione większości realistycznych cech.
Chociaż płaski design utrzymuje się do dziś — ponieważ minimalizm i dobry, czysty design nigdy nie wyjdą z mody — istniała poważna wada, która wymagała naprawienia.
Jak wyjaśnia Nielsen Norman Group:
„[Płaska konstrukcja] często prowadzi do niepewności kliknięcia i zmniejszenia wydajności użytkownika. Kiedy projektanci spłaszczają interfejs, mają tendencję do usuwania wielu elementów znaczących, które zwykle informują użytkowników, gdzie kliknąć”.
Wygląd materiału
Material Design został zainspirowany światem fizycznym. Nie była to jednak próba przywrócenia designu do czasów skeuomorficznych. To metafora (do której przyjrzymy się za chwilę, kiedy zgłębimy jej zasady).
Tak naprawdę to, co zrobił Material Design, to odejście od projektowania całkowicie płaskich interfejsów użytkownika do projektowania powierzchni inspirowanych papierem i atramentem. Pomyśl o tym w ten sposób:
Kiedy patrzy się na nią z przodu, kartka papieru wydaje się płaska i dwuwymiarowa. Jednak w prawdziwym świecie tak się nie zachowuje.
Papier istnieje w trzech wymiarach. Arkusze papieru tworzą cienie, szwy i zagięcia i można je przycinać i zmieniać ich rozmiar zgodnie z naszymi potrzebami – coś, co Google zamierzało odtworzyć w przestrzeni cyfrowej za pomocą Material Design.
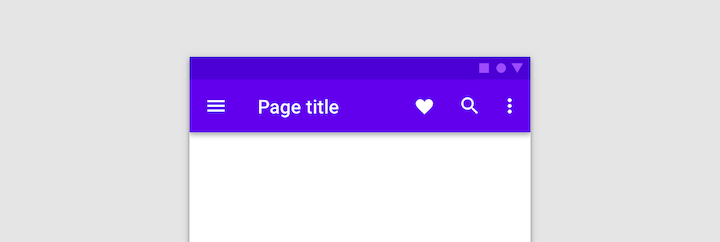
Ten przykład z witryny Material Design jest jednym ze stylów znaku towarowego Material:

Zwróć uwagę na cień, który znajduje się pod płaskim górnym paskiem aplikacji.
Tak więc Material Design nadal używa płaskich elementów. Jednak elementy te znajdują się na różnych płaszczyznach i mogą zachowywać się jak papier i inne przedmioty w prawdziwym świecie, nadając cyfrowym doświadczeniom bardziej realistyczne „odczucie”.
Dzięki temu użytkownicy aplikacji lub witryny internetowej mogą bardziej naturalnie reagować na interfejs użytkownika, ponieważ rozumieją, jak dotykać i poruszać się po obiektach, tak jak w środowisku fizycznym.
Matias Duarte, wiceprezes ds. projektowania w Google, wyjaśnił, dlaczego była to ważna zmiana do wprowadzenia w sieci:
„W przeciwieństwie do prawdziwego papieru, nasz materiał cyfrowy może inteligentnie rozszerzać się i reformować. Materiał ma fizyczne powierzchnie i krawędzie. Szwy i cienie nadają znaczenie temu, czego możesz dotknąć”.
Wracając do tego punktu z NNG, Material Design rozwiązuje problem wynikający z braku głębi i innych kluczowych elementów w płaskiej konstrukcji.
Przyniósł też inne, bardziej znaczące zmiany w projekcie.
30 cennych statystyk dotyczących projektowania stron internetowych na rok 2021
Jakie są podstawowe zasady projektowania materiałów?
Material Design to coś więcej niż tylko dodawanie warstw lub cieni do projektu. To bardzo obszerne źródło, które wyznacza zasady nowego języka projektowania.
Podobnie jak w przypadku podstawowych zasad, których musimy przestrzegać w projektowaniu stron internetowych, Material Design ma trzy własne zasady:
Zasada nr 1: Materiał jest metaforą
Pomyśl o Material Design jako o digitalizacji świata fizycznego.
Dlatego zamiast prosić odwiedzających i użytkowników o wejście w cyfrowe doświadczenie, które wydaje im się nienaturalne, Material Design stosuje podstawowe zasady naszego fizycznego środowiska do aplikacji i stron internetowych.
Weźmy na przykład ideę przyczyny i skutku. Kiedy ktoś wykonuje określone działanie, oczekuje przewidywalnego wyniku.
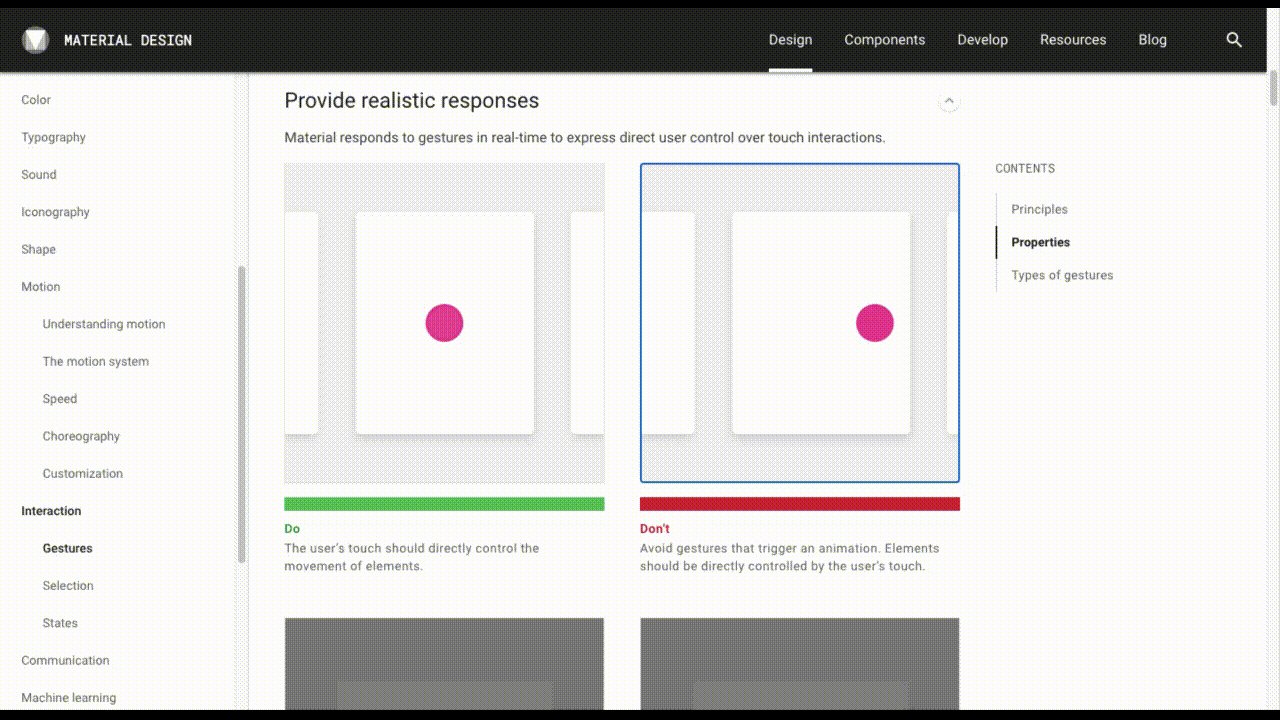
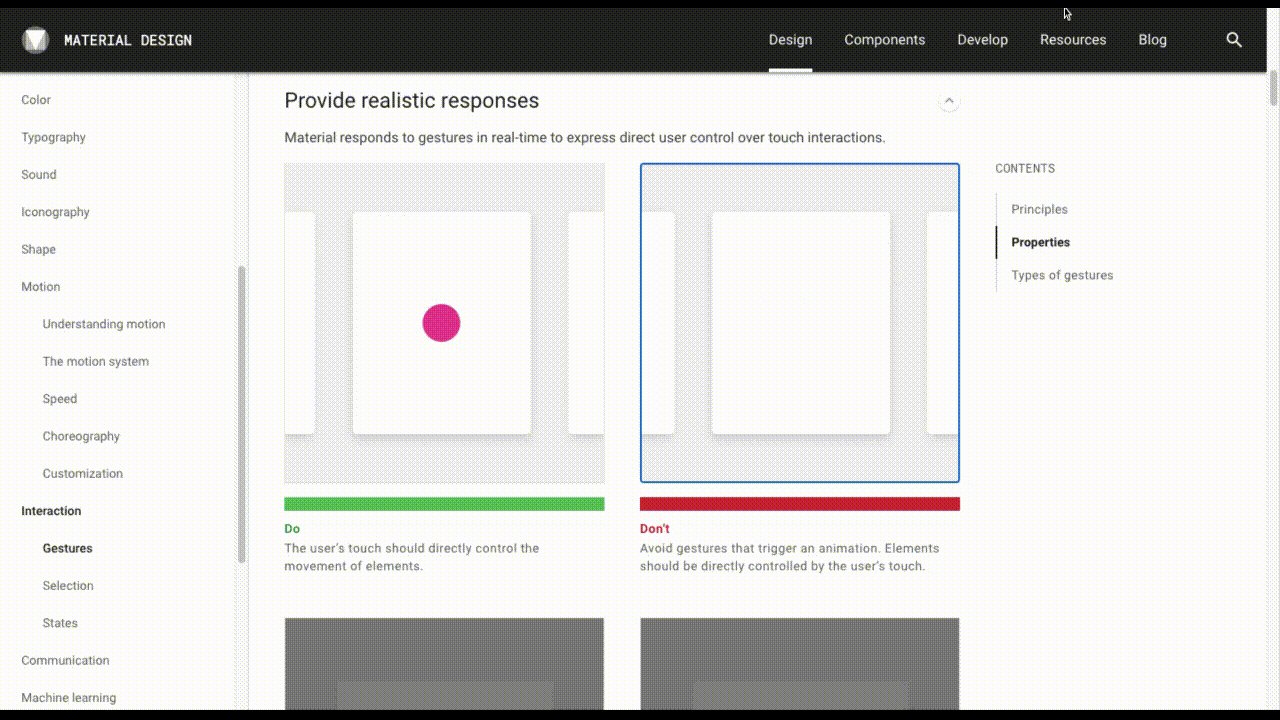
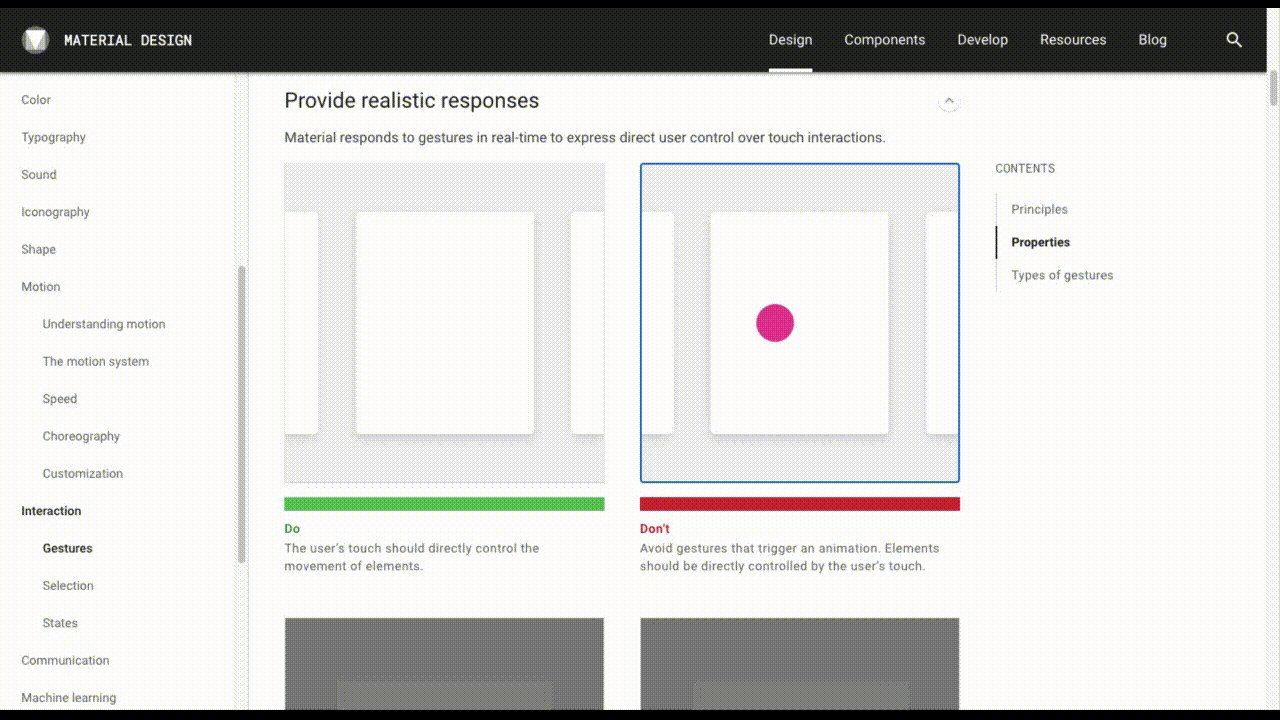
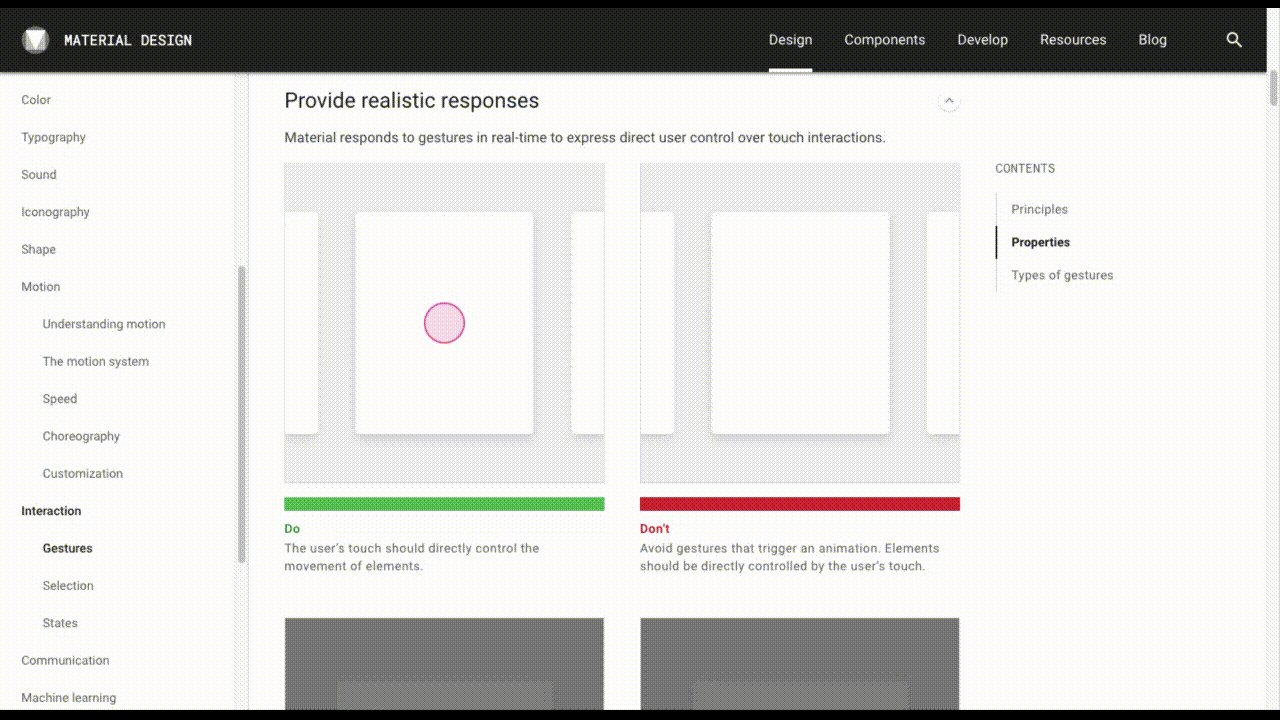
Spójrz na to porównanie side-by-side w wyjaśnieniu interakcji w Material Design:

Oba interfejsy mają poziomy scroller.
Ten po lewej porusza się tylko wtedy, gdy użytkownik klika i przeciąga zawartość. Tak to działa w prawdziwym świecie.
Ten po prawej ma jednak animację przewijania aktywowaną kliknięciem. Nasze obiekty w świecie rzeczywistym nie poruszają się w ten sposób.
Nasycając interfejsy użytkownika tego rodzaju właściwościami fizycznymi, użytkownicy mogą polegać na swojej intuicji i naturalnych działaniach, aby wejść w interakcję ze stronami internetowymi i aplikacjami.
Zasada nr 2: pogrubienie, grafika, intencjonalność
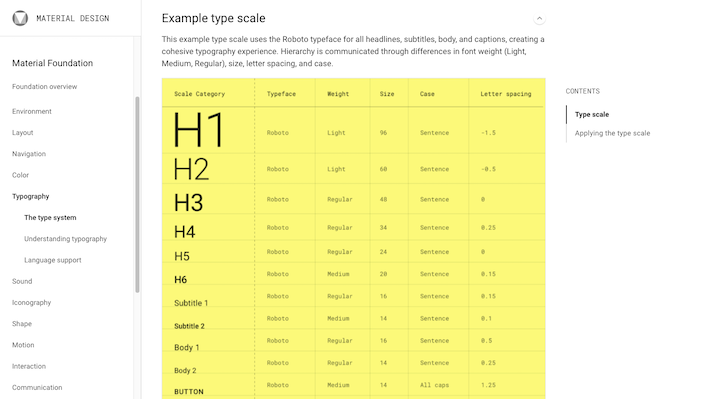
Spójrz na ten przykład z sekcji Material Foundation na temat typografii internetowej:

All of Material Foundation jest tak wszechstronna. Każda sekcja opisuje, jak działa komponent i dlaczego musi działać w ten sposób. Zasadniczo za każdym wyborem projektu kryje się sens i logika.
Była to wówczas znacząca zmiana w projektowaniu. Nie chodziło już o projektowanie czegoś, bo komuś podobało się to, jak to wyglądało, albo dlatego, że podążało za pewnym trendem.
Ten system wyraźnie zepsuł, które elementy interfejsu użytkownika są niezbędne i należy je uwzględnić:
- Układ (z naciskiem na responsywne siatki i hierarchię)
- Nawigacja
- Kolor
- Typografia i czcionki internetowe
- Dźwięk (dotyczy to głównie aplikacji)
- Ikonografia
- Kształt
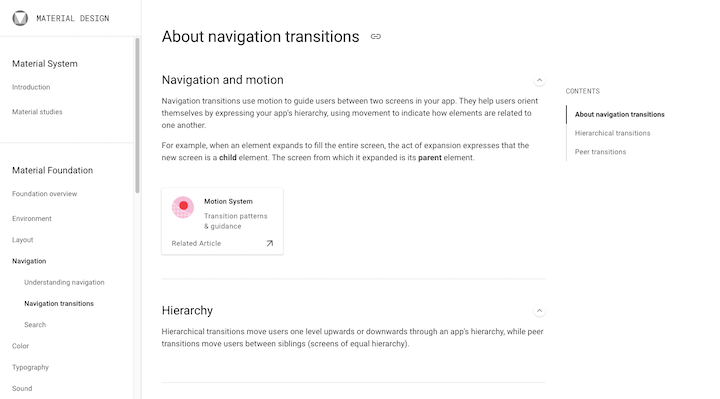
- Ruch
- Interakcja
- Komunikacja (w tym obrazy, pisanie i wizualizacja danych)
Material Design wyjaśnił również, jak dokładnie (i dlaczego) zaprojektować je w określony sposób, aby stworzyć doświadczenie użytkownika.
Teraz jasne jest, dlaczego „celowe” było częścią tej zasady. Ale co z „pogrubieniem” i „grafiką”?
Na początku Material Design mocno koncentrował się na projektowaniu opartym na siatce, jasnej hierarchii typograficznej, odważnych paletach kolorów i znaczącej animacji (między innymi).
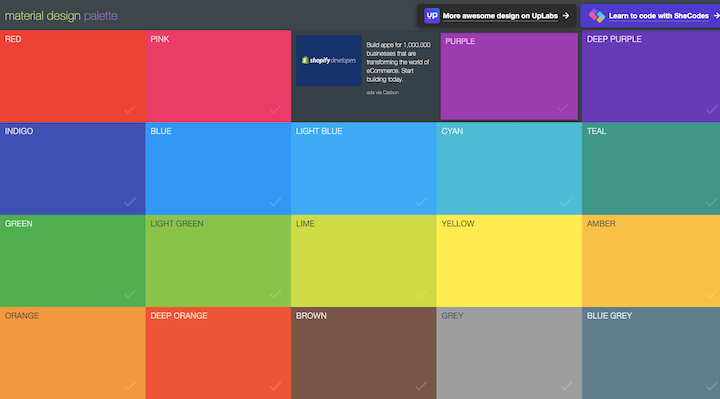
Aby dać ci wyobrażenie, jak to wyglądało, jest to narzędzie o nazwie Generator palet kolorów Material Design:

Zauważ, jak jasne są te kolory? Material Design naciskał na mocniejsze, odważniejsze palety kolorów, aby stworzyć większy kontrast i głębię w interfejsie użytkownika.
Zasada nr 3: Ruch nadaje znaczenie
Projektowanie ruchu nie ma nic wspólnego z animacją dla samej animacji. Podobnie jak w przypadku wszystkiego innego w Material Design, ma to na celu uczynienie projektu bardziej celowym, a doświadczenie użytkownika bardziej intuicyjne.
Istnieją trzy powody, dla których Material Design wymagał (subtelnego) ruchu w projektowaniu:
- Dostarczanie informacji i informowanie użytkowników, gdzie i kiedy akcja była dostępna.
- Aby pomóc skoncentrować się i poprowadzić użytkowników do najważniejszych części strony.
- Aby być wyrazistym i dodać trochę osobowości i radości do interfejsu.
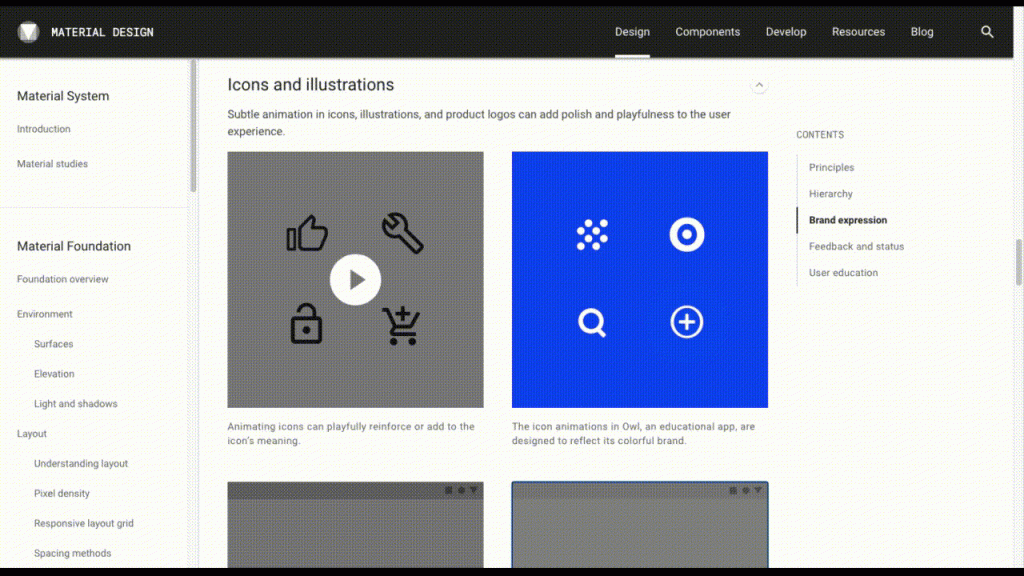
Elementy tak małe jak ikony mogą być animowane:

Całe reklamy pełnoekranowe również mogą być animowane. Na przykład, gdy użytkownicy czekają na otwarcie nowego ekranu.
Tak naprawdę wszystko zależy od tego, czy ruch jest potrzebny do informowania, skupiania się lub wyrażania w tym momencie podróży użytkownika.
W jaki sposób projektanci stron internetowych korzystają dziś z projektowania materiałów?
Podobnie jak jego poprzednicy, Material Design miał dość dużą wadę, która wymagała naprawy.
Był zbyt czarno-biały. Dosłownie wszystko zostało napisane dla projektantów, więc brzmiało to tak: „Tak robi się dobry projekt. Idź za mną."
Żeby było jasne, nie ma nic złego w pracy z szablonem lub komponentami. Problem z Material Design polegał jednak na tym, że wszyscy pracowali w oparciu o ten sam system projektowania i zasady.
System projektowy ma zostać zbudowany dla marki, aby można było rozwijać, konsekwentnie stosować i utrzymywać jej unikalny styl wizualny. Ale kiedy system projektowania stanie się ogólnie dostępny – z zamiarem szybkiego i bezbolesnego tworzenia aplikacji lub strony internetowej – wszyscy wskoczą na pokład.
W rezultacie strony internetowe i aplikacje zaczęły wyglądać tak samo.
Material Design 2.0 Na ratunek
W odpowiedzi na sprzeciw społeczności projektantów (i pośrednio ze strony użytkowników, którzy nie mogli już odróżnić aplikacji od stron internetowych), Google nieoficjalnie wydało Material Design 2.0 w 2018 roku.
Jeśli chodzi o to, jak wygląda dzisiaj Material Design, znaczna część oryginalnego systemu jest nienaruszona. Wprowadzono kilka aktualizacji Material Design ze względu na nowoczesność.
Na przykład kładzie się teraz większy nacisk na białe znaki, użycie dolnych pasków nawigacyjnych i włączenie kolorowych zestawów ikon. Aha, i tryb ciemny jest teraz dostępny.
Ponadto kładzie się duży nacisk na dostępność sieci i internacjonalizację.

Tak więc Material Design zdecydowanie zmienia swoje wytyczne wraz z upływem czasu.
Obecnie Material Design 2.0 najlepiej nadaje się jako zestaw narzędzi.
Oczywiście, system projektowania i wytyczne nadal istnieją, ale teraz jest mnóstwo zasobów, które umożliwiają projektantom wybranie dowolnego elementu systemu, który uznają za użyteczny, a następnie dostosowanie go do własnych celów.
Zestaw narzędzi materiałowych
Dzięki modernizacji Material Design system projektowania nie jest już odpowiedzialny za ograniczanie kreatywności i indywidualizmu w sieci.
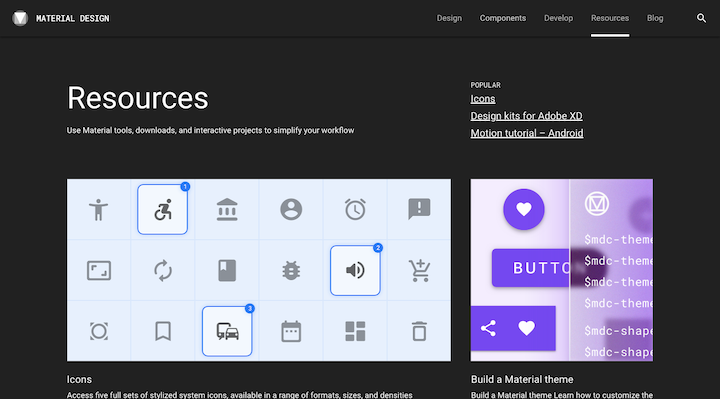
Sekcja Zasoby to duży powód, dla którego:

Projektanci mają dostęp do zestawów startowych i narzędzi takich jak:
- Zestawy ikon
- Czcionki Google
- Zestawy projektowe dla Adobe, Sketch i Figma
- Szablony do projektowania materiałów
Znajdą tu również narzędzia do dostosowywania projektu, które pozwolą im stosować się do najlepszych praktyk projektowych, jednocześnie umieszczając własną kreatywną markę w interfejsie użytkownika:
- Kolor
- Kształt
- Typografia
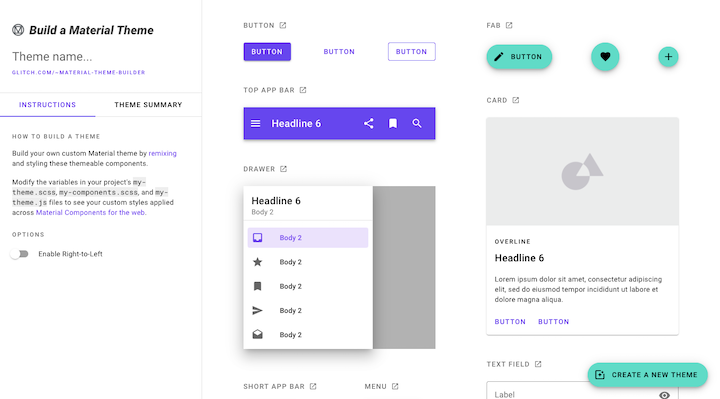
Projektanci mają również dostęp do nowego narzędzia, które umożliwia im tworzenie własnego motywu materiału:

Jak widać, znacznie większy nacisk kładzie się na projektantów opracowujących niestandardowe interfejsy użytkownika, a nie tylko na trzymanie się kolorów, czcionek, układów itd., które Google pierwotnie zaprojektował dla aplikacji na Androida.
To właśnie pozwala na przetrwanie Material Design.
Przykłady projektowania materiałów
Prawdę mówiąc, Material Design nie jest obecnie tak łatwy do rozpoznania w projektowaniu stron internetowych z wielu powodów.
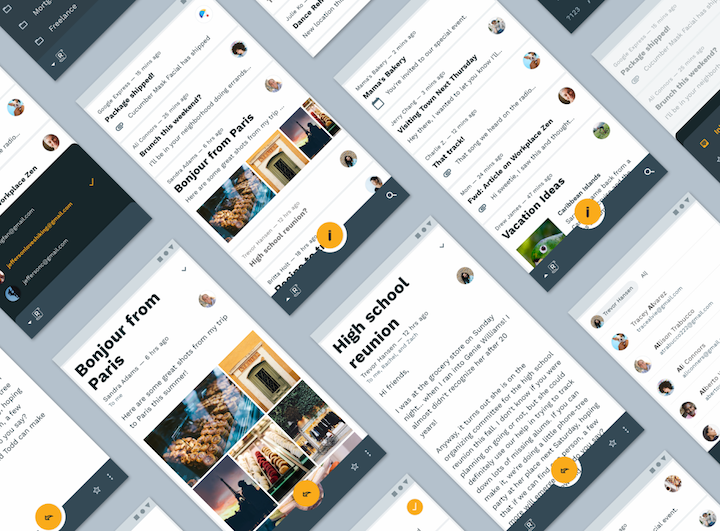
Po pierwsze, zawsze było to bardziej oczywiste podejście, gdy odbywało się to w aplikacjach mobilnych lub internetowych. To jest odpowiedź, studium materiału (w zasadzie fałszywe studium przypadku), dostępne na stronie material.io:

W ułamku sekundy możesz stwierdzić, że to Material Design.
Do tego dochodzi fakt, że Material Design 2.0 pozwolił projektantom stron internetowych na większe dostosowywanie, więc przestrzeganie najlepszych praktyk Material Design jest czymś, czego naprawdę trzeba szukać, aby to zauważyć.
Przyjrzyjmy się więc niektórym stronom internetowym, które dzisiaj wykorzystują dobre części Material Design:
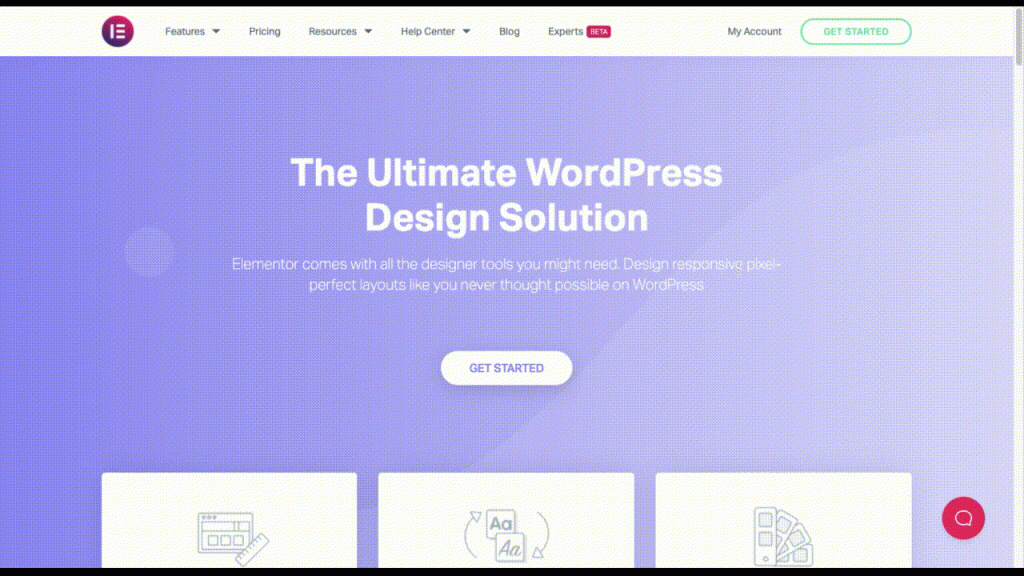
Elementor

Jeśli nie zauważyłeś, witryna Elementor opiera się na wielu z tych dobrych zasad projektowania, które dał nam Material Design:
- Najważniejsze przyciski na stronie są zaprojektowane tak, aby wyglądały jak elementy klikalne i przekształcały się, aby zapewnić odwiedzającym potwierdzenie, że „Tak, powinieneś kliknąć tutaj”.
- Inne godne uwagi elementy (takie jak pola Układ, Typografia i Kolory) są umieszczone na wyższej warstwie, aby odwiedzający zauważyli je przed przejściem dalej.
- Animacja jest realistyczna, więc odwiedzający widzą tylko grafiki, które poruszają się w oczekiwany sposób. Nadal przyciągają wzrok, ale nie odwracają uwagi od reszty treści.
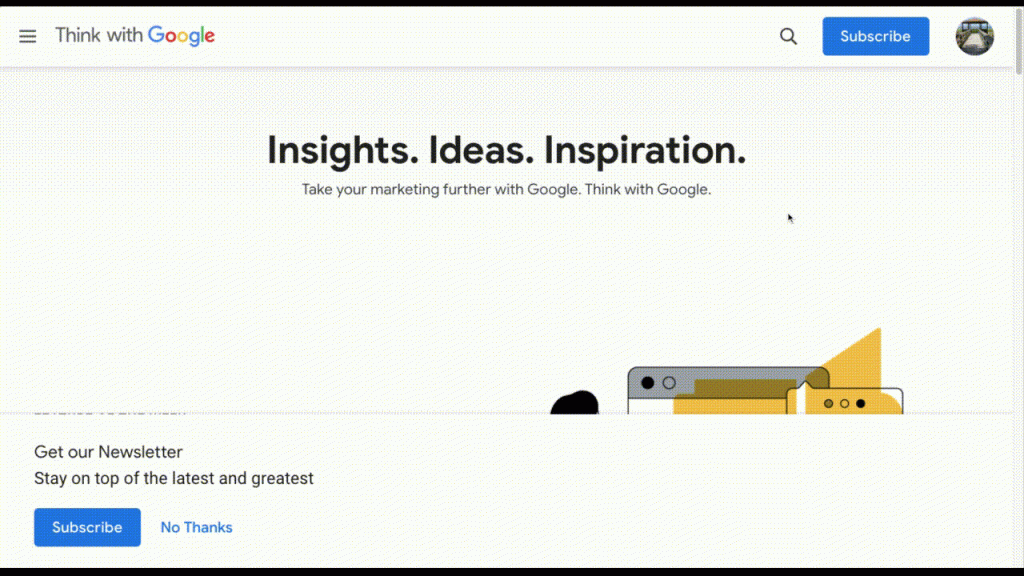
Myśl z Google

Nic dziwnego, że jednym z przykładów jest witryna prowadzona przez Google. Think with Google wykorzystuje wiele elementów ze swojego systemu projektowania:
- Projekt oparty na siatce dla równomiernego, przewidywalnego przepływu treści.
- Cienie, które tworzą kontrast między warstwami i pomagają odwiedzającym zidentyfikować różne części strony, z którymi mogą się zetknąć.
- Minimalistyczny design z jasnymi kontrastami kolorystycznymi, aby zwrócić uwagę na wezwania do działania.
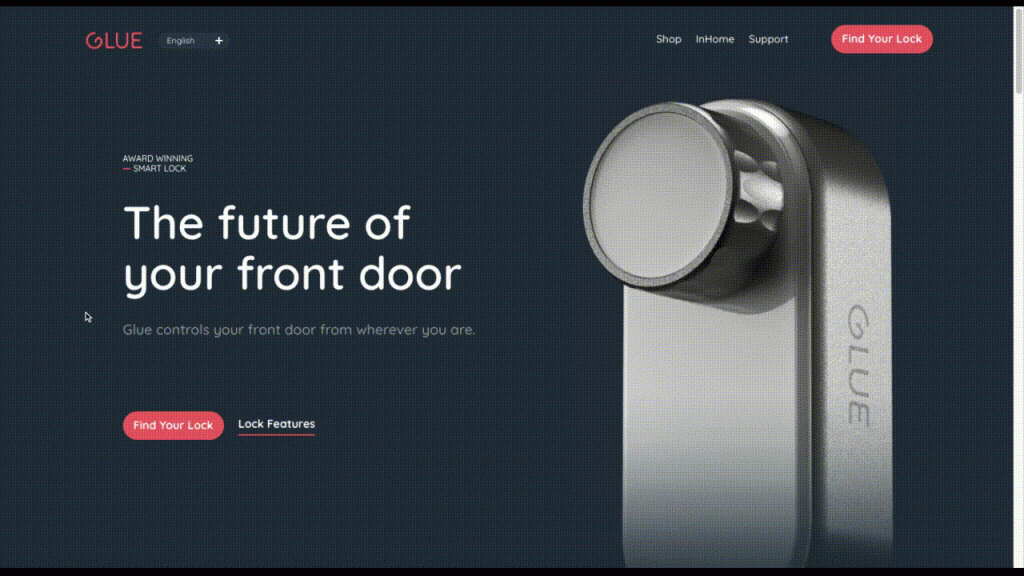
Blokada kleju

Glue Lock jest doskonałym przykładem tego, jak zastosować supernowoczesny i osobisty akcent w Material Design:

- Przyciski są odważnie kolorowe i animowane, dzięki czemu odwiedzający wiedzą, gdzie kliknąć.
- Ciemny motyw nadal jest zgodny z zasadami minimalizmu, wykorzystując jasną białą czcionkę i stylizację czerwonych przycisków, aby zrównoważyć ciemne tło.
- Na tej stronie jest przejrzysta hierarchia i organizacja tekstu, z nagłówkami znacznie większymi czcionkami niż tekst główny.
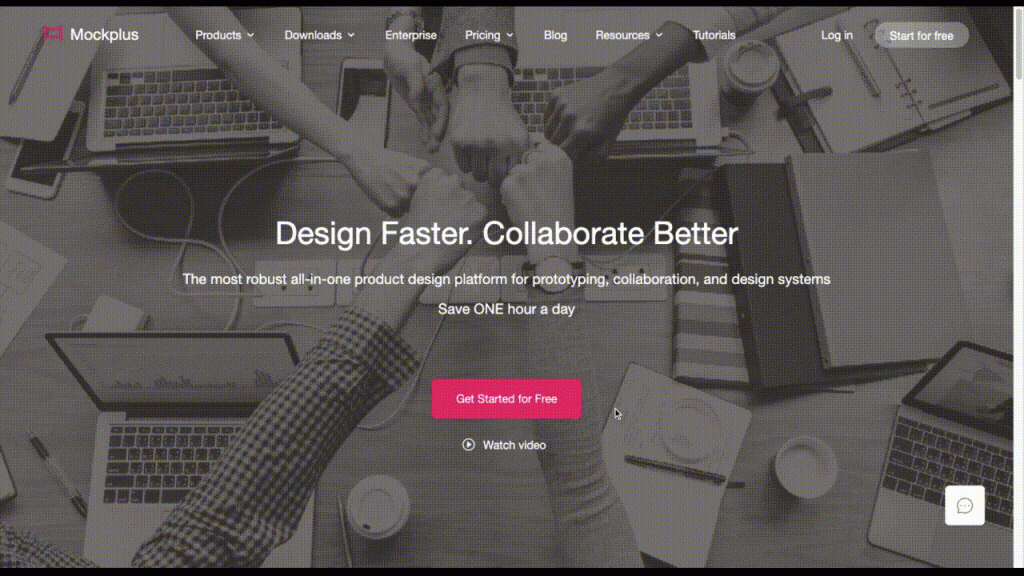
Mockplus

Mockplus to kolejna strona internetowa, która czerpie podstawowe zasady użyteczności z Material Design i nadaje im indywidualny charakter:
- Użycie jasnego, markowego różu wśród stonowanej palety kolorów pomaga szybko kierować odwiedzających do interesujących miejsc na stronie.
- Zacienianie ważnych elementów (takich jak przykłady makiety i referencje) przenosi ważne warstwy na przód pola widzenia zwiedzających.
- Na tej stronie nie ma animacji, która odbywa się bez bezpośredniego zaangażowania odwiedzających w określone komponenty, co pozwala im kontrolować, na co się skupiają.
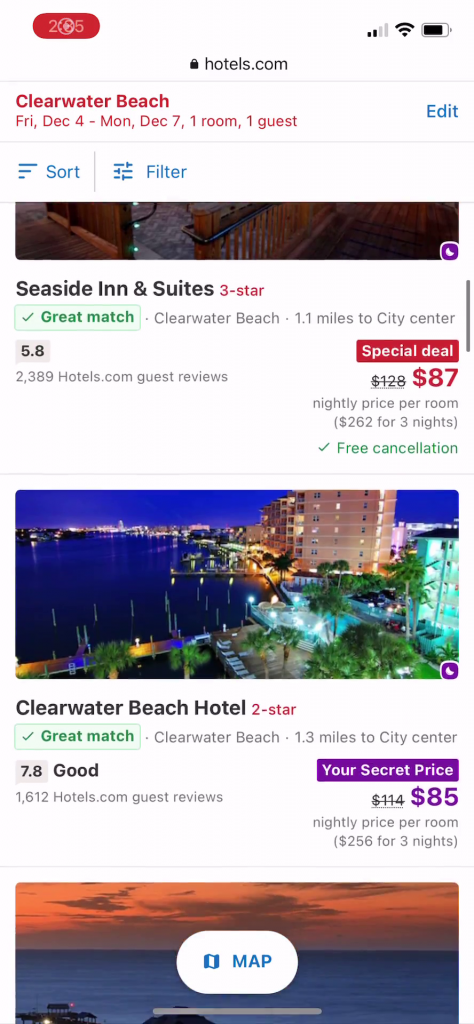
Hotels.com

Chociaż witryna Hotels.com na komputery nie jest dokładnie zgodna z zasadami Material Design, jej witryna mobilna:
- Istnieją wyraźne linie podziału między poszczególnymi komponentami na stronie wyników wyszukiwania, dzięki czemu odwiedzający mogą łatwo przeglądać pojedynczo dopasowania hoteli.
- Przejście z widoku listy do widoku mapy pokazuje, w jaki sposób Material Design pomaga projektantom stron internetowych tworzyć bardziej przyjazne dla urządzeń mobilnych środowiska dla odwiedzających.
- Przyciski w widoku mapy „Zobacz więcej właściwości”, „Lista” i przyciski powiększenia są łatwe do odróżnienia, ponieważ znajdują się na warstwie nad mapą.
Plusy i minusy projektowania materiałów
Ok, więc poruszyliśmy już dużo o zaletach i wadach Material Design. Ale podsumujmy dobre i złe strony, a następnie uzupełnijmy kilka brakujących elementów, aby mieć to wszystko w jednym miejscu:
Zalety projektowania materiałów:
- Projektanci stron internetowych na wszystkich etapach czerpią korzyści z Material Design , niezależnie od tego, czy jest to podstawa, na której opierają swoją pracę, czy też godny zaufania zasób, do którego od czasu do czasu się zwracają.
- Zapewnia kompleksowy przegląd każdego z kluczowych komponentów i zachowań interfejsu użytkownika, ich wartości w projektowaniu i sposobu ich używania.
- Ze względu na swój początek jako system projektowania aplikacji na Androida jest to podejście do projektowania dostosowane do urządzeń mobilnych i jest odpowiedzialne za dalsze pchanie stron internetowych w tym kierunku.
- Jest to podejście do projektowania zorientowane na użytkownika, które rozwiązało wiele wad poprzedników, w których problemem była użyteczność, czytelność i dostępność.
- Zmusza projektantów do spojrzenia poza estetykę i projektowania jako czegoś bardziej celowego. W rezultacie interfejsy stają się bardziej intuicyjne, a doświadczenie użytkownika poprawia się.
- Google zapewnia obszerną dokumentację i wsparcie dla programistów i projektantów, którzy chcą lepiej wykorzystać Material Design.
- W dzisiejszych czasach system projektowania jest znacznie bardziej elastyczny i umożliwia projektantom czerpanie z tego, co dobre z Material Design, i robienie tego naprawdę po swojemu.
Wady projektowania materiałów:
- Zbyt rygorystyczne przestrzeganie powoduje, że strony internetowe (i aplikacje) mogą wyglądać podobnie .
- Niektórzy projektanci mogą czuć, że Material Design znacznie zniechęca do jakiejkolwiek wolności lub kreatywności w projektowaniu, ponieważ wszystko im wyjaśnia.
- Są tacy, którzy mogą być zbyt onieśmieleni, aby nawet spróbować użyć Material Design (lub nawet któregokolwiek z jego gotowych komponentów) z powodu nacisku na kodowanie .
- System projektowania był pierwotnie przeznaczony dla projektantów aplikacji, więc niektóre jego elementy nie są tak naprawdę istotne dla projektowania stron internetowych . A jeśli projektant nie może wykorzystać całego systemu, interfejs może mieć wrażenie, że czegoś brakuje.
- Niektóre wytyczne projektowe (takie jak kolorowe interfejsy, szerokie wykorzystanie ikon i animacje) mogą powodować problemy z szybkością witryny .
Zasoby do nauki wdrażania projektowania materiałów
Jeśli jesteś podekscytowany wykorzystaniem Material Design w swojej pracy projektowej, następnym krokiem jest dodanie zakładek do następujących zasobów:
- Material.io : to oficjalny przewodnik po Material Design i zawiera wszystko, czego potrzebujesz, aby rozpocząć, w tym wstępnie zaprojektowane komponenty, generatory obrazów marki i wiele innych.
- Dokumentacja Material Design , samouczki wideo i zawartość bloga : gdy będziesz gotowy na praktyczną praktykę, skorzystaj z materiałów edukacyjnych Google dotyczących Material Design.
- Global Systems How-to: Gdy już opanujesz Material Design, będziesz chciał w łatwy sposób zastosować swoje uniwersalne style do swojej witryny Elementor. Ta strona pokaże Ci, jak.
Jeśli jesteś programistą i chcesz dowiedzieć się więcej o kodowaniu strony Material Design, będziesz chciał skorzystać z tych zasobów:
- Material Design for the Web : Jeśli jesteś programistą i chcesz nauczyć się korzystać z Material Design na stronach internetowych, ten zasób nauczy Cię, jak tworzyć komponenty Material i tworzyć własny motyw.
- Projekt polimerowy : używaj i zmieniaj przeznaczenie tych komponentów Material Design opracowanych w Chrome w swoich projektach witryn internetowych.
- Material-UI : stwórz swój własny system projektowania inspirowany materiałami lub stronę internetową za pomocą tych bibliotek Material Design React.
Zestaw do projektowania materiałów
Zestawy UI mogą być cennym narzędziem do projektowania podczas pracy z płaskimi projektami, a Envato ma kilka świetnych przykładów inspiracji, takich jak ten z DigitalHeaps:

Użyj Material Design, aby Twoja witryna była bardziej przyjazna dla użytkownika i dostępna
Chociaż Material Design w żadnym wypadku nie jest bezbłędnym systemem projektowania, historia pokazała nam, że z powodzeniem spełnił swoje pierwotne przeznaczenie. Wprowadził do sieci lepsze praktyki projektowania i zaczął kierować wszystkich w stronę wysoce użytecznego, responsywnego projektowania.
Teraz, gdy mamy czas, aby go poznać, projektanci stron internetowych mogą go używać do własnych celów:
- Inspirować własne systemy projektowe.
- Wypożyczanie gotowych komponentów lub motywów, które można później dostosować do zadania.
- Przestrzeganie nowoczesnego zestawu zasad projektowania, które zapewniają, że wrażenia użytkownika są zawsze na pierwszym miejscu.
Pamiętaj tylko, że celem Material Design nie jest malowanie według liczb. To właśnie robili projektanci i programiści na początku Material Design i to się odwróciło.
Zamiast tego użyj przykładu Material Design, aby stworzyć bardziej intuicyjne środowisko dla odwiedzających — takie, w którym mogą przewidzieć, co robi każdy element na stronie i jak zareaguje, gdy się z nim zaangażują. Im mniej niepewności, tym pewniej będą w stanie dokonać konwersji.
